What Are WebP and WebM and How to Use Them?
From past to present, web pages have undergone a great evolution. While the first websites consisted solely of text, visuals and videos have been incorporated in time. On the other hand, these unavoidable improvements came to mean a great burden for web pages. Sizes that used to be expressed in kilobytes are now expressed in megabytes.
In addition to all these improvements and increasing page sizes, users rightfully want web pages to load fast. As we can see in the statement of Google's John Mueller, website speed is certainly a ranking factor. How can we deal with these rich media formats with large sizes out of the many factors that affect website speed?
Google announced two next-generation rich media formats at I/O 2010. WebP for images and WebM for videos. Let's get to know them, respectively.
What is WebP?
WebP is a file format announced by Google in 2010. It can provide high compression rates for images without compromising quality. When you use the WebP format, images are smaller in size, but they almost never compromise quality, allowing your page to load faster.

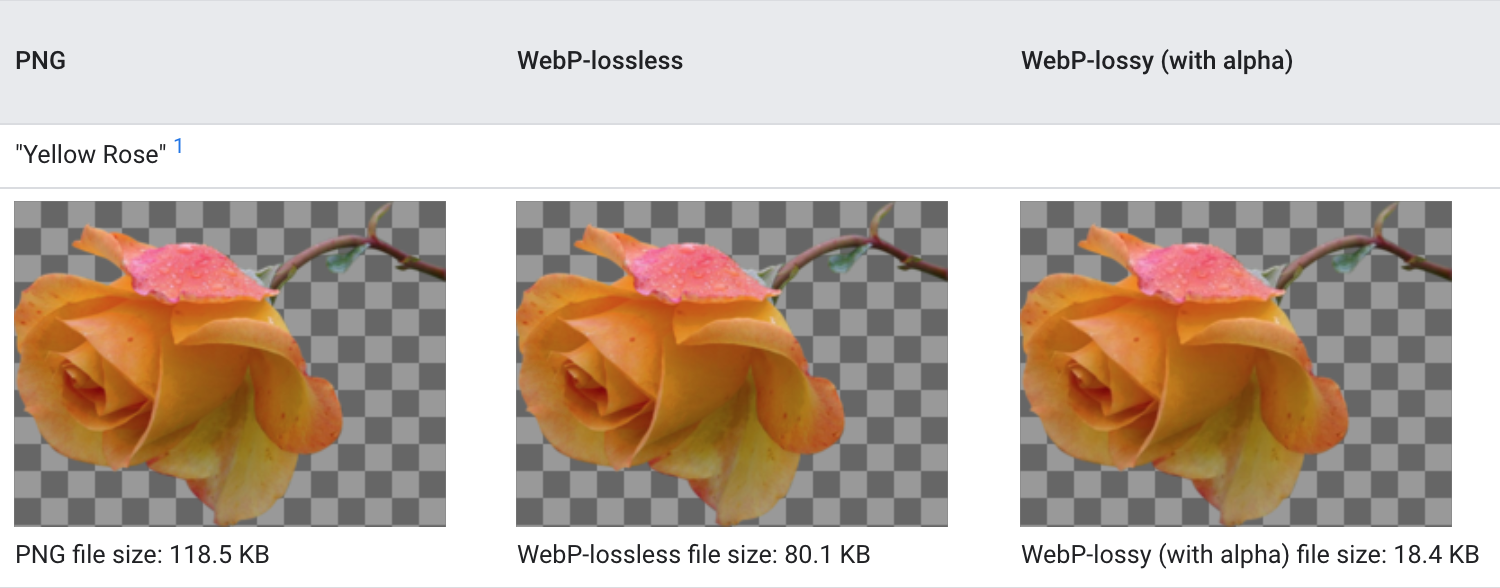
If you convert PNG files, which offer a lossless image experience as you can see in the example above, to WebP format, you can post images in up to 26% smaller sizes on your website without compromising image quality. So, let's see what these lossy and lossless compression are.
Lossless compression (WebP-Lossless): means that every pixel of your image stays the same after compression. PNG file format serves lossless images. Likewise, WebP's lossless compression method can offer the same quality, with a size 26% smaller than the lossless compressed versions of PNG files.
Lossy compression (WebP-Lossy): This is the format where you achieve more compression by removing a certain number of pixels, which the human eye cannot detect, from your images. When we compare this format with JPEG, the popular lossy file compression format, we see a 25% to 34% reduction in the file size.
What are the advantages of using WebP?
As mentioned above, smaller file sizes will help your website load faster. This makes it a smart move that both your users and Google will approve.
This advantage has been increasing exponentially for the owners of e-commerce websites or a blog with lots of images.
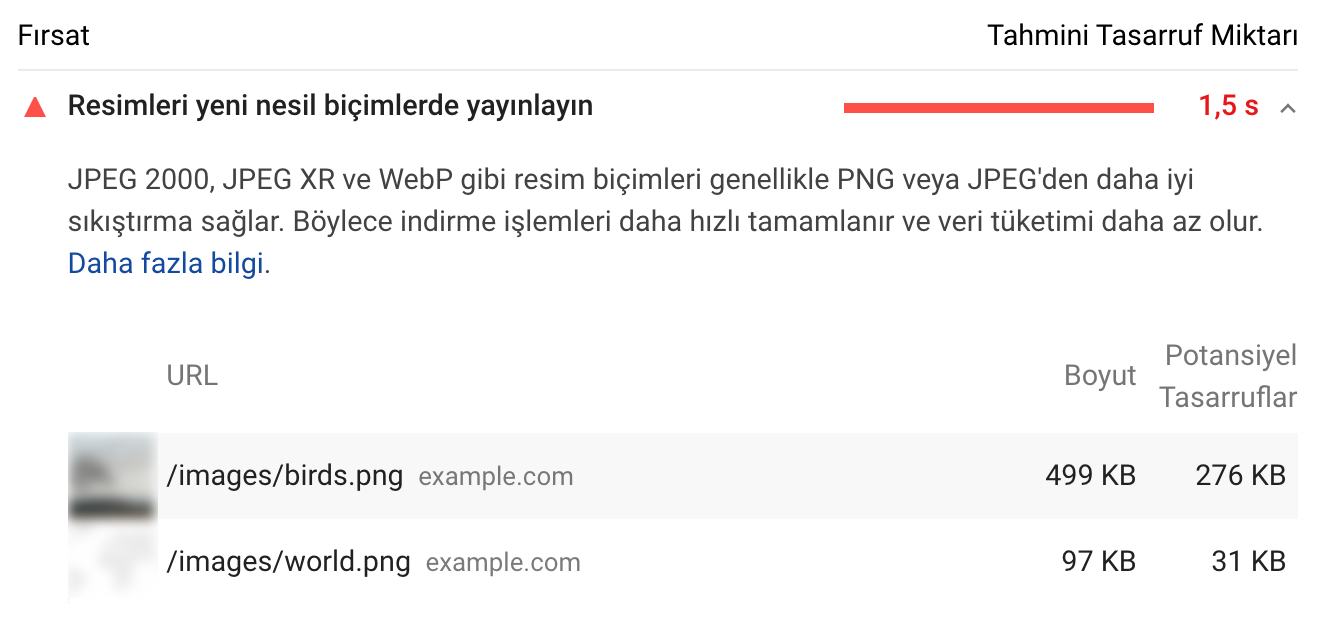
With WebP format, you don't have to use different image formats in different parts of your website. Usually the logos are posted in PNG, while the photos are posted in JPG format. These file formats take up a lot of disk space and you receive the following warning in the Google PageSpeed Insight report.

If you look at Google's WebP gallery, you'll see how beneficial it is.
What are the disadvantages of using WebP?
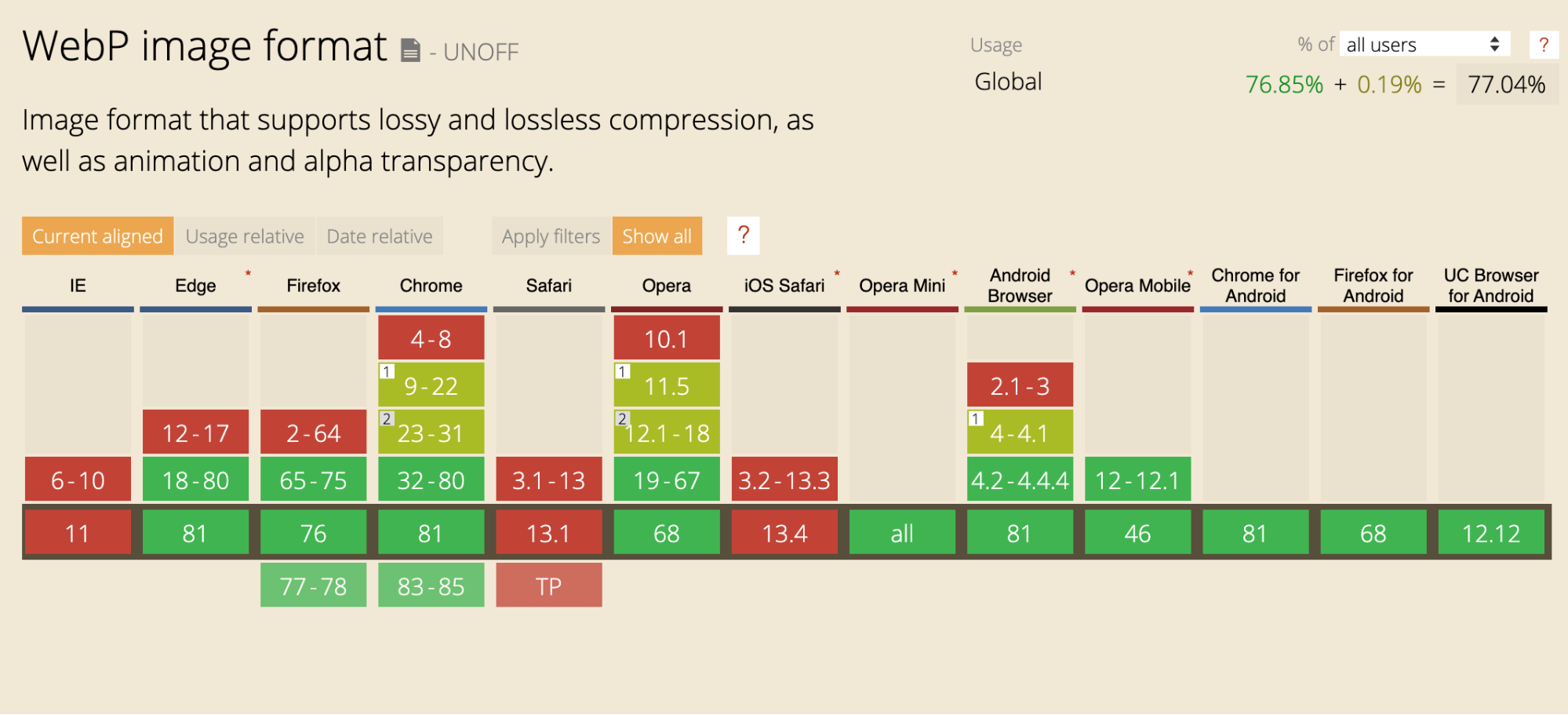
This file format, given to us by Google, brings with it a nuisance. The most popular web browsers, as you can see below, support the WebP format and display it with no problems. However, Safari and Internet Explorer (Edge does support it) do not.

So, is there a solution to this issue? Of course, there is. Let's have a look.
How can I use WebP files?
You can serve the images to the user by looking at the browser they use. If the user is using Safari, your server sends PNG or JPEG images to the user. In other browsers, WebP images continue to be displayed. For example, you can utilize plugins to use WebP in WordPress. You can click here for plugins.
If you don't use WordPress, your developer needs to work on integration regarding this issue. As you can see below, you can include both in HTML. Your browser will try to download WebP image if possible. You can click here to learn more about this feature that comes with HTML5.
#### CODE FIELD ####
<picture>
<source srcset="/path/to/image.webp" type="image/webp">
<img src="/path/to/image.jpg" alt="">
</picture>
#### CODE FIELD ####
What is WebM?
In 2010, Google introduced a new format called WebM for videos and audio files, specifically intended for the web. This open source multimedia format was put forward as a rival to other multimedia formats (notably MP4). So, what does this new format promise?
What innovations Does WebM offer?
WebM is basically designed for the web. The VP8 and VP9 codecs used in WebM are designed to compress media files to a great extent and reduce their size on disk. In addition, opening files requires very little computer power. The aim of this design is to enable high-quality and low-cost online video streaming on virtually any device (such as smartphones, desktop computers, tablets, or smart TVs) regardless of the processing power of the device. Let's take a look at YouTube for example; Google converts your videos to WebM, regardless of the format you upload, and saves a lot with high compression rates.
What are the advantages and disadvantages of using WebM?
It's safe to say that the main difference is prevalence. MP4 is a video format that has been on the market for years and currently works on many devices. You can even play a video in MP4 format in an old digital video camera. However, Google specifically states that web use is at the core of WebM video format. So, we should rather look at how much WebM is supported on the web.

