Web siteniz çok dilli bir yapıya sahipse ve aynı sayfanın farklı dillerde birden fazla versiyonu varsa hreflang özelliğini kullanmanız gerekir.
Hreflang etiketleri, arama motorlarına bir web sitesinin içeriğinin birkaç dilde mevcut olduğunu göstermek ve coğrafi hedeflemesini belirtmek için kullanılan bir özelliktir. Bu etiketler sayesinde arama motorları kullanıcıların bulunduğu ülkeye/bölgeye göre ilgili dil sürümünü gösterir. Öte yandan birkaç dil/bölge için aynı içerik mevcutsa, kopya içerik nedeniyle ceza verilmesini önler.
Örneğin;
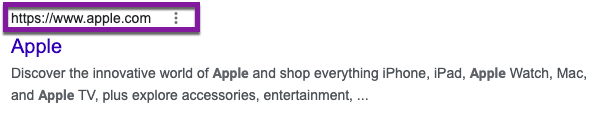
Amerika’da “apple official website” araması yaptığımızda karşımıza Apple’ın İngilizce ana sayfası çıkıyor:

Aynı aramayı Türkiye’de yaptığımızda ise /tr olarak Türkçe sayfayı görüyoruz.
Hreflang Etiketlerinin Kullanım Örnekleri
Standart Kurgu
Standart kurgu ⇒ <link rel="alternate" hreflang="dil" href="https://example.com/" />
Örneğin; web sitenizin en, tr, es, fr, de, ru dil versiyonları olduğunu ve default olarak https://example.com/ olarak açıldığını varsayalım.
Bu durumda https://example.com/ sayfası için hreflang etiketleri aşağıdaki gibi kurgulanmalıdır.
<link rel="alternate" hreflang="en" href="https://example.com/" />
<link rel="alternate" hreflang="tr" href="https://example.com/tr" />
<link rel="alternate" hreflang="es" href="https://example.com/es" />
<link rel="alternate" hreflang="fr" href="https://example.com/fr" />
<link rel="alternate" hreflang="de" href="https://example.com/de" />
<link rel="alternate" hreflang="ru" href="https://example.com/ru" />
Lokal Hedefleme
Lokal hedefleme amacıyla arama motorlarının kullanıcıları sayfanızın dile veya bölgeye göre en uygun sürümüne yönlendirmesini sağlamak için hreflang etiketlerine hreflang=“dil-ülke” olarak ayrıca bir ekleme yapmanız gerekir.
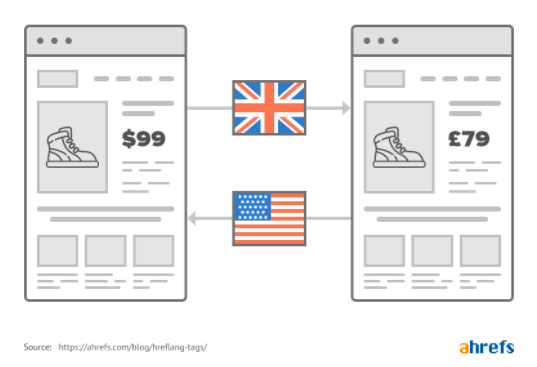
Bir e-ticaret mağazası düşünelim. ABD'deki müşteriler ürünlerin fiyatını dolar olarak görmek isterken, İngiltere'deki müşteriler pound olarak görmek ister.
Bu sorunu çözmek için ürün sayfanızın iki versiyonunu oluşturursunuz. Biri fiyatı dolar, diğeri pound cinsinden gösterir.

Fiyatlandırma bir yana, iki sayfanın aynı olması nedeniyle arama motorlarına bu sürümlerin neden var olduğunu bildirmeniz gerekir.
Bir diğer durum ise örneğin; ABD, İngiltere ve İrlanda'yı hedefleyen İngilizce dilinde içerikleriniz mevcutsa, bu sayfalar aynı dilde olduğu için birbirleri ile neredeyse aynıdır ve bu nedenle arama motorları bu tür sayfaları kopya içerik olarak görebilir ve dizine eklemek için tek bir sürüm seçebilir.
