Web Sitemi Nasıl Hızlandırabilirim?
Bu içerik konuk yazarımız Özgün Türkmen tarafından yazılmıştır. Site hızı çoğu kişinin önemini bildiği ancak genellikle önceliklendirmediği, çözümünü ertelediği bir konu. Birkaç milisaniye kazanmak için sitede yapılacak köklü değişiklikler yada fazlaca iş yükü, site hızını geliştirme isteğimizi başka baharlara bırakabiliyor. Site hızının hem Google sıralama algoritmalarında önemli bir etken olduğunu hem de müşteri memnuniyetini önemli ölçüde etkilediğini daha önceki “Site Hızının SEO üzerinde etkisi” yazımızda bahsetmiştik. Bu yazımızda ise site hızını nasıl arttırabileceğimiz hakkında bilgi vermek istiyoruz.
1. Web Sitenizin Sıkıştırılması
Sitenizde yer alan HTML ve CSS ve Javascript dosyalarınızı sıkıştırabilirsiniz. Bu sıkıştırma sayesinde sitenizin yüklenme süresini büyük ölçüde hızlandırırken kullanılan bant genişliğini büyük oranda düşürebilirsiniz.
Gzip sıkıştırması
Sitemizi sıkıştırmak ve için kullanacağımız yöntemin adı Gzip. Gzip sayesinde bant genişliğinden ne kadar tasarruf edebileceğimizi bu örnekle görelim:

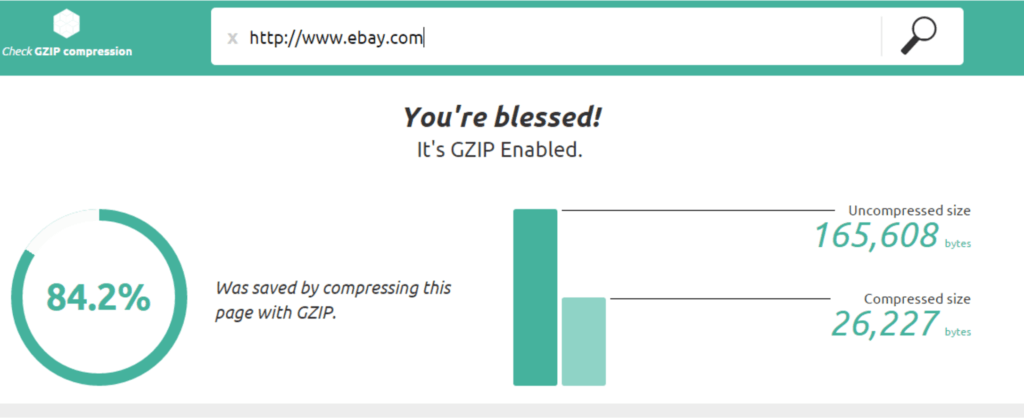
Check Gzip Compression bir Gzip testi sitesi. Bu site sayesinde bir sitede Gzip sıkıştırması uygulanıp uygulanmadığını ve uygulanmışsa veriden ne kadar tasarruf sağlandığı gibi bilgileri görebiliyoruz. Yukarıdaki örneği incelediğimizde Ebay.com sitesinin Gzip sıkıştırma yöntemi sayesinde bu siteye giren kullanıcılara %84 oranından daha az veri gönderildiğini tespit ediyoruz. 161 kilobayt olan site, Gzip sıkıştırması sayesinde 25 kilobayta kadar düşürülmüş.
Gzip sıkıştırması nasıl çalışır?

Tarayıcılar, sunucudan istekte bulunduğunda Gzip okuyabildiklerini sunucuya bildirirler. Sunucu da istemciye yani tarayıcıya Gzip ile sıkıştırılmış bilgiyi gönderir. Modern tarayıcılar Gzip ile sıkıştırılmış dosyayı anlayabilmektedir.
Gzip sıkıştırmasını sitemde nasıl kullanabilirim?
