PWA ve SEO | Kapsamlı PWA Rehberi
Son zamanlarda gittikçe trendi yükselen, herkesin bir yerlerde okuduğu, araştırdığı veya duyduğu bir teknoloji PWA. Site hızı yazı serimizin son ayağı olan bu yazıda hem PWA’in ne olduğuna, nasıl bir sistemde çalıştığına değineceğiz hem de SEO bakış açısıyla inceleyerek olası sorunları ele alıp, çözüm önerilerini ileteceğiz. Keyifli okumalar!
1- PWA ve SEO
Öncelikle şunu belirtmeliyiz ki PWA’in teknik olarak SEO açısından bir iyileştirme olduğunu veya bir sıralama faktörü olduğunu söyleyemeyiz. Aksine JavaScript teknolojisi içerdiğinden PWA uygulamasının SEO bakış açısı ile zorlukları bulunmaktadır. John Mueller’in PWA ile ilgili açıklaması için bu yazıya göz atabilirsiniz. Ancak kullanıcı deneyimi ve dönüşüm tarafında artılarının olması, dolaylı yoldan SEO için de iyileştirmeler sunmaktadır.
Özellikle hız konusunda etkili bir çalışma yapılabilirse ve sayfalar kullanıcıya hızlı bir şekilde sunulabilirse Google arama sonuçlarında dolaylı yoldan etkisini görebiliriz. Ancak en kritik konu yani crawl edilebilme ve indexlenebilme konusunda problem yaşamamamız gerekiyor. JS’e dayalı bir PWA web sitesinde en büyük problem bu olacaktır. Öncelikle kısaca PWA teknolojisinin ne olduğuna ve bileşenlerine bakalım. Daha sonra Google tarafında nelerin problem olduğuna ve bunlardan nasıl kaçınabileceğimize dair önerilerimizi sunacağız.
2- PWA Nedir?
PWA yani Progressive Web Apps, güvenli bir ortamda web kullanıcılarının hem uygulama hem de web işlevlerini en iyi şekilde bir araya getirmelerine olanak tanıyan, yerel uygulama benzeri bir deneyim sunan ve gelişmiş teknolojileri barındıran bir web uygulamasıdır.
- Uygulama gibidir çünkü; indirilebilir, uyarı ve bildirim gönderebilir ve internet bağlantısından bağımsız çalıştırılabilir.
- Uygulama gibi değildir çünkü; responsive yapıda olup farklı cihazlarda çalışabilir, arama motorları tarafından içeriklerine ulaşılabilir ve arama sonuçlarında sunulabilir.

3- Neden PWA Teknolojisine İhtiyaç Duyuluyor?
- Hızlı: PWA teknolojisi doğru uygulandığında hem ilk kullanıcı için hem de tekrar gelen kullanıcı için oldukça hızlı bir deneyim olanağı sunabiliyor.
- Bağlantıdan Bağımsız: İnternetin az çektiği veya hiç olmadığı durumlarda dahi cache teknolojisi ile sitede gezinmeye ve kullanıcının site içerisinde içeriklere ulaşmasına olanak tanıyabiliyor.
- Dönüşüm: Ana ekrana indirilebilmesi ve bildirim gönderebilmesi ile kullanıcı etkileşimini artırıp dönüşüm oranına olumlu etki edebiliyor.
4- PWA Nasıl Çalışır? Bileşenleri Nelerdir?

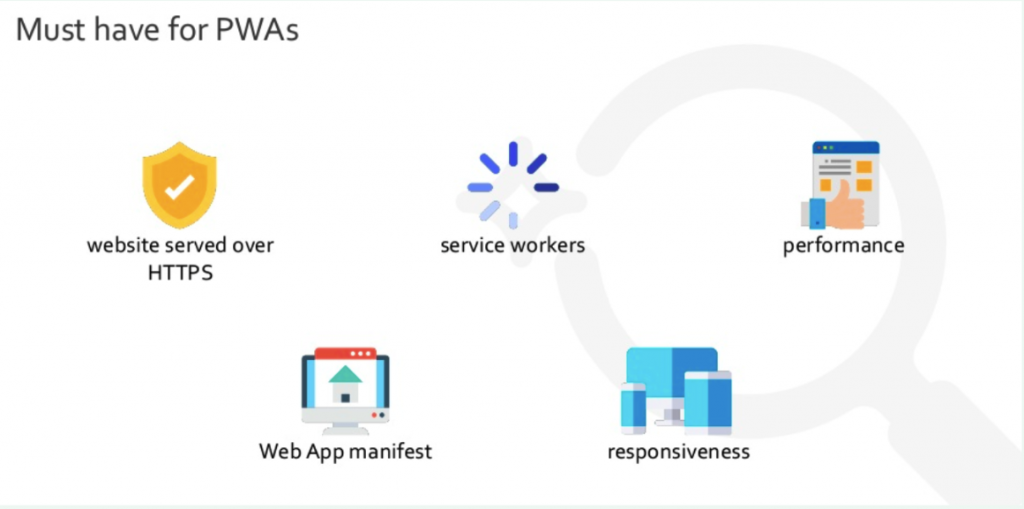
PWA bileşenlerini ve çalışma mantığını özetleyecek olursak;
4.1- HTTPS
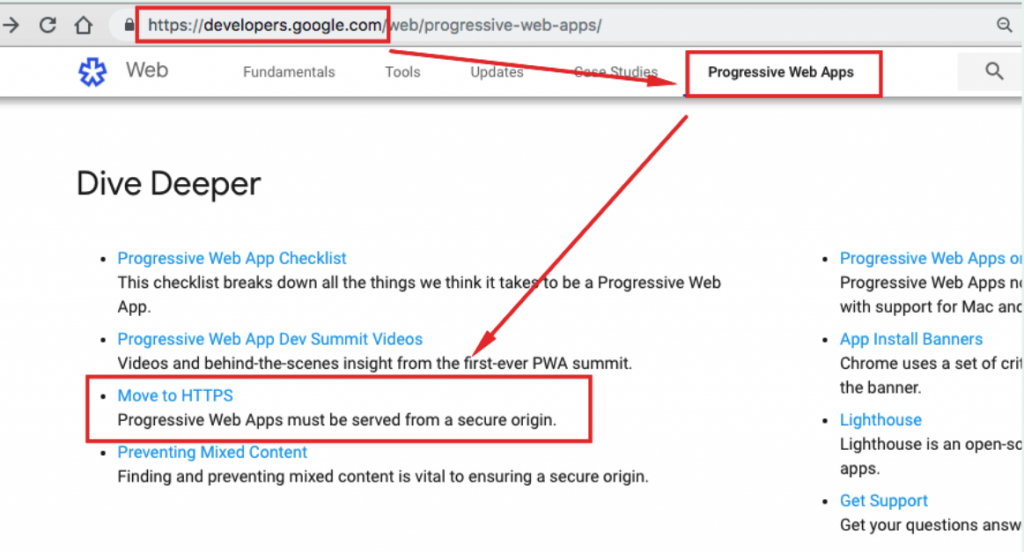
PWA için olmazsa olmaz bileşenlerden birisi HTTPS’tir. Google dokümanlarında da açıkça HTTPS kullanımının zorunluluğu belirtiliyor.
 PWA testinden geçebilmek için çağrılan kaynakların da HTTPS URL’lerden servis edilmesi gerekiyor. İmaj, script veya CSS dosyalarının da HTTPS olduğundan emin olmalıyız ki mixed content problemi ile karşılaşmayalım.
PWA testinden geçebilmek için çağrılan kaynakların da HTTPS URL’lerden servis edilmesi gerekiyor. İmaj, script veya CSS dosyalarının da HTTPS olduğundan emin olmalıyız ki mixed content problemi ile karşılaşmayalım.
4.2- Web App Manifest
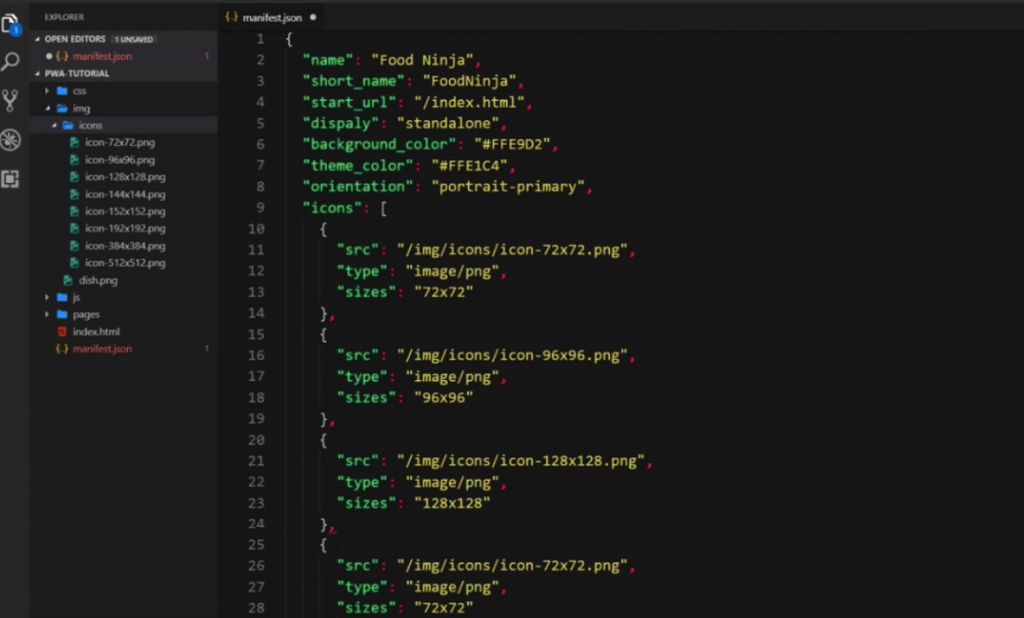
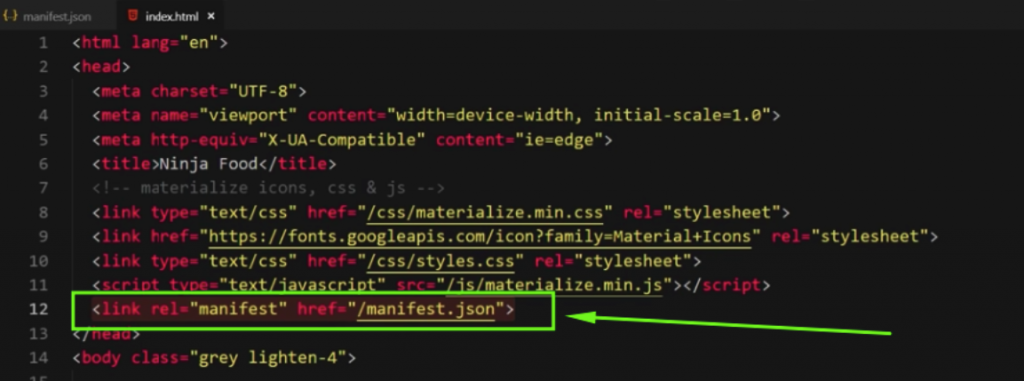
Web App Manifest, tarayıcıya web uygulamanız hakkında bilgi veren ve kullanıcının mobil cihazında veya masaüstünde 'yüklendiğinde' nasıl davranması gerektiğini söyleyen basit bir JSON dosyasıdır. PWA’in olmazsa olmaz bileşenlerinden birisidir. Özetle ana ekrana ekle özelliği için bulundurmanız gereklidir. Örnek bir manifest dosya koduna bakacak olursak;

Burada dikkat edilmesi gereken bir kaç başlık var, aşağıda maddelendiriyoruz:
- Ana ekrana eklenecek olan ikon için birden fazla boyutta imaj eklenmeli ki tarayıcı cihaza göre doğru boyutta olanı indirebilmeli. Yukarıdaki örnekte görebilirsiniz. Bu ikon, PWA sitemiz ana ekrana uygulama gibi indirildiğinde kullanılacak olan ikondur.
- Manifest.json dosyası link olarak sayfaların HTML kodunda aşağıdaki gibi yer almalı.

- Name, icon ve start_URL manifest dosyasında mutlaka tanımlanmalı.
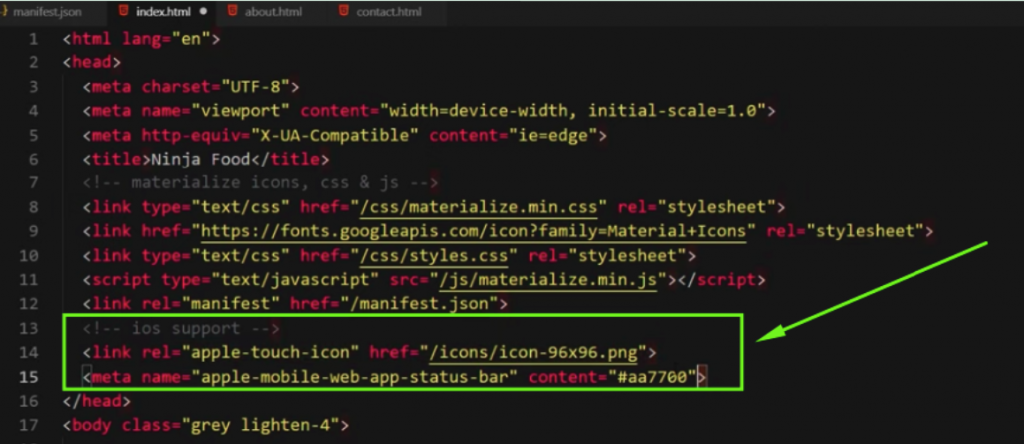
- Chrome ve android cihazlar bu manifestoyu destekliyorlar ve okuyabiliyorlar ancak iOS cihazlar bu JSON dosyasını kısmi bir şekilde desteklemektedir. Icon ve theme color kısmını iOS cihazlar desteklememektedir. Dolayısıyla iOS kullanıcıları için HTML koda bu kısımları tanımlamanız gerekiyor.
Örnek olarak aşağıdaki kodu inceleyebilirsiniz.

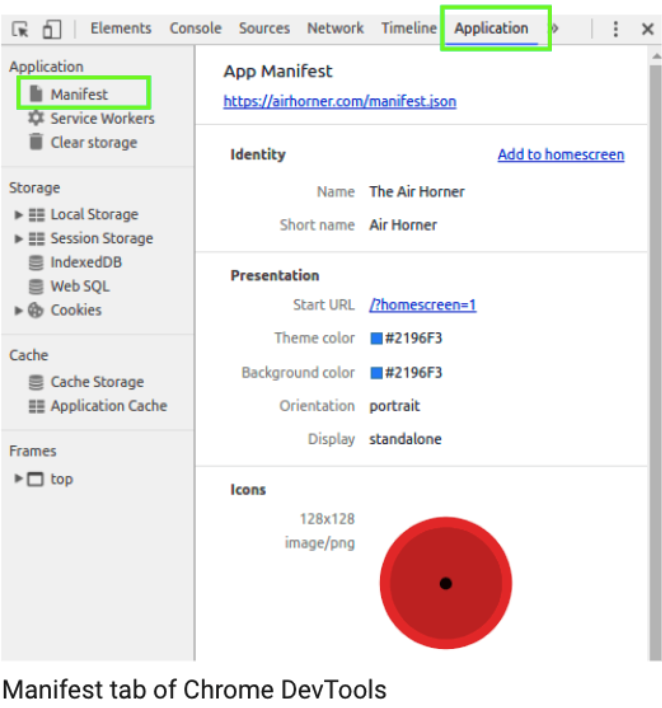
Bu kod da aynı şekilde PWA olan tüm sayfaların HTML’i içinde bulunmalı ki iOS cihazlarda icon ve theme color sekmelerinde problem yaşamayalım. Tüm bunları uyguladıktan sonra, Chrome DevTools üzerinde Application altında manifest dosyamızda tanımladığımız bileşenleri görebiliyor olmalıyız.

Ana ekrana ekle özelliğini henüz tanımlamadık. Bunun için Google’ın detaylı rehberine bakmakta fayda var.

4.3- Service Workers
PWA teknolojisinin en önemli bileşeni service workers’tır. Offline servis edebilmeyi, bildirim göndermeyi ve cache teknolojisini bu yapı sayesinde elde ediyoruz. Dolayısıyla PWA bir uygulamayı düzgün kurgulamak istiyorsak service workers’a ihtiyacımız var.

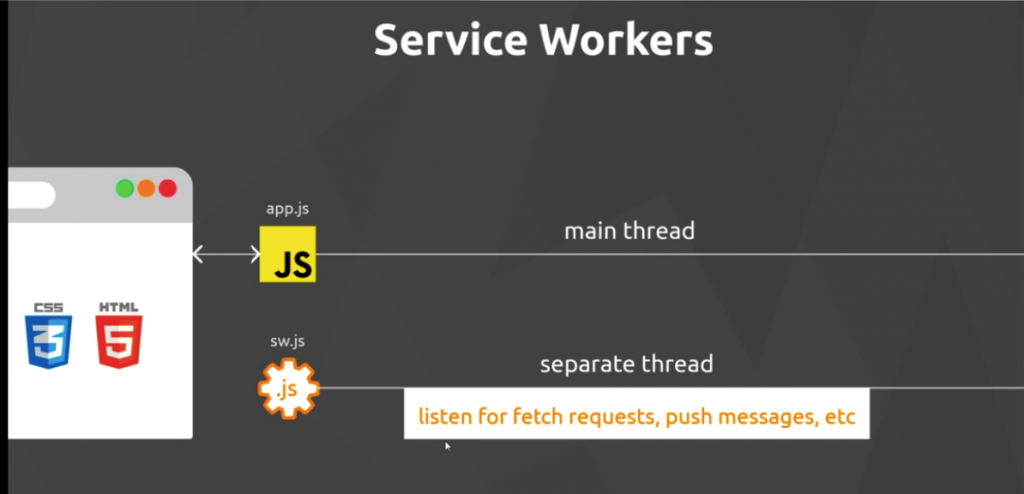
Service workers dediğimiz aslında bir JavaScript dosyasıdır. Fakat bu JavaScript dosyası diğer JavaScript dosyalarımız gibi çalışmaz.

Arka planda gelen istekleri değerlendiren ve main thread içinde çalışmayan ayrı bir JS dosyası gibi düşünebiliriz. Bu dosya kullanıcının tarayıcısına yerleşir ve orada çalışmaya devam eder. Bu JS dosyası root domain’e kurulduğunda tüm siteyi etkilerken, subfolder altında yer aldığında ise yalnızca ilgili subfolder için çalışır. İki adımlı bir döngüsü bulunuyor düzgün çalışması için:
- Var olan diğer JS dosyalarından birisinin içerisinde kayıt edilmesi ve yerinin gösterilmesi için gerekli kodları oluşturmak (register)
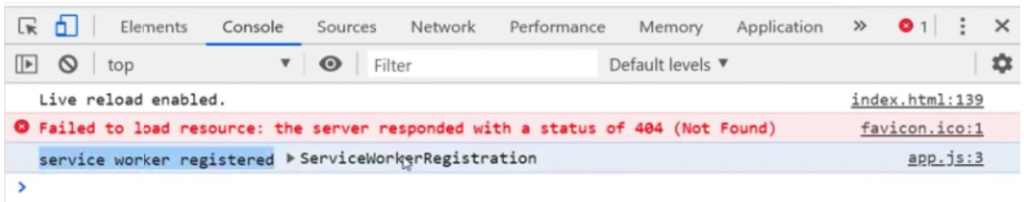
Bu işlemi düzgün yaptığınızda Chrome DevTools üzerinde JS dosyanızı görebilmelisiniz. Console kısmında;
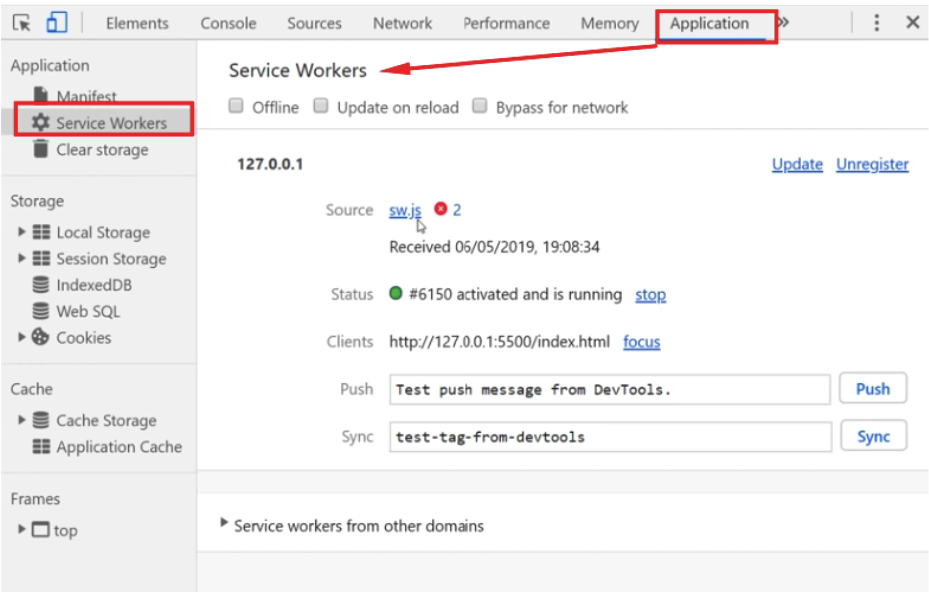
 Application kısmında;
Application kısmında;

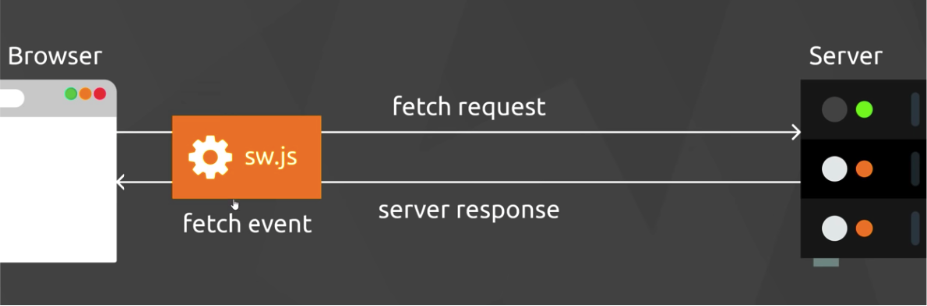
- İkinci adımda da service workers JS dosyası, PWA için önerilen şekilde oluşturulduğunda artık döngü tamamlanmış oluyor. Yani sw.js dosyasının içinde hangi URL’leri cachelemek istediğinizi, hangi statik dosyaları sunucu isteğine gerek kalmadan service workers üzerinden servis edeceğinizi belirlemelisiniz. Bu sayede internet olmadığında dahi tarayıcı sunucuya gitmeden dosyaları service workers üzerinden alabilecek. Sunucu istekleri ve dosyaların indirilmesinde geçen süreler ortadan kalktığı için kullanıcılar daha hızlı bir deneyim yaşıyor olacak.
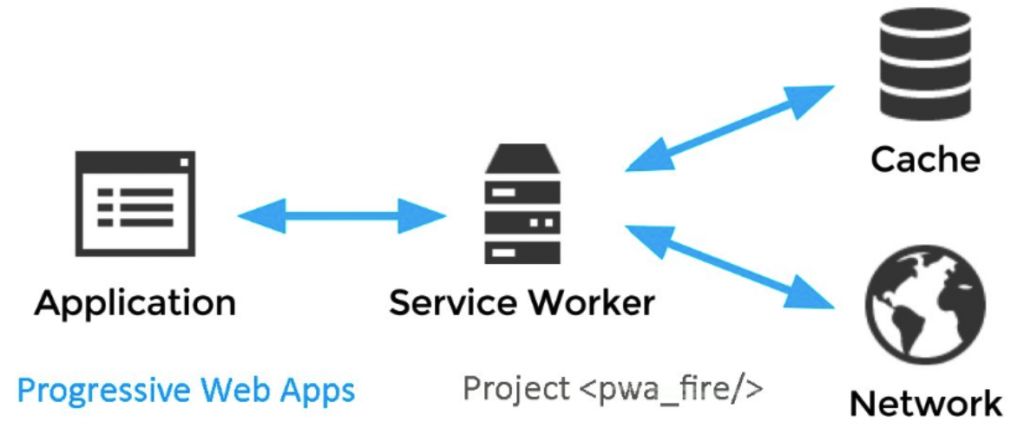
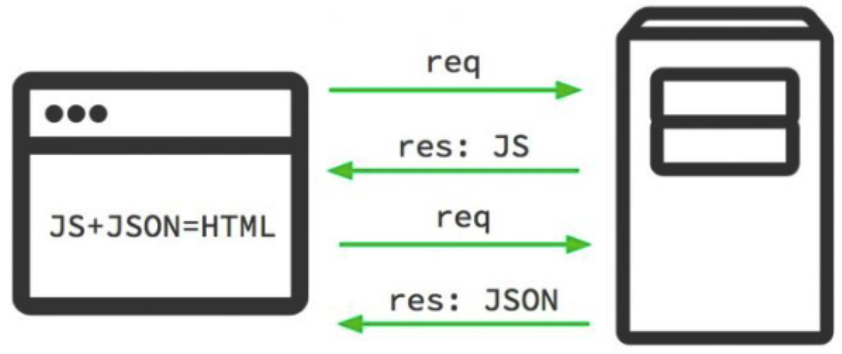
Basit bir çalışma şemasını aşağıda paylaşıyoruz:

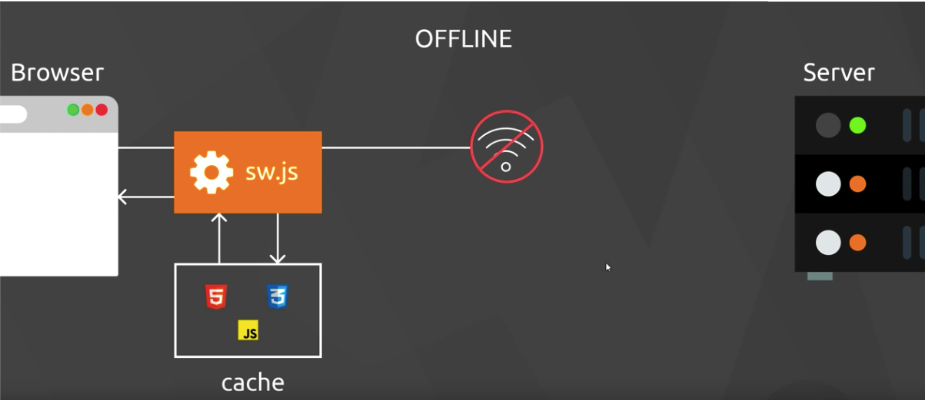
Cache sonrasında ise offline durumda dahi service workers üzerinden dosyalar servis edilebiliyor.

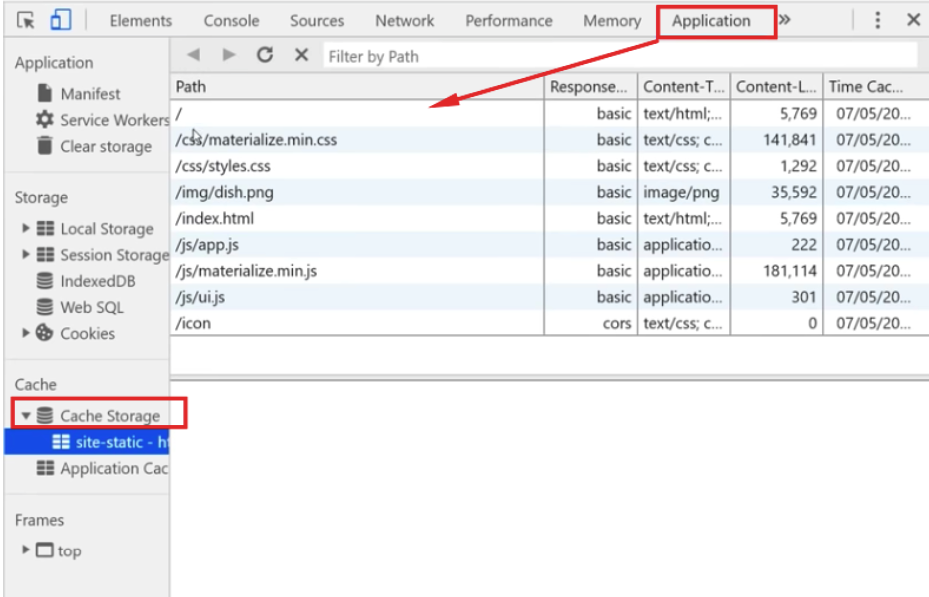
Dolayısıyla service workers her bir güncellemede arka planda çalışmaya devam ediyor ve sunucu üzerinden verileri alarak kendisini güncel tutabiliyor. Tarayıcıyı kapatsanız dahi service workers çalışmaya devam ediyor. Bir PWA uygulamasında hangi dosyaların service workers üzerinden geldiğini, hangi dosyaların cachelendiğini görmek için yine Chrome DevTools’u kullanabiliriz. Cache uygulanan dosyalar;

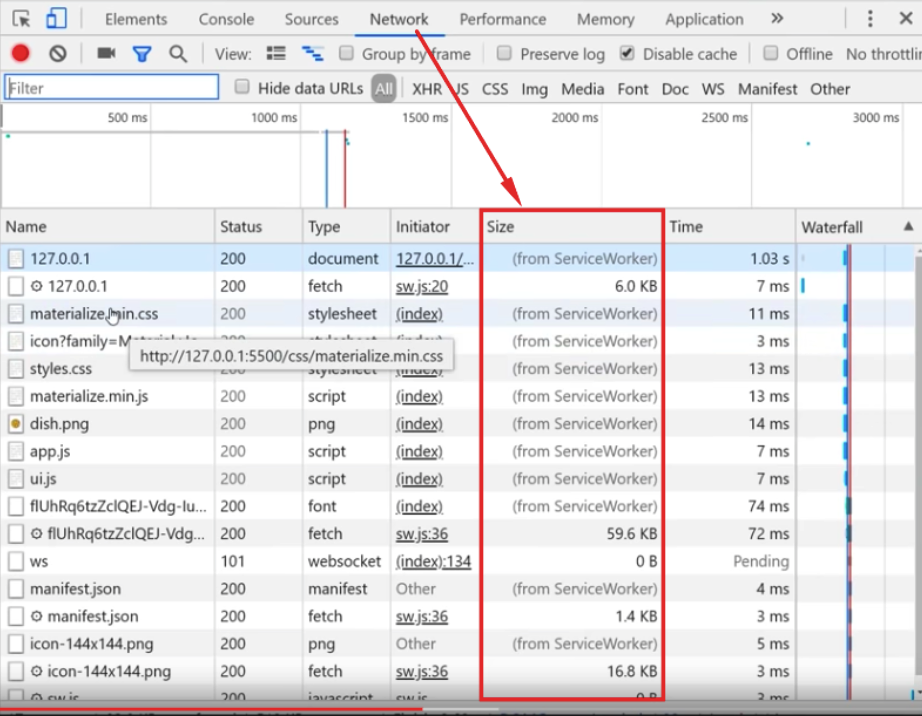
Network üzerinden görüntülemek içinse;

Dolayısıyla PWA teknolojisinin gücünü aldığı en önemli kısım service workers kısmı. Burada önemli olan hangi dosyaları ve hangi URL’leri bu dosya içerisine alacağımız. Her kaynağı bu dosya içerisine koyamayız. Sonuçta tarayıcı üzerinde bir yer kaplıyor olacaklar. Oldukça fazla URL’imiz olduğunda bunların tümünü de hafızada tutmaya gerek olmayacaktır. Dolayısıyla service workers içerisinde hangi sayfalarımızı bulundurmamız gerektiğini önden tespit etmeliyiz.
Diğer sayfalar içinse JavaScript kodları ile sayfa ziyaret edildikten sonra cache özelliğini çalıştır gibi komutlar kullanabiliriz (Dynamic cache for PWA) Bu sayede tek seferde tüm verileri indirmeyecektir. Kullanıcı eğer o sayfayı ziyaret ederse bir sonraki girişinde bu sayfanın belirli bileşenlerini service workers üzerinden çağıracaktır. Dolayısıyla ana ekranı şekillendiren statik CSS dosyaları, menü, navigasyon elementleri, statik JS dosyaları, font dosyaları cache’e alınabilir.
5-Peki PWA’in SEO Bakış Açısında Yarattığı Problemler Nedir?
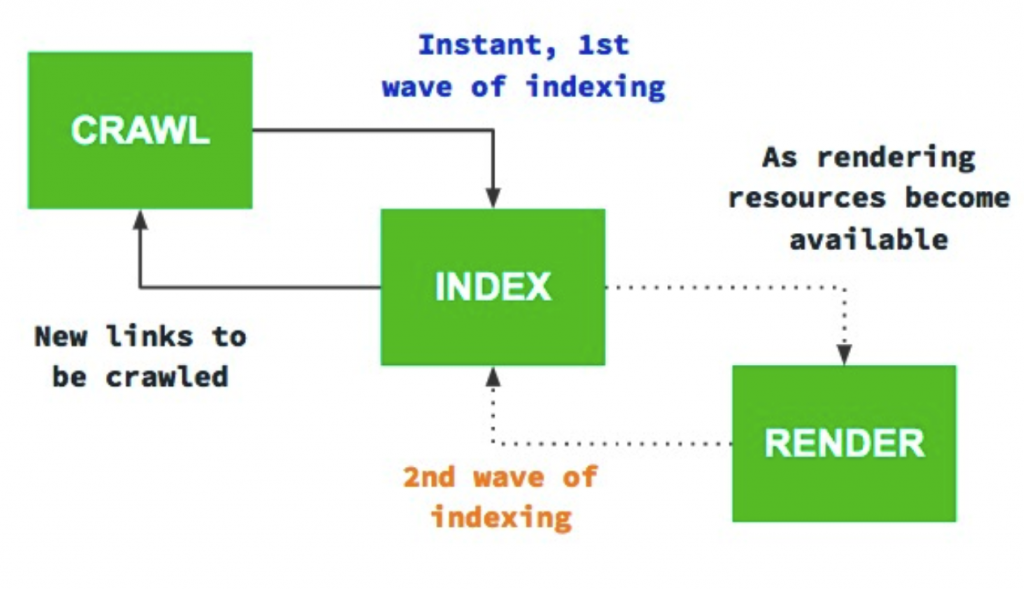
JavaScript hala arama motorları için büyük bir sorun. Hem kaynak olarak hem de para olarak oldukça ağır bir yükü var arama motorları tarafında. Google her ne kadar render edebildiğini ve anlayabildiğini söylese de, iki aşamalı render sistemi sebebiyle JavaScript dosyalarını uzun sürede değerlendirebiliyor ve indexe almada problem yaşayabiliyor.

Bu iki aşamalı sistemi çok kısa özetleyecek olursak; Google için statik HTML’i okumak ve indekse almak oldukça kolay. Bunu ilk aşamada tamamlayabiliyor. Ancak JavaScript dosyası ile karşılaştığında bu dosyaları ayrı olarak çözümleyip ikinci dalgada indeksine dahil edebiliyor. Hatta bu dosyalar için daha sonra bile gelebiliyor. İç linklerin ve meta etiketlerinin JS dosyaları tarafından oluşturulduğunu düşünün. Google ilk geldiğinde bunların hiç birini görmeyebilir ve indeksine almayabilir.
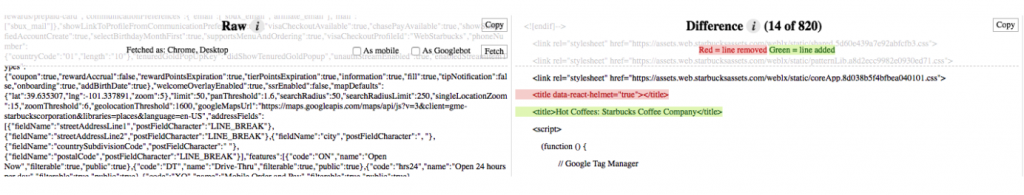
Örneğin Starbucks’ın PWA sitesini incelediğimizde title tag gibi önemli bir etiketin JS çözümlendikten sonra geldiğini, ham kodda bulunmadığını görüyoruz.
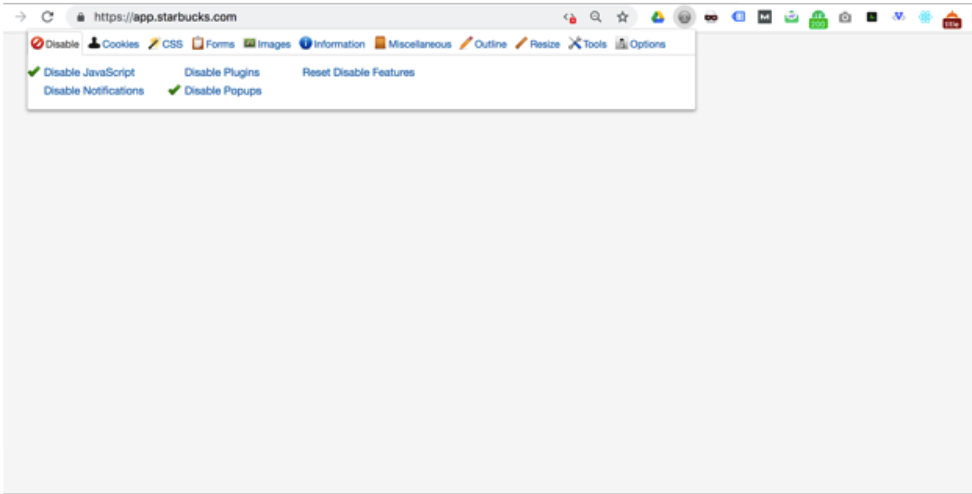
 Hatta JavaScript’i blokladığımızda boş bir sayfa ile karşılaşıyoruz. Yani bu demek oluyor ki Google ilk dalgada sayfamızı boş görüyor. Dolayısıyla JS’e dayalı bir PWA web sitesi inşa ettiğimizde kritik problemlerle karşılaşabiliriz.
Hatta JavaScript’i blokladığımızda boş bir sayfa ile karşılaşıyoruz. Yani bu demek oluyor ki Google ilk dalgada sayfamızı boş görüyor. Dolayısıyla JS’e dayalı bir PWA web sitesi inşa ettiğimizde kritik problemlerle karşılaşabiliriz.

6-Peki SEO Dostu Bir PWA Uygulaması İçin Neler Yapılabilir?
Öncelikle Teknik SEO tarafında JS ile ilgili bir problemimizin bulunmaması gerekiyor. Google’ın içeriğimizi okuyabildiğinden, önemli etiketlerimizi ve linklerimizi görebildiğinden ve indeksine alabildiğinden emin olmalıyız. Bunun için farklı metotlar mevcut, aşağıda teknolojileri ve önerdiğimiz optimizasyonları detaylandırıyoruz.
6.1- Client Side Rendering
CSR tüm JS dosyalarının tarayıcı tarafından çözümlenmesi ve final HTML dediğimiz kod bloğunun tarayıcıda tamamlanması demek. Yani sunucu sadece dosya olarak JS’i iletiyor ve tarayıcı çözümlüyor. Googlebot da aslında en çok bu kısımda problem yaşıyor.

SEO açısından en problemli yöntem diyebiliriz. Ancak sunucunun hızlı yanıt verebilmesine olanak tanıyor.
6.2- Server Side Rendering
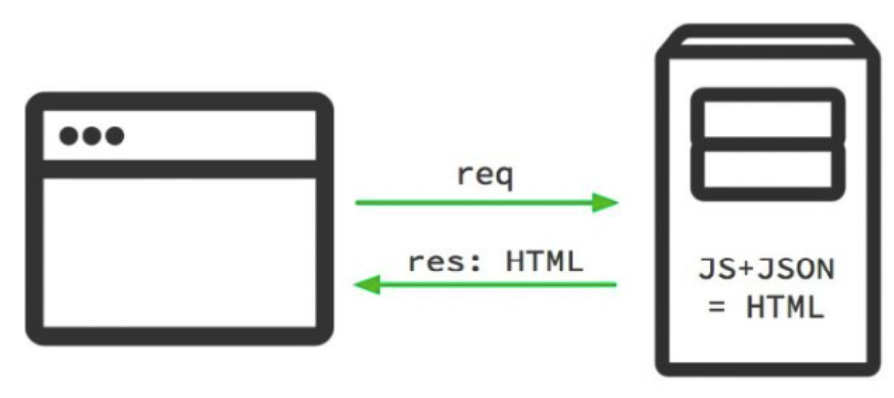
SSR yöntemi ise JS dosyalarının sunucu tarafında çalıştırılıp tarayıcıya hazır olarak iletilmesi gibi düşünebiliriz. Sunucu final HTML dediğimiz dokümanı doğrudan tarayıcıya iletiyor. Dolayısıyla Googlebot da extradan bir işlem yaparak JS dosyalarını okumak durumunda kalmıyor.

Bu sayede Googlebot tüm içeriği, linkleri, meta etiketlerini görebiliyor. Ancak bu sunucu tarafında bir yoğunluğa yol açıyor. Ayrıca daha pahalı bir yöntem olarak karşımıza çıkıyor. Diğer yandan da TTFB (time to first byte) dediğimiz site hızı konusunda önemli bir parametre olan sunucunun yanıt süresini uzatıyor.
6.3- Hybrid Rendering
Bu yöntemi ise CSR ve SSR’ın birlikte kullanımı gibi düşünebiliriz. Bir kısım dosya pre-rendered biçimde sunucu tarafından tarayıcıya iletilirken, bir kısım dosya ise doğrudan iletiliyor ve tarayıcı tarafından çözümleniyor. PWA için en yaygın kullanılan yöntemi menü gibi statik ve kolay değişmeyen kısımları pre-render ile önden gönderip, içerik gibi kısımları ise tarayıcı tarafında çözümlenecek şekilde render etmeden iletmek.
6.4- Dynamic Rendering
Google’ın en çok önerdiği bu son yöntemse isteği kimin yaptığına göre değişen bir render sürecine sahip. İstek kullanıcıdan geliyorsa tüm dosyalar kullanıcı tarafında çözümlenebilir, yani CSR uygulanabilir. İstek arama motorundan geliyorsa JS dosyaları sunucu tarafında çözümlenmiş ve final HTML gönderilecek şekilde SSR uygulamasına tabi tutulabilir. Yani arama motorlarına hazır içeriği sunuyorken, kullanıcı tarafında sunucuda yoğunluk yaşatmamak adına CSR tekniğinden faydalanabiliriz.
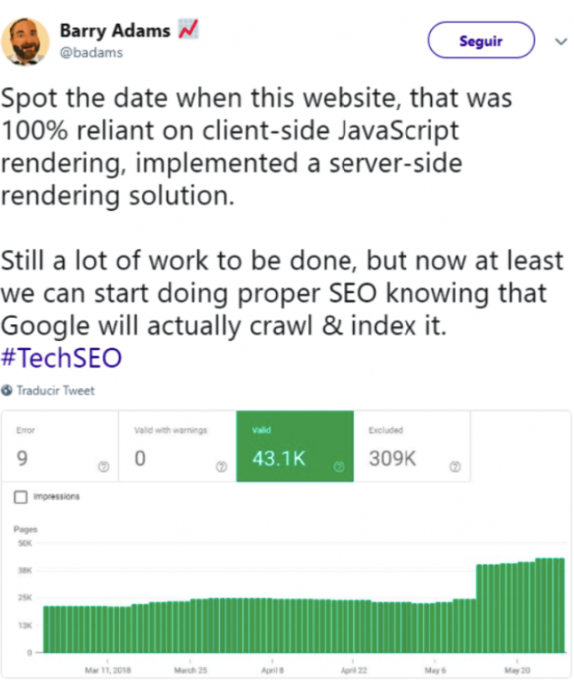
Özetle SSR kullanıcı için (dolaylı yoldan Google için) daha iyiyken CSR sunucu için daha iyi bir yöntem. Her ne kadar CSR daha hızlı olabilme potansiyeline sahip olsa da, doğru uygulanan bir SSR CSR’dan daha hızlı olabilir. Aynı zamanda CSR’dan SSR’a geçen websitelerinde indekslenme ile ilgili daha olumlu sonuçlar ile karşılaşılabiliyor.

Dolayısıyla Dynamic Rendering taranma ve indekslenme konularında daha garanti duruyor. Ancak dynamic rendering kullanmadan da sayfalarımızı taranabilir ve indekslenebilir yapabiliriz.
7-Özetlersek...
JavaScript kullanan websitesinin SEO tarafında muhakkak dikkat etmesi gereken maddeler aşağıdaki gibidir:
- Her bir sayfanın spesifik URL’i bulunmalıdır. # gibi fragmantlar ile oluşmamalıdır.
- Tüm meta etiketlerin, linklerin ve içeriğin Google tarafından ilk dalgada okunabilir durumda olması taranabilirliği ve indekslenebilirliği olumlu yönde etkiler. Vue.js, React ve Angular gibi teknolojilerin SSR kılavuzlarına göz atılabilir. SSR mümkün değilse, Puppeteer veya onun gibi pre-render hizmetlerinin kullanılabileceği dynamic rendering yöntemi ön plana çıkıyor.
- React, Angular veya Vue kullanmadan da PWA site oluşturabilirsiniz.
- Her bir sayfanın canonical etiketinin olduğuna ve kaynak kodda bulunduğuna emin olmalıyız.
- PWA için responsive yapı olması gerekiyor. Dolayısıyla site responsive yapıda servis edilmelidir.
- Sayfa URL’leri ve kaynaklar HTTPS üzerinden servis edilmelidir.
- Sayfalar hızlı yüklenmelidir. Google Time to Interactive (TTI) değerinin 3G için 10 saniyenin altında olmasını önermektedir.
- Diğer yandan Googlebot bir sayfayı render edip ekran görüntüsünü almak için 5 saniye kadar beklemektedir. Dolayısıyla bu süre içerisinde render edebildiğinden emin olmak oldukça önemlidir.
8- PWA ve Google Analytics
Her şey güzel ancak offline olduğunda kullanıcıyı nasıl takip edebileceğiz ve ölçümlemeyi nasıl doğru yapacağız soruları akıllara geliyor.

