WebP ve WebM Nedir? Nasıl Kullanılır?
Geçmişten günümüze web sayfaları büyük bir evrim geçirdiler. İlk web siteleri sadece metinden oluşurken zamanla işin içine görseller ve videolar da dahil oldu. Bu engellenemez gelişmeler bir yandan da web sayfaları için büyük yükler anlamına geliyordu. Daha önceleri sadece kilobaytlarla ifade edilen boyutlar günümüzde megabaytlar şeklinde ifade ediliyor.
Bütün bu gelişmelerin ve yükselen sayfa boyutlarının yanı sıra kullanıcılar da haklı olarak web sayfalarının hızlı yüklenmesi istiyorlar. Google’dan John Mueller’in 2019 yılında yaptığı açıklamada da görülebileceği gibi site hızı kesinlikle bir sıralama faktörü. Site hızını etkileyen birçok faktör içinden yüksek boyuta sahip bu zengin medya formatları ile nasıl başa çıkılabilir?
Google 2010 yılı I/O konferansında iki yeni jenerasyon zengin medya formatını duyurdu. Görseller için WebP ve videolar için WebM. Gelin birlikte bunları sırasıyla tanıyalım.
WebP Nedir?
WebP, Google tarafından 2010 yılında duyurulmuş, kaliteden ödün vermeden görseller için yüksek sıkıştırma oranlarına erişebilen bir dosya türüdür. WebP formatını kullandığınızda görüntüler daha düşük boyutlu olmasına rağmen kaliteden neredeyse ödün vermezler ve sayfanızın daha hızlı yüklenmesini sağlarlar.

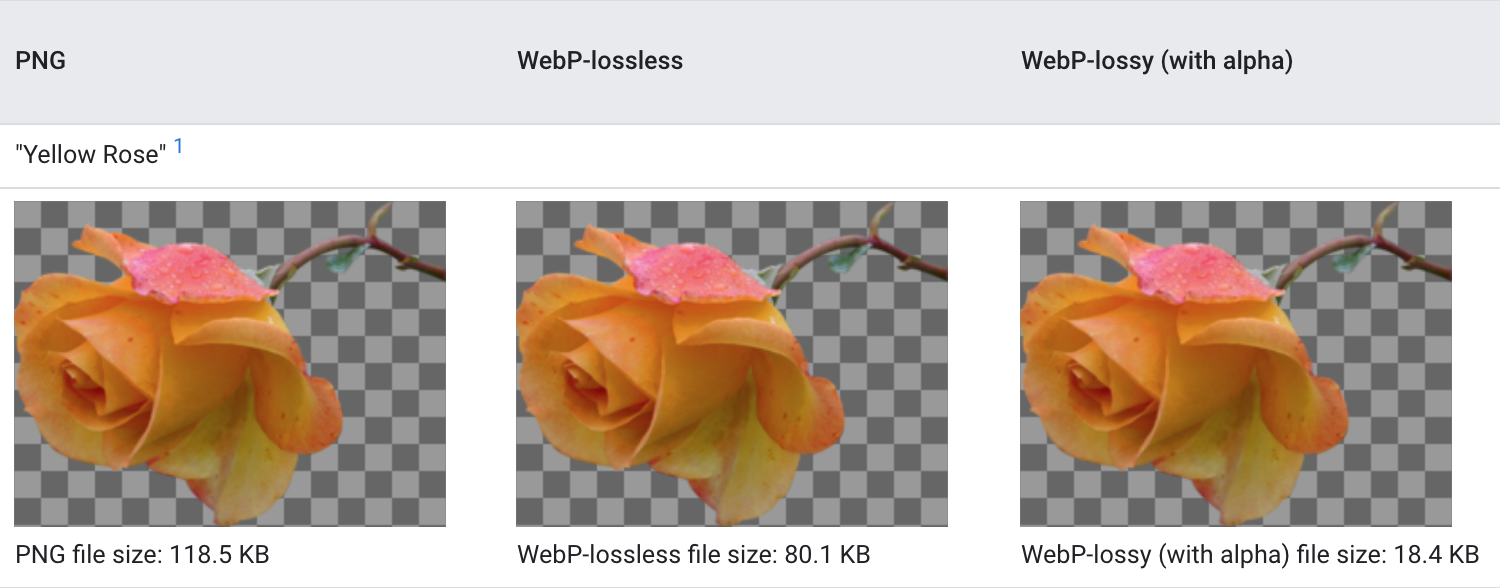
Yukarıda da gördüğünüz örnekteki kayıpsız bir görsel deneyimi sunan PNG dosyalarını WebP dosya formatını dönüştürürseniz görüntü kalitesinden ödün vermeden %26’ya varan daha az boyutlarda görselleri sitenizde yayınlayabilirsiniz. Peki bu kayıplı ve kayıpsız sıkıştırma nedir ona bir bakalım.