İşte bu noktada hreflang etiketleri devreye girerek, arama motorlarının bu sayfalar arasındaki ilişkiyi anlamasını sağlar. Bir hreflang kümesi içinde aynı dili kullanan sayfaların içeriği aşağıdaki şekilde yerelleştirildiğinde kopya içerik sorununun önüne geçilmiş olur.
İngiltere'de İngilizce konuşanlar:
<link rel="alternate" hreflang="en-gb" href="https://example.com/uk" />
ABD'de İngilizce konuşanlar:
<link rel="alternate" hreflang="en-us" href="https://example.com/us" />
İrlanda'da İngilizce konuşanlar:
<link rel="alternate" hreflang="en-ie" href="https://example.com/ie" />
Örnek:
Web sitenizde aynı içerikleri sunduğunuz; Birleşik Krallık ve İngilizce konuşulan diğer tüm ülkelerde arama yapan kullanıcılar için genel İngilizce (en) sayfalarınız ve yine aynı dilde ABD’li kullanıcıları hedeflediğiniz (us) sayfalarınız olduğunu düşünelim.
Bu durumda “us” ve “en” sayfalarının Google tarafından duplike/kopya içerik olarak algılanmaması adına hreflang etiketlerinde ABD’li kullanıcılar için “en-us” olarak aşağıdaki implementasyon yapılmalıdır.
<link rel="alternate" hreflang="en" href="https://example.com/en" />
<link rel="alternate" hreflang="en-us" href="https://example.com/us" />
Bir diğer kullanım ise, aynı ülkede birden çok dil konuşanları hedeflemektir.
Örneğin; Kanada'da resmi dil olarak İngilizce ve Fransızca konuşulduğunu biliyoruz, dolayısıyla Kanada’da İngilizce konuşan kullanıcıları hedeflemek için "en-ca"; Fransızca konuşan kullanıcıları hedeflemek için ise "fr-ca" sürümlerini kurgulamak fayda sağlayacaktır.
Tüm dil kodlarına ve bölgelerine buradan ulaşabilirsiniz.
“x-default” ile Genel Hedefleme
Eşleştirilmemiş diller için ve kullanıcılara dil/ülke seçimi sunduğunuz senaryoda sayfanın özel olarak hedeflenmediğini göstermek adına “x-default” değerini kullanabilirsiniz.
Herhangi bir dil/bölge eşleşmediğinde hreflang="x-default" değeri ile ana sayfanızı hedeflemek kullanıcının dil/ülkesini seçebilmesini sağlamak adına önerilen bir kullanımdır.
Örneğin; İspanya'da bulunan ve İngilizce konuşan bir kullanıcı düşünelim.
Google; önce bir dil-ülke eşleşmesi arar (ör. en-es) ve varsa o sayfayı gösterir. Eğer yoksa, ülkeden bağımsız bir dil kodu eşleşmesi arar (ör. en-us) ve eğer onu da bulamazsa x-default sürümüne döner.
x-default değeri için dil kodu belirtilmesine gerek yoktur.
Kurgu ise şu şekilde olmalıdır:
<link rel="alternate" hreflang="x-default" href="https://example.com/" />
x-default değerinin başka bir sitede kullanımı ise şu şekilde olabilir:
Örneğin; global bir markanın Türkiye ayağı olduğunuzu düşünelim.
Böyle bir senaryoda marka sorgularında global site, kendi sitenizden daha iyi bir pozisyonda sıralanabilir.
Bu noktada en etkili çözüm yolu; global sitenin ana sayfasında “tr” versiyon olarak Türkçe siteyi, Türkçe sitenin ise ana sayfasında "x-default" olarak global siteyi gösterecek şekilde aşağıdaki gibi bir kurgu oluşturulmasıdır.
https://example.com/ sayfası için:
<link rel="alternate" hreflang="x-default" href="https://example.com/" />
<link rel="alternate" hreflang="tr" href="https://example.com.tr/" />
https://example.com.tr/ sayfası için:
<link rel="alternate" hreflang="x-default" href="https://example.com/" />
<link rel="alternate" hreflang="tr" href="https://example.com.tr/" />
Hreflang Etiketleri Kullanımında Dikkat Edilmesi Gereken Noktalar
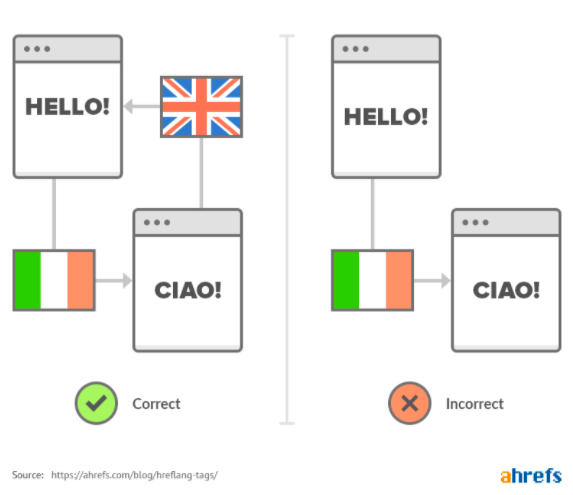
1. Hreflang Etiketleri Çift Yönlüdür ve Birbirinin Dil Karşılığı Olan Her Sayfaya Eklenmelidir.
Örneğin; bir İngilizce sayfaya İtalyanca versiyonu gösteren bir hreflang etiketi eklediğinizde, İtalyanca sayfaya da İngilizce versiyonu gösteren bir hreflang etiketi eklemeniz gerekir. Böylece sayfalar arasındaki ilişkiyi arama motorlarına göstermiş olursunuz.

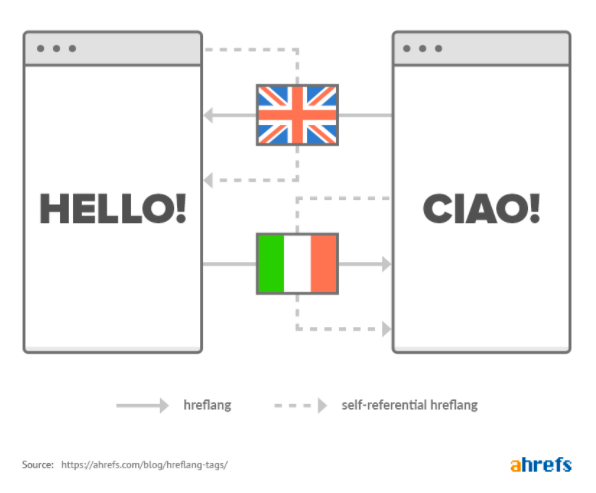
2. Her Dil Sürümü Kendisini Referans Göstermelidir.
Google, her bir dil versiyonunun kendine referans veren bir hreflang etiketine sahip olması gerektiğini belirtiyor.
Örneğin, bir İngilizce sayfa ile bir İtalyanca sayfa arasındaki hreflang kurgusunda, hem İngilizce hem de İtalyanca sayfanın aşağıdaki hreflang etiketlerine sahip olması gerekiyor.
<link rel="alternate" hreflang="it" href="https://example.com/ciao" />
<link rel="alternate" hreflang="en" href="https://example.com/hello" />

3. Çok Sayıda Hreflang Etiketi Mevcutsa XML Site Haritasına Eklenmelidir.
Hreflang etiketlerini HTML içerisinde <head> kısmına eklemenin yanı sıra; site haritalarında da bu kurguyu göstermek arama motorlarına olumlu sinyal gönderebilir, ancak çok sayıda hreflang etiketiniz varsa HTML’e eklemek yerine tek bir dosyada tanımlayabileceğiniz şekilde site haritasına ekleyebilirsiniz, böylece her küçük değişiklik yaptığınızda birden fazla HTML belgesini düzenlemenize gerek kalmaz.
Bunun yanı sıra, çok sayıda hreflang etiketlerini HTML’de sunmanın eklenecek kodlar nedeniyle site hızı üzerinde olumsuz bir etkisi olabilir, ancak site haritanız aracılığıyla uygulamanın aynı yavaşlamaya neden olmayacağını söyleyebiliriz.
Site haritasına hreflang etiketlerini eklemek için xhtml:link özelliği kullanılmalıdır.
