Core Web Vitals Nasıl Optimize Edilir? Kapsamlı Denetim Listesi
Bu yazımızda sizlere Core Web Vitals metriklerinden ve bu metrikleri nasıl optimize edebileceğimizden bahsedeceğim.
Core Web Vitals yani Google hız ve performans metrikleri açısından bir web sitesini denetlemek amacıyla kullanabileceğiniz 27 maddeden oluşan bir kontrol listesini açıklamalı olarak sizlere aktarmaya çalışacağım.
Yazımızın odak noktası Core Web Vitals denetiminin adım adım nasıl uygulanacağı, hangi araçlardan faydalanabileceğimiz ve iyileştirme aksiyonları üzerine bir rehber niteliği taşımasına yönelik olacaktır.
Öncelikle kısaca Core Web Vitals ve öneminden bahsetmek istiyorum.
Core Web Vitals Nedir?
Temmuz 2021'de Google, Page Expeirence Update adını verdikleri şeyi kullanıma sunmaya başladı ve bu güncellemenin dağıtımı Eylül 2021'de tamamlandı.

Bu ve benzeri arama ve sıralamaları etkileyen Google güncellemeleri hakkında daha fazla haber için Google Search Central hesabını takip etmenizi tavsiye ederim. Bununla birlikte ise Google Search Central Youtube kanalını da şiddetle tavsiye ediyorum. İşte John'un Mart 2022'de yayınlanan bu son güncellemeden bahsettiği son bölümün bağlantısı.
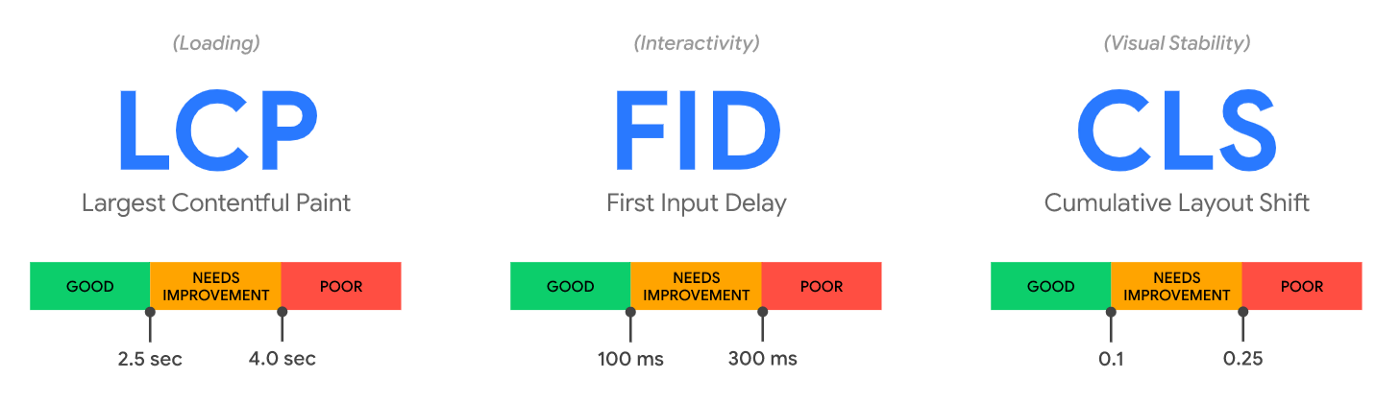
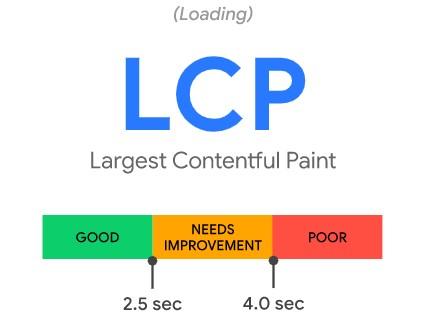
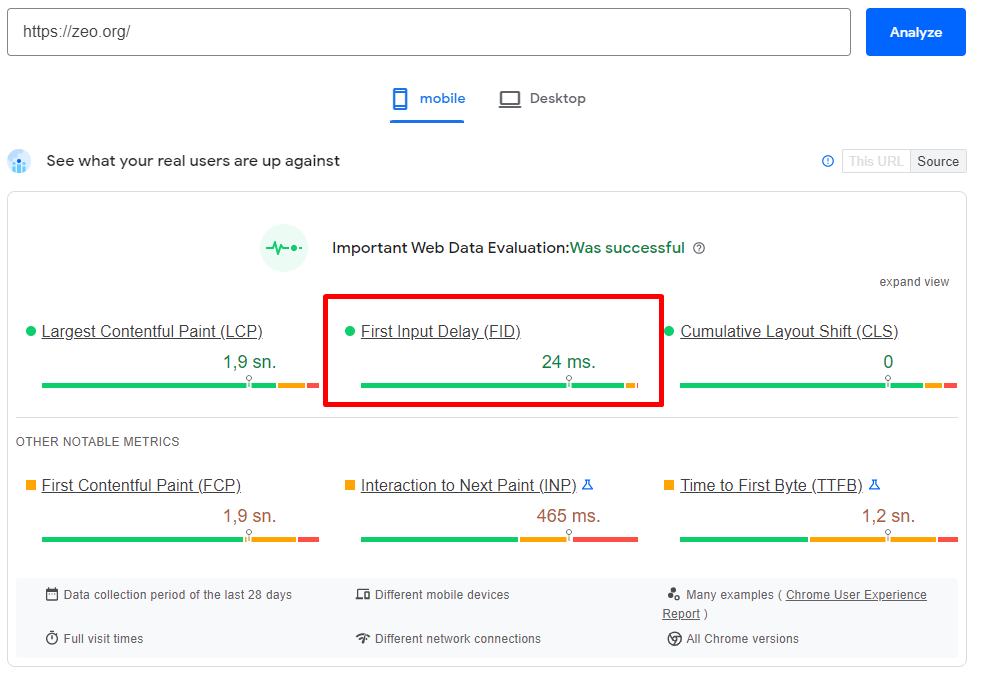
Core Web Vitals, web sitelerinin yüklenmesi,etkileşimi ve görsel kararlılığı ile ilgili Largest Contentful Paint (LCP), First Input Delay (FID), ve Cumulative Layout Shift (CLS) gibi üç farklı ölçüm metriğinden oluşan bir kümeden ibarettir.

- Largest Contentful Paint (En Büyük İçerikli Boyama-LCP) — Sayfa yükleme performansını ölçer. LCP 2,5 saniyeden daha kısa sürede gerçekleşmelidir.
- First Input Delay (İlk Giriş Gecikmesi - FID) — Etkileşim hızını / sayfanızın kullanıcı eylemine yanıt vermesi gereken süreyi ölçer. FID, 100 milisaniye veya daha az olmalıdır.
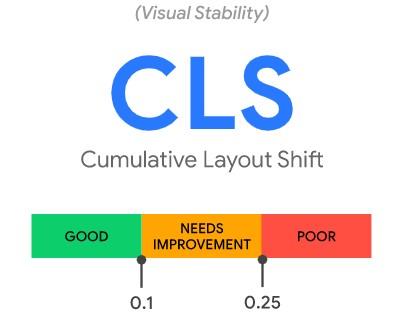
- Cumulative Layout Shift (Kümülatif Düzen Kayması - CLS) — Görsel kararlılığı ölçer. CLS 0.1 olmalıdır veya daha az.
Bilmeniz gereken en önemli ayrıntılardan birisi ise laboratuvar verilerinin (Lighthouse raporlarında gösterilen) bir sıralama faktörü olmadığıdır. Bu nedenle, PageSpeed Insights'a veya CrUX Dashboard'a güvenseniz iyi olur; ikisi de gerçek kullanıcılardan alınan saha verilerini kullanır. Google'ın organik aramada web sitelerini sıralamak için kullandığı bu veriler, milyonlarca web sitesinde gerçek kullanıcı deneyimi verilerinin herkese açık bir veri kümesi olan Chrome Kullanıcı Deneyimi Raporu'ndan (CrUX) gelir.
Core Web Vitals, sayfa sıralama faktörlerinden birisidir ve bu nedenle bu konu üzerinde biraz fazla emek harcamanız ve sitenizi bu anlamda geliştirmeniz sizin için kesinlikle faydalı olacaktır.
Peki Core Web Vitals Neden Bu Kadar Önemli?
- Core Web Vitals, mükemmel bir sayfa deneyiminin en kritik parçalarından birisidir.
- Kusursuz bir sayfa deneyimi sunan bir web sayfasının kullanıcıların ihtiyaçlarını karşılama olasılığı çok ama çok yüksektir.
- Google’ın web sitenizi beğenmesi sizin için önemliyse, kullanıcılarınızın ve yeni kullanıcıların ihtiyaçlarını karşılamanız da sizin için temel önceliklerden birisi olmalıdır.
Google bu konuda oldukça net davranmaktadır ve ne istediğini net bir biçimde bizlere söylemektedir.
- Google web sitenizin mükemmel bir kullanıcı deneyimine sahip olmasını istiyor.
- Bu mükemmel kullanıcı deneyimini sağlamanız içinse yukarıda değindiğiniz üç önemli metriğin ve buna bağlı sayfa deneyimi sinyallerini karşılamanız gerekiyor.
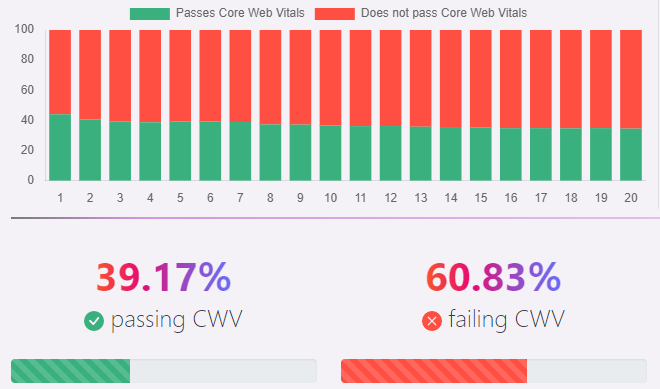
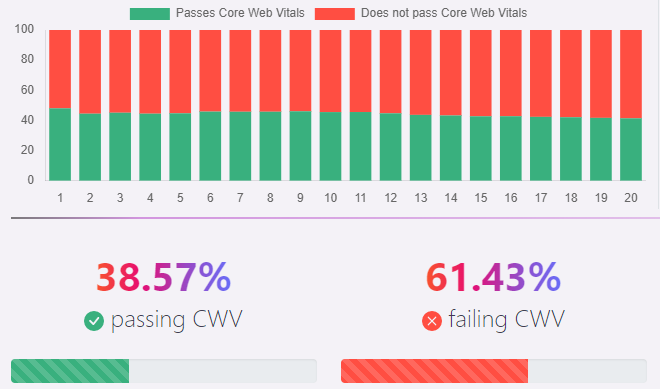
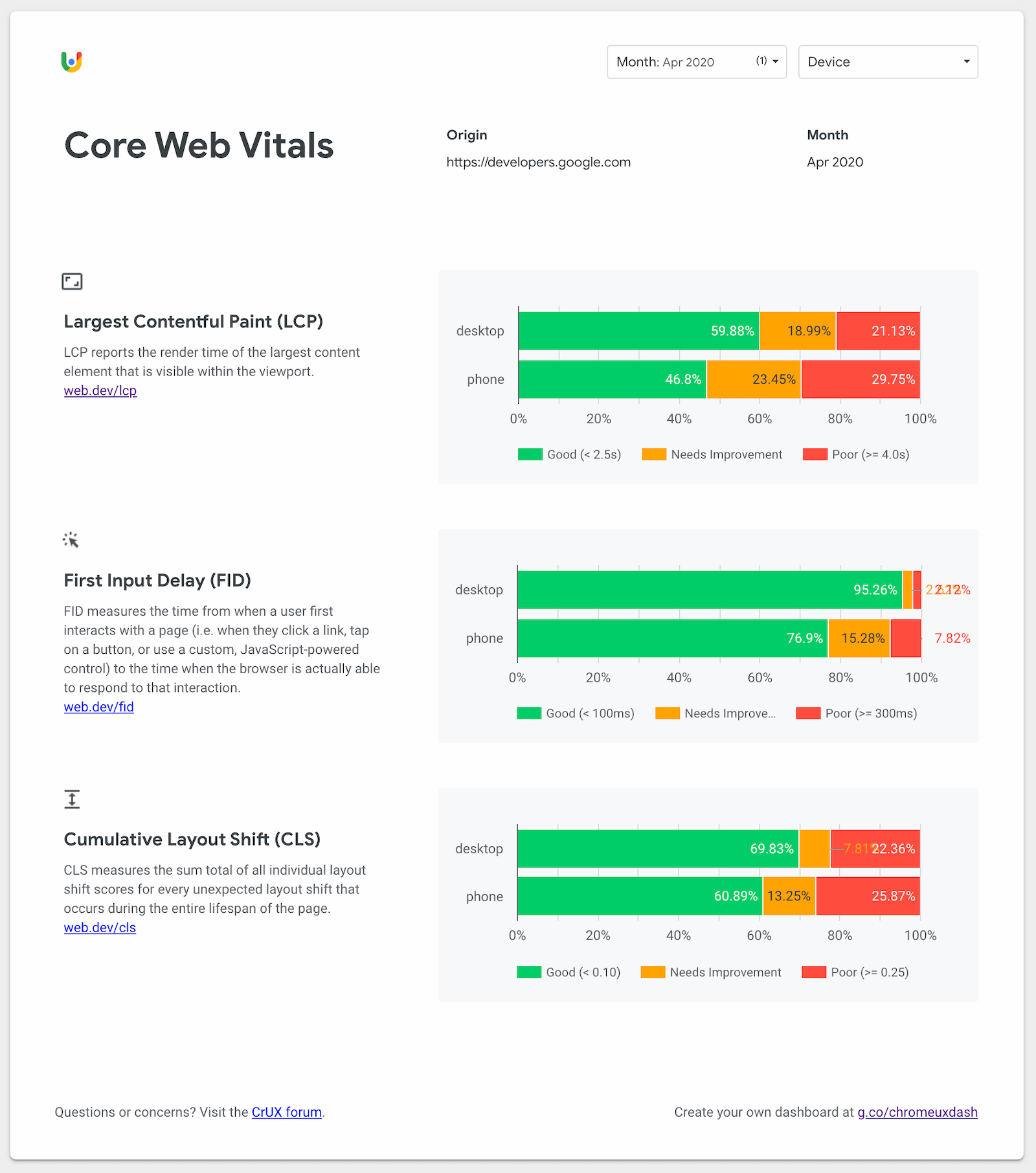
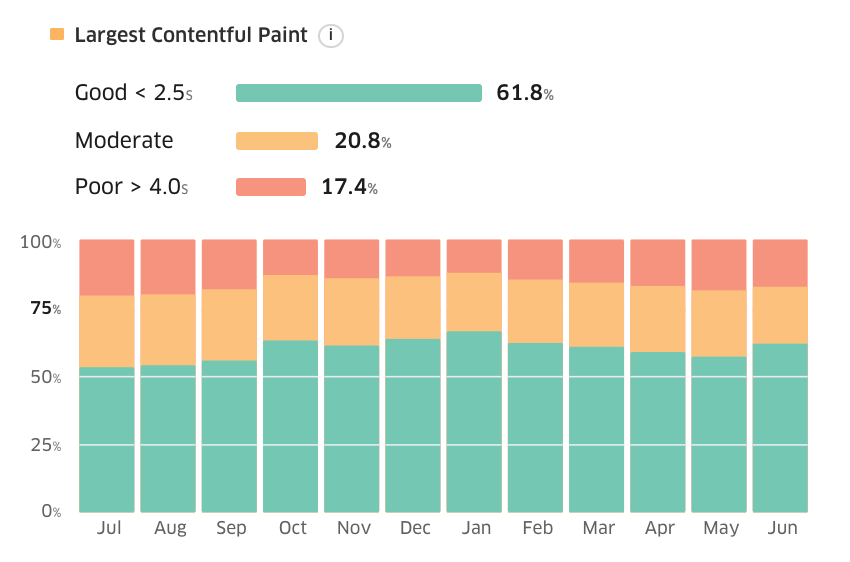
Bu konuda endişe etmeyin çünkü Advanced Web Ranking tarafından yakın zamanda gerçekleştirilen bir araştırma çalışmasına göre analize dahil edilen sayfaların %40’ından daha azı bu değerlendirme kriterlerini karşılamaktadır.