Gzip sıkıştırması kolay bir şekilde sitelerde kullanılabilir. Tek yapmamız gereken web sitemizin bulunduğu sunucuda .htaccess dosyasına birkaç kod eklemektir. Bu kodlar: <ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </ifModule>
2. Kaynak Kodlarının Küçültülmesi
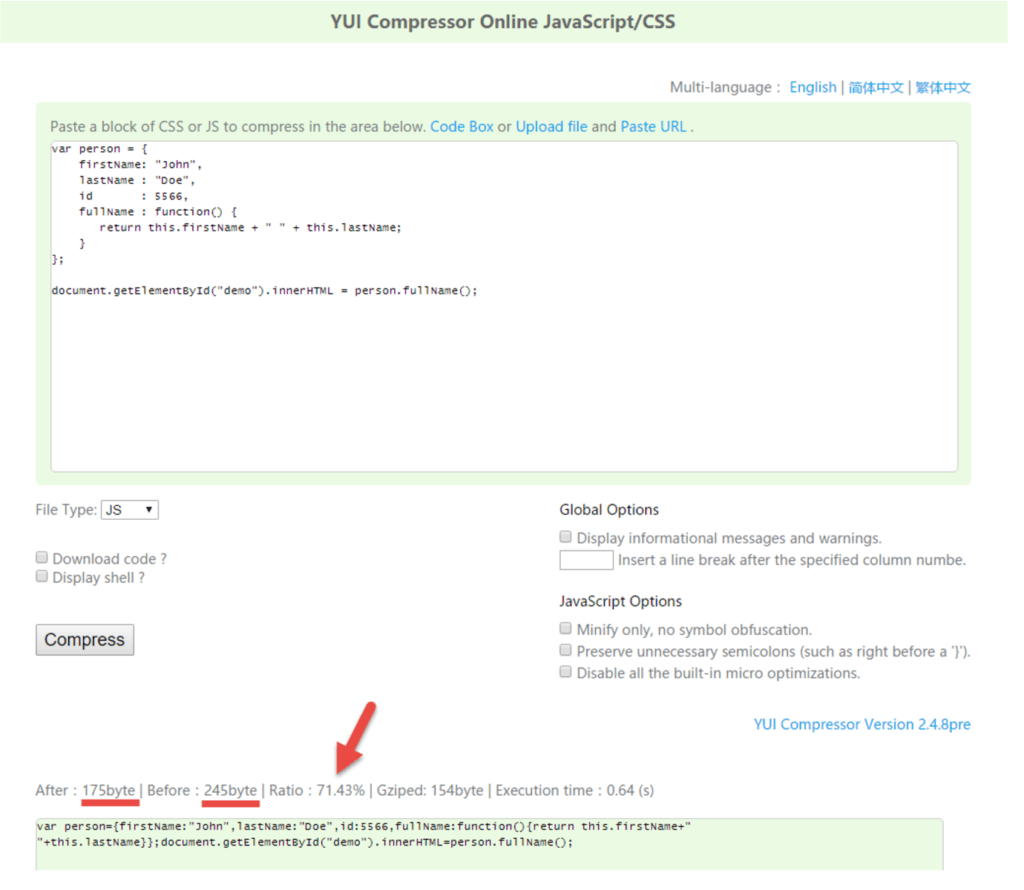
Html, CSS ve Javascript gibi dillerin sadeleştirilmesi de site hızına olumlu katkıda bulunacaktır. İlk maddede bahsettiğimiz sıkıştırma, verilerin sunucudan tarayıcıya yüklenme süresini hızlandıracaktır. Ancak bu madde de bahsedeceğimiz kaynak kodlarının küçültülmesi, bilgiler tarayıcımıza indirildikten sonra tarayıcımızın kodları derleme süresini hızlandıracaktır. Bu kodların küçültülmesi için ileri düzey yazılım bilgisine sahip olmak şart değildir. Zaten bu kodları küçültmek kodların mantığında değişik yapılmasını gerektirmemektedir. Yapılması gereken bu kodların arasında gereksiz olarak bulunan boşlukların, virgüllerin ve yorumların silinmesidir. Bir örnekle incelersek:

Basit bir Javascript kodunu küçülttüğümüzde 245 bayt olan kodumuzu 175 bayta kadar düşürebiliyoruz. Html kodlarını küçültmek için www.willpeavy.com/minifier adresindeki online aracı kullanabilirsiniz. CSS ve JavaScript kodları küçültmek içinse yui.github.io/yuicompressor/ aracını kullanabilirsiniz. Genellikle web sitelerinde CSS ve JavaScript kodları küçültülür ancak Html kodlarının küçültülmesine pek rastlanmaz. Bunun nedeni çoğu web sitesinde CSS ve JavaScript kodlarının statik olmasıdır ve pek değişmez. Ancak Html kodları genellikle dinamik olmaktadır yani sık sık değişmektedir. Bu nedenle Html kodlarının küçültülmesi pek tercih edilmemektedir.
3. Yönlendirmelerin Kaldırılması
Yönlendirme Nedir?
Yönlendirmeler, kullanıcının bir internet sitesi sayfasına ulaşmaya çalıştığında, bu sayfanın kapalı olduğu mesajı alması ve başka bir sayfaya yönlendirilmesidir.
- Genellikle sunucu tarafında yapılan 301 (kalıcı yönlendirme) ve 302 (geçici yönlendirme) koduna sahip olan bu yönlendirmeler sayfanın açılış hızını oldukça yavaşlatmaktadır.
- İstemci tarafında yapılan Metatag veya JavaScript ile yapılan yönlendirmeler, sunucu tarafında yapılan yönlendirmelere göre daha yavaştır. Ayrıca bu yönlendirmeler cache’lemenin sağladığı hız artışından da yararlanamamaktadır.
Yönlendirmelerden Kaçının
Sitede yönlendirmeler mümkün olduğunca kullanılmamaya çalışılmalıdır. Kullanmanın zorunlu olduğu durumlarda ise site içi linklemelerinde yönlendirilen sayfa adresi yerine yönlendirilmiş sayfa adresi geçirilmelidir. Ayrıca site dışı alınan backlink’ler de yönlendirmeye uğruyorsa, backlink aldığınız yerler ile iletişime geçip yönlendirilen sayfa ile backlink almak sağlıklı olacaktır. Dikkat edilmesi gereken bir nokta da sitenin sadece HTML’den oluşmadığıdır. Sayfanızda yönlendirme olmadığını düşünebilirsiniz ancak CSS dosyaları, resimler veya dışarı kaynaklardan gelen script’ler yönlendirilme sonrası yüklenmekte olabilir.
Yönlendirmede Harcanan Zamanı Nasıl Tespit Edebilirim?
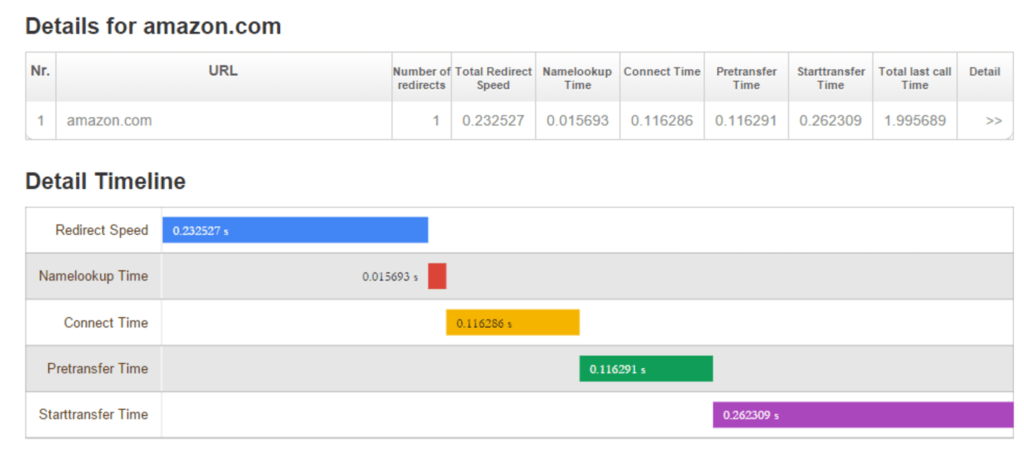
Çeşitli araçlar ile yönlendirme esnasında harcanan süreyi öğrenebiliriz. Bunlardan biri de Serp-perception isimli araçtır. Bu araçla Amazon.com üzerinden bir test gerçekleştirelim. Amazon.com’un bizim sitemiz olduğunu varsayalım ve site içi linklemelerde www.amazon.com URL’i yerine Amazon.com URL’ine link verdiğimizi düşünelim.

Bu araç vasıtasıyla yönlendirmeler için harcanan zamanları yukarıdaki resimdeki gibi ayrıntılı olarak görebiliyoruz.
