Wordpress Hız Eklentileri
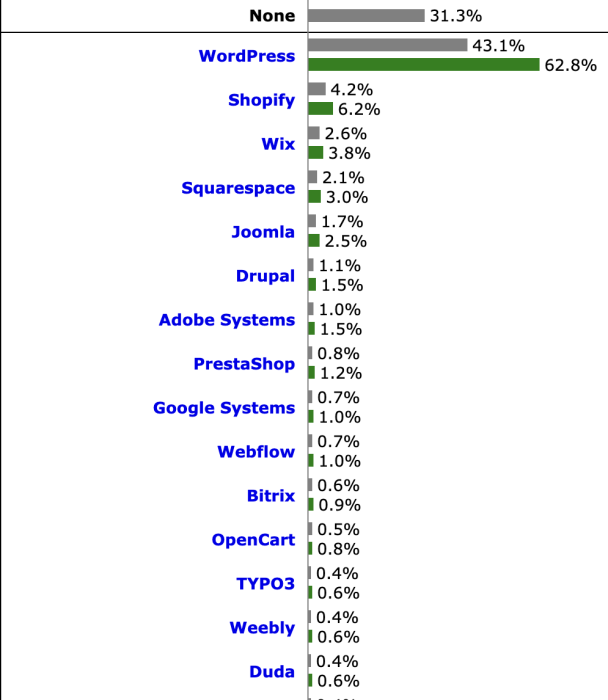
İlk olarak Mayıs 2003’te piyasaya sürülen Wordpress’in günümüzde en çok kullanılan içerik yönetim sistemi olduğu bilinen bir gerçek. W3Techs tarafından yapılan istatistiklerde dünyadaki tüm web sitelerinin %43.1'inin Wordpress kullandığını, içerik yönetim sistemleri arasındaki pazar payının ise %62.8 olduğunu görüyoruz.

https://https://www.manaferra.com/wordpress-statistics/
Bu kadar popüler ve her geçen gün büyüyen bir platformda web sitesi oluşturma peşindeyseniz en temelde ihtiyacınız hızlı bir web sitesine sahip olmak. Birçok kişi tasarım, içerik gibi konulara yoğunlaşırken site hızını geri plana itebiliyor. Yavaş yüklenen sitenize bağlanmaya çalışan bir kullanıcı, sizin o şahane tasarımınızı ve enfes içeriklerinizi göremeden çoktan sayfanızı terk etmiş olabilir. Bu yüzden bu yazımızda Wordpress web sitenizi hızlandırmanıza yardımcı eklentilerden bahsettik. Eklentilere geçmeden önce site hızının öneminden bahsetmeden olmaz.
Site Hızı Neden Önemlidir?
Yapılan araştırmalar bir insanın dikkat süresinin son yıllarda 12 saniyeden 7 saniyeye düştüğünü gösteriyor. Bu durum web sitenize gelen kullanıcıları en kısa sürede yakalamanız için çok az zamanınız olduğu anlamına gelmekte. Strangeloop’un yapmış olduğu bir vaka çalışmasında, sayfanın yüklenme süresinde yaşanan 1 saniyelik gecikme, dönüşümlerde %7, sayfa görüntülemede %11, müşteri memnuniyetinde ise %16 oranında bir düşüşe sebep olabilir.

Site hızının ne kadar önemli olduğu Google’ın yapmış olduğu güncellemelerden de anlaşılabiliyor. Kullanıcıların sorularına hızlı bir şekilde yanıt bulmasını önemsediklerini belirten Google, Temmuz 2018'de yapmış olduğu bir duyuru ile mobil site hızının sıralama faktörü haline geldiğini duyurmuştu.