Masaüstü

Mobil
Fakat endişe düşmemekle birlikte burada çalışmalarınızı derinleştirerek rakiplerinizin önüne geçme fırsatını kaçırmayın.
Core Web Vitals hakkında hakkında fazla ayrıntıya girmeyeceğim, çünkü bununla ilgili çok fazla kaynak var ve hatta bu makalede çoğuna bağlantı verdim.
Google ayrıca bu kapsamlı Önemli Web Verileri SSS'sinde bu metriklerle ilgili soruları olan herkes için bir dizi yanıt derlemiştir.
Şimdi ise adım sayfa deneyimi denetiminin nasıl yapıldığını öğreneceksiniz. Artık Core Web Vitals gelişimi sağlamak için neler yapmanız gerektiğiyle ilgili denetiminin adım adım nasıl yapılacağını öğrenmeye başlayacaksınız.
Öncelikle Core Web Vitals denetimini gerçekleştirebileceğiniz araçlardan başlıyoruz.
Core Web Vitals Denetimi Yapmak İçin Hangi Araçları Kullanabilirsiniz?
İşte Core Web Vitals denetimini yapmak için kullanmanızı önerdiğimiz araçlar. Bu denetleme için elinizde ne kadar fazla araç çeşitliliği olursa gerçekleştirdiğiniz denetim o kadar derinlemesine olur. Çünkü bu araçların hepsinin kendine göre farklı güçlü yönleri bulunmaktadır.
Core Web Vitals Denetimi İçin Ölçümleme Araçları
PageSpeed Insight Core Web Vitals metriklerini analiz etmeniz için önemli bir araç. Aynı zamanda
Google PageSpeed Insights (PSI), CWV ölçümlemesi ve değerlendirilmesi söz konusu olduğunda en öne çıkan araçlardan birisidir. PSI, Lighthouse ve Chrome UX Report tarafından desteklenmesinin artısıyla, mobil ve masaüstü cihazlarda hem laboratuvar hem de saha verilerini sunabilmektedir. PageSpeed Insights, gerçek dünyadaki kullanıcılardan (CrUX) gelen saha verilerine genel bir bakış sunmanın yanı sıra,siteniz için birçok optimizasyon önerisini sayfa bazlı olarak size kaynak göstererek vermektedir. PSI sayfa bazlı çalışan bir sistematiğe sahiptir.

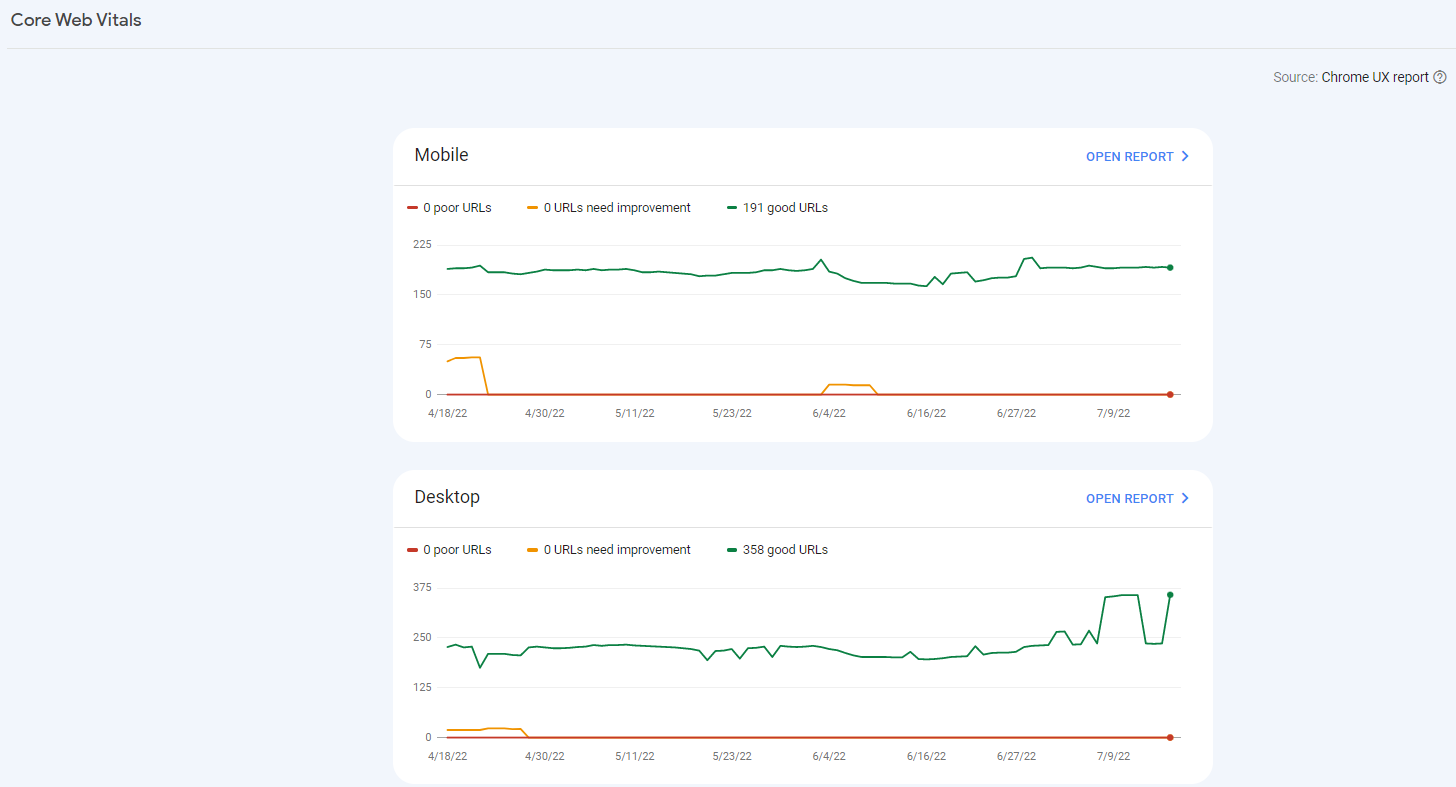
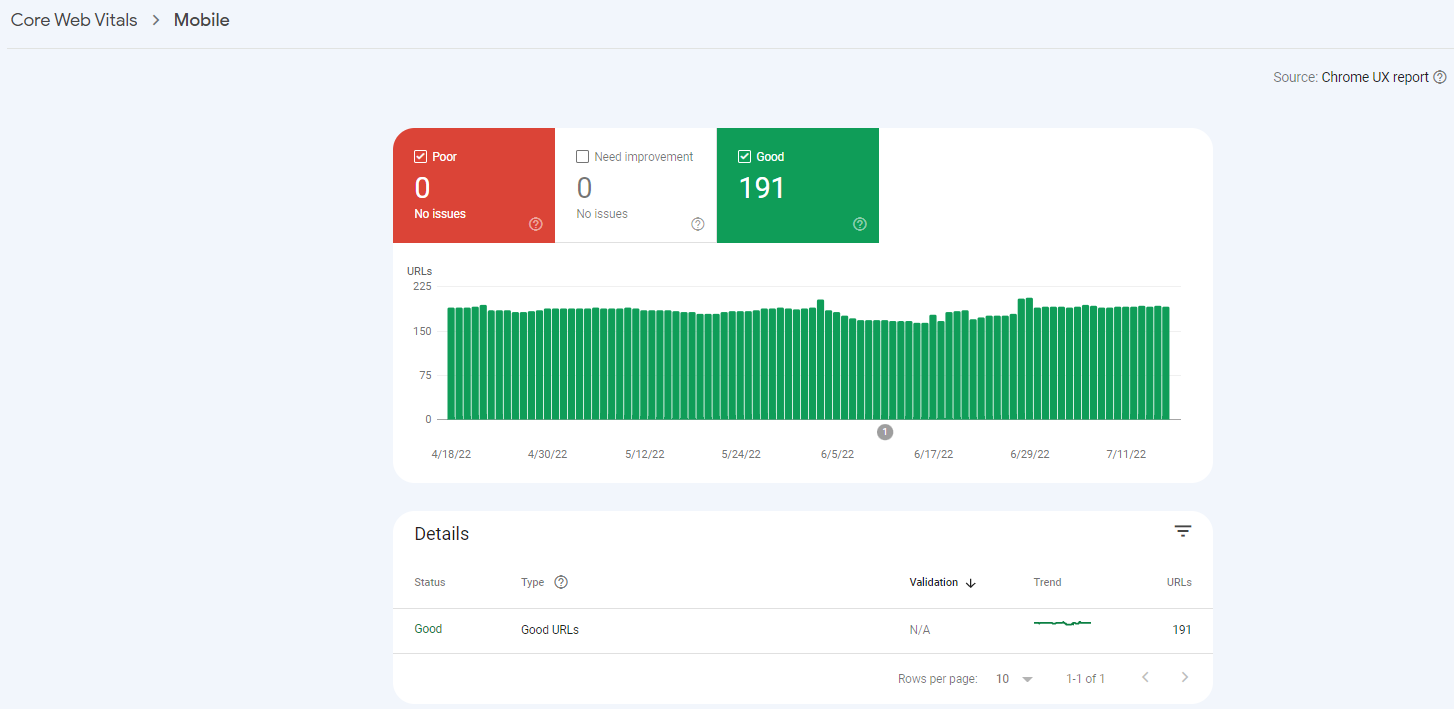
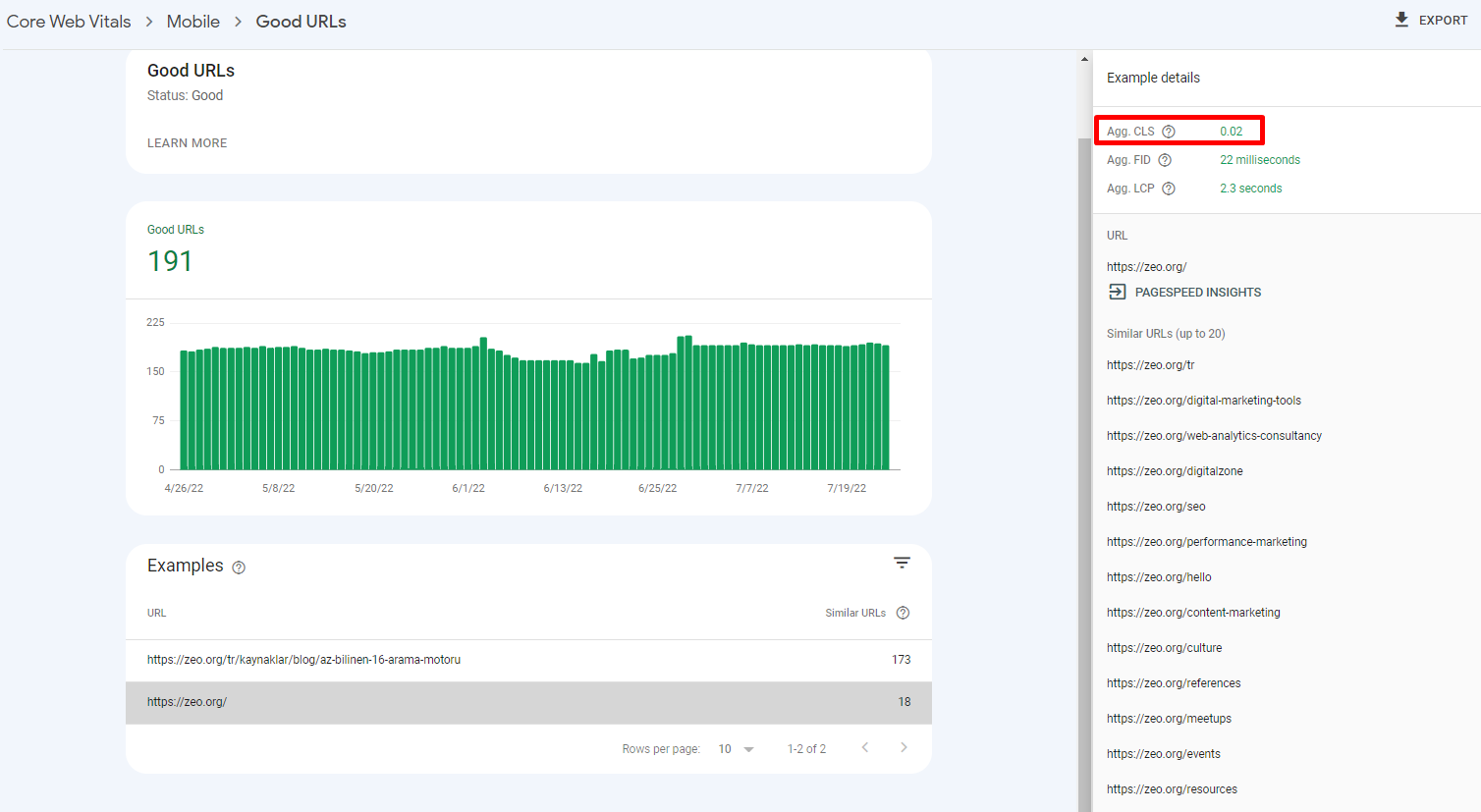
Google Arama Konsolu (Core Web Vitals Raporu) Core Web Vitals metriklerini toplu olarak analiz etmek kullanabileceğiniz sayfa bazlı olarak size sonuç veren faydalı bir araç. GSC, Chrome UX Raporuna dayalı gerçek dünya verilerini bizlere sunmakta. Web sitemizde yer alan URL adresleri durumlarına (kötü, geliştirilmeye ihtiyacı var, iyi) ve metrik türüne göre gruplandırılır. GSC CWV web sayfalarınızın tümünün (veya çoğunluğunun) nasıl performans gösterdiğini öğrenmenize olanak tanımaktadır.

 Chrome UX Report ile Google tarafından toplanan verilere daha hızlı ve daha doğru bir biçimde ulaşabilirsiniz.
Chrome UX Report ile Google tarafından toplanan verilere daha hızlı ve daha doğru bir biçimde ulaşabilirsiniz.
Chrome UX Raporu (CrUX) aslında tek başına bir araç değil, ekosistemde yer alan milyonlarca siteden gerçek dünya kullanıcı deneyimi verilerini içeren herkese açık bir veri kümesinden ibarettir.
Chrome Kullanıcı Deneyimi Raporu verileri, Chrome'un etkin kullanıcılarından gelir; bu, tüm CWV metriklerindeki alan verilerini ölçtüğü anlamına gelmektedir.
Buradan Chrome UX dashboard raporuna ulaşabilirsiniz.

