11 Adımda Javascript Sitelerin SEO Sorunları Nasıl Tespit Edilir?
Javascript tabanlı sitelerde içeriğin nasıl oluştuğunu analiz etmek JS crawling (JS tarama) desteği bulunan SEO araçlarıyla 2020’de artık daha kolay; ancak yine de manuel incelemeleri de mutlaka denetleme (audit) yaparken kullanmalıyız. Bu yazımda JS ile yazılmış sayfaların nasıl denetlenmesi gerektiğini çok basit bir şekilde açıklamaya çalışacağım.
Öncelikle Javascript SEO’nun temellerini hatırlamak isterseniz ekibimizden Gökhan’ın yazısını okuyabilirsiniz. Denetim için en çok Google’ın kendi ücretsiz kaynaklarını kullanırken yerleşik olarak Chrome’da bulunan Developer Tools’ta en çok işimize yarayan araçlardan birisi olacak.
Gelin beraber alt başlıklarla JS SEO Audit çalışmalarını inceleyelim;
JS Devre Dışı Bırakıldığında İçeriğin Görünüp Görünmediği
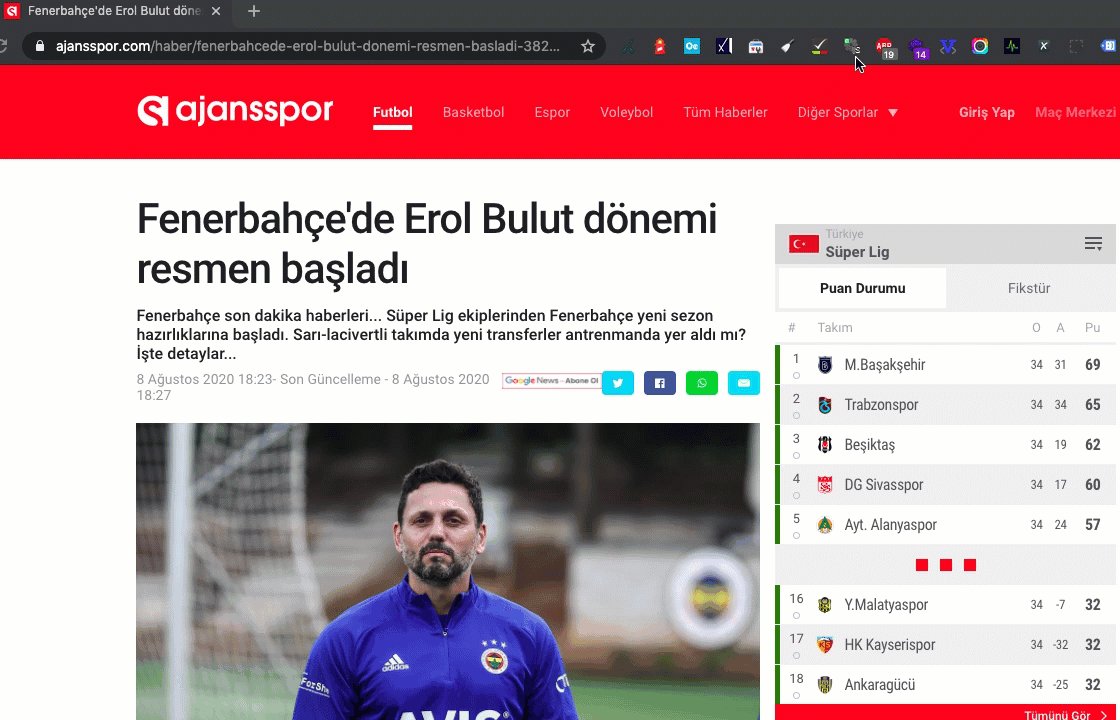
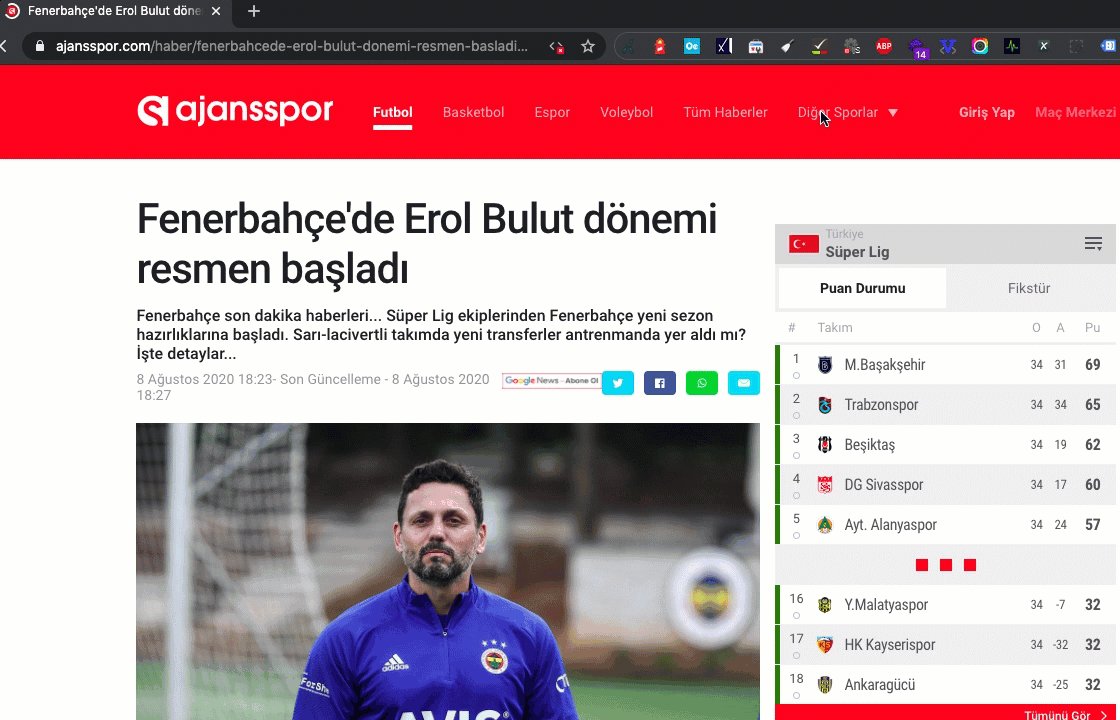
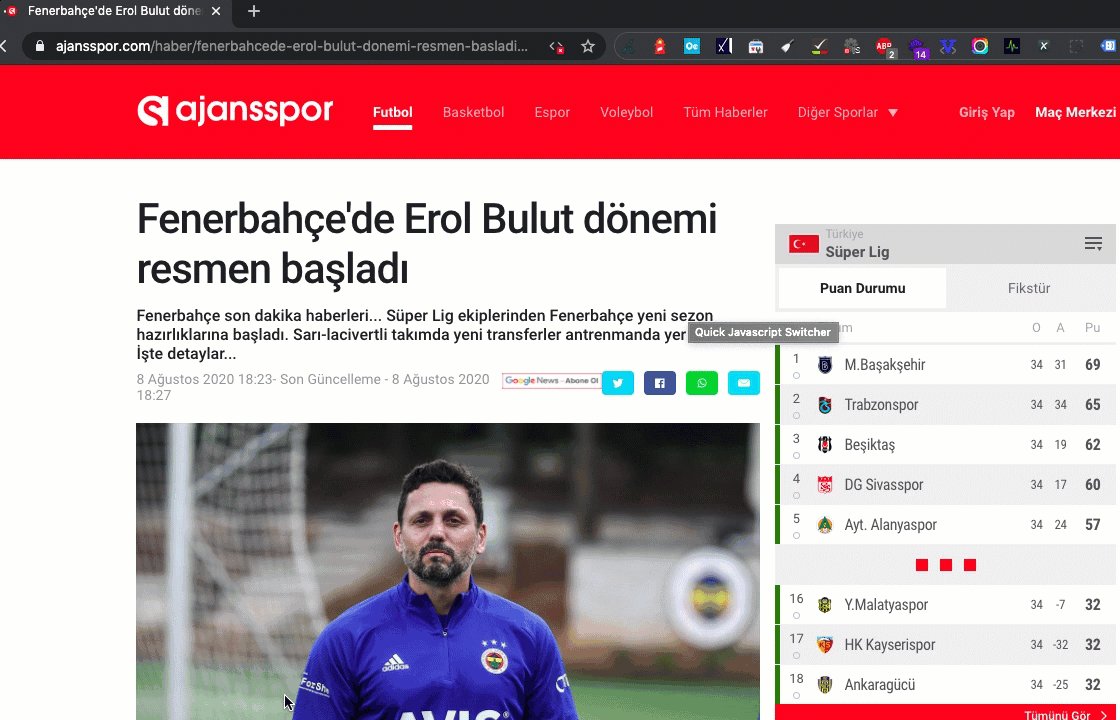
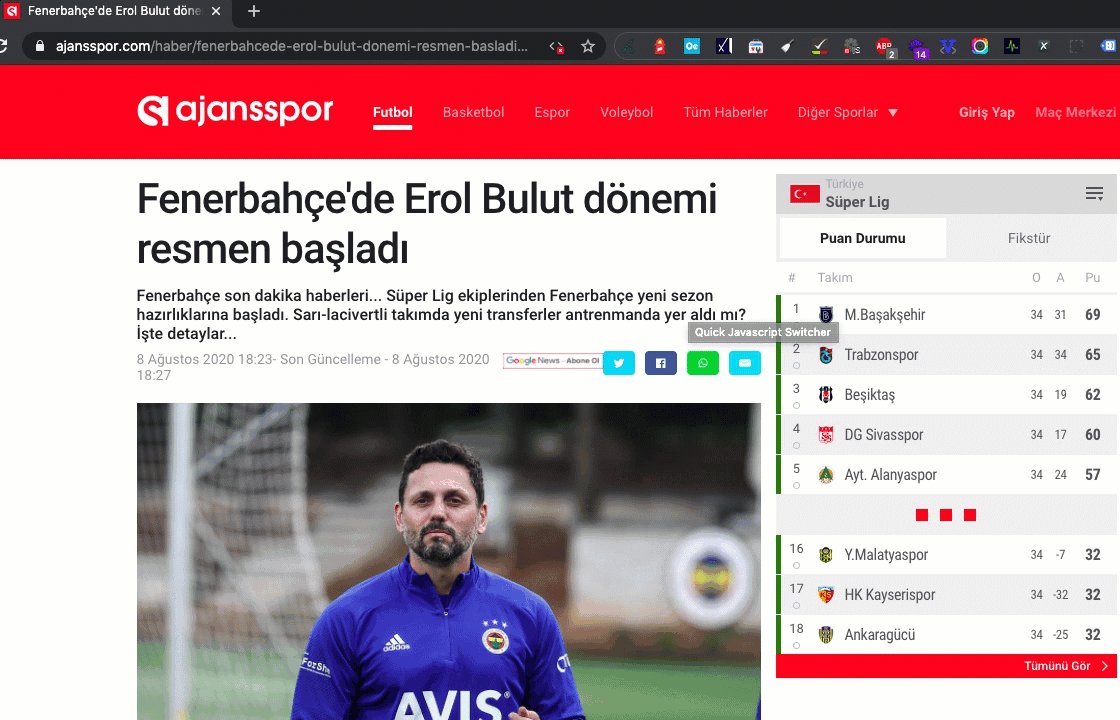
Sayfalardaki ürün resimleri, yorumlar, incelemeler ya da ürün özellikleriyle ana içeriklerin JS kapatıldığında da göründüğünü test edebilirsiniz. Aşağıda bulunan haber detayında JS açıkken ve JS’yi kapatıp sayfayı yenilediğinde içeriğin tamamen görünebildiğini tespit edebilirsiniz;

