10 Adımda Görsel Optimizasyonu
Birçok web sayfasında mutlaka bir ya da birden fazla görsel bulunduğunu biliyoruz. Çünkü görseller bir web sayfasının görsel anlamda göze daha hoş gelmesine, kullanıcıların dikkatini çekerek ilgili web sayfasında daha çok vakit geçirmelerine ve bir bilgiyi çok daha kolay şekilde aktarmaya yardımcı olurlar. Bu nedenle görseller web dünyasında hem kullanıcı deneyimi hem de arama motoru optimizasyonu için oldukça önemli kavramlardan biridir.
Görsel Optimizasyonu
Görseller doğru kullanıldığı zaman bir web sayfasını hem çok daha zengin hem çok daha dikkat çekici bir hale getirebilir. Aynı zamanda doğru optimize edilmiş görseller arama motoru sorgularında üst sıralarda yer alarak ilgili web sayfasının trafiğini artırmaya da yardımcı olur. Fakat optimize edilmemiş görseller de web sayfaları için bir o kadar sorun teşkil edebilir. Özellikle optimize edilmeyen ve yüksek boyuta sahip görseller ilgili web sayfasının yüklenme süresini uzatacak ve birçok kullanıcının sayfayı görüntülemeden terk etmesine sebep olacaktır. Görsel optimizasyonu konusunda dikkat edilmesi gereken noktaları aşağıda birlikte inceleyelim.
İlk olarak her görsel için geçerli olan genel önerileri inceleyelim.
1. Adım: Doğru ve Alakalı Görsel Kullanımı
Görseller, içerisinde yer aldığı web sayfası için oldukça önemli öğelerdir. Fakat sadece görsel kullanmak adına özensiz bir seçim yapmak ilgili web sayfası için sakıncalı olabilir. Bu nedenle olabildiğince sayfa içeriği ile alakalı, kullanıcıların dikkatini çekecek ve kullanıcılara bir şeyler aktaracak görseller kullanılmalıdır. Bu ayrıntılara dikkat edilerek seçilen görseller, kullanıcıların ilgili web sayfasında daha fazla vakit geçirmelerine ve iyi bir deneyim yaşamalarına destek olabilir.
2. Adım: Özgün ve Kaliteli Görseller
Web sayfasını ziyaret eden kullanıcılara özgün ve kaliteli görseller sunmak oldukça önemlidir. Kaliteli ve özgün içerikler hem ilgili görselin arama motoru sonuç sayfalarındaki performansını hem de kullanıcı deneyimini olumlu etkileyecektir. Çünkü bir web sayfasındaki görsel, kullanıcının ilgili markaya ya da kuruma ait düşüncesine bile etki edebilir. Kaliteli ve özgün görseller kullanıcıların dikkatinin çekilmesine, ilgili web sitesi için kullanıcı tarafında iyi bir intiba yaratılmasına ve belki de ilgili web sitesinin kullanıcının hafızasında yer edinmesine katkı sağlayacaktır. Bu nedenle web sayfalarında sergilenecek görseller özenle seçilmeli ve kaliteli bir biçimde ziyaretçilere sunulmalıdır. Eğer konu ile alakalı özgün görseller bulamıyorsanız bulduğunuz görselleri filtreler ve küçük düzenlemeler ile daha özgün hale getirebilirsiniz.

3. Adım: Görsellerin Telif Hakları
Birçok konuda olduğu gibi görsellerde de telif hakları konusu oldukça önemlidir. Telif hakkına dikkat edilmeden rakip ya da herhangi bir web sitesinden sergilenmek üzere alınan görseller, ilgili web yöneticileri için yasal sorunlara neden olabilir. Bu nedenle telif sorunları ile karşılaşmak istemeyen web yöneticileri görsellerini kendileri tasarlamalı, telif hakkı olmadığına emin olduğu görselleri kullanmalı ya da stok görsel olarak adlandırılan platformlar üzerinden edindiği görselleri web sayfalarında kullanmalıdır.