4. Tarayıcı Önbellekleme Kullanımı
Tarayıcı önbellekleme - browser caching nedir?
Tarayıcı önbellekleme (browser caching), ziyaret edilen web sitesinin birçok verisinin tarayıcıda kaydedilmesidir ve bu web sitesi tekrar ziyaret edildiğinde sitenin çok daha hızlı yüklenmesini sağlar. Önbelleklenebilecek dosyalar; Resimler, CSS dosyaları, JavaScript dosyaları veya bütün site olabilir. Kullanıcı siteyi tekrar yüklediğinde, örneğin logonun verilerinin tekrar transfer edilmesi gerekmez ve tarayıcı bu resmi kendi hafızasından yükler.
Önbelleklemenin Yaratabileceği Sorunlar ve Çözümü
Eğer sitede bir değişim olursa önbellekleme özelliği nedeniyle değişimler görünmeyebilir. Sitemizi değiştirdiğimizde, bu değişimleri kullanıcıların görmemesini istemeyiz. Bu sorunun çözümünün farklı yolları vardır. Bunları incelersek;
- Last modified version: Tarayıcı, sunucudan örneğin logo.png dosyasını isterken, bu dosyanın en son ne zaman değiştirildiğini sorar. Bu yöntem sayesinde eğer sunucudan gelen cevap yeni bir tarih ise tarayıcı önbellekteki dosyayı açmak yerine dosyayı tekrar yükler.
- Etag identifier: Bir önceki “Last Modified” metodu genellikle işe yaramakla birlikte bazı ekstrem durumlarda (sunucunun saatinin bozulması veya yaz saati uygulamasının yarattığı problemler gibi) hataya sebep olmaması için Etag etiketleri kullanılır. Bunları dosyaların parmak izi gibi düşünebiliriz. Bu etiket sayesinde tarayıcı, sunucudaki dosyanın değiştirilip değiştirilmediğini anlayabilecektir. Buna göre önbellekteki dosyayı kullanıp kullanmamaya karar verebilir.
- Expiring Date: Önbellekteki dosyalara bir son kullanma tarihi belirlenir. Bu sayede son kullanma tarihi geçen dosyalar kendi kendine tarayıcı önbelleğinden silinir.
- Max-Age: Bu etiket aslında Expiring Date etiketine benzerdir. Son kullanma tarihi girmek yerine kullanma süresi girilir. Yani belirli bir tarih yerine örneğin bir hafta gibi bir zaman girilir. Bu dosya tarayıcıya yüklendikten bir hafta sonra tarayıcıdan silinecektir.
Tarayıcı önbellekleme özelliğini web sitemde nasıl aktif ederim?
Sunucuda yer alan .htaccess dosyasına ekleyeceğimiz kodlarla sitemizin, tarayıcıların önbellekleme özelliğinden yararlanmasını sağlayabiliriz. Eklememiz gereken kod: # EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> EXPIRES CACHING ## Paylaştığımız kodu web siteniz için özelleştirerek web siteniz için önbellekleme özelliğini aktif edebilirsiniz.
Tarayıcı önbellekleme özelliğini nasıl test edebilirim?
