Meta Etiket Güncellemesi ve Nosnippet Özelliği Nedir? Nasıl Kullanılır?
24 Eylül’de Google tarafından yeni meta etiket özellikleri ve yeni HTML parametresi duyuruldu. Google’ın Webmaster Central Blog'unda yayınlanan duyuru, özellikle yasal sebeplerle içeriğinin sıfırıncı sıra dediğimiz featured snippet alanında yayınlanmasını istemeyen içerik sahiplerini ve web sitelerini yakından ilgilendiriyor. Bildiğiniz gibi Google, yapılandırılmış veri alanlarına ek olarak arama sonuçlarında featured snippet olarak yazı içeriğine de yer verebiliyor. Bu durum kendi içeriği veya rakibi bu alanda çıktığı için trafik kaybeden siteler açısından olumsuzluklar yaratıyordu.
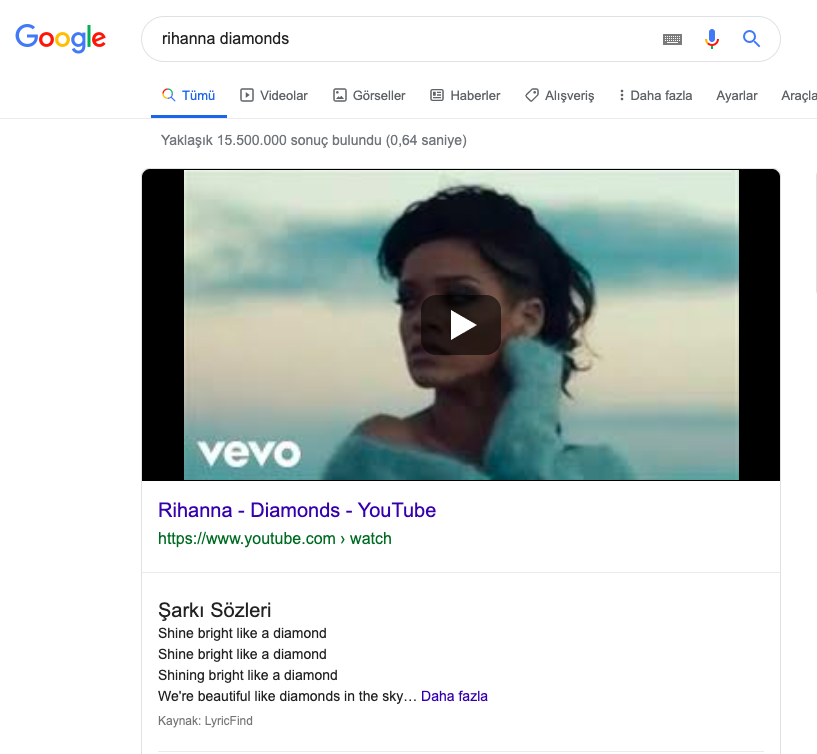
Örnek olarak bir şarkı sözü sitesini ele alalım. Tüm şarkı sözleri veya rakiplerinde yer alan şarkı sözü içerikleri sıfırıncı sırada yer alan bir şarkı sözü sitesi yüksek ihtimalle trafiğinin büyük bölümünü bu alana kaybedecektir. Örnek olarak Rihanna - Diamonds şarkısını Google’da arattığımızda aşağıdaki ekran görüntüsünde bir kısmını görebileceğiniz gibi tüm şarkı sözleri sıfırıncı sırada yer almaktadır. 
Bu durumda hem rekabeti ve site trafiklerini olumsuz etkilediği hem de yasal sorunlar doğurduğu için ciddi bir tartışma konusuydu. Ancak Google aşağıda detaylarıyla inceleyeceğimiz yeni meta etiketlerini ve data-nosnippet özelliğini duyurarak bu tartışmalara bir son vereceğe benziyor. Yeni etiketler ile site sahiplerini içeriklerinin snippet olarak gösterilmesinin önüne geçebilecekler ancak bu durum da farklı tartışmaları beraberinde getiriyor. Siz içeriklerinizi sıfırıncı sıradan kaldırdığınızda rakiplerinizin de aynılarını yapacağına güvenebilecek misiniz veya sıfırıncı sıradan her ne kadar trafik kaybına yol açsa da bu alan için rakiplerinizle rekabet etmekten vazgeçebilecek misiniz soruları aklımıza ilk gelen sorulardan. Bu soruların cevaplarını 2019 yılının sonlarında ve 2020’de hep birlikte göreceğiz.