JS’yi hızlıca devre dışı bırakmak için Quick Javascript Switcher eklentisini kullanıyorum.
Rendered HTML
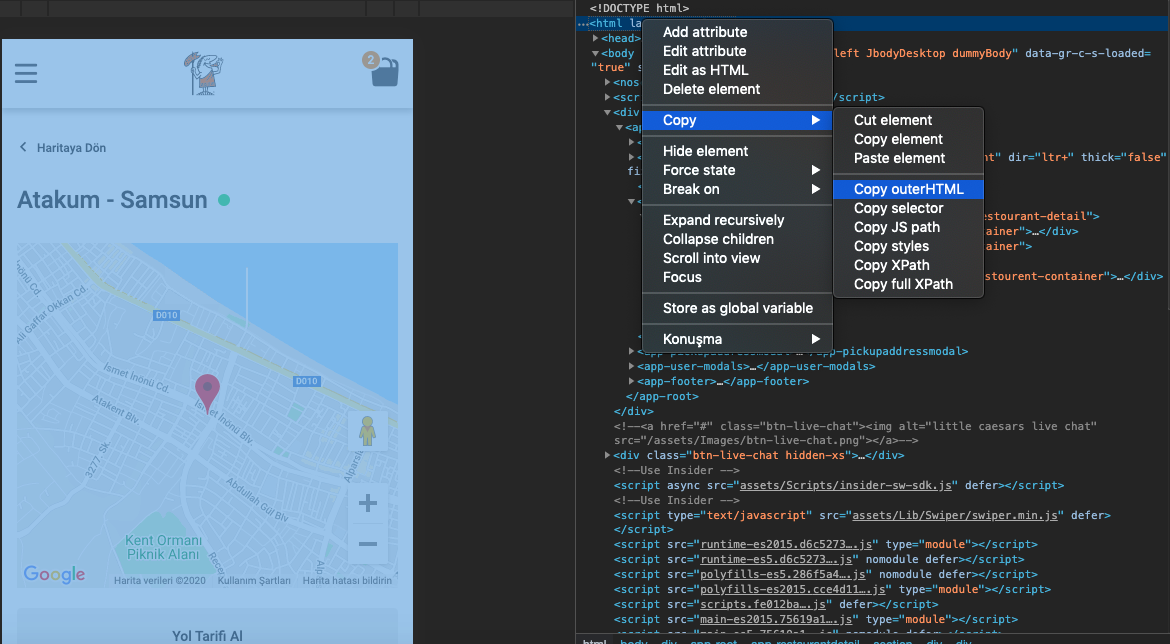
Üstteki alt başlıkta JS’yi devre dışı bırakmıştık, şimdi de sayfada JS’yi tekrar etkinleştirelim. CSS ya da JS’nin sayfada engellemediğinden emin olduktan sonra sayfayı yenileyelim. Ardında sayfada herhangi bir yerde Chrome tarayıcıda sağ tıklayıp öğeyi inceleyi seçelim.