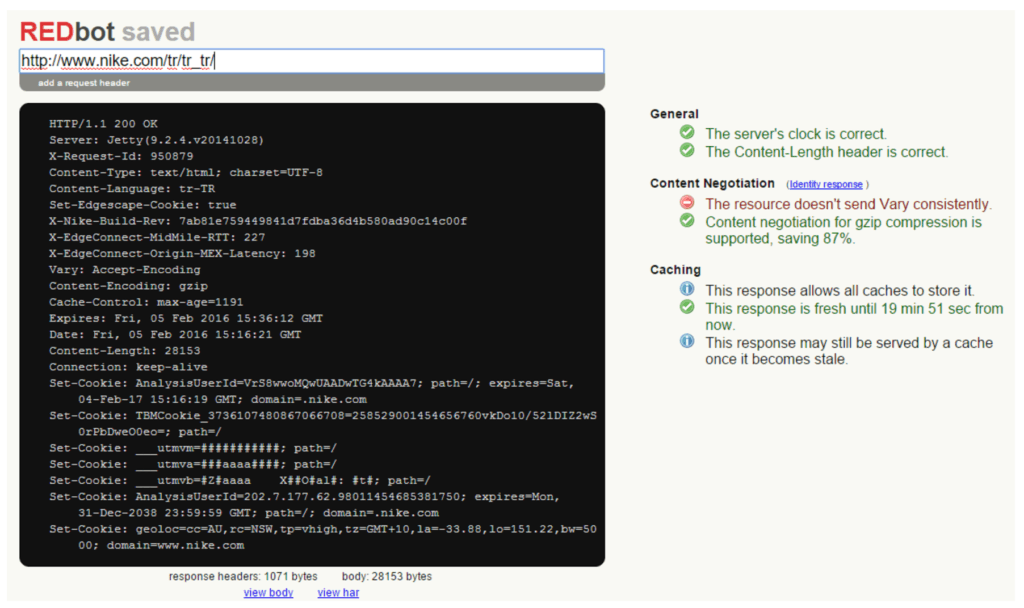
Tarayıcı önbellekleme özelliğini Redbot isimli araçla test edebiliriz. Nike.com.tr’yi Redbot aracıyla test edelim.

Bu araç sayesinde sitedeki tarayıcı önbellekleme hakkında ayrıntılı bilgi alabiliyoruz.
5. CDN Kullanımı

CDN Nedir?
Açılımı Content Distrubution Network olan CDN’i kısaca sunucuların network’ü olarak açıklayabiliriz. Web sitesi coğrafi olarak farklı sunucularda bulunur ve bir kullanıcı bu web sitesine girdiği zaman, bilgiyi en yakın sunucudan çeker. CDN’e ihtiyaç duyabilecek siteler:
- Video yayını yapan siteler
- Fazla sayıda ve boyutta dosyalara sahip olan siteler
- Farklı ülkelerden fazla trafiği olan siteler
CDN’e gerek duymayacak siteler:
- Yerel siteler (restoranlar, cafeler vs.)
- Trafiğinin büyük bir bölümünü belli bir coğrafi yerden alan yerel siteler
Google, site hızını sıralama faktörlerinden birisi haline getirdikten sonra web sitelerinin çoğu site hızını arttırmanın yollarını aramaya başladı ve çözümü CDN kullanmakta buldu. Bazı popüler CDN servisleri:
CDN Nasıl Kullanılır?
CDN kurulumu, CDN hizmeti veren şirketlerinin iddia ettiğinin aksine bazen kafa karışıtırıcı olabilmektedir. Şimdi CDN kurulumuna göz atalım.
- En uygun CDN hizmetini seçme ve kayıt olma
- Hangi dosyaların CDN taşınması gerektiğine karar verme
- Dosyaları CDN’e yükleme
- URL isimlerinin belirlenmesi (CNAME)
- CDN’i test etme
En uygun CDN hizmetini seçme ve kayıt olma: Birçok CDN şirketi ve bu şirketlere ait farklı paketler bulunmaktadır. Web sitesinin trafiğine, hizmet verdiği bölgelere, CDN’de tutulmak istenilen dosya türüne göre gibi birçok farklı isteğe uygun CDN firması ve paketi bulunabilir. Ücretsiz seçeneklerden ayda binlerce dolara kadar çok geniş fiyat yelpazesi vardır.
Hangi dosyaların CDN’e taşınması gerektiğine karar verme: Genellikle uzak lokasyondan yüklenmesi yavaş olan video, resim gibi büyük boyutlu dosyalar ile JavaScript ve CSS dosyaları gibi dosyalar CDN’lerde saklanır. Sitenin HTML hali genelde orijinal sunucuda saklanmaya devam eder.
Dosyaları CDN’ yükleme: CDN’e yüklenmek istenen dosyaların bir sunucuda bulunması gerekir. Bu sunucudan da CDN sunucuna dosyalar yüklenir. Bu dosyaların diğer CDN’lere dağıtılma işlemi CDN şirketi tarafından otomatik olarak yapılır. Ayrıca dosyaları yükleme işlemi de otomatik olarak yapılabilir. Wordpress gibi CMS’ler kullanılıyorsa dosyaları CDN’e yükleme işi çok daha kolay gerçekleştirilir.
