Security HTTP Headers You Need to Know for SEO: HTTP Headers Optimization
Nowadays, unlike standard SEO studies, much more detailed and comprehensive studies are followed. The subject we will discuss today falls within this scope.
I will tell you the steps we need to apply on the HTTP Headers side for our site and how you can apply them.
In fact, the areas we call security headers in HTTP Headers can be overlooked by most SEO experts from website audits.
From time to time, some argue that website security is an issue that we should not worry too much about SEO, but when your site is attacked, a serious drop in your organic traffic will become your most important problem.
What are HTTP Headers?
HTTP Header is the response of a web server to a browser trying to access a web page.
Typically, these headers convey technical information such as how a browser should behave when caching content, the type of content, the software running on the server, the accessibility of the page, and much more.
Among these headers, security headers allow us to impose restrictions and instructions that prevent unwanted security events.
Why We Should Use and Adapt Additional Security Headers for Our Site?
The first reason we want to harden our site with these additional HTTP response headers is to make our site more secure. These headers summarized below, give the browser more information about how we want our site to behave.
By using these headers on our site, we protect our site and site visitors from unnecessary security risks.
The 6 Most Important Security Headings
- Strict-Transport-Security
- CSP (Content-Security-Policy)
- X-Content-Type-Options
- Referrer-Policy
- Permissions-Policy
- X-Frame-Options
What is Strict-Transport-Security?
It is basically a security header to force HTTP requests to open as HTTPS when a site is loading.
Many websites only use a 301 redirect from HTTP to HTTPS. But this usage is not enough. Because it is still open to attack.
For example, if a person types siteadi.com directly to access a website or tries to access it using HTTP as a habit, there is still an opportunity for an attack even if the redirection process is done.
In the event of such an attack, site visitors' connection to the website may be compromised. All this important information transmitted and received between the visitor and the website can become visible to the attacker. This could be login information or more important information.
Using the Strict Transport Security (HSTS) header, the browser is notified that it should only access the entire website with a secure HTTPS protocol.
What is CSP (Content-Security-Policy)?
CSP is a content security policy. It protects a website and its visitors from XSS attacks and data attacks.
XSS refers to the exploitation of security vulnerabilities by malicious hackers to install malicious scripts on a website.
The CSP header allows you to define a whitelist of approved content sources for your site.
What are X-Content-Type-Options?
This security header prevents the exploitation of some vulnerabilities that can occur through malicious user-generated content.
It is very easy to configure and actually has only one valid value, nosniff.
It prevents Google Chrome and IE from trying to sniff the content type of a different response reported by the servers, thus reducing the risks of user-uploaded content and exposure to random downloads.
What is Referrer-Policy?
The purpose of this heading is to allow a website publisher, for example, you, to control what information is sent when a site visitor clicks on a link to visit another website.
When a site visitor clicks on a link and then goes to another site, the visitor's browser provides information about which web page sent that visit.
With this header, you can limit what information is sent.
What is Permissions-Policy?
It allows a site to control which features and APIs are available in the browser. This is known as a new Header feature for site security.
What are X-Frame-Options?
In fact, this security header is one of the most important ones.
With X-Frame-Options Header, you can protect against clickjacking attacks. Clickjacking allows the attacker to call the target site with the iframe added in the page under his control, to reduce its visibility and to make the user who visits the page think that he is doing another action and as a result of clicking on the button or clicking on the link, it allows him to take action on the target site.
To prevent these and similar situations, the X-Frame-Options security header is used.
How to Check Security Headers?
There is a very easy way to check the security topics we have detailed above.
By visiting this site, you can perform your test process related to your site.
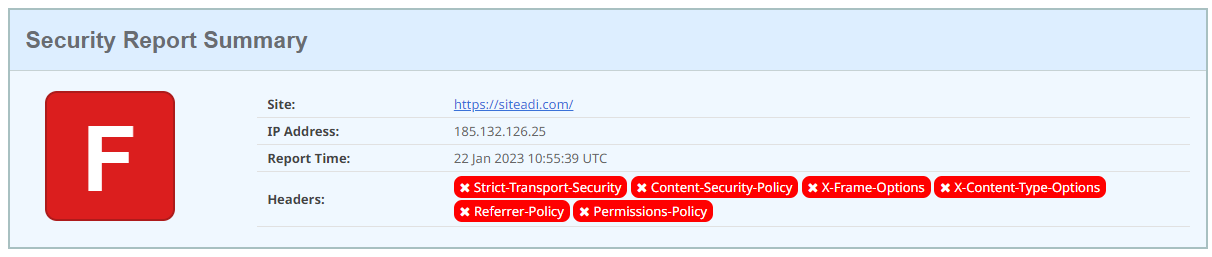
The sample test result is as follows:

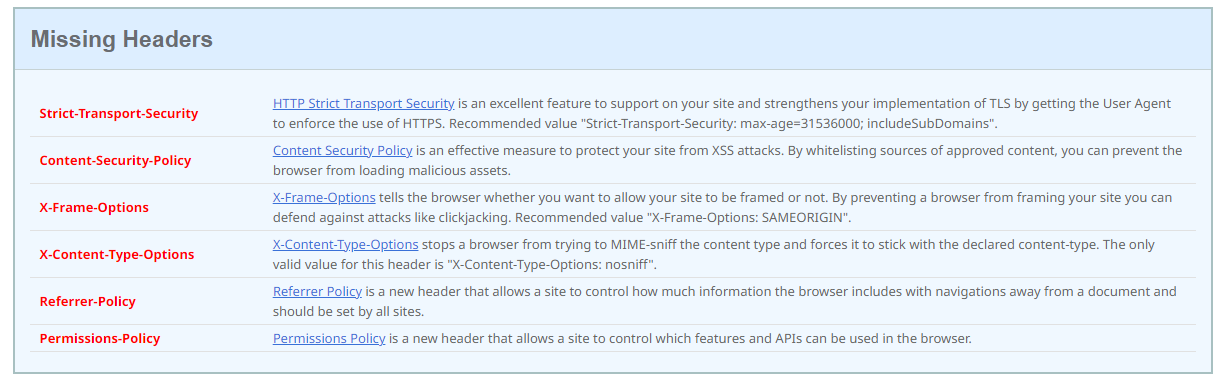
Which title configurations are not included in your site is given in the figure above and is also presented in detail in the rest of the page:

Now it's time to check how to configure these header types for your site.
How to Implement Security Headers on Your Site?
HSTS Setup (Strict-Transport-Security Setup)
All URLs within the site must be HSTS defined. You can add the following code to the htaccess file to ensure this:
<IfModule mod_headers.c> Header set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload" env=HTTPS </IfModule>
If the above code doesn't work, you can try different code examples from this page:
https://stackoverflow.com/questions/24144552/how-to-set-hsts-header-from-htaccess-only-on-https
Missing X-Content-Type-Options
The above header code, which is also a security and SEO factor, should be applied to all pages.
Sample Code:
Header set X-Content-Type-Options "nosniff"
You can find the detailed source here.
Missing Referrer-Policy
It is recommended not to provide referrer information to sites that do not use HTTPS. For this, we recommend adding the following code under the <head> element:
<meta name="referrer" content="no-referrer-when-downgrade">
or into htaccess:
Referrer-Policy: no-referrer-when-downgrade
Different referrer alternatives and MOZ's research on this topic:
https://moz.com/blog/meta-referrer-tag
Missing Permission Policy
Permissions-Policy: geolocation=(self "https://example.com"), microphone=()
To solve the Permissions Policy header problem, we can add the above example code to the site in web.config format.
More information and a detailed resource can be found here:
https://github.com/w3c/webappsec-permissions-policy/blob/main/permissions-policy-explainer.md
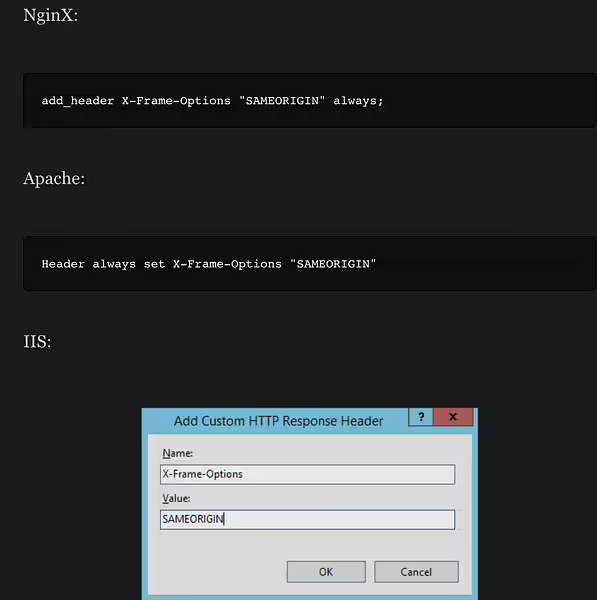
X-Frame-Options

X-Frame-Options: SAMEORIGIN
Sample Code with All and More
<IfModule mod_headers.c>
Header set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload" env=HTTPS
Header set X-XSS-Protection "1; mode=block"
Header always append X-Frame-Options SAMEORIGIN
Header set X-Content-Type-Options nosniff
Header always set Referrer-Policy: "no-referrer-when-downgrade"
Header always set Permissions-Policy "geolocation=(),midi=(),sync-xhr=(),microphone=(),camera=(),magnetometer=(),gyroscope=(),fullscreen=(self),payment=()"
Header always set Expect-CT "max-age=7776000, enforce"
Header always set Content-Security-Policy "upgrade-insecure-requests"
</IfModule>
Important:
The codes above should be tested and added to the site. If the above code prevents any system from working, you may need to edit the relevant code according to your system. In this context, you can use the resources we provide.
In this article, we have tried to convey HTTP security headers to you. I hope our article creates a useful resource for your sites.