CSS Sprite Tekniği Nedir? SEO Açısından CSS Sprite Kullanımı
SEO performansımız için en önemli teknik geliştirmelerden birisinin site hızı olduğunu hepimiz biliyoruz. Daha iyi sıralamalar elde edebilmek için birçok site hızı geliştirmesi yapmak mümkün, bu yazımda sizler için CSS sprite tekniği ile görsel dosyalarınızı birleştirerek site hızı performansınızı nasıl iyileştirebileceğinizi anlatacağım. Keyifli okumalar!
Site hızı geliştirmeleri ve performansı hakkında blog yazılarımızı görüntülemek için buraya tıklayabilirsiniz.
CSS Sprite Nedir?
CSS Sprite, web sitenizde yer alan görsel dosyaların tümünü veya belirli bir kısmını bir görsel dosyada birleştirerek “background-position” özelliği ile pozisyonlarını ayarlayıp bütünleşik bir şekilde sunmanızı sağlayan tekniğe verilen isimdir.
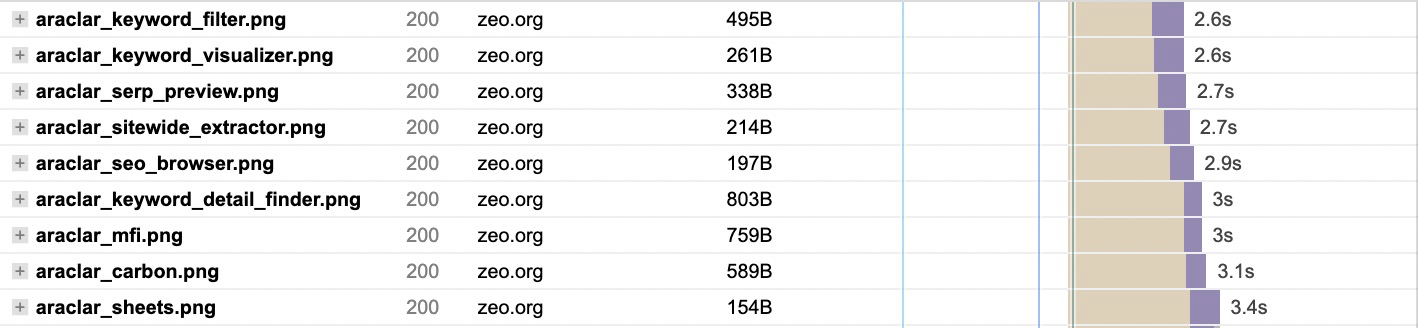
CSS sprite tekniğinin öncelikli amacı özellikle site hızı performansını en çok etkileyen problemlerden biri olan çok fazla HTTP istek sayısının önüne geçmektedir. HTTP istek sayısından kaynaklı problemler ve çözümleri hakkında Google dökümanını buraya tıklayarak inceleyebilirsiniz. Aşağıda örnek bir web sitesinde yer alan icon dosyalarının oluşturduğu istek sayısını görebilirsiniz. Waterfall grafikte görebileceğiniz üzere her görsel dosya için ayrı bir HTTP isteği oluşmaktadır ve oluşan bu isteklerin sonucunda waiting time ve blocking time sürelerinde artış yaşanarak site hızı performansı negatif etkilenmektedir.

