Wordpress Page Speed Plugins
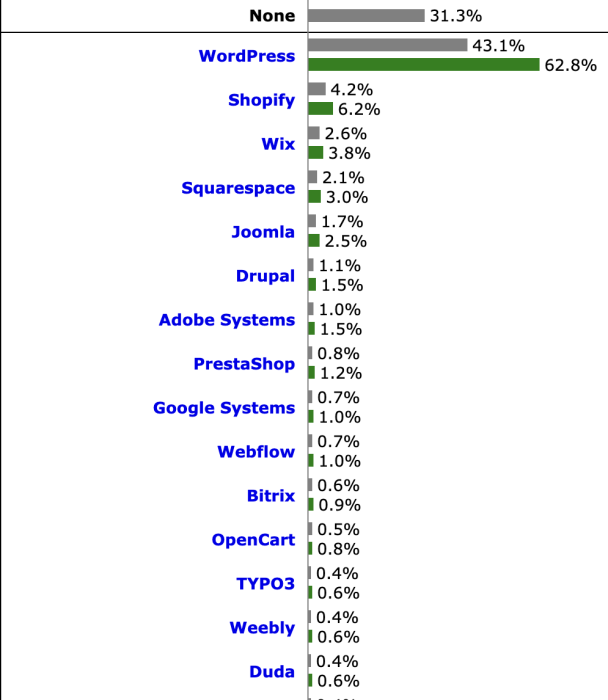
It is well known that Wordpress, which was launched in May 2003, is the most commonly used content management system today. In the statistics made by W3Techs, we see that 43.1% of all websites in the world use Wordpress, and its market share among content management systems is 62.8%.

https://https://www.manaferra.com/wordpress-statistics/
If you are seeking to create a website on a platform that is so popular and grows day by day, what you need to do is basically have a fast website. A lot of people might sometimes ignore website speed even though they focus on subjects such as design and content. A user trying to connect to your website that loads slowly might have left your website before being able to see your brilliant design and excellent content. That's why in this post, we wanted to shed light on the plugins that could be used to speed up your website. Before going into the details of these plugins, we should definitely mention website speed.
Why is Website Speed Important?
According to recent surveys, an individual's attention span has decreased from 12 seconds to 7 seconds. It means that you should attract the attention of the users visiting your website as soon as possible and you have a very limited time period. In a case study carried out by Strangeloop, 1 second of delay occurred while loading a page may lead to a decrease up to 7% in conversions, 11% in a page display, and 16% in customer satisfaction.

Google's updates also prove how important the website speed is. Emphasizing the importance of users' ability to find answers to their questions fast, Google announced in July 2018 that mobile website speed became a ranking factor.
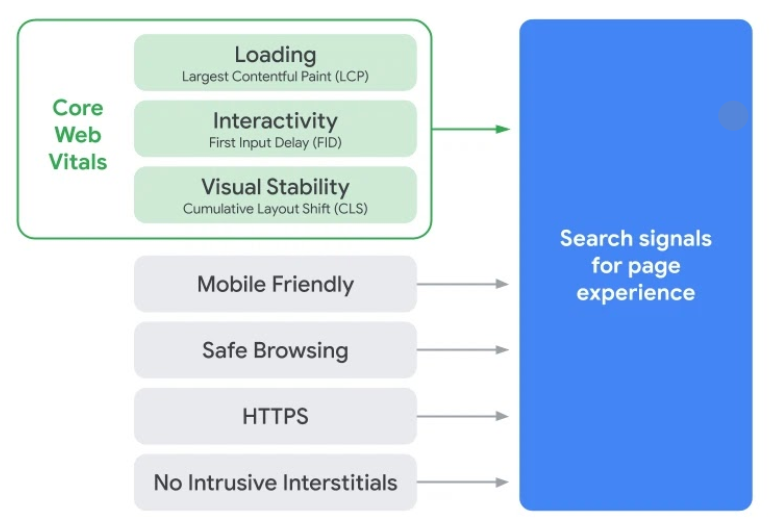
And with an announcement declared on 28 May 2020, the term Core Web Vitals stepped into our lives.

