isVariantOf Schema ile Ürün Varyantları Nasıl Yönetilir?
E-ticaret sitelerinin doğası gereğince bir ürünün birden fazla varyantı olabilir. SEO’da başarı sağlayabilmek için Product schema içinde ürünlerin varsa varyantlarını belirtip Google’a net sinyaller gönderebilirsiniz. Bu yazımda isVariantOf schema ile ürün sayfalarının daha iyi performans sergilemesi için adım adım kullanımını anlatacağım.
Google, 20 Şubat 20204 tarihinde ürün yapısal veri işaretlemelerine ürünlerin varyantlarını da ekleyebileceğimiz schema türünü duyurdu. Bu yeni yapılandırılmış veriler, product yapılandırılmış verilerine ek olarak ProductGroup türünü kullanır:

Henüz okumadıysanız schema kullanırken yapılan hataları anlattığım yazıma da göz atabilirsiniz. E-ticaret sitelerinin bu yeni yapılandırılmış veri türünü uygulamasını tavsiye ederim. Bunu uygulamak, ürün ayrıntılarını göstermek açısından Google'a veri sağlayabilir ve geniş bir ürün yelpazesi ile SEO’da arama görünürlüğünü potansiyel olarak artırabilir.
Varyantlı Ürün Nedir?
Varyantlı ürün, bir ürünün beden ya da renk gibi özelliklerini belirtebildiğimiz versiyonlarını gösterir.
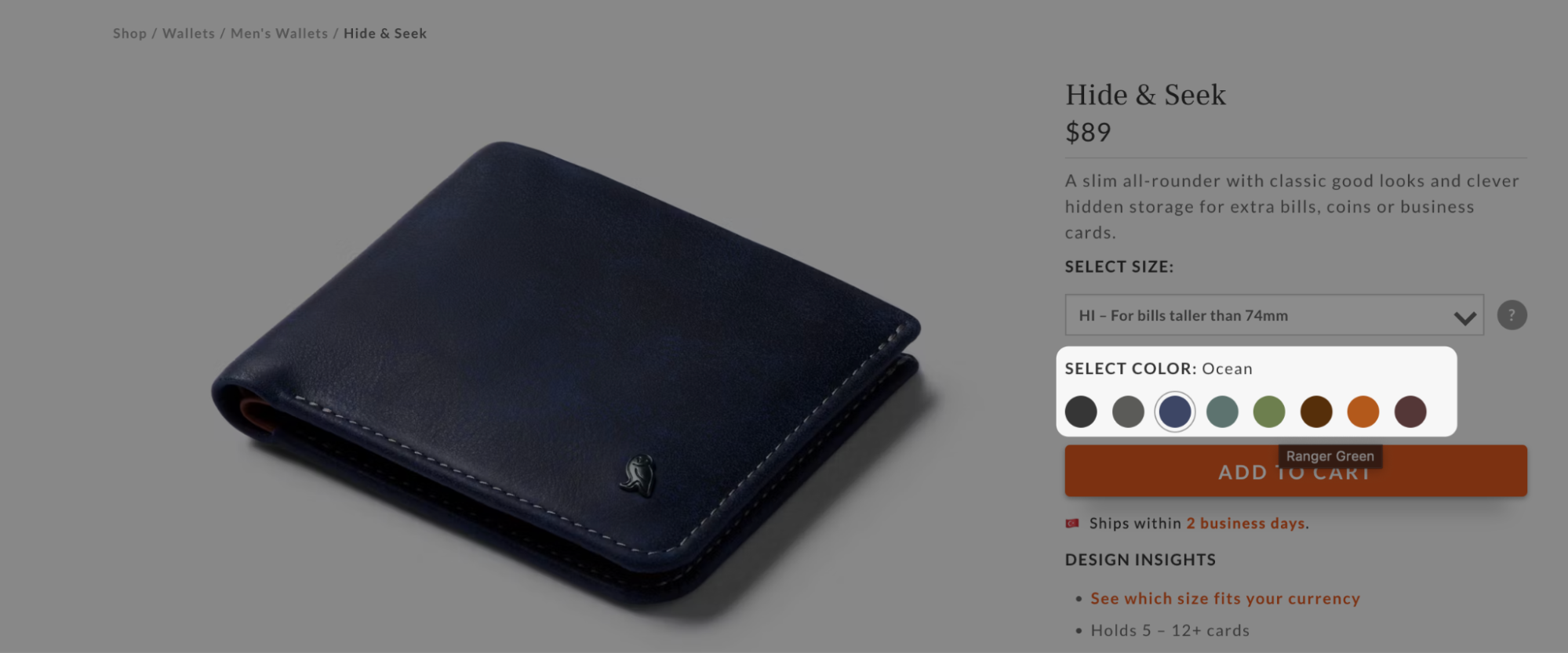
Varyantlı ürünü biraz örneklerle detaylandıralım, renk seçimine ait bir varyant seçimi:

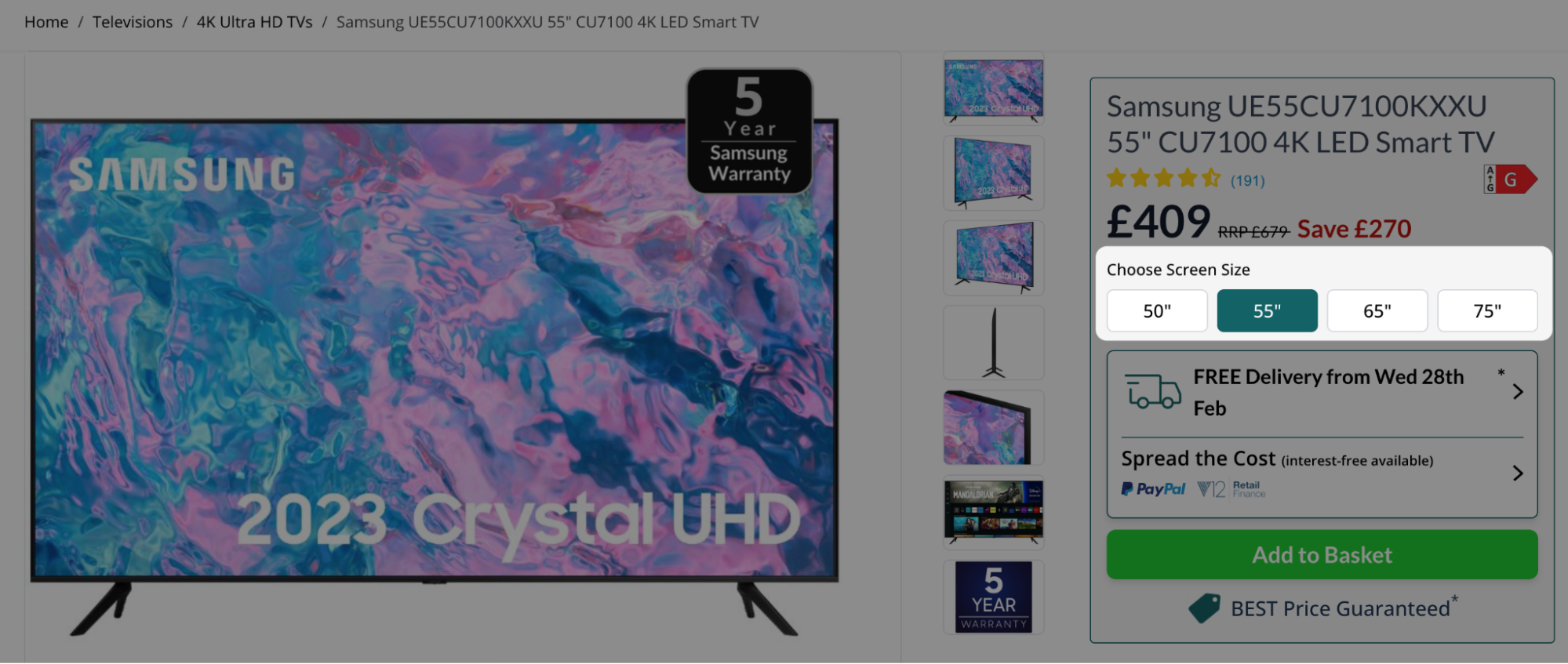
Boyut seçimi:

Ürün Varyantı Yapılandırılmış Veriler
Ürün çeşitleri, tek bir ana ürün altında gruplandırılmalıdır. Bunu desteklemek için Google, schema.org ProductGroup türüne üç yeni özellik ekledi:
- hasVariant – Ürün çeşitlerini ana ürün grubu altına yerleştirmek için,
- VarisBy – Bir ürün grubundaki varyantların farklılık gösterdiği özellikler (boyutları & renkleri),
- ProductGroupID – Ana SKU bilgisi.