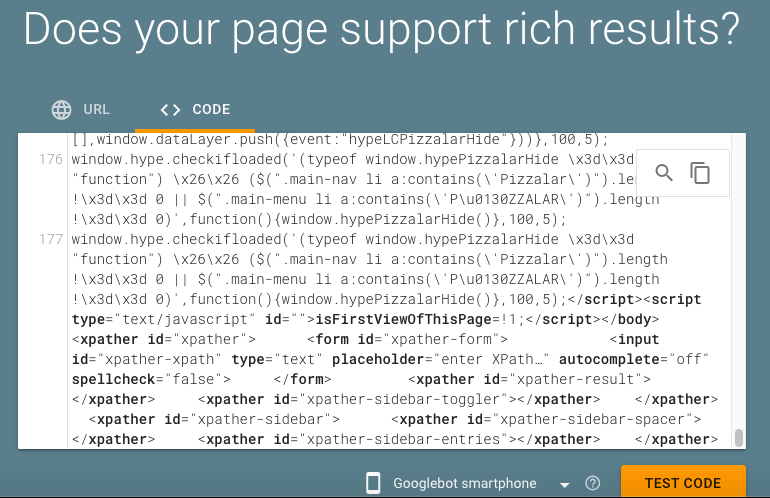
Sayfadaki kodu tamamen kopyaladıktan sonra zengin sonuçlar test aracına atıp içeriğin doğru görünüp görünmediğini test edebilirsiniz;

Meta Etiketler & Yapısal Veriler
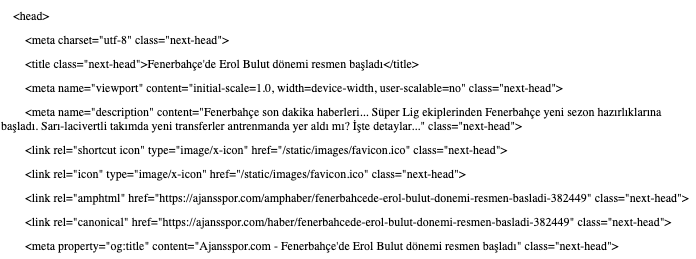
Noindex, canonical ve meta description gibi temel SEO elementlerinin JS ile yazılmış sayfada Googlebot tarafından görünüp görünmediğinin test edilmesi gerekiyor. Eğer Googlebot bu elementleri rahat bir şekilde görebiliyorsa meta etiketler konusunda geliştirme yapmanız gerekmiyor.

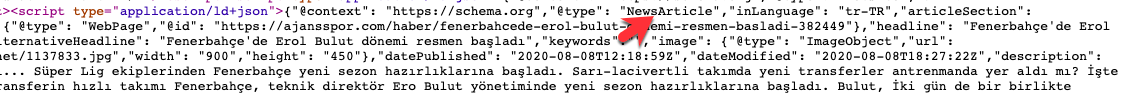
Yine benzer şekilde sayfalarda kullandığınız örneğin NewsArticle gibi schema türlerinin de göründüğünden emin olmalısınız.

Gizlenmiş İçerik
Herhangi Bir JS Framework ile yazılmış sitelerde bazı durumlarda gizlenmiş içerikler sayfalarda bulunabiliyor. Örneğin kullanıcılar sayfadaki sadece resim ya da içeriğin bir kısmını görebilirken RAW sürümünde Googlebot’a daha fazla metin gösterilebilir. Bu tür durumları tespit ederek yapılacaklar listenizde önceliğini yüksek olarak belirleyebilirsiniz.
Kullanıcıların gördüğü örnek bir sayfa;

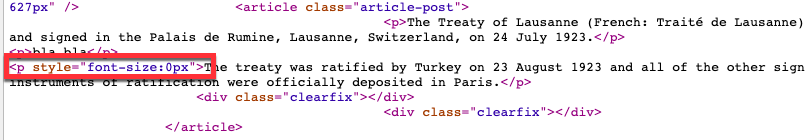
Kaynak koda baktığımızda ise font-size olarak bir gizlenme mevcut;

