AMP Nedir? AMP Kurulum Rehberi ve 2021 Yılında AMP
Çok şey yazıldı, çizildi hakkında. Sevenleri, sevmeyenleri, kafası karışanları, uygulamak isteyip de emin olamayanları, vazgeçenleri AMP ile ilgili fikirlerini 2 yılı aşkın bir süredir dile getiriyorlar. Biz de hem AMP nedir, nasıl uygulanır, bu teknoloji nelerden güç alıyor, neleri sizden alıyor onlara değinmek istedik, hem de uygulama örnekleri üzerinden global case study’ler ile karşılaşılan sorunları, uygulama sonuçlarını derlemek istedik. Umarız soru işaretlerini giderebilir, bu teknolojiyi kullanıp kullanmama kararınızda destek olabiliriz.
AMP Nedir?
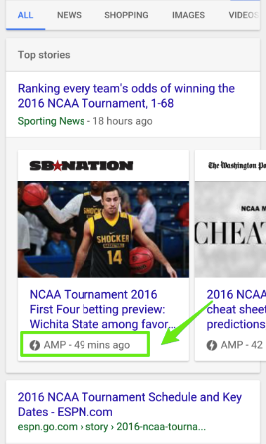
Hızlandırılmış mobil sayfalar (accelerated mobile pages) ve kısaca AMP, Google’ın 2015 yılında duyurduğu, 2016’da sonuçlarını SERP üzerinde göstermeye başladığı, açık kaynak kodlu, sayfaların daha hızlı açılabilmesini sağlayan bir mobil teknolojisidir. Sonuçlar kısmında ise AMP sayfaları Google AMP ikonu ile işaretlemekte.