Google ayrıca Product yapılandırılmış verilerine isVariantOf adında yeni bir özellik ekledi. Yazının devamında bunları nasıl kullanıldığını anlatacağım. İlgili alanlar:
Zorunlu: name
İsteğe bağlı: aggregateRating, brand, description, hasVariant, productGroupID, review, url, variesBy
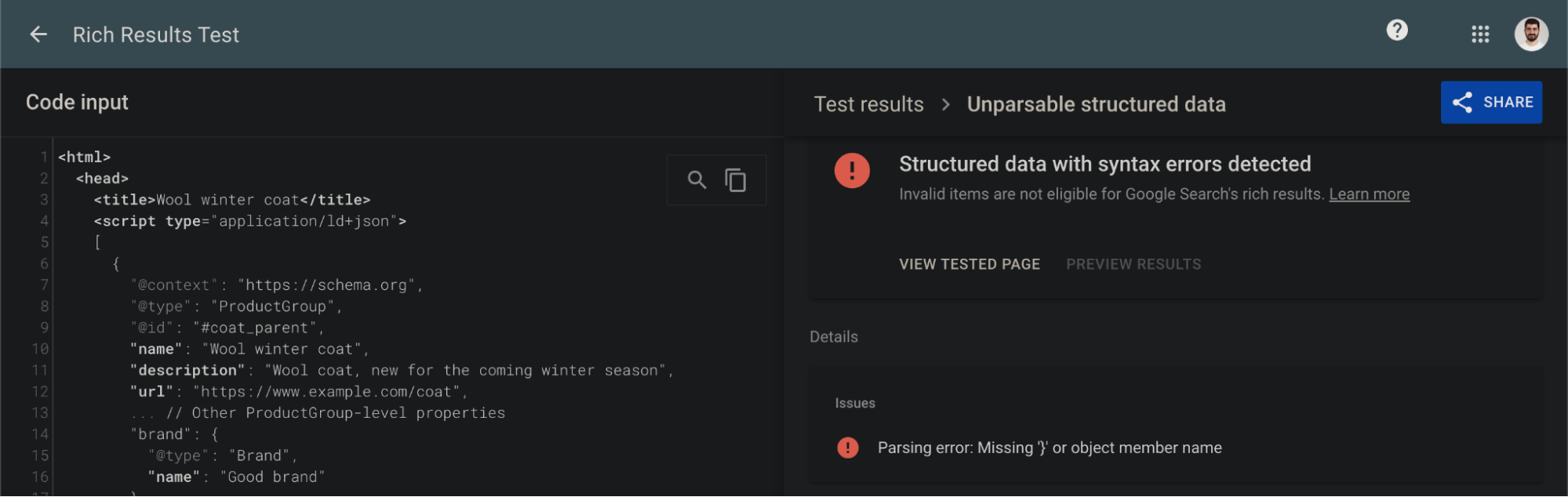
Varyantlar tek bir sayfadaki ürünün diğer versiyonlarını gösterebildiği gibi diğer sayfalardaki ayrı URL’leri de işaret edebilir. Yazımı okurken belki “Google bunun örneklerini sunuyor neden bu yazıdakini kullanalım” diye düşünebilirsiniz; ama Google maalesef hataları olan bir örnek sunmakta:

isVariantOf Schema Kodunun Product Schema İçinde Kullanımı
Tek bir sayfada varyantlı ürünleri gösterebildiğiniz schema örneğini aşağıda bulabilirsiniz. Bu schema türüne istediğiniz tüm ek özellikleri de ekleyebilirsiniz.