Örneğin; “tr” ve “en” dil versiyonları olan bir siteniz olduğunu düşünelim. Tek bir site haritası içine bu dilleri işaret eden aşağıdaki örnekteki gibi bir hreflang kurgusu ekleyebilirsiniz.
<url>
<loc>https://example.com/</loc>
<xhtml:link rel="alternate" hreflang="tr" href="https://example.com/tr" />
<xhtml:link rel="alternate" hreflang="en" href="https://example.com/" />
</url>
<url>
<loc>https://example.com/tr</loc>
<xhtml:link rel="alternate" hreflang="tr" href="https://example.com/tr" />
<xhtml:link rel="alternate" hreflang="en" href="https://example.com/" />
</url>
Hreflang Etiketlerinde En Sık Karşılaşılan Hatalar
1. 200 Durum Kodu İle Açılmayan Hreflang Linkleri
Yönlendirilmiş (3xx) veya (4xx) hatası veren ve dolayısıyla 200 kodu ile açılmayan hreflang linkleri hem arama motorları tarafından sağlıklı bir şekilde taranamaz ve işlenemez hem de tarama bütçesini olumsuz etkiler. Bu durumda yönlendirilmiş (3xx) sayfalar yönlendirildiği karşılıklar ile, (4xx) sayfalar ise 200 kodu ile açılan doğru sayfalar ile güncellenmelidir.
Özet olarak, her sayfanın hreflang etiketleri 200 kodu çeviren sayfalar olmalıdır.
Örnek:
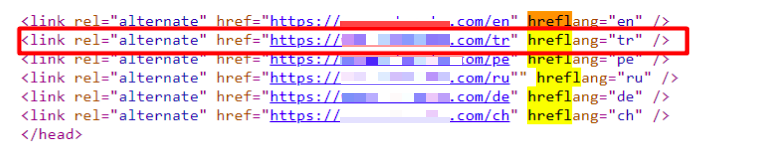
Sitenizde “en”, “tr”, “pe”, “ru”, “de”, “ch” dil versiyonlarının olduğunu ve https://example.com/tr sayfasının https://www.example.com/ sayfasına 301 ile yönlendirildiğini düşünelim:
Dolayısıyla aşağıdaki hreflang etiketlerinde “tr” tarafta https://example.com/tr sayfasının değil; https://www.example.com/ sayfasının gösterilmesi gerekir.
Yanlış Kullanım Örneği:

2. Karşılığı Olmayan Hreflang Linkleri
Hreflang kurgusu, sadece birbirinin karşılığı olan sayfalarda uygulanmalıdır ve dil karşılığı olmayan sayfalar hreflang kurgusuna dahil edilmemelidir.
Örneğin; sitemizde “en” “de” “tr” ve “es” dillerini sunduğumuzu; https://example.com/example-page sayfamızın da ”en”, “de” ve “tr” dillerinde versiyonu olduğunu, “es” dilinde karşılığı olmadığını düşünelim:
Dolayısıyla hreflang etiketleri sadece “en” “de” ve “tr” sayfalar için kurgulanmalıdır.
<link rel="alternate" hreflang="en" href="https://example.com/example-page" />
<link rel="alternate" hreflang="tr" href="https://example.com/example-page/tr" />
<link rel="alternate" hreflang="de" href="https://example.com/example-page/de" />
Yanlış Kullanım: <link rel="alternate" hreflang="es" href="https://example.com/example-page/es" />
3. Her Ülke İçin Subfolder Oluşturularak Hreflang Kurgusuna Dahil Edilmesi
Sitenizde “tr”, “es” ve “en” dillerini sunduğunuzu, her ülke için aşağıdaki gibi farklı URLler oluşturulduğunu ve bu sayfaların hreflang kurgusuna dahil edildiğini düşünelim.
https://example.com/br/tr
https://example.com/hu/es
https://example.com/it/en
…..
Yanlış Kullanım Örneği:

Görüldüğü üzere her ülke için subfolder oluşturulması fazlaca URL yığınına yol açar ve bu durum hem Google botu site içerisinde gereksiz gezdirerek tarama bütçesinin verimsiz kullanılmasına neden olur, hem de arama motorlarına oldukça karışık sinyaller gönderir.
Bu nedenle hreflang kurgusunun ülke subfolderları oluşturulmadan; sadece sunulan dillere göre uygulanması gerekir.
Kaçınılması Gereken Noktalar
- IP Yönlendirmesi (Googlebot’u Yönlendirme) Yapmaktan Kaçının!
IP yönlendirmesi yaparsanız; Googlebot’un Kanada ve Amerika IP’sinden gelmesi nedeniyle bot sitenizin İngilizce sürümüne yönlenir ve diğer dil sayfalarınızı taramayabilir. Bu durumda Googlebot’u yönlendirmek doğru olmayacaktır, zaten doğru kurgulanmış hreflang etiketleri ile Googlebot doğru dil uzantılarında gezecektir.
IP yönlendirmesi sadece currency, para birimi için kurgulanmalıdır.
-
Tam Sayfa Dil Seçim Sayfası Oluşturmayın!
Google, dil seçiminin içeriği kapatacak şekilde tam sayfa olarak açılmamasını öneriyor.
Yanlış Kullanım Örneği:

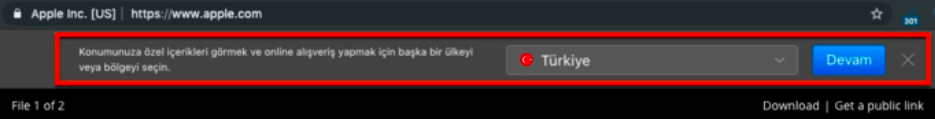
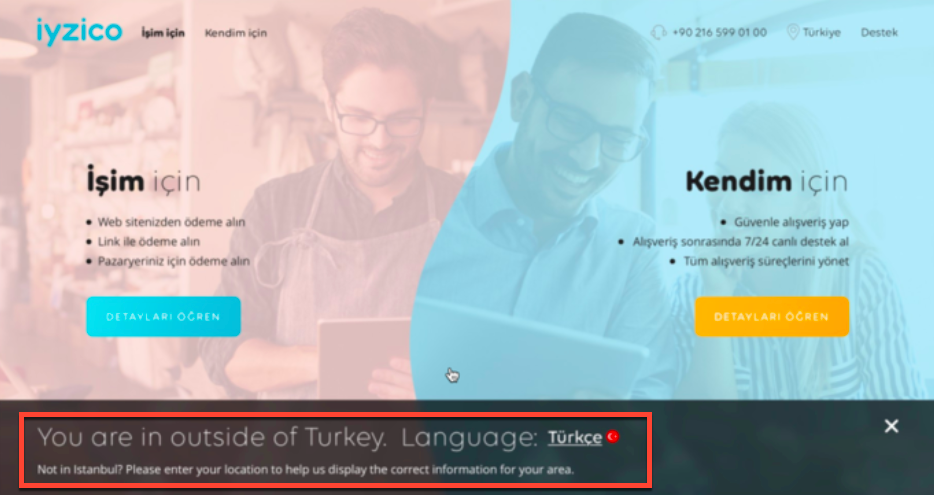
Hreflang etiketleriyle organik sonuçlardan, yani arama sonuç sayfasından kullanıcıların ilgili ülkede doğru dildeki sayfaya girmesi sağlanıyor. Sitenize arama sonuç sayfasından gelmeyip, example.com olarak direkt gelen kullanıcılar için ise IP’yi algılayan ufak bir pop-up yapısı ile ilgili dil sayfalarına yönlendirme sağlanmalıdır.
Örnek alınabilecek yapılar:


Hreflang Etiketlerinin Kontrolü
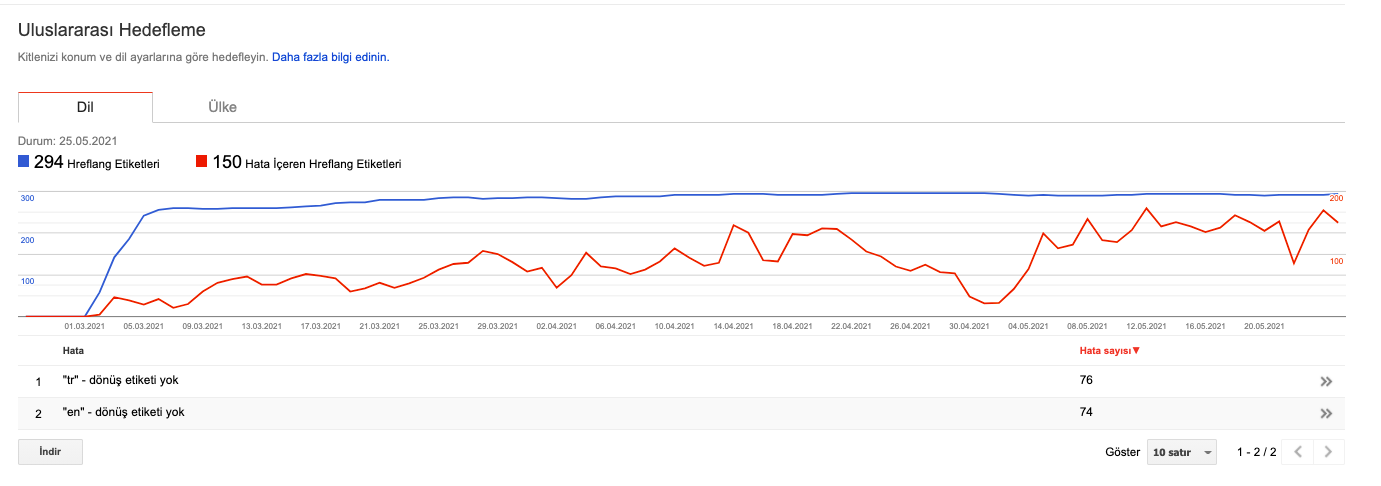
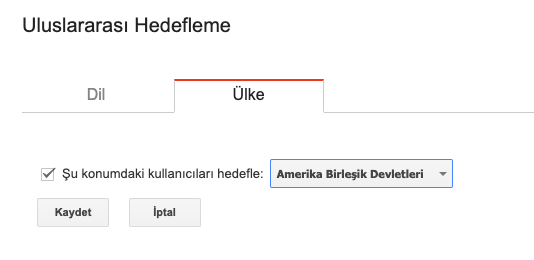
Hreflang etiketleri ile ilgili hataları Deepcrawl, Screaming Frog gibi araçlar ile tespit edebileceğiniz gibi Search Console'un "International Targeting” (Uluslararası Hedefleme) raporundan da inceleyebilirsiniz.
Bu raporun dil bölümünde hreflang hatalarınızı izleyebilir, ülke bölümünde ise arama sonuçlarında öncelik verilmesini istediğiniz bir ülke hedefi ayarlayabilirsiniz.
Dil:

Ülke:

Bitirirken;
Hreflang etiketlerinin doğru kullanılması, kullanıcı deneyimi ve hedeflenen kitlelere doğru içerikleri göstermek adına önemli olmakla birlikte arama motorlarının değerlendirmelerinde fayda sağlar. Bu durum hemen çıkma oranını azalttığı gibi, hedeflenen kullanıcılara sayfaların ilgili versiyonlarını göstermeyi sağladığı için dönüşüm oranlarını da olumlu etkiler.
Hangi kelimede hangi ülkede kaçıncı pozisyonda yer aldığınızı görmek istiyorsanız; girdiğiniz kelimeye göre seçtiğiniz ülkenin arama sonuç sayfasındaki sıralamanızı hızlıca gösteren “Lokit” adlı local search “eklentisi ile ülke bazındaki pozisyonlarınızı da kolayca kontrol edebilirsiniz.
Hreflang etiketlerinin doğru kurgulanması ile ilgili bu yazımızın çok dilli siteniz için yararlı olması dileğiyle!
Herkese iyi ve sağlıklı seneler!
Kaynaklar:
https://ahrefs.com/blog/hreflang-tags/
https://developers.google.com/search/docs/advanced/crawling/localized-versions
https://moz.com/learn/seo/hreflang-tag
https://multilingualpress.org/docs/hreflang-seo-multilingual-wordpress-websites/