Gerçek Kullanıcı Metrikleri ile Site Hızının Doğru Ölçümlenmesi Vol.2
Bir önceki yazımızda Vol.2’nin AMP, PWA gibi mobil teknolojileri olacağından bahsetmiştik ancak o kısmı daha sonraya bırakıyoruz. Ondan önce site hızı test araçları ve doğru ölçümler için yapılabileceklerden bahsetmek, kullanılabilecek araçları derlemek istedik. Pagespeed Insights’ın yenilenmesi, web.dev/fast’in gelişi, imaj optimizasyonu için duyurulan squoosh aracı Google’ın site hızına ne denli önem verdiğinin göstergesi aslında. Özellikle hızın mobilde sıralama faktörü olduğu duyurulduktan sonra Google tarafında da bu konu daha fazla gündeme geliyor.
Bu yıl Chrome Dev Summit’de de hız konusu ile ilgili bir çok sunum izledik. Dolayısıyla bu alanda denemeler yaparak sitenizi test etmeniz ve sitenizin hızını yükseltmeniz önemli. Ancak doğru ölçümleme yapmadığınız zaman veya farklı araçları kullandığınızda aynı sayfalarınız için farklı sonuçlar aldığınız zaman işler karışıyor. Vol.1 yazısında bilinen test araçlarından bahsetmiştik, ancak bu araçlar tek bir sayfa URL’inde size sonuçları gösteriyor.
Şu an için tüm sitenizi tarayarak ölçüm yapabileceğiniz, hız skorunuzun hangi sayfalarda düşük olduğunu doğrudan görebileceğiniz bir araç yok maalesef. Bu yazımızda daha çok çoklu sayfalarda ölçümleme, rakiplerle kıyaslama ve takip üzerinde duracağız. Her ne kadar optimizasyon tüm siteye uygulanan bir süreç olsa da hız testi yaptığımız bir çok sitede gözden kaçabilen önemli sayfaların olduğunu ve bunları tespit edip optimizasyon yapmanın gerekli olduğunu fark ettik. İkinci bölümde Chrome UX raporu altında hazırladığımız rakip kıyaslamalı dashboard örneğini de kopyalayarak kullanabilirsiniz. En çok kullandığımız Google Analytics aracı ile başlayalım.
1. Google Analytics Site Speed Sekmesi
Google Analytics’te site speed sekmesine hepimiz girip bakmışızdır. Özellikle ortalama sayfa yüklenme süresi gibi önemli bir metriği bize sunuyor. Konuya derinlemesine girmeden önce şu uyarıyı yapmak yerinde olacaktır: Aldanmayın!

Google Analytics, site hızı sekmesinde biraz acımasız davranıyor. Verdiği ortalama yüklenme süresi sampling (örnekleme) yaparak oluşturduğu bir değer ve bu sampling değeri genelde çok düşük oluyor.

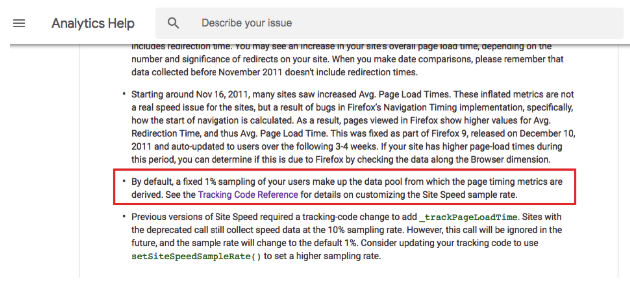
Örnek verecek olursak, diyelim ki bir sayfanızın 1000 sayfa görüntülemesi (pageview) var. Google Analytics o sayfanızın ortalama yüklenme süresini yalnızca 4-5 örnekten alarak ortalama değeri veriyor. Support.google sitesinde de default olarak bu değerin maksimum %1 olacak şekilde ayarlanmış olduğunu belirtiyor Google.

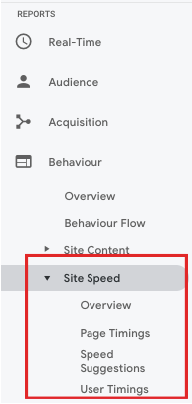
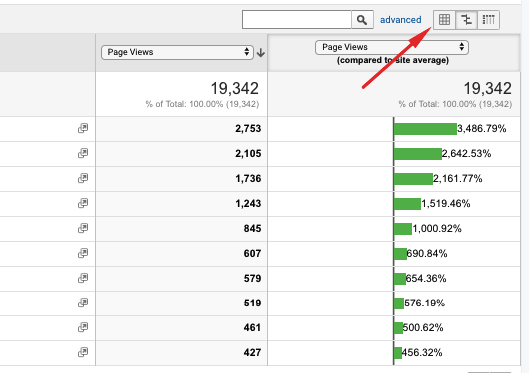
Peki ben sampling sayımı nasıl görebiliyorum diye sorduğunuzu duyar gibiyim. Bunun için site speed altında bulunan page timings kısmına girin. Tablo gösterimleri seçeneklerinden en baştaki ikona tıklayın.

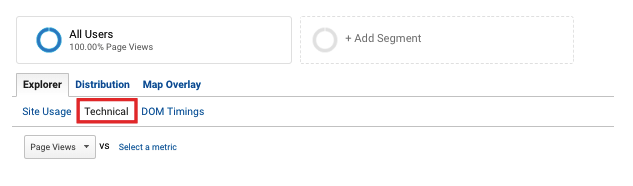
Ve explorer altında technical görünümü seçin.

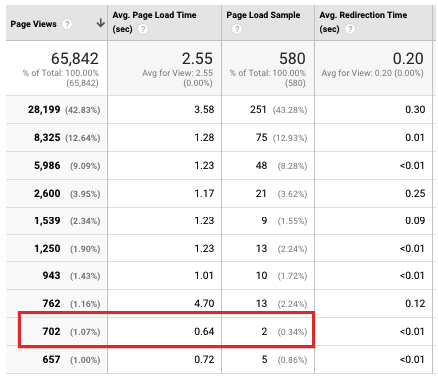
Şu anda her sayfanız için ortalama sayfa yüklenme süresinin yanında sayfa örnekleme sayısını da görüyor olacaksınız.

Yukarıdaki örnekte de gördüğünüz gibi 702 sayfa gösterimi olan bir sayfadan yalnızca 2 örnek alarak sonuç vermekte. Gerçekten o sayfanın yüklenme süresi 0.64s olabilir mi emin olamayız. Ayrıca yalnızca first pageview’dan data toplamanız gerekir, cache’ten dolayı ilk girişten sonra daha hızlı giren kullanıcıları da dahil ederse sonuç sizi yine yanıltacaktır.
Peki Ne Yapalım?
Analytics verisini hız için kullanmanızı önermiyoruz. Eğer gerçekten bu datayı toplamak ve değerlendirmek istiyorsanız tüm ayarlamaların düzgün yapılması ve toplanan verinin doğru olması için Analytics uzmanları ile çalışmalısınız. Sampling oranı artırılabilen bir oran. Ancak yalnızca bu oranı artırmak doğru veri için yeterli olmayacaktır.
2. Chrome UX Raporu
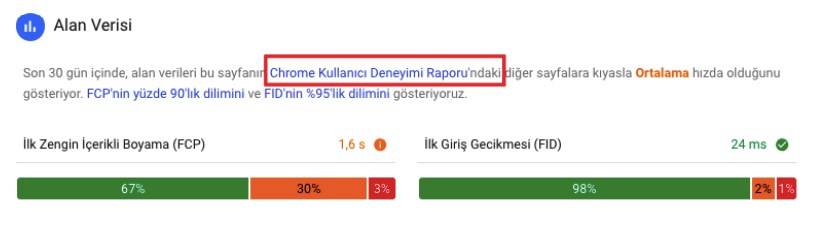
2017 Chrome Web Summit konferansında Google gerçek zamanlı, Chrome kullanıcılarının deneyimlerinden örnekleme yaptığı Chrome UX raporunu duyurdu. Pagespeed Insights aracı da şu an Alan Verisi’nde bu datayı sunuyor bize.

Gerçek zamanlı veriyi duymuşsunuzdur ancak neden bu kadar önemli, hiç düşündük mü? Şöyle açıklayalım, bir web sitesini webpagetest.org üzerinde test ettiğimde tüm skorları neredeyse A olarak görüyorum. (Bağlantı ayarları ve ülke gibi değerlerle çok oynamadığınızı varsayın) Herşey güzel görünüyor. Ancak Pagespeed Insights aracına girdiğimde skorlar ciddi anlamda düşüyor. Bu ne demek? Hangisi önemli? Kesinlikle Pagespeed insights datası önemli çünkü o veri sizin gerçek kullanıcılarınızın deneyimlerinin ortalaması.
Kitlenizin büyük bir çoğunluğu daha az özelliklere sahip bir cep telefonu kullanıyor olabilir, kötü internet erişimine sahip olabilir, esas kitlenizin yaşadığı ülkedeki hız performansınızın kötü olması olabilir ancak onlar sizin kitleniz ve Google sizin hızınızı onlara göre optimize etmenizi bekliyor. Dolayısıyla hız bir sıralama faktörü ise Google’ın önemsediği kısım kesinlikle bu olacaktır. Tabi ki gerçek dünyada buna uygun optimizasyon yapmak pratik ve uygulanabilir bir şey olmayabilir ancak yine de kitlenizi tanımanız adına ve rakiplerinizin durumunu bilmeniz adına önemli.
Peki Chrome UX raporunu nasıl kullanacağız? İ
ki seçeneğimiz bulunuyor, Big Query üzerinden SQL ile dataları çekmek ve Google Data Studio üzerinde hazır template ile dashboard oluşturmak.
2.1. Big Query ile Chrome UX Verileri
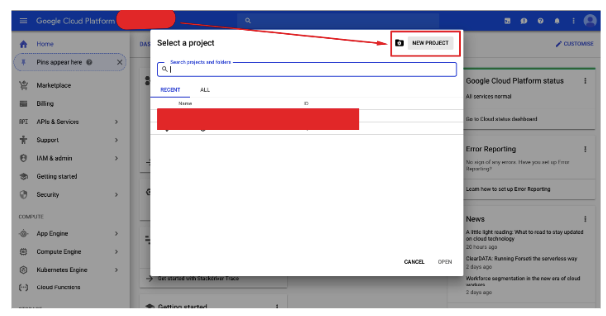
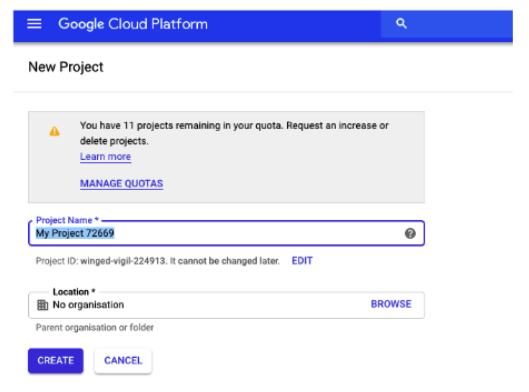
Big Query ile Chrome UX verilerini aylık 1TB’a kadar ücretsiz çekebiliyoruz. Daha fazlası için ücretlendirme devreye giriyor. Öncelikle Google Cloud üzerinden bir proje başlatıyoruz.


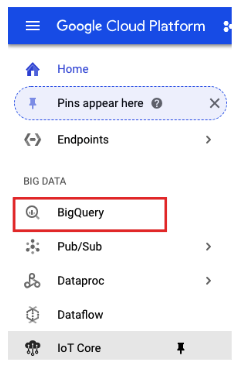
Projemizi oluşturduktan sonra menüden Big Query’ye geçiş yapıyoruz.

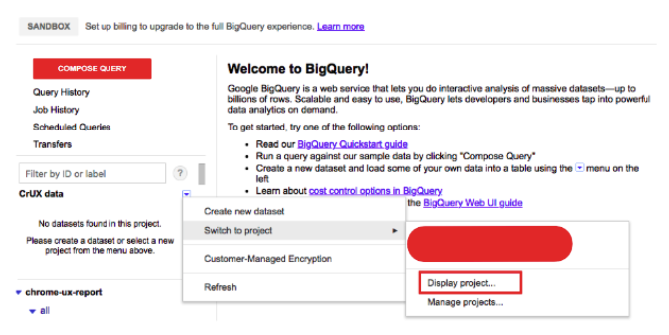
Big Query’ye geçiş yaptıktan sonra sol tarafta isimlendirdiğimiz projenin sağındaki üçgene basarak menüyü açıyoruz ve display project diyoruz.

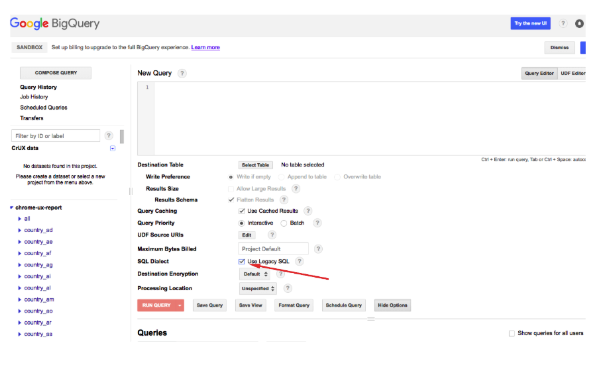
Proje ID’sine chrome-ux-report yazarak projemizi başlatıyoruz. New Query sekmesinin altında ayarlardan Use Legacy SQL tikini kaldırıyoruz.

Query sayfasına aşağıdaki kodu yazıyoruz ve çalıştırıyoruz. SELECT _TABLE_SUFFIX AS month, origin, SUM(fcp.density) AS fast_fcp FROM `chrome-ux-report.all.*`, UNNEST(first_contentful_paint.histogram.bin) AS fcp WHERE fcp.start < 1000 AND origin IN ('https://www.bbc.co.uk', 'https://www.telegraph.co.uk','https://edition.cnn.com', 'https://www.nytimes.com','https://news.sky.com') GROUP BY month, origin ORDER BY month, origin Site isimlerini değiştirmeyi unutmayın! Ayrıca bu verileri ülke bazlı da çekebilirsiniz.
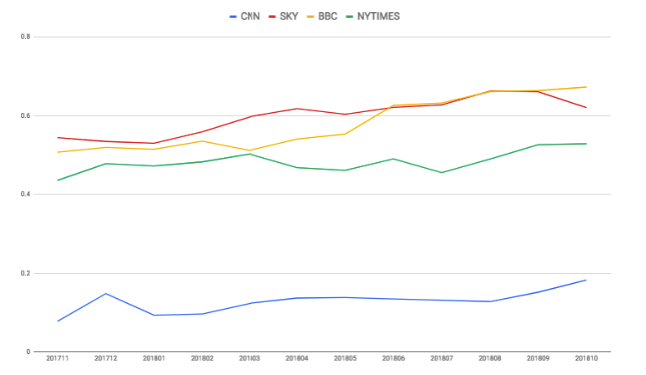
Yukarıdaki chrome-ux-report.all kısmını chrome-ux-report.country_tr şeklinde değiştirmelisiniz. Sonuçlar aşağıya geldikten sonra Save Results kısmından verilerimizi Google Sheets’e aktarabilir, verileri görselleştirerek rakiplerimizle aramızdaki farkı inceleyebiliriz.

Özetle SQL ile uğraşmaktan çekinmezseniz Chrome UX raporu ve Big Query ile hız konusunda güzel veriler elde edebilirsiniz. Neden bununla uğraşayım, Pagespeed Insights bu verileri vermiyor mu diyorsanız, PSI yalnızca son 30 gün verisini paylaşmakta. Burada daha eski verileri de görebiliyoruz. Yukarıda yalnızca FCP değer yoğunluğunu çektik, siz kullanıcı deneyim metriklerinden daha fazlasını çekebilirsiniz. Onlarca GB veriyi saniyeler içerisinde size sunabiliyor. İşin güzel yani rakiplerinizin verilerini de çekebiliyor olmanız.
2.2. Google Data Studio Chrome UX Report Taslağı
Big Query kısmına girmeden hazır bir taslak yok mu diyorsanız, Data Studio üzerinde oluşturulmuş bir dashboard var.

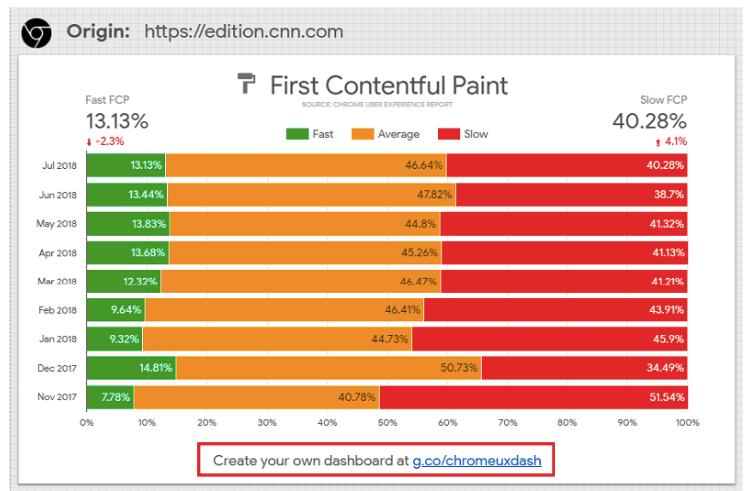
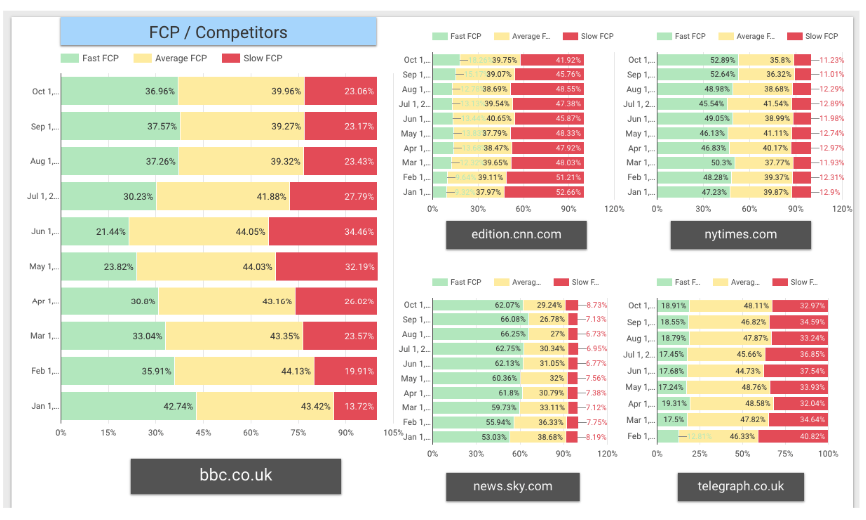
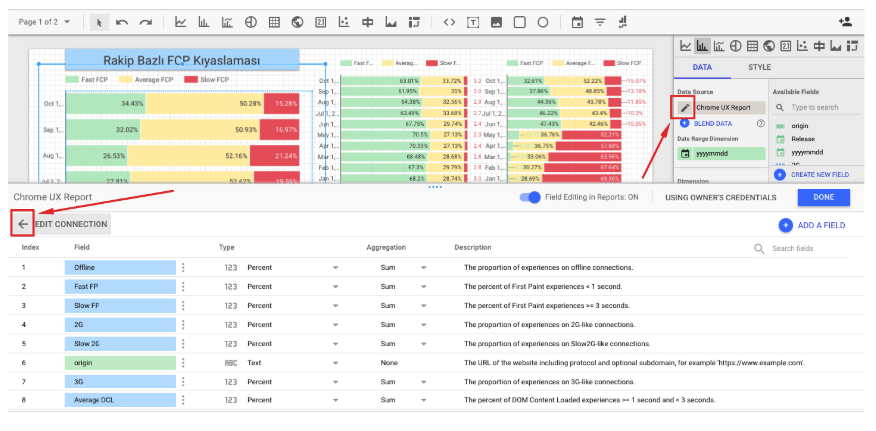
Burada, kullanıcılarınızın yüzde kaçı fast, average ve slow FCP’lerde sitenizi deneyimlemiş, bunu görebilirsiniz. 1 saniyenin altındaki FCP değeri fast olarak atanıyor. 1-2.5 arası average, 2.5 üstü slow olarak alabilirsiniz. Bu linkten rakip bazlı kıyaslama yapabileceğiniz, bizim hazırladığımız data studio dashboard örneğini, make a copy diyerek kendiniz için oluşturabilirsiniz.

Site isimlerini ve kaynağı değiştirmek için data source kısmında kalem ikonuna tıklayarak edit sekmesini açın. Edit Connection yazan yerde geri ok tuşuna basın.

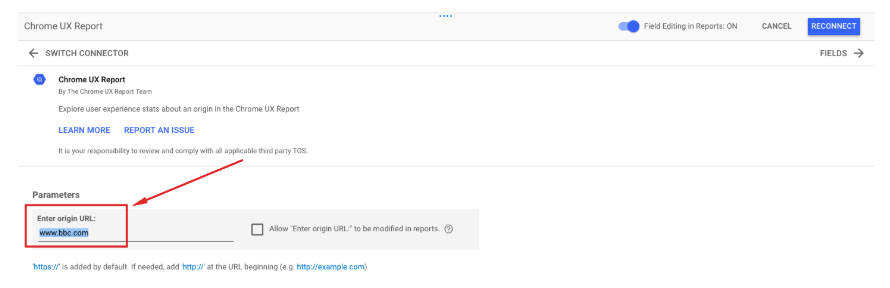
Açılan ekranda kendi URL’inizi başında https olmadan yazın ve Reconnect’e basın.

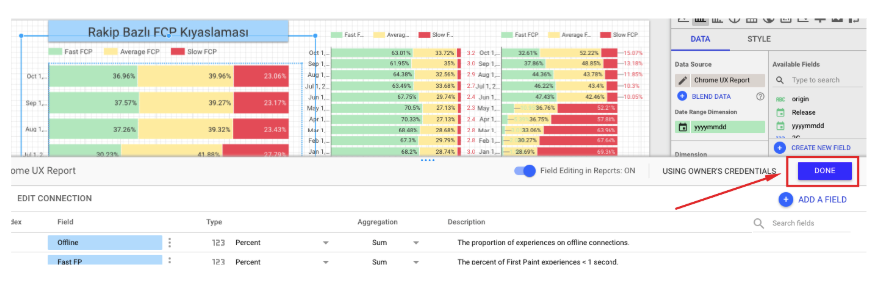
Ve son olarak done diyoruz.

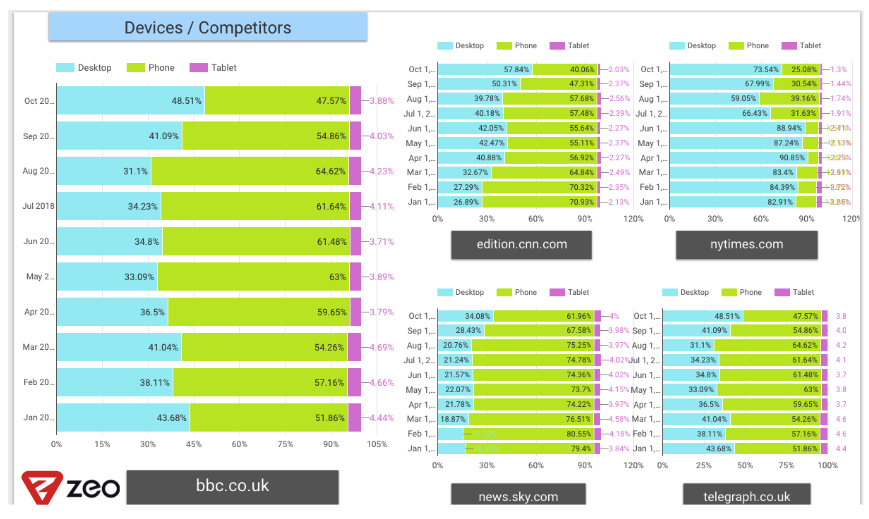
Her bir grafik için aynı işlemi tekrarladığınızda kendi rakip tablonuzu oluşturmuş olacaksınız, voilaa!

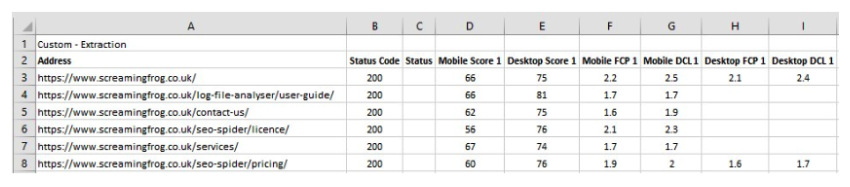
3. Screaming Frog ve Deep Crawl Araçları ile Çoklu Sayfalarda Hız Metriklerini Tespit Etmek
Screaming Frog yakın zamanda xpath kullanarak custom extraction ile nasıl tüm sayfalarımızın hız skorlarını çekebileceğimizi anlatan bir yazı yayınladı. Bu linkten ulaşabilirsiniz. Yazıda belirtilen ayarları adım adım uyguladığınızda sayfa seviyesindeki skorlarınızı tarama sonucunda alabileceksiniz.

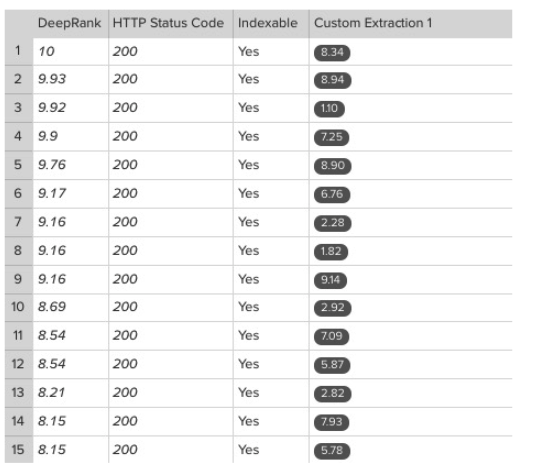
Hangi Sayfaları Almalıyım? Burada Analytics hesabınıza girerek oturum sayısı yüksek açılış sayfalarınızın listesini alabilir, daha sonra Screaming Frog sitesindeki yazıyı takip ederek ölçümleme yapabilirsiniz. Yalnız belirtmekte fayda var, çok yavaş ilerliyor, dolayısıyla birden yüklenmeyin. Deepcrawl aracının da JavaScript rendering kısmını aktif ederek custom extraction ile bu verileri nasıl çekebileceğimizi anlattığı yazı için buyrunuz.

Her ikisini de test ettik, Deepcrawl çok daha hızlı sonuç veriyor.
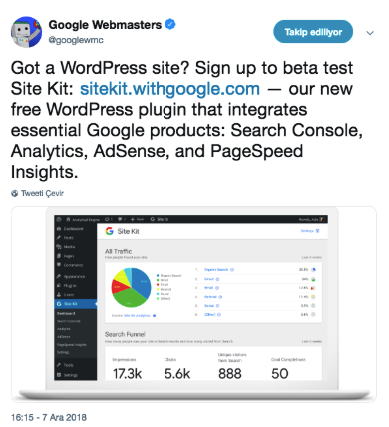
4. Sitekit Wordpress Eklentisi
Ekibimizden Mert’in yeni yazısı Google'dan Wordpress Site Kit Eklentisi’ni okuduysanız bu haberi duymuşsunuzdur.

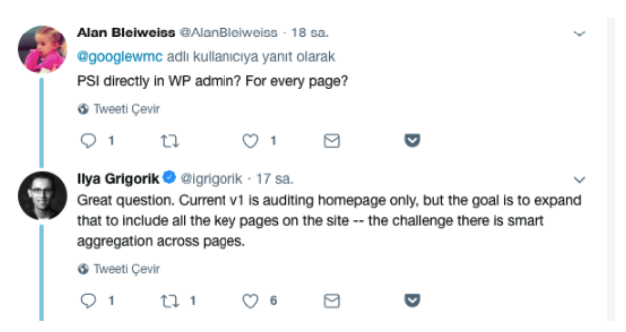
Wordpress sitesi olanlar bu eklenti sayesinde tek bir platformda Google ürünlerinin verilerine ulaşabilecek. Pagespeed kısmında ise güzel haber v1 versiyonunda yalnızca ana sayfa verilerini alabilecek olsak da, önemli sayfaların skorlarını da ileride ekleme hedefleri olduğundan bahsetmeleri.

