How to Manage Product Variants with isVariantOf Schema?
Due to the nature of e-commerce sites, a product may have more than one variant. To achieve success in SEO, you can send clear signals to Google by specifying the variants of the products in the Product schema. In this article, I will explain how to use isVariantOf schema step by step to make product pages perform better.
On February 20, 20204, Google announced a schema type that allows us to add variants of products to product-structured data markups. This new structured data uses the ProductGroup type in addition to the product structured data:

If you haven't read it yet, you can also take a look at my article about the mistakes made when using schema. I recommend that e-commerce sites implement this new structured data type. Implementing it can provide Google with data to show product details and potentially increase search visibility in SEO with a wide range of products.
What is a Variant Product?
A variant product is a version of a product where we can specify its characteristics such as size or color.
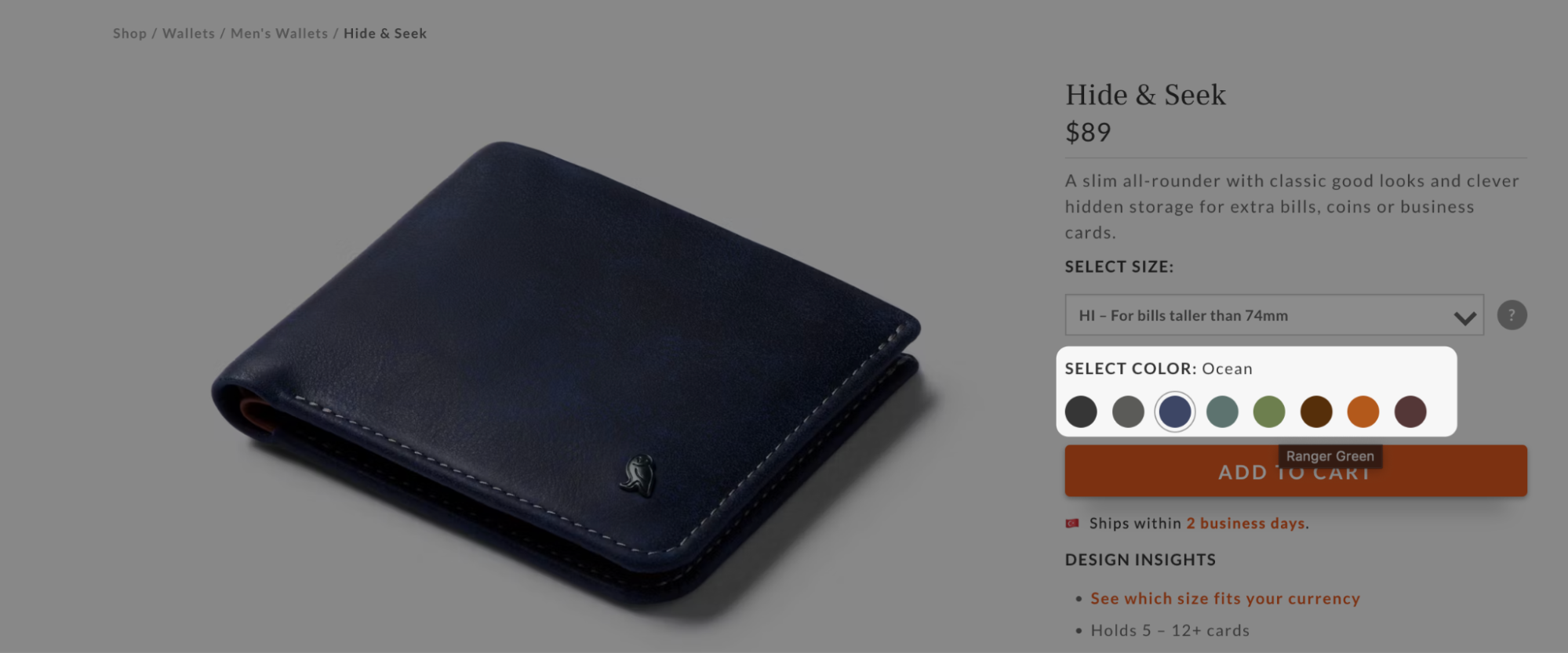
Let's elaborate the variant product with some examples, a variant selection of a color selection:

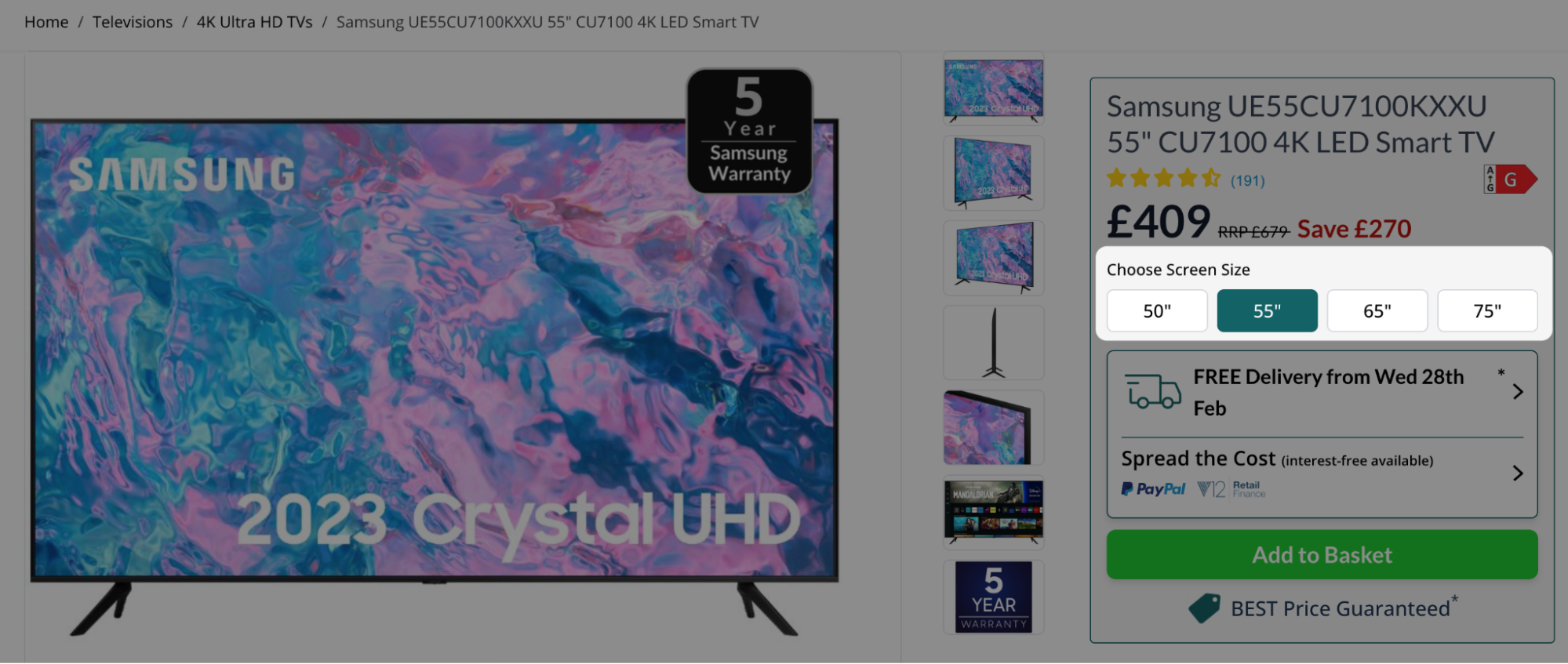
Size selection:

Product Variant Structured Data
Product variants should be grouped under one main product. To support this, Google has added three new properties to the schema.org ProductGroup type:
- hasVariant – To place product variants under the main product group,
- VarisBy – Characteristics by which variants within a product group differ (sizes & colors),
- ProductGroupID – Main SKU information.