web-vitals JavaScript kitaplığı eğer geliştiriciyseniz ve JavaScript'te Core Web Vitals ölçmek istiyorsanız github üzerinde yer alan bu kitaplığı kullanabilirsiniz.
Bu örnek araçların çoğu gerçek kullanıcıların web sitesini nasıl deneyimlediğine dair gerçek dünya verileri sağlamaktadır.
Bunun yanı sıra birde labaratuvar araçları olarak adlandırdığımız ve denetim için yararlandığımız araçlar bulunmaktadır.
Core Web Vitals Denetimi İçin Laboratuvar Araçları
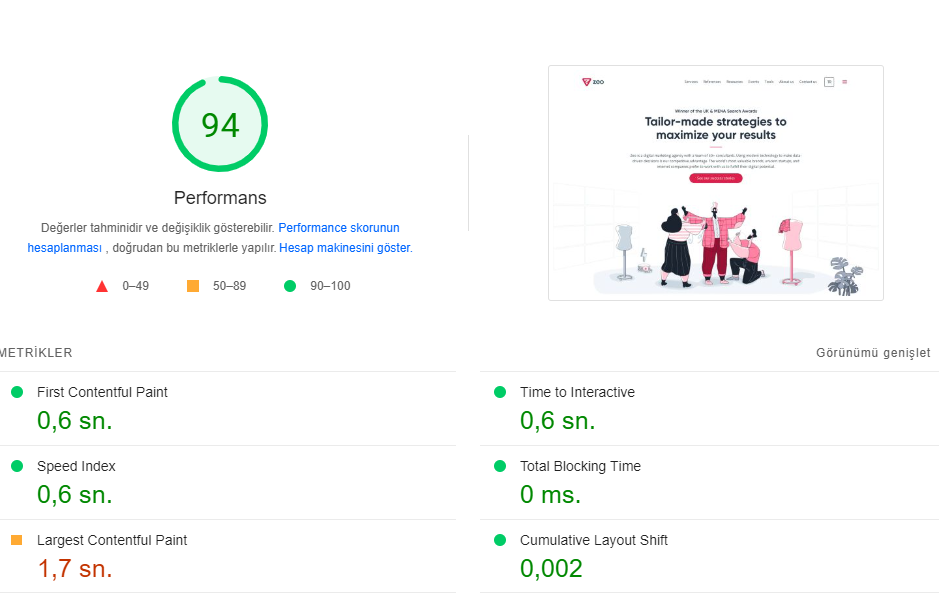
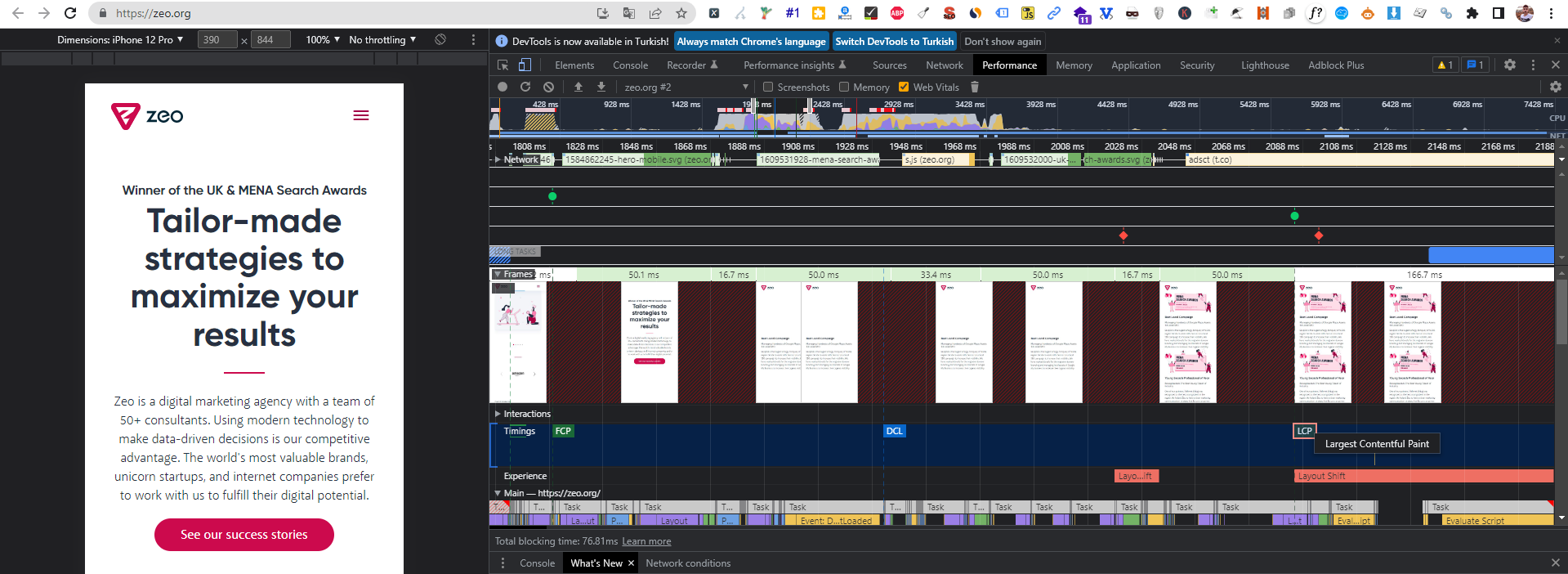
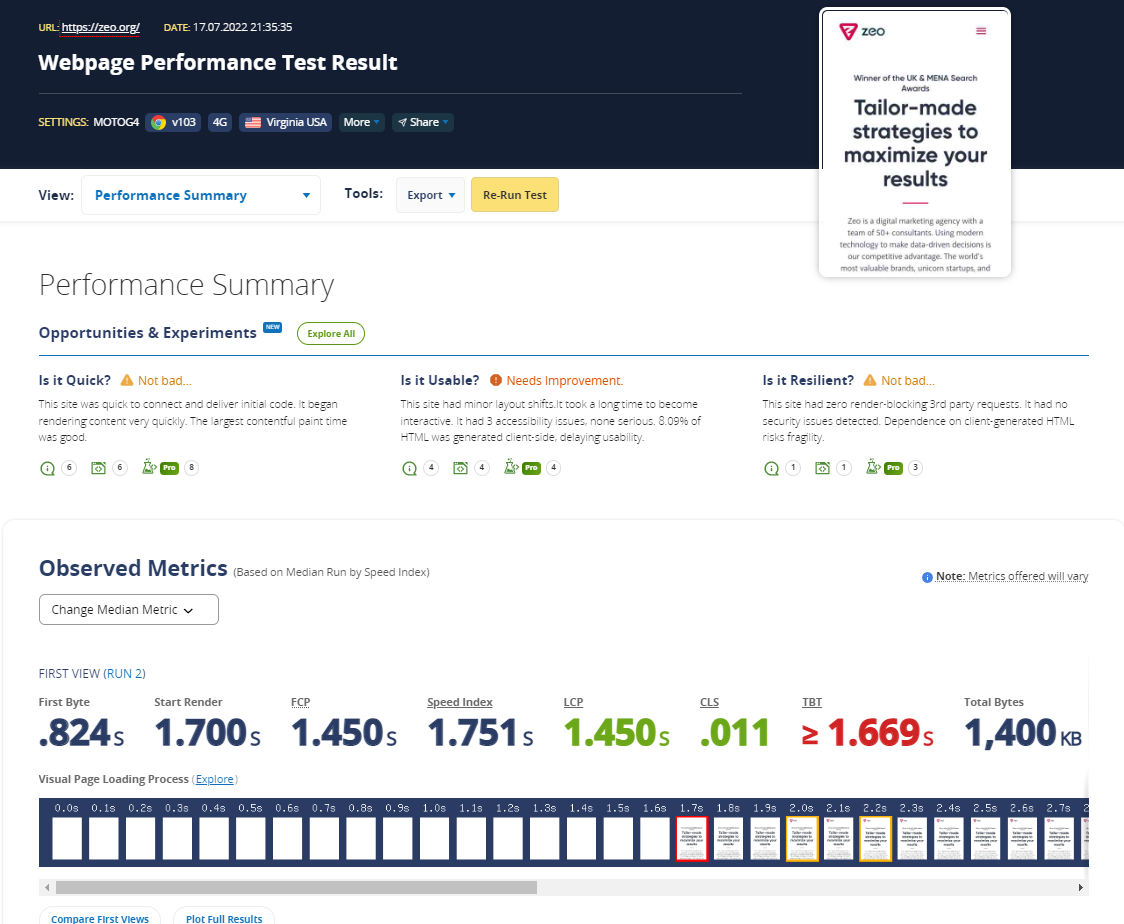
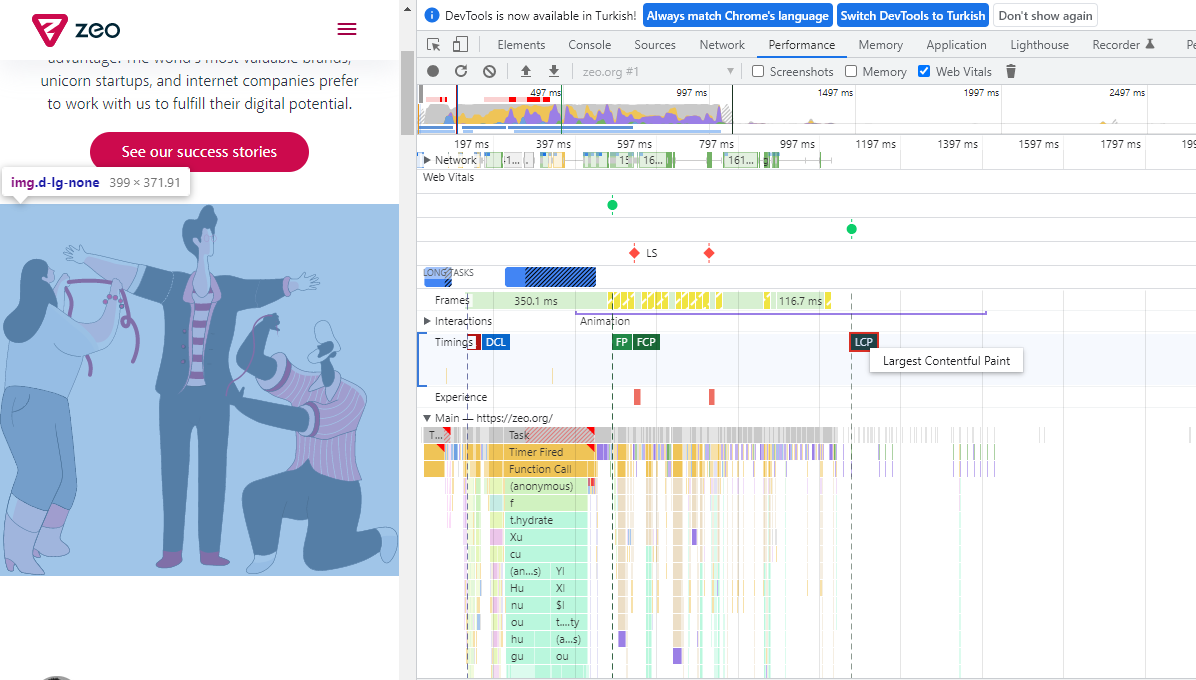
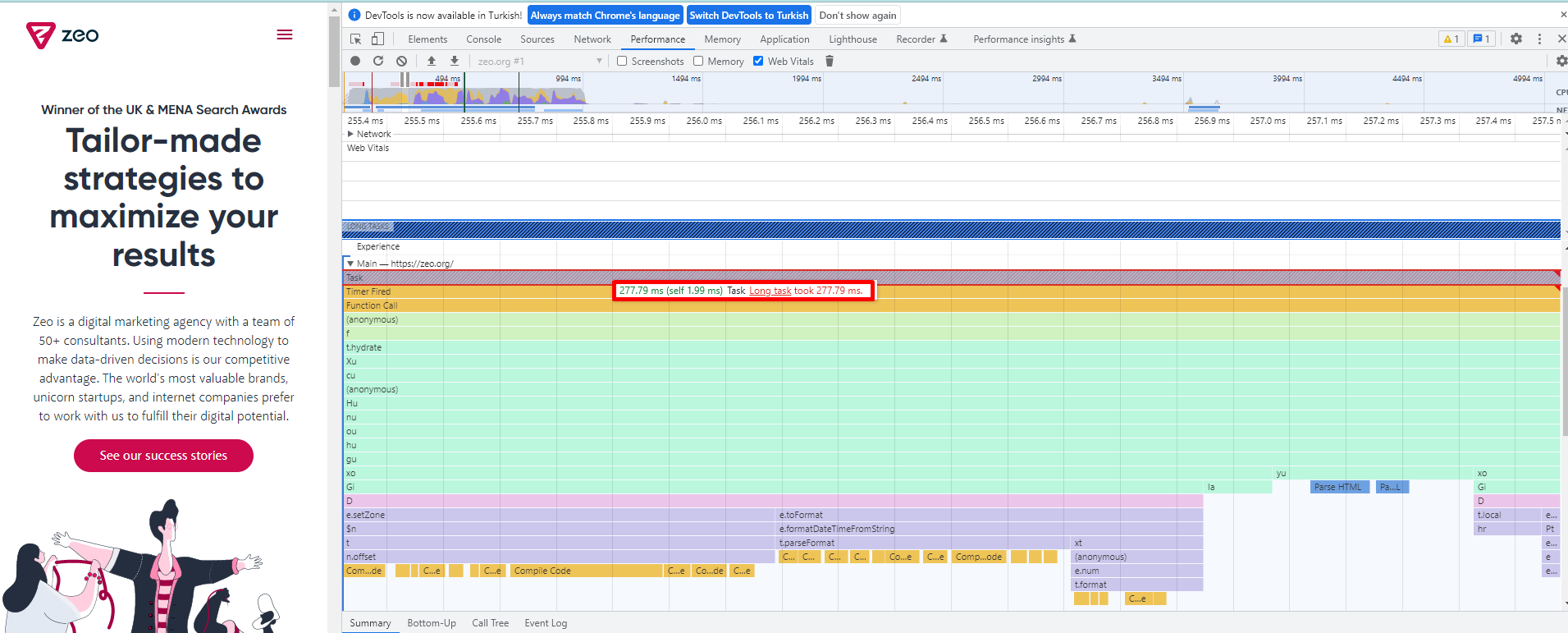
Bu araç bir çok SEO optimizasyon işleminde kullanılabileceği gibi yapısında bulunan Performance kısmı ile Core Web Vitals denetlemesinde sitemizin nasıl çalıştığı dosyaların yüklenme aşamaları ve benzer konularda bizlere derinlemesine bilgi sağlar.
Aynı zamanda ZEO Blog içerisinde SEO denetiminde bu aracın nasıl kullanılacağına dair detaylı bir içerik bulunmaktadır. Buradan ulaşabilirsiniz.

Chrome DevTools'dan zeo.org için bir ekran görüntüsü
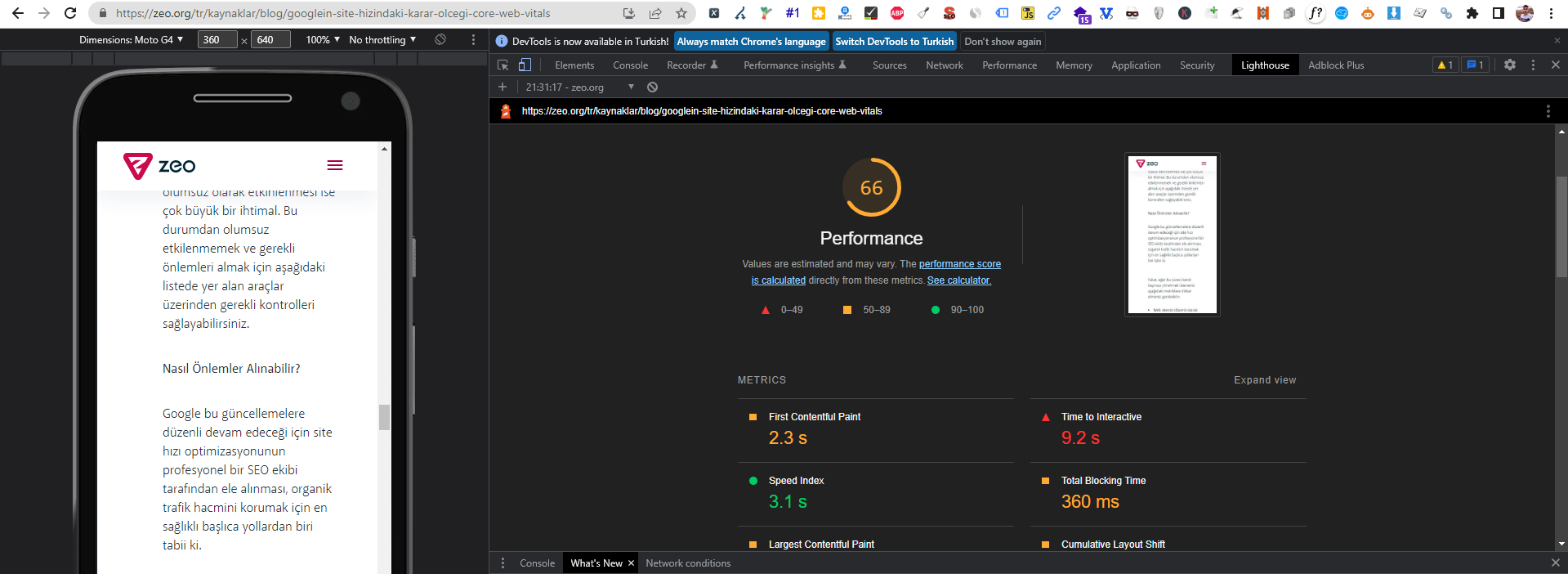
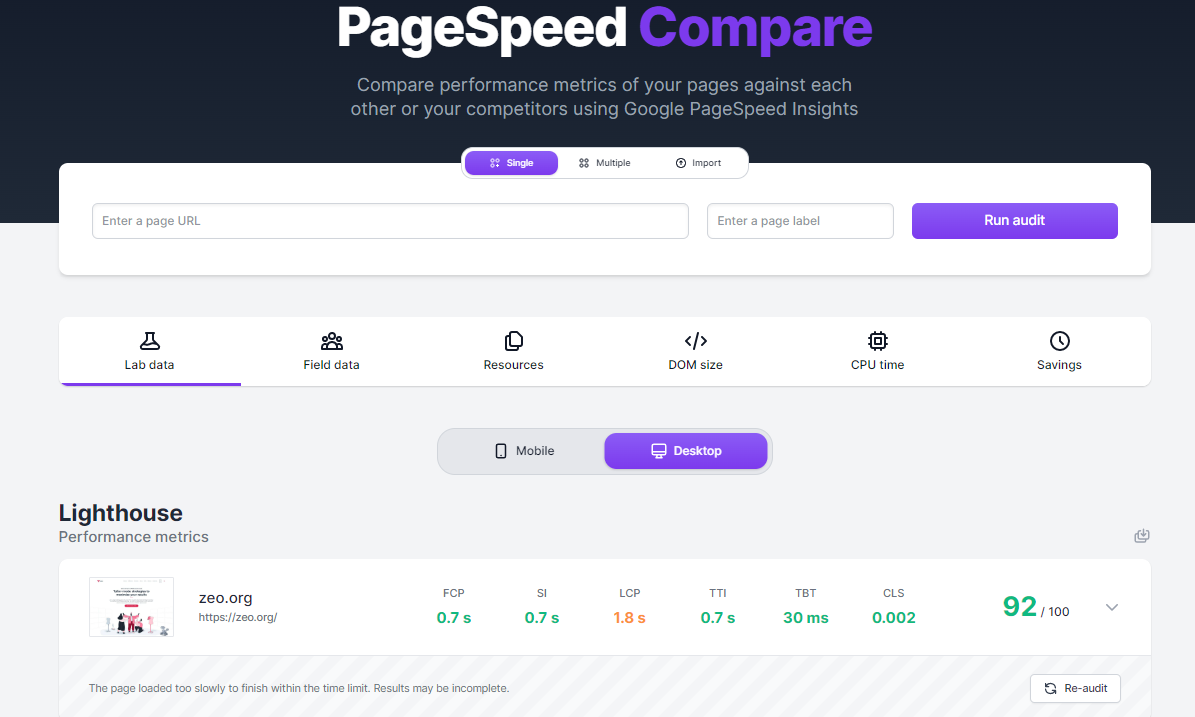
Lighthouse
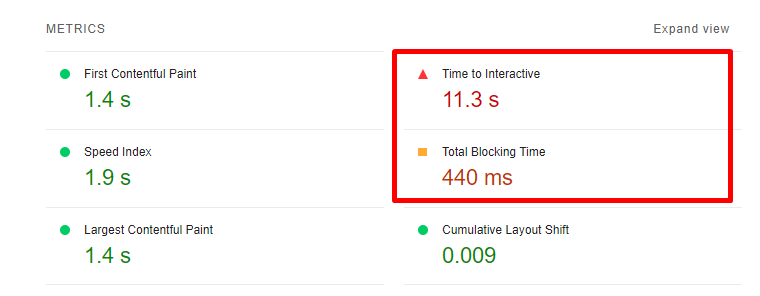
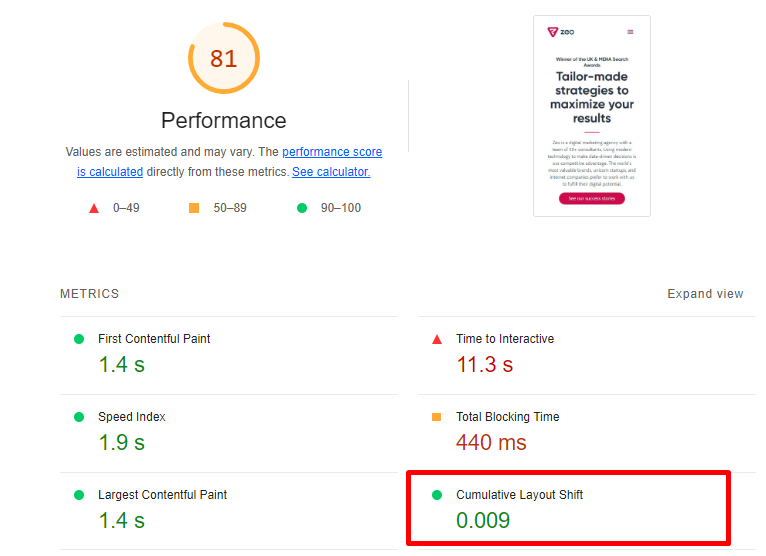
Laboratuar ortamında testler yapmak ve iyileştirmeleri test etmek için ideal bir araçtır. Performans, erişilebilirlik, en iyi uygulamalar ve SEO gibi dört alanda sitenizi denetlemenize ve değerlendirmeniz için kullanabileceğiniz bir araçtır. Lighthouse, LCP, CLS, TTI veya TBT gibi çeşitli laboratuvar kullanıcı deneyimi metriklerini ölçebilir.

