Google’ın Site Hızındaki Karar Ölçeği: Core Web Vitals ve Son 1 Yılda Web Sitelerine Olan Etkileri
Core Web Vitals, Google’ın görsel yükleme süresi, etkileşimi ve görsel kararlılığı gibi kullanıcı deneyiminin önemli kısımlarını ölçmek için kullandığı kullanıcı merkezli bir ölçümdür.
İlk olarak 2021 Mayıs ayı içerisinde sayfa açılış hızı ve sayfa yüklenme optimizasyonlarının daha büyük bir öneme sahip olacağını Core Web Vitals adı ile duyuran Google, bu ölçümlemede 3 ana metriği baz alıyor.
Google’ın bu 3 ana metriği artık daha fazla ön planda tutarak;
- Bir web sitesine giriş yapan kullanıcının ilgili sayfanın yüklenme süresini beklemesi,
- Siteye giriş yapan kullanıcının ilgili sayfada yanlışlıkla istemediği bir şeye tıklaması
- Sayfadaki bir öğenin diğerlerine kıyasla daha geç yüklenmesi gibi olumsuz kullanıcı deneyimini en aza indirgemeyi amaçlamaktadır.
Yukarıdaki metrikleri tıpkı siz bir yere varmaya çalışırken önünüze çıkan engeller gibi düşünebilirsiniz. Yol üstünde kazı çalışması olan bir sokağa rastlayıp o yolda ilerlemeye çalıştığınızı düşünün. Hızınızı yavaşlatan çamurlu bir yol, sökülmüş kaldırımlar ve inşaat sesleri eşliğinde hedefe varmaya çalışmak nasıl ki kişideki anlık stres seviyesinin yükselmesine sebep oluyorsa, kullanıcı bir web sitesine giriş yaptığı anda karşılaşılan engeller de olumsuz kullanıcı deneyiminin artmasına yol açıyor. Olumsuz deneyime sahip kullanıcıların ise, tekrar aynı siteyi ziyaret etme isteği belirgin oranda düşebiliyor.
Yapılan bir araştırma; gecikmelerin, kullanıcılardaki geri dönme oranlarını azalttığını bize bildiriyor. Daha önce zaman geçirilmemiş bir web sitede 2 saniyelik gecikme, kullanıcın geri dönmeme niyetindeki en belirgin unsur olarak çıkıyor.
Bu durum, Google’ı kullanıcı niyeti konusunda da hassas bir nokta haline getiriyor.
Keza, aynı hassasiyet mobil kullanıcılar için de geçerliliğini devam ettiriyor. Mobil kullanıcılar dikkatlerini, ortalama olarak 4 ila 8 saniye arasında koruyabilme eğilimine sahip. Bu nedenle, mobil kullanıcının sitede tutunma niyeti de masaüstünden siteye giriş yapanlarla eşit derecede önemli.

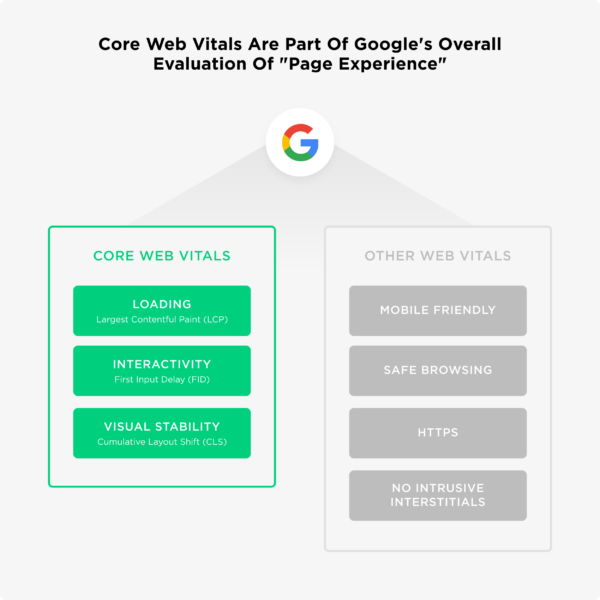
Peki, Google’ın fazlasıyla önemsediği bu Core Web Vitals içerisindeki metrikler neler, bir de bunlara göz atalım:
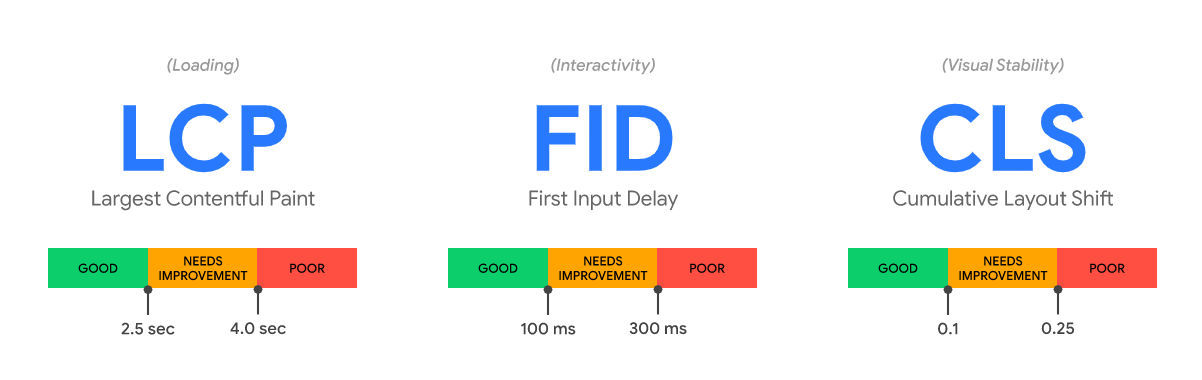
Largest Contentful Paint (LCP)
Türkçe açılımı; boyanabilir en büyük içerik olan LCP, bir web sayfasının kullanıcı tarafından ziyaret edildiğinde yüklenen en büyük boyanabilir içeriğin yükleme performansını ölçer. İyi bir kullanıcı deneyimi için, sayfa yüklenmeye başladığında LCP’nin 2.5 saniye içinde olması gerekir. Bu metrikte en fazla karıştırılan husus ise; en büyük içerikle, boyanabilir en büyük içerik sıkça karıştırılmasıdır. Dikkat edilmesi gereken ayrım ise; sayfadaki en büyük içeriğin açılış süresinin değil, sayfa içerisindeki boyanabilir en büyük içeriğin kaç saniye içerisinde açılması hususudur.
First Input Delay (FID)
Kullanıcının sayfanızla etkileşime girmesinin ne kadar sürdüğünü gösterir. Sitenin kullanıcı etkileşimine cevap verme süresi ne kadar kısa olursa, site görüntüsünün kullanıcıya ulaşması da o kadar hızlı gerçekleşir. Google’ın ideal olarak baz aldığı FID değerleri ise 100 ms ve altıdır. FID değeri 300 ms ve üstü siteler ise, Google tarafından zayıf ve site hızı optimizasyonu konusunda başarısız siteler olarak konumlanıyor.
Cumulative Layout Shit (CLS)
Bu değer ise, görsel kararlılığı ve sayfa üstündeki öğelerin aynı anda yüklenme süresi ile ilgilidir. Yüklenmesi diğerlerine kıyasla daha uzun süren bir öge nedeniyle kullanıcıların istemedikleri başka bir ögeye tıklamalarına sebep olabilir. Bu durum, kullanıcılar için negatif bir deneyim olacağından, sayfadaki görsel kaymalarının yaşanmaması için Google, Core Web Vitals metrikleri içerisinde CLS değerini de baz almıştır.

Arama Sinyallerini Etkileyen Diğer Unsurlar
Mobile Friendly: Türkçesi mobil uyumluluk olan bu değer, web sitelerinin mobil cihazlar için optimize edilip edilmediğini ölçümler.
Safe Browsing: Güvenli tarama, kullanıcıların sayfada güvenli bir şekilde gezinebilmeleri için web sitesindeki herhangi bir virüs olup olmadığıyla ilgilenir.
HTTPS: Bu bağlam ise, web sitesinin güvenli olduğunu belirtmek için SSL sertifikasına sahip olduğunu temsil eder.
Non Intrusive Interstitials: Mobil cihaz kullanımında site içerisindeki içerikleri kapatan, kullanıcının bu içerikleri okumasını engelleyen pop-up reklamlarla ilgilenir.
Core Web Vitals’ın Web Sitelere Olası Etkileri
Google’ın site hızı optimizasyonu özelinde yaptığı bu güncellemeler ne ilk ne de son olarak kalacak. Olumlu kullanıcı deneyimini ön planda tutmaya ve siteleri bu doğrultuda iyileştirmeye düzenli güncellemeler ile zorunlu hale getirecek. Özellikle bu husus, sayfaların sıralanma sabitliği ve kalite puanlarına bağlı kaldıkça daha fazla önem taşır bir hale geldiğinden etkileri de giderek kalıcı olacak.
Eğer ki web sitesi Core Web Vitals metriklerine hazır değilse olumsuz olarak etkinlenmesi ise çok büyük bir ihtimal. Bu durumdan olumsuz etkilenmemek ve gerekli önlemleri almak için aşağıdaki listede yer alan araçlar üzerinden gerekli kontrolleri sağlayabilirsiniz.
Nasıl Önlemler Alınabilir?
Google bu güncellemelere düzenli devam edeceği için site hızı optimizasyonunun profesyonel bir SEO ekibi tarafından ele alınması, organik trafik hacmini korumak için en sağlıklı başlıca yollardan biri tabii ki.
Fakat, eğer bu süreci kendi başınıza yönetmek isterseniz aşağıdaki metriklere dikkat etmeniz gerekebilir:
- Web sitenizi düzenli olarak denetleyin. Web sitesini Google güncellemelerine hazır hale getirmek için düzenli olarak taratın. Bu durum, Google güncellemelerinden en az olumsuz etkiyi almanızı sağlayacaktır.
- Core Web Vitals metriklerine dikkat edin. Sayfalarınızın SERP’te en üst sırada sıralanması ve bu hacmi koruyabilmesi için site hızınızı düzenli olarak kontrol edin. Bunun için yukarıda belirttiğim ücretsiz araçları kullanabilirsiniz.
Web Sitenin Core Web Vitals Metriklerine Uygunluğunu Denetleme Yolları
Sitenin mevcut durumunun kontrolünü sağlama ve Core Web Vitals metriklerine uygunluğunu denetlemek için ücretsiz birçok tool bulunuyor.
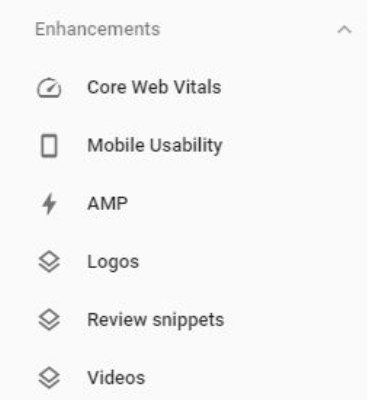
Google Search Console: Optimizasyon gerektiren sayfa gruplarını buradan inceleyebilirsiniz. Geliştirmeler (enhancement) adlı kategoride, sitenin Core Web Vitals öğelerine göre değerlendirileceği bir sekmeye yönlendiriyor. Google Search Console, Core Web Vitals metriklerine göre sitedeki iyileştirilmesi gereken URL listesini gösterir.

Pagespeed Insight: Hem mobil hem de masaüstü olarak Google’ın Chrome tarayıcılarından aldığı anlık site hızını gösterir. Core Web Vitals metriklerini mobil ve masaüstü olarak karşılaştırma seçeneği sunması ise çok daha cezbedici hale getiriyor.
Test My Site: Google’ın ücretsiz bir diğer aracı Test My Site, yine Chrome üzerinden aldığı anlık site hızı ile siteleri rakipleriyle beraber 3G ve 4G olmak üzere iki ayrı seçenek olarak karşılaştırma imkanı sunuyor.
GTmetrix: Açıkçası en sık kullandığım araçlardan biri olan GTmetrix, ülke, tarayıcı ve cihaz kullanım bazlı olarak birçok seçeneğe sahip. Yine rakiplerle karşılaştırma yapabileceğiniz bu araç içerisinde aynı zamanda site hızını optimize etmek için görsel, içerik ve yazılım tabanlı önerilerde bulunuyor.
Özetleyecek olursak; Google, site hızı optimizasyonunu olumlu kullanıcı deneyimini ön planda tutmak maksadıyla Mayıs 2021 itibarıyla önemli metriklerden biri haline getirdi. Web sitenizi Google güncellemelerinden korumak ve hazır hale getirebilmek için düzenli olarak sitenizi kontrol edin ve bu doğrultuda önlemler almayı unutmayın.
Bu içerik, Zeo'nun Sales Specialist pozisyonunda görev alan Göksu Güncü tarafından oluşturulmuştur.