Kayıpsız sıkıştırma (WebP-Lossless) : Görselinizin her pikselinin sıkıştırmadan sonra aynı kalacağı anlamına gelir. PNG dosya formatı görselleri kayıpsız bir şekilde sunar. Aynı şekilde WebP’nin kayıpsız sıkıştırma (Webp-lossless) yöntemi, PNG dosyalarının kayıpsız sıkıştırılmış hallerinden %26 daha az bir boyutla aynı kaliteyi sunabilir.
Kayıplı sıkıştırma (WebP-Lossy): Görsellerinizden kullanıcıların gözle anlayamayacağı ölçekte piksellerin kaldırılarak daha fazla oranda sıkıştırma elde ettiğiniz formattır. Bu formatla popüler kayıplı dosya sıkıştırma formatı olan JPEG formatını karşılaştırdığımızda ise %25 ile %34 oranında dosya boyutunda azalma görüyoruz.
WebP kullanmanın avantajları nelerdir?
Yukarıda da belirttiğimiz gibi daha küçük dosya boyutları web sitenizin daha hızlı açılmasına yardımcı olacak. Bu sayede hem kullanıcılarınız hem de Google için faydalı bir hamle gerçekleştirmiş olacaksınız.
Bu avantaj çok sayıda görsel bulunan e-ticaret kategori sayfaları veya fotoğrafların çoğunlukta bulunduğu bir blog sitesinin sahipleri içinse katlanarak artıyor.
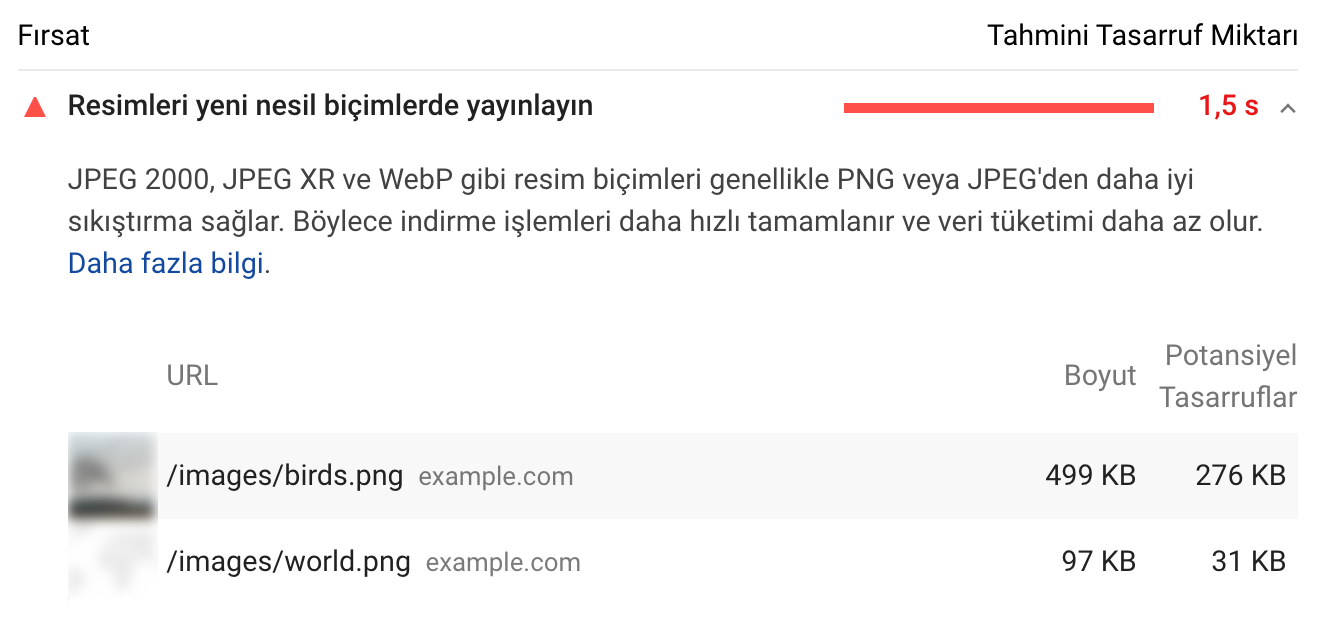
WebP dosya formatı sayesinde web sitenizde farklı alanlarda farklı görsel formatları kullanmak zorunda kalmazsınız. Genellikle logolar PNG, fotoğraflar da JPG formatında yayınlanır. Bu dosya formatları diskte fazla yer kaplar ve Google Pagespeed insight raporunda aşağıdaki uyarıyı alırsınız.