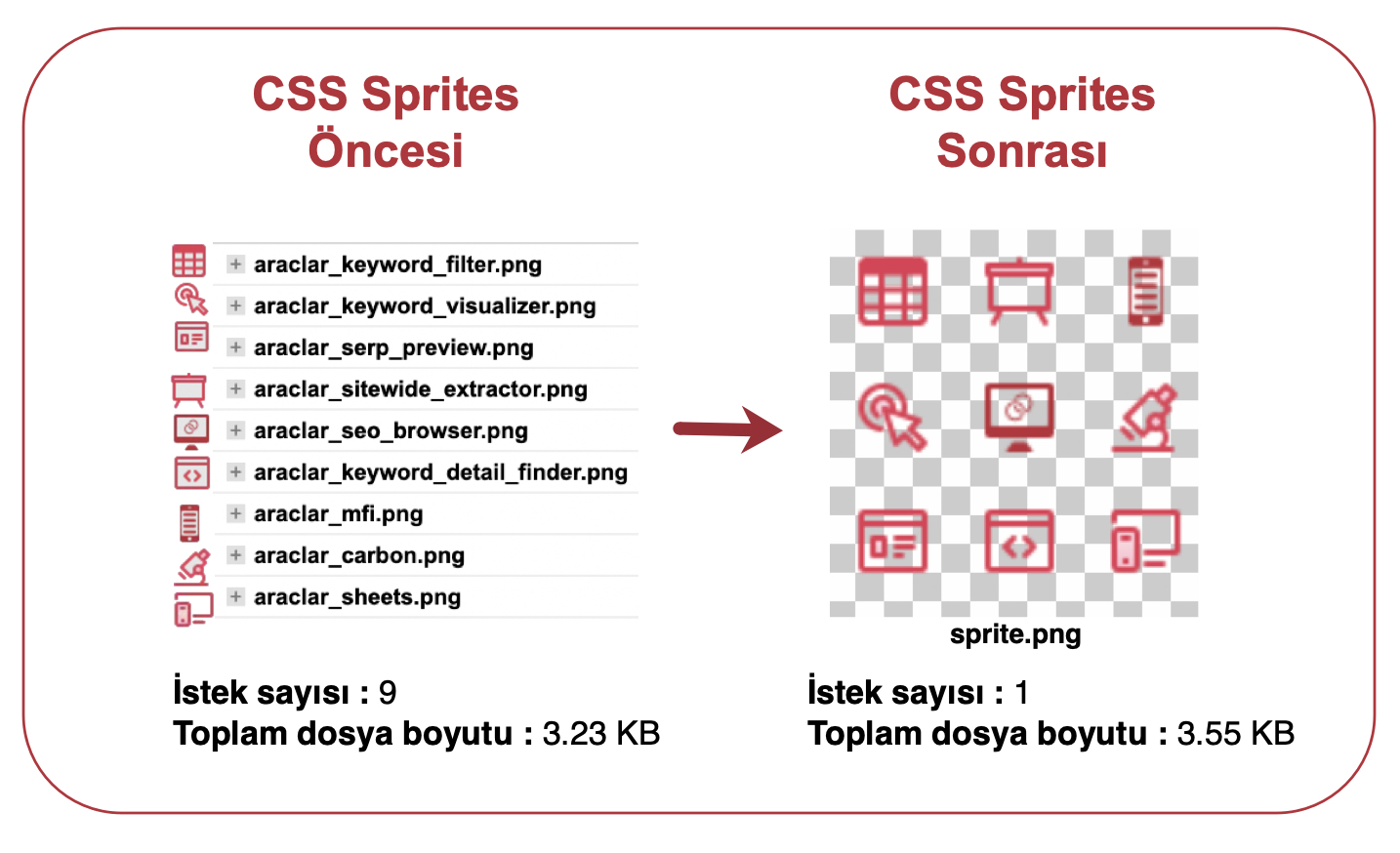
Oluşturduğumuz CSS Sprite dosyası ile farklı görsel dosyalarının teker teker istek oluşturmasının önüne geçerek web sitemize çok fazla sayıda istek gelmesini engelleyebiliriz. CSS Sprite Tekniği site hızı performansını iyileştirmek için birçok büyük web sitesi ve web geliştirici tarafından sıklıkla tercih edilen bir yöntemdir.
CSS Sprite Tekniği Kullanmanın Avantajları
CSS Sprite tekniğini kullanmanın avantajlarının başında site hızı performansınızı iyileştirmek geliyor. Site hızı performansınızı en çok etkileyen sorunlardan biri çok fazla istek sayısının oluşmasıdır. Web sitenizin yüklenmesi sırasında tüm dosyaların yüklenmesi için ayrı bir istek oluşturulur ve bu istekler hiyerarşik bir şekilde yükleme sırasına konulur ardından yüklenir. Çok uzun istek listelerinin oluşması, bu isteklerin gönderilmesi ve yanıtlanması, server üzerinde ekstra bir iş yükü oluşturacağı için site hızı performansınızı negatif etkileyecektir. CSS Sprite dosyası ile birçok görsel dosyasının ayrı ayrı istek yapması yerine tek bir sorguda belirli görsellerin tek seferde yüklenmesini sağlayabilirsiniz. Bu da web sitenizin yüklenme süresini ve genel performansını iyileştirmede son derece etkili olacaktır.

