Single Page Application Nedir? SPA Avantajları ve Dezavantajları
Web teknolojisinde yaşanan değişimler arayüz, yeni teknolojiler gibi birçok hususta farklılığı beraberinde getirdi. Tek sayfadan oluşan internet siteleri için de yeni nesil web arayüzü diyebiliriz. Tek sayfa uygulaması sonucu oluşan internet siteleri aslında birçok bilgiyi içerisinde barındırabilme özelliğine sahip. Örneğin hakkımızda, referanslar, iletişim gibi alanları tek sayfadan oluşan internet sitesinde sunabiliyoruz. Tabii bu kullanım bizlere SPA internet sitelerinde SEO çalışmalarında farklılıklar ortaya çıkarıyor. Çünkü SEO tekniklerini tek sayfa bir site ile birden fazla sayfası bulunan landing page odaklı yapabilme özelinde birçok farklılık bulunuyor.
Single Page Application (SPA) Nedir?
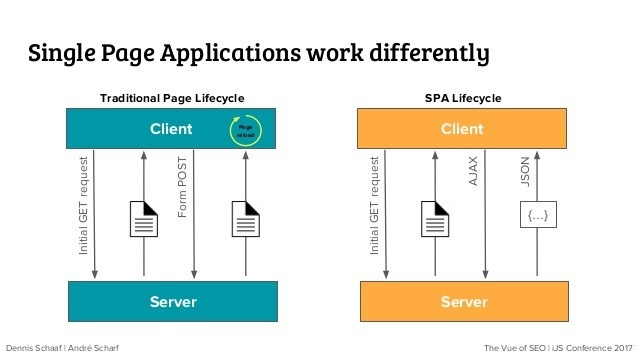
Single Page Application yani tek sayfa uygulaması, JavaScript arayüz sayesinde kullanıcı ile etkileşimi artıran modern internet siteleridir. Diğer sitelerden ayıran dikkat çeken özelliği ise her bir hizmet için yeni sayfa yüklemek yerine mevcut sayfayı dinamik yapıda bir bütün olarak sunmasıdır. Bu özelliği ile de kullanıcı deneyimi ve erişilebilirliğin artmasını sağlamaktadır. SPA geliştiricileri VueJS, AngularJS gibi popüler JavaScript kütüphanelerini kullanarak internet sitesini oluştururlar.

Single Page Application Kullanımının Avantajları
- SPA kullanımı birçok internet sitesine göre kullanıcılar için iyi bir deneyim yaşatabilir. Özellikle tek sayfa bir internet sitesinde aranan bilgiye hızlı ve kolay erişim sayfaların sürekli değişmemesi sayesinde sağlanmaktadır.
- Site hızı açısından ise SPA tek bir sayfa olduğu için sürekli sayfa yenilenmesi durumu bulunmuyor. Bu sayede sayfada kullanılan ortak alanlar da değişmediği için sayfa yüklenme hızı daha iyi olacaktır.
- Sayfayı önbellekleme yaparak internet hızına olan bağlılık azaltılarak içeriğin ziyaretçilere görünmesi sağlanabilir.
- Birden fazla sayfalı site ile SPA yapılarda mobil uyumluluğu sağlayabilmek arasında ciddi fark olabilir. Bu yüzden SPA, mobil için daha kolay ve kullanıcılara fayda düzeyi yüksek bir yapı olarak karşımıza çıkmaktadır.
Single Page Application Kullanımının Dezavantajları
- SPA sitelerde herhangi bir istek yapılmadan sayfa içeriği render edilmez. Öncelikli olarak istek gelmelidir ki sayfa içeriği oluşturulsun. Sayfalar arası gezindikçe içerik dinamik bir şekilde yüklenir. SPA yapı gereği JavaScript kütüphaneleri yardımıyla oluşturulduğu için arama motorları tarafında taranması kolay olmayacaktır. Bu durum SPA yapıdaki sitelerde SSR kullanımı kaçınılmaz kılıyor.
- JavaScript bir sitede SSR ara çözümü kullanılmadığı durumda SEO odaklı aksiyonlarda bir sınırlılık oluşabilir. Linklerin açık bir şekilde kaynak kodda sunulmaması, meta tag’lerin crawler’lar tarafından keşfedilmemesi bu sınırlılıkların başında gelmektedir.
- Tüm etkileşimin tek sayfada olması Google Analytics, Search Console gibi araçlarla verilerin takibini zorlaştıracaktır.
- Tarayıcı bazlı ileri, geri gibi aksiyonlarda SPA yapıdaki internet sitelerinde sayfa içerisindeki gezinim sınırlıdır. Örneğin SPA sitede geri butonuna tıkladığınızda önceki siteye erişiriz. Yani SPA siteden çıkmış olmakla birlikte, bir önceki internet sitesi ile karşılaşırız.
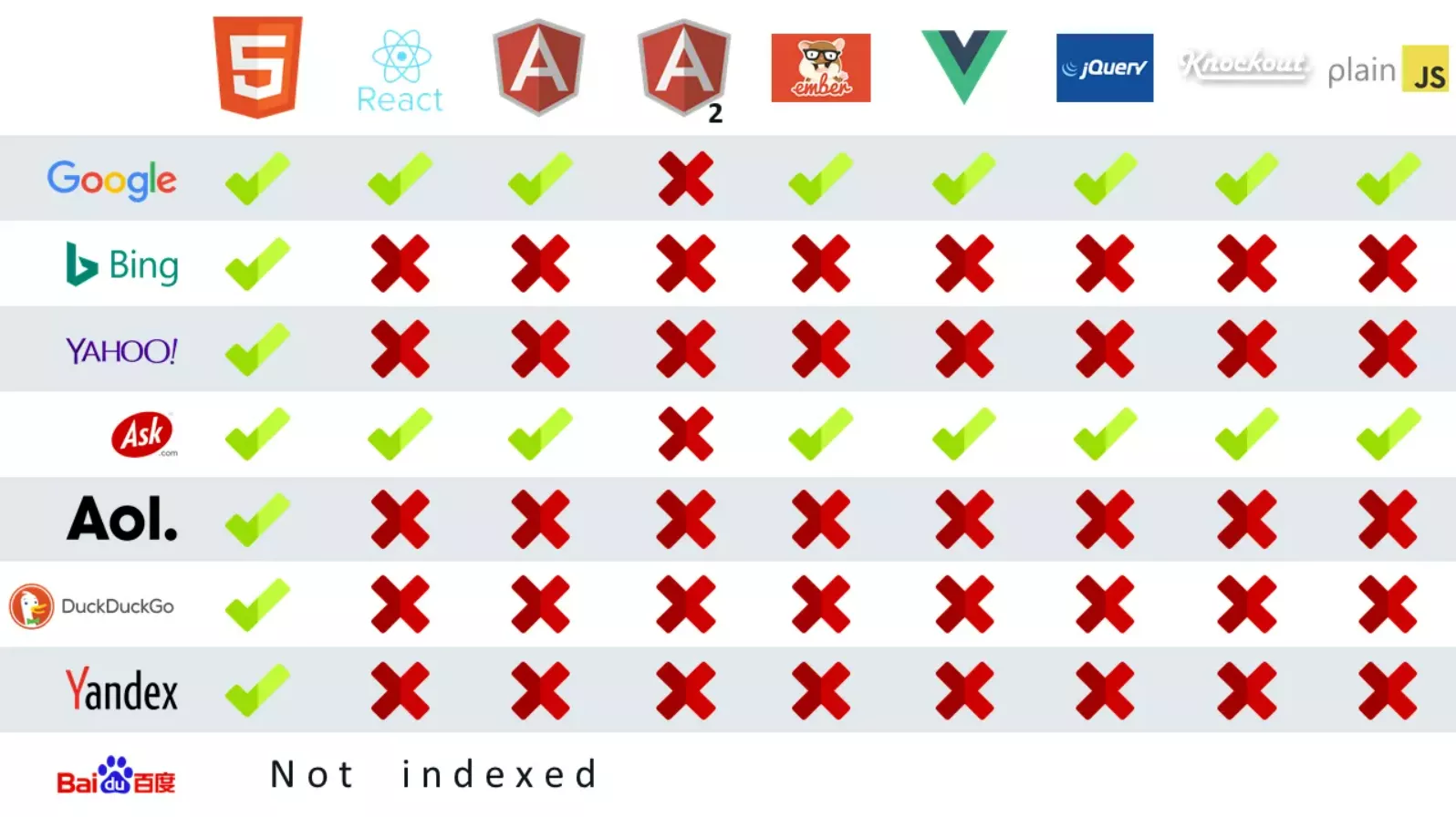
Crawler'lar Tek Sayfa İnternet Sitelerini Nasıl Görür?
İnternet sitelerinin taranması için tarayıcılar crawler’lar kullanmaktadır. Örneğin Google, Googlebot isimli crawler’ı ile internet sitesini taramaktadır. SPA yapıdaki siteler, JavaScript dosyalarını kullanıcının veya Googlebot’un tarayıcısında çalıştırmakta ve açmaktadır. Yani server tarafında herhangi bir işlem yürütülmeden istek gelir ve server bu dosyaları tarayıcıya iletmektedir. Bu durumda Googlebot’un tüm sayfaları keşfedememesi ve içeriği okuyamaması problemlerini beraberinde getirmektedir.

Googlebot ile problem yaşamamak ve tüm sayfalardaki içeriklerin düzgün bir şekilde arama motorlarına açık ve indekslenebilir olması adına Server Side Rendering uygulanması gerekmektedir. Bir örnek verecek olursak, Google dokümanında canonical etiketinin yalnızca HTML olarak sunulduğunda ipucu olarak görebilecekleri belirtiliyor. Tüm bunları göz önünde bulundurarak sitemizde server side rendering uygulamamız ve hem kullanıcıya hem arama motorlarına render edilmiş içeriğimizi sunmamız karşılaşacağımız problemleri azaltacaktır. Özellikle head arasında kullandığımız; title, meta description, canonical, hreflang, alternate, og gibi elementlerin kesinlikle JavaScript ile oluşturulmaması gerekiyor. Bu sayede sitenin crawler’lar tarafında keşfedilmesi ve indekslenmesini sağlamış olacağız. JavaScript SEO’ya dair daha fazla bilgiye buradan erişebilirsiniz. Ayrıca Google’ın, SPA yapıdaki internet sitesini düzeltmek için hazırladığı çalışmaya buradan erişebilirsiniz. Bu sayede sitenizi SEO dostu bir yapıya getirirken Google dokümanından da yardım alabilirsiniz.
Tek Sayfalı Uygulamalar SEO Odağında Nasıl Optimize Edilir?
Tek sayfa olarak oluşan sitelerde SEO odağında optimize edilecek hususlara dair alınabilecek aksiyonlar bulunmaktadır:
- SPA kullanarak oluşturulan internet sitelerinde, sayfa bölümleri URL’leri sharp (#) kullanımı ile oluşmaktadır. Örneğin https://zeo.org/#/seo , https://zeo.org/#/biz-kimiz kullanımı ile karşılaşabiliriz. rama motorlarının internet sitesinin farklı bölümlerini ayrı URL’ler olarak algılaması için buradaki API kullanılabilir.
- Oluşan URL’leri doğru yapıda oluşturacağımız site haritasında sunmalıyız. Bu sayede crawler’lar tarafından keşfedilmesini sağlayabiliriz.
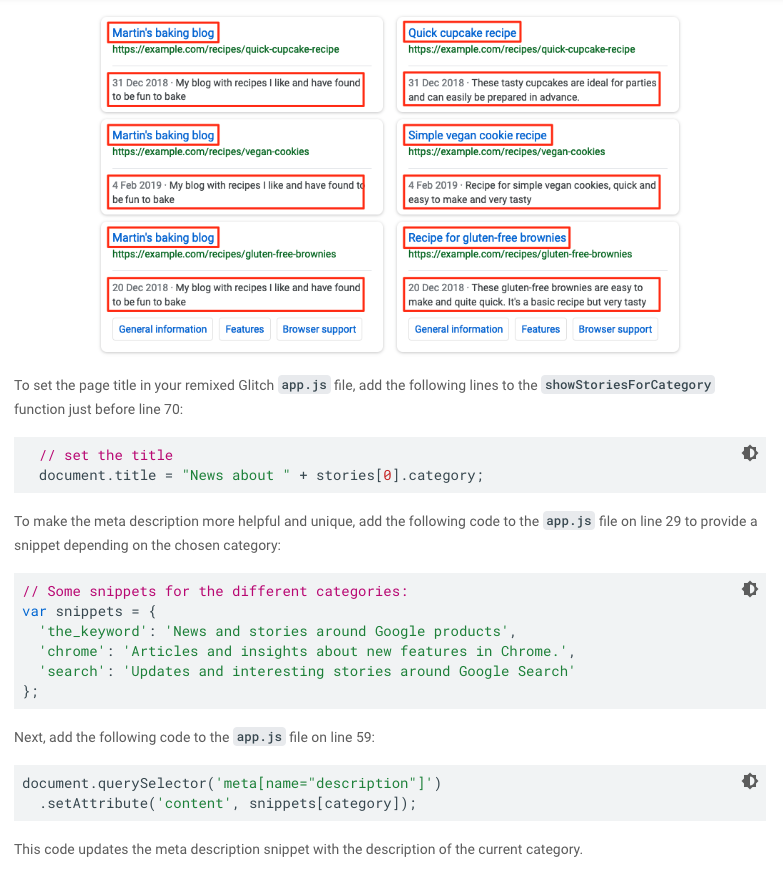
- Yukarıda belirttiğimiz gibi SSR sayesinde title, meta description, canonical, hreflang gibi <head> içerisinde bulunan elementlerin keşfedilmesini sağlamalıyız. Bunun için Google kaynağını kullanabiliriz.

Örneğin yukarıdaki kod blokları SPA’da her bir yapı için birbirinden farklı title ve description bilgisi eklememize yardımcı olmaktadır.
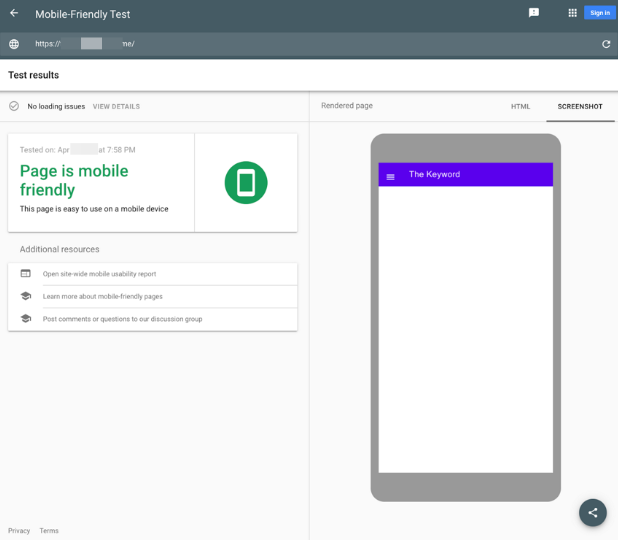
- Oluşturulan sayfalarımızın hem mobil hem de masaüstü sürümlerinde farklılıklar olmaması gerekmektedir. Mobil uyumluluk testi yapılmalıdır.

- Sayfada bulunan link ve content ögelerinin kaynak kod seviyesinde sunulmasını sağlamalıyız. Burada kontroller yapıp ara çözüm ile ilgili ögelerin gelip gelmediğine dikkat etmeliyiz.