Google also added a new property called isVariantOf to Product structured data. I will explain how to use them in the rest of the article. Related fields:
Mandatory: name
Optional: aggregateRating, brand, description, hasVariant, productGroupID, review, url, variesBy
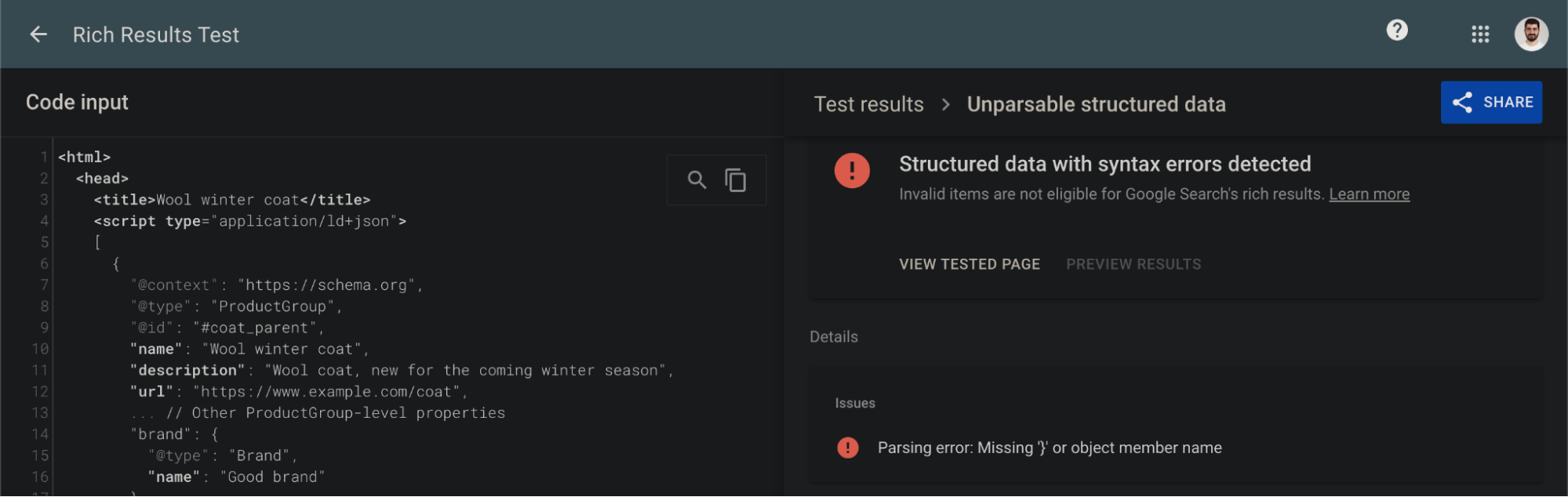
Variants can point to other versions of a product on a single page, or they can point to separate URLs on other pages. As you read my article, you may think "Google provides examples of this, why should we use the one in this article"; but unfortunately Google provides an example with errors:

Usage of isVariantOf Schema Code in Product Schema
Here is an example of a schema where you can show products with variants on a single page. You can also add all the additional features you want to this schema type.
First of all, we should add the following markup to show a product by both color and size information. If you will use only one of them, you can continue with one. The example I provided is for page types that occur on a single page without the page dynamically changing/refreshing.