Genel önerilerden sonra artık daha teknik ve SEO odaklı önerilere geçebiliriz. :)
4. Adım: Dosya Formatı Seçimi
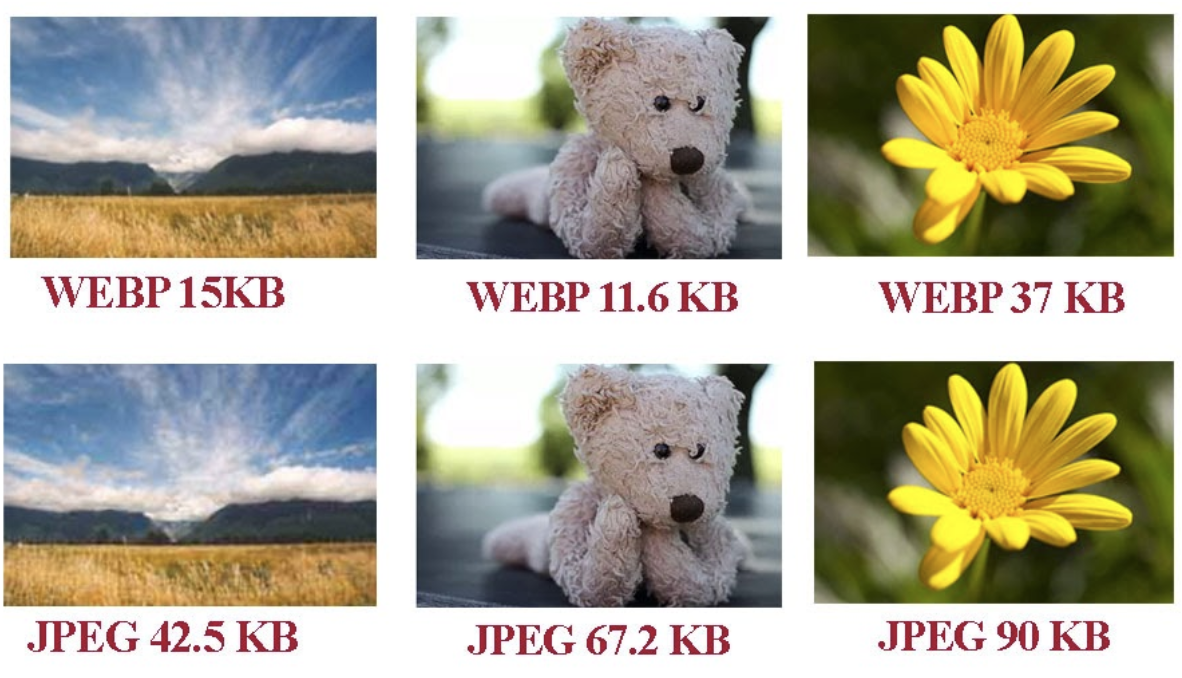
Görsellerin türüne ve kullanım amacına göre birçok dosya formatı mevcuttur. En bilinen görsel dosya formatlarının başında ise JPEG ve PNG gelmektedir. Genellikle büyük görseller için JPEG, saydam arka plana sahip görseller için PNG, hareketli görseller oluşturmak için GİF, logo ve ikonlar için de SVG formatı kullanılmaktadır. Bilinen tüm bu formatların dışında ise Google’ın da desteklediği WebP formatı bulunmaktadır. WebP formatı JPEG ve PNG formatlarına göre kaliteden ödün vermeden üstün sıkıştırma yeteneklerine sahiptir. Fakat bu görsel formatı bazı tarayıcılar tarafından desteklenmemektedir. Webp formatını destekleyen tarayıcılar hakkında bilgi edinmek isterseniz buradan ulaşabilirsiniz. Konuyla alakalı detaylı bilgiler edinmek isterseniz ekibimizden sevgili Gökhan’ın blog yazısına buradan ulaşabilirsiniz. Kısaca ilgili görselin türüne ve kullanım amacına göre en doğru dosya formatı seçilmelidir.