Öncelikle bir ürünü hem renk hem de beden bilgisine göre göstermek için aşağıdaki işaretlemeyi eklemeliyiz. Sadece bir tanesini kullanacaksınız biri ile devam edebilirsiniz. İlettiğim örnek tek bir sayfada sayfa dinamik olarak değişmeden/yenilenmeden oluşan sayfa türleri içindir.
"variesBy": [ "https://schema.org/size", "https://schema.org/color" ]
Bu alanda kullanılabilecek diğer değişkenler şu şekilde:
- https://schema.org/suggestedAge
- https://schema.org/suggestedGender
- https://schema.org/material
- https://schema.org/pattern
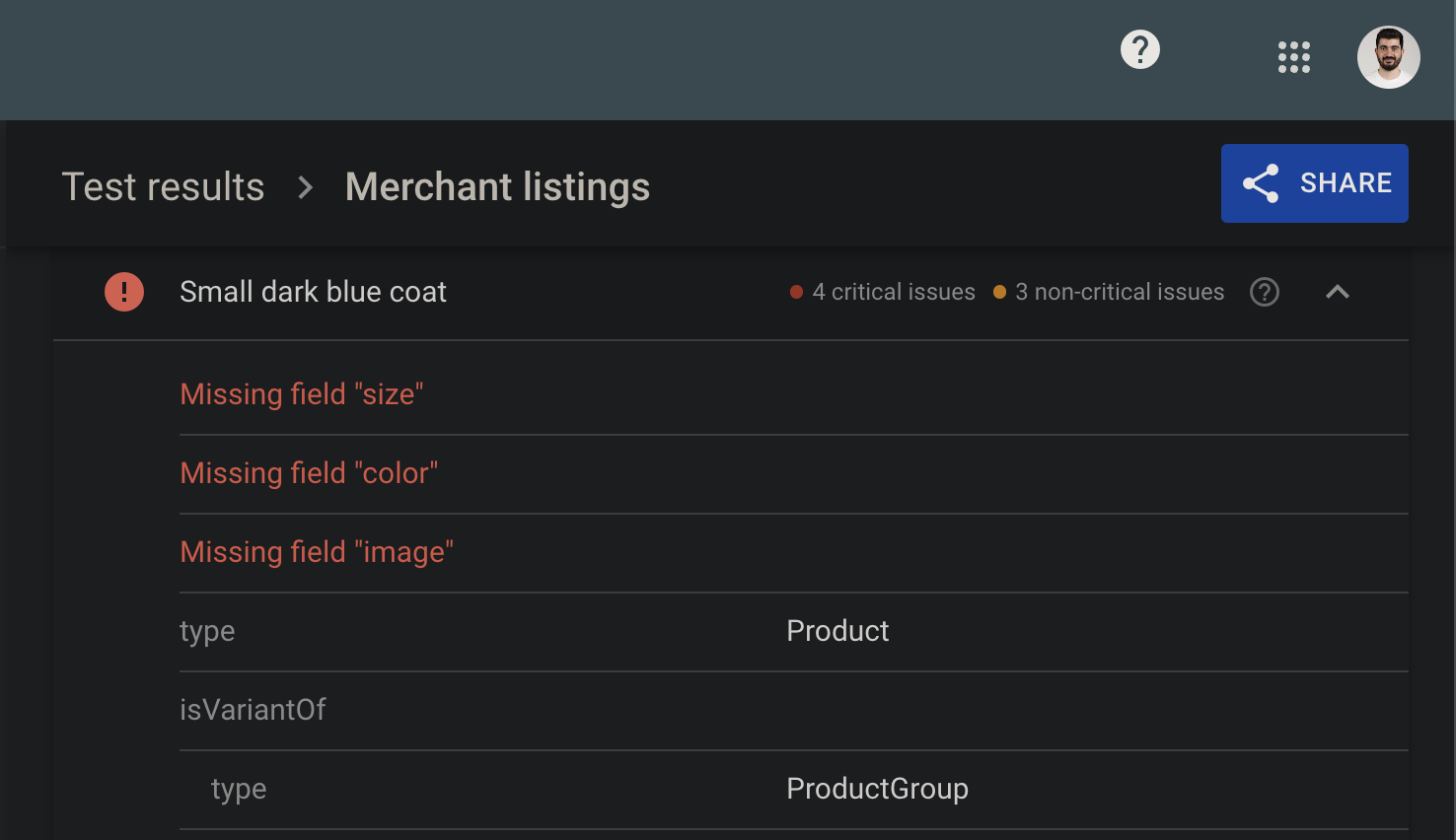
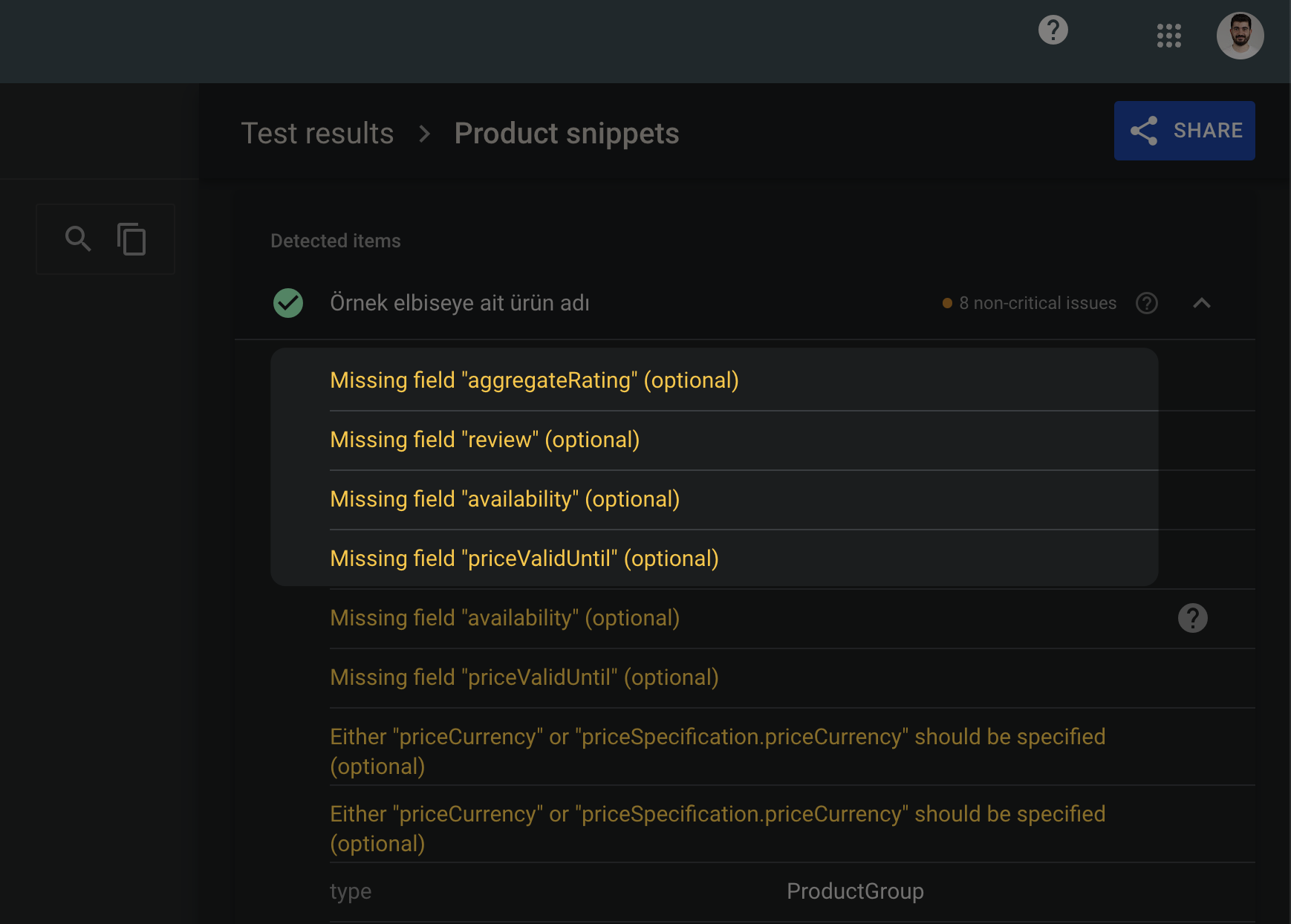
Ürüne ait bu bilgileri ya da görselleri eklemezseniz aşağıdaki gibi hatalar alacaksınız, o yüzden dikkatli ilerlemek gerekiyor:

Kod içerisinde hangi alanlara hangi değerlerin gelmesi ve nasıl kullanılması gerektiğini belirttim. Ürün varyantının stokta olmadığı durumlarda "availability" kısmını otomatik düzenleyebilirsiniz:

Final olarak ürün varyantlarını içeren kod blogunun örneği aşağıdaki gibidir:
<script type="application/ld+json"> [ { "@context": "https://schema.org", "@type": "ProductGroup", "@id": "#ornek-elbise", "name": "Örnek elbiseye ait ürün adı", "description": "Ürünün açıklaması", "url": "https://www.zeo.org/ornek-elbise", "brand": { "@type": "Brand", "name": "Zeo" }, "productGroupID": "11A42", "variesBy": [ "https://schema.org/size", "https://schema.org/color" ] }, { "@context": "https://schema.org", "@type": "Product", "isVariantOf": { "@id": "#ornek-elbise" }, "name": "Small yeşil elbise", "color": "yeşil", "size": "Small", "description": "varyantlı ürüne ait bir açıklama", "image":"https://www.zeo.org/small-yesil-elbise.jpg", "offers": { "@type": "Offer", "url": "https://www.zeo.org/elbise?size=small&color=yeşil", "priceCurrency": "TRY", "availability": "https://schema.org/InStock", "shippingDetails": { "@id": "#kargo-politikasi" }, "hasMerchantReturnPolicy": { "@id": "#iade-politikasi" }, "price": 99.99 } }, { "@context": "https://schema.org", "@type": "Product", "isVariantOf": { "@id": "#ornek-elbise" }, "name": "Medium mavi elbise", "color": "mavi", "size": "Medium", "description": "varyantlı ürüne ait bir açıklama 