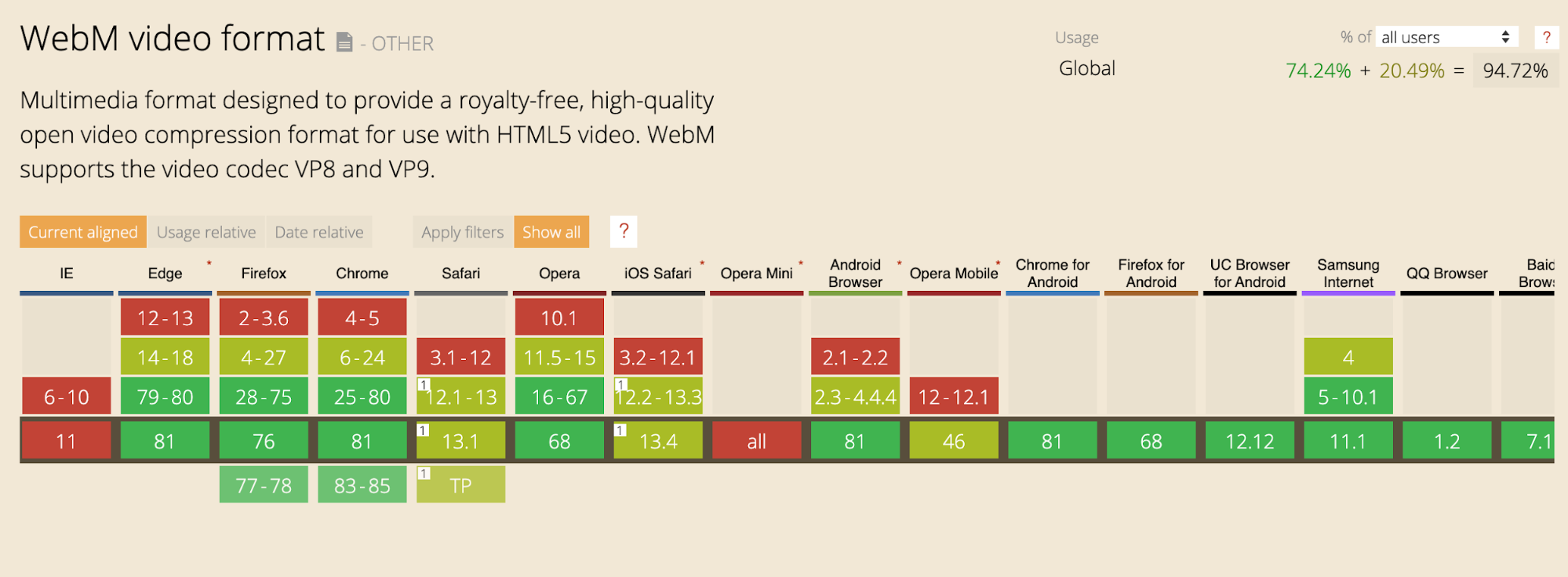
As you can see above, all browsers other than Internet Explorer (Edge does support it) and Opera Mini can work with WebM smoothly.
Another topic might be the licenses. You have to pay for MP4, along with its H.264 and H.265 codecs, if you use these codecs for developing. Developers who develop based on these codecs are obliged to pay the license fees. On the other hand, WebM is completely free. You can quickly develop using WebM as you wish.
We mentioned that WebM is intended for the web. When designing the WebM format, Google wanted its size to be as small as possible. So, they used very high compression rates. This meant that they had to compromise quality. It is also necessary to acknowledge that this difference is almost impossible for the average Internet users to perceive.
To summarize, WebM is a web-based format which is smaller in size, requires less processing power and can be used for free whereas MP4 is a format which needs more processing power, larger file sizes and licensing.
The Relation Between WebM and SEO
As you know, Google and users want web pages to load fast. Page size also appears to be an important metric in page speed. Today, pages larger than 3MB are considered slow-loading for the user experience.
WebM, however, allows you to serve content such as videos and animated images (GIFs) that you post on your web page to your users in a much smaller size. This reduces the page size substantially.
How Can I Use WebM?
If you are a video content creator, you can easily convert your videos to WebM with the tools mentioned here. Many tools including Adobe Premiere Pro support WebM. If you want to cut back on size just by converting your simple GIFs to WebM, you can search gif to webm on Google. This way you can finish the job quickly.
If you also want users who use Internet Explorer and Opera Mini, even though they have a small audience, to be able to view your content, you can use the following HTML5 standard. The version that the browser supports will be executed. You can click here for more information.
#### CODE FIELD ####
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm">
<source src="my-animation.mp4" type="video/mp4">
</video>
#### CODE FIELD ####
This article was written by our former SEO and Web Analytics Executive Gökhan Ercan.