Javascript SEO: Dynamic Rendering Nedir ve Test Aşamaları Nelerdir?
SEO’da Javascript’in kullanıma ilişkin özellikle de Dynamic Rendering ile ilgili bir rehber hazırladım. Bu yazımda Javascript Rendering geçiş sürecinin sorunsuz olması adına nelere dikkat edilmesi ve hangi testlerin gerçekleştirilmesi gerektiği konusunda önerilerimizi bulabilirsiniz.
SEO’da Javascript ile ilgili kısa bir update yapılması gerekirse Google, önceki yıllarda Googlebot’un Chrome 41’e göre siteleri taradığını belirtmişti. Daha sonradan gelişen teknolojilerle beraber Chrome 41 versiyonu siteleri anlamakta ve tarama aşamasında ciddi sorunlar oluşturuyordu. Ağustos ayından itibaren de artık Googlebot, en son Chromium sürümüyle “evergreen rendering” olacak şekilde güncellendi.

Google’ın siteleri test eden araçları da bu entegrasyonla beraber daha doğru analizler vermeye başladı.
Dynamic Rendering Nedir?
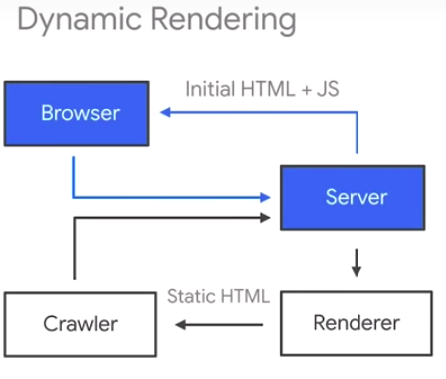
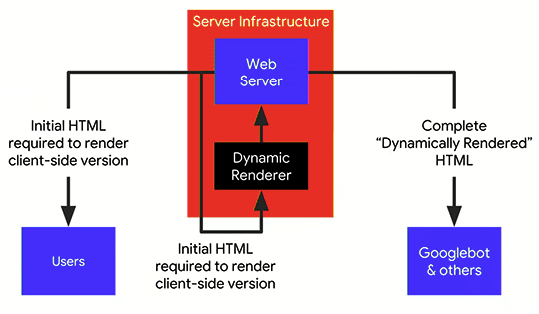
Dynamic Rendering, Javascript tabanlı (CSR) web sitelerinde siteye gelen botlara SSR (Server Side Rendering) ile taramayı kolaylaştırmayı sunan bir ara çözümdür.

Not: Dynamic Rendering, kullanıcı deneyimini (UX) geliştirmez, sadece SEO için üretilmiş ara bir formüldür. Konuyla ilgili Google’dan John Mueller ise katıldığı bir hangouts’ta “birkaç yıl içerisinde Google’ın dynamic rendering’e ihtiyacı olmayacağını ön gördüğünü” belirtiyor.

Google’ın yanı sıra Bing de Dynamic Rendering kullanmayı önermektedir.

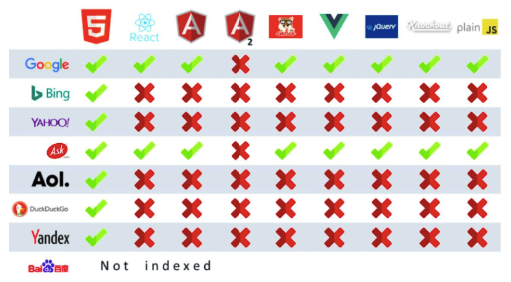
Arama motorlarının hangi JS’leri desteklediğini Bartosz Góralewicz tarafından yapılan çalışma sonucuna göre aşağıdaki görselden inceleyebilirsiniz.

Kullanılan bazı JS Framework’leri;
- AngularJS
- React
- Vue.js
- jQuery
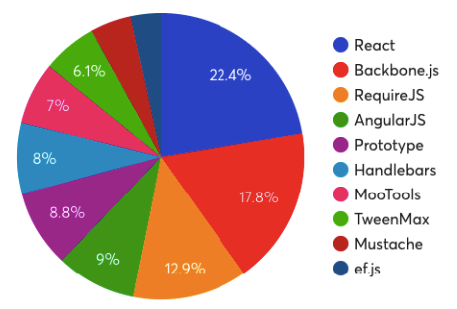
wappalyzer.com verilerine göre en fazla kullanılan JS Framework türlerinde React lider görünmekte.

Google'ın HTML’e göre JavaScript'i işlemesi daha zordur ve bu işlemi yapmak uzun zaman alabilir. Bu geç işleme sorununa geçici bir çözüm olarak da Dynamic Rendering önerilmektedir.

Görsel kaynağı.
Dinamik Oluşturucular
İçeriği statik HTML’ye dönüştürmek için Google’ın önerdiği 3 oluşturucu var;
Prerender.io,
Rendertron,
Puppeteer.
Rendertron kullanarak adım adım JS ile oluşturulan içeriğin Google nasıl gözüktüğünü daha test aşamasında görebilirsiniz. Bunun için şuradaki adreste bulunan örneği kopyalayabilirsiniz. Onun haricinde birçok sitenin kullandığı prerender.io da başka bir yöntem olarak kullanılabilir.

Dinamik oluşturucular sayesinde orijinal HTML dosyasında bulunan JS kodlarını çalıştırabilmek ve böylece botlara aşağıda olduğu gibi render edilmiş HTML dosyasını servis edebilmek mümkün.

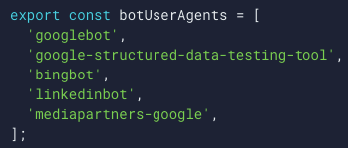
User Agents
Statik HTML’de hangi user-agent’i kullanacağınızı belirtmeniz gerekiyor. Rendertron ile ilgili örnek kullanıcı aracı listesi;

Pre-Rendering / Googlebot’u Doğrulama
Kimi durumlarda pre-prendering (ön oluşturma) işlemi sunucuyu çok yorabilir ve kaynakları tüketebilir. Benzer durumların önüne geçmek için bir cache (önbellekleme) uygulaması kullanmayı düşünebilirsiniz. Siteye gelen isteklerin gerçekten Googlebot’a ait olup olmadığını kontrol etmek için aşağıdaki bilgiden yararlanabilir ve gereksiz isteklerin önüne geçebilirsiniz. Bu önlem ile spam veya kötü amaçlı saldırıların önüne de geçmiş olacak ve bu sayede kaynakların verimli kullanımı noktasında optimizasyon da yapmış olacaksınız. > host 66.249.66.1 1.66.249.66.in-addr.arpa domain name pointer crawl-66-249-66-1.googlebot.com. > host crawl-66-249-66-1.googlebot.com crawl-66-249-66-1.googlebot.com has address 66.249.66.1

Sayfada yüklenmesi çok uzun sürecek bir içerik varsa burada Googlebot’un zaman aşımına uğramamasını sağlamalısınız.
User Agent: Mobile mi Masaüstü mü?
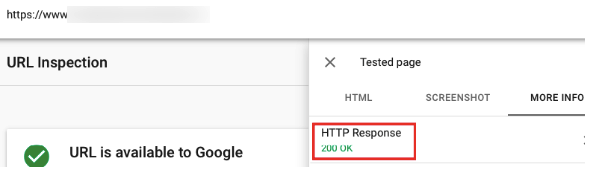
Yukarıda bahsettiğimiz kullanıcı aracılarına içerikte mobil veya masaüstü sürümlerin belirtilip belirtilmeyeceğini gösterebilirsiniz. Uygun sürümü bulmak için Dynamic Serving’i kullanabilirsiniz. Sonuç olarak en son aşamada oluşturulan URL’nin 200 kodu döndürdüğünü de test etmeliyiz. Bazen Googlebot’a 503 gösterip kullanıcının sayfayı sorunsuz görebildiği durumlar da olabilir. Bu tür durumlar test aşamasında tespit edilip önlem alınmalı, indexlemede sorun yaşamamak için ön kontroller yapılmalıdır.

Dynamic Rendering SEO'da Neden Uzun Vadeli Bir Çözüm Değil?
Dynamic Rendering'in geçici çözüm olduğunu unutmamamız gerekiyor. Dynamic Rendering'in yarattığı sorunları tespit etmek ve analiz etmek daha zordur.
- Dinamik rendering, sunucunuzu önemli ölçüde yavaşlatabilir. Çok sayıda önceden oluşturma isteği, Googlebot'un siteyi tararken sunucu hataları almasına sebep olabilir.
- DR kullanarak sitenizin iki versiyonunu oluşturursunuz. Bu, sitenizin kullanıcılar ve botlar için iyi optimize edildiğini ayrı ayrı doğrulamanız gerektiği anlamına gelir. Bu siteleri yönetebilmek için mükemmel SEO ve developer ekipleri gereklidir.
Dynamic Rendering Test İşlemleri
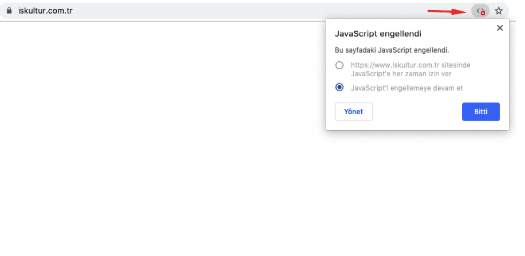
-Eğer sitede Dynamic Render kullanılması düşünülmüyorsa JS’ler kapalıyken sayfanızın nasıl göründüğünü mutlaka test edin. Sayfanız hiç oluşturulamıyorsa burada sayfanın JS ile oluşmasını engelleyen kaynakları tespit ederek, JS kapalıyken bile içeriğin okunabildiğini kontrol edin.

Aynı sitede JS’ler açıkken;

JS’lerin kapalı/açık olma durumları Googlebot’un da sizin gördüğünüz gibi siteyi gördüğü anlamını taşımamalıdır.
“Devamını Göster” Durumları

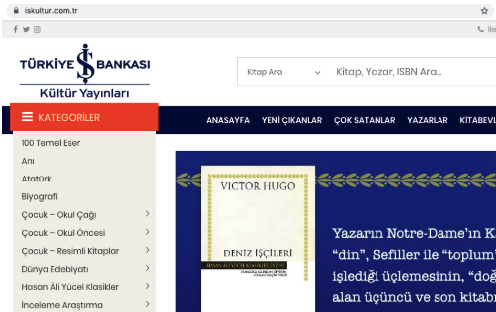
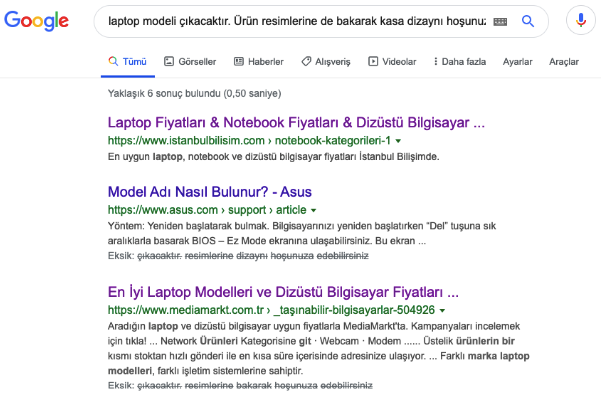
İçeriğin bir kısmının “devamını göster” gibi bir butonla saklanmaması da önemli bir nokta. Google bunu kaynak kodda görse bile dizinine eklemeyebilir. Yukarıdaki görselde örnek sitenin, devamını göstere tıkladıktan sonra çıkan rastgele bir metnini Google’da arattığımızda hiçbir şekilde o içeriği göstermediğini görmekteyiz:

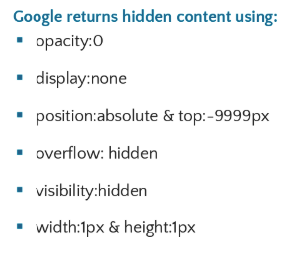
Digitalzone 2019 konuşmacılarından Bastian Grimm tarafından da bu durum çeşitli örneklerle anlatılmıştı. Bununla ilgili çok önemli CSS uygulamalarından da bahsedilmişti. “Hidden” gibi düzenlemeler, içeriğin HTML’de gözüktüğü halde dizinde yer almadığını göstermişti.

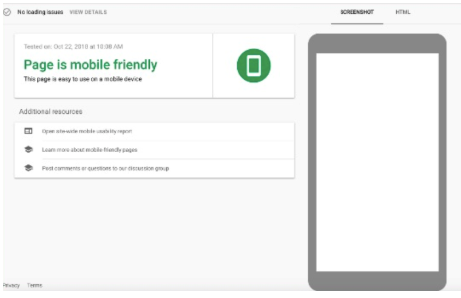
*Mobil uyumluluk test aracı yardımıyla içeriğin mobilde gözüküp gözükmediğini test edebiliyorduk; ancak bu araç kaldırıldı.
Yine mobil uyumluluk test aracındaki kontrollerde sayfa içeriğinin açık bir şekilde beyaz geldiği (yani içeriğin okunamadığı) görülmekte. Bu tür sorunlar da indexing & crawling sürecinde sorunlara sebep olabilir.

Google Chrome
Google Chrome'un son sürümünü kullanarak JS SEO sorunları varsa bunları test edebilirsiniz.
Google Search Console & Javascript
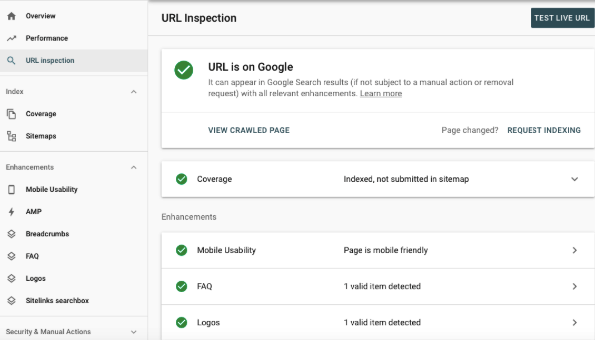
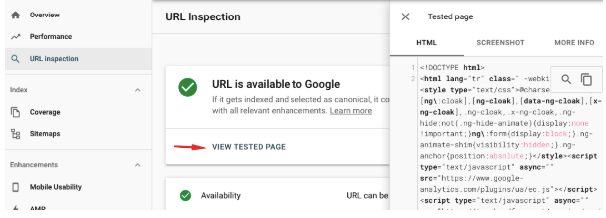
-Google Search Console’da bulunan URL Denetleme aracı ile sayfanın nasıl oluştuğunu, JS’ler içerisinde yer alan içeriği Googlebot’un nasıl okuyabildiğini kontrol edin.

İçeriği ilgili bölümde aratarak bulmaya çalışın, içerik gözükmüyorsa JS Render işlemi başarıyla tamamlanamadı demektir.

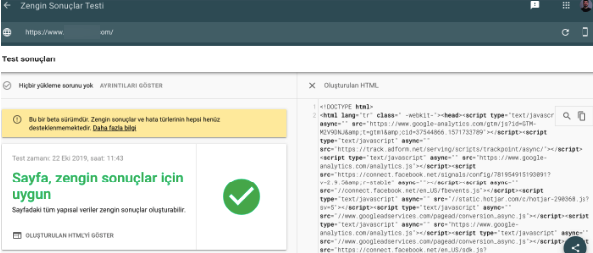
-Zengin Sonuçlar Test aracı yardımıyla eğer sayfalarınızda breadcrumb veya article gibi yapısal veriler kullanıyorsanız onların da oluşup oluşmadığını kontrol etmelisiniz.

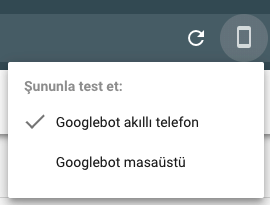
Kullanıcı aracısını seçerek masaüstü & akıllı telefon özelinde fark olup olmadığını da test edebilirsiniz.

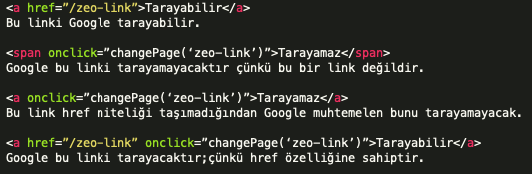
Bu işlemlerin hepsini yaparken içerik oluşuyorsa ve mobil ile masaüstü arasında içerik anlamında bir fark yoksa Mobile First Indexing için de site hazır oluyor demektir. İçerikteki farklılıklar MFI’ya geçiş işlemlerini uzatabilir ve site geçemeyebilir. Kaynak kod seviyesinde sitede yer alan hreflang, canonical, title gibi elementlerin mutlaka olması gerekiyor. Yine linklerin “a href” ile verilmesi gerekiyor ki Googlebot o linkleri takip edebilsin.

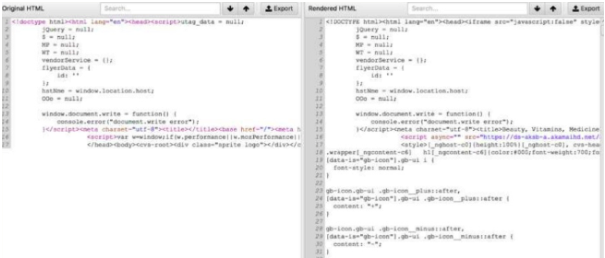
-Ayrıca Javascript ile oluşturulan bu meta öğeleri, HTML ile ekstradan çoğaltılmamalıdır. Aşağıda yer alan görselde sayfanın render işlemi sonrasındaki HTML ile ham HTML arasındaki değişimi görebilirsiniz.

JS’de içeriğin görünmeme sorunlarını tamamen çözebilmek için dinamik render işlemi uygulanarak Googlebot’un tüm içeriği görebilmesinin sağlanması gerekmektedir.
Cloaking & Dynamic Rendering
Dynamic Rendering işlemine geçince Google içeriği gizleme olarak sayıp sayamacağına bakmadan önce Google’a göre gizleme nedir ona bir bakalım;

Dynamic Rendering’te kullanıcıya aynı/benzer içeriği sunacağınız için bu durum cloaking kapsamına girmemektedir. Eğer render sürecinde bota farklı kullanıcıya farklı bir içerik sunulursa bu bir ihlal olarak görülebilir. Gizlemeyi örnek üzerinden anlatmak gerekirse ziyaretçiye “mercimek çorbası tarifi” ile ilgili içerik sunarken Googlebot’a “ezogelin çorba tarifi” ile ilgili içerik sunmak ihlale neden olur, diğer durumlarda Google bu render işlemini ihlal olarak görmez. Kullanıcı ile Googlebot’a sunulan içeriğin farkını olabildiğince minimum düzeyde tutmalısınız.
Robots.txt & JS
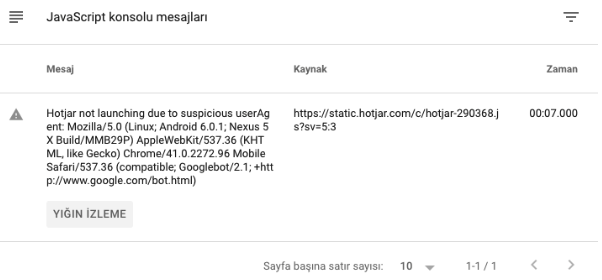
Robots.txt ile .js uzantılı dosyaların engellenmesi durumunda Googlebot JS’leri çalıştıramaz ve oları okuyamaz. Bu yüzden CSS veya Javascript dosyaları Robots.txt ile engellenmemelidir. Bir URL’nin Google araçlarında nasıl gözüktüğünü ve engellenip engellenmediğini test etmek için Mobil Uyumluluk Test Aracı’nı kullanabilirsiniz. Örnek bir tarama sonucunda JS konsolu mesajları bölümüne bakarak mevcut JS hatalarını eğer 3. taraf ile ilgili değilse düzeltilmesi önemlidir.

3. taraf uyarıları neler olabilir diye bakacak olursak Google Analytics, Hotjar veya Facebook Pixel gibi ek scriptler uyarılara sebep olabilir. (Robots.txt engellemeleri yüzünden gibi) JS’nin render edilemediği durumları da yine bu konsol mesajları bölümünde görebiliriz (böyle bir sorun varsa elbette)

Dynamic Rendering’e geçiş sürecinde neler yapılması gerektiğini bu yazımızda anlatmaya çalıştık. Umarız Javascript SEO konusunda işinize yarar bir makale olmuştur.
Sizin de geçiş süreci ile ilgili farklı tecrübeleriniz ya da merak ettikleriniz varsa yorum olarak paylaşabilirsiniz.