5. Adım: Görsel Dosyalarının Doğru Adlandırılması
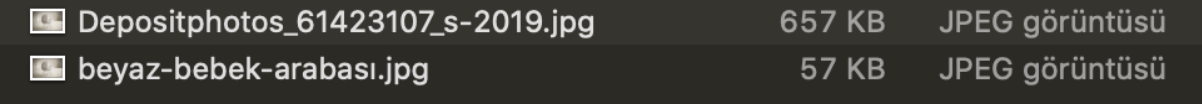
Görseller edinildiği kaynak ya da kullanılan programlara göre farklı anlamsız isimlere sahip olabilirler. Örneğin bir fotoğraf makinesi ile çekilen görsel otomatik olarak karmaşık harf ve sayılardan oluşabilir. Fakat ilgili web sayfasını taramak için gelen arama motoru botlarına web sayfasında yer alan görsel hakkında daha doğru bilgi vermek amacıyla görsel dosyalarının da doğru şekilde isimlendirilmesi önerilir. Bu nedenle aşağıdan da görebileceğiniz üzere edindiğiniz görselleri mutlaka optimize etmeli ve doğru şekilde isimlendirmelisiniz. Aynı zamanda görsel optimize edildiğinde oluşan boyut farkını da aşağıdan görebilirsiniz. :)

6. Adım: Görsellerde Kalite ve Boyut Dengesi
Web yöneticileri genellikle kullanıcılarına kaliteli görseller sunmak ister. Fakat kaliteli, dolayısıyla yüksek boyuta sahip görseller web sayfalarının açılış hızını en çok etkileyen faktörlerin başında gelmektedir. Bu nedenle web sayfalarına yüklenecek tüm görseller öncesinde mutlaka optimize edilmeli ve kaliteden olabildiğince ödün vermeyerek küçültülmelidir. Görsel optimizasyonu için kullanılabilecek squoosh.app ve kraken.io gibi ücretli ya da ücretsiz birçok araç mevcuttur. Örnek bir görsel ve araç üzerinden birlikte inceleyelim.
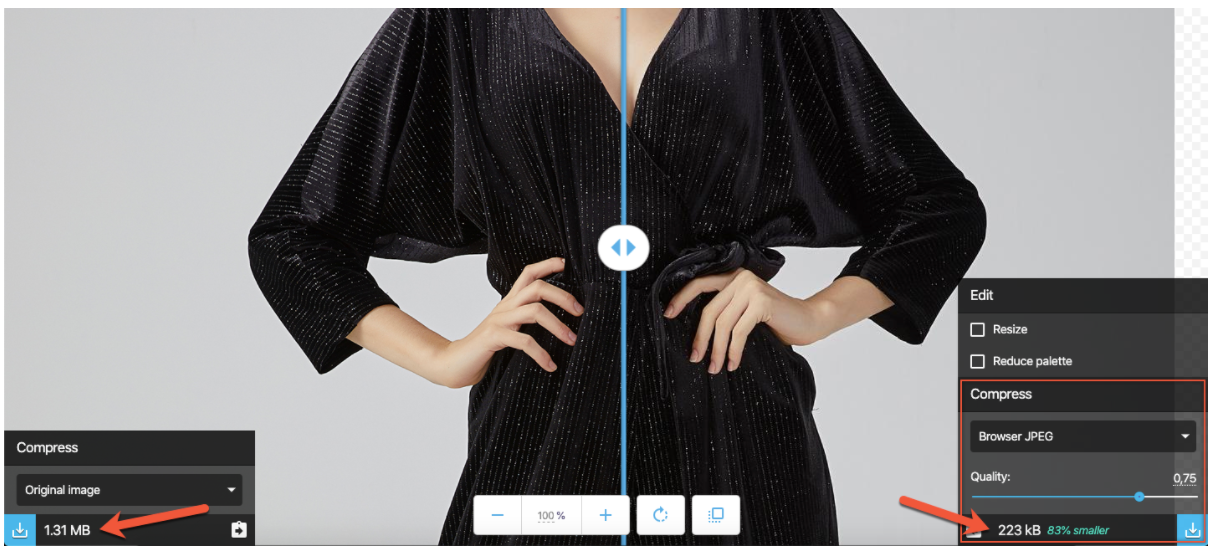
Squoosh.app Kullanımı
İlk olarak “select an image” bölümüne tıklayarak ilgili görseli araca yüklüyoruz. Daha sonra uygulama otomatik olarak önerilen sıkıştırmayı sizlere sunuyor. Örneğin aşağıdaki görselin 1.3 mb boyuta sahip olduğunu, fakat sıkıştırma sonrasında %83 oranında küçülerek 223 kb seviyelerine düşürüldüğünü görüyoruz.

Ayrıca “Resize” bölümüne tıklayarak ilgili görselin boyutlarını ya da dosya formatını da kolayca düzenleyebilirsiniz. Böylece birkaç adımda kolayca görsellerinizi optimize edebilirsiniz.