Şimdi gelin yeni etiket ve özellikleri birlikte inceleyelim.
Yeni Meta Etiketler ve Kullanımları
Öncelikle yeni yapılan geliştirmeler sonrasında Google bize daha önce var olmayan, ancak yeni eklenmiş ve featured snippetlerimizin kullanıcıya daha etkili biçimde gösterilmesini sağlayacak yeni özelliklerini duyurdu. Bunların başında ise öncelikle meta etiketlerini kullanarak yapılandırılmış verilerimizi işaretlemek/kısıtlamak geliyor. Google yayınladığı içerikte bize bu yeni özellikleri nasıl kullanacağımızı aşağıdaki gibi açıklıyor;
nosnippet
nosnippet etiketi hali hazırda var olan ve Google botuna ilgili sayfadan herhangi bir yazılı snippet gösterilmesini istemediğimizi söyleyen etikettir.
max-snippet:[number]
Yeni gelen bu etiket ile sayfamız için bir snippet'in maksimum metin uzunluğunu karakter cinsinden belirtebiliyoruz.
max-video-preview:[number]
Bu etiket ile animasyonlu bir video önizlemesinin saniye cinsinden uzunluğunu belirtebiliyoruz.
max-image-preview:[setting]
Son olarak bu etiketi kullanarak thumbnail olarak gösterilecek olan görsellerin gösterim şeklini 3 farklı şekilde belirleyebiliyoruz. Bunun için köşeli parantez içerisine “none”, “standard” veya “large” yazarak kararımıza göre gösterilecek boyutu belirleyebiliyoruz. Ek olarak bu özelliklerden birkaçını kullanacağımız bir senaryoda ise tek tek etiketler eklemek yerine tek bir etiketle bunları arama motoru botuna belirtebiliyoruz.
Örneğin;
<meta name="robots" content="max-snippet:50, max-image-preview:large">
Data-nosnippet
Meta etiketlerine ek olarak, önceden rastgele seçilen ve arama sonuçlarında gösterilen zengin metin içeriklerini artık kontrol etmemizi sağlayacak yeni bir işaretleme de duyurulmuş durumda. HTML içerisinde span, div ve section elementleri içerisine “data-nosnippet” parametresi ekleyerek ilgili bölümün metin etiketi olarak seçilmemesini sağlayabiliyoruz. Böylelikle en azından direk olarak hangi kısmı kullanılmasını belirleyemesek de, hangi bölümlerin bu etiket için kullanılmasını istemediğimizi belirleyebiliyoruz. Örnek bir kullanım senaryosunu aşağıdaki kodlarda görebilirsiniz.
<p>Bu kısım arama sonuçlarında snippet olarak gösterilebilir <span data-nosnippet>bu kısım snippette yer almayacaktır.</span>.</p> <div data-nosnippet>snippet içerisinde yer almaz</div> <div data-nosnippet="true">bu kısım da snippet içerisinde yer almaz</div> <div data-nosnippet>metin bölümü</html> <!-- kapatılmamış "div" daha sonra tüm içeriğe dahil edilecektir --> <mytag data-nosnippet>some text</mytag> <!-- GEÇERLİ DEĞİL: span, div, veya section etiketi bulunmuyor.--
AMP Formatında Kullanım
 .
.