Google’ın WebP galerisini incelerseniz ne kadar kazançlı olduğunu da göreceksiniz.
WebP kullanmanın dezavantajları nelerdir?
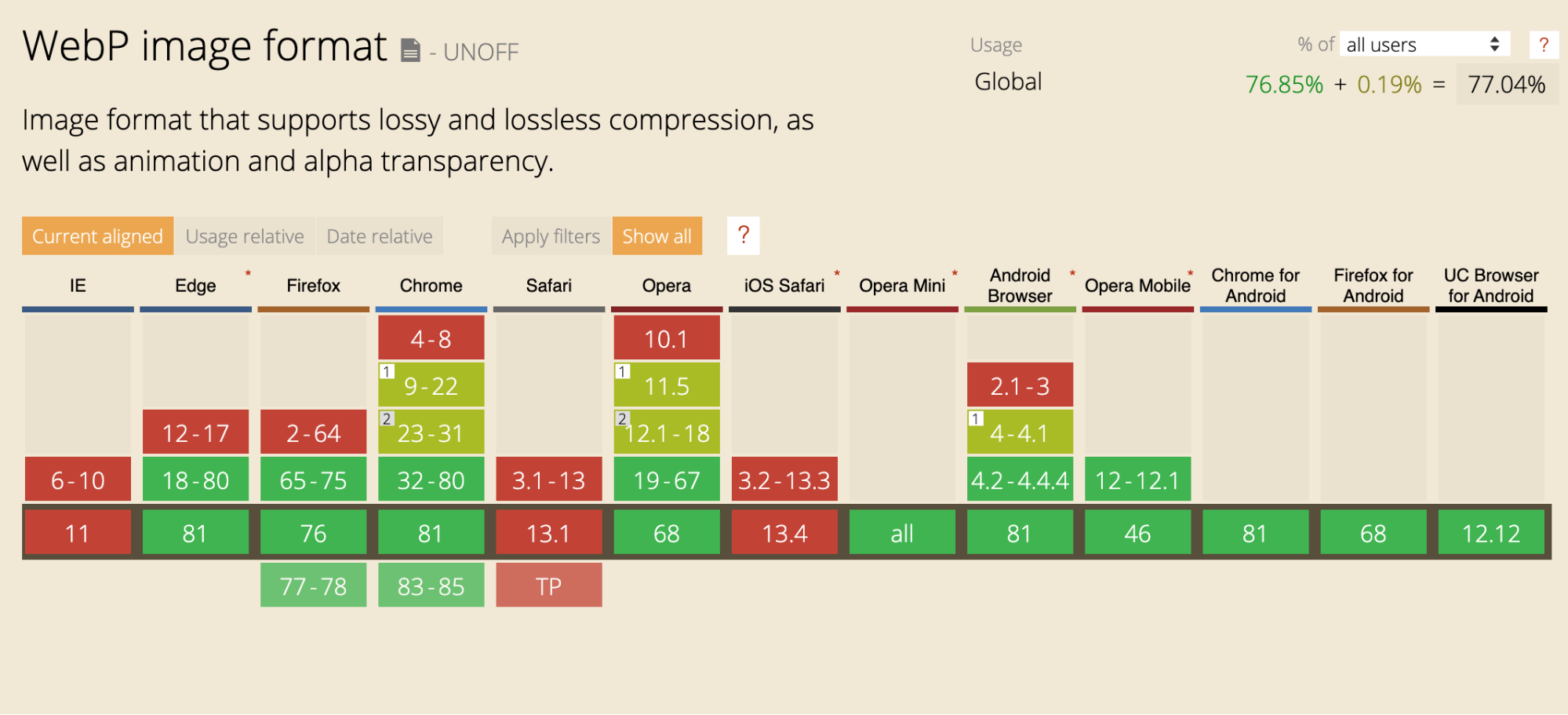
Google tarafından bize armağan edilen bu dosya formatı beraberinde bir sıkıntıyı da getiriyor. En popüler web tarayıcıları aşağıda da görebileceğiniz gibi WebP formatını destekliyor ve sorunsuz bir şekilde gösteriyor fakat Safari ve Internet Explorer (Edge destekliyor) tarafından desteklenmiyor.

Peki bu duruma karşı bir çözüm mevcut mu? Tabii ki mevcut. Gelin bakalım.
WebP dosyalarını nasıl kullanabilirim?