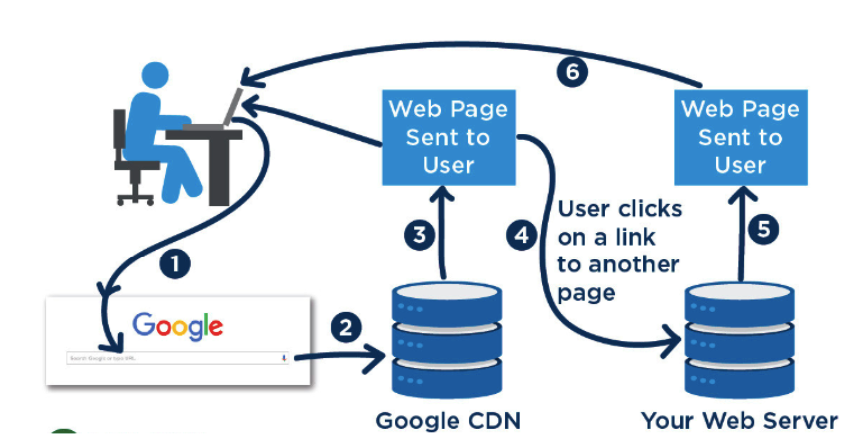
Klasik tanımı bir yana koyarsak; Google sizin sayfalarınızı kendi önbelleğinde tutarak daha hızlı bir şekilde servis ediyor. Yani normalde Google’da bir sayfaya tıklayan kullanıcı nasıl ki sizin sunucunuza tarayıcı üzerinden bir istek göndererek tüm dosyaları, kod bloğunu sizin sunucunuz üzerinden talep ediyorsa AMP’de de bu işlem tamamen Google üzerinden gerçekleşiyor diyebiliriz. Sizin sunucunuza herhangi bir istek gelmiyor, Google’ın kendi hafızasında tuttuğu sunucu üzerinden sayfa servis ediliyor ve daha hızlı bir şekilde sayfa açılıyor. Bunu nasıl başarıyor kısmında ise AMP teknolojisinin bileşenleri ön plana çıkıyor:
- AMP HTML
- AMP JavaScript
- AMP Cache
Neden AMP HTML, AMP JavaScript gibi bileşenler var sorusunu soruyor olabilirsiniz, dolayısıyla önce bunu açıklayıp sonra bu bileşenleri detaylandıralım. Google AMP sayfalarını kendi ön belleğinden hızlıca servis edebilmesi için web sayfalarına çeşitli kısıtlamalar getiriyor. JavaScript yükünün azaltılması için kendi tanımladığı JavaScript kütüphanesi dışındaki kodlara izin vermiyor, CSS kullanacağınız zaman bunun inline olması ve yalnızca bir tane stil olması gerektiğini belirtiyor (maksimum 50 kb) ve statik HTML için de AMP için oluşturulmuş etiketlerin kullanımını zorunlu kılıyor.
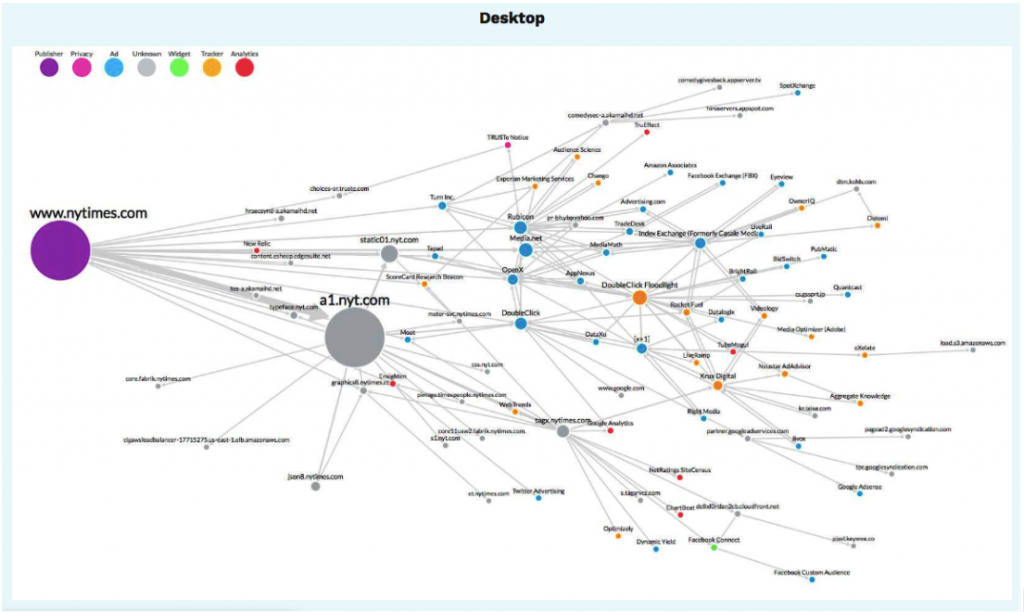
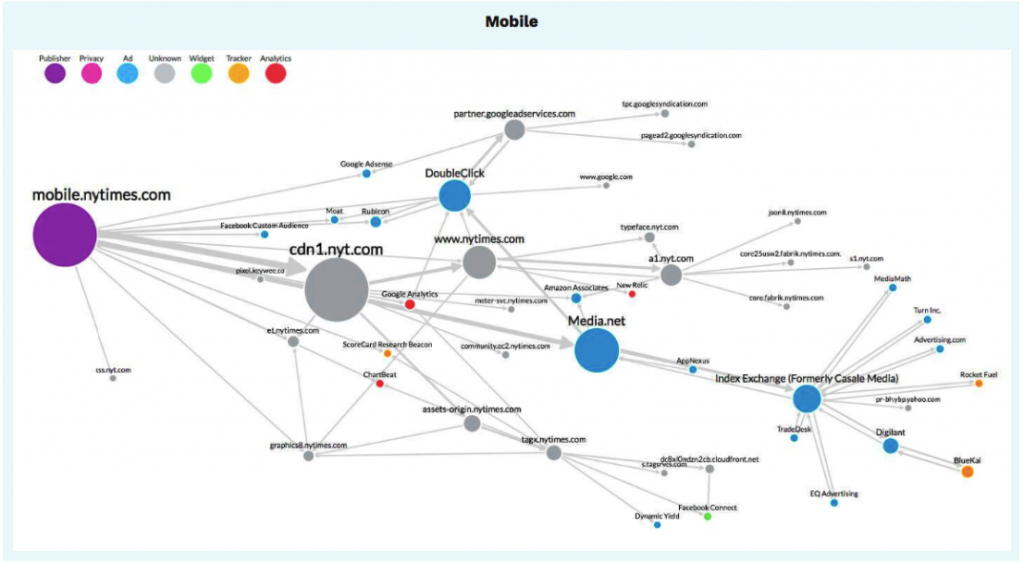
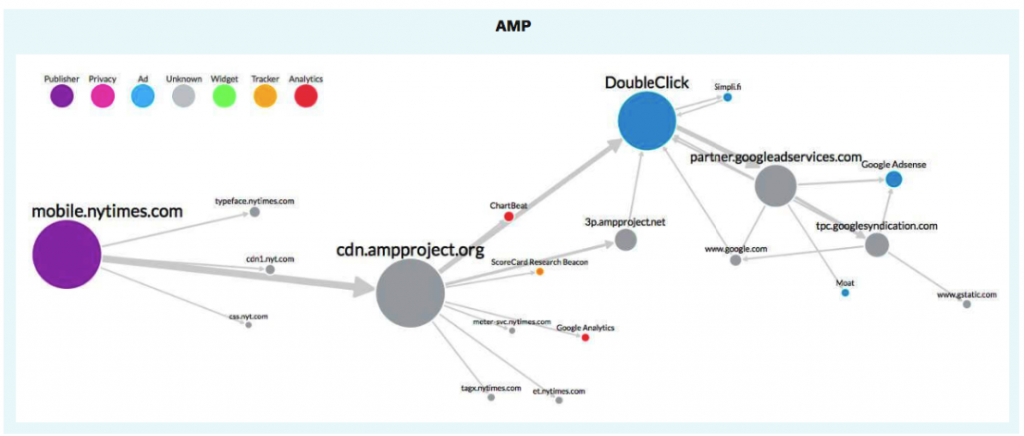
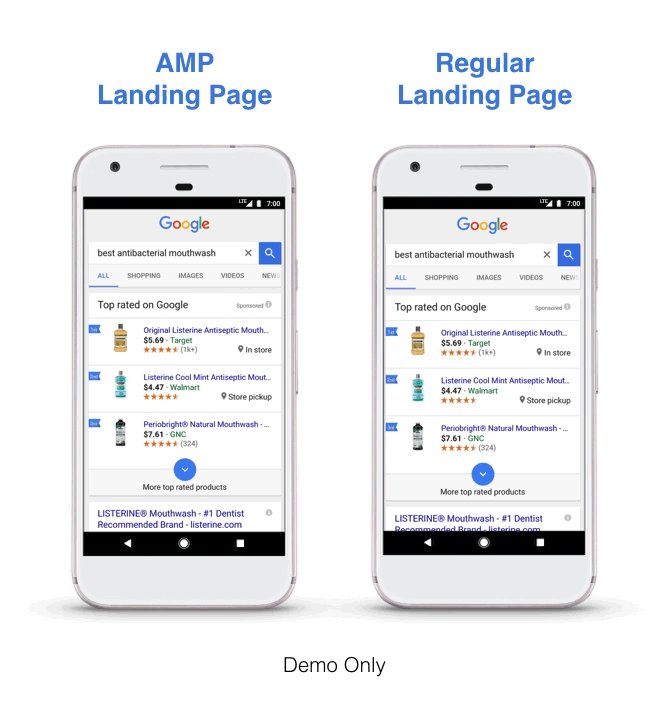
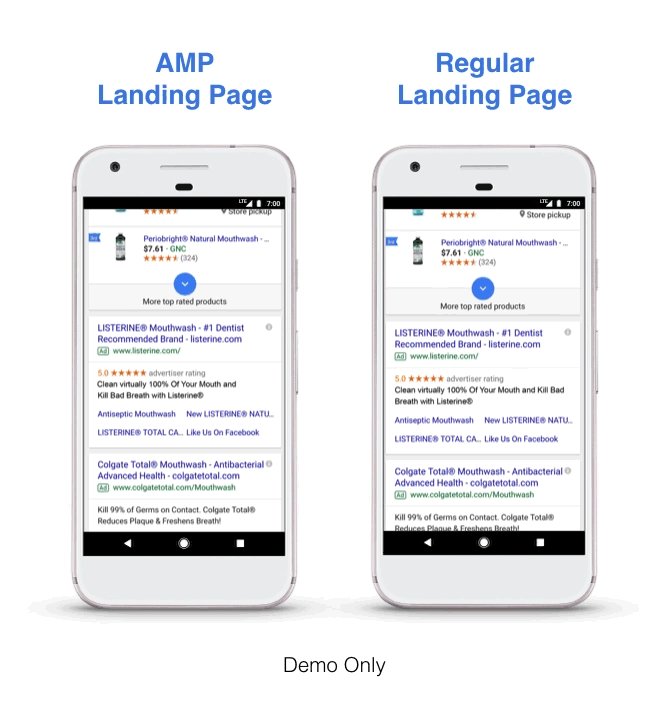
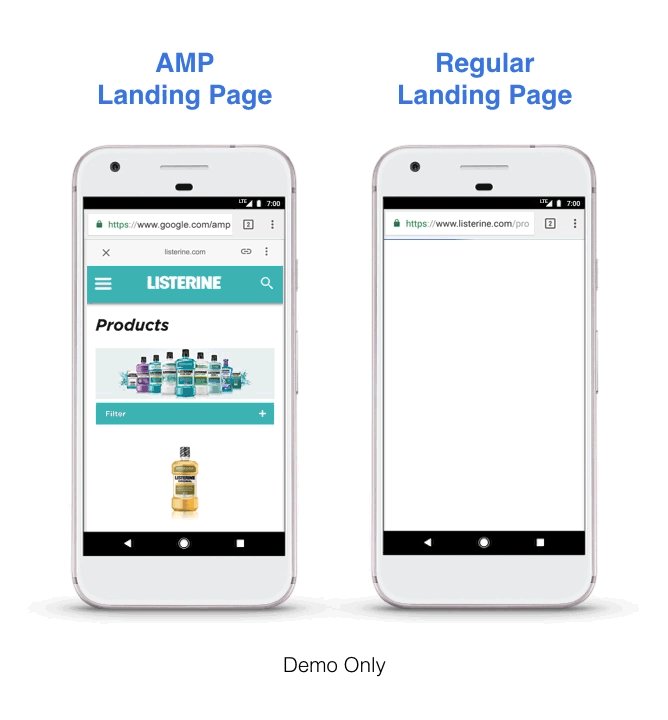
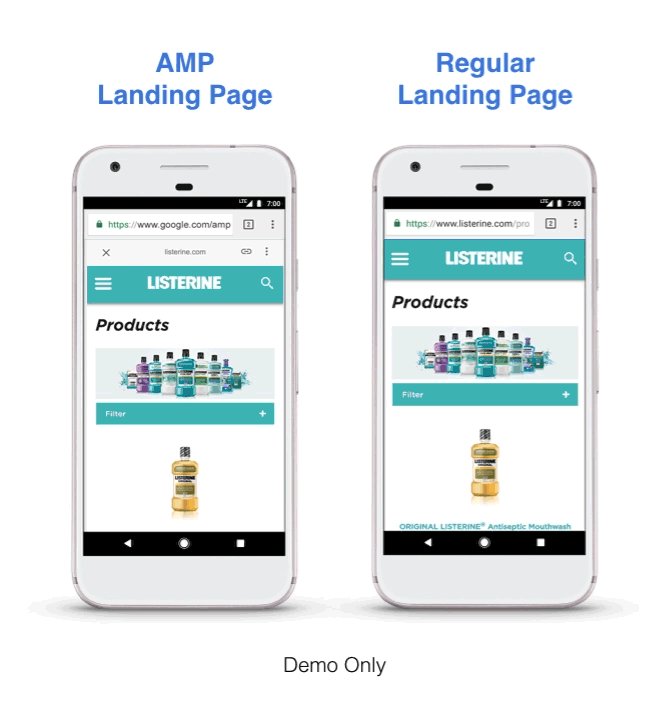
Hatırlarsanız bu serinin ilk yazısında bir sayfanın açılmasındaki kritik süreçleri detaylandırmıştık ve özellikle Critical Rendering Path kısmındaki uzayan sürelerin sitenin hızını yavaşlattığından bahsetmiştik. Tüm oradaki süreçlerin ve problemlerin çözümü olarak Google, bunları komplike hale getirmeden, daha basit bir kodlama sistemi ile, sayfalarınızı tamamen anlayabileceği bir dile çevirmenizi önererek, bunu kendi ön belleğinden hızlıca servis edebilmesi için bu kodlamanın gerekliliğini savunuyor. Aşağıdaki üç resim durumu epey özetliyor aslında. AMP örneğinde kaynaklardan ne kadar arındırılıp daha sade bir yapı oluşturulduğunu, hal böyle olunca tabi ki sitenin hızlanacağını anlayabiliyoruz.