URL isimlerinin belirlenmesi (CNAME): Dosyaları CDN’e yüklediğimizde URL’ler önceki URL’den farklı olmaktadır. Örnek verirsek örnek.com/css/main.css dosyasını CDN’yüklediğimizde bu dosyanın URL’i random bir şekilde jdksnj432/main.css gibi bir random bir URL almaktadır. Bu tarz URL’ler kullanıcı dostu olmadığı için dolaylı yoldan SEO dostu da olmamaktadır. Bu sorunu CNAME ile çözebiliriz. CNAME; bir kullanıcının, web sayfalarınızı nerede bulacağını belirleyen, Alan Adı Sistemi’ndeki (DNS) bir giriştir. CNAME kullanarak bu CSS dosyasının URL’ini cdn.örnek.com/main.css gibi kullanıcı dostu bir URL haline getirebiliriz.
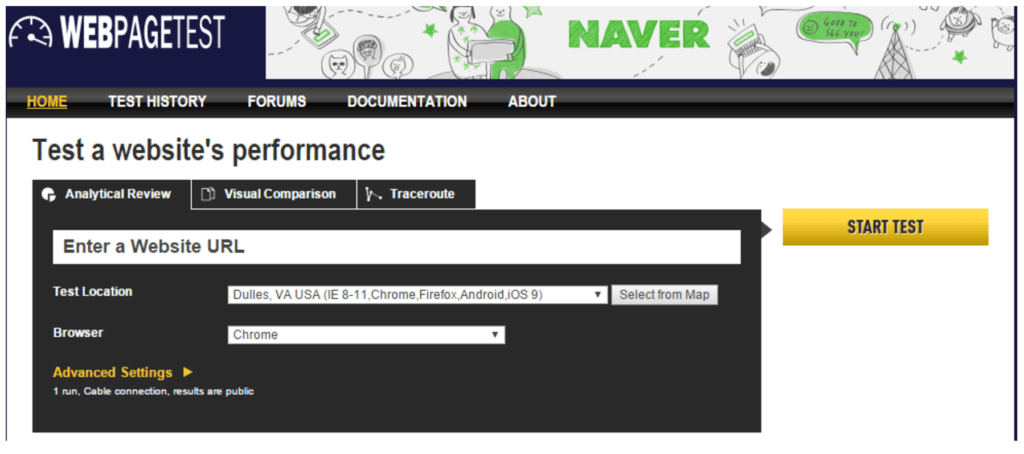
CDN’i test etme: Çoğu CDN zaten gösterge paneline sahiptir ve bu panel sayesinde dosyaların kullanımları hakkında bilgi sahibi olabilirsiniz. Ayrıca Webpagetest aracını kullanarak CDN’inizi test edebilirsiniz.

Ayrıca bu araçla web sitesinin performansı farklı lokasyonlardan test edilebilir.
6. Resimlerin Optimize Edilmesi
Site hızını iyileştirme konusunda dikkat edilmesi gereken en önemli noktalardan birisi de resim dosyalarının boyutudur. Formatı uygun olmayan veya küçültülmemiş resimler site hızını çok yavaşlatabilir.
Resimleri sıkıştırın
Resimlerin sıkıştırılması site hızına olumlu katkıda bulunacaktır. Görselin kalitesinde çok az kayıpla görsel boyutunda önemli ölçüde azalma sağlanabilir. Eğer fotoğrafçılık veya resim konusunda profesyonel müşterilere hitap etmiyorsanız, ortalama kullanıcılar resimlerdeki kalite değişimini ayırt edemeyeceklerdir.
Hangi resim formatını tercih etmeliyim?
Resmin formatını tercih etmek önemli bir konudur ve web sitesi sahiplerinin kafasını en çok karıştıran noktalardan birisidir. İnternet dünyasında kullanımı fazla olan 3 resim formatı vardır. Bunlar JPEG, PNG ve GIF’tir. Bunların 3’ü de fazla boyut kullanmadan yüksek kalitede resim gösterebilirler ve sıkıştırılmaya müsait resim formatlarıdır. Ancak bazı noktalarda birbirlerinden farklı performans gösterirler. Bunları incelersek; JPEG:
- Fotoğraflar için tercih edilen resim formatıdır.
- Küçük boyut - yüksek kalite performans sunar.
- Logolar ve çizimler için kötü performans sunar.