CSS Sprite tekniğinin sunduğu bir diğer avantaj kullanım kolaylığıdır. CSS sprite tekniğinin uygulanmasının ardından ilerleyen zamanlarda bir tema değişikliğine gidildiği takdirde HTML kodların tekrar yazılması veya imaj dosyalarının yeniden düzenlenmesi yerine oluşturduğunuz CSS sprite dosyasının değiştirilmesiyle kolaylıkla güncelleme sağlanabilir.
CSS Sprite Kullanımı: CSS Sprite Dosyası Nasıl Oluşturulur?
CSS Sprite tekniğini uygulamak için farklı seçenekler mevcut. İlk olarak CSS sprite dosyasını Photoshop, Gimp veya başka görsel düzenleme araçlarını kullanarak oluşturabilirsiniz. Görsel düzenleme araçları ile transparan bir arkaplan oluşturarak web sitenizde kullanacağınız görselleri tek bir görselde toplayarak kullanabilirsiniz.

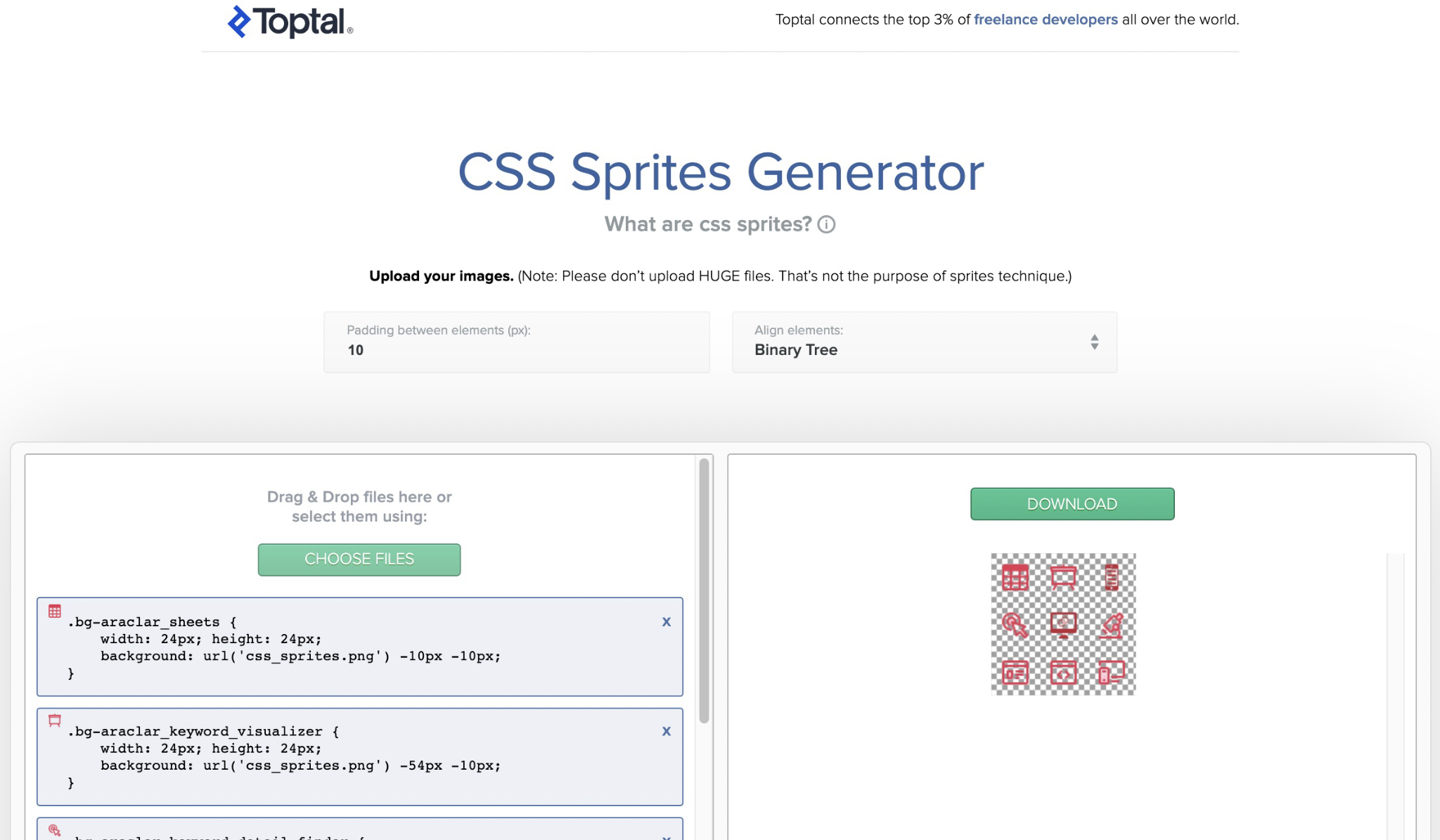
İkinci ve çok daha kolay bir yöntem olarak online ve ücretsiz olarak sunulan CSS Sprite generator araçlarını kullanabilirsiniz. Burada Sprite Cow, Spritegen ve Toptal tarafından sunulan araçları online ve ücretsiz şekilde kullanmak mümkün. Web sitenizde yer alan CSS sprite tekniği ile sunmak istediğiniz logo, icon ve diğer görsel dosyaları bu araçlara yükleyerek kolaylıkla CSS Sprite dosyanızı oluşturabilir ve kolaylıkla kullanabilirsiniz.

CSS Sprite Kullanımı: CSS Sprite Tekniği Nasıl Uygulanır?