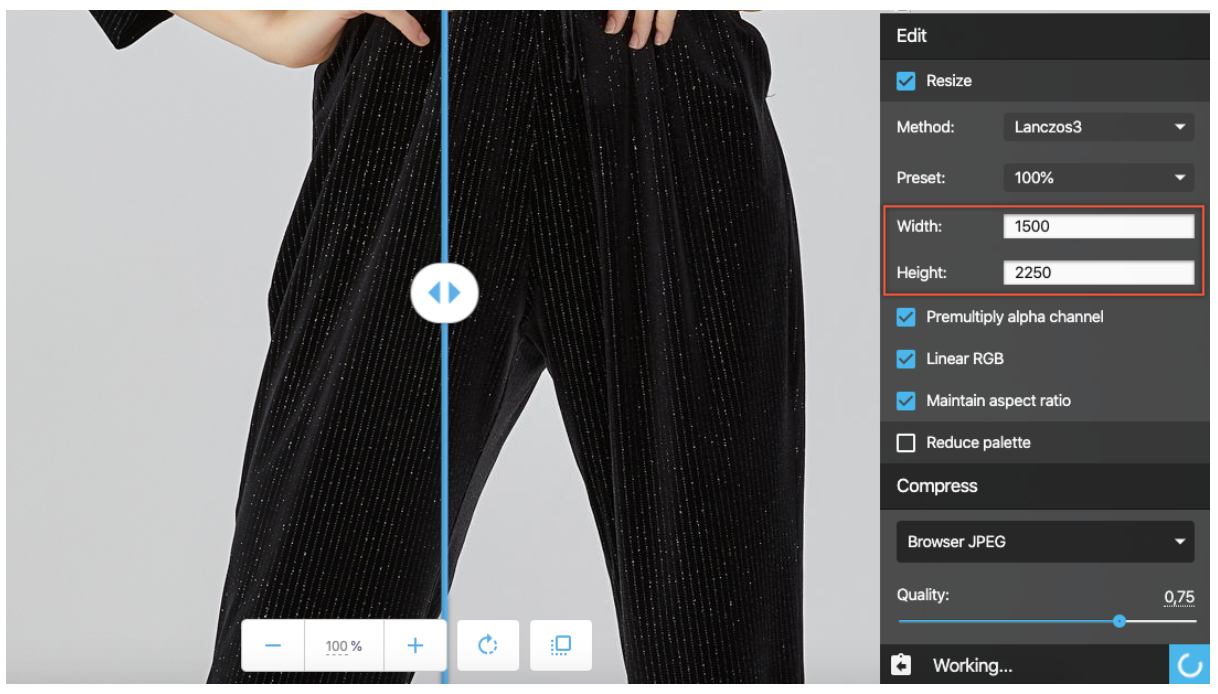
7. Adım: Doğru Boyuta Sahip Görseller
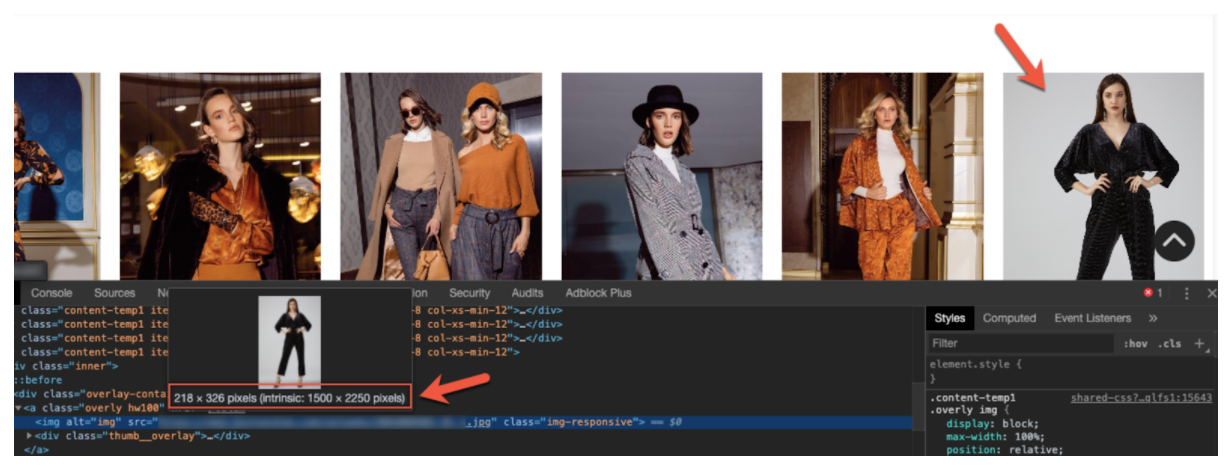
Görsel seçiminde kullanılması önerilen kaliteli görseller, genellikle yüksek çözünürlüğe sahiptir. Fakat yüksek çözünürlüğe sahip bu görsellerin ilgili web sayfasında nasıl bir alanda sergilendiği de oldukça önemlidir. Örneğin aşağıdaki örnekte ilgili görselin 1500 x 2250 çözünürlüğe sahip olduğunu, fakat 218 x 326’lık bir alanda sergilendiğini görüyoruz. Çözünürlüğü oldukça yüksek olan bu görselin paralel olarak boyutu da oldukça yüksek. Bu gibi görseller de ilgili web sayfasının açılış hızını oldukça etkiliyor. Bu