Bunun için IndexedDB yardıma koşuyor. Mozilla’nın rehberinde IndexedDB şöyle tanımlanıyor: ‘Dosyaların kullanıcı tarayıcısında depolanmasını sağlayan düşük seviyeli bir API’dır. DOM depolaması küçük boyutlarda etkili iken büyük boyutlardaki dosyaları ve yapısal verileri depolamada yeterli değildir. IndexedDB bu yetersizliğe karşı etkili bir çözümdür.’ Yani offline durumda event olarak tanımlanan ve ölçümlemede kullanılacak kullanıcı metrikleri, IndexedDB vasıtasıyla kayıt ediliyor ve tekrar online olma durumunda bu veriler Analytics’e aktarılıyor.
Ta ta! Eğer Google’ın önerdiği Workbox JavaScript kütüphanesini kullanırsanız hazır modüller ile bunu kolay bir şekilde aktif hale getirebilirsiniz. Nasıl yapılacağına dair Google’ın hazırladığı videoya göz atabilirsiniz. Data da detaylı bir blog yazısı için sizi şöyle alalım.
9-PWA Testi
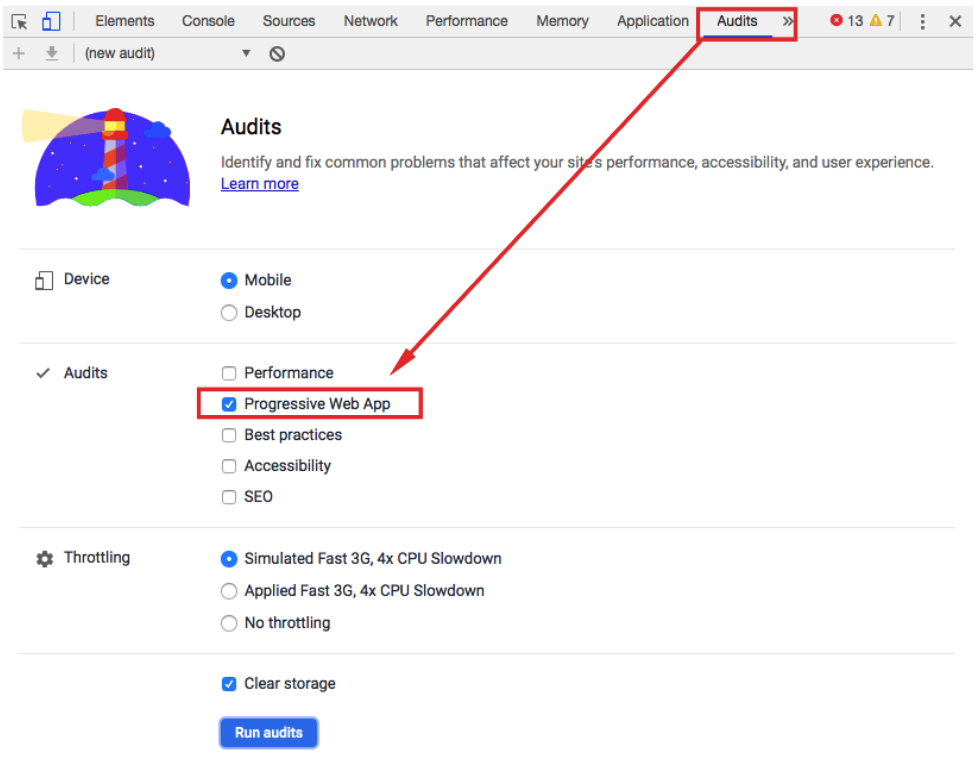
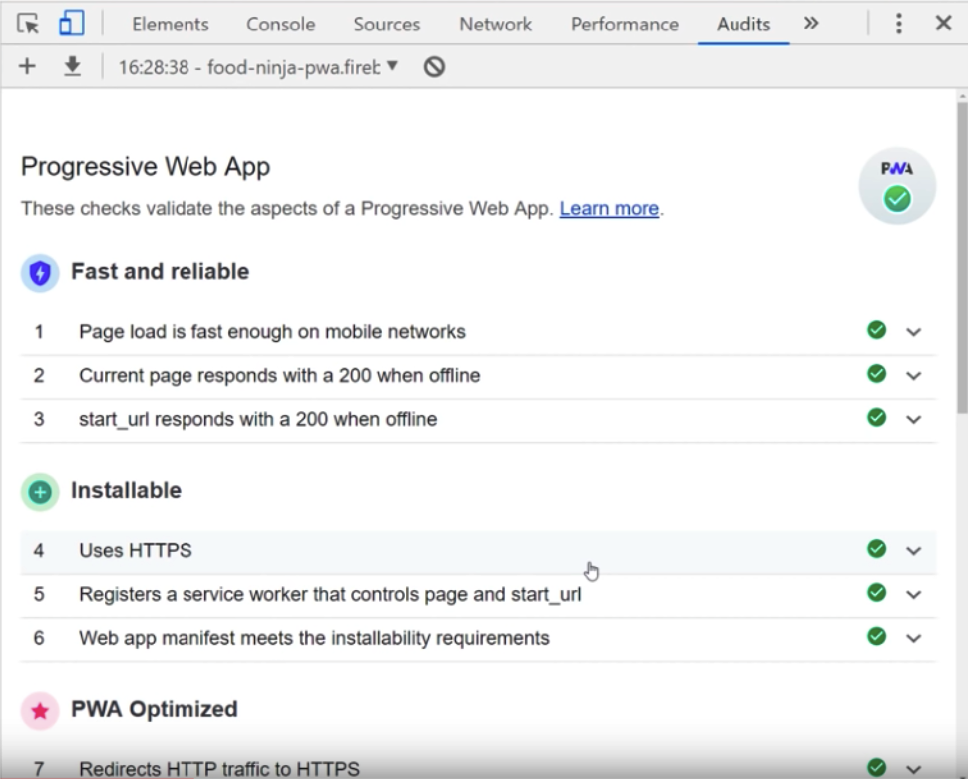
Tüm optimizasyonlar yapıldığında PWA sitemizi test etmek için Chrome üzerinden DevTools aracını kullanabiliriz.

Audits altında Progressive Web App’i tıklayarak denetim başlatabiliriz. Test sonucunda nerelerde hata aldığımızı görerek buna uygun optimizasyonlarla PWA sitemizi optimize edebiliriz.

Serinin bir önceki yazısı Hızlandırılmış mobil sayfalar (AMP) Nedir? içeriğini okumadıysanız ona da göz atmanıza fayda var!
Kaynaklar: https://www.youtube.com/playlist?list=PL4cUxeGkcC9gTxqJBcDmoi5Q2pzDusSL7 https://www.christianoliveira.com/blog/en/seo-progressive-web-apps-pwa/#How_Progressive_Web_Apps_work https://es.slideshare.net/MariaCielak/what-seos-need-to-know-about-javascript-and-pwa-98068577 https://www.aleydasolis.com/en/search-engine-optimization/pwas-seo-what-are-they-why-you-need-one-and-how-to-optimize-for-them/