2", "image":"https://www.zeo.org/medium-mavi-elbise.jpg", "offers": { "@type": "Offer", "url": "https://www.zeo.org/elbise?size=medium&color=mavi", "priceCurrency": "TRY", "availability": "https://schema.org/InStock", "shippingDetails": { "@id": "#kargo-politikasi" }, "hasMerchantReturnPolicy": { "@id": "#iade-politikasi" }, "price": 109.99 } } ] </script>
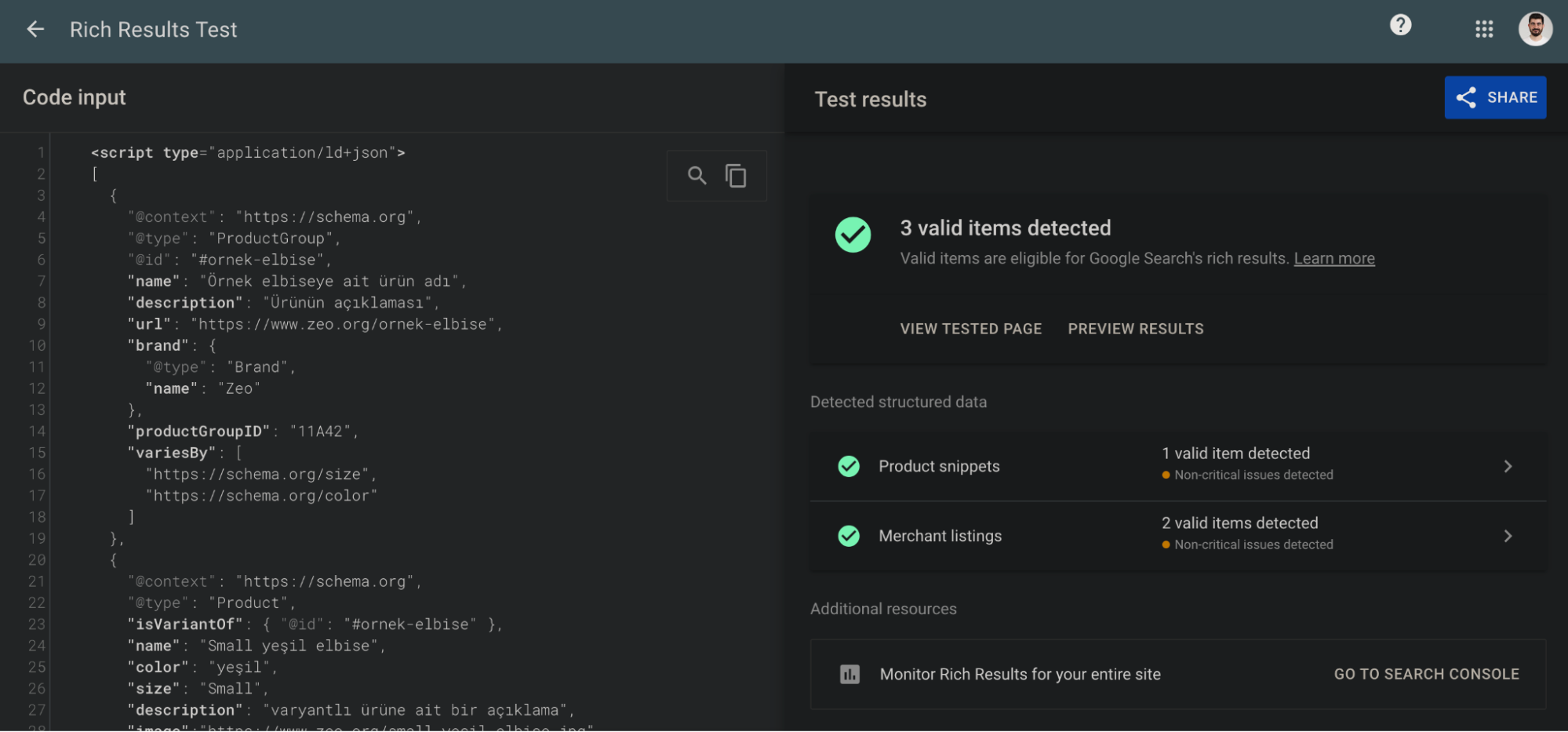
İlettiğim schema kodunun hatasız örnek çıktısının test sonucu:

Hatalar kısmında yer alan aşağıdaki bilgileri de dilerseniz schema içinde ayrı olarak belirtebilirsiniz:
- deliveryTime
- shippingDestination
- shippingRate
- returnPolicyCategory
- applicableCountry
Schema içinde uyarılar alabilirsiniz, elbette bunların sayısını minimuma indirebilirsiniz; ancak bazı durumlarda teknik olarak imkan olmadığında bu hataları giderme işini sonraki sprintlerinize alabilirsiniz:

Multi page yapısında olan bir site için varyant bilgilerini içeren örnek schema kodu aşağıdaki gibidir. Kullanıcı bu filtreler yardımıyla diğer sayfalara gidebilir ve sayfa dinamik olarak yüklenir. hasVariant ile iç içe girmiş varyantları belirtiyoruz. Mavi renk elbisenin 2 bedeni bulunup sarı renginin sadece small bedeni bulunmaktadır:
<script type="application/ld+json"> [ { "@context": "https://schema.org", "@type": "ProductGroup", "@id": "#ornek-elbise", "name": "Örnek elbiseye ait ürün adı", "description": "Ürünün açıklaması", "url": "https://www.zeo.org/ornek-elbise", "brand": { "@type": "Brand", "name": "Zeo" }, "productGroupID": "11A42", "variesBy": [ "https://schema.org/size", "https://schema.org/color" ], "hasVariant": [ { "@context": "https://schema.org", "@type": "Product", "isVariantOf": { "@id": "#ornek-elbise" }, "name": "Small mavi elbise", "color": "mavi", "size": "Small", "description": "varyantlı ürüne ait bir açıklama", "image":"https://www.zeo.org/small-mavi-elbise.jpg", "offers": { "@type": "Offer", "url": "https://www.zeo.org/elbise/mavi?size=small", "priceCurrency": "TRY", "availability": "https://schema.org/InStock", "shippingDetails": { "@id": "#kargo-politikasi" }, "hasMerchantReturnPolicy": { "@id": "#iade-politikasi" }, "price": 99.99 } }, { "@context": "https://schema.org", "@type": "Product", "isVariantOf": { "@id": "#ornek-elbise" }, "name": "Medium mavi elbise", "color": "mavi", "size": "Medium", "description": "varyantlı ürüne ait bir açıklama 