Faceted Navigation Nedir, Nasıl Çalışır?
Yönlü gezinme olarak da bilinen faceted navigation, e-ticaret siteleri gibi geniş listeleme sonuçlarına sahip olan siteler için kullanılan sayfa içi gezinme sistemidir. Faceted navigation ile kullanıcılar, aradıkları ürün veya hizmetler için hızlıca filtre uygulayabilir ve spesifik sonuçlar elde edebilir. Bu da iyi bir kullanıcı deneyimi yaratarak SEO performansınızı olumlu yönde etkileyecektir.
Faceted navigation denince kullanıcıların aklına e-ticaret siteleri gelse de ilan, seyahat ve haber sitelerinde de faceted navigation kullanımı kritiktir. Faceted navigation, SEO performansınızı destekleyebileceği gibi, yanlış kurgulandığı durumda siteniz için ciddi sorunlar yaratabilir. Bu yüzden faceted navigation çalışma prensipleri belirlenirken kullanıcının ihtiyacı olabilecek filtreler seçilmeli ve taranabilirlik gibi teknik konulara dikkat edilmelidir.
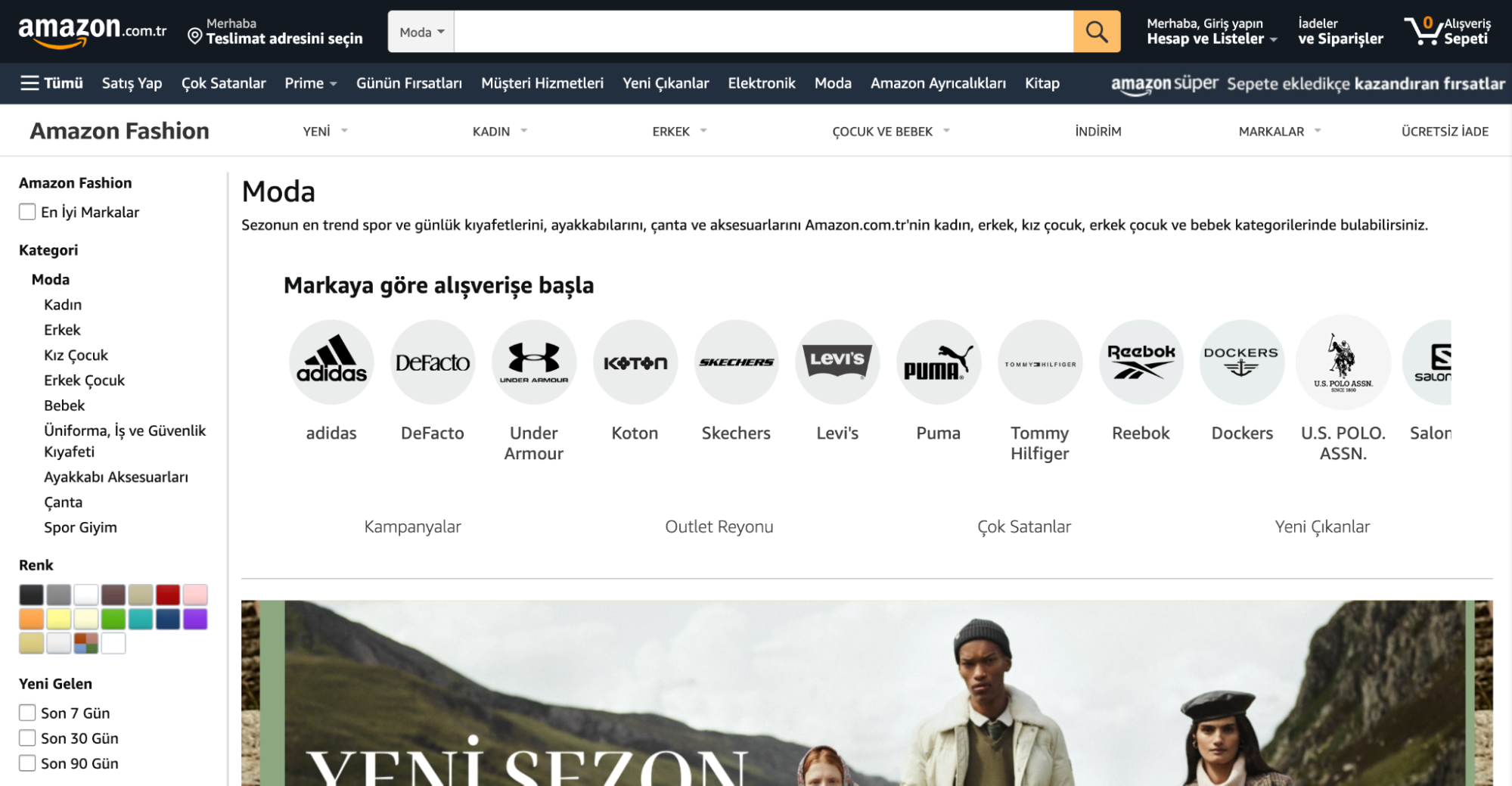
Amazon.com.tr için faceted navigation örneği:

Faceted Navigation Nasıl Çalışır?