zeo.org için bir ekran görüntüsü
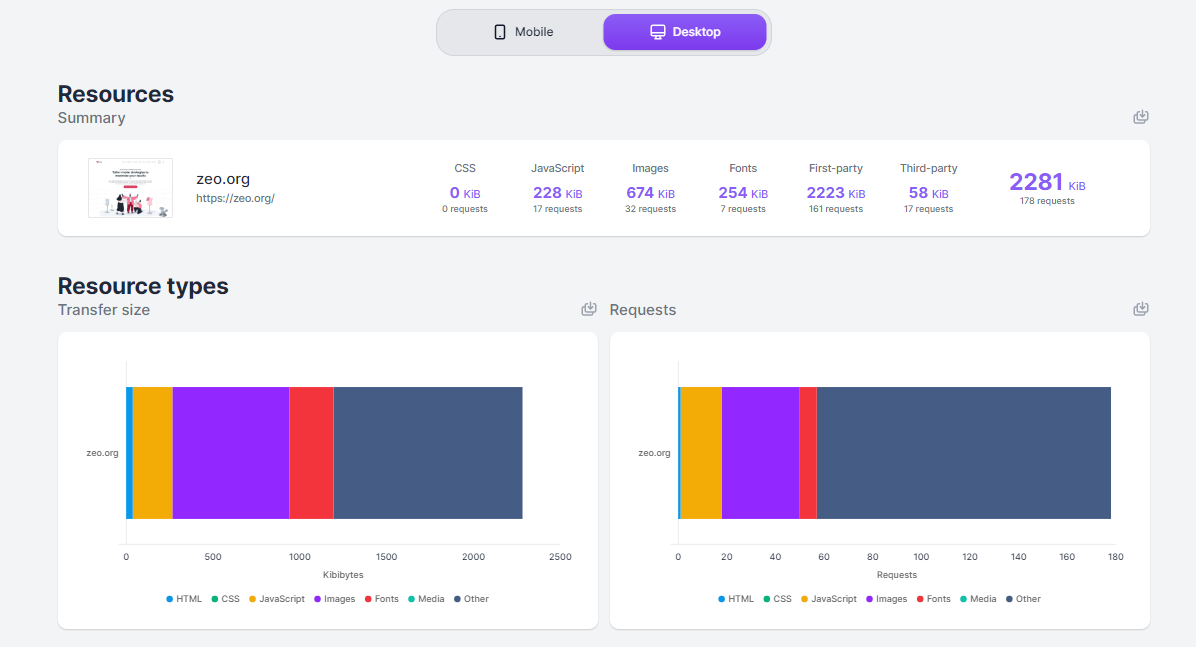
Bu araç ile derinlemesine analizler sağlamak ve çeşitli özelleştirmeler yaparak önerdiğiniz çalışmaların henüz gerçekleştirmeden olası etkilerini ölçümleyebileceğiniz oldukça iyi bir araçtır.

Birden fazla alan adını aynı anda test edebilir ve aynı zamanda verileri grafiksel olarak çok daha rahat inceleyebileceğiniz bir araç. Özellikle genel bir görünüme sahip olmak için sıklıkla kullanmaktayım ve raporlarımda mutlaka bu grafiklere yer vermekteyim.


Web.dev Google Lighthouse aracının biraz daha meraklı ve farklı bir versiyonudur aslında. Arasında bulunan temel fark ise eğer bu işlemleri belirli bir Google hesabı ile giriş yaparak gerçekleştirirseniz geçmişe yönelik denetimleri sizin için saklayabilir. Büyük ve kapsamlı bir geliştirmenin içerisindeyseniz veya bir sitede sürekli iyileştirmeler yapıyorsanız ve zaman içindeki ilerlemenizi görmek istiyorsanız bu sizin için oldukça faydalı olabilir.

GTmetrix, uzun süredir kullanılan, sitenizin hızını ve performansını ölçmek için kullanabileceğiniz farklı bir araç. GTmetrix aslında Google Lighthouse'dan alınan verilere dayanır ve size bir sonuç verir.
TREO Site Speed
TREO Site Speed , CWV denetimi sağlamak için farklı ve biraz daha renkli bir araçtır 😊 Aslında oldukça iyi ve net bir kullanıcı arayüzü var.

Chrome UX Raporundan alınan saha verilerine ve Google Lighthouse'dan alınan laboratuvar verilerine dayanıyor ve böylece verilerin doğruluğundan emin olabiliyoruz.
CLS Visualizer
Aslında bu araç bir eklenti olarak kullanıma sunuluyor ve biraz daha niş bir konuda CLS metriği noktasında adından da anlaşılacağı gibi, tam olarak hangi öğelerin değiştiğini ve nasıl değiştiğini göstererek sayfanın Kümülatif Düzen Kayması metriğini görselleştirmenize yardımcı olacak bir araç olarak kullanılmaktadır. Fakat cihazınıza, tarayıcınıza, ekran çözünürlüğünüze veya bağlantı türüne göre veri sağlayan bir laboratuvar aracı olduğunu unutmayın.

Ben çalışmalarımda kullandığım toplamda 12 adet aracı sizlere kısaca açıkladım. Aslında bu araçlar belirli bir optimizasyon işleminin temel olarak fayda sağlayıp sağlamadığına yönelik bir test gerçekleştirmek için bizlere yardımcı oluyor.
Fakat bu ölçümleme bize bir sitenin nasıl çalıştığı hakkında sadece fikir vermektedir aldığımız sonuçlar resmin tamamını kesin bir şekilde gördüğümüz anlamını taşımaz.
Şimdi gelelim bu araçları ve aynı zamanda kendi SEO kabiliyetimizi kullanarak Core Web Vitals denetimini nasıl yapacağımıza.
Core Web Vitals Denetimi Kontrol Listesi
Bu denetim kontrol listesi siteyi Core Web Vitals, Google Sayfa Deneyimi Sinyaller, genel performans ve hız açısından denetlerken kontrol etmeniz gereken tüm olası maddeleri içerir.
Burada yer alan adımların bir kısmı basit düzeyde hızlıca tamamlanabilir olduğu gibi büyük bir çoğunluğu ise yazılım bilgisi olan kişilerce uygulanabilecektir. Siz bir SEO Uzmanı veya marka yöneticisi olarak bu denetim listesinin sizin rehberliğiniz altında uygulaması gereken geliştiriciler için bir dizi yönerge olarak değerlendirebilirsiniz.
Ben Core Web Vitals denetimlerinde birçok aracı mevcut sitenin durumuna göre kullanmakla birlikte çoğunlukla Google Pagespeed Insight, Google Lighthouse, Chrome DevTools ve manuel inceleme yöntemlerini kullanıyorum. Burada yer alan maddelerde de çoğunlukla bu yöntemleri kullanacağım.
Başlayalım!
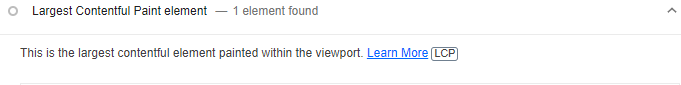
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) , metriği bir web sayfasının yükleme performansını ölçmektedir. Bir web sayfası için LCP metriği 2.5 saniye veya daha altında yer almaktaysa LCP ile alakalı iyi bir kullanıcı deneyimi sağlamış olacaksınız.

Aslında basit bir tanımla LCP web sayfasının ana içeriğinin ne kadar hızlı yüklendiğin ölçer ve bunu hesaplar. Bir metin bloğu veya bir resim genellikle ana içerik olarak kabul edilmektedir.
LCP Metriğini Ölçmek İçin Saha Araçları:
- Google PageSpeed Insights
- Google Arama Konsolu (Önemli Web Verileri raporu)
- Chrome Kullanıcı Deneyimi Raporu
- web-vitals JavaScript kitaplığı (geliştiriciyseniz kullanmanızı tavsiye ederiz)
LCP Metriğini Ölçmek İçin Laboratuvar Araçları:
- Chrome DevTool

- Lighthouse

- WebPageTest
- Web Vitals Chrome uzantısı
LCP metriğini denetlerken ve aynı zamanda optimizasyon işlemlerini sağlarken saha verilerini incelemeniz açısından PageSpeed Insight ve GSC Core Web Vitals raporlarını incelemenizi öneririm.
Bunun yanı sıra, test edilen web sayfasının LCP'sinin performansını kontrol etmek için Chrome DevTools , Lighthouse ve WebPageTest'i kullanmanızın faydalı olacağını düşünüyorum.
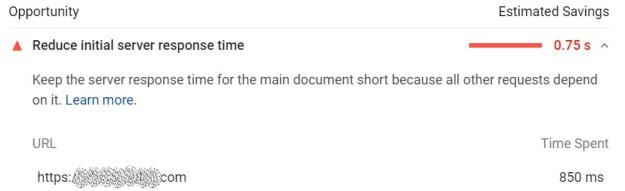
1- Sunucu Performansını ve Uygun Bir Şekilde Optimize Edilip Edilmediğini Kontrol Et
Optimizasyon sağlanmamış veya aşırı bir yüklenme ile karşı karşıya kalan bir sunucu hız konusunda dezavantaj oluşturacaktır.
Yetersiz bir sunucu performansı tarayıcı tarafında web sayfasının indirilmesi için gereken süreyi arttırabilir.
Yavaş sunucu süreli neredeyse her zaman LCP puanını direkt olarak olumsuz etkilemektedir.
Nasıl Kontrol Edeceğim
Öncelikle web sayfanızı Google Pagespeed Insight aracıyla test ediniz. Bu araç size sunucu performansı ile alakalı bir problem olup olmadığını net bir biçimde sunacaktır. Eğer sunucu performansı ile alakalı bir problem mevcutsa aşağıda yer alan şekilde bir uyarı ile karşılaşacaksınız.

Atılması Gereken Optimizasyon Adımları
- Öncelikle barındırma sağlayıcısı ile görüşerek sunucu optimizasyonlarını sağlamanızı veya bu konuda barındırıcı firmadan destek almanızı öneririm. Bununla beraber bir üst seviye sunucu kullanımına geçiş yapabilirsiniz.
- Bununla birlikte sunucu performansını geliştirmenizi sağlayabilecek diğer bir adım ise PHP sürümünüzü kontrol ederek en güncel versiyona yükseltmeniz olacaktır.
- Bunlar dışında ise Google’ın Sunucu Performansı Optimizasyonu konusunda derinlemesine bir kaynak sunmuştur. Burada yer alan adımları uygulayarak sunucu performansını bir adım öteye taşıyabilirsiniz.
- Tüm bunlar dışında eğer sunucu ile alakalı yeterince ilerleme kaydedemiyorsanız, sunucunuza uygun bir site yükü için diğer maddeler için daha fazla çalışma sağlayarak site yükünü minimize edebilirsiniz. Bunun için adımları takip edin.
2- CDN (Content Delivery Network) Kullanıyor Musun Kontrol Et
CDN yani Content Delivery Network, dilimizde İçerik Dağıtım Ağı olarak geçmektedir.
CDN web sitene erişmek isteyen kullanıcıları, coğrafi olarak kendilerine en yakın mesafede konumlanmış olan sunuculara yönlendirerek bu sunucular üzerinden erişim sağlamalarına olanak tanımaktadır.
Bu açıdan düşünüldüğünde CDN kullanana bir web sitesi diğer sitelere göre daha hızlı yüklenme şansına sahiptir. Konum bazlı sunucu kullanma fırsatına erişmesi sebebiyle uzak sunuculara yapılacak ağ isteklerini beklemek zorunda kalmazlar.
Atılması Gereken Optimizasyon Adımları
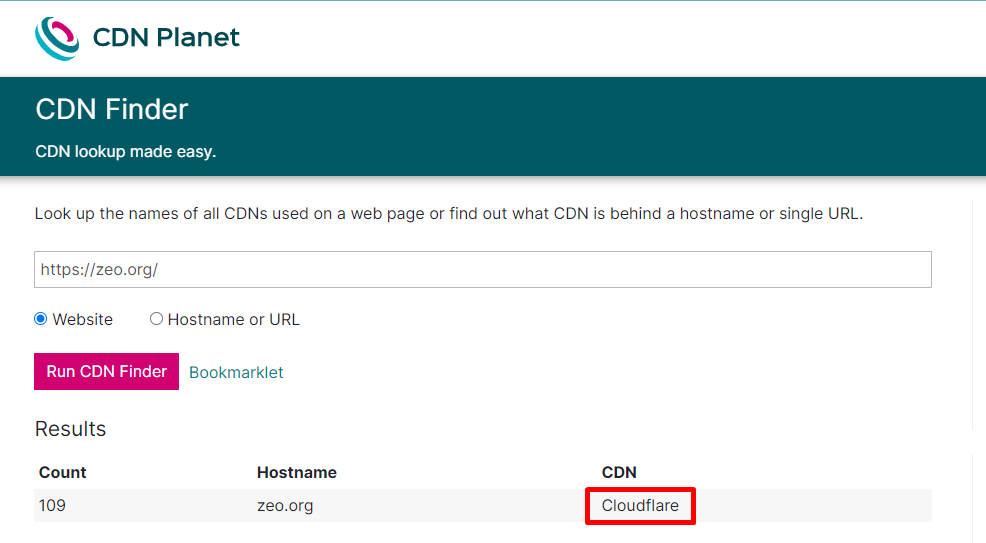
- Öncelikle web sitesinin bir CDN kullanıp kullanmadığını test ediniz. Bunun için CDN Finder aracını kullanabilirsiniz.