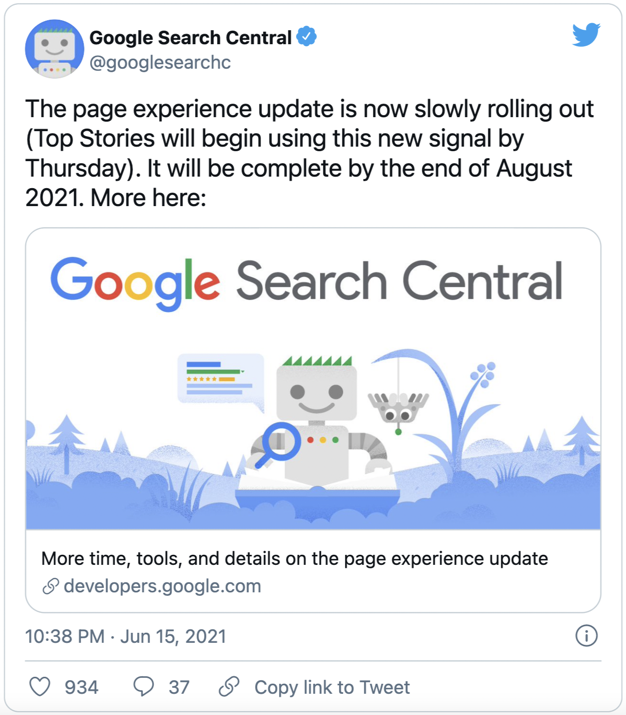
The website speed has become a crucial factor with the update, which assumes the page experience with Core Web Vitals metrics is deemed a ranking factor. Google, planning to do it for a long time, has rolled out this update with an announcement on June 15.

Google announced that it would complete the update by spreading it over a very long time. Thus, although there will not be major position changes on short notice due to the update, we can say that it is now an obligation to take action in terms of website speed.
To sum up, if you would like to give a better experience to the users visiting your website and receive better traffic and income, you should transform your website into a fast one.
Why is your WordPress Website Slow?
The reasons why your Wordpress website loads slowly can be listed as follows:
■ Web Hosting: Hosting and server preferences are very important for a fast website. A low-quality hosting that does not fit your website and traffic may cause slow load times of your website.
■ Nonfunctional Plugins: Slow, outdated, and badly optimized extensions may harm your website's speed.
■ Wrong Theme Choice: Your Wordpress theme is another element that has an influence on your website performance. Using optimized themes for speed and size might lead to a decrease in your website's loading speed.
■ Old PHP Version: If the hosting company you work with uses an old PHP server, it may impact your Wordpress website performance. The host of your website must always use the latest PHP version in their servers. If you do not know which PHP server your website uses, you can find out with the help of the Display PHP Version plugin.
■ Page Size: Big size pictures, non-optimized JS and CSS sources may decelerate your pages and cause you to get negative results in terms of user experience.
■ External Command Files: Third-party command files may have a great effect on loading your pages.
The Best Wordpress Speed Plugins
As we all know, the most important reason why Wordpress has a dominance of up to 40% throughout the web is the fact that it provides a number of various plugins. Among these plugins, we tried to come up with the best ones that can speed up your website.
In this post, you will explore 10 different plugins that you can use to improve your website loading speed. You will find minifying plugins, caching plugins, lazy loading plugins, and some other plugins allowing you to make various specific adjustments to your website.
As a result, you can stop losing traffic, subscribers, and customers due to slow page loading times.
WP Rocket
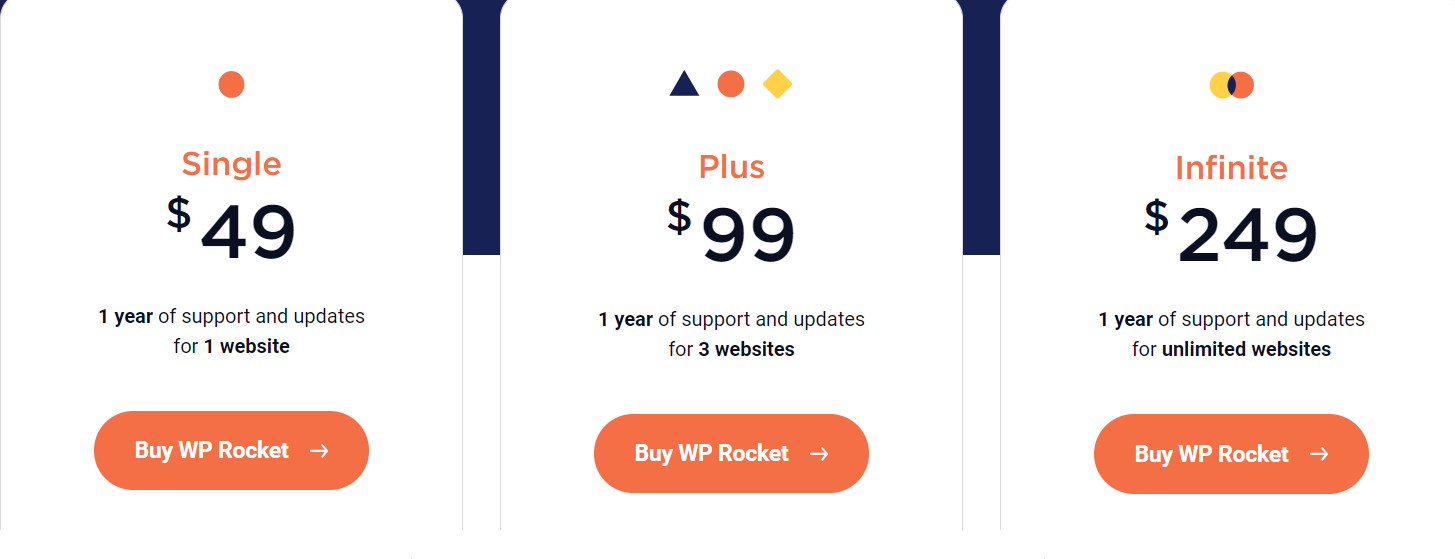
WP Rocket is a premium caching plugin. In addition to all caching functions, you also get a bunch of unexpected features using this plugin. You can have several features including database optimization and lazy load with this plugin. With WP Rocket, you no longer have to deal with installing different plugins. The only drawback of such a perfect caching plugin is that you have to pay for it. To have Wp Rocket, you must spare a minimum amount of $49 annually.

Highlighted Features of the WP Rocket Plugin:
● It ensures caching of all pages.
● It has a caching feature for users coming from mobile devices.
● It helps loading cache memories of pages beforehand.
● It has a GZIP compression feature for decreasing the usage of bandwidth.
● It helps you integrate and minify JS and CSS files.
● It helps defer the loading of images with the Lazy Load feature.
● WP Rocket automatically perceives some plugins that you use for WebP. (These extensions; Imagify,Optimus, EWWW, Shortpixel Image Optimizer)
● It does not need the official Cloudflare plugin since it is totally compatible with the WP Rocket Cloudflare plugin. With direct access to your Cloudflare account, you can configure the plugin by receiving the required API key information.
● You can minimize the page loading time by reducing HTTP requests.
● It helps defer the loading of Javascript files.
● By creating critical CSS and turning CSS codes affecting the above-the-fold field into inline, it helps defer the loading of the rest of CSS codes.
● In WP Rocket, there is an option for cleaning the WordPress database as well.
● With its Heartbeat API feature, it provides you with an opportunity to create a connection to build a real-time synchronization between server and browser and for data transfers.
● It brings DNS requests beforehand to reduce the effect of the third-party code.
Litespeed Cache
Litespeed Cache is another Wordpress acceleration plugin that you can use to manage your cache memory and optimize your performance. LSCache, with features similar to the ones on the Apache, steps up as an all-in-one acceleration solution that is used to accelerate the dynamic content and greatly reduce the page loading time on the Litespeed server. Its most important feature is that it is able to ease the sources that are used on your server to a great extent by running the entire caching process on a server scale.
If you would like to have Lite Speed, you can use your NEWUSER10 discount code created uniquely for Zeo Blog readers.
Highlighted Features of the Litespeed Cache Extension
● You may run an entire page caching process on the server.
● It provides browser cache memory support.
● It conducts database optimization.
● It provides an exclusive cache memory support.
● It has a Lazy Load feature.
● It helps you run a visual optimization.
● It helps you create the critical CSS automatically.
● It helps you minify CSS, Javascript, and HTML.
● It helps you combine CSS and Javascript.