AMP yani hızlandırılmış mobil sayfalar, bildiğiniz gibi web sitelerinin mobil site hızlarını arttırması için oldukça güzel özellikler sunan ve arama sonuçlarında sayfanın yanında şimşek işaretiyle gösterilen bir mobil sayfa hızlandırma özelliği. Bu özellik aynı zamanda Google Discover gibi trafik kanallarını kullanmamıza ve içeriklerimizin daha iyi performans gösterip yüksek sıralama alma şansını da arttırıyor. Açıklanan yeniliklerle, burada amp sayfalarımız için de özellikle görsel boyutları anlamında önemli özellikler kazanmış oluyoruz. Yukarıdaki meta etiket özelliklerini kullanarak arama sonuçlarında gösterilecek görsel boyutlarımızı optimize edebileceğiz. Özellikle büyük görsel kullanılmasını istemiyorsak “none” veya “standart” taglerini kullanabiliriz. Ancak Google Discover akışı ile ilgili verilen verilere baktığımızda en az 1200 px boyutunda yüksek kaliteli görseller kullanmanın daha iyi sıralama ve performans gösterdiğini görebiliyoruz. Ayrıca görsel boyutu ve meta etikette belirttilen boyut özelliklerini kullanmaya dikkat etmenizi de öneriyoruz.
Zira henüz denenmemiş olsa da düşük çözünürlükte bir görsel için büyük boyutlu gösterimi seçerseniz bu durum görsel kalitenizin bozulmasına yol açabilir. Büyük boyutlu ve yüksek kaliteli görsel kullanımının tıklama oranını %5, sayfada geçirilen sürenin %3 ve kullanıcı memnuniyetini %3 oranında arttırdığını görüyoruz. Google duyurusunun şu an için İngilizce olan tam metnine buradan ulaşabilirsiniz.
Fransa’da Çıkan Yeni Telif Hakkı Kanunu ve Yeni Meta Etiketleri Hakkında Sık Sorulan Sorular
 S- Hangi yayıncılar yeni telif hakkı kanunundan etkilenecek?
S- Hangi yayıncılar yeni telif hakkı kanunundan etkilenecek?
C- Şu an için çıkan kanunla birlikte bir liste yayınlanmadığından dolayı Google ilk incelemeleri zorunlu olarak geniş bir kitleyi kapsayacak şekilde ve bir kılavuz olmadan yapmak zorunda olduğunu söylüyor. Yapılan duyuruya göre gelecek ilk güncellemeyle birlikte Google Haberlerin bir parçası olan tüm Avrupa gazeteciliği işlemlerini dahil edeceğini söylüyor. Ancak akademik dergiler, kişisel bloglar veya spor takımlarının içerikleri gibi ve bunlarla sınırlı olmamak üzere öncelikli işi gazetecilik olmayan sitelerin dahil edilmediği söylenir. Eğer siteniz bu sürece dahil edilmediyse Search Console üzerinden dahil edebilir veya sitenizin yanlışlıkla eklendiğini düşünüyorsanız/çıkmak istiyorsanız yine bu işlemlerinizi Search Console hesabınızdan gerçekleştirebileceksiniz.
S- Sitem bu güncellemeden etkilendi mi nasıl öğrenirim?
C- Google sitenizin Avrupa Basın Yayıncılığı kanunundan etkilenip etkilenmediği hakkında Search Console hesabınız üzerinden sitenizin güncel durumunu görebileceğimizi söylüyor.
S- Sitem güncellemeye uygun değildi, güncelledim. Değişiklikleri ne zaman görebilirim?
C- Google etkilenmiş sitelerin durumlarının birkaç gün içerisinde güncellendiğini ve bu güncellemenin site genelinde olduğu için tek tek URL taramasına gerek kalmadan kısa sürede anlaşıldığını söylüyor.
S- Meta etiketleri site geneline uygulamanın bir yolu var mıdır?
C- Bu konuda ne yazık ki yapılabilecek bir şey bulunmuyor. Meta etiketlerin tüm sayfalar için tek tek eklenmesi gerekiyor ve sayfaların da tek tek taranarak keşfedilmesi gerekiyor. Ancak yakın zamanda bu işlemleri topluca yapabileceğimiz eklentiler görmemiz mümkün olabilir.
S- Her sayfam için farklı snippet ayarı yapabilir miyim?
C- Evet. Yeni meta etiketler sayesinde her sayfa için farklı snippet ayarlamaları yapmak yeni özelliklerle birlikte mümkün hale geliyor. Yukarıda sizler için derlediğimiz kısa özetimize ek olarak duyururunun İngilizce olan daha detaylı ve orjinal haline buradan ulaşabilirsiniz.