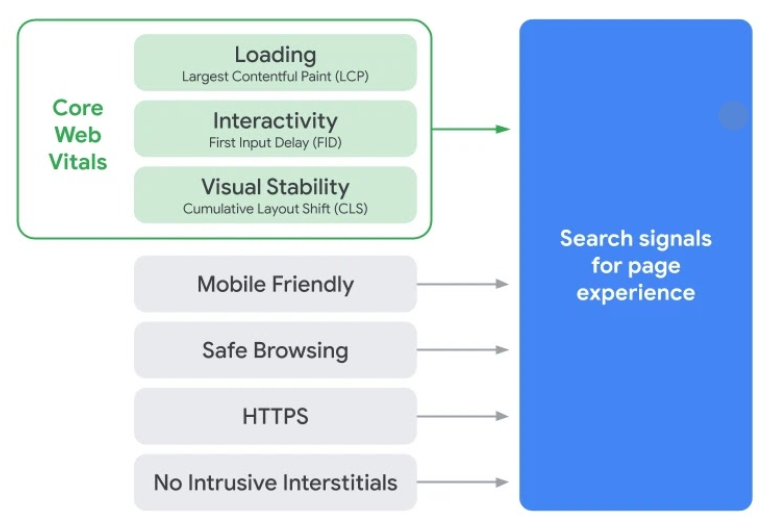
28 Mayıs 2020 tarihinde yapmış olduğu duyuruyla ise Core Web Vitals kavramı hayatımıza girmiş oldu.

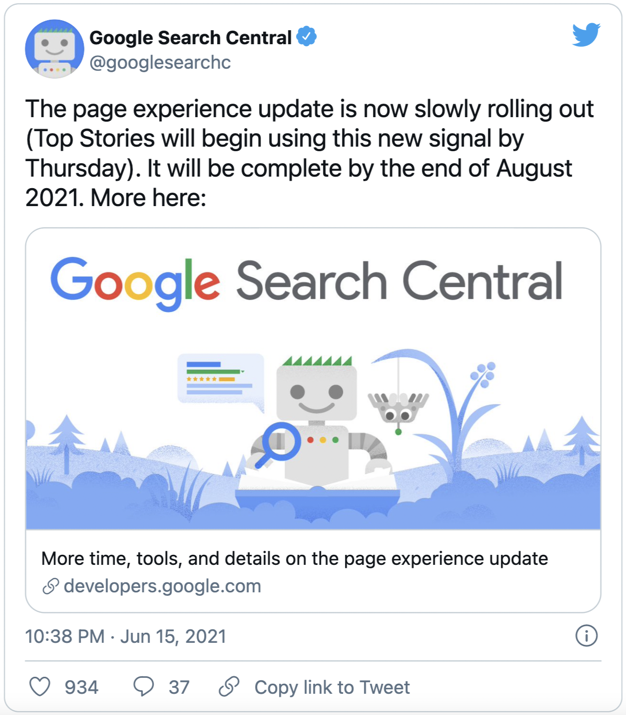
Core Web Vitals metriklerinin içinde bulunduğu sayfa deneyiminin sıralama kriteri olarak değerlendirildiği güncelleme ile site hızı konusu oldukça kritik bir madde haline geldi diyebiliriz. Google, uzun süredir planladığı bu güncellemeyi 15 Haziran’da yaptığı bir duyuru ile yayına aldı.

Google, bu güncellemeyi çok uzun bir zamana yayarak tamamlayacağını duyurdu. Bu nedenle güncelleme sebebiyle kısa süre içerisinde büyük pozisyon değişimleri görülmeyecek olsa bile, site hızı konusunda aksiyon almak bir zorunluluk haline geldi diyebiliriz.
Özetlemek gerekirse, web sitenize gelen kullanıcılara daha iyi deneyim yaşatmak, daha fazla trafik ve gelir elde etmek istiyorsanız web sitenizi hızlı hale getirmelisiniz.
WordPress Web Siteniz Neden Yavaş?
Wordpress sitenizin yavaş yüklenmesinin başlıca nedenleri şu başlıklar altında sıralayabiliriz:
- Web Hosting: Hızlı bir web sitesi için hosting ve sunucu seçimi oldukça önemli. Sitenize ve trafiğinize uymayan düşük kaliteli bir hosting, web sitenizin yavaş yüklenmesine sebep olabilir.
- İşlevsiz Eklentiler: Yavaş ve güncel olmayan kötü optimize edilmiş eklentiler web sitenizin hızına zarar verebilir.
- Yanlış Tema Seçimi: Wordpress temanız web site performansını etkileyen diğer maddelerden biri. Hız ve boyut için optimize edilmiş temalar kullanmak web sitenizin yüklenme hızını azaltmanıza yardımcı olabilir.
- Eski PHP Sürümü : Hizmet aldığınız hosting şirketi, eski PHP sürümü kullanıyorsa bu durum Wordpress sitenizin performansını olumsuz etkileyebilir. Web sitenizin barındırıcısı, sunucularında her zaman en son PHP sürümünü kullanıyor olmalı. Sitenizin hangi PHP sürümünü kullandığınızı bilmiyorsanız Display PHP Version eklentisini kullanarak sürümünüzü öğrenebilirsiniz.