Kaynak: Evidon
Şimdi gelelim bileşenlerin detayına.
AMP HTML
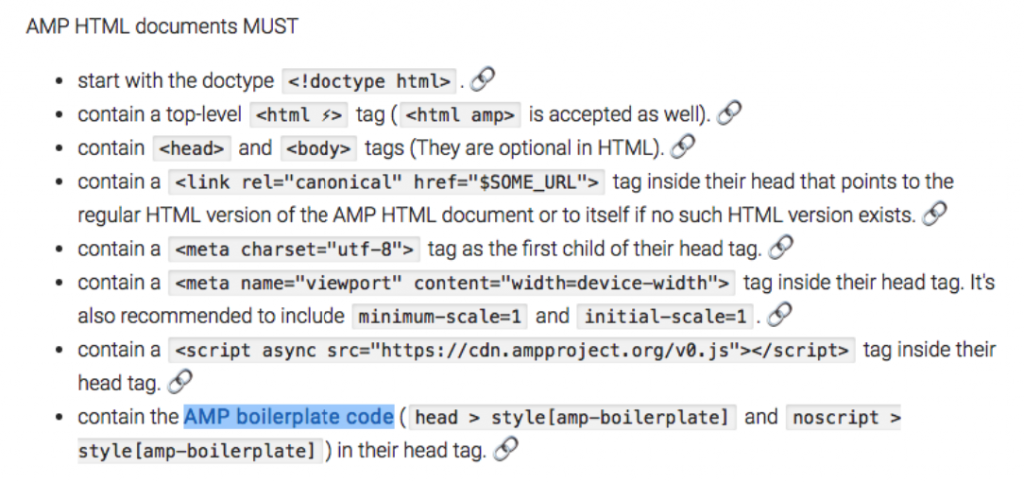
AMP HTML’de mutlaka bulundurulması gereken kodlar ve izin verilmeyen kodlar bulunuyor. Aşağıdaki kodlar muhakkak bulunması gereken kodlar olarak belirtiliyor.

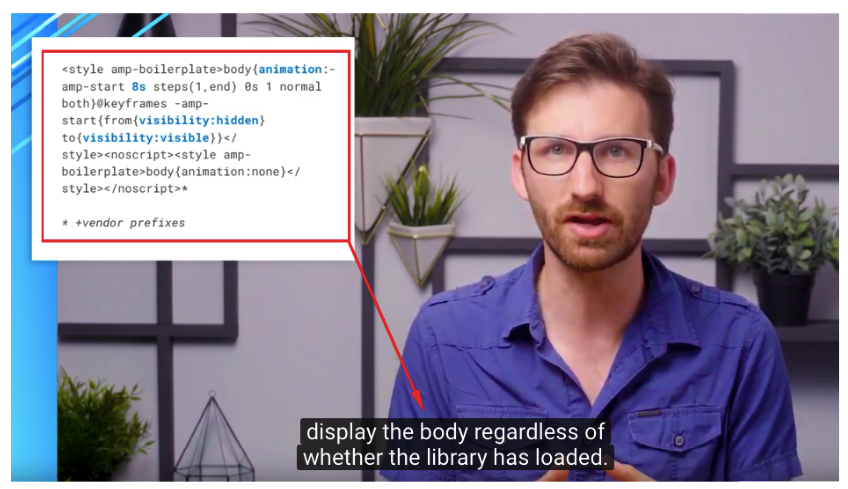
Yukarıda yabancı gelebilecek bir tek AMP boilerplate code’u görüyoruz. AMP boilerplate code kısaca sayfa render edilene kadar sayfanın gösterilmesini engelliyor. Yani stile sahip olmayan içeriğin kullanıcıya hemen gösterilmemesi için bekletiyor ve tamamen render işlemi bitince sayfa gösteriliyor. Peki Javascript kütüphanesi render işlemi için yüklenmezse ne olacak?

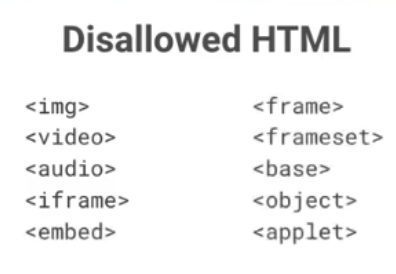
Yukarıdaki örnekte; 8 saniye içerisinde JS kütüphanesi yüklenmezse animation kodlaması olduğu için her türlü stil içeriğinin görüntülenebileceğine değinilmiş. Eğer bu kodlama olmazsa ve JavaScript kütüphanesi çalışmazsa kullanıcıya boş bir sayfa gösteriliyor. Videonun tamamına bu linkten ulaşabilirsiniz. Ancak şunu da belirtelim bu kod sebebiyle FCP (FirstContentfulPaint) gecikmesi yaşanıyor tahmin edebileceğiniz üzere. Evet AMP’yi hız için kuruyorsunuz belki ama gerekli optimizasyonlar yapılmadığında istediğiniz hıza ulaşamayabilirsiniz. İzin verilmeyen daha doğrusu AMP’de eşleniği bulunan HTML etiketleri de aşağıdaki gibi.

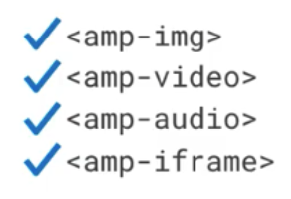
Bu etiketlerin yerine AMP versiyonlarını kullanmamız gerekiyor.

Bu yapılmadığında AMP sayfalarınız valide olmayacaktır.
AMP JavaScript
AMP JavaScript demek sizin tarafınızdan bir JavaScript kodu oluşturulamayacak demek aslında. AMP JavaScript kütüphanesinde tanımlı olan JavaScript kodlarını kullanabilir ve uygulayabilirsiniz ancak bunun dışında herhangi bir şey yapmanıza maalesef şu an için izin verilmiyor. Yine serinin ilk yazısında JavaScript’in render blocking özelliğinden bahsetmiştik. AMP’de amaç aslında bu süreci durduran ve senkronize yüklenen kodları kaldırarak bunları asenkron bir şekilde yükleyip DOM tree oluşum sürecini engellememeleri. Dolayısıyla izin verdiği ölçüde JavaScript kütüphanesini kullanabiliyorsunuz ve bu doğrultuda da lazy loading, async gibi yaklaşımları kendisi belirleyerek sayfanızın daha hızlı açılabilmesine olanak tanıyor.
Örneğin normal bir sayfada DOM ağacı oluşmadan yani tüm kaynaklar render edilmeden layout’un oluşmadığını söylemiştik. Tarayıcı bu sürecin sonunda ancak hangi içeriği ne şekilde ekranda verebileceğine karar veriyor. AMP’de bu tür kaynaklarının boyutlarının verilmesi zorunlu. Dolayısıyla işleme süreci esnasında kaynak henüz yüklenmeden onun boyutunu bilen tarayıcı nereye ne şekilde yerleştirebileceğini biliyor. Güzel Haber! AMP JavaScript’e izin vermiyor dedik. Ancak geçen yılki AMP Conference 2018’de müjdeli bir haber verildi. Çalışacağının garantisini veremeseler de 2019 için AMP dokümanlarında JavaScript yazabilmeye olanak tanıyacaklarının ciddi sinyalleri geldi.

Videonun linkine buradan erişebilirsiniz.
AMP Cache
Eğer tüm kurallara uygun bir şekilde sayfanızı oluşturmuşsanız ve sayfanız AMPTest ile valide edilmiş görünüyorsa, Google sizin sayfanızı kendi CDN’inde servis etmeye başlayacak demektir. Eğer içeriğinizi güncellediyseniz ve bir an önce Google’ın bunu görmesini ve indekslemesini istiyorsanız update-cache isteği ile eski içeriği kaldırıp yenisi ile güncelleyebiliyorsunuz. Şu an için iki tane AMP Cache sağlayıcısı bulunuyor; Google AMP Cache ve Cloudflare AMP Cache. Ancak Eylül 2018’de Bing'de AMP viewer ve AMP Cache’i duyurdu.
AMP Avantajları
Avantajlarına değinecek olursak öncelikle tabi ki AMP bir zorunluluk veya sıralama faktörü değil. AMP sayfa oluşturduğunuzda bunun ilk sıralarda çıkacağının bir garantisi yok. Ancak rekabet ettiğiniz alanı iyi değerlendirmeniz ve websitenizin neye ihtiyacı olduğunu iyi tespit edebilmeniz gerekli. Sizin için önemli bir sayfa veya sayfa grubunda rakipleriniz bu teknolojiyi kullanıyor olabilir, Google News için özellikle haber sitesiyseniz AMP kullanımı kaçınılmaz olabilir, site hızı konusunda oldukça gerilerde kalmış olabilirsiniz ve bu durumda AMP’yi çözüm olarak uygulamak isteyebilirsiniz. AMP’nin en büyük avantajı kullanıcı deneyimi açısından hız konusunda normal bir sayfaya göre oldukça hızlı açılabilir olması.

Diğer yandan Google üzerinden servis edilmesi ile sizin sunucunuz üzerindeki yükü de hafiflettiğini söyleyebiliriz.
AMP Dezavantajları
Dezavantajları oldukça uzun bir süredir özellikle SEO uzmanları arasında tartışılır durumda. Google’ın internet gibi özgür bir ortamı domine etme çalışmaları, kendi kurallarını koyması ve websitelerini buna mecbur bırakması en göze çarpan AMP eleştirisi olarak görülüyor. Barry Adams’ın AMP Can Go To Hell yazısını incelemenizi kesinlikle tavsiye ederim. Diğer yandan AMP’nin hızlı olmasındaki sebebin Google’ın bir çok koda izin vermeyişi, kendi tanımlı kütüphanesinden kullanabileceğiniz kod bileşenleri olduğundan bahsetmiştik. Dolayısıyla diğer göze çarpan bir dezavantaj da bu kısıtlamalar ile sayfalarınızda istediğiniz her şeyi yapamayacak olmanız. AMP’nin JavaScript kullanımına 2019’da izin verebileceğinden bahsetmiştik, eminim ki ilerleyen yıllarda bu kısıtlamalar daha da azalacaktır ancak hız konusu ana gündem maddesi olduğu müddetçe de sayının çok artacağını beklememek gerekir.
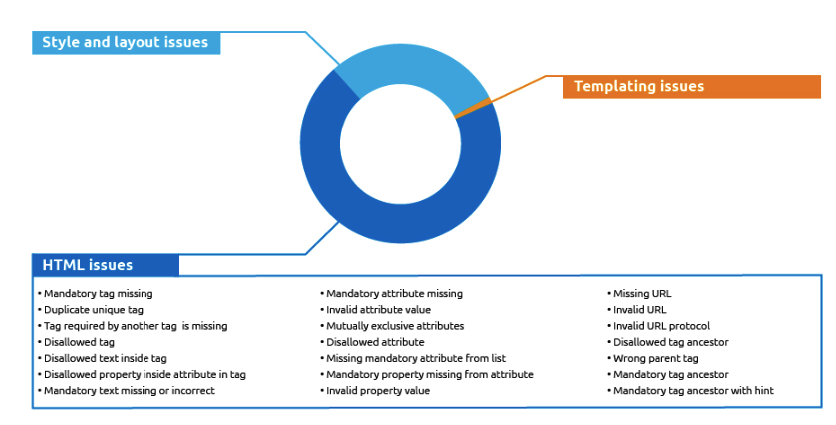
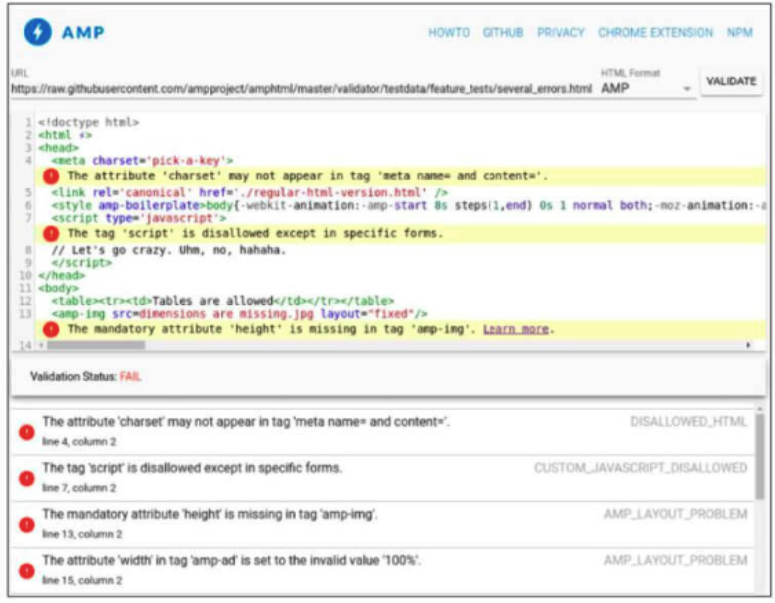
AMP Hataları

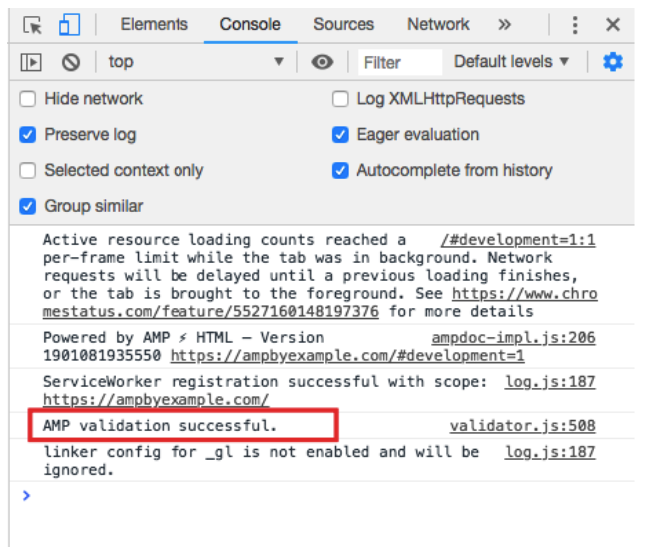
AMP validasyon hatalarının en büyük yüzdesini genellikle ya zorunlu HTML etiketlerinin girilmemiş olması ya da izin verilmeyen etiketlerin/kodların kullanılması olarak görüyoruz. Search Console üzerinde bu hatalı kodlar belirtiliyor. Diğer yandan AMP Validator ile de sayfanızın neden valide edilmediğini görebilir, bu hataları düzeltebilirsiniz. Kontrol etmenin başka bir yolu da AMP sayfanızdayken URL’in sonuna #development=1 ekleyin. Sonra DevTools içerisinde Console sekmesini açın. Aşağıdaki gibi bir ekran göreceksiniz.

Örneğin daha sonradan eklediğiniz bir imajı eğer amp-img şeklinde eklemediyseniz sayfanız hata verecektir. Veya sayfada AMP kütüphanesinin dışında olan bir script varsa sayfanız yine hata verecektir. Yani Google AMP sayfalarda tamamen kendi belirlediği kuralları uygulayan sayfaları kabul edip CDN’i üzerinden servis ediyor.
Ne Zaman AMP’ye İhtiyaç Duyarım?
Haber sitesi iseniz AMP kullanımı sizin için kaçınılmaz olabilir. Bunun dışında şu zamanda AMP kullanılır, şöyleyse AMP kullanılır demek oldukça yanlış olacaktır. Rakiplerinizi incelemeli, hangi sayfalarda ihtiyaç duyabileceğinizi tespit etmeli ve TEST ETMELİSİNİZ! Hız konusunda öncelikle sitenizi optimize etmeye gayret edin. Daha sonra AMP’yi belirli sayfalarda test edebilirsiniz. Site Hızı Optimizasyonu için de serinin ilk yazısına göz atabilirsiniz.
AMP Kullanım Oranları
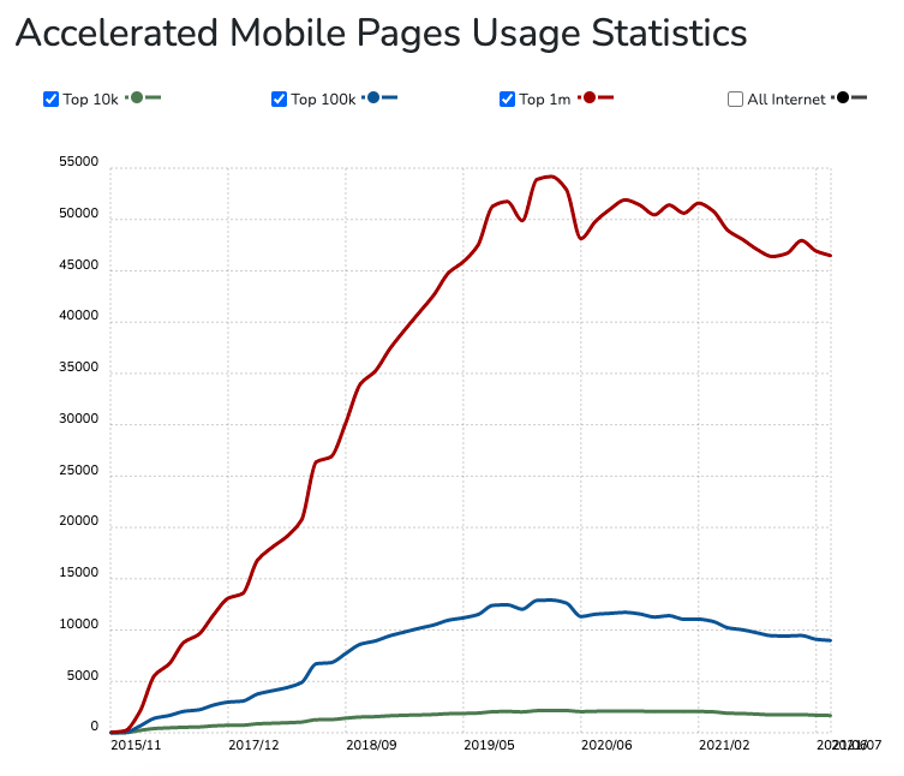
Bu teknoloji yıllardır konuşulurken kullanım oranları ne şekilde değişiyor, biraz da onlara bakalım.

Kaynak: Builtwith
Özellikle top 10k sitelerinde AMP kullanım oranında yüksek bir ivme bulunmazken top 100k ve top 1M grafiklerine baktığımızda ise 2018 sonrasında ciddi bir artış gözlemliyoruz. 2019 yılının ortaları itibari ile AMP kullanım oranın belirli aralıklarla düşüş yaşadığı gözlemleniyor.

Kaynak: Similartech
Türkiye bunun neresinde diye merak ettiyseniz builtwith sitesi verilerine göre şu an Türkiye’de 10,441 tane, aktif AMP sayfası bulunan web sitesi bulunuyor.
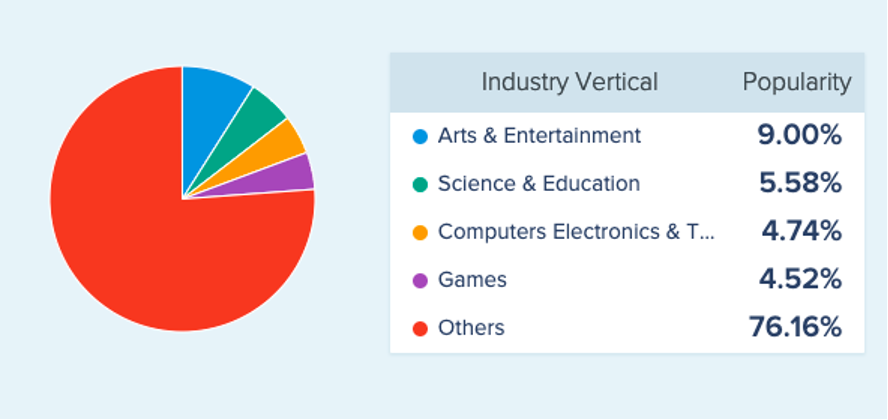
Son olarak da kategorilere göre AMP kullanım oranlarına bakalım.

Kaynak: Similartech
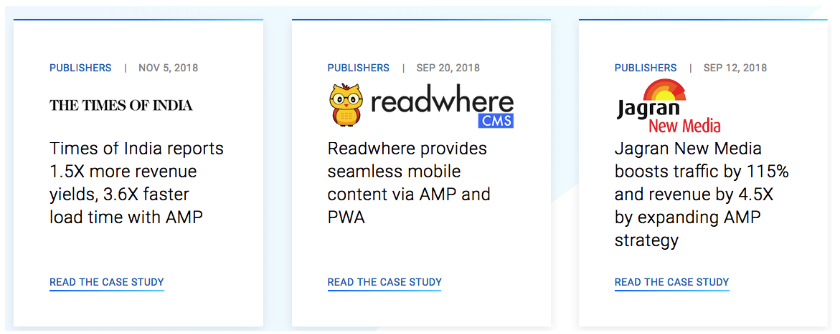
AMP Case Study
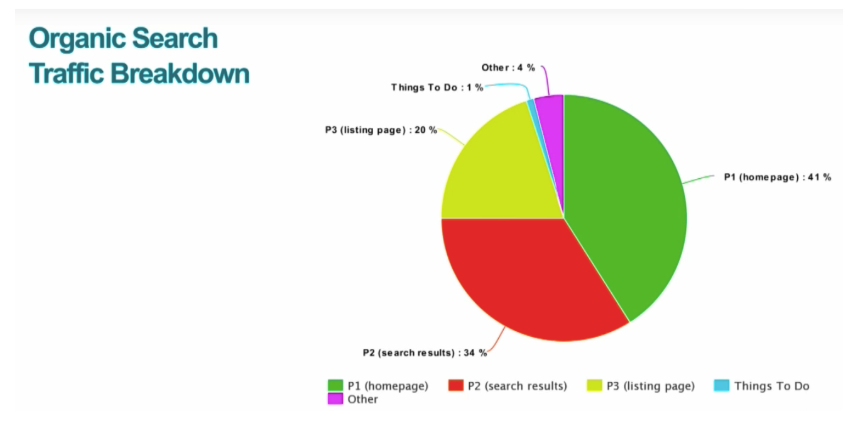
AMP Konferansında göze çarpan case study’lerden birisi Airbnb’nin AMP tecrübesi. Sunumun videosuna bu linkten ulaşabilirsiniz. Airbnb’nin yaşadığı tecrübeyi kısaca anlatmak istersek; Airbnb’nin üç farklı sayfa yapısı bulunuyor. Ana sayfaları (P1), evleri listeledikleri arama sayfaları (P2) ve evlerin detay sayfaları yani ürün sayfaları (P3) Öncelikle hangi sayfa türünde AMP uygulayabileceklerini düşünüyorlar. P1 ana sayfa, trafiği oldukça yüksek olan, dizaynı sıklıkla değişen ve hepsi bir yana en önemli sayfaları olduğu için AMP kararını burada uygulamıyorlar. P3 ürün sayfalarında ise dönüşüm oranı düşük olduğu için denenebilir gözüyle baksalar da teknik problemler dolayısıyla bu sayfa türünde de AMP denememeyi tercih ediyorlar. Son olarak da P2 arama sayfalarında uygulamaya karar veriyorlar.
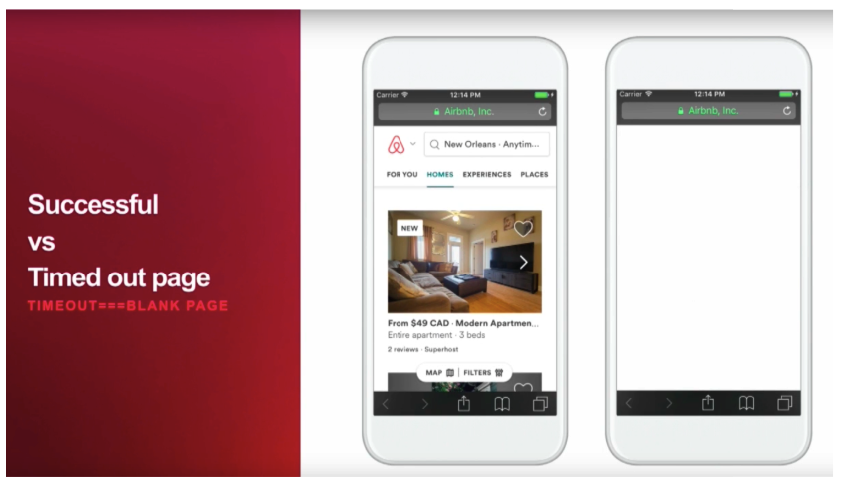
 Uygulama sonrasında karşılaştıkları en büyük problem server side rendering time out problemi oluyor. Sayfalarında %16 gibi oldukça yüksek bir rakam time out problemi gerçekleşiyor. Time out olduğunda da ekrana yalnızca boş bir sayfa geliyor.
Uygulama sonrasında karşılaştıkları en büyük problem server side rendering time out problemi oluyor. Sayfalarında %16 gibi oldukça yüksek bir rakam time out problemi gerçekleşiyor. Time out olduğunda da ekrana yalnızca boş bir sayfa geliyor.

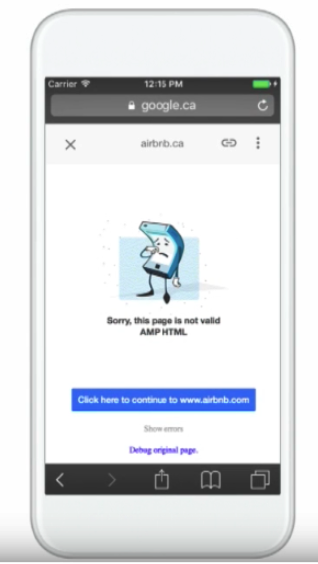
Sayfa boş geldiğinde Google’ın aslında yapması gereken canonical sayfaya yönlendirmesi. Ancak Airbnb ekibi bunun bir Google bug’ı olduğunu belirtiyor ve sayfanın aşağıdaki şekilde göründüğünden bahsediyor.

Burada bu problemi çözmek için yaptıkları çalışma ise 30 dakika CDN cache uygulaması olmuş ve %16’lık hatayı sıfıra çekmeyi başarabilmişler. Karşılaştıkları diğer problemler ve çözüm yolları için videoyu izlemenizde fayda var. Bu örneği özellikle seçmemin sebebi AMP Konferansında olup da :) AMP’yi öven değil eleştirel yaklaşan bir case study olması. Ancak tabi ki diğer yandan AMP uygulamasında sorunsuz başarılı olmuş case study’ler de bulunuyor.