Aşağıdaki eklenti gibi bir rapor sunması kaçınılmaz duruyor.
 5. Batchspeed Aracı
5. Batchspeed Aracı
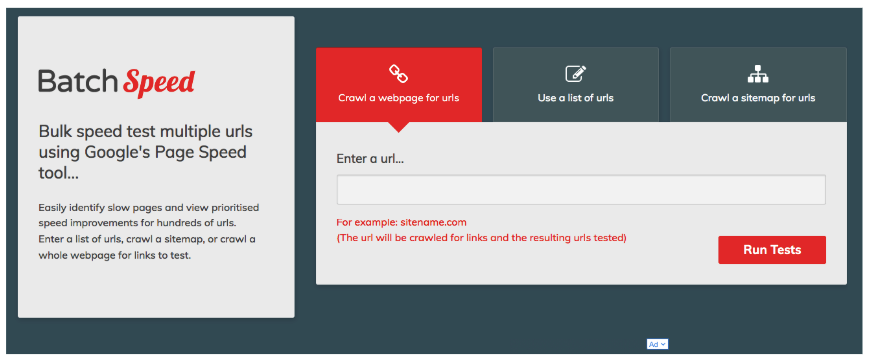
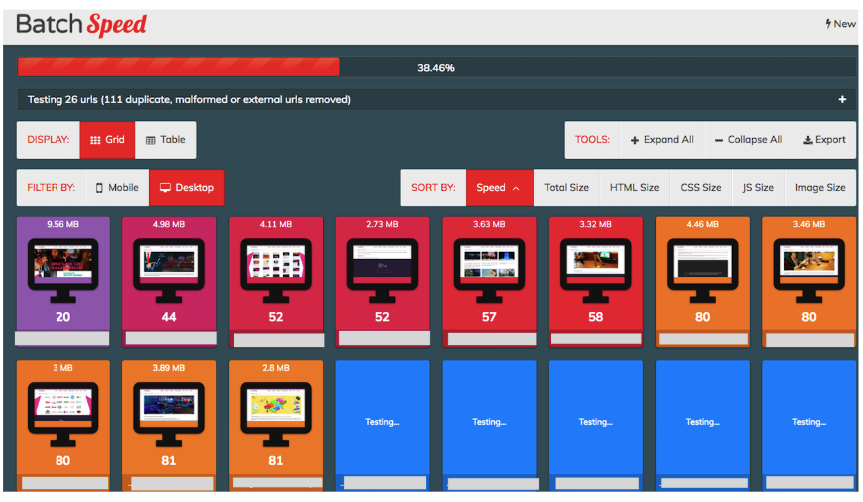
Çok popüler olmayan ancak ara yüzü ve görselleştirmeleri ile gönlümüzü çelen, henüz gelişmekte olan bir araç Batchspeed. Bulk olarak URL’lerinizi verdiğinizde hem hız skorlarını hem optimizasyon önerilerini sayfa bazlı olarak getirdiği gibi, yalnızca sitenizin URL’ini girdiğinizde crawl başlatarak da test ediyor. Ancak crawl dediysek tüm sitenizi tarayacak özellikli bir crawl değil maalesef. Dolayısıyla List of URL kısmını daha kullanışlı buluyoruz. Verilerini ise Google Pagespeed API’den çekiyor.


İlerleyen günlerde daha da gelişeceğini ve hızlanacağını umuyoruz. Serinin 1. yazısında Site Hızı Optimizasyonu Öncesinde Bilmeniz Gerekenleri detaylı bir şekilde anlatmıştık. Bu yazımızda da gerçek kullanıcı metrikleri ile hız ölçümünü nasıl yapabileceğinizi en güncel konular ile birlikte aktarmaya çalıştık.
Bu alanda sürekli yayınlanan yeni duyurular bize gösteriyor ki web performans konusunda 2019 yılında daha fazla geliştirme ile karşılaşacağız. Serinin 3. yazısı AMP (Accelerated Mobile Pages) Rehberi ile devam edebilirsiniz!