nedenle web sayfasında yer alan görsellerin sergilendikleri alan kontrol edilmeli ve gerekli optimizasyon işlemi yapılmalıdır. Aksi takdirde bir web sayfasında örnekteki gibi birden fazla görsel yer aldığında ilgili web sayfasının yüklenme hızı da bu durumdan olumsuz etkilenecektir.

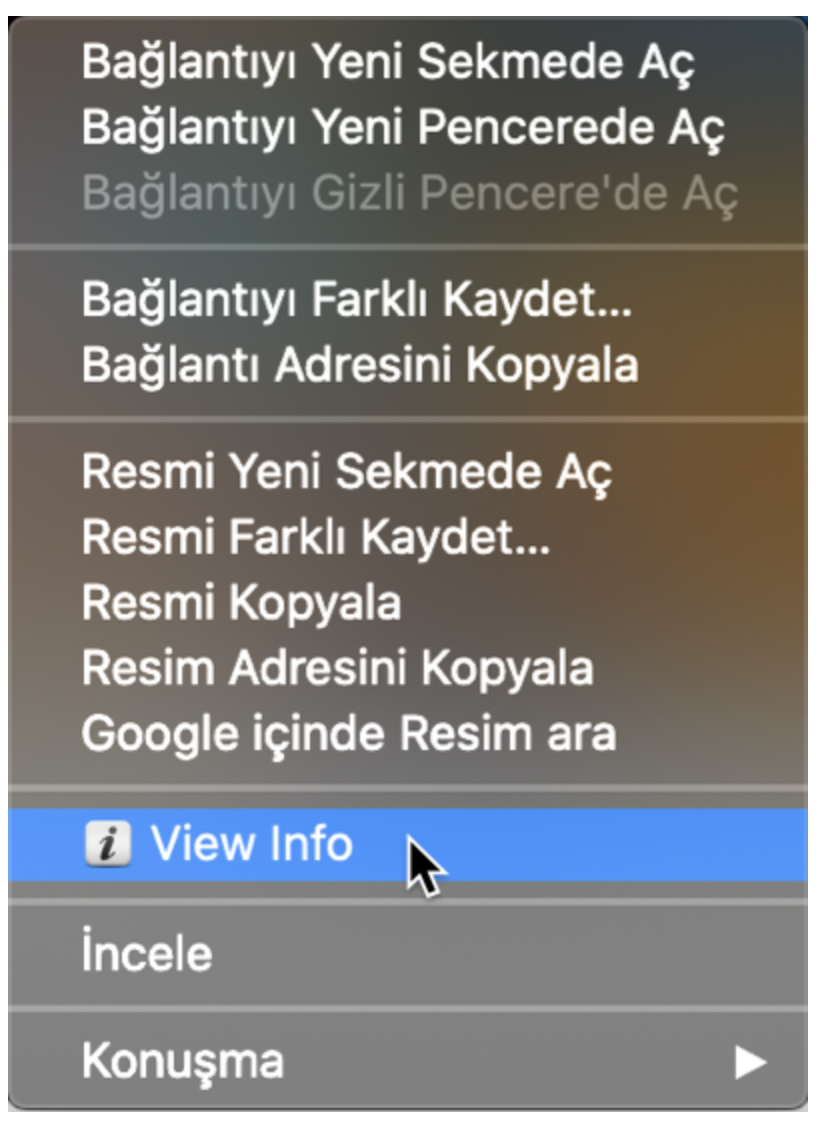
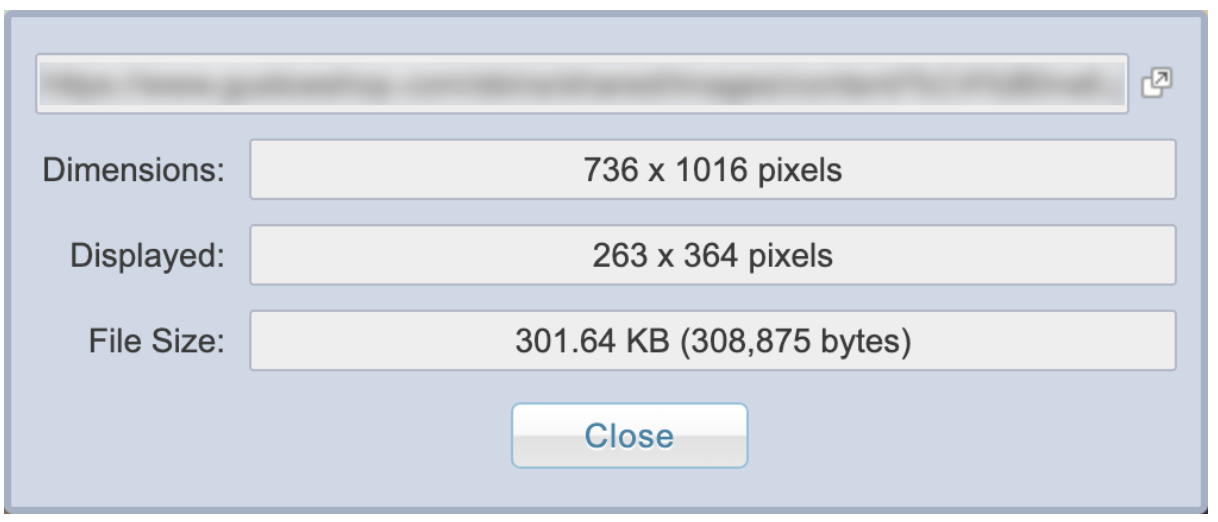
Ayrıca bir görselin sergilendiği alan ile kendi boyutunu kolayca görebileceğiniz tarayıcı eklentileri de mevcuttur. Örneğin Image Size Info isimli tarayıcı eklentisi ile bir görselin üzerinde sağ tıklayıp View Info seçeneğine tıklandığında kolayca gerekli bilgileri edinebilirsiniz.


8. Adım: Alt Text Etiketi Kullanımı
Görsellerde kullanılan alt text etiketi arama motoru botlarının ilgili görseli anlamlandırmasına yardımcı olur. Bu nedenle oldukça önemli ve kullanılması gereken bir etikettir. Fakat alt text etiketi kullanılırken mutlaka görsel hakkında bilgi verilmelidir. Örneğin aşağıdaki görsel bir web sayfasında kullanılmak istendiğinde, "beyaz bebek arabası" şeklinde bir alt text etiketi kullanımı daha doğru olacaktır. Ayrıca bu etiket görselin yüklenmediği durumda kullanıcılara bilgi vermeyi ve görme engelli ziyaretçilerin ekran okuyucu aracılığı ile ilgili görsel hakkında bilgi edinmesini de sağlar.