"variesBy": [ "https://schema.org/size", "https://schema.org/color" ]
Other variables that can be used in this field are as follows:
- https://schema.org/suggestedAge
- https://schema.org/suggestedGender
- https://schema.org/material
- https://schema.org/pattern
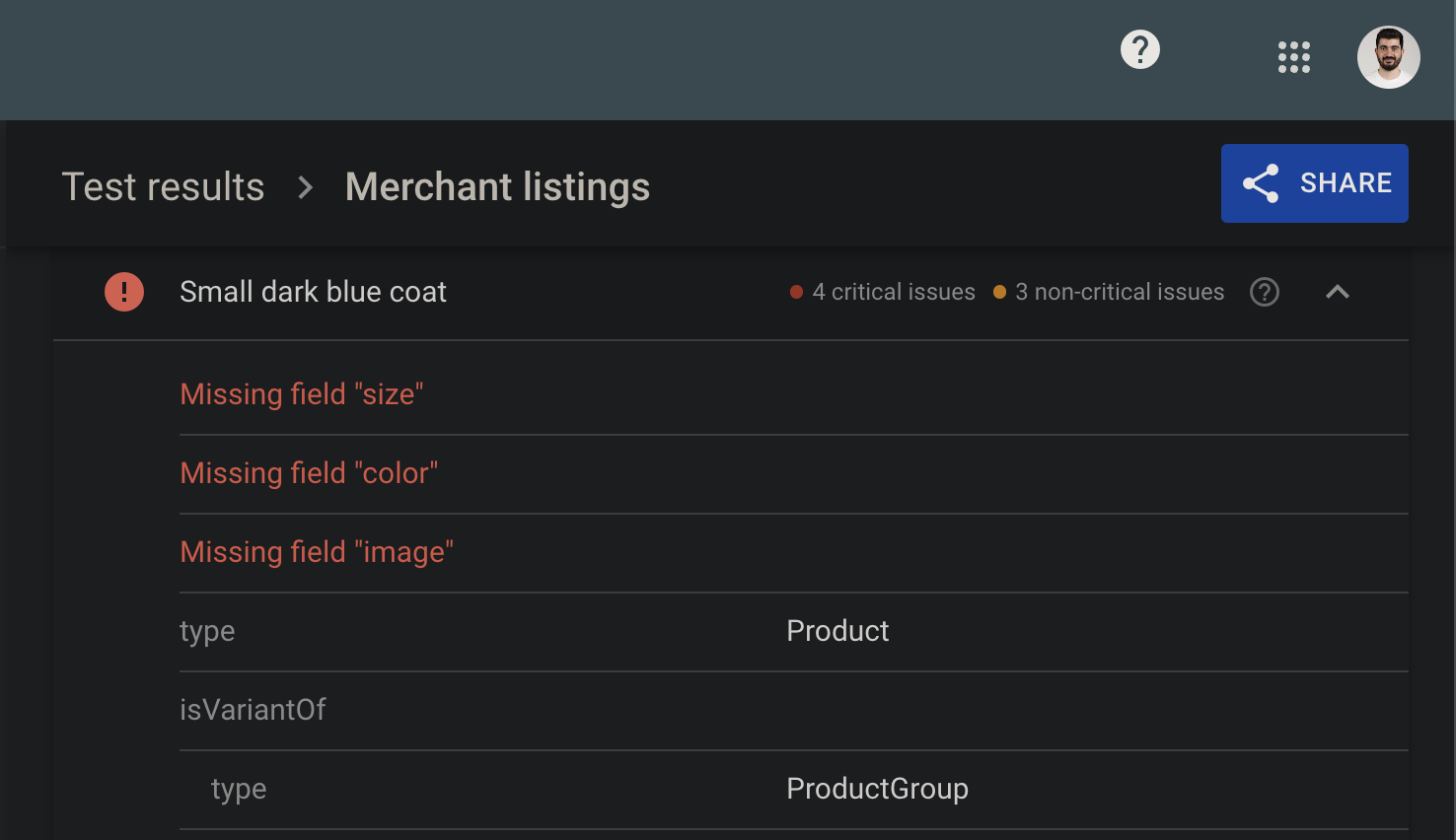
If you do not add this information or images of the product, you will get errors like the one below, so you need to proceed carefully:

I have specified which values should come to which fields in the code and how they should be used. In cases where the product variant is not in stock, you can automatically edit the "availability" section:

Finally, the example of the code blog with product variants is as follows:
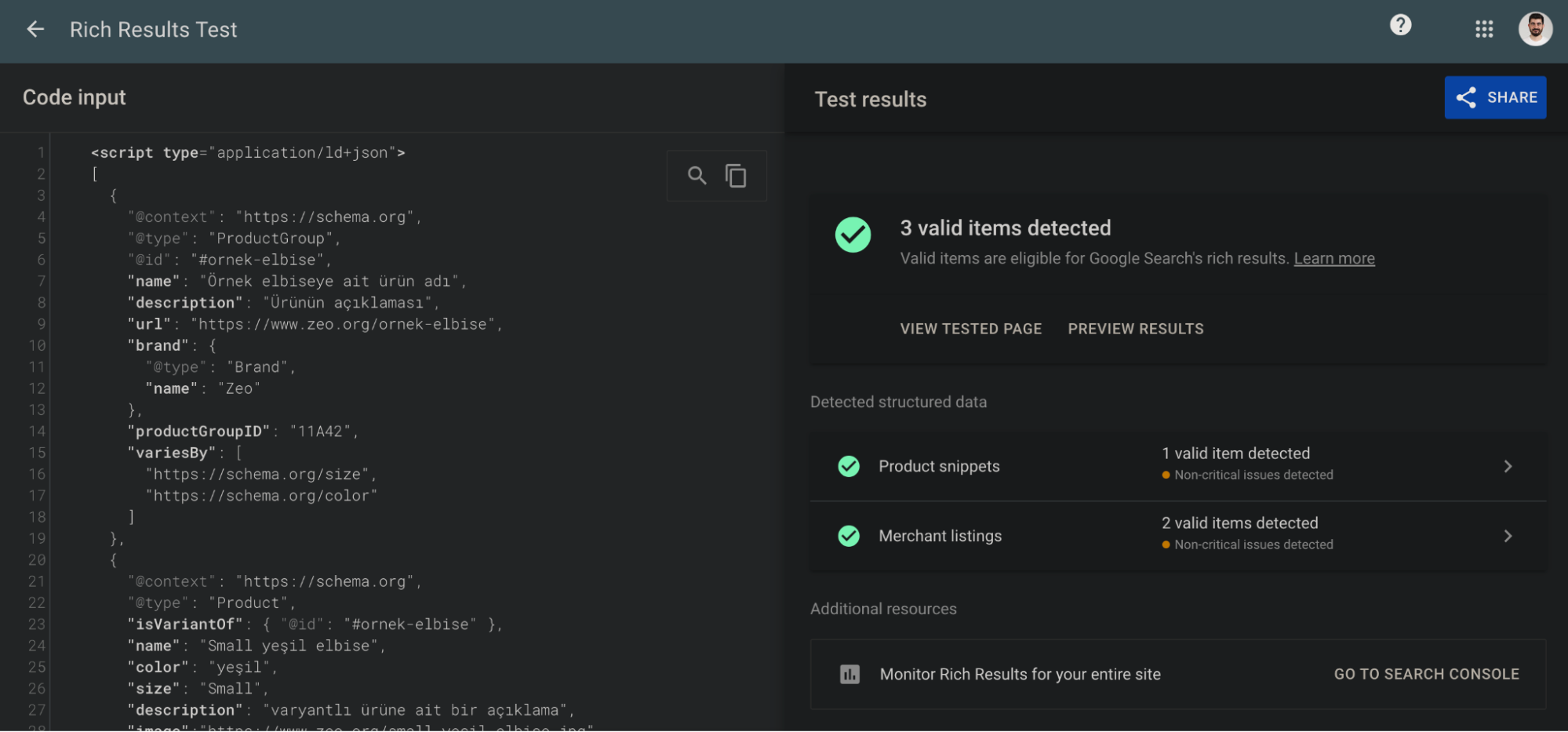
<script type="application/ld+json"> [ { "@context": "https://schema.org", "@type": "ProductGroup", "@id": "#ornek-elbise", "name": "Örnek elbiseye ait ürün adı", "description": "Ürünün açıklaması", "url": "https://www.zeo.org/ornek-elbise", "brand": { "@type": "Brand", "name": "Zeo" }, "productGroupID": "11A42", "variesBy": [ "https://schema.org/size", "https://schema.org/color" ] }, { "@context": "https://schema.org", "@type": "Product", "isVariantOf": { "@id": "#ornek-elbise" }, "name": "Small yeşil elbise", "color": "yeşil", "size": "Small", "description": "varyantlı ürüne ait bir açıklama", "image":"https://www.zeo.org/small-yesil-elbise.jpg", "offers": { "@type": "Offer", "url": "https://www.zeo.org/elbise?size=small&color=yeşil", "priceCurrency": "TRY", "availability": "https://schema.org/InStock", "shippingDetails": { "@id": "#kargo-politikasi" }, "hasMerchantReturnPolicy": { "@id": "#iade-politikasi" }, "price": 99.99 } }, { "@context": "https://schema.org", "@type": "Product", "isVariantOf": { "@id": "#ornek-elbise" }, "name": "Medium mavi elbise", "color": "mavi", "size": "Medium", "description": "varyantlı ürüne ait bir açıklama 2", "image":"https://www.zeo.org/medium-mavi-elbise.jpg", "offers": { "@type": "Offer", "url": "https://www.zeo.org/elbise?size=medium&color=mavi", "priceCurrency": "TRY", "availability": "https://schema.org/InStock", "shippingDetails": { "@id": "#kargo-politikasi" }, "hasMerchantReturnPolicy": { "@id": "#iade-politikasi" }, "price": 109.99 } } ] </script>
The test result of the error-free sample output of the schema code I sent:

You can also specify the following information in the errors section separately in the schema if you wish:
- deliveryTime
- shippingDestination
- shippingRate
- returnPolicyCategory
- applicableCountry
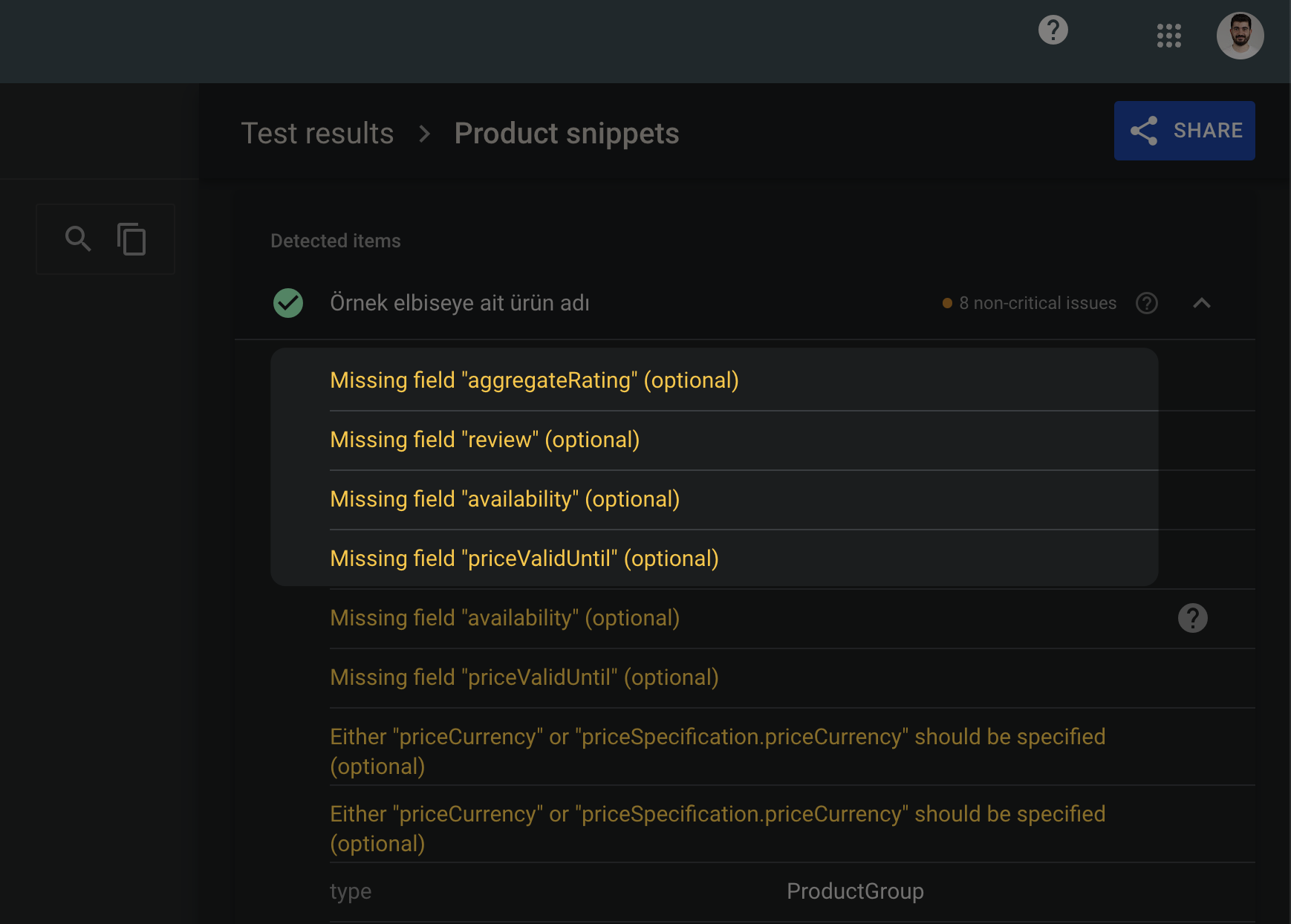
You can get warnings in the schema, of course, you can minimize the number of them, but in some cases, you can take the work of fixing these bugs to your next sprints when it is not technically possible:

The sample schema code containing variant information for a site with a multi-page structure is as follows. The user can navigate to other pages with the help of these filters and the page is loaded dynamically. With hasVariant we specify nested variants. The blue dress has 2 sizes and the yellow dress has only a small size.
<script type="application/ld+json"> [ { "@context": "https://schema.org", "@type": "ProductGroup", "@id": "#ornek-elbise", "name": "Örnek elbiseye ait ürün adı", "description": "Ürünün açıklaması", "url": "https://www.zeo.org/ornek-elbise", "brand": { "@type": "Brand", "name": "Zeo" }, "productGroupID": "11A42", "variesBy": [ "https://schema.org/size", "https://schema.org/color" ], "hasVariant": [ { "@context": "https://schema.org", "@type": "Product", "isVariantOf": { "@id": "#ornek-elbise" }, "name": "Small mavi elbise", "color": "mavi", "size": "Small", "description": "varyantlı ürüne ait bir açıklama", "image":"https://www.zeo.org/small-mavi-elbise.jpg", "offers": { "@type": "Offer", "url": "https://www.zeo.org/elbise/mavi?size=small", "priceCurrency": "TRY", "availability": "https://schema.org/InStock", "shippingDetails": { "@id": "#kargo-politikasi" }, "hasMerchantReturnPolicy": { "@id": "#iade-politikasi" }, "price": 99.99 } }, { "@context": "https://schema.org", "@type": "Product", "isVariantOf": { "@id": "#ornek-elbise" }, "name": "Medium mavi elbise", "color": "mavi", "size": "Medium", "description": "varyantlı ürüne ait bir açıklama 2", "image":"https://www.zeo.org/medium-mavi-elbise.jpg", "offers": { "@type": "Offer", "url": "https://www.zeo.org/elbise/mavi?size=medium", "priceCurrency": "TRY", "availability": "https://schema.org/InStock", "shippingDetails": { "@id": "#kargo-politikasi" }, "hasMerchantReturnPolicy": { "@id": "#iade-politikasi" }, "price": 109.99 } }, { "url": "https://www.zeo.org/elbise/sari?size=small" } ] } ] </script>
*I gave the contents of the schema as an example, you need to customize it for yourself. I have kept the code as simple as possible, for example, you can specify elements such as height or width in the image if you want.
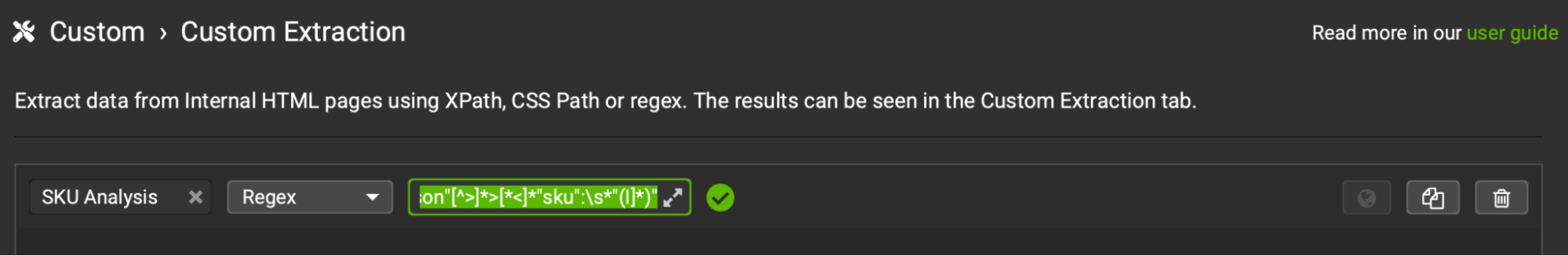
Finally, you can get more information and perform analysis by scanning information such as SKUs of both your site and a competitor's site using RegEx and with the help of Screaming Frog:

When the isVariantOf schema is not used by the guidelines, you may not be able to achieve the CTRs you want, and you may even experience problems in Google Merchant Center. If you want to see more specific schema studies and your shortcomings on your site, you can contact our sales team. Due to Google's constant updates to the schema, it is critical to have a dynamic schema strategy.
Useful resource: