What is Faceted Navigation and How Does It Work?
Faceted navigation, also known as faceted navigation, is an on-page navigation system used for sites with large listing results, such as e-commerce sites. With faceted navigation, users can quickly filter and get specific results for the products or services they are looking for. This will positively affect your SEO performance by creating a good user experience.
Although e-commerce sites come to mind when it comes to faceted navigation, it is also critical to use faceted navigation on advertisement, travel, and news sites. Faceted navigation can support your SEO performance, but it can also create serious problems for your site if it is built incorrectly. Therefore, when determining the working principles of faceted navigation, filters that the user may need should be selected and technical issues such as crawlability should be considered.
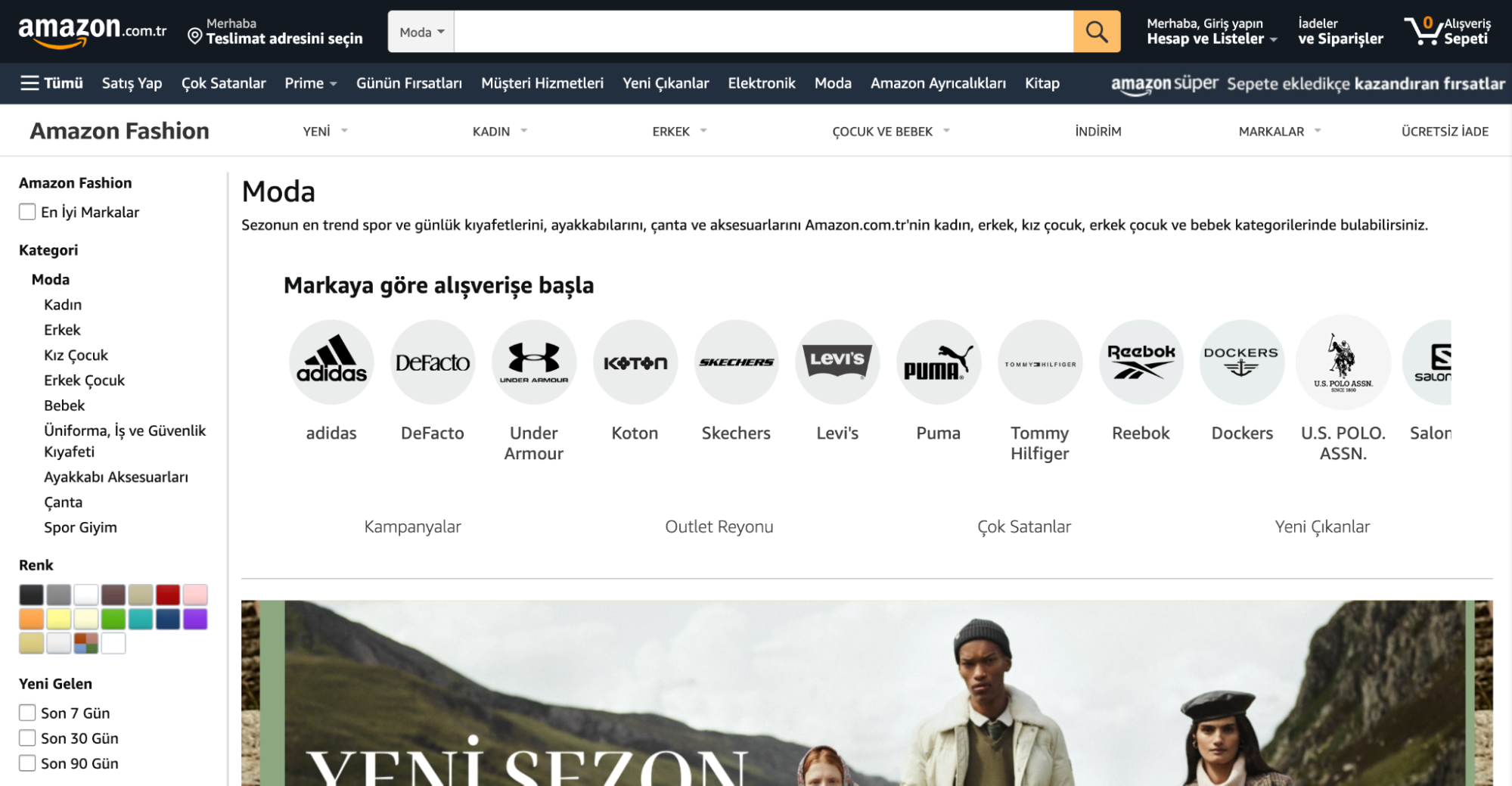
Faceted navigation example for Amazon.com.tr:

How Faceted Navigation Work?
Faceted navigation usually works in 4 different ways:
- The page is not reloaded and the results selected with javascript are reflected on the page.
- The page is reloaded and the selected results are reflected on the page. (Javascript not included)
- When the user selects an item in the list, nothing happens until they click the 'Apply' etc. button, after the click the selected filter is reflected on the page using Javascript.
- When the user selects an item in the list, nothing happens until they click the 'Apply' etc. button, after the click a new page is created. (JavaScript not included)
To decide which model is better for your site, you need to review your products and services. For example, if you offer a product or service where users may want to apply more than one filter, it would be more useful to present the user with the relevant page after all filters have been selected.
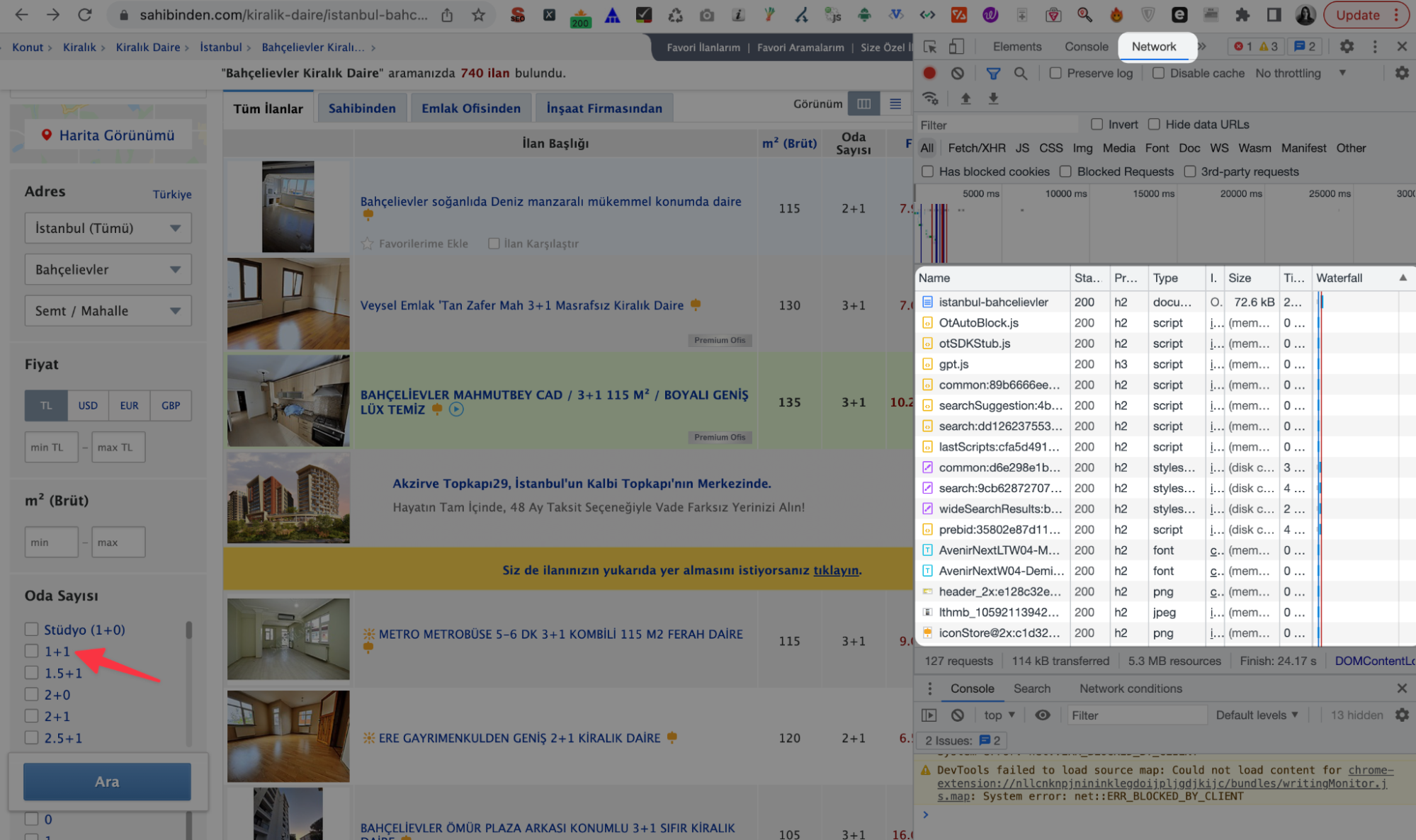
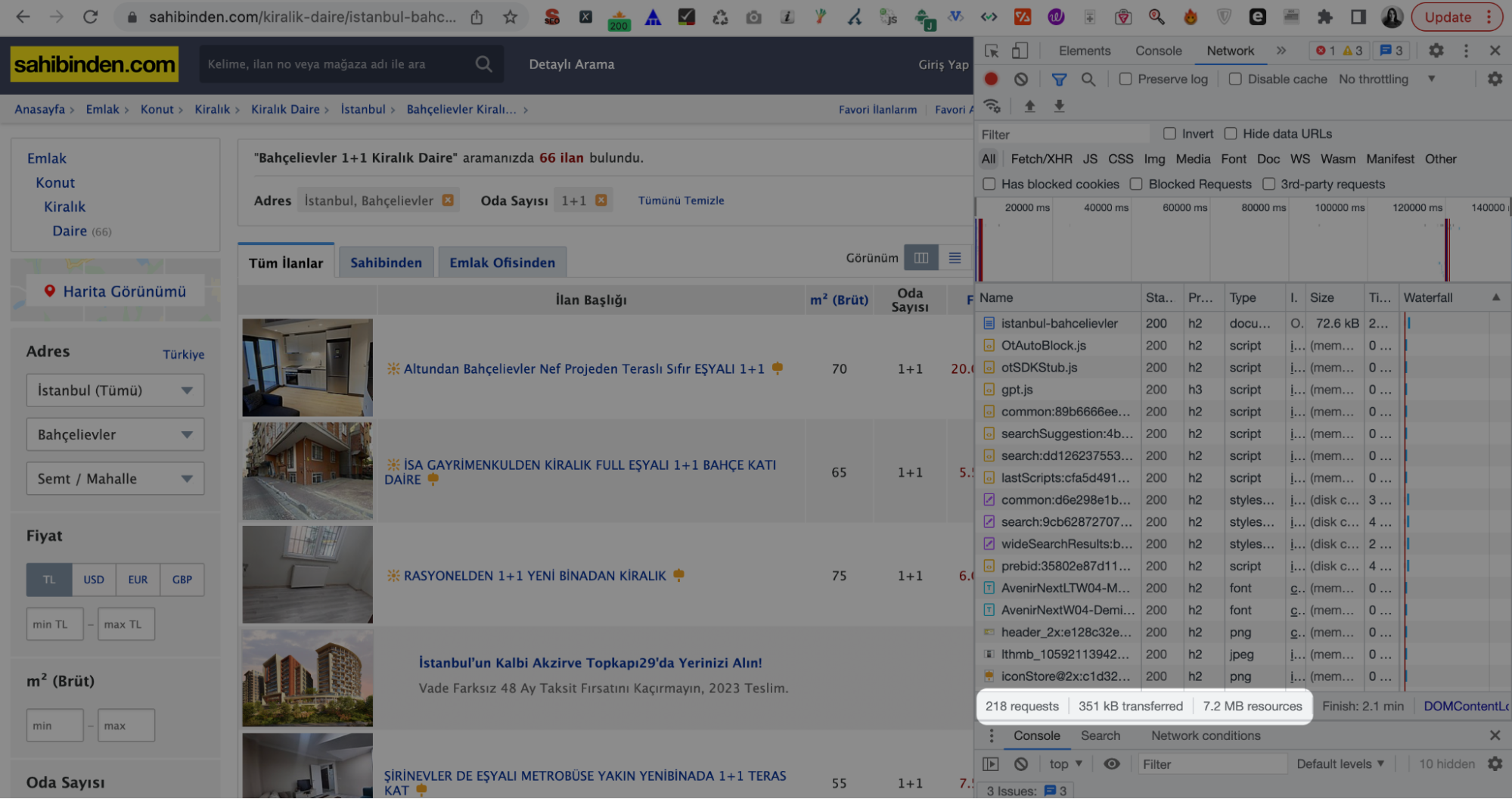
To test how faceted navigation works, you can use the "Network" tab of Chrome DevTools. If the resources on the page are reloaded, we can assume that faceted navigation is not using js, and if the page resources are not reloaded, we can assume that js is used. For example, below we see that filtered pages on sahibinden.com are fetched using javascript. When we apply a filter for 1+1 apartments, the files on the page are not reloaded, the number of requests increases and new files is loaded and the filtered page is shown to the user.


Why Faceted Navigation is Important?
As I briefly mentioned in the introduction, the main purpose of faceted navigation is to improve the user experience by allowing users to easily access the products they are looking for. Websites using faceted navigation can create a simpler, more effective search process for website visitors and improve the user experience. This can result in a lower bounce rate and users spending more time on your site.
Faceted Navigation and URL Parameters
URL parameters can be used for a number of reasons such as on-site searches, pagination, session tracking and many more. Faceted navigation is also directly related to the use of parameterized URLs. When the user selects any filter on the page, URLs will be generated according to the relevant filters.

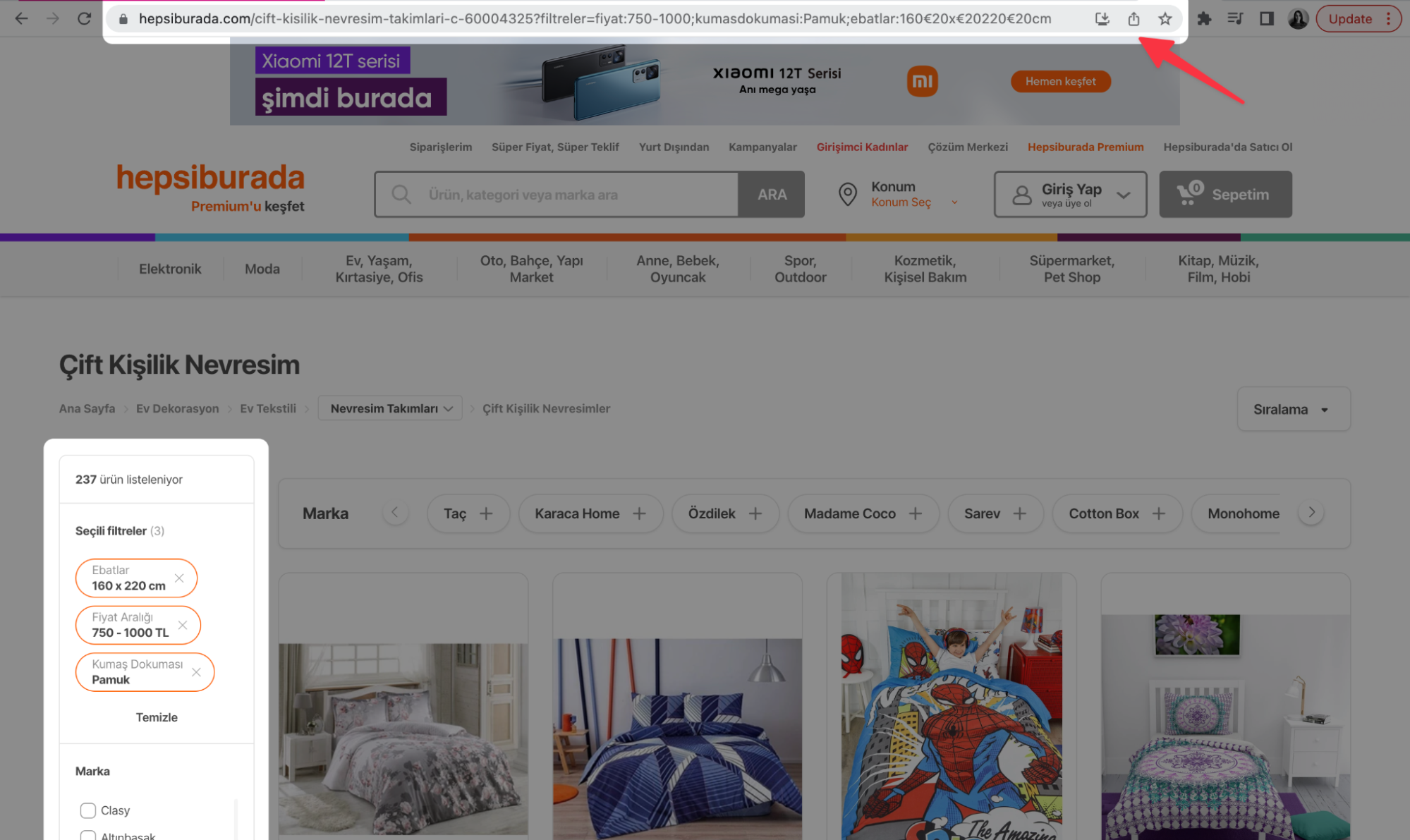
For example, when we select the size filter on the women's dress page on trendyol.com, the URL is as follows.
https://www.trendyol.com/sr?wc=56&vr=beden|m
When we select M size and red color filter, the URL is as follows.
https://www.trendyol.com/sr?wc=56&wcl=7&vr=beden|m
As in the example, a large number of filter options for all categories will result in a large number of parameterized URLs. This number can easily reach millions depending on the website volume. Therefore, in order to avoid performance loss on the SEO side, some optimizations should be performed for URLs resulting from faceted navigation.
What Problems Can Faceted Navigation Cause?
Faceted navigation can cause the following problems
- Inefficient use of the scanning budget
- Duplication formation
- Index bloat
1- Inefficient Use of Crawl Budget
Google may allocate limited resources to crawl your pages. Crawl budget optimization should be at the top of your to-do list, especially if you have a medium or large website.
Increasing the number of parameterized URLs resulting from filtering can negatively affect the crawl budget and make it difficult for Google to distinguish your important pages from less important ones. Therefore, you can turn off the parameters that you think have no SEO value to crawl through the robots.txt file and optimize the crawl budget.
2- Duplicate Content Creation
Filters will result in a large number of URLs with duplicate content. Duplicate content leads to cannibalization and can cause your similar pages to compete on the same queries. To prevent parameterized URLs from causing duplicate content issues, you can mark parameterized URLs as non-parameterized versions instead of marking them as self-canonical.
3- Index Bloat
Index bloat is the result of a large number of low-quality URLs being indexed. The indexing of parameterized URLs resulting from faceted navigation not only causes inefficient spending of the crawling budget but also means that your low-quality, SEO-unworthy pages are accessible in Google searches. This will lead to a bad experience for users (such as a filtered page with no products in the index).
How to Setup Faceted Navigation for SEO Compatibility?
We have mentioned the problems you may encounter on your website when using faceted navigation. So, how should SEO-compatible faceted navigation be built?
1- Use Canonical to Avoid Duplicate Content Issues
As I mentioned under duplicate content creation, you can use canonical tags to ensure that your similar pages do not compete in search results. Although Google doesn't follow canonical tags 100%, it's a good idea to signal to Google which URL it should index.
For example, let's say you have an e-commerce site that sells textiles. Your dress category and your dresses for $100 - $200 page are very similar in content. Assuming that users are unlikely to search for something like dresses from $100 - $200, the best scenario here might be to mark the canonical of the dresses from the $100 - $200 filter as the dresses page.
2- Use Standard URL Encoding on Filter Pages
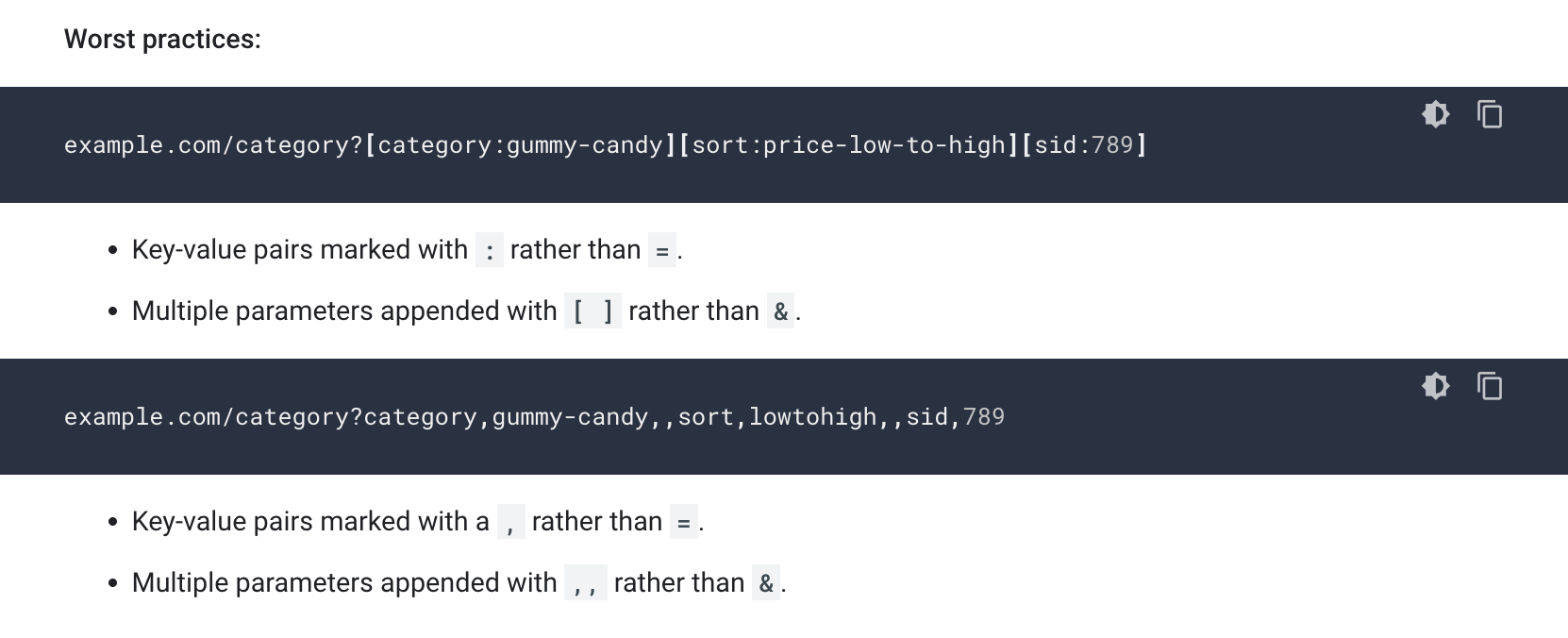
According to Google's Faceted Navigation Best Practices published in 2014, non-standard URL coding can cause problems on the browser side, which can negatively affect SEO performance.
For example, using: instead of = and [ ] instead of & are among the worst-case scenarios according to Google.

3- Use Robots.txt File to Optimize Crawl Budget
If you are having problems with the crawl budget on your site and have pages with many filters, the best scenario may be to block filter pages via robots.txt.
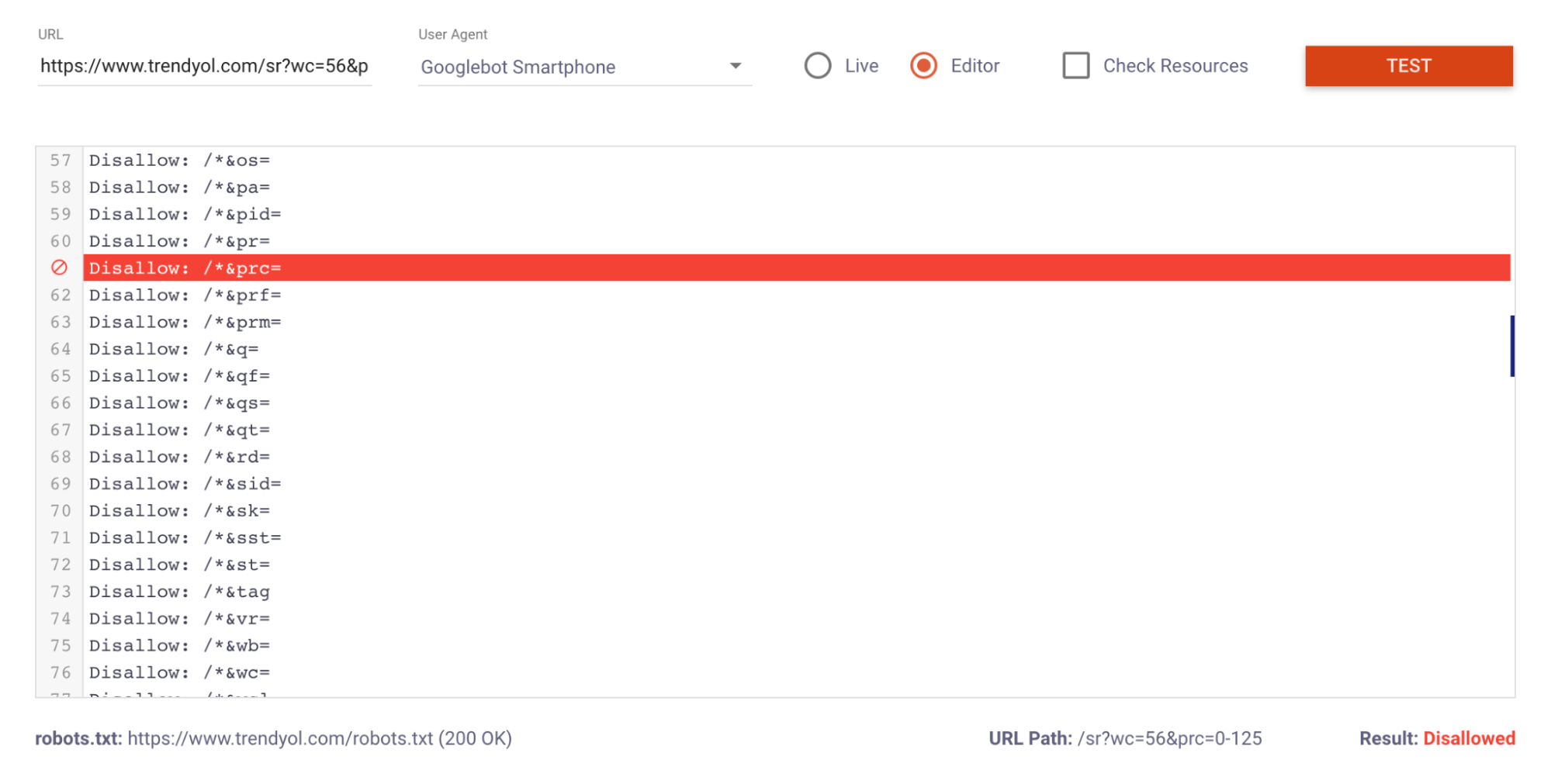
For example, you can see below that the pages resulting from the price filter on Trendyol are blocked from crawling via robots.txt. For more detailed information about the robots.txt files, see What is Robots.txt File? Why is it important? You can take a look at our content.

4- Use Noindex to Prevent Knee Swelling
If you don't want your filter pages to cause index bloat, you can prevent the pages from being indexed by adding a no-index tag to the pages. (In this option, you need to make sure that the pages are crawlable. Otherwise, Googlebot will not crawl your page and will not see the no-index tag).
Use robots.txt blocking instead of no-index to use the crawling budget more efficiently. As you know, when using no-index, pages will still be crawled, they will just not be allowed to be indexed.
5- Use AJAX
You can create your filter pages faster by creating faceted navigation with AJAX. In AJAX usage, the resources on the page will not be reloaded after filter selection, this will cause the user to access the filtered results faster.
In addition to fast and optimized loading, there will be no problem in crawling and indexing your pages since there will be no internal links given with a href tag on the page when using AJAX.
6- Make sure filtering results in shareable URLs
The creation of new URLs on the filtered pages is very important when considering the shareability of the pages. If there is no change in the URL when the filter is selected, when the user shares the page, the main URL will be encountered, not the filter page, which will cause a bad experience.
7- Consider that there may be filtered pages with search volume
We can guess that the majority of users will not search for something like red linen pants with slit detail. However, given that search volumes can be high for queries such as linen pants and red pants, you need to make sure that you have a crawlable and indexable page to meet these queries.
If high-volume filter pages are not crawlable and indexable, it can be useful to create these pages in a new URL. By creating new pages to target these queries, you can also improve your performance on long tail keywords and create a faceted navigation setup with high performance on both the user and Googlebot side.
In summary, no matter which method you use in faceted navigation, first consider the needs of the users who visit your website. Then, by choosing the most suitable setup for your site, you can create faceted navigation with high user experience, technically successful faceted navigation, and strengthen your SEO performance.