zeo.org için yapılan test sonucu - Eğer bir CDN kullanmıyorsanız, çok sayıda bulunan CDN sağlayacılarından birisini kullanabilirsiniz. Sizin için önerim, en çok tercih edilen CDN sağlayıcısı olan Cloudflare olacaktır.
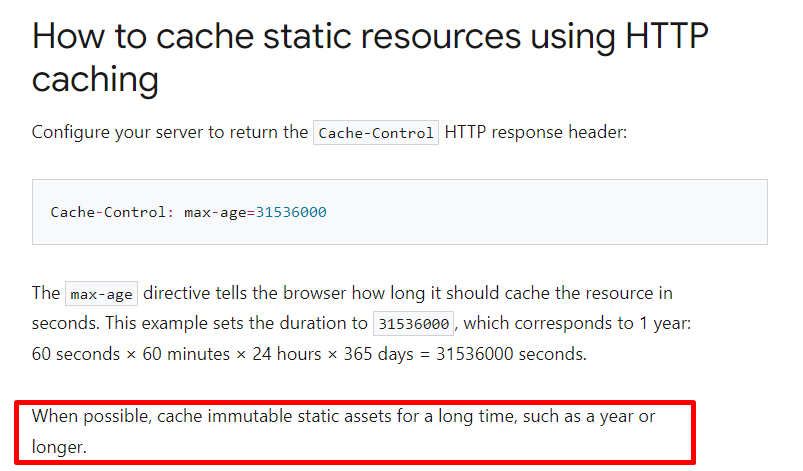
3- Statik Varlıklar İçin Önbellek Yöntemi Doğru Kullanılıyor Mu Kontrol Et
Bir web sitesinin özellikle statik varlıklarını önbelleğe almak LCP metriğini doğrudan etkileyen en önemli unsurlardan birisidir.
Web sitenizde sıklıkla veya her istekte değiştirmek zorunda olmadığınız varlıklar için önbellek kullanmalısınız. Bu yöntem TTFB metriğini önemli ölçüde iyileştirecektir ve kaynak kullanımını optimize edecektir.
Bu optimizasyon çalışması sayesinde tarayıcı bir istek yolladığında sunucu, tarayıcıya kaynağı geçici olarak ne kadar süreyle saklaması veya önbelleğe alması gerektiğini söyleyebilir hale gelmektedir. Bu kaynağa yönelik sonraki herhangi bir istek için tarayıcı, onu ağdan almak yerine yerel kopyasını kullanmaktadır.
Google değişmez statik varlıkların bir yıl veya daha uzun süre gibi uzun bir süre için önbelleğe alınmasını önermektedir.
- Nasıl Kontrol Edeceğim?
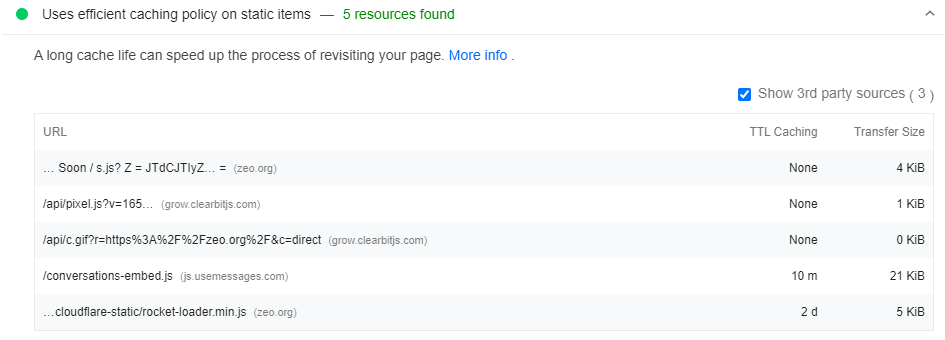
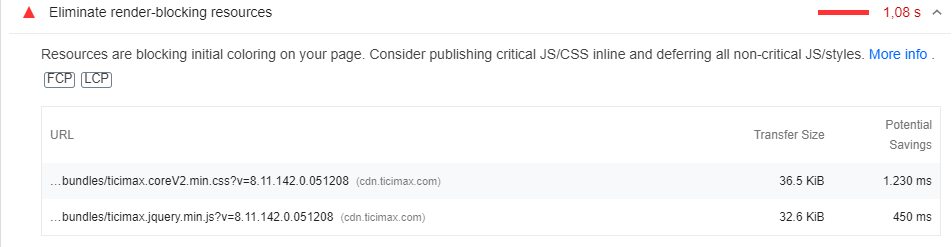
Web sitesi varlıklarının önbelleğe alınıp alınmadığını kontrol etmek için Google PageSpeed Insights aracını kullanın. Araç, önbelleğe alınmayan veya verimli bir önbellek ilkesi kullanmayan kaynakların listesini gösterecektir.
PSI dışında ise Chrome Dev Tools ile hızlıca hangi kaynaklarda nasıl bir önbellekleme mevcut bunu inceleyebilirsiniz ve buna göre gerekli adımları atabilirsiniz.
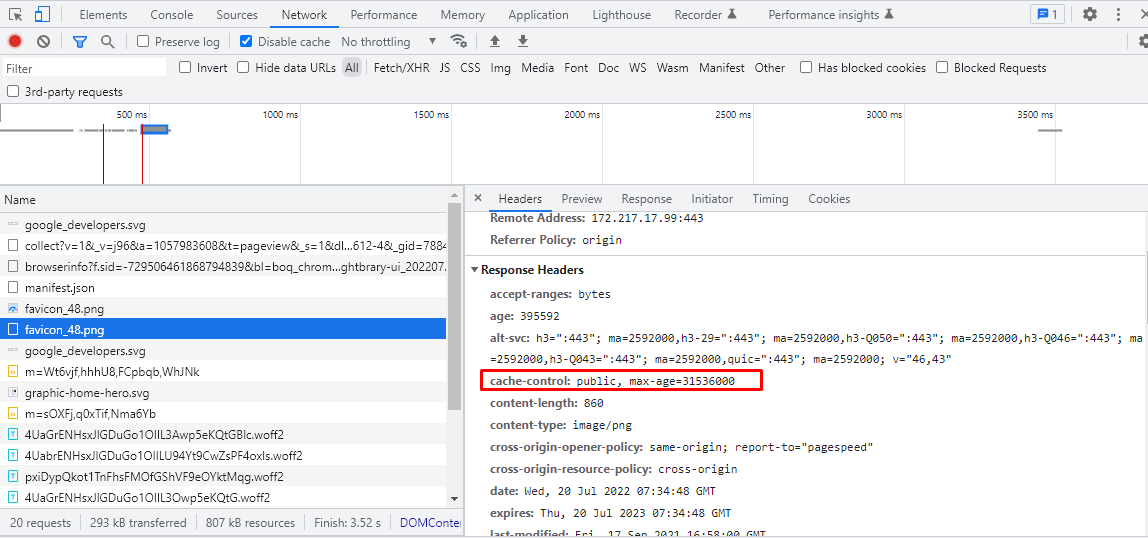
Tarayıcının önbelleğinden hangi kaynakları aldığını görmek için Chrome DevTools'da, Ağ sekmesini açın:
- DevTools'u açmak için 'Control+Shift+J' (veya Mac'te 'Command+Option+J') tuşlarına basın.
- Ağ sekmesine tıklayın .
Chrome Dev Tools, Boyut sütunu, bir kaynağın önbelleğe alındığını doğrulamanıza yardımcı olabilir.
Bir kaynağın Cache-Control başlığının beklendiği gibi ayarlandığını doğrulamak için HTTP başlık verilerini kontrol edin:
- İstekler tablosunun Ad sütununun altındaki isteğin URL'sini tıklayın.
- Başlıklar sekmesini tıklayın.

Gerçekleştirdiğiniz tespitler ardından siteniz için önbellekleme işleminde hangi dosyalar için nasıl bir süre belirleyeceğiniz size kalmış olan bir durumdur.
Aldığınız karar sonrası ise aşağıda yer alan adımlar size fayda sağlayabilir:
- Sunucu önbelleğe almayı uygulamanızı öneririz. Bunu yapmanın birçok farklı yolu vardır:
- Statik varlıkları önbelleğe almak için Azure veya AWS gibi örnekleri bulunan kendi bulut sağlayıcınızı yapılandırınız.
- Bir CDN kullanın ve burada ilgili ayarları yapılandırın.
- Tüm bunlar dışında tarayıcının farklı kaynakları nasıl önbelleğe aldığını veya bunu özelleştirmek için neler yapılacağı ile alakalı detaylı bilgi için bir çok kaynak bulunmaktadır. HTTP önbelleğinde kaynakları önbelleğe alma hakkında daha fazla bilgi edinmek için bu kaynakları inceleyebilirsiniz : ilk savunma hattı kılavuzunuz ve HTTP önbelleğe alma davranışını yapılandırma kod laboratuvarı
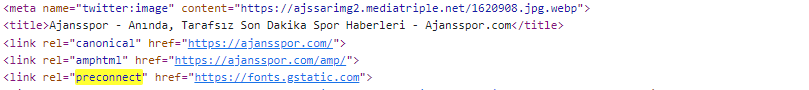
4- Üçüncü Taraf Bağlantılara Erken Bağlantı Kurma Komutlarını Kullanın
Sitemizde yer alan çeşitli Third-party araçlara bağlantı ne kadar erken kurulursa LCP için faydalı olacaktır.
Bu optimizasyon işlemi için iki adet komut kullanılabilir bunlar rel=”preconnect” ve rel="dns-prefetch" burada önerdiğimiz komut ise preconnect olmaktadır.
Nasıl Kontrol Edeceğim?
- Preconnect komutunun kullanılıp kullanılmadığını test etmek için PSI veya Lighthouse aracını kullanın.
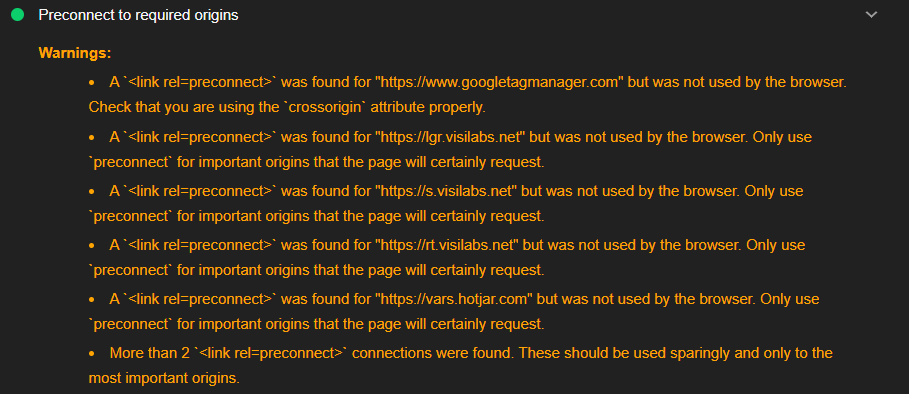
- Eğer bu komutlardan birisi kullanılıyorsa araç bunu başarılı bir denetim olarak belirtecektir. Eğer burada yukarıda örneğini verdiğimiz komutlardan birisi kullanılmıyorsa araç bunu bir fırsat olarak size sunacaktır.

Araç Fırsat Olarak Sunmaktadır.
Burada Araç Denetimi Başarılı Olarak Nitelendirmiştir.
 Atılması Gereken Optimizasyon Adımları:
Atılması Gereken Optimizasyon Adımları:
Örnek kod yapısı aşağıda yer almaktadır.
<link rel="preconnect"href="https://example.com">
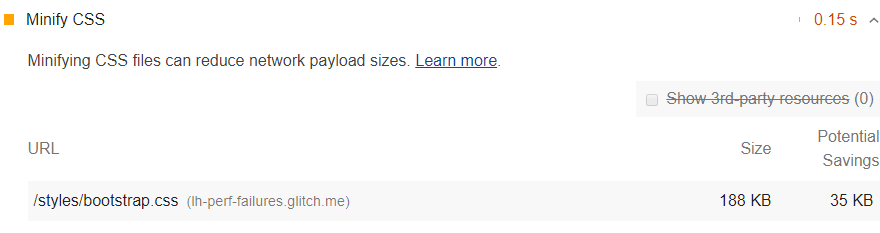
5- CSS Küçültme İşlemini Kontrol Edin
Stil ve komut dosyaları hem FID yani ilk giriş gecikmesi metriğini hem de LCP metriğini olumsuz etkileyebilecek konulardan birisidir.
Bu nedenle site hızı geliştirmelerinin en önemli aşamalarından birisi CSS dosyalarını minimize etmektedir.
Nasıl Kontrol Edeceğim?
- CSS dosyanızın sıkıştırılmış olup olmadığını kontrol etmek için PSI size doğru sonucu verecektir. Araç, CSS'nin küçültülmüş olup olmadığını gösterecektir. Bunun yanı sıra diğer site hızı test araçları da bu konuda size doğru sonucu sunacaktır.

Atılması Gereken Optimizasyon Adımları:
Bu sitenin nasıl oluşturulduğuna ve hangi teknolojiyi kullandığına bağlı olarak CSS'yi küçültmenin birçok yolu vardır.
- CSS dosyanızı sıkıştırmak için tüm yorum satırlarından, gereksiz boşluklardan ve girintilerden temizleyiniz.
- Bunun yanı sıra optimizasyon işlemi için CSS sıkıştırma eklentilerini kullanabilirsiniz .
- Minification işlemi temelde, kaynağın tarayıcı tarafından ne şekilde işlendiğini etkilemeden gerekli olmayan satırların kaldırılması anlamına gelmektedir.
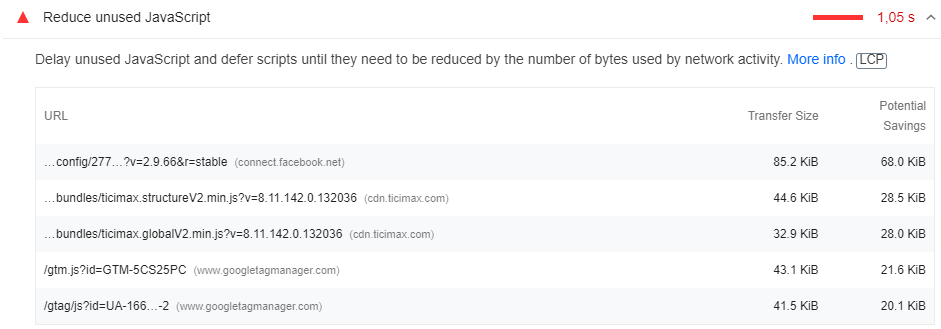
6- Kullanılmayan JS ve CSS’i Azaltın
LCP metriği için büyük bir etkisi olabileceği ve aynı zamanda oluşturmayı engelleyen bir kaynak durumunda olduğu için web sayfanız için kullanılmayan JS ve CSS dosyaları azaltılmalıdır.
Nasıl Kontrol Edeceğim?
- Kullanılmayan CSS ve JS dosyalarına Chrome DevTools'daki Kapsam kısmından veya PSI üzerinden erişebilirsiniz.

Atılması Gereken Optimizasyon Adımları:
Bir site kullanılmayan CSS içerdiğinde PSI tarafından sağlanan kullanılmayan CSS'yi kaldırmayla ilgili ipuçları.
- Temel olarak kullanılmayan CSS ve Javascript kaynaklarını temizlemeniz yeterlidir.
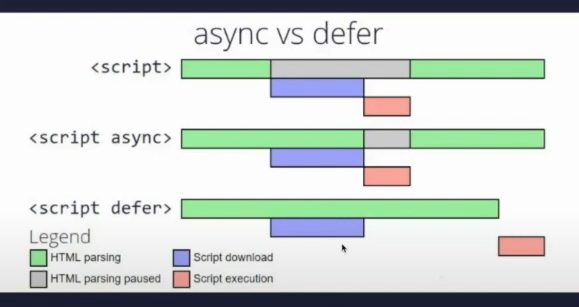
- Bunun yanı sıra ise defer veya async komutu ile ilgili kaynakların ertelenerek yüklenmesini önemli gördüğünüz kaynakların daha erken yüklenmesini sağlayarak ikincil bir optimizasyon sağlayabilirsiniz.
Örnek vermek gerekirse;
Bu JS dosyalarının tasarımsal anlamda bir etkisi olmaması düşünüldüğünde ertelenerek yüklenmesi TTBT ve diğer metriklerimiz tarafında yarattığı sorunun çözülmesine katkı sağlayacaktır.
Burada tasarımsal anlamda sorun oluşturmayacak öğeler defer elementi kullanarak ertelenerek yüklenmesi gerekmektedir.
Referans almanız gereken örnek yapı aşağıda yer almaktadır.
<script defer src="https://www.google-analytics.com/analytics.js"></script>
Burada ölçümleme tarafında bir problem olacağını ön görmeniz durumunda defer etiketi yerine async etiketi kullanılabilir.
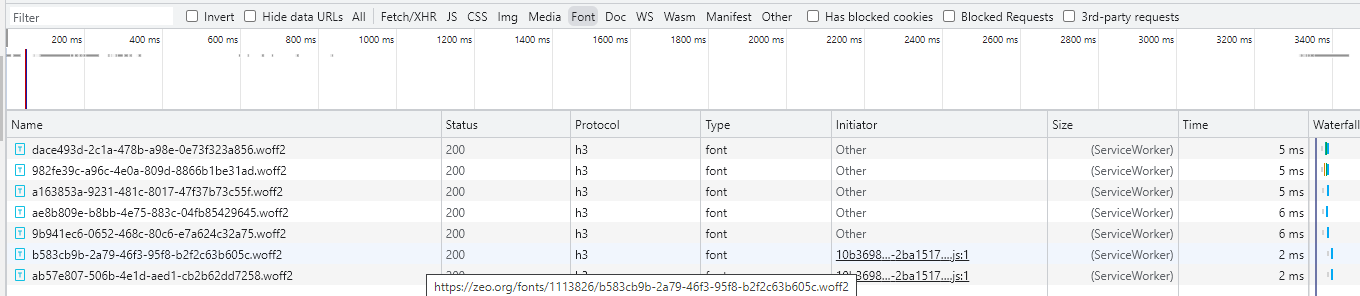
7- WOFF2 Yazı Tiplerini Kullanın
Tarayıcılari font dosyalarını geç yüklediği durumlarda oluşturmayı geciktirmesi sebebiyle, font dosyası biçimlerinin LCP tarafında büyük etkisi vardır.
WOFF 2.0 yazı tipi formatı, yazı tipi sıkıştırmasını ortalama %24 oranında iyileştirmektedir.
Nasıl Kontrol Edeceğim?
Bu denetim için Chrome DevTools aracını kullanın. Ağ sekmesi altından Font kısmını inceleyerek denetimi gerçekleştirebilirsiniz.
 Atılması Gereken Optimizasyon Adımları:
Atılması Gereken Optimizasyon Adımları:
- Daha iyi yazı tipi sıkıştırması için WOFF 2.0 font dosyası biçimini kullanınız.
8- Font Dosyaları İçin Preload Komutunu Uygulayın
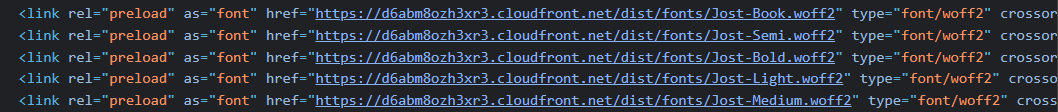
Siteniz font dosyalarını üçüncü taraf bir kaynaktan yüklüyorsanız burada önceden bağlantı kurmak ve öncelikli yükleme için preload komutlarını uygulayın.
Preload yazı tipi dosyasının yüklenme performansını arttırabilecek bir komuttur. Yazı tipi dosyaları için DNS Çözümleme ve TCP Yavaş Başlatma, TLS süresini optimize edebilmemiz için, preload kullanımını önermekteyiz.
Atılması Gereken Optimizasyon Adımları
Manuel olarak kaynak kod içerisinde yer alan font dosyası ile alakalı kod parçacıkları incelenir ve aşağıda yer alan örnek kullanımda yer alan kod parçacığı kullanılabilir
9- Çok Fazla Font Dosyası Kullanmayın ve Font Dosyası Görüntüleme Stratejisi Belirleyin
Siteniz için bir font dosyası görüntüleme stratejisi belirlememişseniz, çoğu tarayıcı font dosyanız yüklenene dek metnin görünmesine engel olacaktır ve bu durum LCP ile birlikte CLS tarafında sorunlara neden olmaktadır.
Nasıl Kontrol Edeceğim?
Google Pagespeed Insight veya Google Lighthouse aracı ile bu denetimi gerçekleştirebilirsiniz.