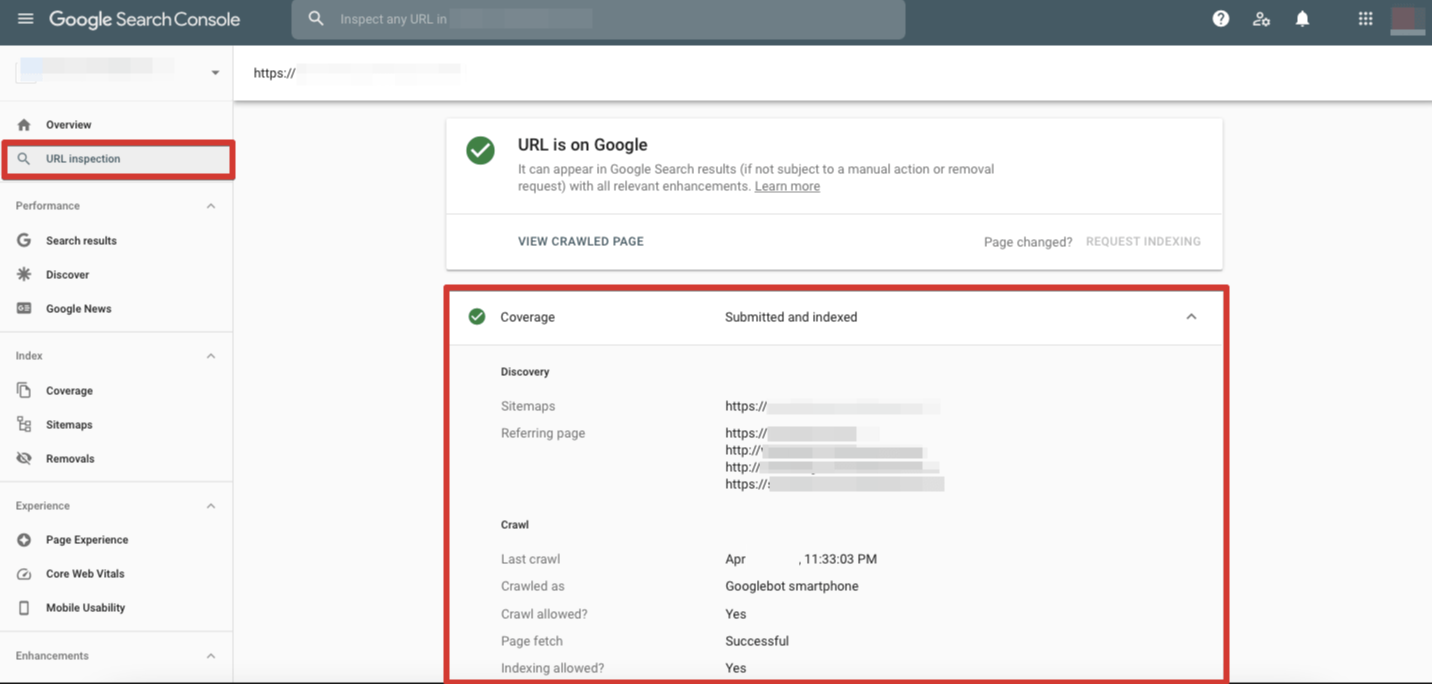
- SPA testi için Search Console’da ilgili URL’lere istek atabiliriz. Bu sayede Googlebot’un tarama ve indeksleme özelindeki temel bilgilerine erişebiliriz.

Özetle, tek sayfalı uygulamalar yani SPA’lar kullanıcılar ile etkileşimin üst seviyede olduğu ancak SEO açısından sınırlamaların oluşabildiği yapılardır. Bu yapıların SEO odağındaki etkinliğini artırmak için ara çözümler kullanabilir ve internet sitesinin performansına katkı sağlayabiliriz.
Kaynaklar
https://seranking.com/blog/single-page-application-seo/
https://codelabs.developers.google.com/codelabs/making-a-single-page-app-search-friendly
https://developer.mozilla.org/en-US/docs/Web/API/History_API
https://www.cloudways.com/blog/single-page-website-spa-seo/
https://wiredelta.com/is-single-page-application-spa-development-worth-it-in-2019/