Unutmayın gizlenmiş içerik, kalite yönergelerine aykırı bir durum oluşturmaktadır. Bu gizleme örneğinin benzeri JS ile de yapılabileceği için örnek olarak belirtmek istedim.
Görseller
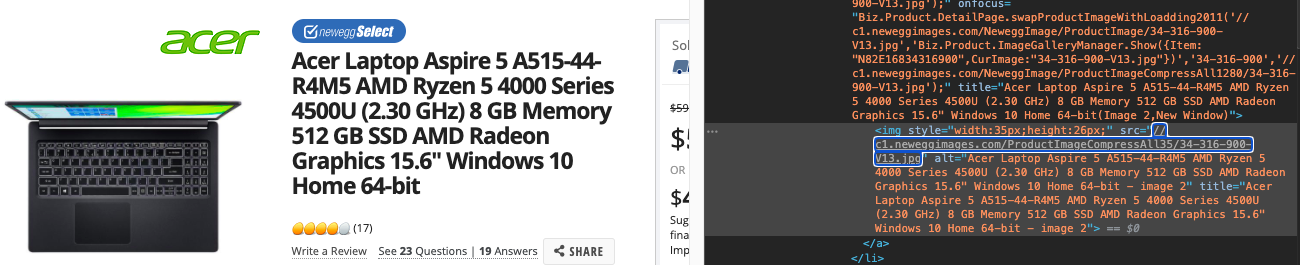
Genellikle e-ticaret sitelerinde bir ürüne ait birden çok resim olabiliyor. Kimi durumlarda sadece öne çıkan görseller “img src” özelliği ile belirtilirken, 2 ya da daha sonraki sırada bulunan resimler “img src” olarak belirtilmediği için Googlebot tarafından dizine eklenmeyebilir.

Resimleri Raw HTML’de src özelliği ile belirtmeniz faydalı olacaktır.
SEO Araçlarında JS Rendering Açılması
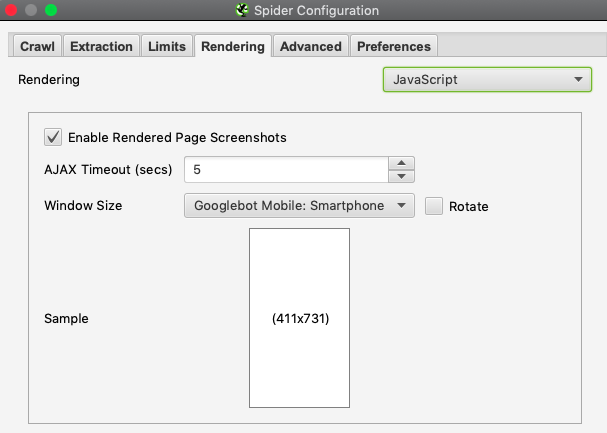
JS Audit işini biraz daha otomatize etmek ve sorunları en net şekilde görebilmek için SEO araçlarından yardım almamız gerekiyor. Screaming Frog ile bunu yapabilmek için Configuration > Rendering ayarlarında bu ayarı açmanız gerekmekte. Ardından tool PC özelliklerine göre siteyi taramaya başlayacaktır.

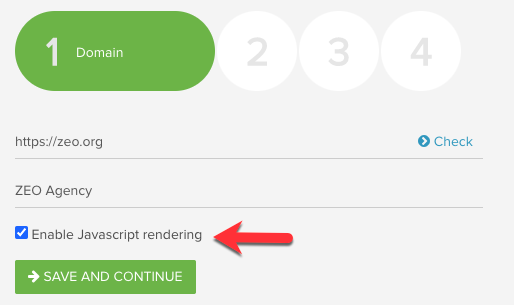
Deepcrawl’da taramayı başlatmadan önce bu ayarı açabilirsiniz;

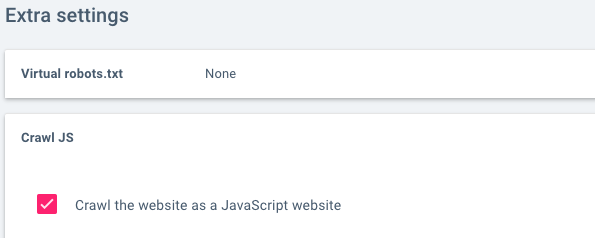
Oncrawl’da da yine “Show Extra Settings “ kısmını açtıktan sonra JS Crawl işlemini başlatabilirsiniz.

Son olarak CognitiveSEO ile de audit yaparken bu ayarı aktif hale getirmeniz gerekiyor;

SEO araçlarıyla audit işlemlerini de hızlıca bitirebilir ve tasklarınızı oluşturabilirsiniz.
Robots.txt Kontrolleri
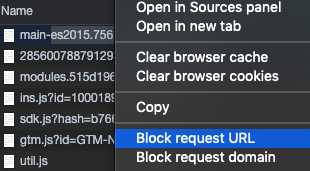
Robots.txt dosyası ile (varsa) taramaya kapattığınız .js uzantılı dosyaların sayfanın oluşmasında etkili olup olmadığını DevTools ile kolayca tespit edebilirsiniz.

Dosya bloklandığında ana içerik görünemiyorsa bu komutu robots.txt’ye ekleyip eklememe konusunda bir kez daha düşünebilirsiniz.
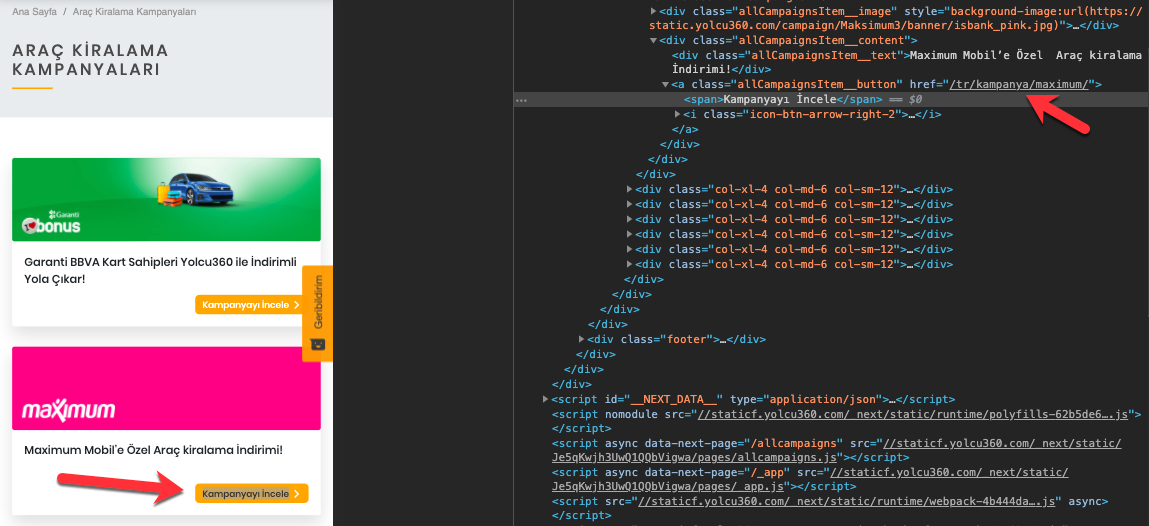
OnClick Yerine <ahref> Kullanımı
Googlebot’un sayfaları tarayabilmesi ve iç linklere ulaşabilmesi için DOM’da yer alan linklerin <a href> yapısıyla belirtilmesi gerekiyor. OnClick ya da benzer bir yapıyla linklerin DOM’da yer alsa bile Googlebot bu linkleri çoğunlukla göremez ve tıklayıp ulaşamaz.

Akordiyon İçerikler
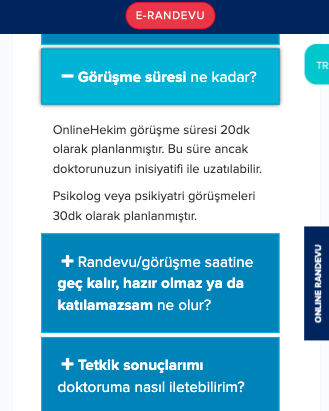
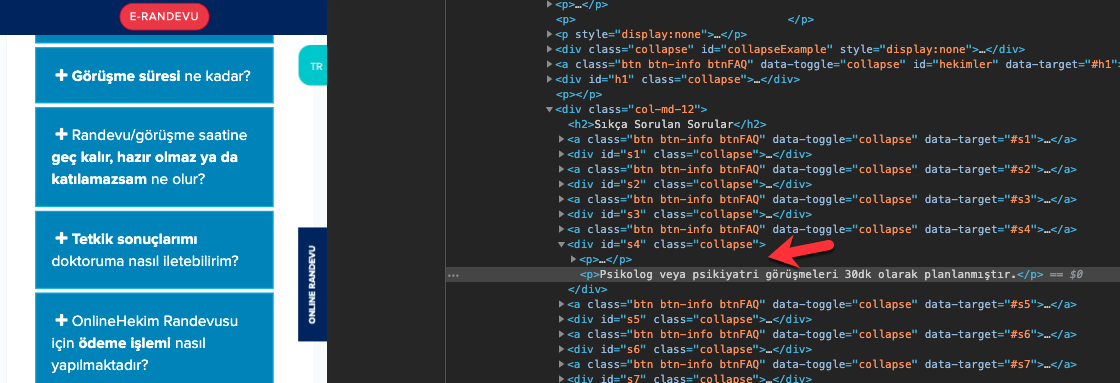
S.S.S ya da ürün açıklamaları gibi akordiyon şeklinde açılır kapanır menü yapılarında yer alan içerik kısımlarının Googlebot tarafından görünüp görünmediğini Chrome ile kolayca test edebilirsiniz.

Chrome DevTools açalım ardından cache devre dışı bırakalım. Daha sonra yazı içerisinden rastgele bir kelimeyi DOM’da aratalım. Arattığınız içerik bu kısımda görünüyorsa bir sorun yaşamadığımızı belirtebilirim. Aşağıda bunu bir örneğini görebilirsiniz;

URL İnceleme Aracı
Doğrulanmış mülkünüze ait URL’yi incelemek için Google Search Console’daki URL inceleme aracı yardımıyla sayfalarınızı inceleyebilirsiniz.

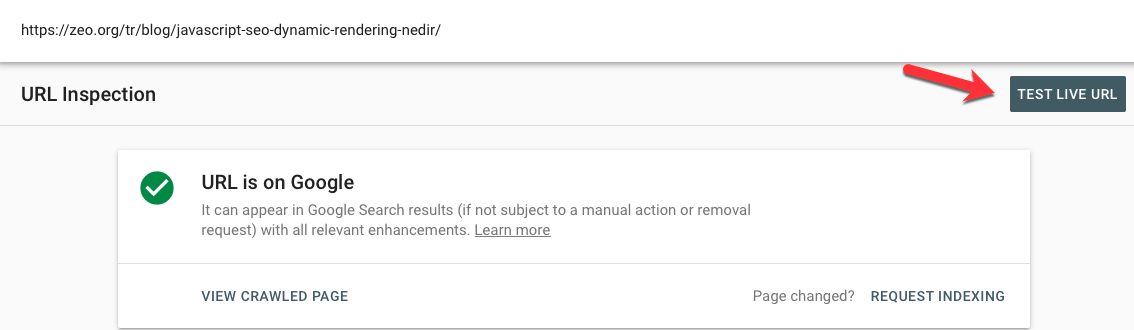
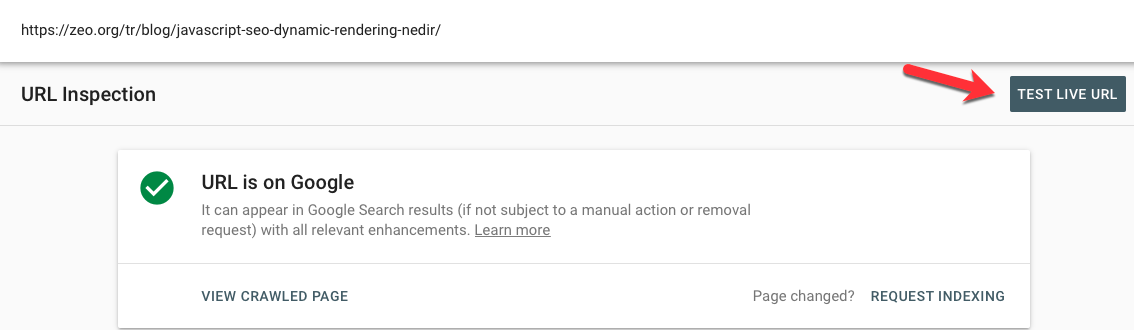
İncelemek istediğiniz URL’yi kutucuğa yapıştırdıktan sonra “Test live URL” butonuna tıklayın;