Atılması Gereken Optimizasyon Adımları
- Çoğu durumda font display: optional iyi bir iş çıkarabilir.
Bunun yanı sıra ne kadar az font dosyası kullanırsanız site hızınız ve CWV metrikleriniz o kadar kolay optimize edilebilecektir.
10- Kritik CSS Kontrolü Sağlayın
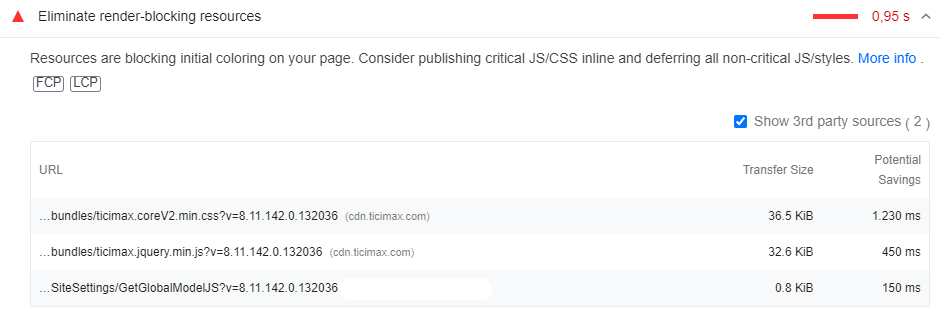
CSS dosyaları genellikle oluşturmayı engelleyen bir kaynak olması sebebiyle büyük boyutlu CSS dosyaları bir sayfanın oluşturulmasını önemli ölçüde yavaşlatabilmektedir.
Burada önemli stil dosyalarını satır içine alarak bu durumun önüne geçebilirsiniz.
Nasıl Kontrol Edeceğim?
- Kritik CSS’in satır içi olup olmadığını test etmeniz için PSI,Lighthouse veya diğer araçları kullanabilirsiniz.
 Atılması Gereken Optimizasyon Adımları
Atılması Gereken Optimizasyon Adımları
Eğer ki test sonuçlarında Kritik CSS satır içinde değilse, aşağıdakilerden birini önerin:
-
- Critical eklentisini veya Lighthouse önerilerini kullanarak kritik CSS'yi çıkarın ve <head> etiketi içerisine ekleyiniz
- Bu işlemi kullanabilmek için geliştiricinize bu kitaplıklardan faydalanmasını öneriniz arasında Critical , CriticalCSS veya Penthouse bulunur .
- WordPress web siteleri söz konusu olduğunda, birçok optimizasyon eklentisinden birini kullanabilirsiniz.
11- JavaScript Dosyanızın Sıkıştırma İşlemine İhtiyacı Var Mı Kontrol Edin
JS dosyalarınızın boyutunu minimize ederek LCP performansında iyileştirme sağlayabilirsiniz.
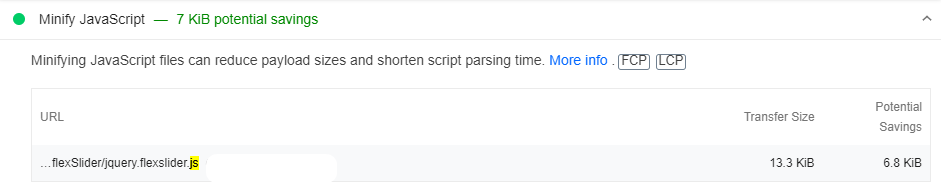
Bir web sayfası kullanıcılara ne kadar az javascript dosyası sunabilirse o kadar fazla avantaj sağlamaktadır. JavaScript küçültmenin sebebi, herhangi bir boşluk veya gereksiz kodu kaldırarak daha hafif ama yine de geçerli bir JS dosyası oluşturmaktır.
Nasıl Kontrol Edeceğim?
- Google PageSpeed Insights aracı, web sayfasında JavaScript dosyalarının küçültülmüş olup olmadığını size gösterecektir.

Atılması Gereken Optimizasyon Adımları
- Terser adlı popüler bir JS sıkıştırma aracı kullanabilirsiniz.
- CSS dosyasında yaptığınız gibi gereksiz yorum satırları ve boşlukları temizleyebilirsiniz.
- Javascript temizleme eklentilerini kullanabilirsiniz .
- Webpack v4 veya üstü, varsayılan olarak bu kitaplık için dosyaları küçülten bir eklentiye sahiptir.
Not: Javascript dosyasıyla alakalı yapacağınız bu işlem CSS sıkıştırma işlemi ile aynı avantajlara sahip olacaktır.
12- Polyfills Optimizasyonunu Sağlayın
Kullanılmayan Polyfills komutlarını en aza indirgemek ve kullanımlarını yalnızca gerekli olan ortamlarda kullanılacak şekilde optimize etmeniz LCP gibi sayfa yükleme metriklerini önemli ölçüde iyileştirebilir.
Modern tarayıcılar, gerekmedikçe aktarılan kodu veya Polyfills’i indirmek zorunda kalmamalıdır.
Nasıl Kontrol Edeceğim
- Bu durumun kontrolü için Lighthouse veya Google Pagespeed Insight aracını kullanabilirsiniz.
Atılması Gereken Optimizasyon Adımları
- Babel gibi bir aktarıcı kullanabilirsiniz.
- Performansı artırmak için modern tarayıcılara modern kod sunmalısınız. İşin zor yanı, modern Javascript'in bazı yeni özelliklerinin eski tarayıcılar tarafından desteklenmemesidir. Bu yüzden Babel gibi bir aktarıcıya ihtiyacınız var - bazı tarayıcılarda çalışmayan modern sözdizimini en yakın eşdeğer sözdizimine dönüştürür.
- <script type="module"> komutunu kullanarak aktarılan kodun ihtiyaç duymayan tarayıcılara gönderilmesini engelleyebilirsiniz.
- Polyfills’in optimize edilip edilmeyeceğine ve nasıl optimize edileceğine yönelik kararı ve siteyi analiz etmek bir geliştiricinin işidir.
Not: Daha yeni kodu eski tarayıcılara aktarmak için Pollyfills’e ihtiyacınız vardır. Yine de kullanmayacağınız bir kod istemezsiniz.Bu nedenle, bu işlemin optimize edildiğinden emin olmalısınız.
13- Görselleri Optimize Edin
Bir çok türde bulunan kaynakları yüklemek için gereken süre web sayfası için LCP puanına etki etmektedir.
LCP metriğine etki eden kaynak dosyaları arasında <img>, <video>, <image>, <svg>, ve arka plan görüntüsüne sahip url() gibi kaynaklar bulunur.
Şunu bilmelisiniz ki yükleme sürelerini iyileştirmenin en kazançlı yolu görüntü dosyalarını optimize etmektedir.
Nasıl Kontrol Edeceğim?
- Google PageSpeed Insights veya Lighthouse optimize edilmesi gereken herhangi bir kaynak olup olmadığını bizlere verecektir. Aynı zamanda bu araçlar size çeşitli optimizasyon önerileri sunacaktır.

Atılması Gereken Optimizasyon Adımları
Görüntülerin yükleme ve oluşturma sürelerini iyileştirmenin yollarından bazıları şunlardır:
- Ana içerik parçası olarak bir görüntü kullanmaktan kaçınmalısınız.
- Görüntüleri sıkıştırın ve boyutlarını optimize edin.
- Duyarlı resimler kullanın.
- Görüntüleri JPEG 2000, JPEG XR veya WebP gibi yeni biçimlere dönüştürün).
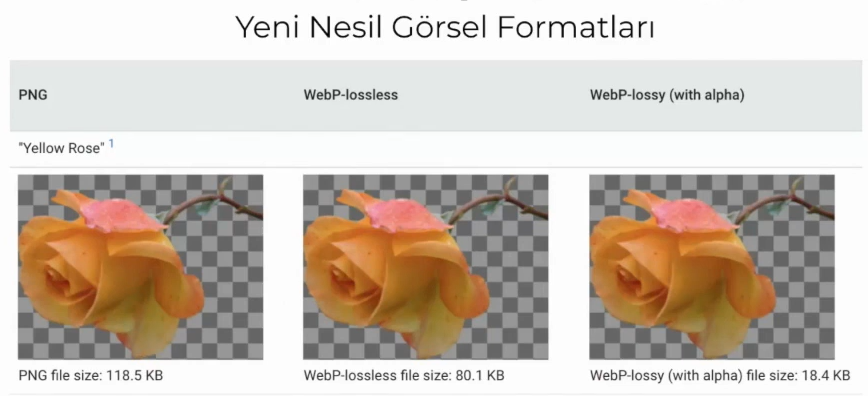
Google WEBP ismini verdiği bir dosya formatı teknolojisi ile web sayfalarında yer alan JPG ve PNG görselleri yüksek kalitede sıkıştırarak görse boyutunda önemli azalmalar sağlamaktadır.
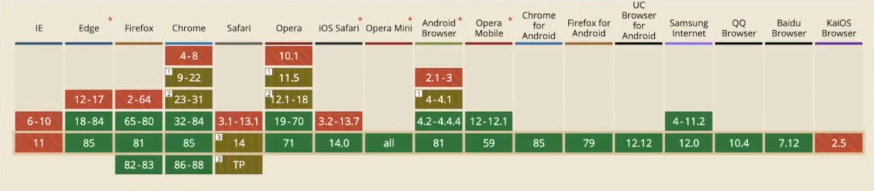
 Webp formatını kullanırken dikkat etmemiz gereken bazı durumlar bulunmaktadır. Günümüzde halen tüm tarayıcılar yeni nesil görsel formatlarına uyumluluk sürecini henüz tamamlamamıştır.
Webp formatını kullanırken dikkat etmemiz gereken bazı durumlar bulunmaktadır. Günümüzde halen tüm tarayıcılar yeni nesil görsel formatlarına uyumluluk sürecini henüz tamamlamamıştır.
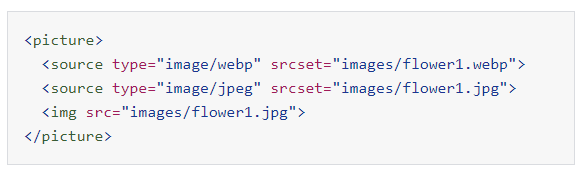
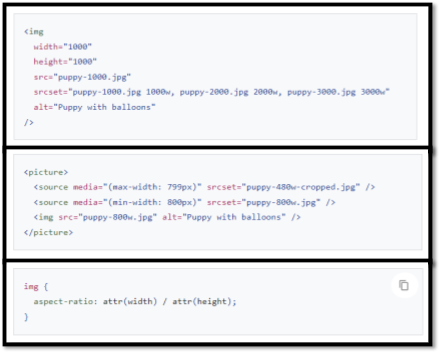
 Aynı zamanda web site içerisindeki bütün görsellerin cihaz türü ve boyuta göre responsive şekilde yüklenmesi için, aşağıdaki kod bloğundaki şekli ile Picture/source etiketleri de kullanarak düzenlenmesi gerekmektedir.
Aynı zamanda web site içerisindeki bütün görsellerin cihaz türü ve boyuta göre responsive şekilde yüklenmesi için, aşağıdaki kod bloğundaki şekli ile Picture/source etiketleri de kullanarak düzenlenmesi gerekmektedir.

14- Önemli Kaynakları Önceden Yükleyin - Preload
Önemli kaynakları aslında kullanıcıların ve arama motoru botlarının önemli kaynak olarak niteledikleri öğeyi önceden yüklemek LCP puanına direkt olarak etki etmektedir.
Kullanıcı sayfayı yükler yüklemez ihtiyaç duyulacak kaynakları, ekranın üst kısmındakileri önceden yüklemek mükemmel bir etki yaratabilir. Bunu yapmak için <head> içine bir <link rel=”preload”> ekleyebilirsiniz .
Nasıl Kontrol Edeceğim?
- Google PageSpeed Insights aracıyla web sayfasını test edin bu araç önemli kaynaklar için bu komutun yer alıp almadığını size bildirecektir.
 Atılması Gereken Optimizasyon Adımları
Atılması Gereken Optimizasyon Adımları
Bunu yapmak için <head> içine bir <link rel=”preload”> ekleyebilirsiniz .
Yalnızca kritik kaynakları önceden yüklemeniz gerekmektedir.
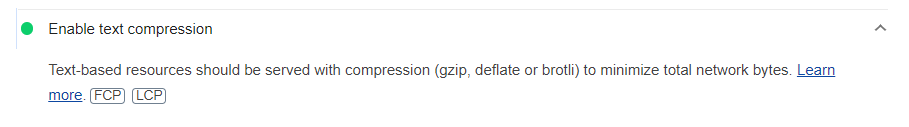
15- Metin Dosyalarını Sıkıştırın
Tıpkı CSS ve JS dosyalarında olduğu gibi kaynakların ve metin dosyalarının sıkıştırılması, bir web sayfasının yükleme sürelerini önemli ölçüde iyileştirebilir ve böylece LCP skoruna olumlu anlamda etki eder.
Nasıl Kontrol Edeceğim?
- Sitede metin sıkıştırmanın etkin olup olmadığını kontrol etmek için Google PageSpeed Insights aracını veya Lighthouse aracını kullanın. Birçok barındırma sağlayıcısı bu özelliği aktif olarak sunmaktadır.
 Atılması Gereken Optimizasyon Adımları
Atılması Gereken Optimizasyon Adımları
- Eğer ki siteniz için metin sıkıştırma aktif değilse Gzip veya Brotli ile bu optimizasyon işlemini sağlamanızı öneririz.
- Gzip sıkıştırması tüm tarayıcılar tarafından desteklenmektedir fakat neredeyse tüm yeni tarayıcılar tarafından desteklenen Brotli'den daha az performans sağlamaktadır.
16- Adaptive Serving Seçeneğini Gözden Geçirin
Web siteniz için kullanıcıların internet bağlantı türüne göre veya cihaza bağlı olarak sayfanızda yer alan varlıkların koşullu olarak sunulması yüklenme sürelerini ve buna bağlı olarak LCP’yi önemli ölçüde iyileştirebilmektedir.
Nasıl Kontrol Edeceğim?
Chrome Dev Tools ile manuel olarak kontrolleri sağlamanız gerekmektedir.
Atılması Gereken Optimizasyon Adımları
Denetlediğiniz site Adaptive Serving kullanmıyorsa ve koşullu olarak sunulabilecek çok büyük varlıklara
sahipse aşağıdaki API'lerden birini önerebilirsiniz:
Örneğin, İnternet bağlantısı 4G'den daha yavaşsa video yerine resim görüntülemeyi önerebilirsiniz.
if (navigator.connection && navigator.connection.effectiveType) {if (navigator.connection.effectiveType === '4g') {
// Load video
} else {
// Load image
}
}
Bu yöntem biraz daha gelişmiş ve ileri bir tekniktir. Bu sebeple bu konu hakkında daha detaylı bilgiye bu kaynaktan ulaşabilirsiniz.
17- Sunucu Tarafı Oluşturmanın veya Dinamik İşlemenin Kullanılabilirliğini Kontrol Edin
Sunucu tarafı oluşturmayı veya dinamik işlemeyi kullanmak, LCP metriğinin geliştirilmesine de yardımcı olabilir.
Atılması Gereken Temel Adımlar:
- Sunucu tarafı oluşturma kullanın veya dinamik işlemeyi tercih edin
- Eğer bu yöntem mümkünde değilse önceden oluşturma yoluyla istemci tarafı oluşturma işleminizi Prerender tarzı bir araçla optimize edin.
Google’ın uzun süredir belirttiği gibi, şu anda JavaScript'i işlemek oldukça zordur ve tüm arama motoru tarayıcıları onu hızlı bir şekilde işleyememektedir. En etkili çözümlerden birisi ise dinamik oluşturmadır - gerçek kullanıcılardan gelen istekler normal olarak sunulurken, botlara ve tarayıcılara içeriğin kendileri için en uygun sürümü sunulur.
Web siteniz için dinamik oluşturmayı uygulayamıyorsanız, SEO açısından yapabileceğiniz bir sonraki en iyi şey sunucu tarafı oluşturmadır. Bu da mümkün değilse, ön işlemeyi kullandığınızdan emin olun.
Gördüğünüz üzere aslında sadece LCP metriğini iyileştirmek için ile çok fazla optimizasyonu gerçekleştirmemiz gerekiyor. Sırada diğer iki metriğimiz var.
First Input Delay (FID)
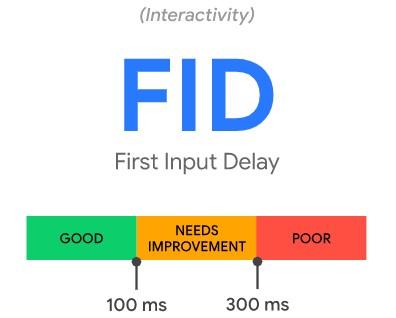
FID, yani İlk Giriş Gecikmesi bir web sayfasının etkileşimini ölçmektedir. İyi bir FID performansına sahip olmanız web sayfalarınızın 100 ms'ye eşit veya daha düşük bir FID performansı göstermesi gerekmektedir. Bu durumda ayrıca iyi bir kullanıcı deneyimi sağlayacaktır. 
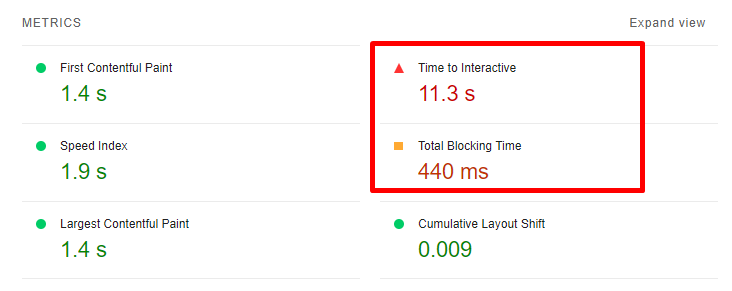
FID yani diğer adıyla İlk Giriş Gecikmesi gerçek kullanıcı girişi gerektirmesi sebebiyle laboratuvarda ölçülemez. Total Blocking Time yani Toplam Engelleme Süresi (TBT) , FID'e en yakın olan ve FID ile ilişkili olan, laboratuvarda ölçülebilen metriktir.
Time to Interactive Etkileşim Süresi (TTI) metriğide FID için bir laboratuvar göstergesi olarak kullanılabilmektedir. Her metrikte görebileceğiniz bir konu olan Javascript burada da karşımıza çıkıyor. Hantal bir JavaScript yürütme işlemi genellikle düşüş bir FID performansının temel sebebi olmaktadır.
Her metrikte görebileceğiniz bir konu olan Javascript burada da karşımıza çıkıyor. Hantal bir JavaScript yürütme işlemi genellikle düşüş bir FID performansının temel sebebi olmaktadır.
Bu nedenle FID optimizasyonunu başarılı bir şekilde sağlamak için Javascript optimizasyonunu en iyi şekilde tamamlamamız gerekmektedir.
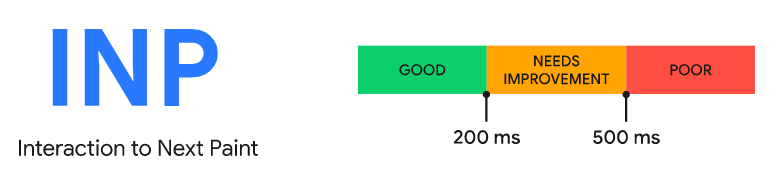
Not: Google kısa süre önce FID'nin yerini alabilecek yeni bir deneysel metrik olan Sonraki Boyayla Etkileşim (INP) tanıttı.
Interaction to Next Paint (INP) Nedir? INP, bir sayfayla yapılan tüm tıklama, dokunma ve klavye etkileşimlerini ölçerek bir sayfanın genel yanıt verme hızını temsil etmeyi amaçlar.
INP, bir sayfayla yapılan tüm tıklama, dokunma ve klavye etkileşimlerini ölçerek bir sayfanın genel yanıt verme hızını temsil etmeyi amaçlar.
INP'nin tüm sayfa etkileşimlerini dikkate aldığı durumlarda, İlk Giriş Gecikmesi (FID) yalnızca ilk etkileşimi hesaba katar. Ayrıca olay işleyicileri çalıştırmak için gereken süreyi veya sonraki çerçeveyi sunmadaki gecikmeyi değil, yalnızca ilk etkileşimin giriş gecikmesini ölçer.
INP, ilk izlenimlerden daha fazlasıdır. Tüm etkileşimleri örnekleyerek, yanıt verebilirlik kapsamlı bir şekilde değerlendirilebilir, bu da INP'yi FID'den daha güvenilir bir genel yanıt verme göstergesi haline getirir.
FID Ölçmek İçin Hangi Araçları Kullanabiliriz?
- Google PageSpeed Insights