Faceted navigation genellikle 4 farklı şekilde çalışır:
- Sayfa yeniden yüklenmez ve javascript ile seçilen sonuçlar sayfaya yansır.
- Sayfa yeniden yüklenir ve seçilen sonuçlar sayfaya yansır. (Javascript dahil değildir)
- Kullanıcı listedeki bir öğeyi seçtiğinde, 'Uygula' vb. düğmesini tıklayana kadar hiçbir şey olmaz, tıklama ardından seçilen filtre Javascript kullanılarak sayfaya yansır.
- Kullanıcı listedeki bir öğeyi seçtiğinde, 'Uygula' vb. düğmesini tıklayana kadar hiçbir şey olmaz, tıklama ardından yeni sayfa oluşur. (JavaScript dahil değildir)
Hangi modelin siteniz için daha iyi olduğuna karar vermek için ürün ve hizmetlerinizi gözden geçirmeniz gerekir. Örneğin, kullanıcıların birden fazla filtre uygulamak isteyebileceği türde ürün veya hizmet sunuyorsanız filtrelerin tamamı seçildikten sonra kullanıcıya ilgili sayfayı sunmak daha faydalı olacaktır.
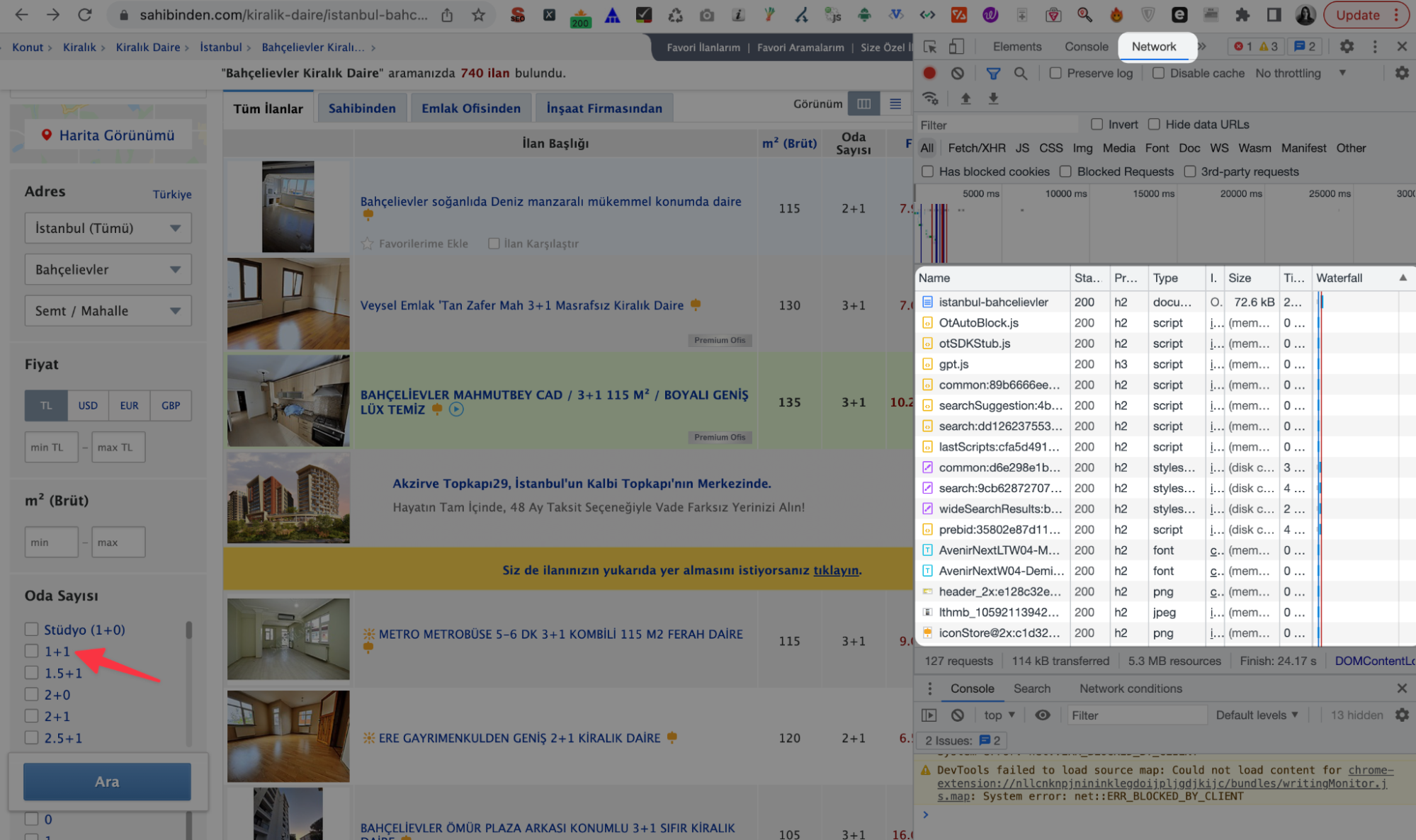
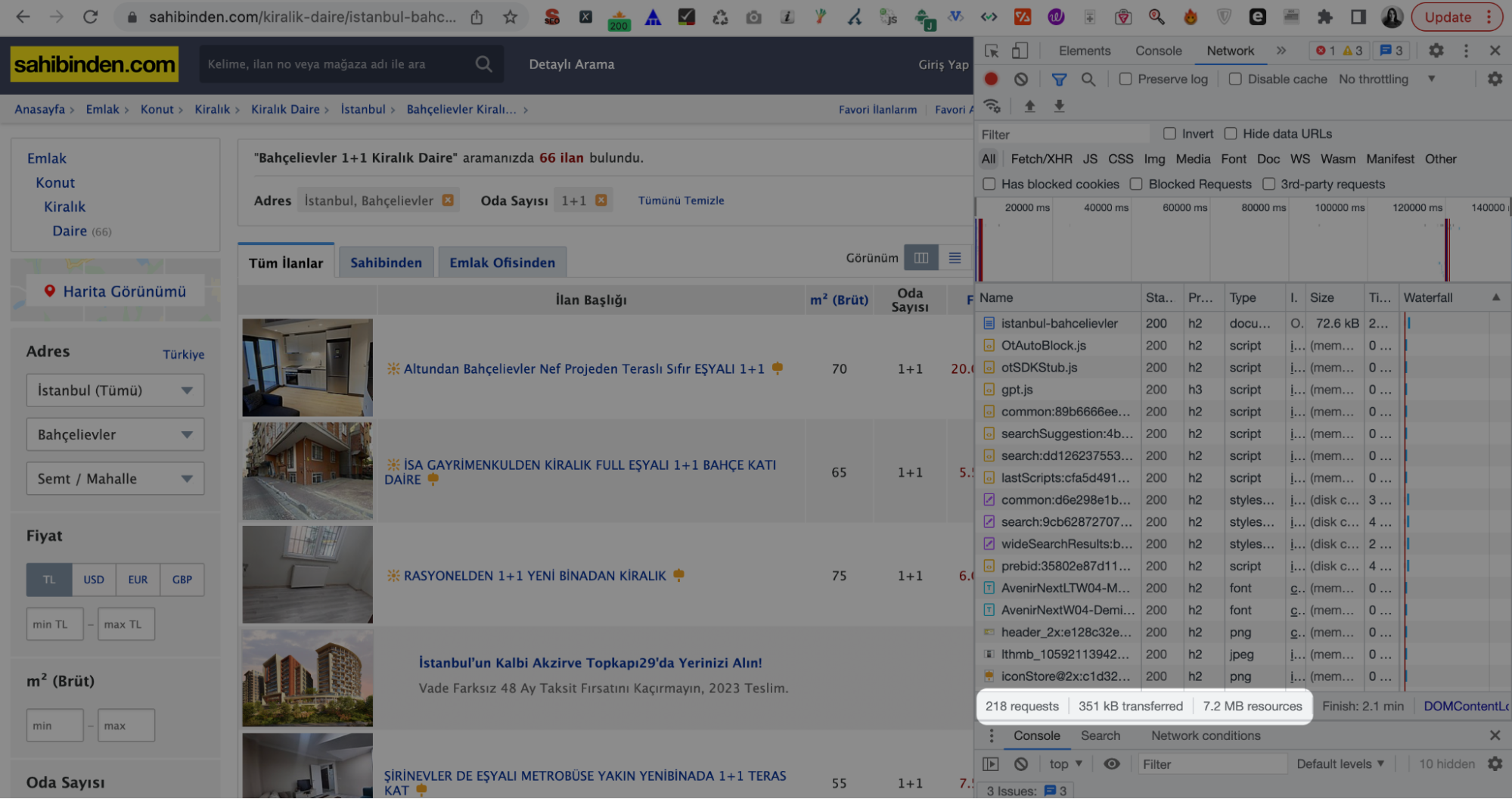
Faceted navigation’ın nasıl çalıştığını test etmek için Chrome DevTools'un “Network” sekmesinden faydalanabilirsiniz. Sayfadaki kaynaklar yeniden yükleniyorsa faceted navigation’da js kullanılmadığını, sayfa kaynakları yeniden yüklenmiyorsa js kullanıldığını varsayabiliriz. Örneğin, aşağıda sahibinden.com’da filtreli sayfaların javascript kullanılarak getirildiğini görüyoruz. 1+1 daireler için filtre uyguladığımızda sayfada yer alan dosyalar yeniden yüklenmiyor, request sayısı artıyor ve yeni dosyalar yüklenerek kullanıcıya filtreli sayfa gösteriliyor.


Faceted Navigation Neden Önemlidir?
Girişte de kısaca bahsettiğim gibi faceted navigation’ın en temel amacı kullanıcıların aradıkları ürünlere kolayca ulaşmasını sağlayarak kullanıcı deneyimini artırmaktır. Faceted navigation kullanan web siteleri, web sitesi ziyaretçileri için daha basit, daha etkili bir arama süreci oluşturabilir ve kullanıcı deneyimini iyileştirebilir. Bu da bounce rate’i düşürerek kullanıcıların sitenizde daha fazla zaman geçirmesi ile sonuçlanabilir.
Faceted Navigation ve URL Parametreleri
URL parametreleri site içi aramalar, pagination, oturum takibi gibi çok sayıda nedenden dolayı kullanılabilir. Faceted navigation da parametreli URL kullanımı ile doğrudan ilişkilidir. Kullanıcı, sayfada herhangi bir filtre seçtiğinde URL’ler ilgili filtreler doğrultusunda oluşacaktır.