Görselleri kullanıcının hangi tarayıcıyı kullandığına bakarak kullanıcıya sunabilirsiniz. Kullanıcı eğer Safari kullanıyorsa sunucunuz kullanıcıya PNG veya JPEG görselleri gönderir. Diğer tarayıcılarda ise WebP görselleri gösterilmeye devam eder. Örnek olarak Wordpress’te WebP kullanmak için eklentilerden yararlanabilirsiniz. Eklentiler için buraya tıklayabilirsiniz.
Eğer Wordpress kullanmıyorsanız bu konu ile alakalı geliştiricinizin bir entegrasyon yapması gerekiyor. Aşağıda da görebileceğiniz gibi HTML’de ikisine de yer verebilirsiniz. Tarayıcınız WebP görsel mümkünse onu indirmeye çalışacaktır. HTML 5 ile gelen bu özellikle ilgili daha fazla bilgi almak için buraya tıklayabilirsiniz.
<picture> <source srcset="/path/to/image.webp" type="image/webp"> <img src="/path/to/image.jpg" alt=""> </picture>
WebM Nedir?
Google 2010’da WebM isminde, özellikle web kullanımına yönelik, videolar ve ses dosyaları için yeni bir formatı tanıttı. Bu açık kaynaklı multimedya formatı diğer multimedya formatlarına (özellikle MP4’e) rakip olarak konumlandırıldı. Peki bu yeni format neler vaad ediyor?
WebM ne gibi yenilikler sunuyor?
WebM, temelde web kullanımına göre tasarlanmıştır. WebM’de kullanılan VP8 ve VP9 kodekleri, medya dosyalarını çok fazla sıkıştırarak ve diskteki boyutunu azaltacak şekilde tasarlanmıştır. Bunun yanı sıra dosyaları açarken çok az bilgisayar gücü gerekir. Bu şekildeki tasarımın amacı, neredeyse tüm cihazlarda (Akıllı telefon, masaüstü bilgisayar, tablet veya akıllı TV gibi) cihazın işlem gücünden bağımsız olarak kaliteli ve az maliyetli çevrimiçi video akışını mümkün kılmaktır. Youtube örneğine baktığımızda yüklediğiniz format ne olursa olsun Google videolarınızı WebM’e çeviriyor ve yüksek sıkıştırma oranları ile fazlasıyla tasarruf ediyor.
WebM kullanmanın avantajları ve dezavantajları nelerdir?
En temel farkın yaygınlık olduğunu söyleyebiliriz. MP4 yıllardır piyasada olan ve bir çok cihazda hali hazırda çalışan bir video formatıdır. MP4 formatındaki bir videoyu eski bir dijital video kamerada bile oynatabilirsiniz. Buna rağmen Google WebM video formatının temelinde Web kullanımının olduğunu özellikle belirtiyor. Bu yüzden aslında WebM daha çok web’de ne kadar destekleniyor ona bakmak gerekiyor.

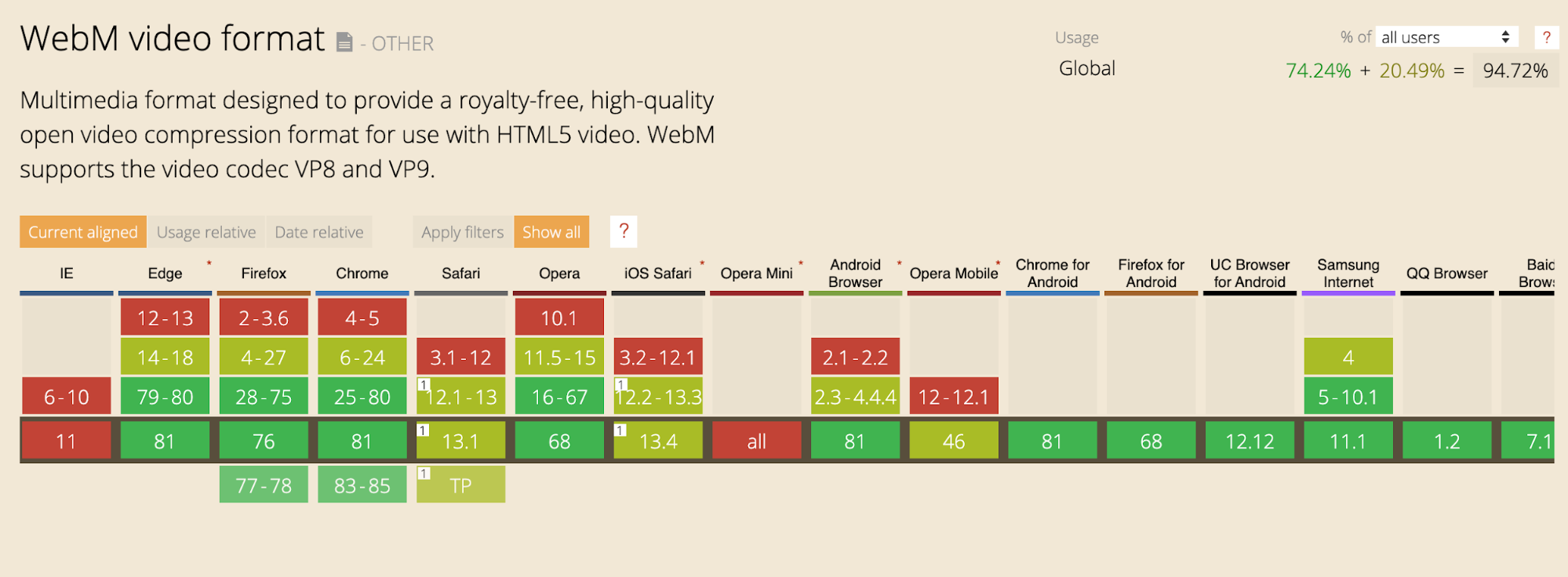
Yukarıda da gördüğünüz gibi Internet Explorer (Edge destekliyor) ve Opera Mini harici tüm tarayıcılar WebM ile sağlıklı bir şekilde çalışabiliyor.