- Sayfa Boyutu: Yüksek boyutlu görseller, optimize edilmeyen JS ve CSS kaynakları sayfalarınızı yavaşlatarak kullanıcı deneyimi açısından negatif sonuç elde etmenize neden olur.
- Harici Komut Dosyaları: Üçüncü taraf komut dosyaları sayfalarınızın yüklenmesinde büyük bir etkiye sahip olabilir.
En İyi Wordpress Hız Eklentileri
Wordpress’in webte %40’ın üzerinde dominasyon sağlamasının en temel sebeplerinden birisi bildiğiniz üzere bize çok sayıda ve çeşitte eklentiler sunması. Bu eklentiler içinde sitenizin hızını arttırmaya yönelik olan en iyilerini derlemeye çalıştık.
Bu yazıda, WordPress web sitenizin daha hızlı yüklenmesinde size yardımcı olacak 10 kullanışlı eklentiyi keşfedeceksiniz. Küçültme eklentileri, önbelleğe alma eklentileri, tembel yükleme (lazy load) eklentileri ve web sitenizde çeşitli ince ayarlar yapmanıza izin veren bazı eklentiler bulacaksınız.
Böylece, yavaş sayfa yüklenme süresi nedeniyle trafik, abone veya müşteri kaybetmeyi durdurabilirsiniz.
WP Rocket
WP Rocket, premium bir önbellek eklentisi. Bu eklenti sayesinde tüm önbelleğe alma işlerinin yanı sıra beklemediğiniz bir dizi özellik de elde ediyorsunuz. Veritabanı optimizasyonu ve lazy load başta olmak üzere birçok özelliğe bu eklenti ile sahip oluyorsunuz. WP Rocket ile farklı eklenti yükleme derdinden kurtulabilirsiniz. Bu kadar iyi bir önbelleğe alma eklentisinin tek dezavantajı tabii ki ücretli olması. Wp Rocket’e sahip olmak için minimum yıllık 49 $’ı gözden çıkarmanız gerekiyor.

WP Rocket Eklentisinin Dikkat Çeken Özellikleri:
- Tüm sayfaların önbelleğe alınmasını sağlar.
- Mobil cihazlardan gelen ziyaretçiler için önbelleğe alma özelliği vardır.
- Sayfaların önbelleğini önceden yüklenmesine yardımcı olur.
- Bant genişliği kullanımını azaltma için GZIP sıkıştırması özelliği bulunuyor.
- JS ve CSS dosyalarının birleştirilmesi ve küçültülmesini sağlar.
- Lazy Load özelliği ile görsellerin ertelemeli olarak yüklenmesine yardımcı olur.
- WP Rocket, WebP için kullandığınız bazı eklentileri otomatik olarak algılar. (Bu eklentiler; Imagify,Optimus, EWWW, Shortpixel Image Optimizer)
- WP Rocket Cloudflare eklentisi ile tamamen uyumlu olması nedeniyle resmi Cloudflare eklentisine ihtiyaç kalmıyor. Cloudflare hesabınıza yapacağınız doğrudan erişim ile gereken API anahtar bilgilerini alarak eklentiyi yapılandırabilirsiniz.
- HTTP isteklerin sayısını azaltarak sayfa yükleme süresini minimum hale getirebilirsiniz.
- Javascript dosyaların ertelemeli bir şekilde yüklenmesine yardımcı olur.
- Kritik CSS oluşturarak above the fold alanını etkileyen CSS kodlarını inline yapıp, geriye kalan tüm CSS kodları ertelemeli olarak yüklemenizi sağlar.
- WP Rocket’ta, WordPress veritabanını temizleme seçeneği de mevcuttur.
- WordPress Heartbeat API özelliği ile sunucu ve tarayıcı arasında gerçek zamanlı senkronizasyon ve veri aktarımı için bağlantı sağlamaktadır.
- Üçüncü taraf kodun etkisini azaltma için DNS isteklerini önceden getirir.
Litespeed Cache
Litespeed Cache, önbelleğinizi yönetme ve performansı optimize etmeye yarayan bir diğer Wordpress hızlandırma eklentilerinden biri. LSCache, Apache’dekine benzer özelliklerle dinamik içeriği hızlandırmaya ve Litespeed sunucusunda sayfa yükleme süresini büyük ölçüde azaltmaya yarayan hepsi bir arada hızlandırma çözümü olarak karşımıza çıkıyor. En önemliği özelliği tüm önbelleğe alma işlemini sunucu düzeyinde yaparak sunucunuz üzerinde kullanılan kaynakları büyük ölçüde hafifletmeye yardımcı olması.