Yine bu örnekler için ampproject sayfasını ziyaret edebilirsiniz. Tüm bunlardan sonra AMP’yi denemeye karar verdiyseniz kurulum rehberimiz ile devam edelim.
AMP Kurulumu (Wordpress)
Bu kısımda daha çok Wordpress kullanıyorsanız nasıl hızlıca AMP kurabilirsiniz bundan bahsedeceğiz. Wordpress için en çok önerilen plug in leri ve bu kurulum aşamasını detaylandıracak olursak;
1) AMP Plugin İndirme ve Kurma
Automattic’in sunduğu AMP Plugini indiriyoruz ve kuruyoruz. Bu plugin ile yalnızca postları AMP uyumlu yapabiliyoruz, sayfaları değil. Ancak bu plugini kurmamız zorunlu. Bu sebeple ikinci bir plugin daha indiriyoruz. AMP for WP Plugini Google Ads integrasyonuna, rel=canonical etiketi desteğine, sürükle bırak sayfa yapılandırmasına ve daha başka özelliklere de olanak tanıyor. Son olarak da Glue for Yoast SEO & AMP pluginini indirip kuruyoruz ancak dikkat edilmesi gereken nokta Yoast SEO’nun da kurulu olması ve aktif olması gerektiği.

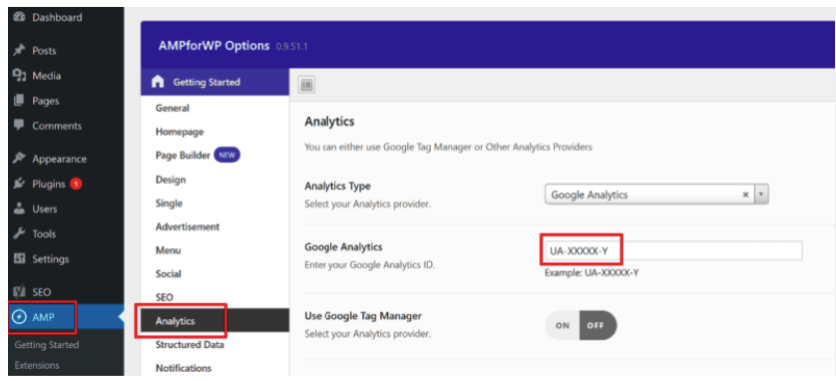
2) Google Analytics Takip Kodu Ekleme
Varolan Google Analytics takip kodunuzu Wordpress içerisinde AMP for WP options altında Analytics kısmına kopyalamanız ve kaydetmeniz gerekiyor.

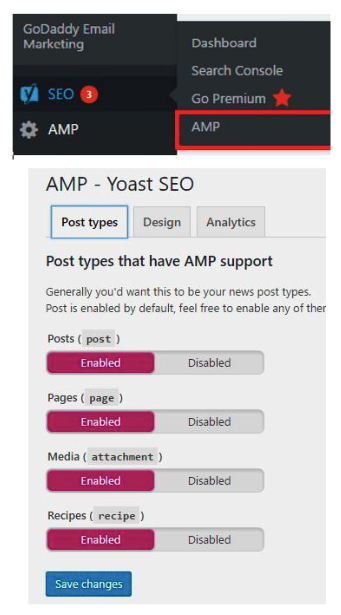
3) Plugin Konfigürasyonları
Yoast SEO - AMP - Post Type şeklinde bir yol izlediğinizde karşınıza aşağıdaki gibi seçenekler gelecek.

Burada hangi sayfaları AMP yapmak istediğinizi seçebilir, Design kısmında sayfalarınızı özelleştirebilirsiniz.
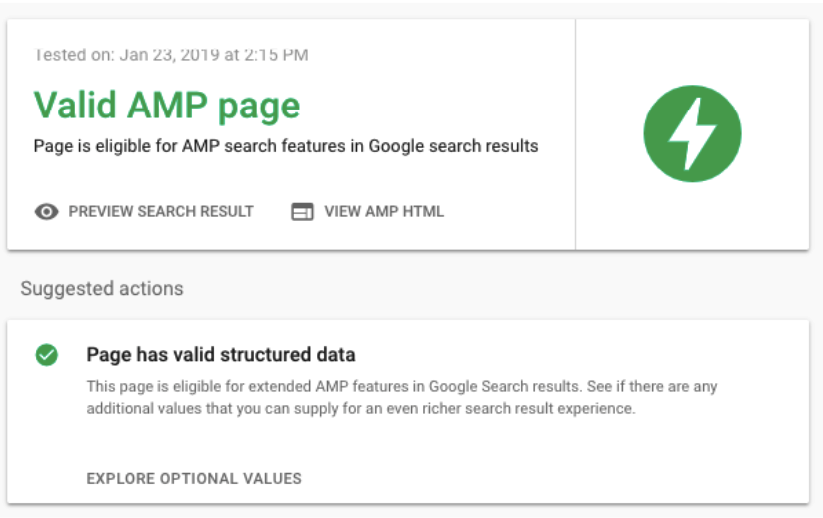
4) Google AMP Test
AMP URL’lerini oluşturduk. Google’ın bu sayfaları Cache’e eklemesi için valide olmaları gerekiyor. Dolayısıyla oluşturduğumuz URL’leri test etmemiz lazım. Bunun için Google’ın kendi test sitesine gitmemiz gerekiyor. Bu linkten ulaşabilirsiniz.

Diğer yandan AMP Validator’ı da kullanarak hangi hatalar yüzünden valide edilmediğini de görebilirsiniz.

5) AMP Sayfaları Google’a Sunma
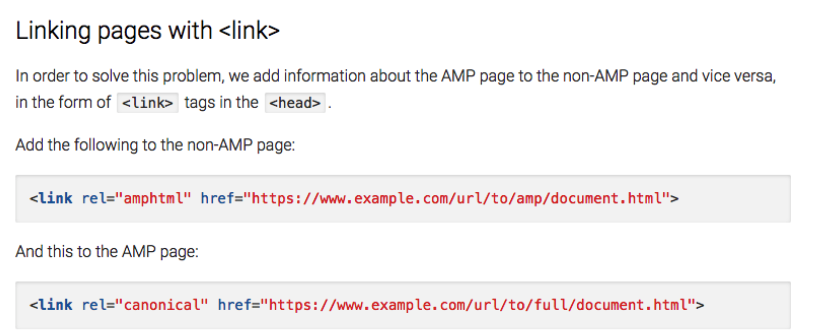
Her ne kadar AMP Test sayfasında Submit Google butonu olsa da bu sayfalarınızın kesin keşfedileceği ve indeksleneceği anlamını içermiyor. Önemli olan canonical sayfanızı AMP sayfanızda belirlemeniz ve Canonical sayfanızdan AMP sayfanızı işaretlemeniz.

İşte bu kadar!
AMP Analytics
AMP verilerini doğru ve düzgün bir şekilde değerlendirebilmek için öncelikli olarak kurulumun doğru yapılması gerekiyor. AMP’de en sık karşılaşılan problemlerin başında ölçümleme geliyor maalesef. Hemen çıkma oranı, yeni kullanıcı, geri dönen kullanıcı vs. bir çok metrik, Analytics doğru kurgulanmadığında sizi yanıltabilir.