Bir diğer başlık da lisanslar olarak düşünülebilir. MP4 ve onun altında bulunan H.264 ve H.265 kodekleri eğer bu kodekleri kullanarak geliştirme yapıyorsanız ücretlidir. Bu kodekler temelinde bir geliştirme yapacak geliştirici lisans ücretlerini ödemek zorundadır. Buna rağmen WebM tamamen ücretsizdir. İstediğiniz gibi WebM’i kullanarak hızlıca geliştirme yapabilirsiniz.
WebM formatının amacının web olduğunu söylemiştik. Google WebM formatını tasarlarken mümkün mertebe düşük boyutlu olmasını istedi. Bu yüzden çok yüksek sıkıştırma oranları kullandı. Bu da kaliteden ödün vermek anlamına geliyordu. Aynı zamanda kabul etmek gerekir ki bu farkı standart web kullanıcılarının anlaması da neredeyse imkansız.
Kısaca özetlemek gerekirse WebM daha küçük boyutlarda, daha az işlem gücü gerektiren ve ücretsiz bir şekilde kullanabilen web temelli bir formatken MP4 daha büyük dosya boyutlarına ve daha fazla işlem gücüne ve lisanslamaya ihtiyaç duyan bir formattır.
WebM ve SEO ilişkisi
Bildiğiniz gibi Google ve kullanıcılar web sayfalarının hızlı yüklenmesini istiyor. Sayfa açılma hızında da sayfa boyutu önemli bir metrik olarak karşımıza çıkıyor. Günümüzde 3mb’dan büyük sayfalar kullanıcı deneyimi açısından yavaş açılan sayfalar olarak değerlendiriliyor.
WebM ise web sayfanızda yayınladığınız videolar ve hareketli görseller (Gif) gibi içerikleri çok daha düşük boyutlu şekilde kullanıcılarınıza sunma imkanı veriyor. Bu da sayfa boyutunu ciddi oranda düşürüyor.
WebM’i Nasıl Kullanabilirim?
Eğer bir video içerik üreticisi iseniz videolarınızı burada belirtilen araçlar ile kolayca WebM haline getirebilirsiniz. Adobe Premiere Pro dahil birçok araç WebM destekliyor. Eğer sadece basit giflerinizi WebM’e çevirerek tasarruf elde etmek istiyorsanız Google’da gif to webm araması yapabilirsiniz. Bu sayede hızlıca işinizi halledebilirsiniz.
Aynı zamanda ufak bir kullanıcı kitlesine sahip olsalar da olsa Internet Explorer ve Opera Mini kullanıcılarınız da içeriğinizi görsün istiyorsanız aşağıdaki HTML5 standardını kullanabilirsiniz. Tarayıcı hangi sürümü destekliyorsa o sürüm çalışacaktır. Daha fazla bilgi için buraya tıklayabilirsiniz.
<video autoplay loop muted playsinline> <source src="my-animation.webm" type="video/webm"> <source src="my-animation.mp4" type="video/mp4"> </video>
Bu içerik, eski SEO ve Web Analytics Executive Gökhan Ercan tarafından yazılmıştır.