● It has the HTTP/2 Push feature for the CSS and JS on supporting web servers.
● It provides a CDN support.
● It provides a WebP image format support.
Autoptimize
Autoptimize is a Wordpress speed optimization plugin that you can use to improve your website performance and page speed. There are various features that can be used to optimize your website in the free version of the plugin. These features include minifying the style and command files, turning the critical CSS into an inline form, deferring the loading of the integrated CSS , optimizing the pictures, delaying images outside of the screen with the lazy load, and optimizing Google writing fonts.
Autoptimize does not run a caching process for an HTML page. You can fill this gap using either WP Super Cache, or Cache Enabler, or WP Cloudflare Super Page Cache plugin.
Highlighted Features of the Autoptimize Extension
● With the "Optimize the Javascript code" and "optimize the CSS code" options, it is able to minify your Javascript and CSS files.
● The "compose JS files" and "compose CSS files" options provide you with an opportunity to integrate your Javascript and CSS files.
● With the "Gather inline JS codes" and "compose inline CSS" options, it integrates the JS and CSS codes existing in HTML with Autoptimize’s optimized Javascript file. This option might cause to an increase in the cache memory size of Autoptimize.
● With the "Scripts to be excluded from Autoptimize" option, you can exclude certain lines and command files you do not want to be optimized from integration by submitting a list of them separated with commas.
● When you activate the "Data for Images: Use URIs" option, it provides you with an opportunity to code tiny background images on your website as base64 to embed them into the CSS.
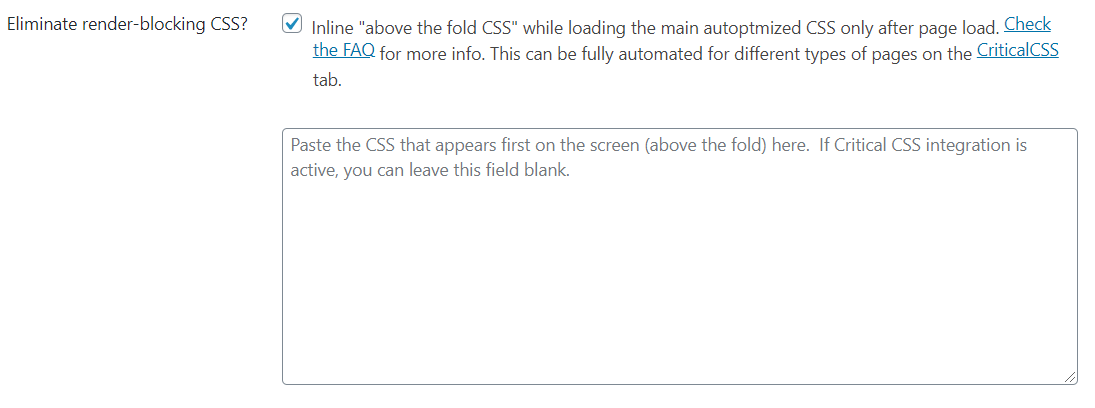
● It helps you add the CSS codes impacting the above-the-fold field with an inline form by creating a critical CSS. With the Autoptimize plugin, you can improve your website's speed using this feature. By creating the critical CSS with the Critical Path CSS Generator tool, all you need to do is paste the codes provided by the tool to the Autoptimize settings.

● When you optimize the "Optimize the HTML Code" option, it helps you minify the page size, removing the unnecessary blanks existing in HTML code.
● With the "Google Font Types" option in the extra optimization section, you can optimize font types with just a click.
● When you activate the "Remove Emojis" option, it helps minify your page size by removing the CSS and JS bound up with the Wordpress core emojis.
● With the "Optimize Pictures" option in the pictures tab, it optimizes pictures automatically and presents them on the global CDN of ShortPixel. In addition to the picture quality thanks to its integration with ShortPixel, it helps you create WEBP servers of images as well.
● It also has an option allowing you to use the preconnect directive for Third-Party sources. You can make an improvement by moving the third party domain names for which you are facing errors on Pagespeed to the "Use preconnect for 3rd party domain names" field.
● With its Preload directive, it grants you a preloading opportunity using the "Preload specific queries with preload" option.
Nitropack
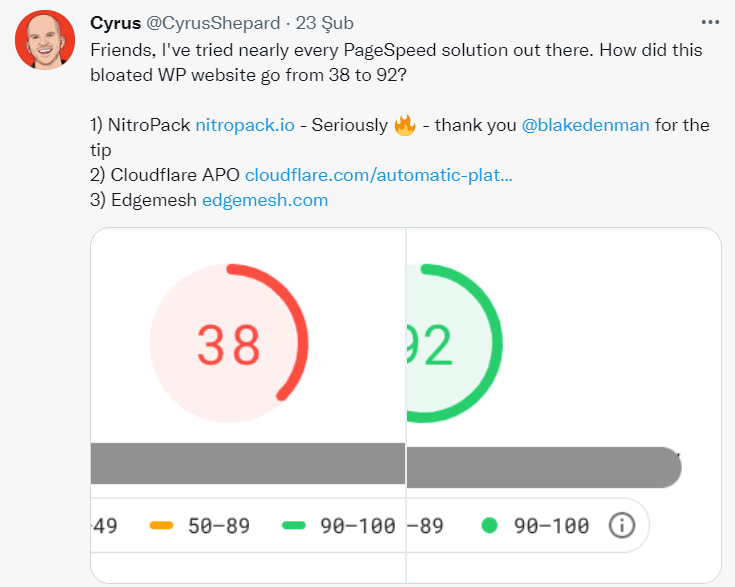
NitroPack is a cache memory that creates good results for those who fail to get any good results from other plugins in Wordpress. As Cyrus said before, it is capable of increasing the score of a website from 38 up to 92 on Pagespeed.

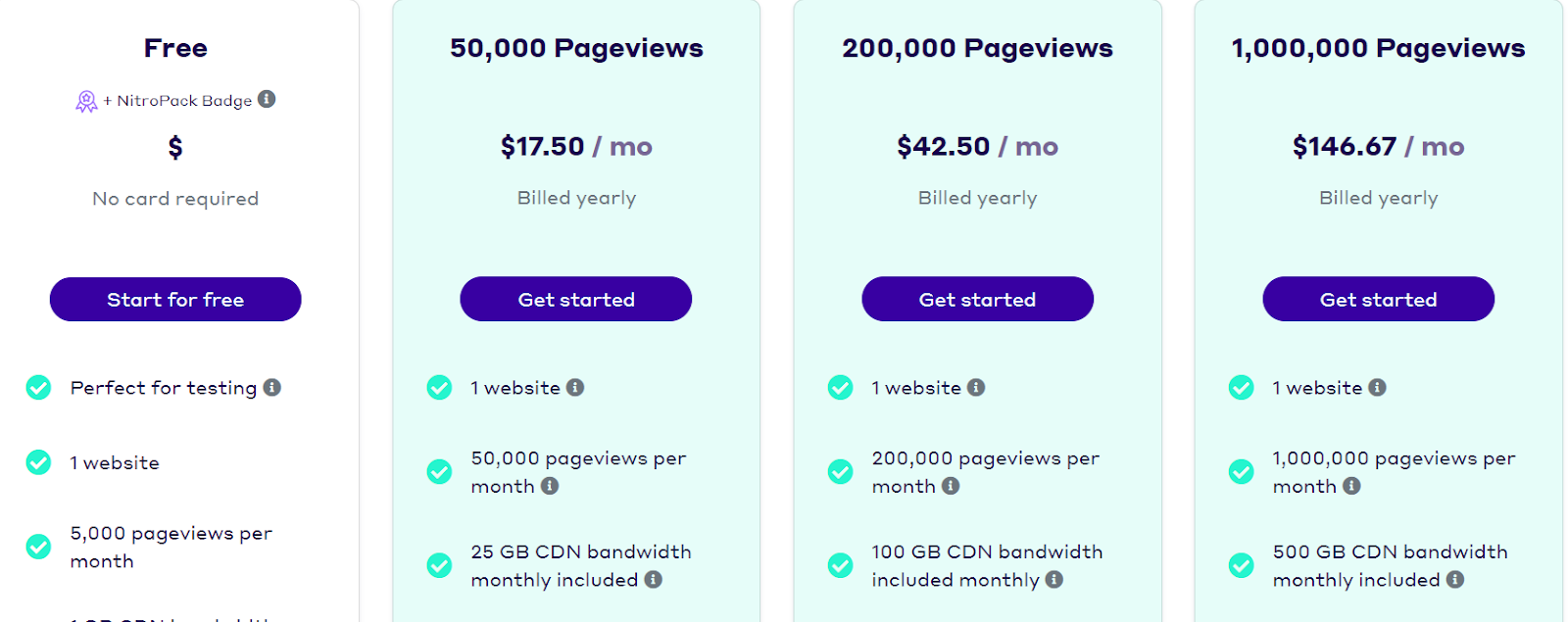
Nitropack helps you simplify the website accelerating process and optimize various items as well. With a monthly payment method, it offers various packages depending on your average page viewing activity.
With the discount code "zeogency" unique to Zeo Agency, you can purchase a package with a 5% discount.

In my opinion, one of the biggest drawbacks of this plugin is that the free plan is only suitable for small-scale websites with 5000 views per month. In this plan, in addition to the features including HTML, CSS, and JS compression, advanced caching policy, image optimization, and 1 GB CDN bandwidth a month, you have a badge called Powered by Nitropack in the footer field of your website as well. (Yet another drawback in the free plan.) Surely, this badge is removed from your website if you upgrade to the premium plan.
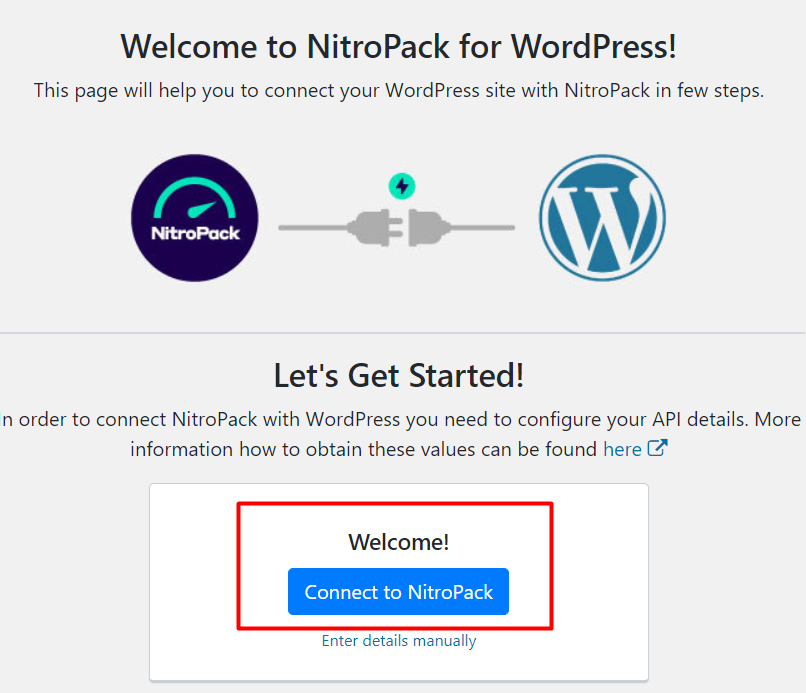
After deciding on the package that suits best your website, you must register to Nitropack. And then you must activate the plugin on the dashboard and after that, you must click the Connect to Nitropack button on the window that pops.

You must connect your pop-up API on Nitropack. After doing so, Nitropack starts running optimizations automatically depending on the set preferences.
Features of the NitroPack Plugin
● It optimizes your website automatically.
● It supports various platforms including Wordpress, Opencart, Magento, etc.
● It has various caching types.
● As it optimizes pictures automatically, no other plugin would be needed regarding visual optimization.
● It has a Global CDN feature, which provides an opportunity for an automatic configuration. If you have Nitropack, you won't need any other CDN provider.
● Other features include DNS prefetching, HTML, CSS, and JS minification/compression, deferring the JS loading process, and converting images to next-generation formats.
All of these changes may improve your TTFB, get your Core Web Vitals up to the values that must be reached, and offer solutions to your Pagespeed issues. After installing Nitropack, please do not forget to run tests on Pagespeed and Gtmetrix tools.
Summary
The purpose of this post was to explain how you can improve the speed of your website and which plugins you can use to do so. We hope we've provided some useful input for you. We wish you a very fast website and hope to see you on another blog post!