2", "image":"https://www.zeo.org/medium-mavi-elbise.jpg", "offers": { "@type": "Offer", "url": "https://www.zeo.org/elbise/mavi?size=medium", "priceCurrency": "TRY", "availability": "https://schema.org/InStock", "shippingDetails": { "@id": "#kargo-politikasi" }, "hasMerchantReturnPolicy": { "@id": "#iade-politikasi" }, "price": 109.99 } }, { "url": "https://www.zeo.org/elbise/sari?size=small" } ] } ] </script>
*Schema içindekileri örnek amacıyla verdim, sizin kendinize göre özelleştirmeniz gerekiyor. Kodları olabildiğince yalın verdim. Örneğin isterseniz image içinde yükseklik ya da genişlik gibi öğeleri de belirtebilirsiniz.
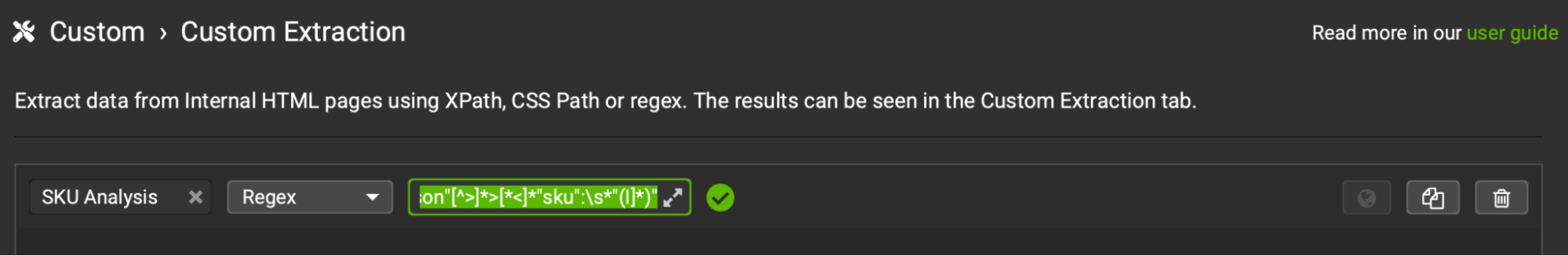
Son olarak gerek kendi sitenizin gerekse rakip bir sitenin SKU gibi bilgilerini RegEx kullanarak ve Screaming Frog yardımıyla tarayarak daha fazla bilgi edinip analizler gerçekleştirebilirsiniz:

isVariantOf schema yönergelere uygun kullanılmadığında istediğiniz CTR’ları yakalayamayabilir hatta Google Merchant Center’da da sorunlar yaşayabilirsiniz. Sizler de sitenizde daha spesifik schema çalışmaları ve eksiklerinizi görmek isterseniz satış ekibimizle iletişime geçebilirsiniz. Google'ın schema konusunda yaptığı sürekli güncellemeler nedeniyle, dinamik bir schema stratejisine sahip olmak kritik öneme sahiptir.
Faydalı kaynak: