YouTube & Web Sitesi Optimizasyon Önerileri
Video içerikler markanızı, verdiğiniz hizmeti anlatmak için olmazsa olmaz medya ögelerinden bir tanesidir. Bu videoların web siteniz ve YouTube platformu bazında nasıl konumlandırmanız, nasıl bi optimizasyon sağlamanız gerektiğiyle ilgili yazımıza (on-site video optimization) başlıyoruz. Keyifli okumalar!
Web sitenize video eklemek istediğinizde, site performansınızın artması çok muhtemeldir. Ziyaretçiler ürününüz, sayfanız hakkında bilgilendirildiğinde sitenizde daha fazla zaman geçirme, daha fazla sayfa ziyaret etme ve genellikle içeriğinizle daha fazla etkileşim kurma olasılıkları daha yüksektir.
Fakat ilgili sayfayla alakalı videoyu direkt olarak yüklemeden önce sayfanın olumsuz bir şekilde etkilenmemesi için:
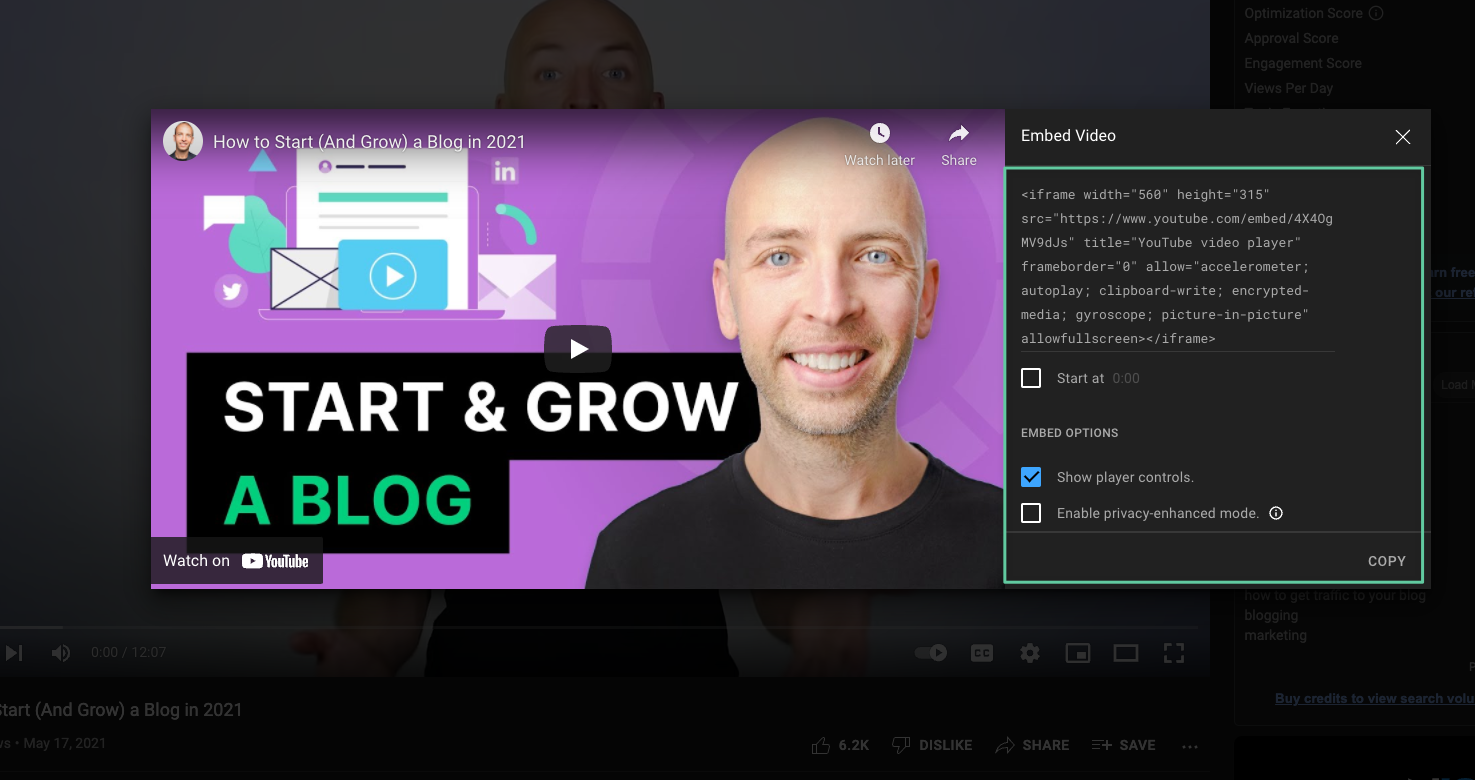
YouTube Videosunu Sayfaya Embed Etmek
İlgili videonun sayfanın boyutunu ve sayfa açılış hızını olumsuz bir şekilde etkilememesi adına videoları sayfaya embed etmek oldukça kiritik. Bunun yanısıra Google'ın .mp4 veya .avi gibi bir video için kaynak medya dosyasını derecelendirmesi oldukça nadirdir. Arama motoru, ister web sayfanız ister YouTube'daki bir kanalınız olsun, gömülü videoyu içeren sayfayı hemen hemen her zaman sıralayacaktır.

Otomatik video oynatma, açıklama ekleme, ilgili video boyutunu belirleme ve istenilen saniyede başlama gibi özellikler ayarlanabilir.
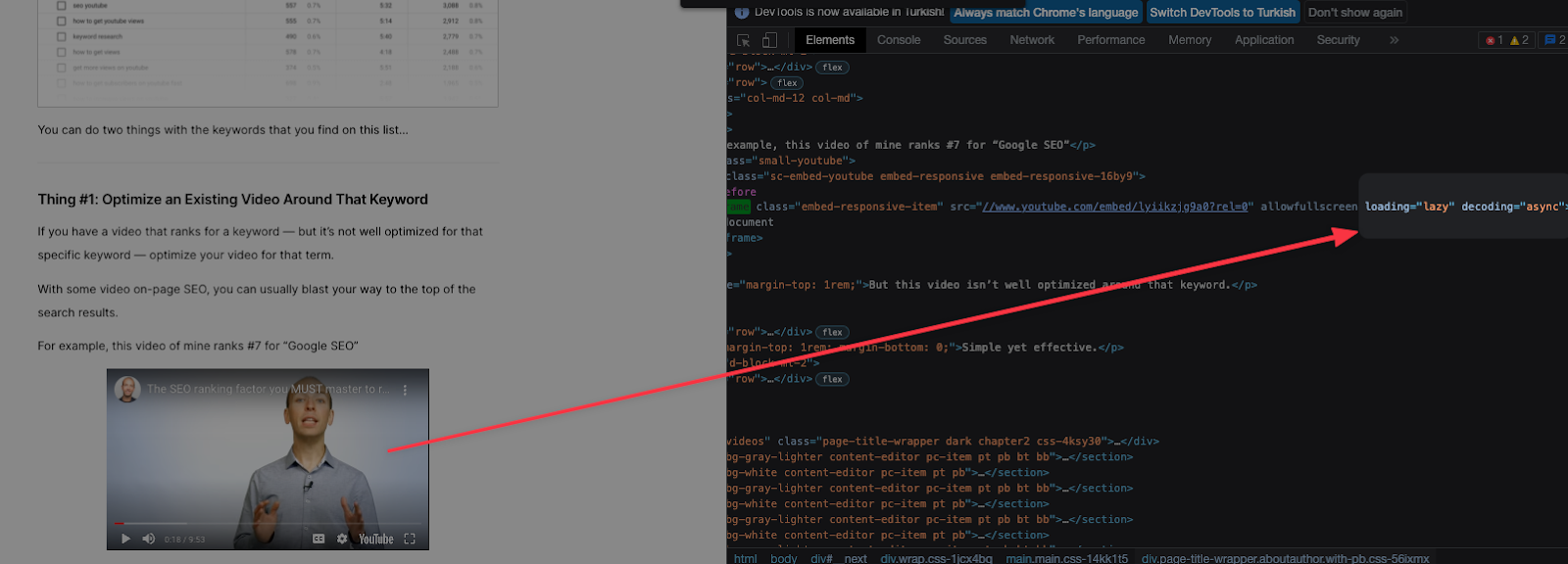
Bunun yanısıra sayfa performasına katkı sağlamak için lazyloading, async gibi attribute’lar kullanmak oldukça faydalı olacaktır.

Bu işlem için Google’ın Embed videos & playlists kaynağına göz atabilirsiniz.
Sayfa Türüne Göre Optimizasyon Önerileri
Video İçerik Sayfaları
Web sitenizde asıl içerik olarak videoların öne çıktığı çeşitli blog, röportaj, bülten vb. sayfalarınız olabilir. Bu noktada videolarınızı above the fold (sayfanın en üst kısmı) alanına koymak oldukça anlamlı olabilir. Google'a videonuzun sayfanızdaki birincil içerik parçası olduğunu göstermek performans anlamında katkı sağlayacaktır.
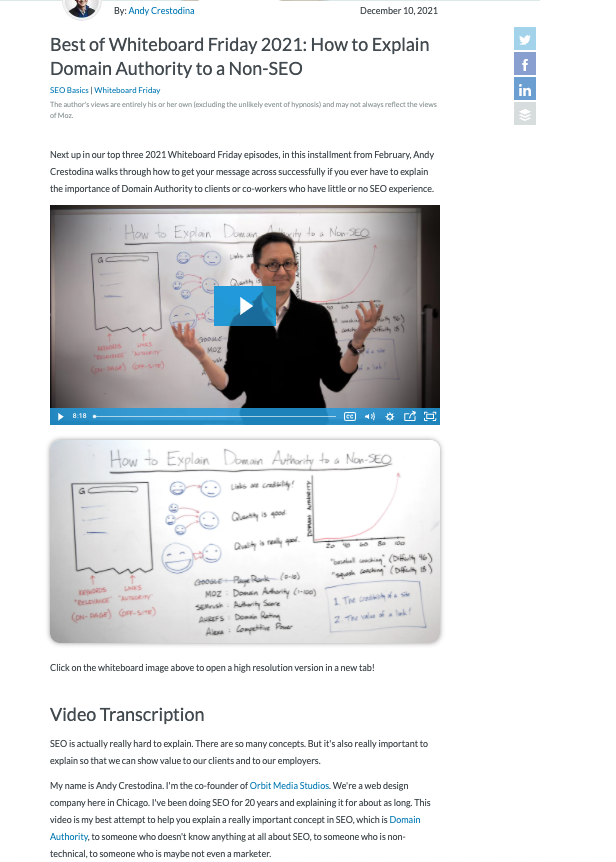
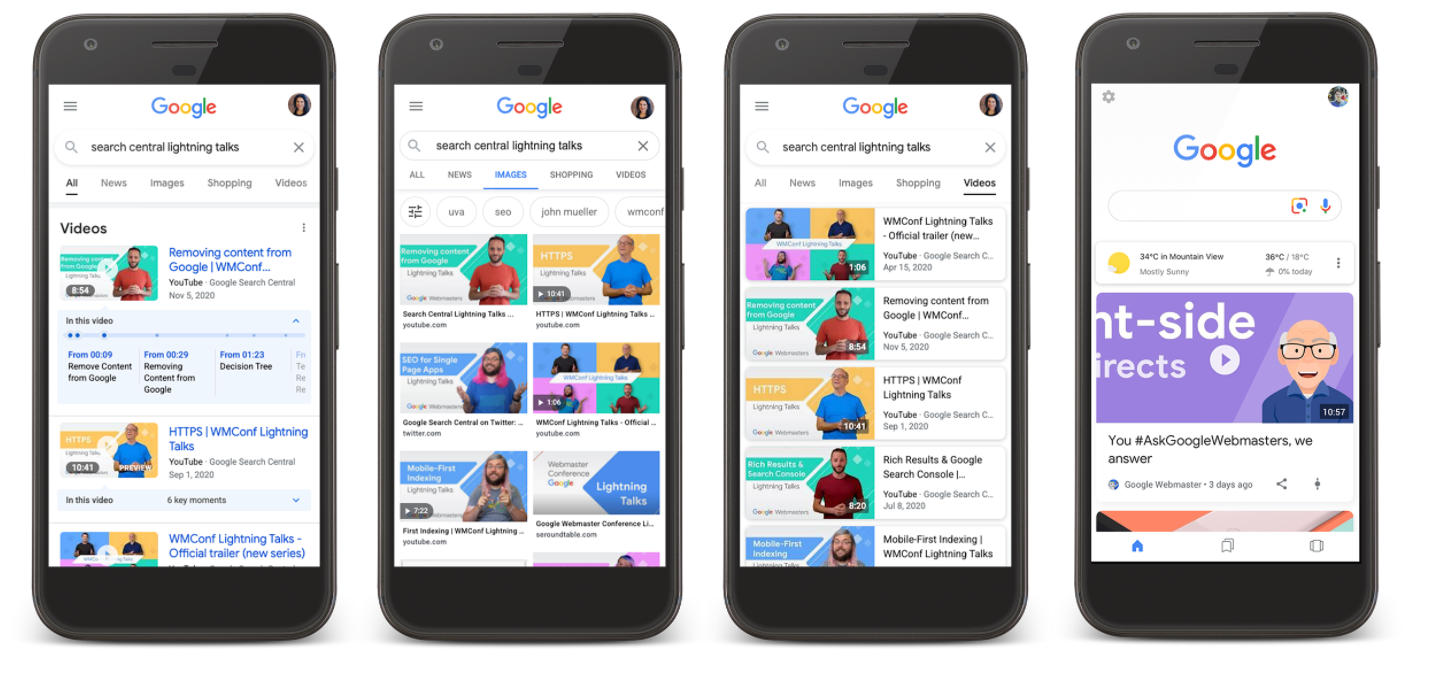
Blog yapısı altında bülten olarak konumlandırılan, asıl içeriğinin video olduğu bir sayfa örneği:

Özel video sayfalarımıza yönelik tüm optimizasyonlarımızı sağlanması için şu özelliklerin mümkün olabildiğince eklenmesine dikkat etmeliyiz:
- Sayfa Başlığı: Videonun başlığıyla aynı veya çok benzer olmalı.
- H1: Videonun başlığıyla aynı olmalı veya onu içerecek şekilde kurgulanmalı.
- Video Açıklaması: Kullanıcıları videoyu izlemeye teşvik edecek şekilde yazılmış video içeriğinin bir özeti olmalı.
- Video Transkript: Videonun metni, sesi olmayan veya işitme engelli kullanıcıların kolayca okuyabileceği şekilde biçimlendirilmeli.
- Yapılandırılmış Veri İşaretleme: Sayfa, Schema.org işaretlemeleri kullanılarak tanımlanmış bir video türüne sahip olmalı.
Bu noktada Google'ın web sayfanızı anlamasına yardımcı olması amacıyla video transkirpt belki de en efor gerektiren ama oldukça önemli bir madde. Video transkript arama motorlarına videonuzun neyle ilgili olduğu konusunda fikir verir ve potansiyel olarak sitenizin sıralamasını yükseltmeye yardımcı olur. Dolayısıyla bu maddeyi es geçmemek oldukça önemli.
https://moz.com/blog/how-to-explain-domain-authority
Videoların Destekleyici Olarak Kullanıldığı Sayfalar
Örnek olarak satış odaklı bir sayfanızı video ile besleyerek adım adım nasıl bu hizmeti sağladığınızı anlatıyor olun. Bir diğer örnek yemek tarif sitelerinde olduğu gibi adım adım nasıl ilgili tarifin yapıldığını video ile açıklamak isteyebilirsiniz. Bu tip ana içeriğin konusunu desteklemek için bir video kullanıldığında, video sayfanın birincil odak noktası olmadığı için sayfayı optimize etmek birincil içeriğin video olduğunu içerik sayfalarına göre daha az efor gerektirebilir. İçeriğin çok fazla uzamaması adına video transkript tarafında farklı optimizasyonlar gerekebilir.
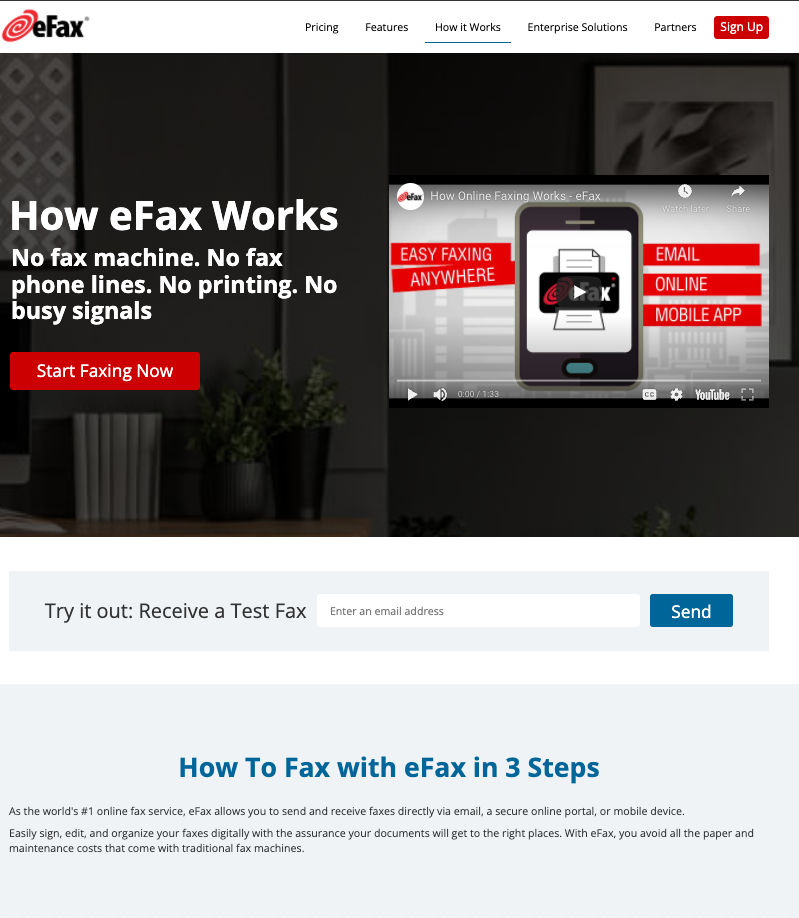
Satış amacına yönelik videonun destekleyici olarak kullanıldığı, asıl içeriğinin video olmadığı
örnek bir sayfa:

Bunun gibi sayfaları video sonuçları için optimize etmek adına sayfada şu özelliklerin bulunduğundan emin olun:
- Bir video açıklaması veya en azından bir başlık: Videonun yanına açıklayıcı metin koymak, kullanıcıların ve arama motorlarının anlamasına yardımcı olur.
- Video Transkript: Bu maddede bir önceki sayfa türüne göre farklı bir optimizasyon gereklidir. Video, sayfanın odak noktası olmadığı için burada daha basit bir transkript daha uygun olacaktır. Bu nedenle sayfanın sonundaki birkaç paragraflık yazı işe yarayacak ve ana içerikten dikkati dağıtmayacaktır.
- Yapılandırılmış Veri İşaretleme: Bir sayfa video içerdiği sürece video için yapılandırılmış veri işaretlemeleri hangi sayfa türünde olursa olsun kullanılmalıdır.
Video Meta Verileri ve Yapısal Veri İşaretlemeleri
Google henüz web üzerindeki her videoyu izleyemediği için videolarımızı açıklamak ve onları nasıl kullandığımızı anlamalarını kolaylaştırmak adına optimize etmemiz gerekir. Bu noktada en önemli optimize etme yollarından biri yapılandırılmış veri işaretlemesidir. Sayfalarımızın bir şekilde sıralanabilmesi için videoların embed edildiği sayfalarımıza VideoObject yapısal veri işaretleme türü eklemek gereklidir.

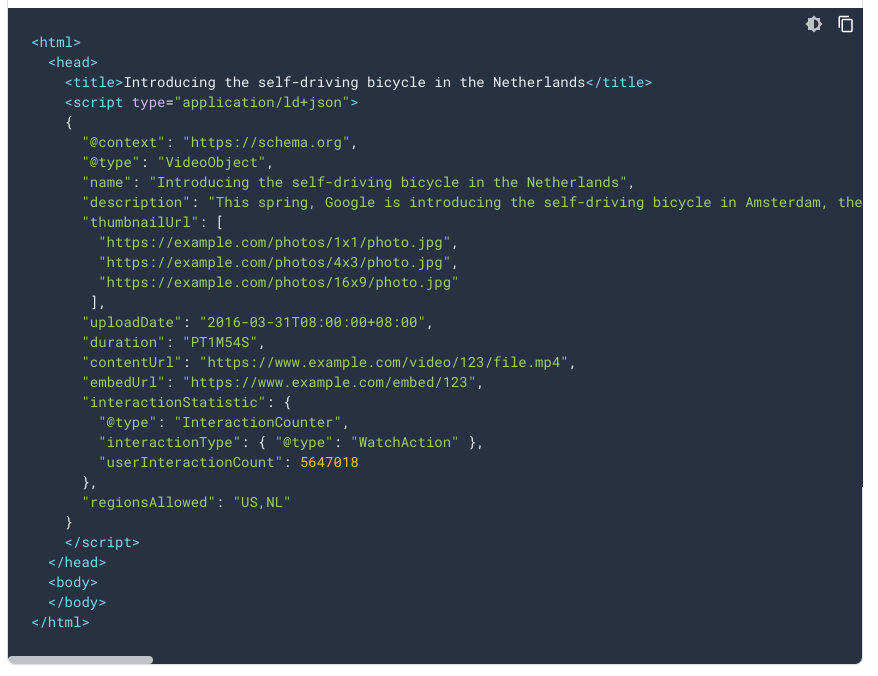
JSON-LD formatında bir VideoObject örneği

VideoObject yapılandırılmış veri türü için gerekli özellikler şunlardır:
- Description: Video içeriğinin yazılı açıklaması. Zaten varsa, sayfadaki video açıklamasını yeniden kullanın.
- Name: Videonun başlığı. Sayfada aynısını tekrar kullanın.
- Thumbnail URL: Her gömülü videonun halihazırda bir küçük resmi olmalıdır. Bu noktada ya yerleştirme kodundaki görsel URL’ini yeniden kullanın ya da bu işaretleme için kullanmak üzere bir küçük resim yükleyin.
- Upload Date: Videonun ilk yayınlandığı tarih.
VideoObject türleri için önerilen diğer önemli özellikler:
- Content URL or Embed URL: Videonun sunucuda bir kaynak medya URL'si veya video için yalnızca bir oynatıcı içeren özel bir URL'si varsa, onu buraya ekleyin.
- Duration: Videonun ISO 8601 formatındaki çalışma zamanı.
Bu yazımızda On-Site Video Optimizasyonu ile ilgili birçok optimizasyon yöntemini anlatmaya çalıştık. Umarım herkes için faydalı bir kaynak olmuştur. Bir sonraki içerikte görüşmek üzere!