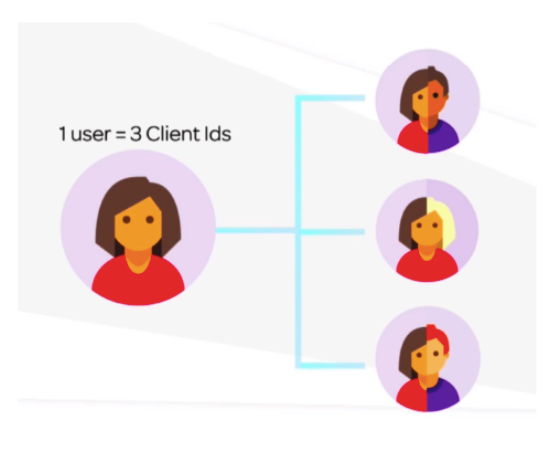
Bir kişi Google arama sonuçlarından AMP sayfasına tıkladığında tarayıcısında sayfa domaininde google.com’u görecektir. Daha önceden değindiğimiz gibi bu sayfa Google üzerinden servis edilmekte. Ancak sayfa içerisinde başka bir yere tıklayan kullanıcı sitenin kendi domaini üzerinden o sayfaya gitmiş olacak ve bu sefer tarayıcısında Google’ın değil o sitenin adresini görecektir. Dolayısıyla burada Analytics’in oturumları ne şekilde saydığı, kullanıcıyı kaç kere saydığı önemli hale geliyor ve çoğu zaman bu ölçümleme yanlış yapılıyor.

Google AMP Client ID API ile her bir kullanıcınızı eşsiz olarak tanımlayabilir ne şekilde sitenizi ziyaret ettiklerini doğru ölçümleyerek tespit edebilirsiniz. AMP Client ID’yi AMP sayfaları için aktif etmek ve yapılması gereken temel etiketlemeleri özetlersek;
1) AMP Sayfaları
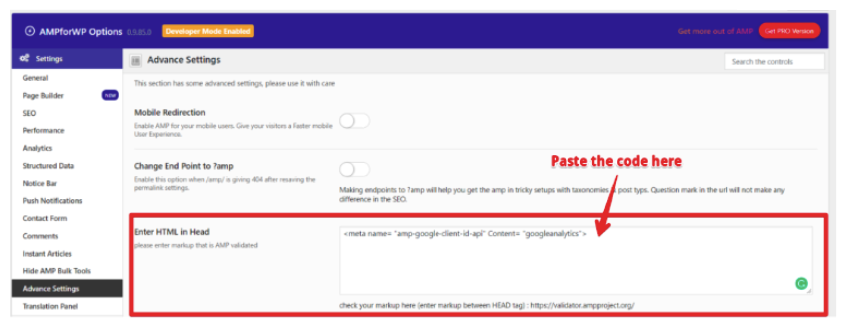
<meta name= "amp-google-client-id-api" Content= "googleanalytics"> Yukarıdaki kodu tüm AMP sayfalarının head kısmında bulundurmamız gerekiyor. Wordpress’de bunu yapabilmek için AMPforWP Settings - Advanced Settings kısmına girerek bu kodu yapıştırmak.

2) AMP olmayan sayfalar
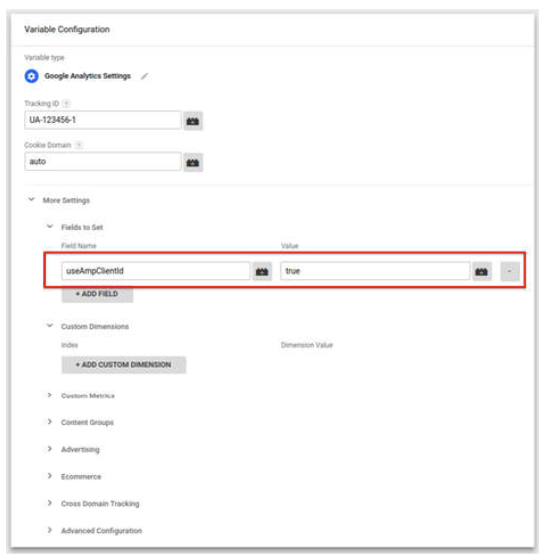
Diğer sayfalarınızın head kısmına ise aşağıdaki kodu girmelisiniz. ga(‘create’, ‘UA-23199282-1’, ‘auto’, {‘useAmpClientId’: true}); Eğer Google Tag Manager kullanıyorsanız; Tag Configuration - Fields to Set alanına gelin. useAmpClientId’yi true olarak ayarlayın. Yeni etiket konfigürasyonunu kaydedin.

3) ampproject.org Adresini Execution List’e Ekleme
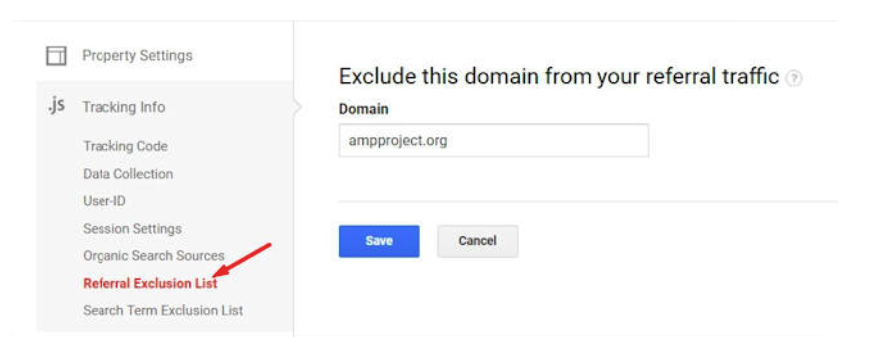
Google Analytics hesabınızın altında Referral Execution List’e gelerek ampproject.org’u ekleyin. 
4) AMP sayfaların sayfa görüntülenme takibi
Öncelikle aşağıdaki kodu kaynak kodunda head kısmında bulundurmamız gerekiyor. <script async custom-element=”amp-analytics” src=”https://cdn.ampproject.org/v0/amp-analytics-0.1.js”></script>
Daha sonra sayfa görüntüleme ve/veya farklı eventler için takip kodları oluşturabiliriz.
Sayfa görüntüleme için her AMP sayfasında bulunması gereken kod; <amp-analytics type=”googleanalytics”> <script type=”application/json”> { “vars”: { “account”: “UA-YYYY-Y” - Kendi kodunuzu girin! }, “triggers”: { “defaultPageview”: { “on”: “visible”, “request”: “pageview”, “vars”: { “title”: “Name of the Article” } } } } </script> </amp-analytics> ClickOnHeader içinse; <amp-analytics type=”googleanalytics”> <script type=”application/json”> { “vars”: { “account”: “UA-XXXXX-Y” – Kendi kodunuzu girin! }, “triggers”: { “trackClickOnHeader” : { “on”: “click”, “selector”: “#header”, “request”: “event”, “vars”: { “eventCategory”: “ui-components”, “eventAction”: “header-click” } } } } </script> </amp-analytics>
Bu kurulumu doğru uygulayabilmek için destek dokümanlarına göz atmakta kesinlikle fayda var.
AMP Google İçin Hala Çok Önemli Mi?
Google, 2021 yılının Haziran ayında Page Experience ve Core Web Vitals güncellemeleri ile birlikte, Google News’de sıralanan haberler için AMP’nin bir tercih olmayacağını da duyurdu.
Her sayfanın Core Web Vitals ve Page Experience metriklerine bakılmaksızın En Çok Okunan Haberler kısmında yayınlanacağını da bu duyuru ile belirtti.
Hatta AMP sayfalardan, AMP rozetinin de gelecek dönemlerde kaldırılacağı hakkında bilgi verildi.

Dolayısıyla AMP kullanımının Google tarafında eski etkisi olmayacağı görülüyor.