<img src=”beyaz-bebek-arabası.jpg” alt=”beyaz bebek arabası″>

9. Adım: Görsellere Özel Site Haritaları
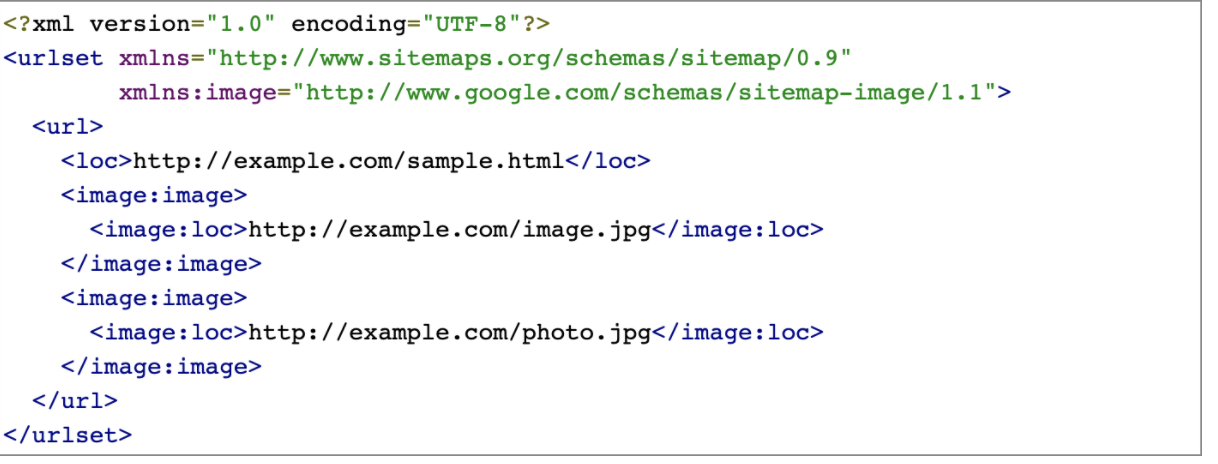
Sadece görsel içeriklerin yer aldığı URL’lerin arama motoru botlarına sunulduğu site haritaları image sitemap olarak ifade edilir. Görsel site haritaları web sayfalarında yer alan görsellerin arama motoru botları tarafından özel olarak taranmasını ve görseller hakkında bilgi verilmesine yardımcı olur. Ayrıca bu site haritalarında yer alan görsellerin, arama motorları üzerinde gerçekleştirilen görsel aramalarda daha iyi performans gösterdiği de bilinmektedir. Bu nedenle görsellerin özel olarak ayrı bir site haritasında arama motoru botlarına sunulması önerilir. Konu ile alakalı detaylı bilgiye ulaşmak için buradaki Google kaynağını inceleyebilirsiniz.

10. Adım: Ertelemeli Yüklenen Görseller
Görseller sayfa yüklenme hızını en çok etkileyen unsurlardan biridir. Özellikle çok sayıda görselin yer aldığı web sayfalarının yavaş açılması sürpriz olmayacaktır. Bu sayfalardaki görseller optimize edilse de kullanıcılar sayfaya ilk giriş yaptıklarında, tüm görseller ve öğeler aynı anda yüklenmeye çalıştığı için sayfa yüklenme hızı düşük olabilir. Bu gibi durumlarda lazy load, yani görsellerin ertelemeli olarak yükletilmesi yönteminin kullanılması tavsiye edilir. Bu yöntem ile above the fold olarak adlandırılan, yani kullanıcının ilgili sayfaya giriş yaptığında sayfayı scroll etmeden (aşağı kaydırmadan) gördüğü ilk alan dışındaki görseller ertelemeli olarak yükletilir. Böylece sayfanın alt kısımlarında yer alan görseller kullanıcı sayfayı aşağı kaydırdıkça yüklenecektir. Bu da ilk anda yüklenecek öğe sayısında azalma sağlayacağı için ilgili sayfanın yüklenme süresinin kısalması söz konusu olabilir. Konu ile alakalı detayları buradan inceleyebilirsiniz.

Bonus: Stok Görsel Kullanımı
Birçok web sitesi telif hakları konusunda sorun yaşamamak adına stok görsel kullanmaktadır. Fakat aynı görseli kullanan onlarca web sayfası olduğu için stok görsellerin ilgili web sayfasına pek bir faydası olmayacaktır. Ayrıca aynı görseli bir başka web sayfasında gören kullanıcılar ilgili web sayfasına karşı önyargılı olabilirler. Bu durum belki de kullanıcıların sayfada yer alan içeriğin de alıntı olduğunu düşünmelerine sebep olabilir. Bu nedenle olabildiğince özgün, kaliteli ve dikkat çekici görseller kullanılması tavsiye edilir. Fakat özgün bir görsel bulunamadığı durumlarda sadece yazıdan oluşan sıkıcı bir web sayfasını kullanıcılara sunmak yerine stok görseller kullanılması mantıklı bir hareket olabilir.

Görsel optimizasyonun ne olduğunu, neden önemli olduğunu ve görsel optimizasyonu yöntemlerini beraberce inceledik. Umarım faydalı ve açıklayıcı olmuştur. Başka blog içeriklerinde görüşmek üzere. :)