- Google Arama Konsolu Core Web Vitals Raporu
- Chrome Kullanıcı Deneyimi Raporu
- Google Lighthouse
- web-vitals JavaScript kitaplığı
Bu denetim çalışmasının amaçları doğrultusunda FID metriğini incelemek için öncelikle Google Pagespeed Insight veya Google Lighthouse araçlarını kullanmanızı öneriyorum. FID'nin yalnızca saha verilerine dayalı olarak ölçülebileceğini unutmayın.
Fakat FID ile ilişkili durumda olan TTI ve TTB gibi metriklerin ölçümlemesi ve buna bağlı olarak iyileştirme çalışmaları için Chrome DevTools,Lighthouse,GTmetrix ve WebPageTest gibi lab araçlarını kullanmanızı tavsiye ediyoruz.
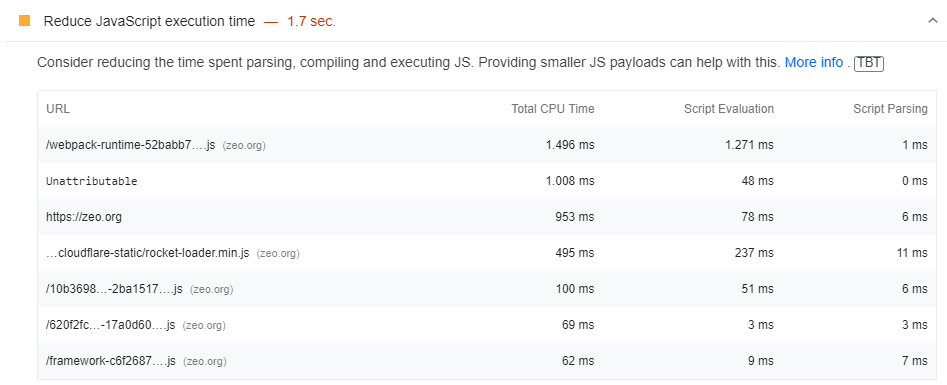
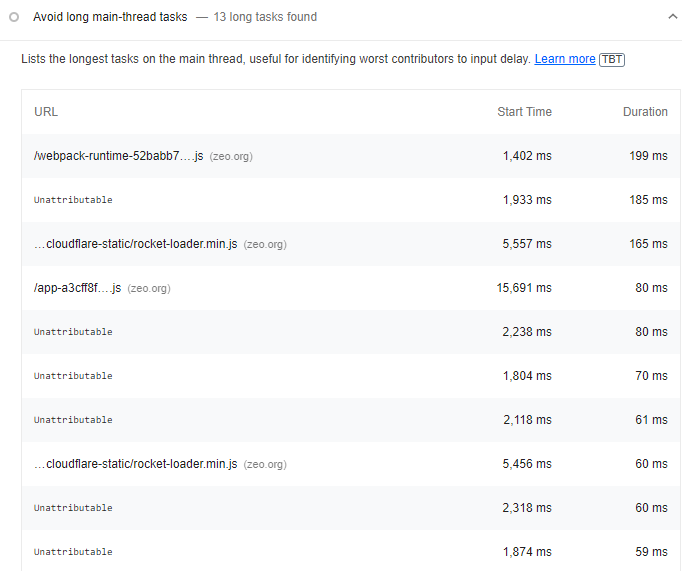
18- Uzun Javascript Görevlerini Minimize Edin
Javascript konusunda yapılacak geliştirmeler FID için önem arz etmektedir. Uzun Javascript görevlerini küçük ve asenkron görevlere bölerek bu metrikte iyileştirme sağlayabilirsiniz.
Burada bir uzun görev tanımı için ana iş parçacığının 50 ms veya daha uzun süre bloke eden bir js kod parçasının olması yeterlidir.
Nasıl Kontrol Edeceğim?
- Bu optimizasyon denetimi için Google PageSpeed Insights aracını kullanabilirsiniz.

- PSI dışında Chrome DevTools kullanarak uzun görevleri test edebilirsiniz. Yapmanız gereken şey çok basit; web sayfasının yüklenmesinin izini kaydetmektir Performans Paneli üzerinden kolayca gerçekleştirebilirsiniz.

- Uzun görevler olup olmadığını kontrol etmek için Lighthouse'u da kullanabilirsiniz.

Atılması Gereken Optimizasyon Adımları
- Bu uzun görevleri yukarıda anlattığımız yöntemlerle analiz edin ve geliştiricinize bunların 50 ms altında çalışan küçük görevlere bölünmesi gerektiğini açıklayan önerinizi iletin.
- Bu parçaları doğru yerde ve zamanda çalıştırın.
- requestIdleCallback API'sini kullanabilirsiniz .
- Konuyla alakalı daha detaylı bilgi için Uzun JavaScript görevleri Etkileşim Zamanınızı geciktiriyor mu? Makalesini inceleyin.
19- Birinci Taraf Komut Dosyalarının Etkisini Analiz Edin
Verimsiz bir şekilde gerçekleşen komut dosyası yürütme işlemi, web sitesinin etkileşimini ve FID,TBT ve TTI metriklerini olumsuz olarak etkilemektedir.
Etkileşim hazırlığı sırasında yaşanan gecikmelerin asıl sebebi ağırlıklı olarak gereksiz JS yükü, hantal JS yürütme işlemi ve büyük komut dosyası yürütme işlemleridir.
Nasıl Kontrol Edeceğim?
- Google Pagespeed Insight veya Google Lighthouse ile sayfanızı test edin.
 Test edilecek metrikler içerisinde FID,TBT ve TTI bulunmaktadır. Aynı zamanda bu metrikleri Chrome DevTools kullanarak da analiz edebilirsiniz.
Test edilecek metrikler içerisinde FID,TBT ve TTI bulunmaktadır. Aynı zamanda bu metrikleri Chrome DevTools kullanarak da analiz edebilirsiniz.
Atılması Gereken Optimizasyon Adımları
Geliştiricinize aşağıda yer alan önerileri sunmalısınız.
-
- Kodun aşamalı olarak yüklenmesi.
- Web sitesinin ve uygulamanın türüne bağlı olarak sunucu tarafı oluşturma veya önceden oluşturma.
- Gerekli olmayan komut dosyalarını kritik oluşturma yolundan kaldırma.
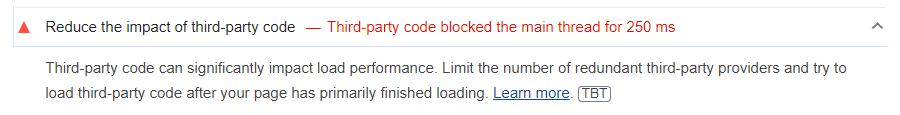
20- Üçüncü Taraf Kodun Etkisini Azaltın
Adsense gibi reklam araçları, analiz araçları,pikseller veya sosyal medya butonları gibi üçüncü taraf komut dosyaları sayfa hızını olumsuz etkilemektedir. Bu sebeple üçüncü taraf kodu kullanımı yaparken gerçekten oldukça gerekli olan kodların kullanımı yapmak veya bu kodları doğru bir şekilde yüklediğinizden emin olmalısınız.
Üçüncü taraf komut dosyası yürütmesi (özellikle ağırsa), sitenin etkileşim gecikmesi üzerinde olumsuz bir etkisi olabilir.
Bu durumda her neyse ki, isteğe bağlı yükleme işlemi gibi birkaç optimizasyon hamlesi bulunmaktadır.
Nasıl Kontrol Edeceğim?
- Bu dosyaların FID , TTB ve TTI gibi metrikleri negatif etkileyip etkilemediğini kontrol etmek için web sitesini Google PageSpeed Insights ile test edin.

- Aynı zamanda Lighthouse kullanarak sitenin, etkileşim gecikmesini etkileyen üçüncü taraf analizleri ve etiketleri içerip içermediğini test edin.

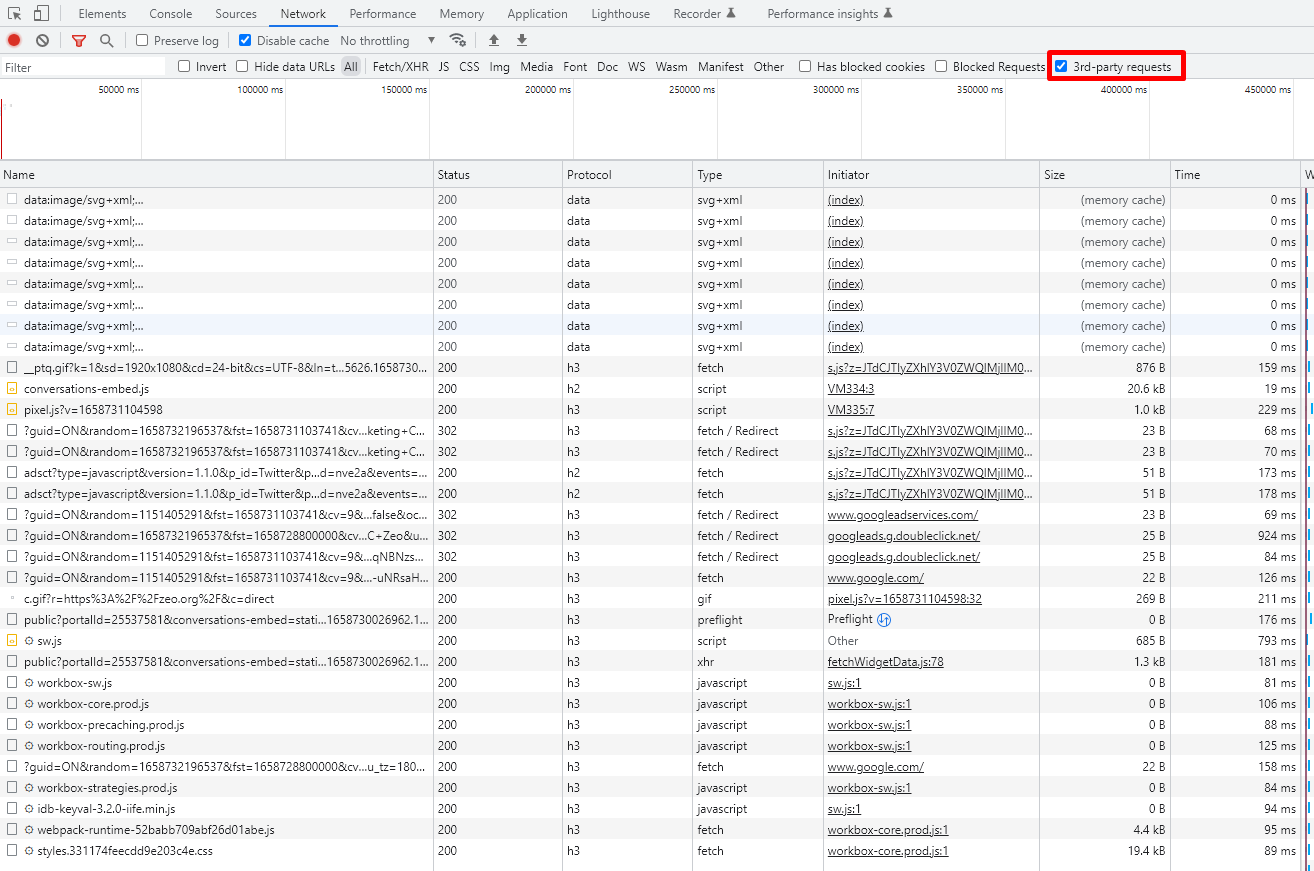
- Tüm bunlar dışında ana iş parçağında yapılacak önceliklendirmeler veya bant genişliği söz konusu ise öncelik verilen komut dosyaları ile diğer üçüncü taraf komut dosyaları için bir optimizasyon yapılıp yapılmadığını kontrol edin. Bunu Chrome DevTools'da Network altında kontrol edebilirsiniz.
 Atılması Gereken Optimizasyon Adımları
Atılması Gereken Optimizasyon Adımları
- Üçüncü taraf araçları sınırlı olarak kullanın.
- Sayfanızın öncelik verdiğiniz alanların yüklenmesi tamamlandıktan sonra üçüncü taraf kodu yükleyin. Örneğin bu kodlar; Google Analytics veya Linkedin gibi araçların kodları olabilir.
Bunu sağlamak için Defer veya Async komutunu kullanabilirsiniz.
Not: Hangi komut dosyalarının daha erken veya daha sonra yükleneceği ile alakalı kararı geliştiricinizle birlikte verin.
21- Ana İş Parçacığı Engellemesini Optimize Etmek İçin Bir Web Çalışanı Kullanın (Comlink, Workway, Workerize).
Comlink,Workway ve Workerize gibi web çalışanları sayesinde Javascript ana iş parçacığı engelleme süresini azaltma gücüne sahip ve aynı zamanda FID metriğini olumlu etkileyen bir arka plan iş parçacığında çalıştırılabilir.
Nasıl Kontrol Edeceğim?
- Bu denetim için Google PageSpeed Insights , Lighthouse ve Chrome DevTools araçlarını kullanabilirsiniz.