- Kayıpsız sıkıştırma desteği vermez.
GIF:
- Transparan resim desteği vardır.
- Animasyonlar yapılabilir.
- Fazla renk kullanılmamış resimlerde iyi performans sunar.
- Kayıpsız sıkıştırma desteği vardır.
- Sadece 256 renk desteği vardır.
- Dosya boyutu yüksek olabilir.
- Fotoğraflarda iyi performans göstermez.
PNG:
- Logolar için iyi performans verir.
- Kayıpsızdır.
- Transparan resim desteği sunar.
- Yazı içeren resimler için iyi performans sunar.
- Büyük boyutlu resimlerin boyutu çok yüksektir. (JPEG ile kıyaslandığında)
- Animasyon desteği yoktur.
- Bütün tarayıcılar tarafından desteklenmez.
Sitede yer alacak görselin özelliğine göre yukarıda teknik özellikleri verilmiş dosya formatlarından biri seçilmelidir.
Görseller Nasıl Sıkıştırılır?
Görsel dosyalarımızı sıkıştırmak için farklı yöntemler bulunmaktadır.
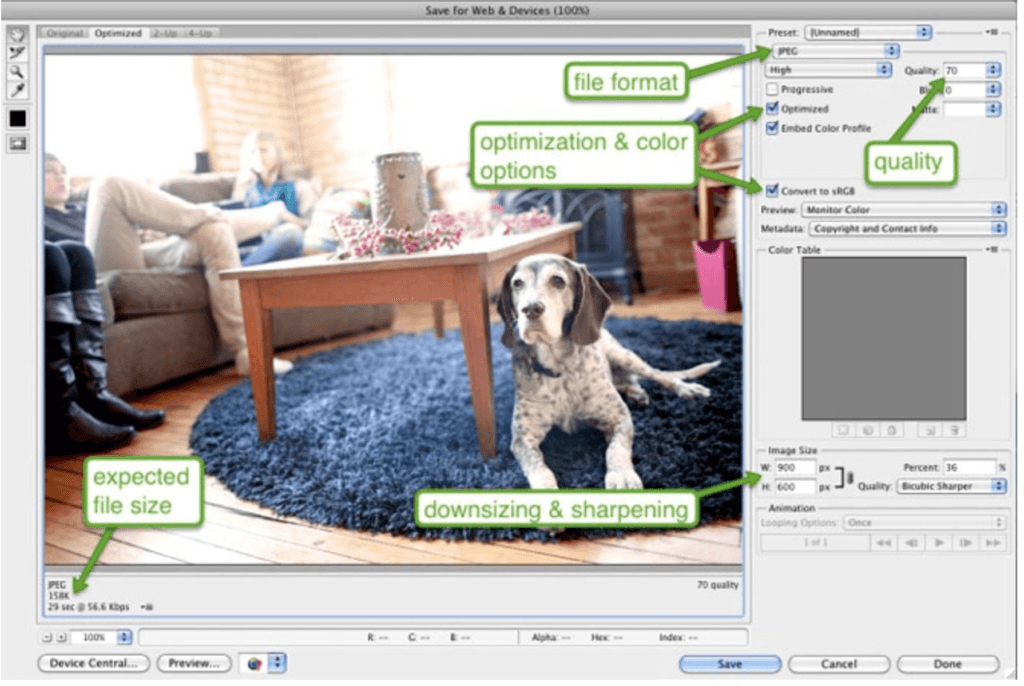
Photoshop:

Adobe Photoshop kullanarak resim dosyalarımızı kolay bir şekilde sıkıştırabiliriz. “Save for the web” özelliğini kullanarak dosyalarımızı boyutunu küçültüp internet sitelerinde kullanıma uygun hale getirebiliriz. Eğer Photoshop’a sahip değilsek Photoshop’un online resim düzenleme uygulamasını kullanabiliriz. PicMonkey, Pixlr, FotoFlexer ve GIMP gibi online araçlar kullanarak görsel dosyalarımızın boyutunu küçültebiliriz. Web için resim dosyalarının ideal boyutu kesin olarak söylenememekle birlikte 70 kb’dan az olması tavsiye edilmektedir.
Siz sitenizdeki sayfaların hızını artırmak için hangi yöntemleri kullanıyorsunuz?
Yorum alanından bizimle paylaşın!