What is Single Page Application? SPA Advantages and Disadvantages
Changes in web technology have brought about differences in many aspects such as interface and new technologies. We can also call websites consisting of a single page a new-generation web interface. Websites formed as a result of a single-page application can contain a lot of information. For example, we can present about us, references, and contact on a single-page website. Of course, this usage creates differences in SEO studies on SPA websites because there are many differences in the ability to make SEO techniques focused on a single-page site and a landing page with multiple pages.
What is Single Page Application (SPA)?
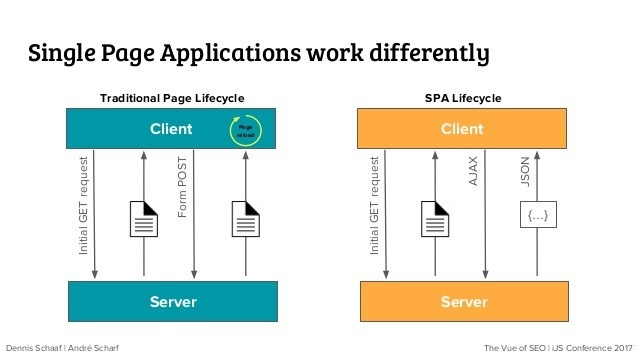
Single Page Applications are modern websites that increase interaction with the user thanks to the JavaScript interface. The striking feature that distinguishes it from other sites is that it presents the existing page as a whole in a dynamic structure instead of loading a new page for each service. This feature increases user experience and accessibility. SPA developers create the website using popular JavaScript libraries such as VueJS and AngularJS.

Advantages of Using Single Page Application
- The use of SPA can provide a good experience for users compared to many websites. Especially fast and easy access to the information sought on a single-page website is provided by the fact that the pages do not change constantly.
- In terms of site speed, since SPA is a single page, there is no constant page renewal. In this way, since the common areas used on the page do not change, the page loading speed will be better.
- By caching the page, the dependence on internet speed can be reduced and the content can be made visible to visitors.
- There can be a significant difference between a multi-page site and SPA structures to ensure mobile compatibility. Therefore, SPA appears as a structure that is easier for mobile and has a high level of benefit to users.
Disadvantages of Using Single Page Application
- On SPA sites, page content is not rendered without any request. The request must come first so that the page content is rendered. As you navigate between pages, the content is loaded dynamically. Since SPA is created with the help of JavaScript libraries, it will not be easy to be crawled by search engines. This makes it inevitable to use SSR on SPA sites.
- If an SSR intermediate solution is not used on a JavaScript site, there may be a limitation in SEO-oriented actions. The fact that links are not explicitly presented in the source code and meta tags are not discovered by crawlers are among these limitations.
- Having all the interactions on a single page will make it difficult to track data with tools such as Google Analytics and Search Console.
- In browser-based actions such as forward and backward, navigation within the page is limited on SPA websites. For example, when you click the back button on the SPA site, you access the previous site. In other words, although you have left the SPA site, we encounter the previous website.
How Do Crawlers See Single Page Websites?
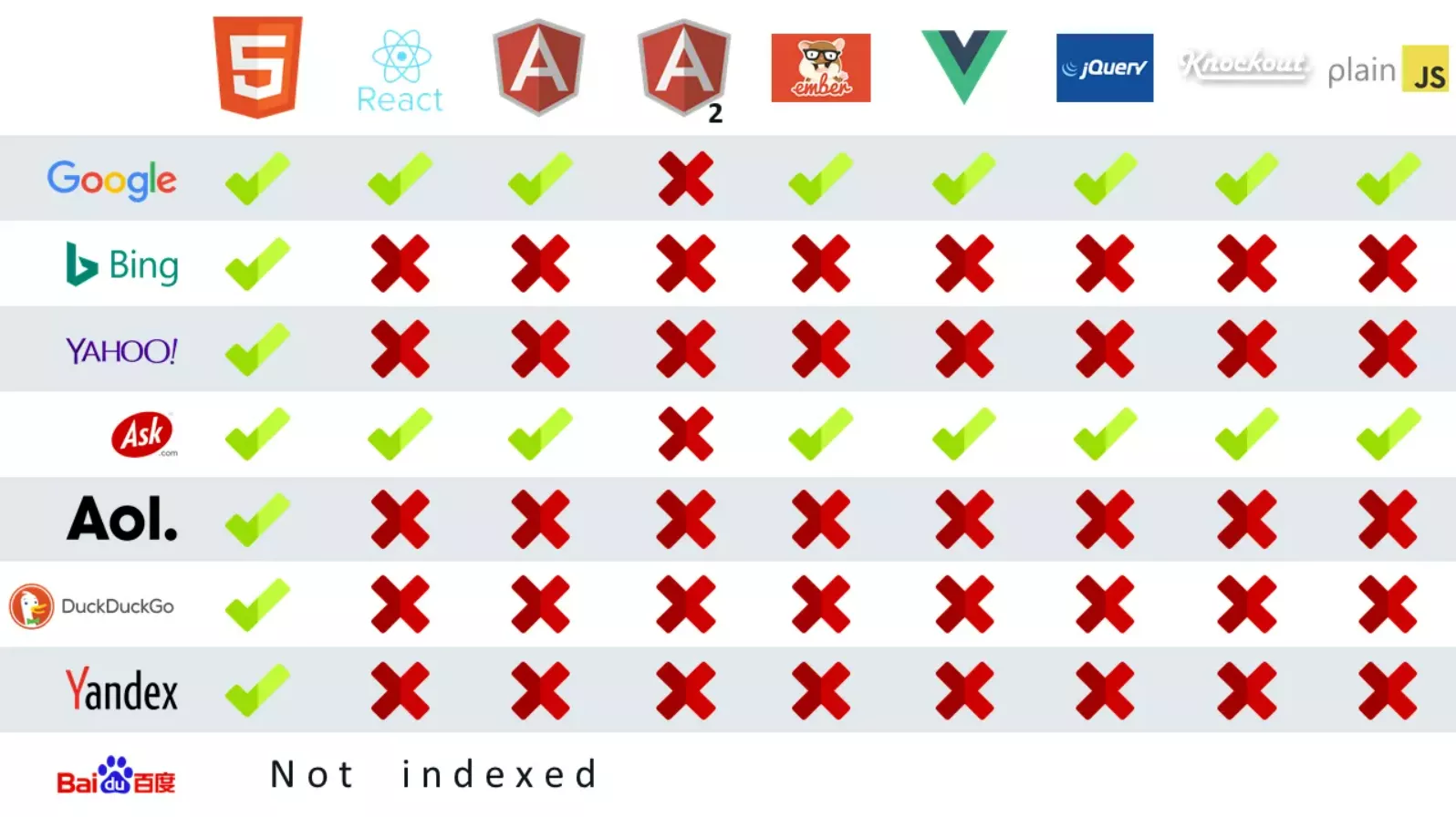
Browsers use crawlers to crawl websites. For example, Google uses a crawler called Googlebot to crawl websites. Sites with SPA structure run and open JavaScript files in the user's or Googlebot's browser. In other words, the request comes without any processing on the server side and the server transmits these files to the browser. This leads to the problem that Googlebot cannot explore all pages and cannot read the content.

Server Side Rendering should be applied in order to avoid problems with Googlebot and to ensure that the content on all pages is properly open and indexable to search engines. If we give an example, in the Google document, it is stated that the canonical tag can only be seen as a hint when presented as HTML. Considering all these, applying server-side rendering on our site and presenting our rendered content to both the user and search engines will reduce the problems we will encounter. Elements such as title, meta description, canonical, hreflang, alternate, og, which we use especially between the head, should never be created with JavaScript. In this way, we will ensure that the site is discovered and indexed by crawlers. You can find more information about JavaScript SEO here. You can also access Google's work to fix the SPA website here. In this way, you can also get help from Google documents while making your site SEO-friendly.
How to Optimize Single-Page Apps with a Focus on SEO?
There are actions that can be taken regarding the issues to be optimized in the SEO focus on single page sites:
- In websites created using SPA, URLs of page sections are formed by using sharp (#). For example, we may encounter the use of https://zeo.org/#/seo, https://zeo.org/#/biz-kimiz. The API here can be used for search engines to recognize different parts of the website as separate URLs.
- We should present the URLs in the sitemap that we will create in the correct structure. In this way, we can ensure that they are discovered by crawlers.
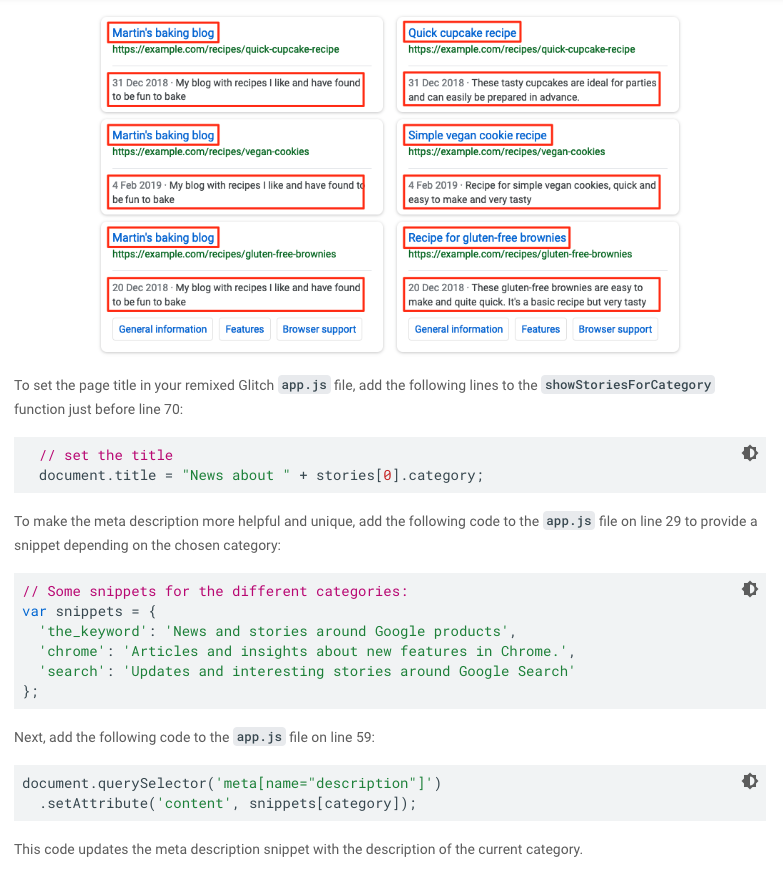
- As mentioned above, thanks to SSR, we should ensure that the elements in <head> such as title, meta description, canonical, hreflang are discovered. We can use Google resources for this.

For example, the code blocks above help us to add different titles and description information for each structure in SPA.
- There should be no differences in the mobile and desktop versions of our created pages. A mobile compatibility test should be done.

- We should ensure that the link and content elements on the page are presented at the source code level. Here, we should make checks and pay attention to whether the elements related to the intermediate solution have arrived.
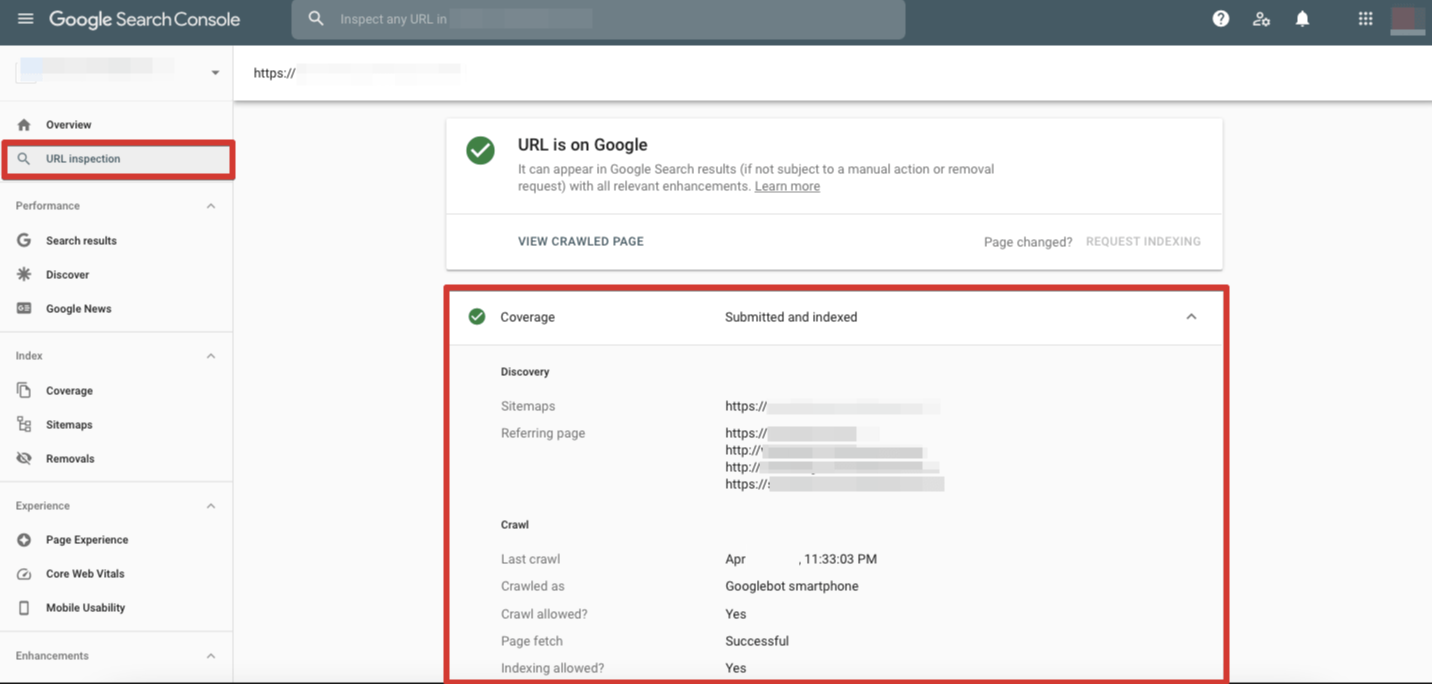
- For SPA testing, we can send requests to the relevant URLs in Search Console. In this way, we can access Googlebot's basic information about crawling and indexing.

In summary, single-page applications, or SPAs, are structures where interaction with users is at a high level but limitations may occur in terms of SEO. We can use intermediate solutions to increase the effectiveness of these structures in the SEO focus and contribute to the performance of the website.
Resources
https://seranking.com/blog/single-page-application-seo/
https://codelabs.developers.google.com/codelabs/making-a-single-page-app-search-friendly
https://developer.mozilla.org/en-US/docs/Web/API/History_API
https://www.cloudways.com/blog/single-page-website-spa-seo/
https://wiredelta.com/is-single-page-application-spa-development-worth-it-in-2019/