Lite Speed’i kullanmanız için Zeo Blog okuyucularına özel NEWUSER10 indirim kodunu kullanabilirsiniz.
Litespeed Cache Eklentisinin Dikkat Çeken Özellikleri
- Sunucu tarafında tam sayfa önbellekleme yapabilirsiniz.
- Tarayıcı önbellek desteği sunar.
- Veritabanı optimizasyonu yapar.
- Özel önbellek desteği sunar.
- Lazy Load özelliği vardır.
- Görsel optimizasyon yapmanıza yardımcı olur.
- Kritik CSS’i otomatik olarak oluşturmanıza yardımcı olur.
- CSS, Javascript ve HTML’i küçültmenizi sağlar.
- CSS ve Javascript’i kombine etmenize olanak sağlar.
- Destekleyen web sunucularında CSS ve JS için HTTP/2 Push özelliği bulunuyor.
- CDN desteği sağlar.
- WebP görüntü formatı desteği sağlar.
Autoptimize
Autoptimize, sitenizin performans ve sayfa hızını iyileştirmek için güzel sonuçlar alabileceğiniz bir Wordpress hız optimizasyon eklentisi. Eklentinin ücretsiz sürümünde Wordpress sitenizi optimize etmeye yarayan birçok özellik bulunuyor. Stil ve komut dosyalarını küçültmek, kritik CSS’i satır içi yapma ve birleştirilmiş CSS’i ertelemeli olarak yükleme, görüntüleri optimize etme, lazy load ile ekran dışındaki görselleri erteleme ve Google yazı fontlarını optimize etme bu özelliklerden sadece birkaçı.
Autoptimize herhangi bir HTML sayfasını önbelleğe alma işlemi yapmıyor. Bu eksikliği WP Super Cache, Cache Enabler ve WP Cloudflare Super Page Cache eklentilerinden birini kullanarak tamamlayabilirsiniz.
Autoptimize Eklentisinin Dikkat Çeken Özellikleri
- “Javascript kodunu optimize et” ve “CSS kodunu optimize et” seçenekleriyle Javascript ve CSS dosyalarınızı küçültebilir.
- “JS dosyalarını toparla“ ve “CSS dosyalarını toparla” seçenekleriyle Javascript ve CSS dosyalarınızı bir araya getirerek birleştirmenize olanak sağlar.
- “Satır İçi JS kodlarını topla” ve “Satır içi CSS’i toparla”seçenekleri ile HTML içinde yer alan JS ve CSS kodlarını Autoptimize’ın optimize edilmiş Javascript dosyasıyla birleştirir. Bu seçenek, Autoptimize’ın önbellek boyutunda artışa sebep olabilir.
- “Autoptimize'dan hariç tutulacak script'ler“ seçeneği ile optimize edilmesini istemediğiniz belirli dizinlerin ve komut dosyalarının virgülle ayrılmış listesini vererek birleştirmenin dışında tutabilirsiniz.
- “Görseller için Data: URI’lar Kullan” seçeneğini etkinleştirdiğinizde sitenizde yer alan küçük arka plan görsellerini base64 olarak kodlayarak bu görselleri CSS’e gömmeye yardımcı olur.
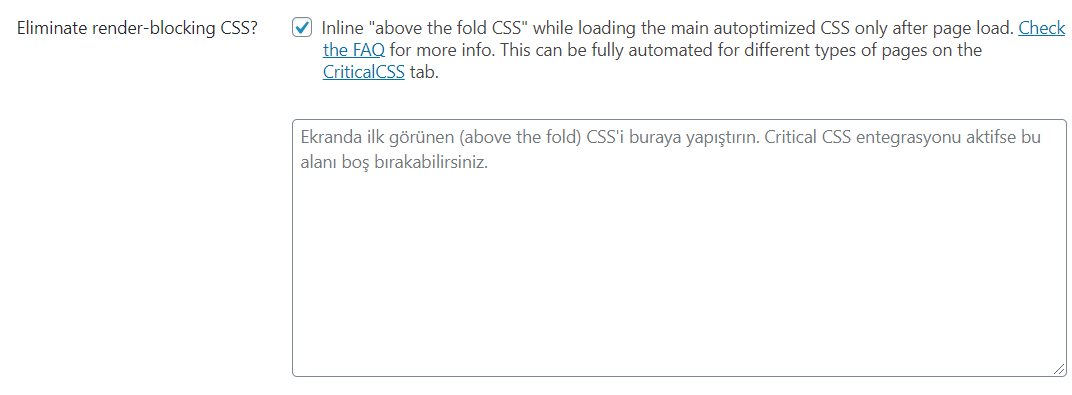
- Kritik CSS oluşturarak above the fold alanını etkileyen CSS kodlarını inline olarak eklemenize olanak tanır. Autoptimize eklentisi sayesinde bu özelliği kullanarak sayfa hızınızda artış yaşayabilirsiniz. Kritik CSS’i Critical Path CSS Generator aracı ile oluşturarak aracın sizlere verdiği kodları Autoptimize ayarlarına yapıştırmanız yeterli olacaktır.