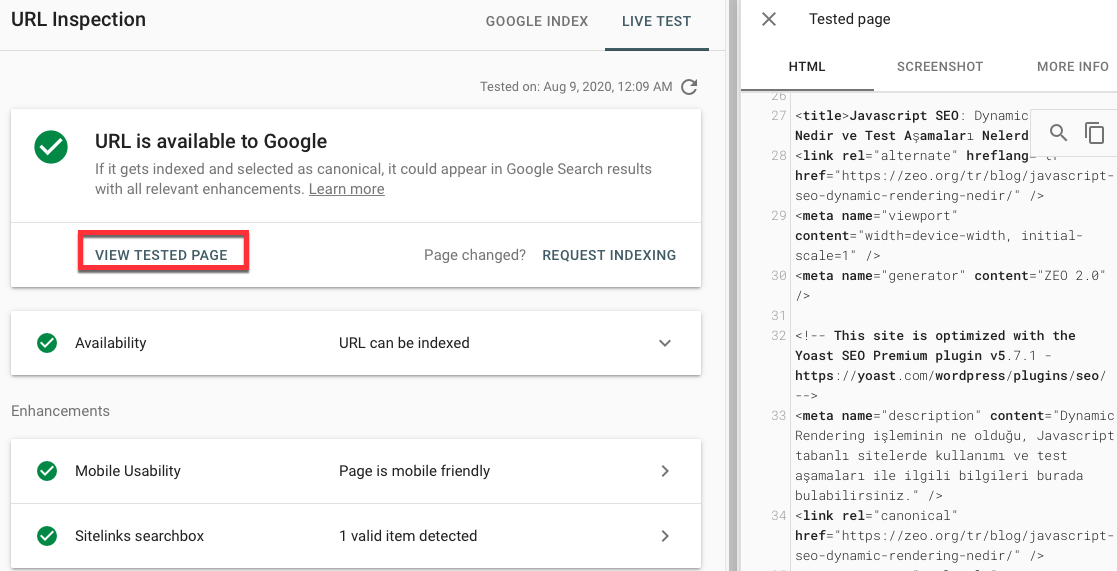
Son olarak Googlebot’un sayfalarınızdaki bilgileri nasıl oluşturduğunu görebilirsiniz;

HTML kısmında meta bilgilerin yer alıp almadığını, ekran görüntüsü sonucunda ana içeriğin görünüp görünmediğini ve Robots.txt tarafından bir engelleme olup olmadığını test edebilirsiniz.
Site Arama Operatörü
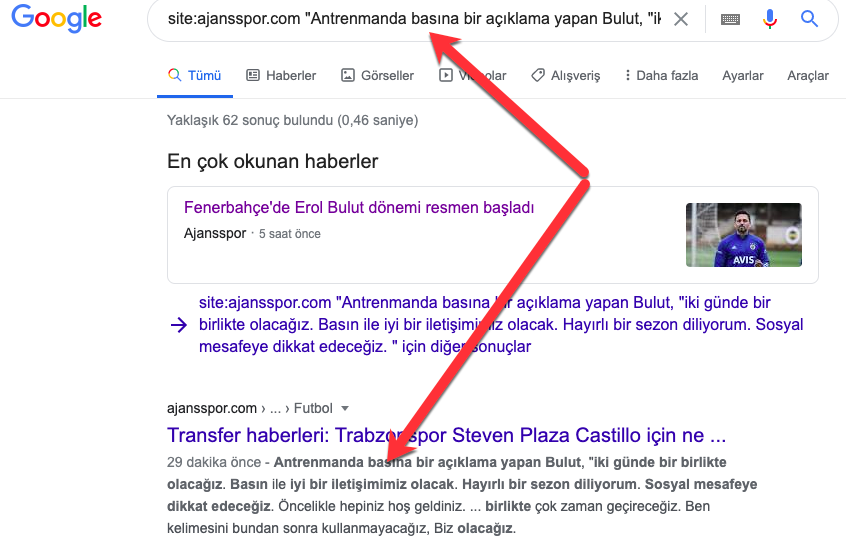
Çok basit şekilde “site:” arama operatörünü kullanarak içeriğinizin dizine eklenip eklenmediğini tespit edebilirsiniz. Yazı içinden istediğim bir metni kopyalıyorum;

Ardından site:ajansspor.com "Antrenmanda basına bir açıklama yapan Bulut, "iki günde bir birlikte olacağız. Basın ile iyi bir iletişimimiz olacak. Hayırlı bir sezon diliyorum. Sosyal mesafeye dikkat edeceğiz.” sorgusunu çalıştırıyorum;

İçeriğimin Google tarafından dizine sorunsuz bir şekilde indekslendiğini görebiliyorum. İçeriğin dizine eklenme gibi problemleri varsa Dynamic Rendering gibi çözümleri düşünebilirsiniz.
JavaScript, doğru kullanıldığında kullanıcı deneyimini önemli ölçüde iyileştirebilir, SEO'daki amacımız bunu engellemek değil tam aksine arama motorlarına daha uyumlu hale getirerek dönüşümlerin artmasını sağlamaktır.
Ayrıca günün sonunda Google’ın siteleri tararken özellikle de JS siteleri tararken kaynaklarının sınırlı olduğunu, daha kaliteli ve teknik sorunları minimum olan sitelerin dizine eklenme konusunda daha başarı olacabileceğini hatırlatmakta fayda var.
Başka yazılarda görüşmek üzere :)