Atılması Gereken Optimizasyon Adımları
- Ana iş parçacığı engelleme süresini azaltmak için UI dışı işlemleri ayrı bir çalışan iş parçacığına taşıyın.
- Comlink gibi kütüphaneleri kullanın.
Comlink’in kendi açıklamasından da görebileceğiniz gibi, cep telefonları ve aslında özellikle düşük seviye cep telefonlarında kullanıcı etkileşimine hızlı bir biçimde cevap verebilmek adına ana iş parçacığını mümkün olduğunca performanslı hale getirmek önem arz eder. Bu nedenle iyileştirme çalışması için Comlink,Workway ve Workerize gibi web çalışanlarını tercih etmelisiniz.
Daha fazlasını web.dev'in WebWorkers ile ilgili makalesinde okuyabilirsiniz.
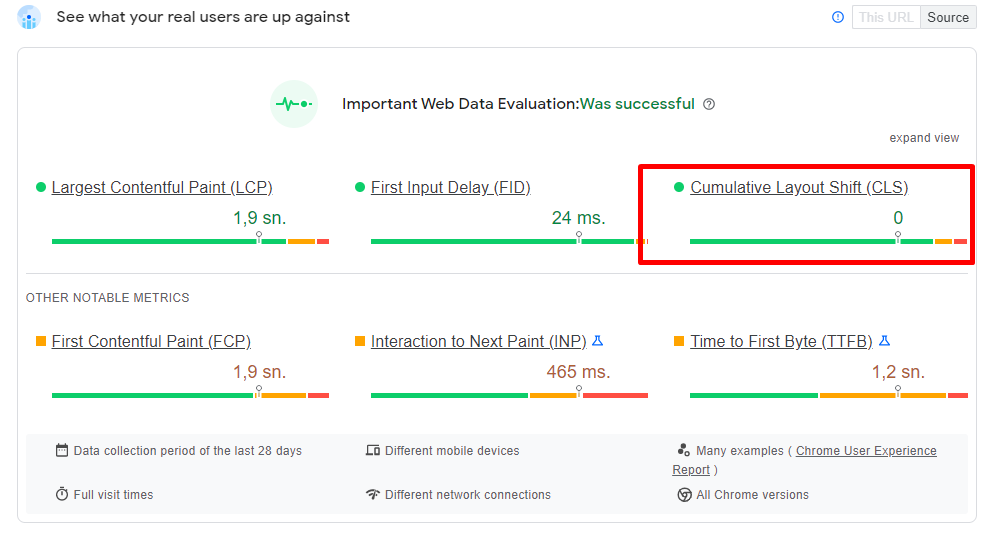
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS), yani Kümülatif Düzen Kayması metriği bir web sitesinin görsel kararlılığını ölçmektedir. Bir web sitesi, sayfalarının CLS'si 0,1'e eşit veya daha düşükse iyi bir kullanıcı deneyimi sağlayacaktır.

CLS ölçümlemesi yapmak için birçok araç bulunmaktadır.
Bildiğiniz üzere Laboratuvar araçları sayfaları sentetik bir ortamda test etmektedir. Bu sebeple onlar tarafından bildirilen CLS değerleri ile siteyle etkileşim kurarken gerçek dünyadaki kullanıcıların deneyimleri farklı olabilir.
CLS Metriğini Ölçmek İçin Saha ve Laboratuvar Araçları


- Chrome Kullanıcı Deneyimi Raporu
- web-vitals JavaScript kitaplığı (geliştiriciyseniz kullanmanızı öneririm)
- Chrome DevTools
- Google Lighthouse

Kümülatif Düzen Kayması Gif Oluşturucu (Bence çok eğlenceli bir araç 😊)
Bu araçlar içerisinde ve bu denetimin amaçları doğrultusunda, CLS metriği ile alakalı geliştirme çalışmaları için Google Pagespeed Insight ve Core Web Vitals raporunu kullanmanızı öneriyorum.
Lab verileri ile alakalı ölçümlemeler içinse Chrome DevTools, Lighthouse ve WebPageTest araçlarını kullanın. Ne kadar fazla araç derinliği sağlarsanız o kadar kaliteli bir çalışma ortaya dökmüş olursunuz.
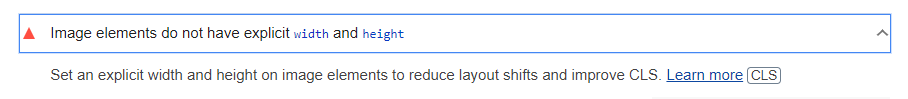
22- Görsel ve Video Öğeleri İçin Width ve Height Değerlerini Ekleyin
Tarayıcının ilgili CSS dosyasını yüklemesi gecikirse, görüntüler diğer web sayfası öğelerinin görünüm alanında düzen kaymasına neden olabilir. Aynı zamanda daha sonra ortaya çıkan “genişlik” ve “yükseklik” değerleri ile “reflow” ve “re-layout” sürecini de bu durum olumsuz etkilemektedir.
Bu sorunun önüne geçmek için;
Görsellere width ve height değerlerinin girilmesi ile CLS sorunları büyük ölçüde önlenebilir.
Site içerisinde yer alan görsellere ‘width’ ve ‘height’ değerlerinin eklenmesi hem CLS sorununa çözüm getirebilecek, hem de site hızına ekstra etki sağlaması ile birlikte kullanıcı deneyimine uygun olacak.
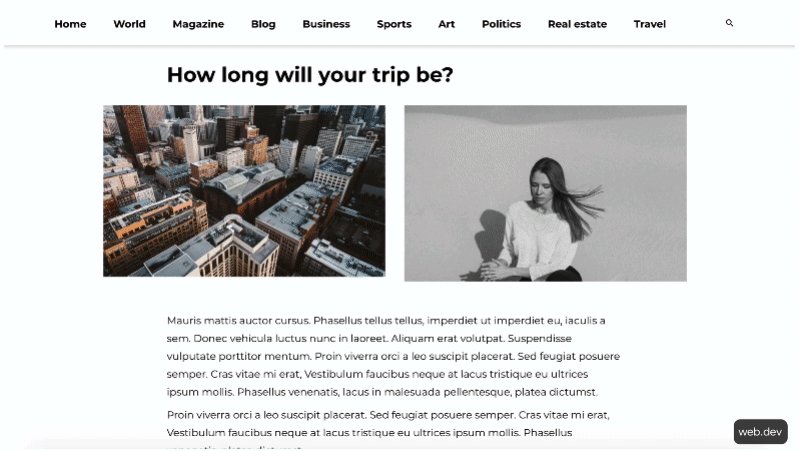
Belirtilen boyutlara sahip olmayan (özellikle ekranın üst kısmındaki bölümde) resim ve videolar düzen kaymalarına neden olabilir.
Düzen kaymalarını önlemek için temel kural, resimlere ve videolara her zaman yükseklik ve genişlik niteliklerini eklemektir. Görüntü veya video yüklenirken tarayıcının gerekli miktarda alan ayırmasını sağlayacak CSS en boy oranı kutularını kullanmak da mümkündür.
Nasıl Kontrol Edeceğim?
- Sitenizi Google Pagespeed Insıght veya Lighthouse ile test edin

Genişlik ve yükseklik belirtilmemiş görüntü örneği ❌: Genişlik ve yükseklik belirtilmiş görüntü örneği ✅:
Genişlik ve yükseklik belirtilmiş görüntü örneği ✅:

Atılması Gereken Optimizasyon Adımları
Scrset özniteliği kullanarak tarayıcıya bu boyutlar hakkında bilgi verebilirsiniz Bu şekilde doğru boyutta duyarlı görseller sunabilirsiniz. Bunu yapmak için en iyi uygulamaları bu Google Developers resim kılavuzunda okuyabilirsiniz .
Burada dikkat edilmesi gereken durum ise girmiş olduğunuz yükselik ve genişlik değerlerinin farklı boyutlarda yapılan girişlerde görüntü kalitesinin bozulması durumudur.
CLS tarafında yaşanan sorunu önlemek amacıyla sıklıkla “srcset” veya “media” gibi elementler kullanılır. Tarayıcı viewport genişliğine göre en uygun görseli indirir ve “srcset” niteliğini kullanır ve layout hesaplamasını buna göre sağlar.
Bu çalışma için aşağıda yer alan örnek kod bloklarını kullanabilirsiniz:
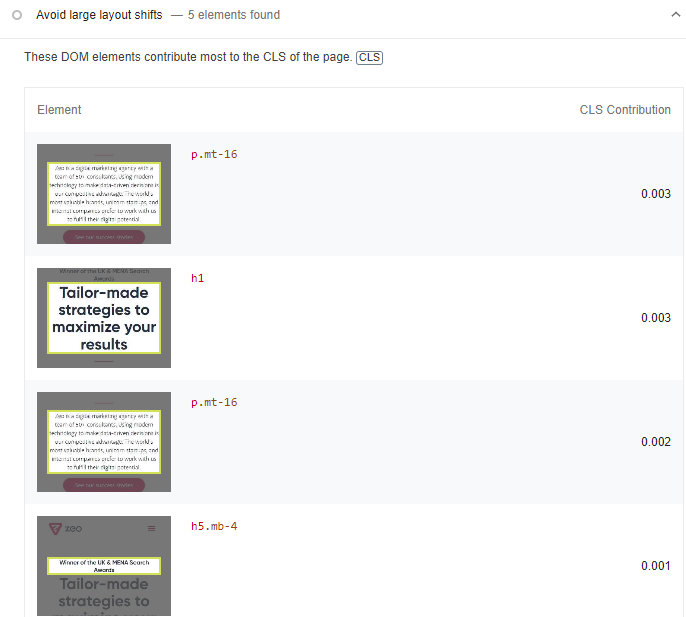
23- Dinamik İçerik, Iframe ve Reklam Alanları için Statik Olarak Ayrılmış Bir Alanınız Olsun
Dinamik içerikler ve reklam alanları gibi alanlar web sitelerinde yaşanan CLS sorunlarının en önemli nedenleri arasında yer alır.
Bu alanların bir sayfada bozulma meydana getirmesinin birçok yolu bulunmaktadır. Bu tür düzen kaymalarından kaçınmanın en iyi yolu bu alanlar için statik alanlar yaratmaktır.
Nasıl Kontrol Edeceğim?
- CLS metriğini kontrol etmek için web sayfasını Google PageSpeed Insights aracıyla test edin.
- Mümkünse, GSC Core Web Vitals raporu tarafından sağlanan verileri analiz edin .
- Ayrıca Cumulative Layout Shift puanını diğer araçlarla ( Chrome DevTools , Lighthouse ve WebPageTest gibi ) analiz etmenizi ve farklı ekran çözünürlükleri kullanmanızı öneririm.

- Bu alanlar için önceden oluşturulmuş statik alanlar ekleyiniz.
Bu yazımızda daha önce düzen kaymalarını engellemekten bahsederken aslında bu konuya biraz değinmiştik. Düzen kaymalarını önlemek için tarayıcının henüz yüklenmemiş her içerik parçası için bir alan ayırması gerekmektedir.
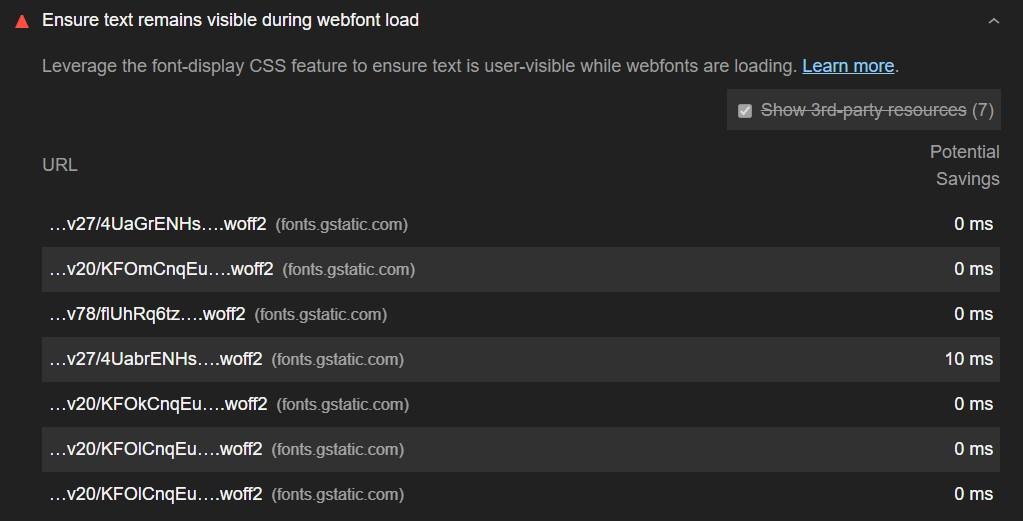
24- Font Dosyalarında FOUT Durumunu Kontrol Edin
Font dosyalarını indirme ve oluşturma işlemi esnasında meydana gelebilecek FOUT durumu düzen kaymalarına neden olabilmektedir.
Bir web sayfasında yedek font dosyası yükleme sırasında yeni bir font dosyası ile değiştirildiğinde FOUT durumu gerçekleşir.
Nasıl Kontrol Edeceğim ve Nasıl Optimize Edeceğim?
- Google PageSpeed Insights aracı, web sayfasında FOUT'a neden olan yazı tipleriyle ilgili sorunlar olup olmadığını gösterecektir.
- Bu durumun yaşanmaması için font-display: optional ve/veya <link rel="preload"> komutlarını uygulamanızı öneririz.
- Burada önerilecek en iyi düzeltme, isteğe bağlı yazı tiplerini önceden yüklemektir.
25- Font Dosyalarında FOIT Durumunu Kontrol Edin
FOIT bir web sayfasında düzen kaymalarına sebebiyet verebilecek başka bir yaygın sorundur.
Bu durum font dosyalarının yüklenmesi sırasında görünmez metin durumu oluştuğunda gerçekleşir ve düzen kaymasına sebebiyet verebilir. Burada yapılacak işlemler bir önce ki denetimle aynıdır.
Burada yapılacak işlemler bir önce ki denetimle aynıdır.
26- Önemli Font Dosyalarını Önceden Yükleyin
Bir web sitesi font dosyalarını önceden yüklemediği durumlarda düzen kayması yaşanması oldukça olasıdır. Burada bu durumun önüne geçmenin en önemli yolu önemli font dosyalarını önceden yüklemek olacaktır
Nasıl Kontrol Edeceğim ve Nasıl Optimize Edeceğim?
- Web sayfasını Google PageSpeed Insights aracı ile test ediniz.Google PageSpeed Insights aracı, yazı tipi oluşturma veya indirme ile ilgili herhangi bir sorun olup olmadığını gösterecektir.
- Bunların düzen kaymasına sebebiyet verebilecek font dosyaları olduğuna karar kılarsanız aşağıda yer alan komutları kullanabilirsiniz:
- font-display: optional
- <link rel="preload"> Önemli font dosyaları için
- <link rel="preload"> with font-display: optional
Örnek Kulllanım:
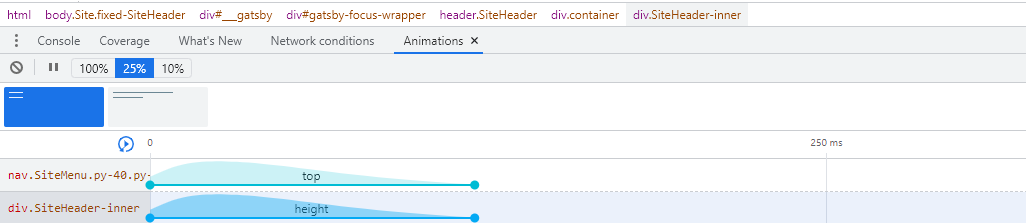
 27- Düzen Kaymalarını Tetikleyen Animasyonlar Yerine Dönüştürme Animasyonları Kullanın
27- Düzen Kaymalarını Tetikleyen Animasyonlar Yerine Dönüştürme Animasyonları Kullanın
Bazı CSS özellikleri, kötü kullanıcı deneyimine yol açan düzen kaymalarını tetikleyebilmektedir.
Bu durumdan kaynaklanan durumların önlenmesinin en basit yolu ise dönüştürme animasyonlarını kullanmak olacaktır.
Nasıl Kontrol Edeceğim?
Bu işlem için Chrome DevTools aracını kullanabilirsiniz. Chrome DevTools üzerinden Performans sekmesi altından Animasyon seçeneği ile denetimi gerçekleştirebilirsiniz. Bunun yanı sıra WebPageTest aracını da kullanabilirsiniz. Atılması Gereken Optimizasyon Adımları:
Atılması Gereken Optimizasyon Adımları:
Dönüştürme animasyonları ile birlikte animasyonlarınızı sınırlayabileceğiniz yerlerde şunları kullanın
- opacity
- translate
- rotate
- scale
Düzen kaymalarını tetikleyen animasyonlar yerine dönüştürme animasyonlarını kullanmanız önemlidir. Bu konuyla alakalı daha derin bilgi için yüksek performanslı animasyonlarla ilgili bu makaleyi mutlaka okuyabilirsiniz.
Evet işte bu kadar Core Web Vitals ile alakalı denetim ve optimizasyon sağlarken her metrik altında yer alan ve yukarıda yer verdiğim maddeler özelinde geliştirmeler sağlamanız skorunuzu istediğiniz seviyeye getirmenize olanak sağlayacaktır.
Fakat bu optimizasyon çalışması giriş seviyesinde ki kişiler için biraz zorlayıcı olabilir ve sadece blog yazısı ile bu durumu tam olarak anlamlandırmakta zorluk çekebilirler.
Bu nedenle size Core Web Vitals ile alakalı derin bilgiye sahip olmanız için birkaç video önerisi yapacağım.

Core Web Vitals: Google'ın Yeni Site Hızı Yaklaşımı - Gökhan Ercan | Digitalzone Meetups Online

Bu iki video serisinin sizler için faydalı olacağını düşünüyorum. Bu yazının devam serisinde ise biraz daha niş konulara değinerek Screaming Frog İle Otomatik Core Web Vitals testi gerçekleştirmeyi ve bu denetimi Google Data Studio üzerinden takip etmeyi sizlere aktaracağım.