Örneğin, trendyol.com’da kadın elbise sayfasında beden filtresi seçtiğimizde oluşan URL aşağıdaki gibidir.
https://www.trendyol.com/sr?wc=56&vr=beden|m
M beden ve kırmızı renk filtresi seçtiğimizde oluşan url ise aşağıdaki gibidir.
https://www.trendyol.com/sr?wc=56&wcl=7&vr=beden|m
Örnekteki gibi tüm kategoriler için çok sayıda filtre seçeneği oluşması çok sayıda parametreli URL oluşmasını da beraberinde getirecektir. Bu sayı web sitesi hacmine göre milyonları rahatlıkla bulabilir. Bu yüzden SEO tarafında performans kaybı yaşamamak adına faceted navigation sonucu oluşan URL’ler için bazı optimizasyonlar gerçekleştirilmesi gerekir.
Faceted Navigation Ne Gibi Sorunlara Yol Açabilir?
Faceted navigation başlıca aşağıdaki sorunlara sebep olabilir.
- Tarama bütçesinin verimsiz kullanılması
- Duplikasyon oluşumu
- İndeks şişkinliği
1- Tarama Bütçesinin Verimsiz Kullanılması
Google, sayfalarınızı taramak için sınırlı kaynak ayırabilir. Özellikle orta veya büyük ölçekli bir web sitesine sahipseniz tarama bütçesi optimizasyonu yapılacaklar listenizin başında gelmelidir.
Filtreleme sonucu oluşan parametreli URL sayısının artması, tarama bütçesini olumsuz etkileyebilir ve Google’ın önemli sayfalarınızı daha az önemli olanlardan ayırt etmesini zorlaştırabilir. Bu yüzden SEO değeri olmadığını düşündüğünüz parametreleri robots.txt dosyası üzerinden taramaya kapatabilir ve tarama bütçesi optimizasyonu sağlayabilirsiniz.
2- Yinelenen (Duplicate) İçerik Oluşumu
Filtreler, çok sayıda yinelenen içeriğe sahip URL oluşumuna sebep olacaktır. Yinelenen içerikler cannibalization’a yol açar ve benzer sayfalarınızın aynı sorgularda rekabet etmesine sebep olabilir. Parametreli URL’lerin yinelenen içerik sorununa yol açmasını engellemek için parametreli URL’leri self canonical işaretlemek yerine parametresiz versiyonlarını işaretleyebilirsiniz.
3- Dizin şişkinliği (Index Bloat)
Dizin şişkinliği, düşük kaliteli çok sayıda URL’in dizine girmesi sonucu oluşur. Faceted navigation sonucu oluşan parametreli URLlerin indekse girmesi tarama bütçesinin verimsiz harcanmasına sebep olmanın yanında düşük kaliteli, SEO değeri bulunmayan sayfalarınızın Google aramalarında ulaşılabilir olduğu anlamına gelir. Bu da kullanıcılar için kötü bir deneyime sebep olacaktır. (Ürün bulunmayan filtreli sayfanın indekste yer alması gibi.)
SEO Uyumlu Faceted Navigation Nasıl Kurgulanabilir?
Faceted navigation kullanırken web sitenizde karşılaşabileceğiniz problemlere değindik. Peki, SEO uyumlu faceted navigation nasıl kurgulanmalı?
1- Yinelenen İçerik Sorunlarını Önlemek İçin Canonical Kullanın
Yinelenen içerik oluşumu başlığı altında değindiğim gibi benzer sayfalarınızın arama sonuçlarında rekabet etmemesi için canonical etiketlerinden faydalanabilirsiniz. Google canonical etiketlerine %100 uymasa da Google’a hangi URL’i dizine eklemesi gerektiği konusunda sinyal vermek iyi bir fikir olacaktır.
Örneğin, tekstil ürünleri satan bir e-ticaret siteniz olduğunu varsayalım. Elbise kategoriniz ve 100 - 200 tl arası elbiseler sayfanız içerik bakımından oldukça benzer. Kullanıcıların 100 - 200 tl arası elbiseler gibi aramalar yapma ihtimalinin düşük olduğunu varsayacak olursak buradaki en iyi senaryo 100 - 200 tl arası elbiseler filtresinin canonical’ını elbiseler sayfası olarak işaretlemek olabilir.
2- Filtre Sayfalarında Standart URL Kodlaması Kullanın
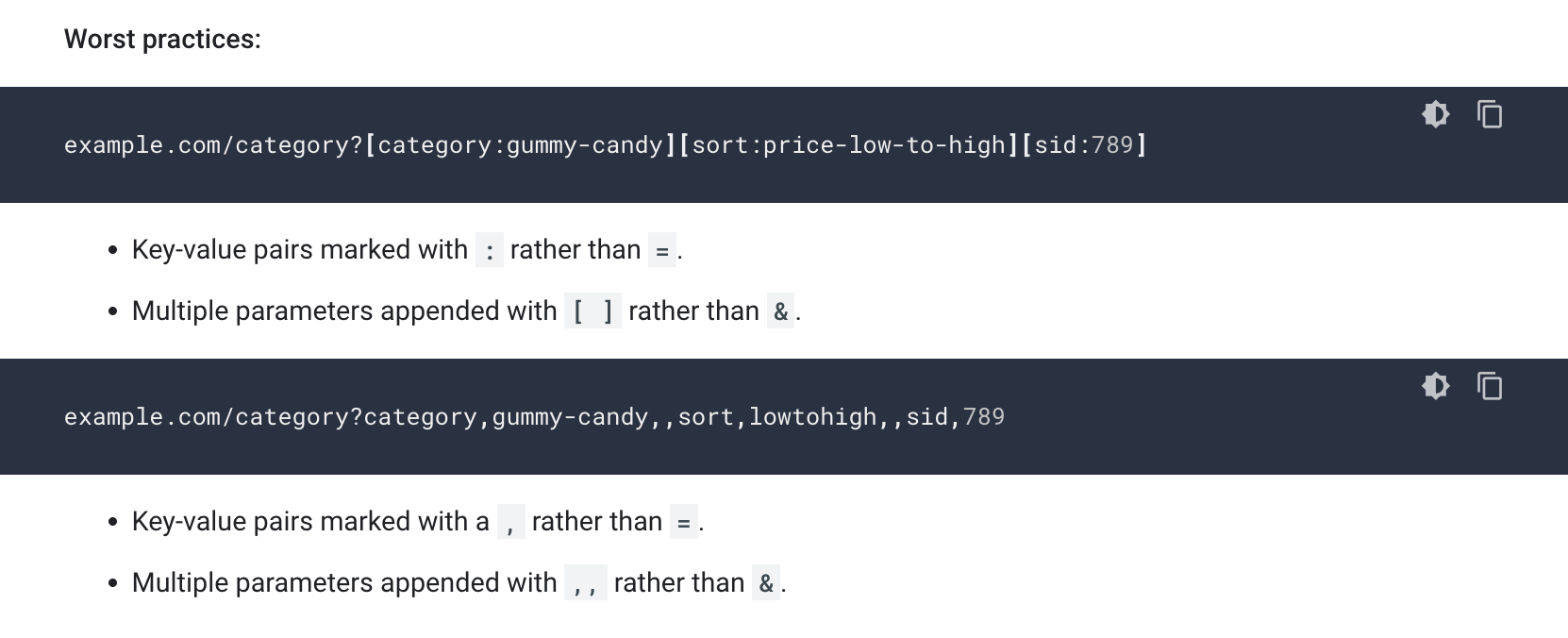
Google’ın 2014 yılında yayınladığı Faceted Navigation Best Practices içeriğine göre standart olmayan URL kodlamaları tarayıcı tarafında problemlere sebep olabilir, bu da SEO perfomansını olumsuz etkileyebilir.
Örneğin, = yerine : kullanmak, & yerine [ ] sembollerini kullanmak Google’a göre en kötü senaryolar arasında yer alıyor.

3- Tarama Bütçesini Optimize Etmek Adına Robots.txt Dosyasını Kullanın
Sitenizde tarama bütçesi ile ilgili problem yaşıyorsanız ve çok sayıda filtre içeren sayfalarınız varsa en iyi senaryo filtre sayfalarını robots.txt üzerinden engellemek olabilir.
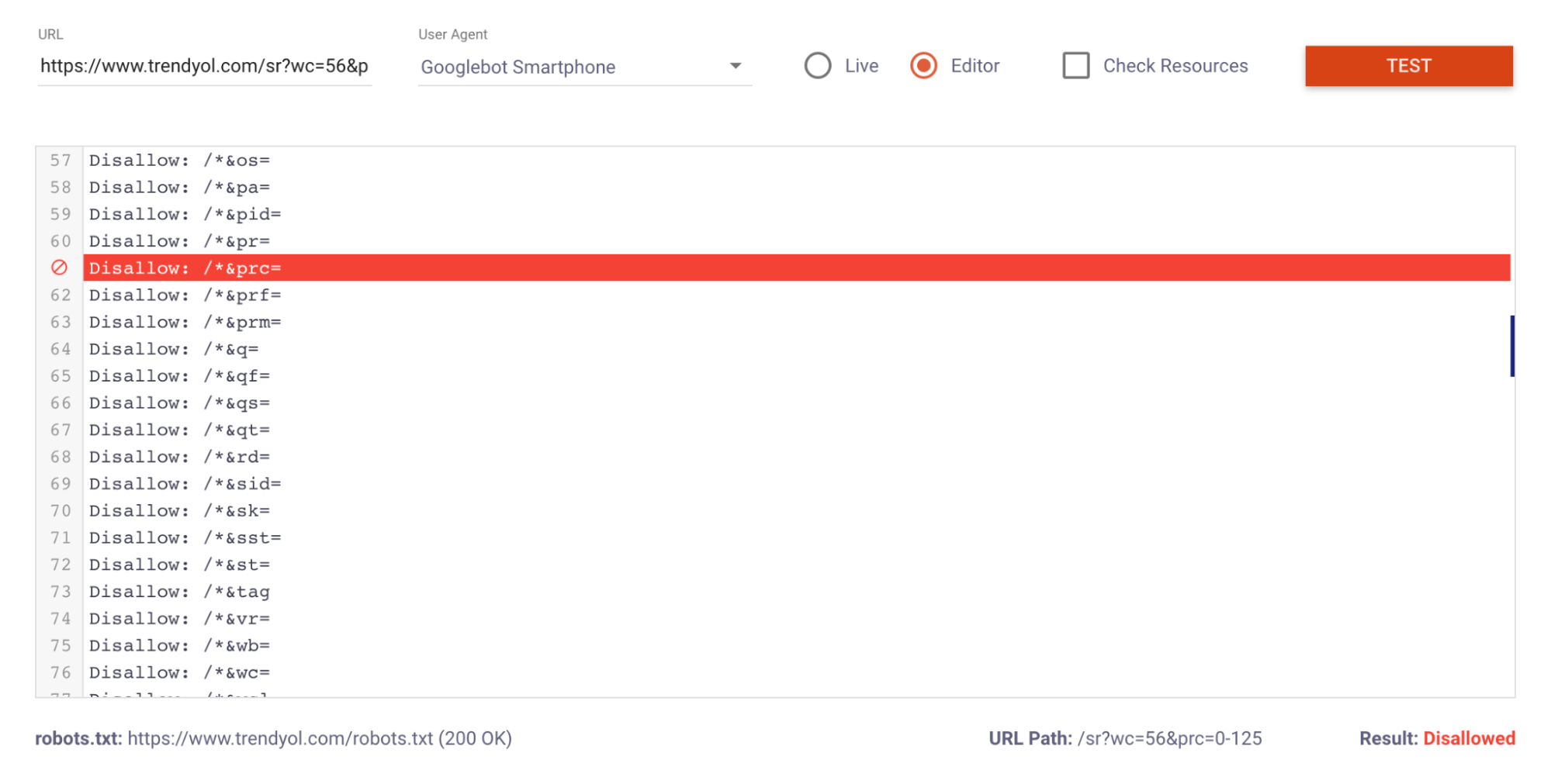
Örneğin, Trendyol’da fiyat filtesi sonucu oluşan sayfaların robots.txt üzerinden taramaya kapatıldığını aşağıda görebilirsiniz. Robots.txt dosyası hakkında daha detaylı bilgi için Robots.txt Dosyası Nedir? Neden Önemlidir? içeriğimize göz atabilirsiniz.