Wordpress ve Yoast SEO Eklentisi Kullananlar Dikkat
 Bu gelişmelere paralel olarak Yoast SEO eklentisi kullananları yakından ilgilendiren önemli bir gelişme de yaşandı. Yoast, yaptığı duyuruyla Fransa’da çıkan telif hakkı yasalarına paralel olarak tüm kullanıcıları için metin snippet ve video ön gösterimini engelleyecek bir güncelleme getirdiğini duyurdu. Yani eğer sıfırıncı sırada text snippetlerinizin görünmesini isteyen bir Yoast kullanıcısıysanız Yoast ayarlarını kullanarak veya kodlara müdahale ederek bu durumu düzeltmeniz gerekiyor. Aksi halde yukarıda da bahsettiğimiz gibi Google sayfalarınızı taradığında eğer varsa text snippet alanlarınızı kaybedebilirsiniz. Duyurunun orjinal tam metni için buraya tıklayabilirsiniz. Ancak içeriğin İngilizce olduğunu da belirtelim.
Bu gelişmelere paralel olarak Yoast SEO eklentisi kullananları yakından ilgilendiren önemli bir gelişme de yaşandı. Yoast, yaptığı duyuruyla Fransa’da çıkan telif hakkı yasalarına paralel olarak tüm kullanıcıları için metin snippet ve video ön gösterimini engelleyecek bir güncelleme getirdiğini duyurdu. Yani eğer sıfırıncı sırada text snippetlerinizin görünmesini isteyen bir Yoast kullanıcısıysanız Yoast ayarlarını kullanarak veya kodlara müdahale ederek bu durumu düzeltmeniz gerekiyor. Aksi halde yukarıda da bahsettiğimiz gibi Google sayfalarınızı taradığında eğer varsa text snippet alanlarınızı kaybedebilirsiniz. Duyurunun orjinal tam metni için buraya tıklayabilirsiniz. Ancak içeriğin İngilizce olduğunu da belirtelim.
Peki Ne Yapmalısınız?
Öncelikle otomatik eklenen bu etiketi manuel olarak değiştirmek mümkün. Bunun için wpseo_robots filtresini bularak buradan değişikliklerinizi yapabiliyorsunuz. Ayrıca Yoast kendi paneli üzerinden bu alana erişmek isteyen kullanıcıları için de talep toplamaya başlamış ve 1 Ekim’de yayınlanan 12.2 veya sonraki sürümlerde bu özelliği eklentisine kazandırabileceğini de açıklamıştı.
Son Söz
Daha çok bir yasal koruma olarak çıkarılan yeni meta etiket özellikleri, içeriklerini sıfırıncı sırada göstermek istemeyen site/içerik sahipleri için oldukça faydalı özellikler sunuyor. Bu yeni özelliklerle metin snippet olarak içeriğinizin kullanılmasını engelleyebilir, uzunluğunu seçebilir veya içerik içerisinden hangi bölümlerin bu alana alınmasını istemediğinizi belirtebilirsiniz. Ek olarak görsellerinizin boyutlarını ve video ön gösterim sürenizi de yine bu yeni özelliklerle gerçekleştirebiliyorsunuz. Ancak burada özellikle dikkat etmemiz gereken, Fransa’da çıkan telif hakkı yasasına paralel olarak Yoast SEO eklentisinin tüm kullanıcıları için metin snippet gösterimini ve video gösterimini engelleyecek olması. Zeo Agency olarak hem sizlere hem müşterilerimize, eğer sıfırıncı sırada yer almak istiyorsanız, mutlaka bu kodu ilgili filtreden veya eklentiden değiştirmenizi öneriyoruz. Aksi halde video ön gösterim ve metin snippet özelliklerinizi tüm siteniz çapında kaybedebilirsiniz. Peki yeni değişiklikler hakkında siz ne düşünüyorsunuz? Eğer sorularınızı yorum olarak bize iletirseniz size yardımcı olmaktan mutluluk duyarız.