CSS Sprite tekniğini kullanmak için öncelikle üst başlıkta anlattığımız CSS Sprite dosyası taslağımızı oluşturuyoruz. Bu dosyada birleştirdiğimiz görselleri bütünleşik olarak sunmuştuk. Ardından bu görselleri “background-position” özelliğini kullanarak görsellerin konumunu ve boyut bilgilerini CSS kodlarıyla tanımlayarak kullanabiliriz.
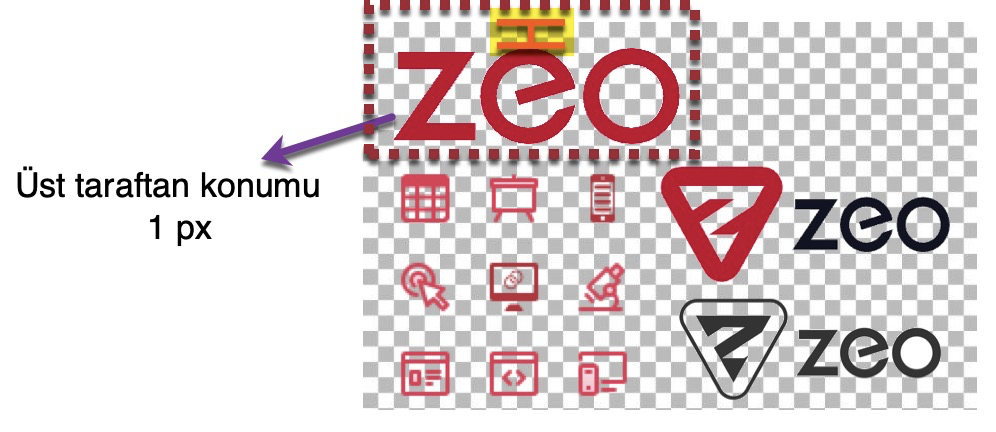
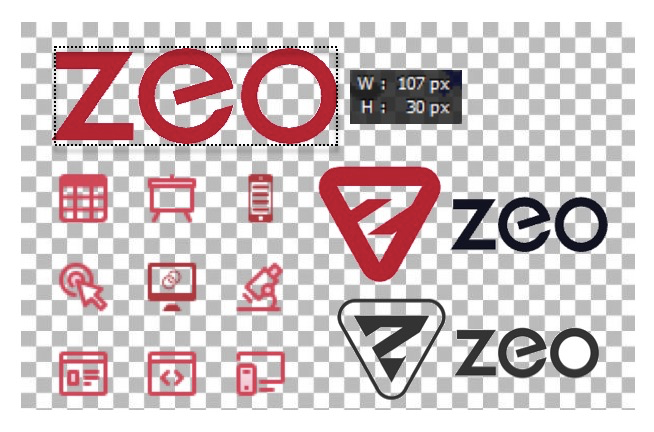
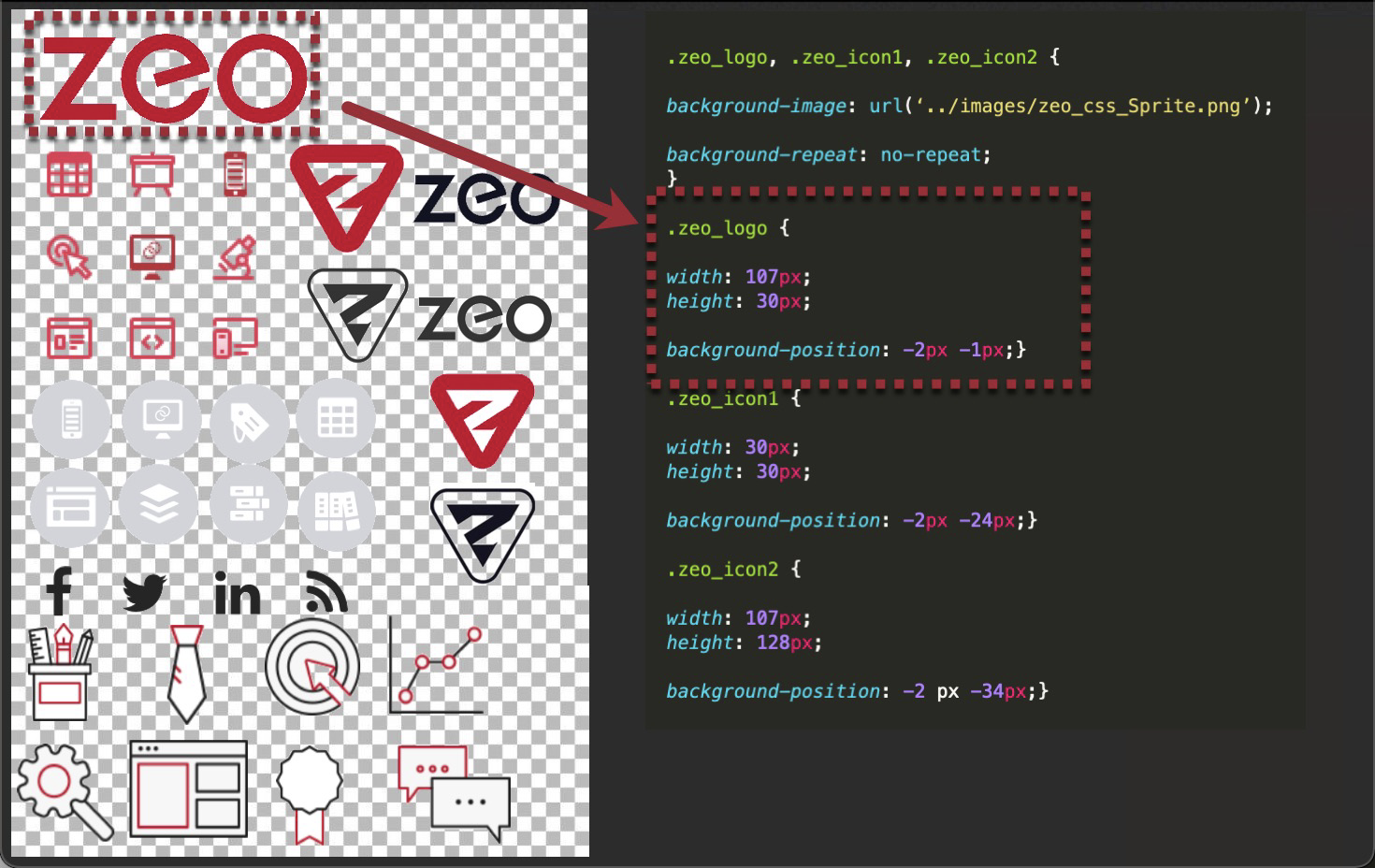
Aşağıda bir örnek üzerinden açıklamak gerekirse dosyada ZEO logosunu kullanacağımızı varsayalım;
Görselin dosyada sağ tarafa göre konumunu 2 px olarak belirledik,

Görselin dosyada üst tarafa göre konumunu 1 px olarak belirledik,

Ardından logomuzun boyutlarını belirliyoruz. Kullanacağımız logo 107 px genişliğinde ve 30 px yüksekliğinde.

Gerekli olan tüm verileri sağladığımıza göre kod bloğunu oluşturma aşamasına geçebiliriz. Background position kısmına, kullanacağımız logonun görseldeki konumunu belirlemek adına sağ tarafa ve üst tarafa göre konumunu giriyoruz. Ardından görsel dosyamızın width ve height (en, boy) değerlerini girerek kullanacağımız alanın belirlenmesini sağlıyoruz. Aşağıdaki görselde örnek kodlamayı görebilirsiniz.
 SEO Perspektifinde CSS Sprite Kullanımı
SEO Perspektifinde CSS Sprite Kullanımı
CSS Sprite Tekniğinin ne işe yaradığını hangi amaçlarla ve nasıl kullanılabileceğinin detaylarını yazımızda paylaştık. Peki SEO perspektifinden baktığımızda CSS Sprite tekniğini kullanmanın artıları ve eksileri nelerdir?
SEO açısından site hızı performansının önemini hepimiz biliyoruz. Öncelikli olarak CSS Sprite tekniğinin site hızı performansımızda nasıl pozitif etkilerinin olabileceğini örnekler üzerinden inceledik. SEO performansı açısından CSS Sprite ile görsel dosyaların istek sayısı (request) kalabalığına yol açmadan yüklenmesi ve site hızı performansımızı artırması pozitif etkiler sunacaktır. Ayrıca Google’ın web performansını artırmak için CSS Sprite tekniğinin kullanılmasını Google Web Performansını Rehberinde desteklediğini söyleyebilirz.
Peki bütün görsel dosyalarınızı CSS Sprite tekniği ile sunmak SEO performansınıza nasıl etki eder? Dikkat etmemiz gereken nokta tam olarak burada başlıyor. CSS Sprite tekniği web sitenizde yer alan tema ve tasarım ile ilgili görsellerin sunulması için daha etkili bir yöntemdir. Özellikle E-ticaret sitelerinde yer alan ürün fotoğrafları ya da içerik sitelerinde yer alan içerik görsellerinin bu yöntemle sunulmasının SEO açısından iki dezavantajı bulunmaktadır.
Birincisi bu yöntemde görsellerinizi tek bir dosya üzerinden sunacağınız için özelleştirilmiş alt etiketlerin kullanımından mahrum kalacak ve bu sebeple görsel arama sonuçlarında performans (Google Webmaster Office Hours - John Mueller) gösteremeyecektir. İkincisi ise ürün ve içerik görselleri çok daha büyük boyutlu olduğundan, oluşturulmuş CSS Sprite dosyaları büyük boyutlu olacak ve request sorunu çözülmüşken, hız problemleriyle karşı karşıya kalınacak.
Sonuç olarak CSS Sprite tekniğinin uygulanması özellikle web sitesinde yer alan küçük boyutlu tema görsellerinin sunulmasında kullandığımız bir yöntemdir. CSS Sprite, küçük boyutlu görsel dosyalarının istek yükü oluşturmasını engelleyerek site hızı performansımızı iyileştirmemize ve daha iyi bir web deneyimi sunmamıza olanak sağlar. CSS Sprite tekniğini web sitenizde yer alan ürün, içerik görselleri gibi diğer görseller için kullanmak SEO açısından negatif etkiler yaratabilir. Bu açıdan bu tekniği sadece küçük boyutlu ve temayla ilgili statik görseller için kullanmanızı öneririz.
Gelecek yazımda görüşmek üzere!