4- Dizin Şişkinliğini Önlemek Adına Noindex Kullanın
Filtre sayfalarınızın dizin şişkinliğine sebep olmasını istemiyorsanız sayfalara noindex etiketi ekleyerek sayfaların dizine girmesini engelleyebilirsiniz. (Bu seçenekte sayfaların taranabilir olduğuna emin olmanız gerekir. Aksi halde Googlebot sayfanızı taramayacağı için noindex etiketini göremeyecektir.)
Tarama bütçesini daha verimli kullanmak adına noindex yerine robots.txt engellemesini kullanın. Bildiğiniz üzere noindex kullanımında sayfalar taranmaya devam edecek, yalnızca dizine eklenmesine izin verilmeyecektir.
5- AJAX Kullanın
Faceted navigation’ı AJAX ile oluşturarak filtre sayfalarınızın daha hızlı bir şekilde oluşmasını sağlayabilirsiniz. AJAX kullanımında filtre seçimi sonrası sayfada yer alan kaynaklar yeniden yüklenmeyecek, bu durum kullanıcının filtreli sonuçlara daha hızlı ulaşmasına sebep olacaktır.
Hızlı ve optimize yüklemenin yanında AJAX kullanımında sayfada a href etiketi ile verilen herhangi bir dahili bağlantı bulunmayacağı için sayfalarınızın taranması, dizine eklenmesi tarafında da problem yaşanmayacaktır.
6- Filtreleme Sonucunda Paylaşılabilir URL’ler Oluştuğuna Emin Olun
Filtreleme sonucu oluşan sayfalarda yeni URL’ler oluşması sayfaların paylaşılabilirliği göz önünde bulundurulduğunda oldukça önemli. Filtre seçildiğinde URL’de herhangi bir değişiklik bulunmuyorsa, kullanıcı sayfayı paylaştığında filtre sayfası değil ana URL ile karşılaşılacak, bu da kötü bir deneyime sebep olacaktır.
7- Arama Hacmi Bulunabilecek Filtreli Sayfalar Olabileceğini Göz Önünde Bulundurun
Kullanıcıların büyük bir kısmının yırtmaç detaylı kırmızı keten pantolon gibi bir arama yapmayacağını tahmin edebiliyoruz. Ancak keten pantolon, kırmızı pantolon gibi sorgularda arama hacimlerinin yüksek olabileceğini göz önünde bulundurduğumuzda bu sorguları karşılayacak taranabilir ve indekslenebilir bir sayfanız bulunduğundan emin olmanız gerekir.
Yüksek hacme sahip filtre sayfaları taramaya ve indekse kapalıysa bu sayfaları yeni bir URL’de oluşturmak faydalı olabilir. Bu sorguları hedefleyecek yeni sayfalar oluşturarak long tail anahtar kelimelerdeki performansınızı da artırabilir, hem kullanıcı hem googlebot tarafında yüksek performansa sahip bir faceted navigation kurgusu oluşturabilirsiniz.
Özetle, faceted navigation kullanımında hangi metodu kullanırsanız kullanın öncelikle web sitenizi ziyaret eden kullanıcıların ihtiyaçlarını göz önünde bulundurun. Ardından siteniz için en uygun kurguyu seçerek kullanıcı deneyimi yüksek, teknik anlamda başarılı bir faceted navigation kurgulayabilir ve SEO performansınızı güçlendirebilirsiniz.