- “HTML Kodunu Optimize Et” seçeneğini optimize ettiğinizde HTML kodunda yer alan gereksiz boşlukları kaldırarak sayfa boyutunu küçültmeyi sağlar.
- Ekstra optimizasyon alanında yer alan “Google Yazı Tipleri” seçeneğinde tek tıkla Google yazı fontlarını optimize edebilirsiniz.
- “Emojileri Kaldır” seçeneğini etkinleştirdiğinizde Wordpress çekirdek emojileriyle ilgili CSS ve JS’i kaldırarak sayfa boyutunuzu küçültmeye yardımcı olur.
- Görseller sekmesinde yer alan “Görselleri Optimize Et” seçeneği ile görselleri otomatik optimize ederek ShortPixel’in global CDN’i üzerinden sunar. Autoptimize, ShortPixel ile yapmış olduğu entegrasyon ile görüntü kalitesine ek olarak, görsellerin WEBP sürümlerini oluşturmanıza da olanak tanır.
- Third Party kaynaklar için preconnect yönergesini kullanmanızı sağlayan seçeneği de mevcut. Pagespeed’de hata aldığınız third party alan adlarını, “3. parti alan adları için preconnect'i kullan” alanına yerleştirerek geliştirme yapabilirsiniz.
- Önemli istekleri Preload yönergesi ile “Spesifik sorguları preload ile önyükle” seçeneğini kullanarak önceden yükleme imkanı tanıyor.
Nitropack
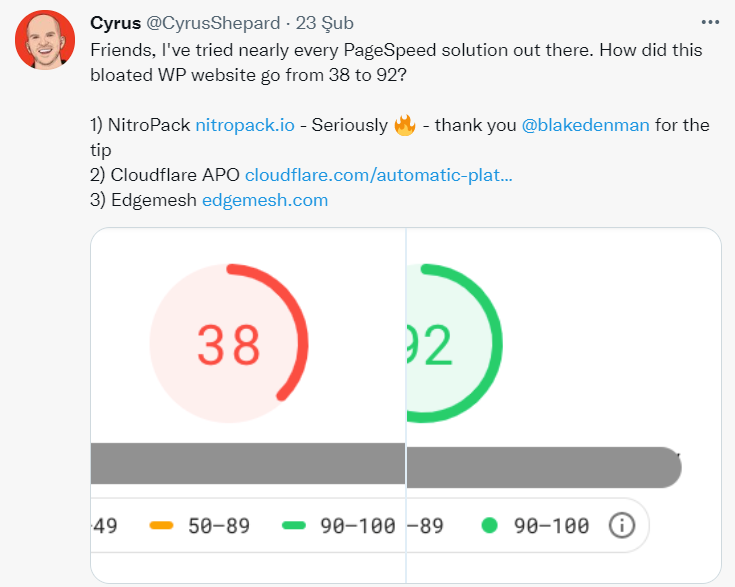
NitroPack, Wordpress’teki diğer hız eklentilerinden verim alamayanların deneyip güzel sonuçlar aldığı bir önbellek eklentisi. Cyrus’un da dediği gibi Pagespeed’te 38 gibi bir puana sahip web sitesini 92’ye yükseltebilme kapasitesine sahip.

Nitropack, web sitenizi hızlandırma sürecini basitleştirmeye ve birçok kalemi optimize etmenize olanak sağlar. Aylık ücretlendirmeyle ortalama sayfa görüntülemenize bağlı olarak değişen paketleri mevcut.
Zeo Agency’e özel ‘’zeogency’’ koduyla %5 indirimli olarak paketinizi satın alabilirsiniz.

Bana göre bu eklentinin en büyük dezavantajlarından biri ücretsiz planın ayda sadece 5000 görüntülemeye sahip küçük ölçekli web siteleri için uygun olması. Bu planda HTML, CSS ve JS sıkıştırma, gelişmiş önbelleğe alma politikası, resim optimizasyonu, ayda 1 GB CDN bant genişliği gibi özelliklerin yanında sitenizin footer alanında powered by Nitropack şeklinde bir rozete sahip oluyorsunuz. (Ücretsiz planda diğer bir dezavantaj da bu oluyor.) Tabii ki bu rozet premium plana geçtiğiniz takdirde sitenizden kaldırılmış oluyor.
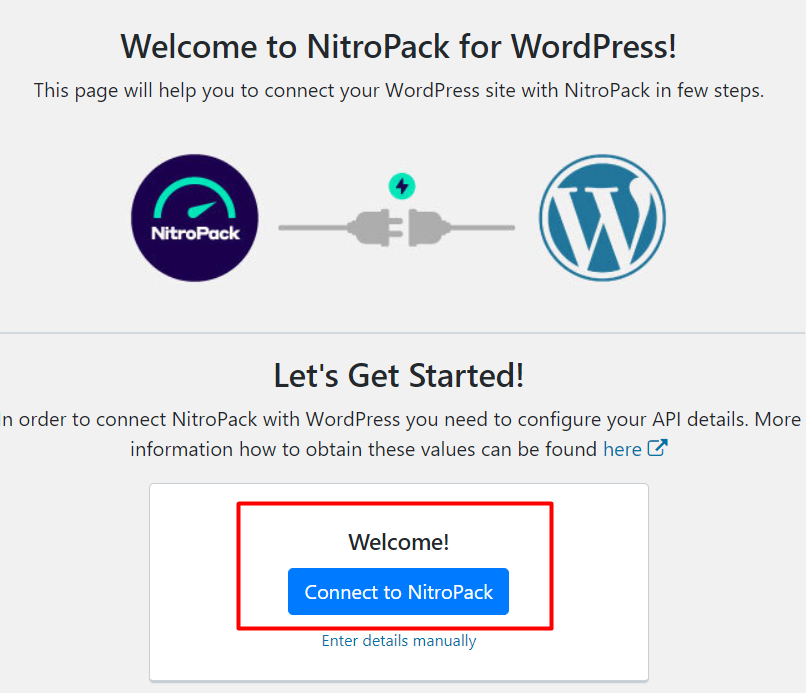
Sitenize en uygun olan paketi seçtikten sonra Nitropack’e kaydolmanız gerekiyor. Ardından eklentiyi panelden etkinleştirip ayarlar menüsünde gelen ekranda Connect to Nitropack butonuna tıklamalısınız.

Açılan pencere API’ınızı Nitropack’ten bağlamanız bekleniyor. Bundan sonrasında ise Nitropack seçeceğiniz ayar tercihlerine göre otomatik olarak optimizasyonlarına başlamış oluyor.
NitroPack Eklentisinin Özellikleri
- Web sitenizi otomatik olarak optimize eder.
- Wordpress başta olmak üzere diğer platformları da destekler. (Opencart, Magento vb.)
- Çeşitli önbelleğe alma türleri bulunuyor.
- Otomatik olarak görselleri optimize ettiği için görsel optimizasyon ile ilgili başka bir eklentiye ihtiyaç duymamanıza sebep olur.
- Global CDN özelliği bulunuyor ve otomatik olarak yapılandırma sağlıyor. Nitropack ile başka bir CDN sağlayıcısına ihtiyaç duymazsınız.
- Diğer özellikler; DNS önceden getirme, HTML, CSS ve JS küçültme/sıkıştırma, JS yüklemesini erteleme ve resimleri yeni nesil formatlara dönüştürme
Tüm bu değişiklikler TTFB sürenizde iyileşme sağlayabilir, Core Web Vitals metriklerinizi olması gereken değerler arasında yapabilir ve başlıca Pagespeed sorunlarınıza çözüm getirebilir. Nitropack’i kurduktan sonra Pagespeed ve Gtmetrix araçlarından test yapmayı unutmamanızı öneririz.
Bitirirken
Bu yazımızda sizlerle WordPress web sitenizi nasıl daha hızlı bir hale getirebileceğinizi ve bu konuda size yardımcı olabilecek eklentileri paylaştık. Umarız paylaşımımızda işinize yarayacak girdileri size sağlayabilmişizdir. Sitenizin saliseler içinde açılması dileğiyle, sonraki yazımızda görüşmek üzere!