TTFB Nedir? Sunucu Yanıt Süresini Optimize Etme Yöntemleri
Site hızı geliştirmelerinin en sorunlu konularından birisi de ilk sunucu yanıt süresini azaltın (TTFB) hatalarının giderilmesidir. Bu makalemde sizlere TFFB sorununu minimum seviyelere indirebilmek için neler yapılması gerektiğine dair bilgileri aktarmaya çalışacağım. Ayrıca biraz daha sunucu & hosting seçiminin SEO açısından öneminden bahsedeceğim.
Time To First Byte (TTFB) Nedir?
TTFB, istemcinin (HTTP & HTTPS) isteklerinden web sitesinin ilk bayta kadar kadar geçen sürenin ölçümlemesi olarak tanımlayabiliriz.
TTFB değerinin iyi olması web sitesinin hız optimizasyonu açısından da çok önemlidir.
İyi TTFB Değeri Nedir?
TTFB, ne tür içerik sunduğunuza (statik veya dinamik), sunucunuzun yapılandırmasına vb. bağlı olarak büyük ölçüde değişebilir. Bundan dolayı, iyi bir TTFB puanının ne olduğunu yanıtlamak zordur ve sitenizin durumunuza göre değişir.
Ortalama olarak 100 ms'nin altında bir TTFB'ye sahipseniz bu harika bir değerdir. 200-500 ms arasındaki değerleri ortalama olarak değerlendirilebilirken, 500 ms - 1 s arası ideal olarak değerlendirilmeyebilir. Bazı durumlarda site ya da sayfa türüne göre TTFB'nin 1 saniyeden uzun olması tamamen kaçınılmaz olabilir.
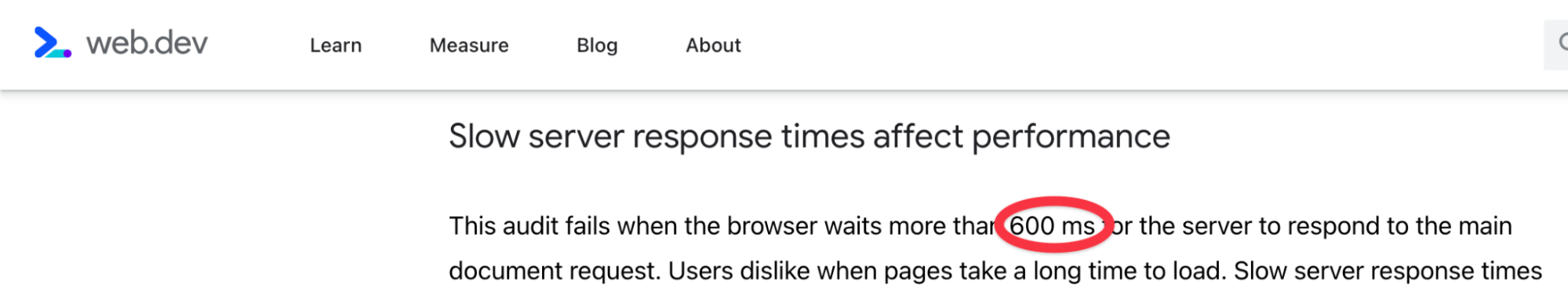
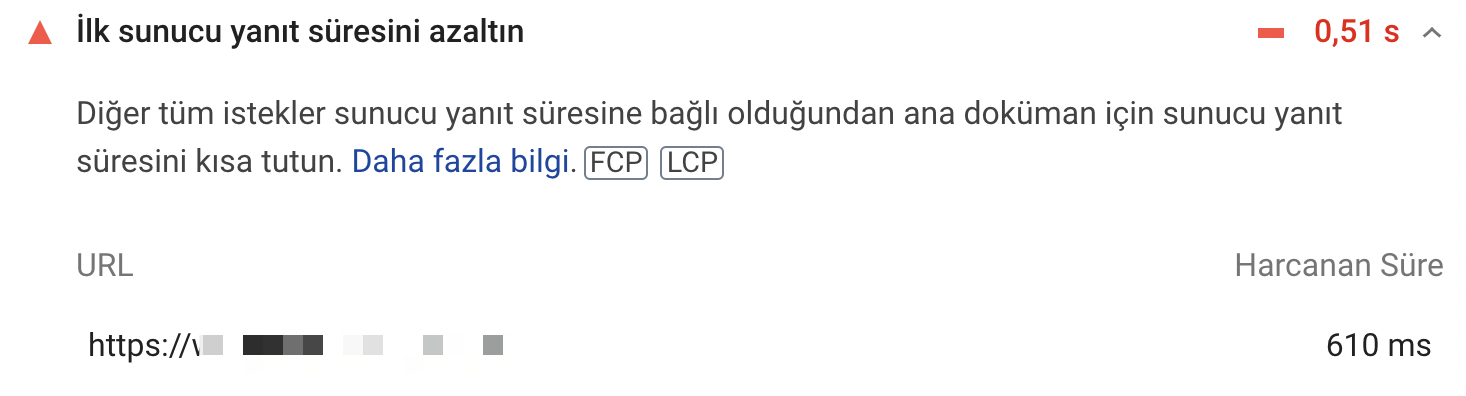
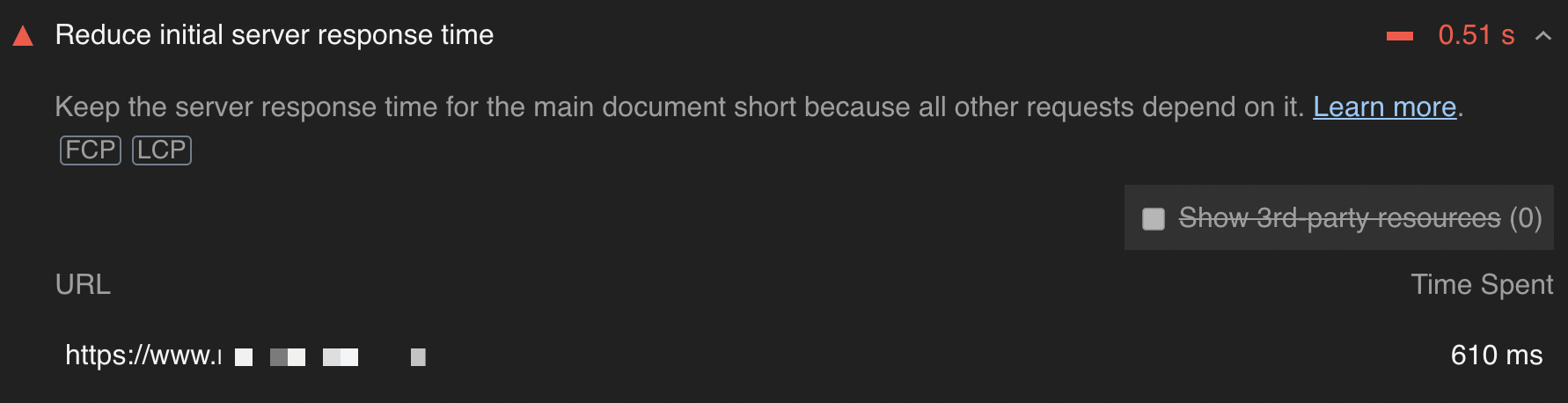
Page Speed sonuçlarında bu hatayı görüyorsanız 600 ms’nin üstünde bir değer olduğu içindir:

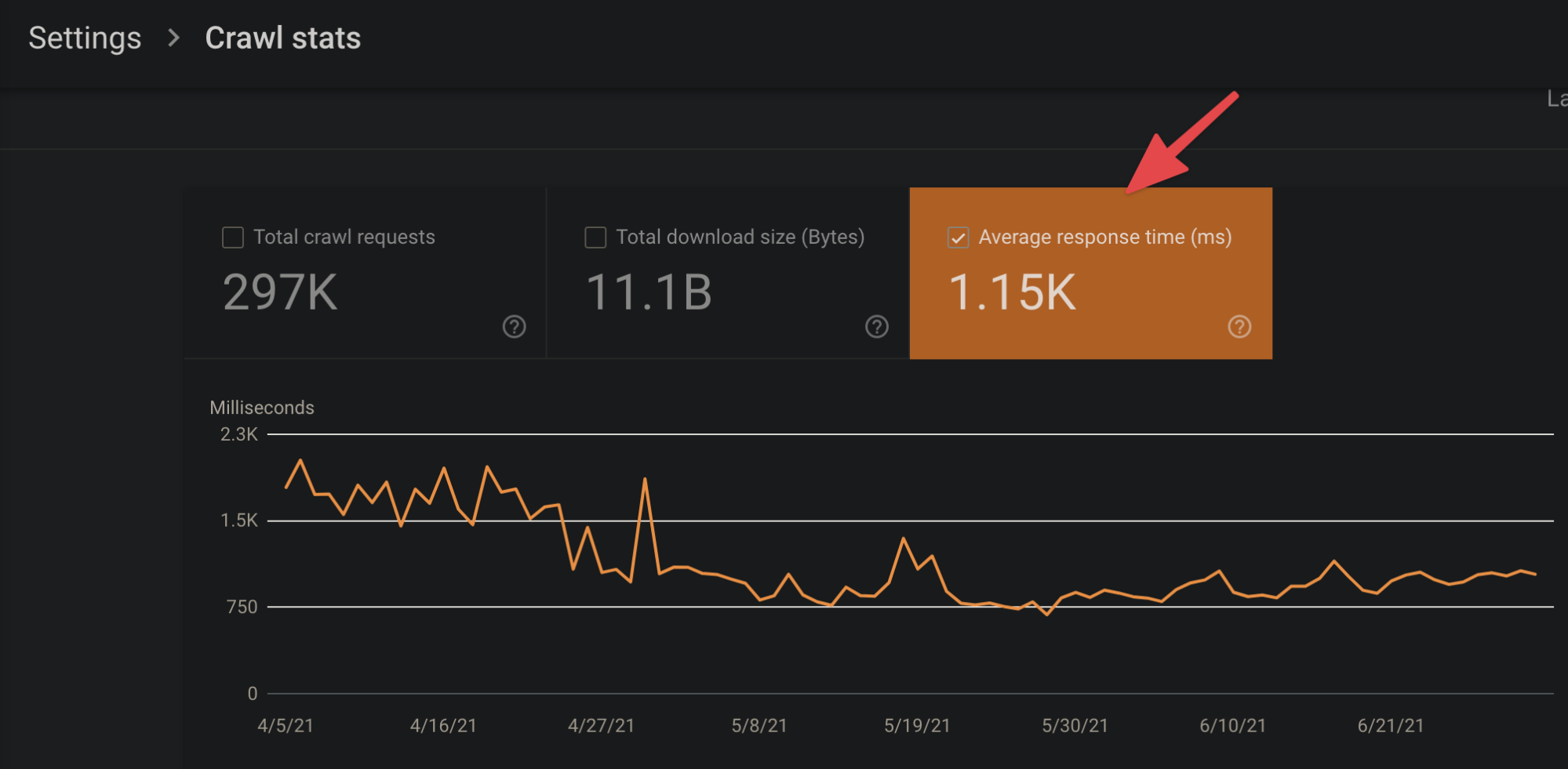
Ortalama sunucu yanıt süresini Search Console tarama istatistikleri ile de kontrol edebilirsiniz:

Paylaşımlı sunucunuz varsa ya da bir sunucuda birden fazla site kullanıyorsanız sitelerdeki yoğunluk, sunuculardaki diğer sitelere göre farklılık gösterebilir. Elbette TTFB ile sunucu yanıt süresini karıştırmamak gerekiyor.
TTFB Değerini Ne Yavaşlatır?
TTFB değerini yavaşlatan başlıca etkenler şunlardır:
- Kötü yapılandırılmış sunucu yapısı,
- Sunucu kapasitesi sorunu (bandwidth ya da RAM vb),
- Dinamik oluşturulan içerikler,
- Veritabanı soruları.
TTFB Nasıl Ölçülür?
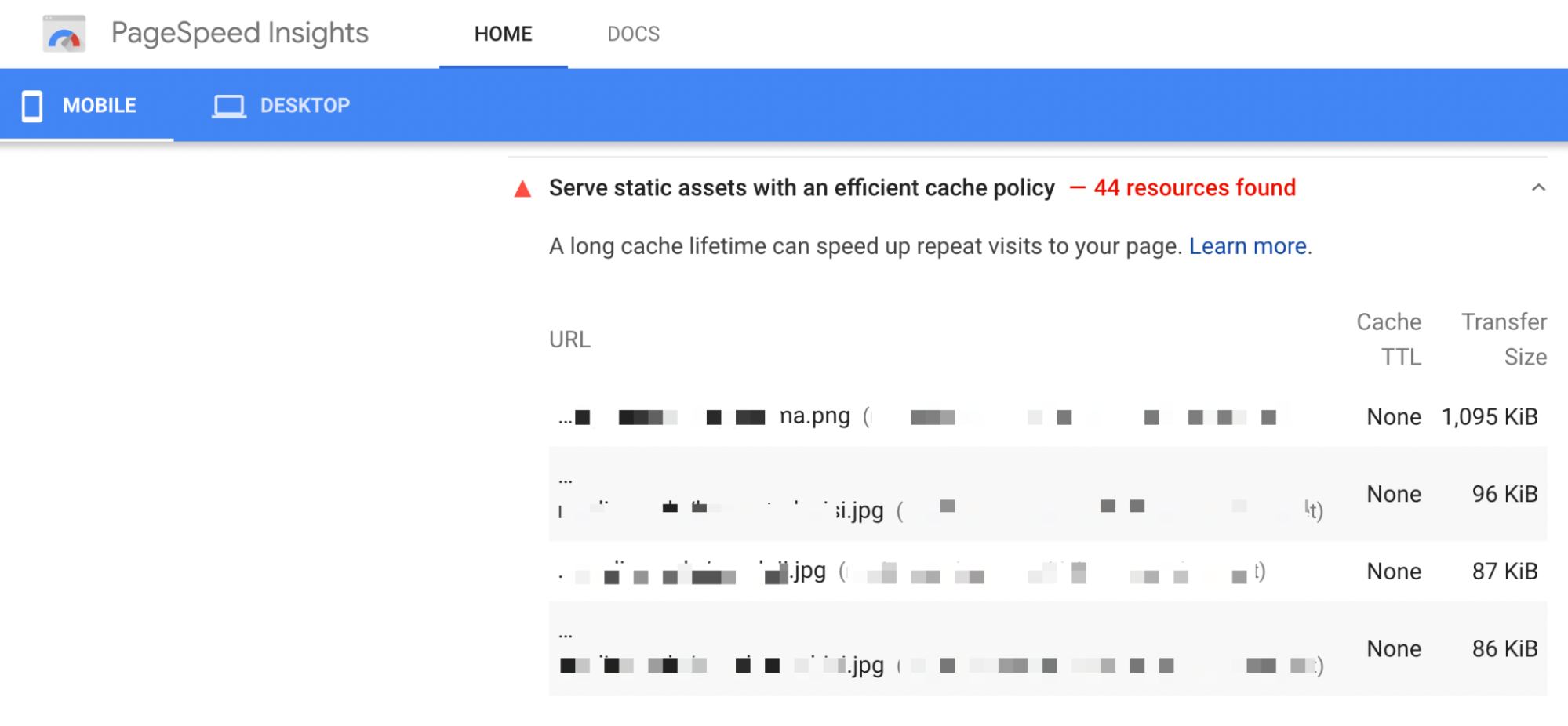
Page Speed Insight sonuçlarında “ilk sunucu yanıt süresini azaltın” gibi bir hata/uyarı alabilirsiniz:

Lighthouse çalıştırabilirsiniz:

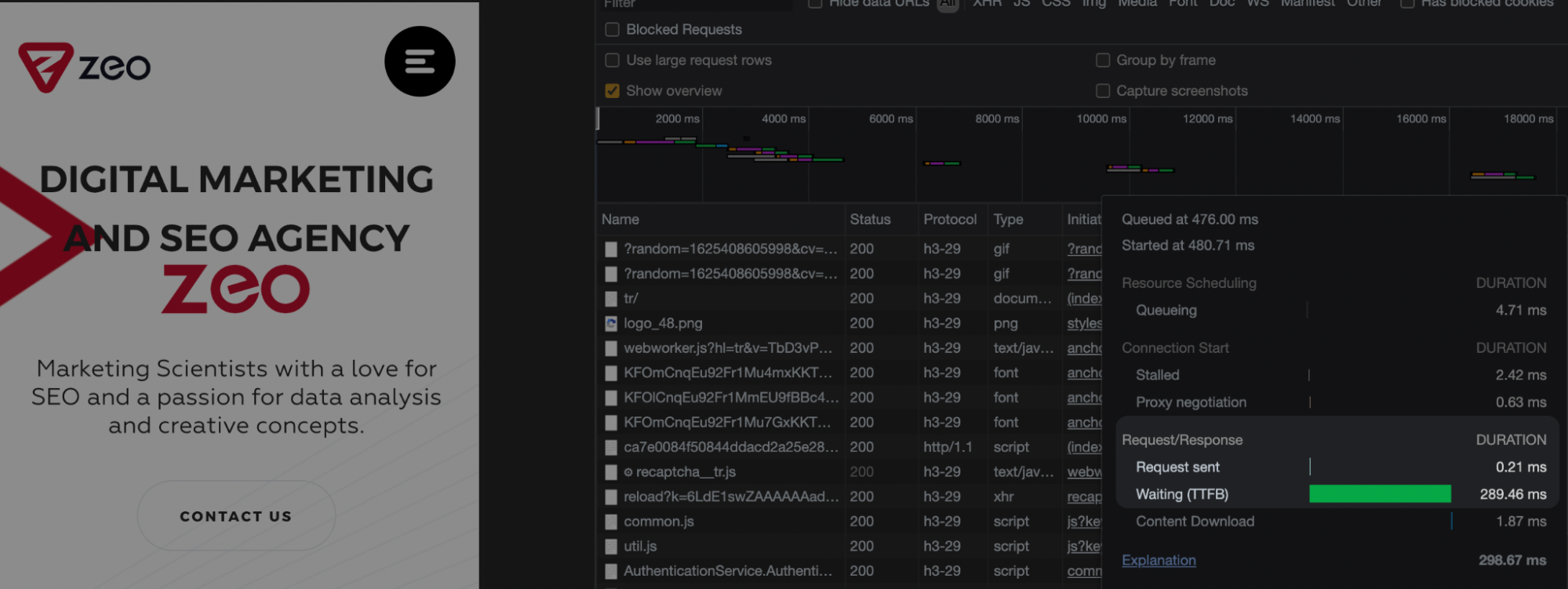
Google Chrome Network altından da kaynakların TTFB değerlerini ölçümleyebilirsiniz:

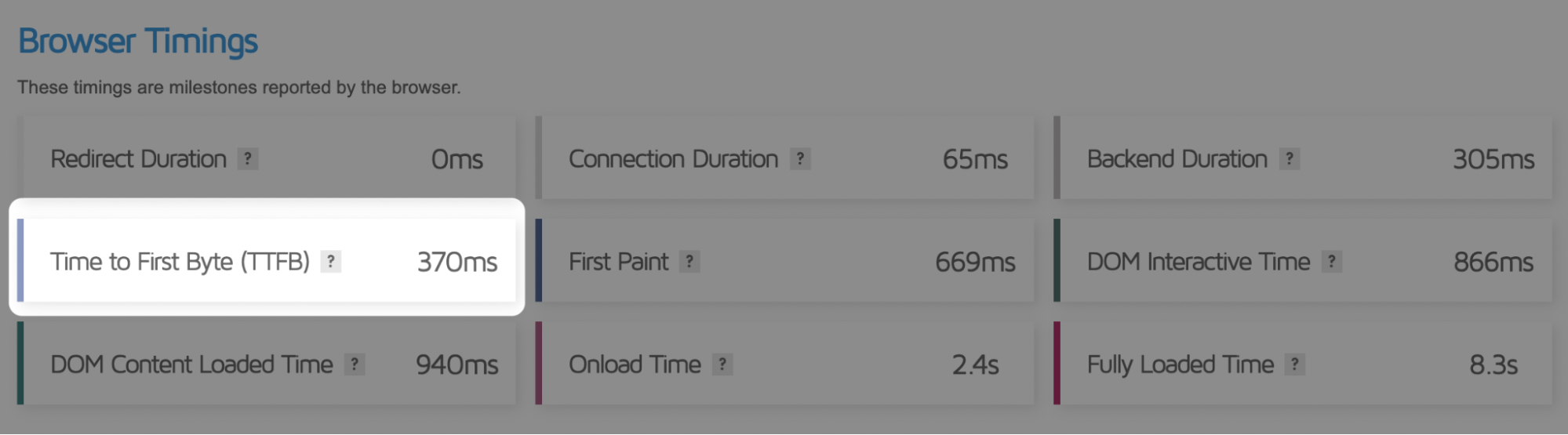
https://gtmetrix.com/ ile de TTFB testi yapabilirsiniz:

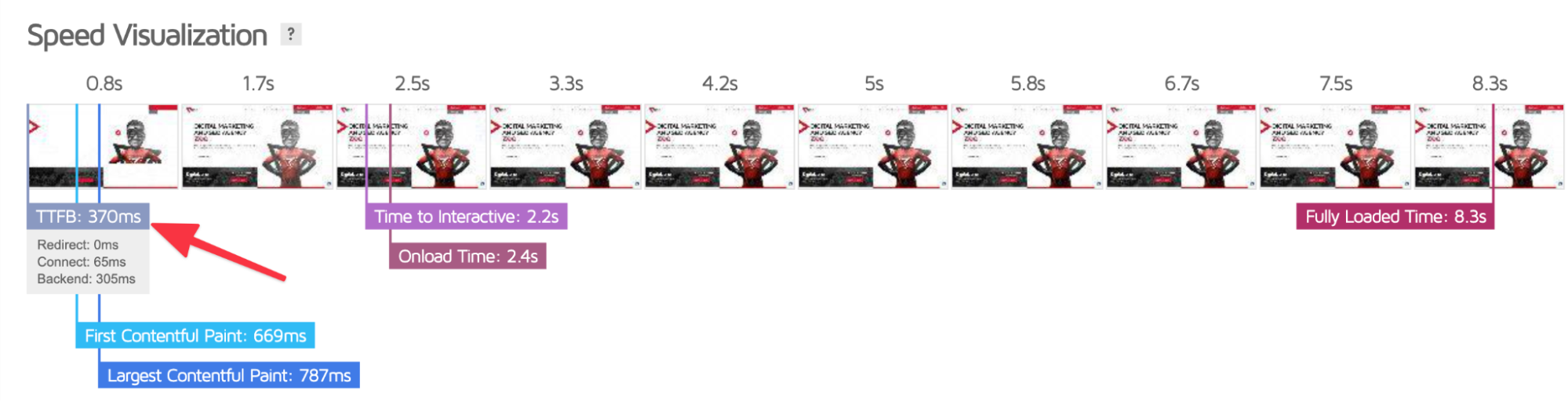
Speed Visualization yardımıyla da süreci net bir şekilde görebilirsiniz:

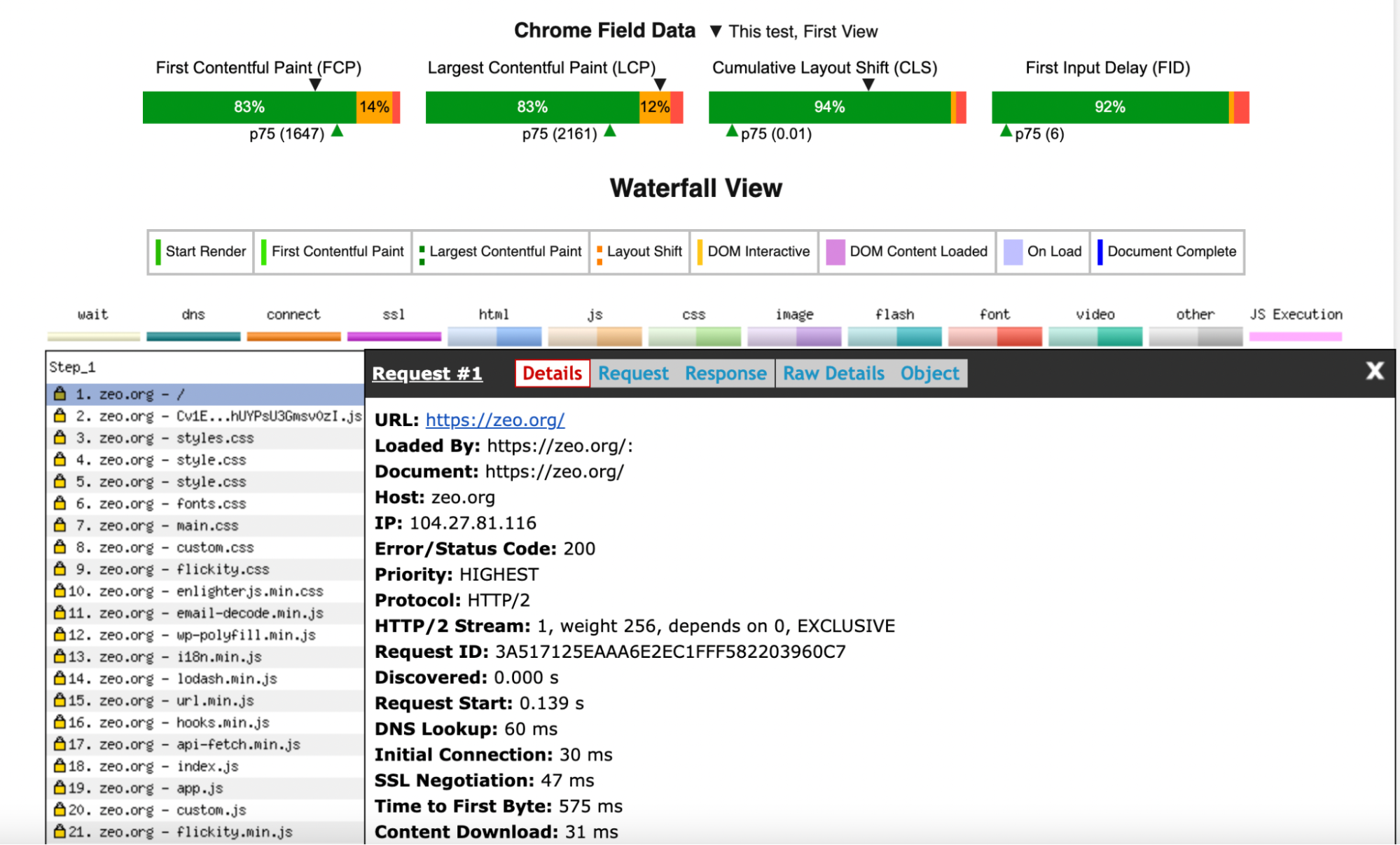
https://www.webpagetest.org/ sitesi de bu konuda size yardımcı olacaktır:

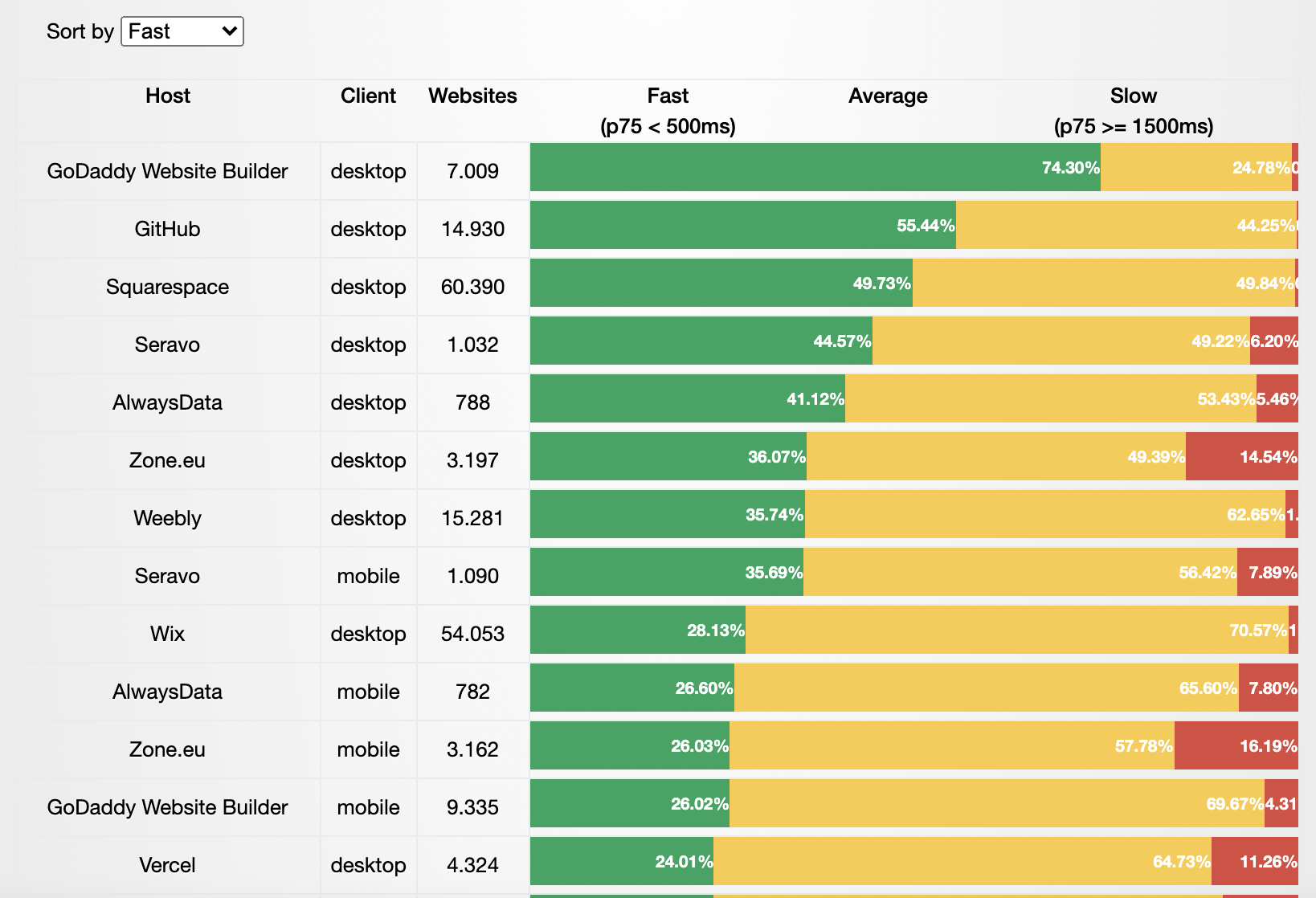
Ayda bir güncellenen https://ismyhostfastyet.com/ sitesine de göz atabilirsiniz. Chrome UX report verilerine göre belirlenen tabloda firmalarının TTFB değerlerini kaç adet site barındıkları gibi detayları tespit edebilirsiniz:

İlk Sunucu Yanıt Süresi (TTFB) Nasıl Optimize Edilir?
TTFB değerini optimize edebileceğiniz birçok yöntem bulunuyor. Bunlardan birçoğunu önerirken hosting firmaları ya da yazılımcı ekiplerle sıkı çalışmanız gereken durumlar olabilir.
Cache (Önbellekleme)
Bir sayfa oluşurken birçok etkileşim ve işlem gerekiyor, bunun sonucunda da her etkileşim zaman aldığı için sonuç olarak TTFB değeri etkilenebilir. Cache entegrasyonları ile bu işlemleri daha önceden kopyalayıp yüklenme sürelerinde kazanç sağlayabilirsiniz.

Wordpress gibi siteniz varsa W3 Total Cache ya da LS Cache gibi eklentileri kullanabilirsiniz.
HTTP/2 Kullanımı
Googlebot genellikle HTTP/1.1 üzerinden tarama yapıyor; ancak Kasım 2020’den itibaren site sahiplerine Search Console aracılığıyla da mesaj göndererek HTTP/2 kullanılıyorsa sitenizi bu sürümden tarayabileceğini belirtmiştir:

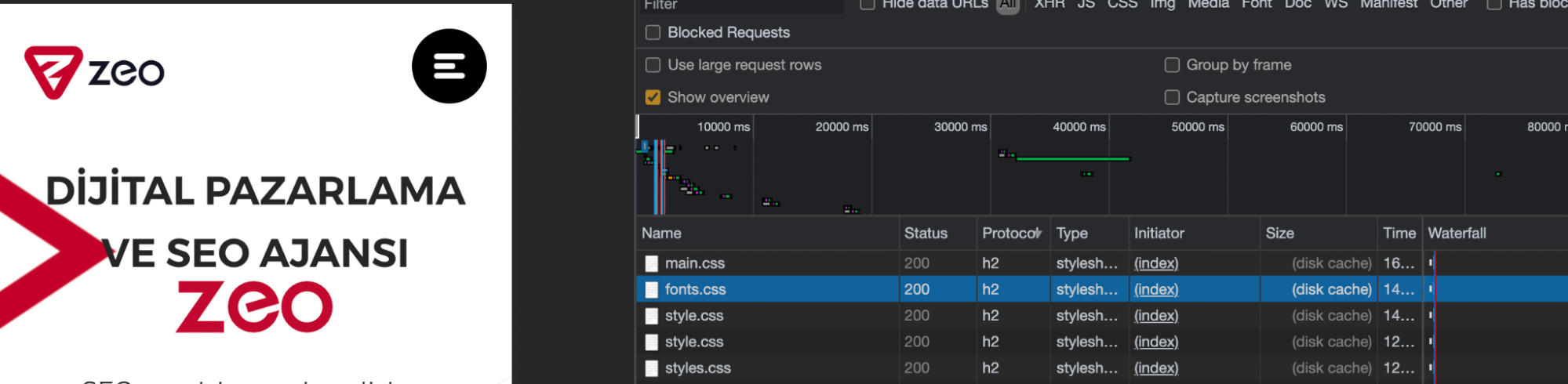
Chrome ile HTTP/2 kullanan kaynakları tespit edebilirsiniz:

CDN Kullanımı
CDN kullanarak TTFB değerini optimize edebilirsiniz. CDN ile ilgili çok detaya girmek istemiyorum, ekibimizden Hakan’ın CDN Nedir Yazısını okumanızı öneririm. Özellikle çok fazla trafik alan bir siteye sahipseniz kaynakların hızlı yüklenebilmesi için CDN çok mantıklı bir seçim olabilir.
Veritabanı Optimizasyonu
Elbette bu başlığın altını back-end ekibindeki arkadaşların daha çok dolduracağı kesin. Sitelere yapılan ek modüller, eski kullanıcı veritabanları ya da birçok sorgular veritabanlarında ek yük oluşturabiliyor. Bundan dolayı veritabanlarının da optimize edilmesi faydalı olacaktır.
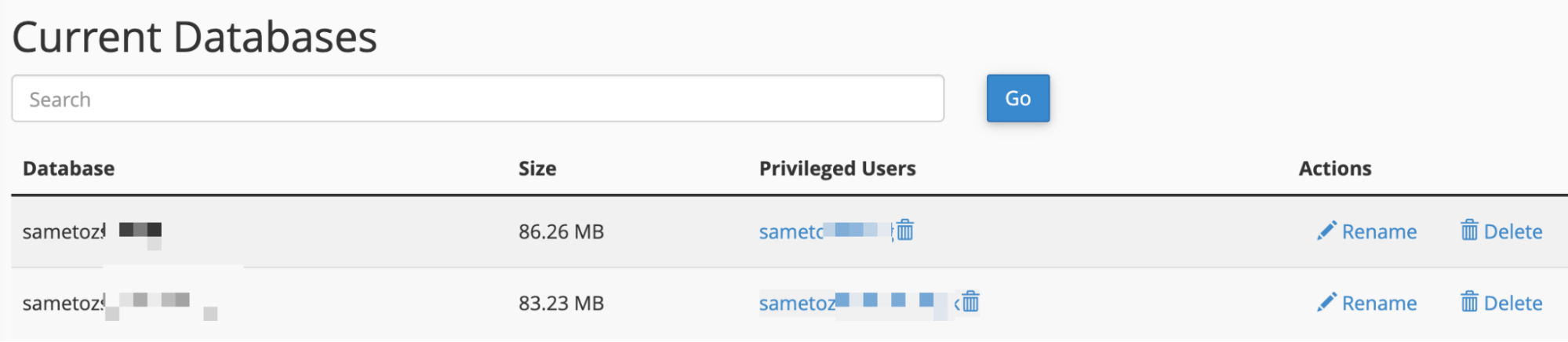
Cpanel kullanıyorsanız buradan kullanılmayan veritabanlarını ve veri tabanı kullanıcılarını görebilir ve uygun olanları kaldırabilirsiniz:

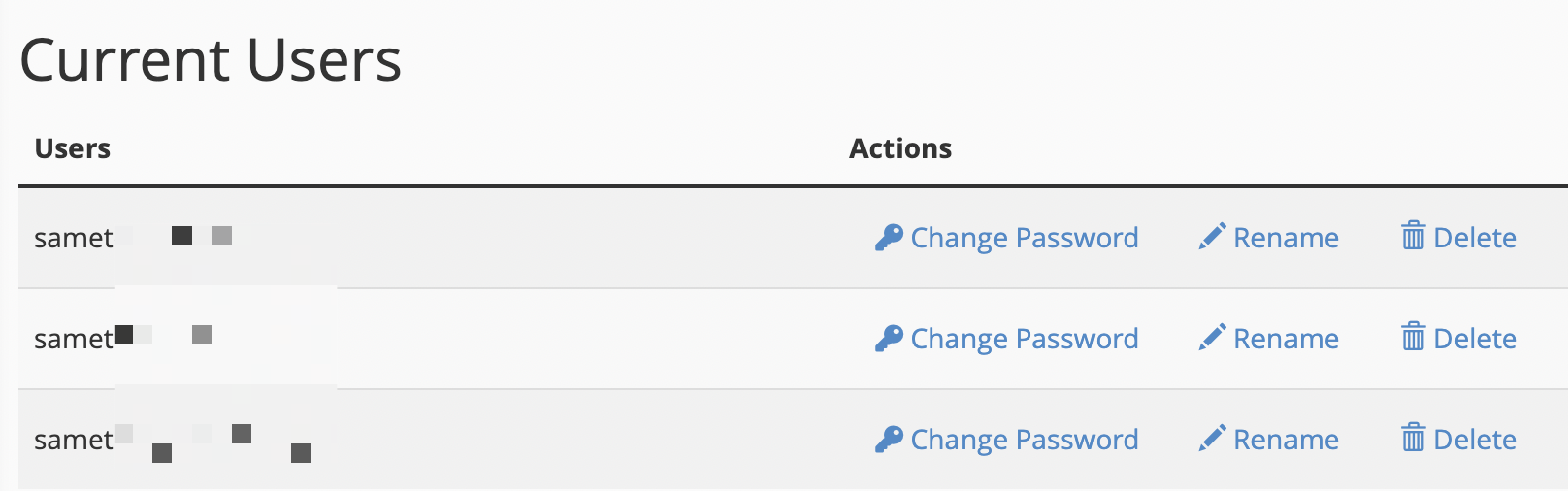
Örnek Mysql veritabanı kullanıcıları:

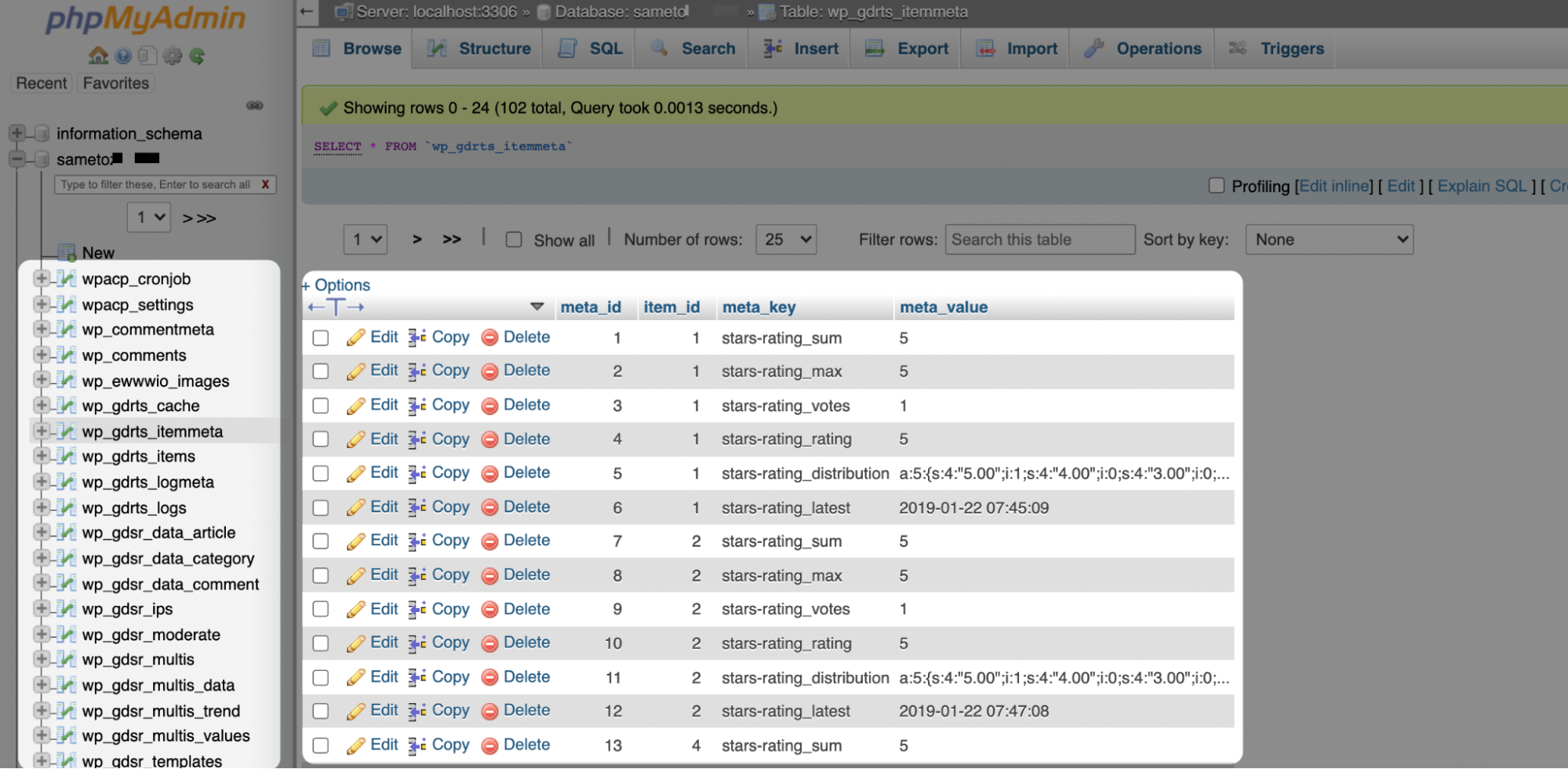
PhpMyAdmin yardımıyla Wordpress kullanıyorsanız eski eklentilerden kalan tabloları da kontrol edebilirsiniz. Bu sayede kullanılmayan eklentilere ait veritabanı yükünü de azaltmış olursunuz:

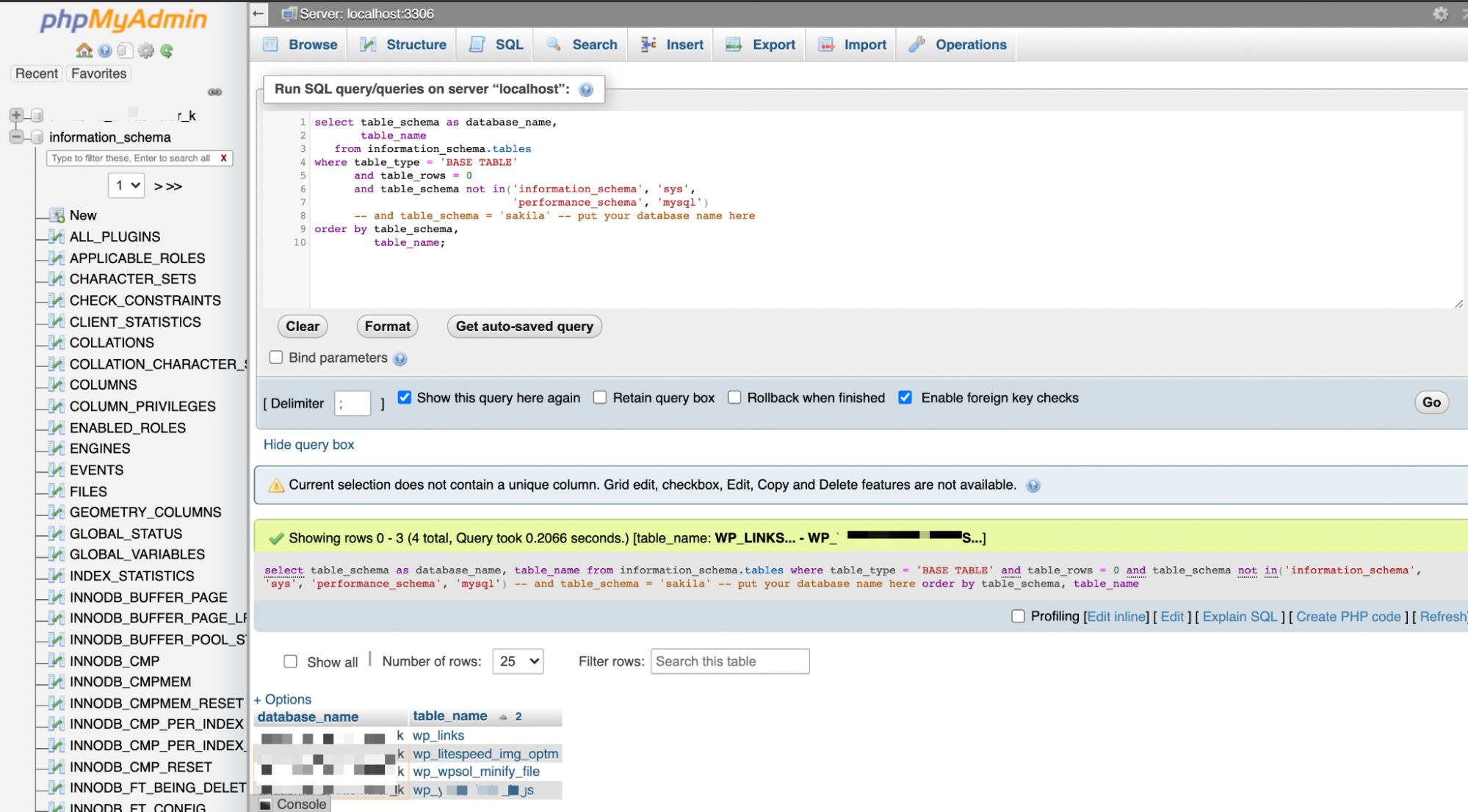
Örneğin aşağıdaki komutla boş table yapılarını görebiliyorum:
select table_schema as database_name,
table_name
from information_schema.tables
where table_type = 'BASE TABLE'
and table_rows = 0
and table_schema not in('information_schema', 'sys',
'performance_schema', 'mysql')
-- and table_schema = 'sakila' -- put your database name here
order by table_schema,
table_name;
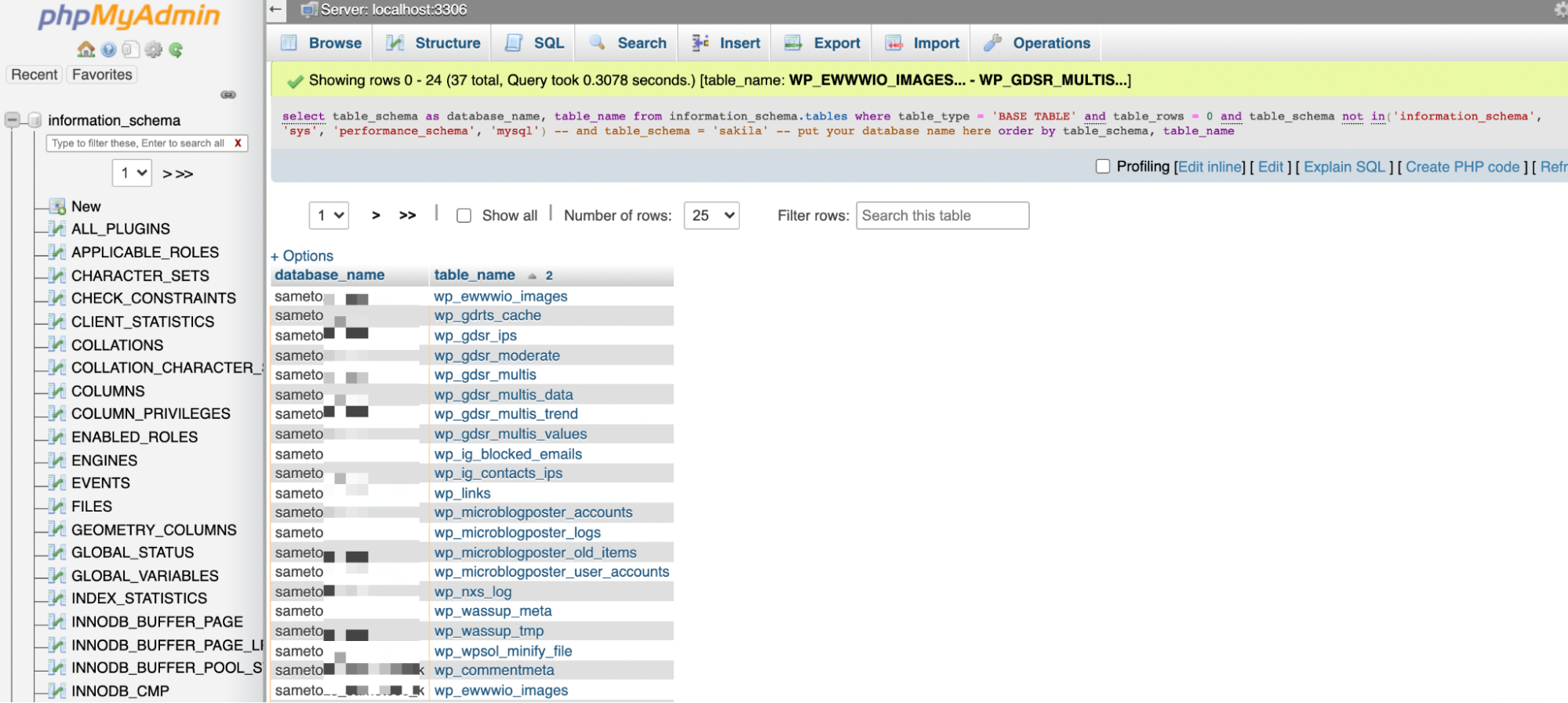
SQL’i çalıştırdıktan sonra ve bana sonuçları göstermektedir:

Siteden siteye SQL sonuçları farklılık gösterecektir, bu örneklerden daha az ya da çok daha fazla table yapıları görebilirsiniz. Bu işlemleri yapmadan önce mutlaka yedek almanızı hatırlatmak isterim:

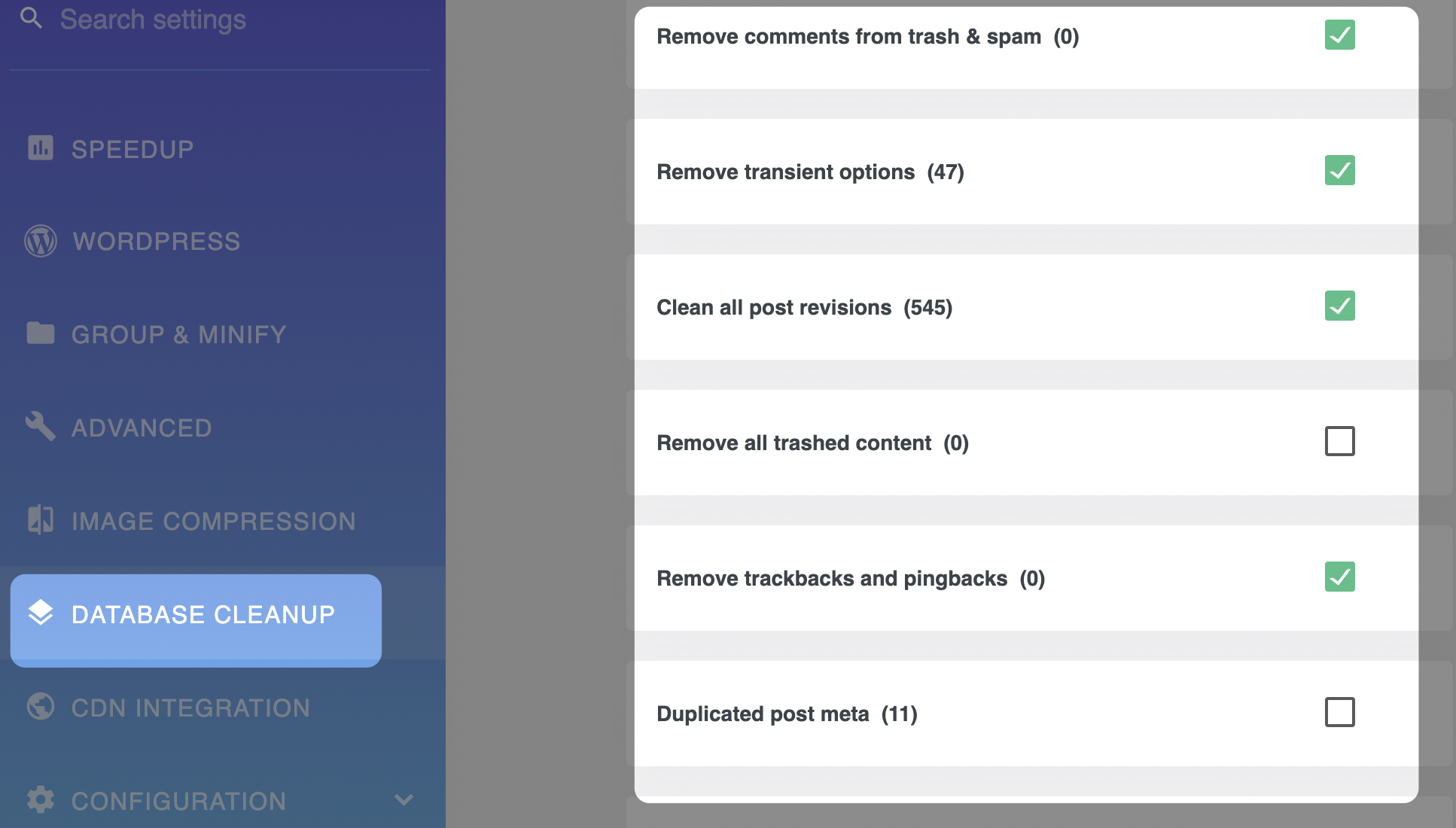
WP Speed of Light gibi eklentiler WP site sahipleri DB ile ilgili işleri daha hızlı düzenleyebilir. Elbette başka eklentileri de kullanabilir ya da eklentisiz bu işlemleri yapabilirsiniz:

Ayrıca PHP alt yapısına sahip bir siteniz varsa en güncel sürüme yükseltmeniz de faydalı olacaktır:

Uygun Sunucu Seçimi Nasıl Yapılır?
SEO açısından en uygun sunucu seçimini nasıl yapabileceğiniz ile ilgili olarak bazı detayları da açıklamak istiyorum.
Bandwidth (Bant Genişliği)
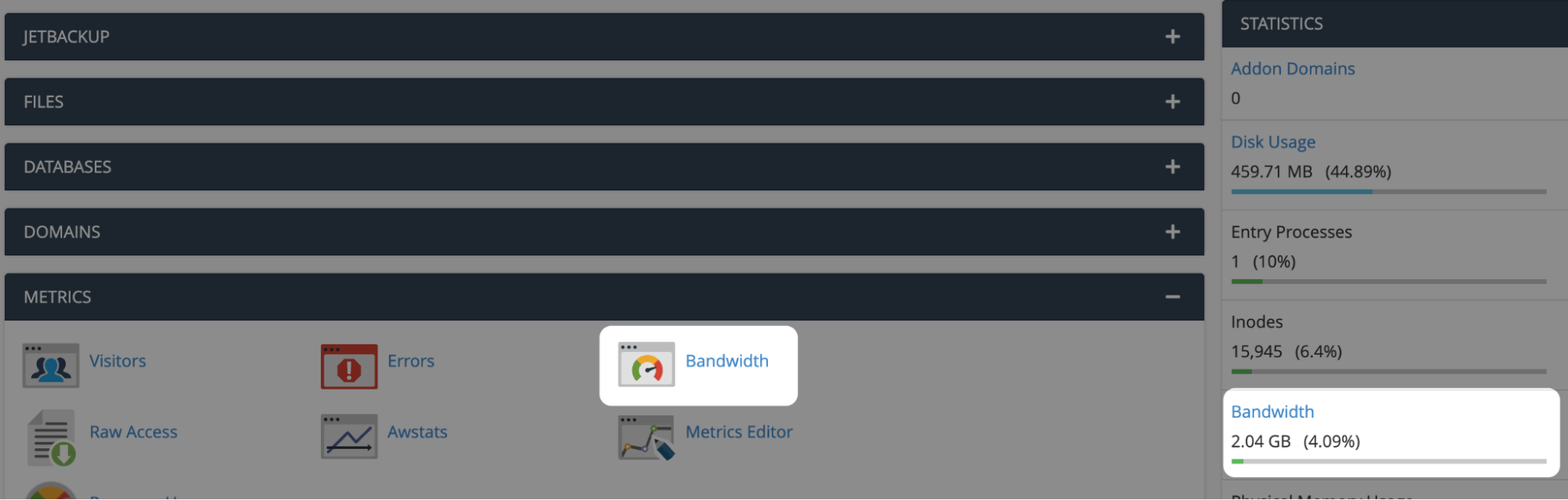
Hosting seçerken en çok dikkat edilmesi gereken konuların başında aylık bant genişliği (Bandwidth) gelmektedir. Satın alınan sunucu, hosting ya da VPS gibi hizmetlerde mutlaka bu alanı kontrol altında tutun. Anlık bir trend trafik yüzünden hiç beklemediğiniz anda tüm bant genişliğiniz tükenebilir:

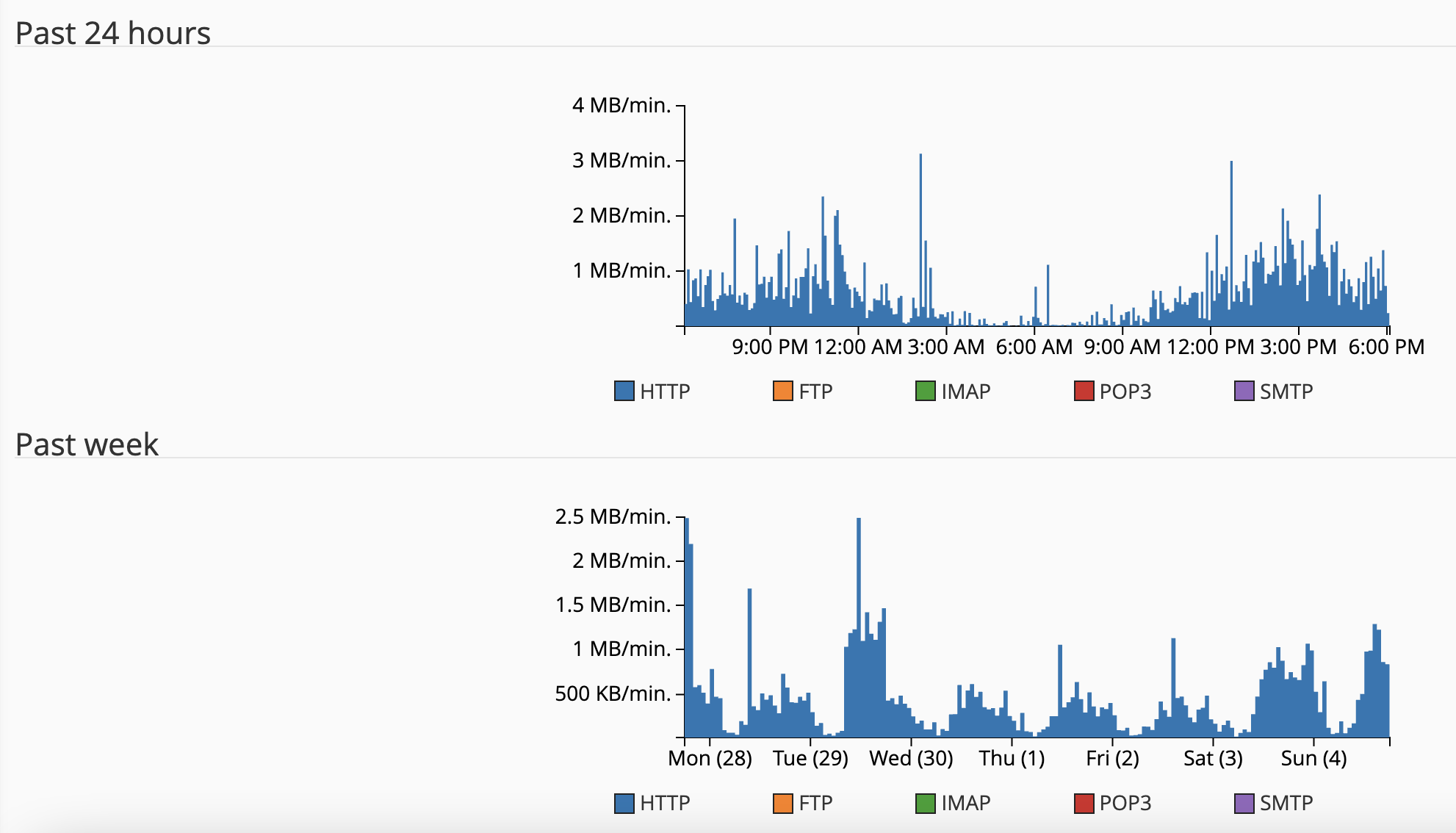
Son 24 saat ya da son haftayı analiz edebilirsiniz:

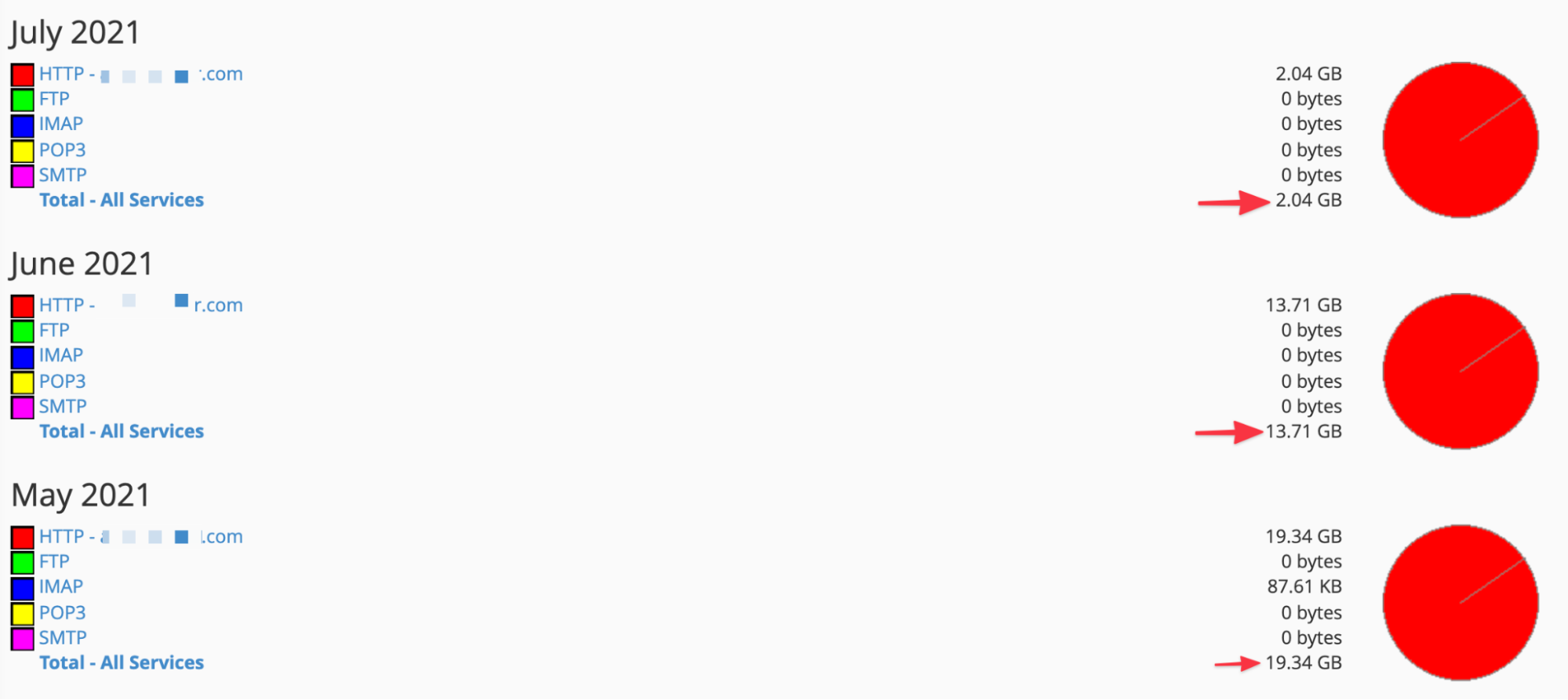
Hangi aylar ne kadar bant genişliği kullandığınızı da tespit edebilirsiniz. Çok az trafik alan bir siteyseniz çok fazla bant genişliği olan sunucu tercih etmeyebilir, biraz daha sizin için uygun olan sunucu seçip daha uygun fiyata sunucu hizmetinizi karşılayabilirsiniz:

Sitenize gelen trafiği bant genişliğiniz karşılayamıyorsa sunucu hataları artabilir ve siteniz “suspended” durumuna bile gelebilir:

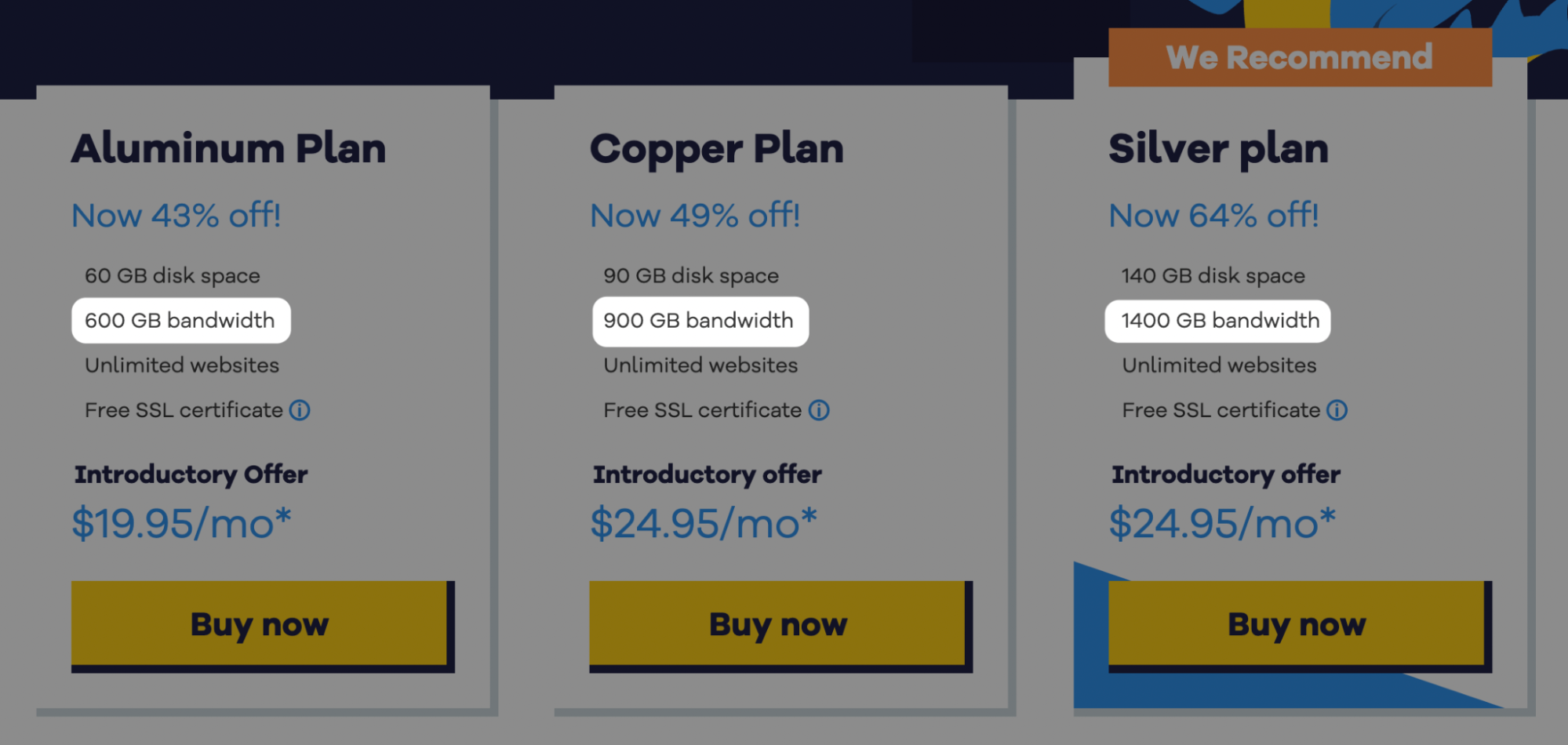
Tüm yukarıdaki bilgileri göz önünde bulundurarak yurt içi ya da yurt dışı hosting sitelerinden sizin için uygun olan paketleri seçip hosting satın alabilirsiniz:

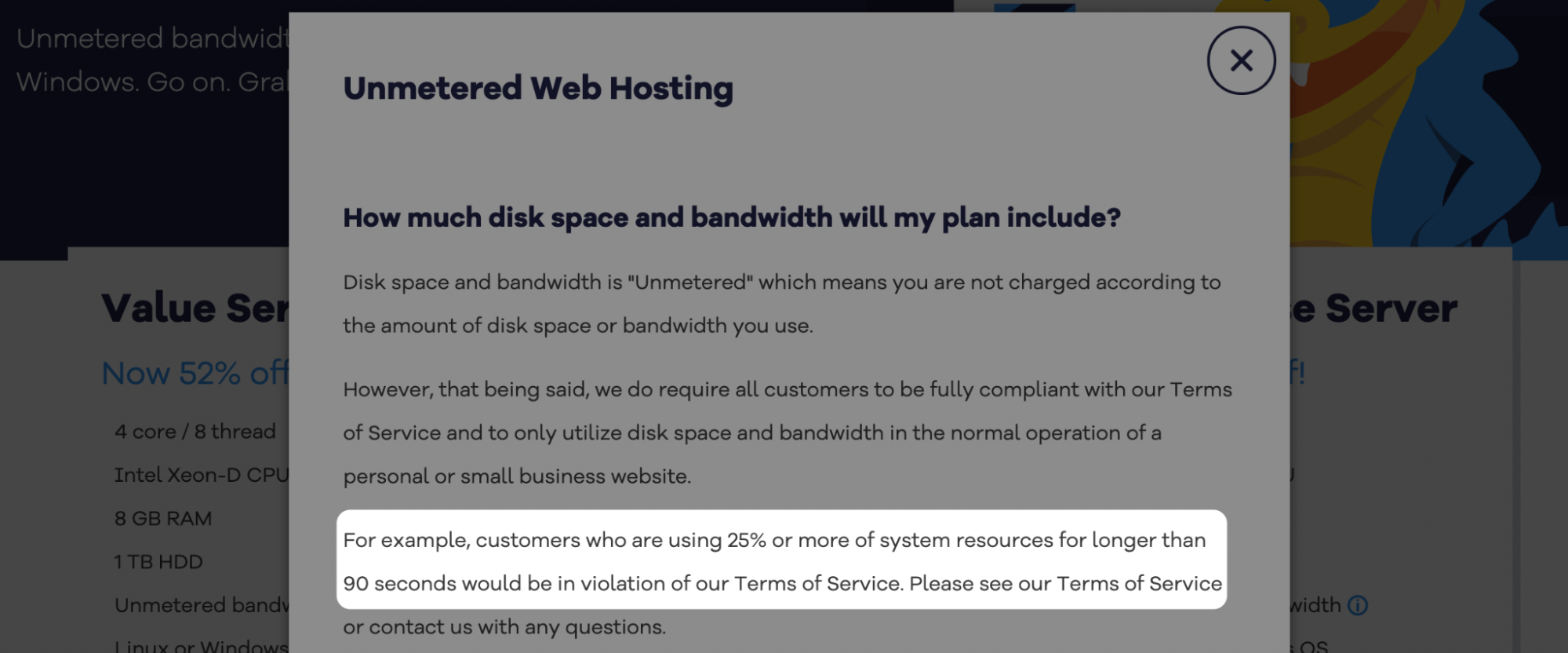
Paylaşımlı bir hosting kullanıyorsanız büyük ihtimalle sınırsız bandwidth yazılsa bile belirli limitlere tabi olabilirsiniz. Bu yüzden hosting paketlerindeki CPU limitlerini de mutlaka öğrenin ve bu limitleri ne kadar zorladığınızı sunucu yöneticinizle beraber görüşün. VPS/Dedicated Servers/ gibi paketlerde genelde bu sorun olmuyor (elbette hosting şirketine göre değişir) yine de sormayı düşünün:

Sunucu bant genişliği düşük olursa Googlebot kullanıcıların siteyi ziyaret etmenize olanak tanımak için tarama hızını da düşürebilir. Ayrıca sunucu değişikliklerinde tarama hızı Googlebot tarafından tekrar ayarlanabilir; çünkü yeni sunucu ile eski sunucu arasındaki farkı anlamak isteyecektir:

SSD disk gibi donanımsal özellikler de sunucunuzu daha hızlı yapabilirsiniz. Ayrıca RAM boyutu ile işlemci özellikleri de çok önemli detaylar arasında yer almaktadır. Daha hızlı işlemciye sahip bir sunucu birçok işlemin daha hızlı gerçekleşmesini sağlayabilir:

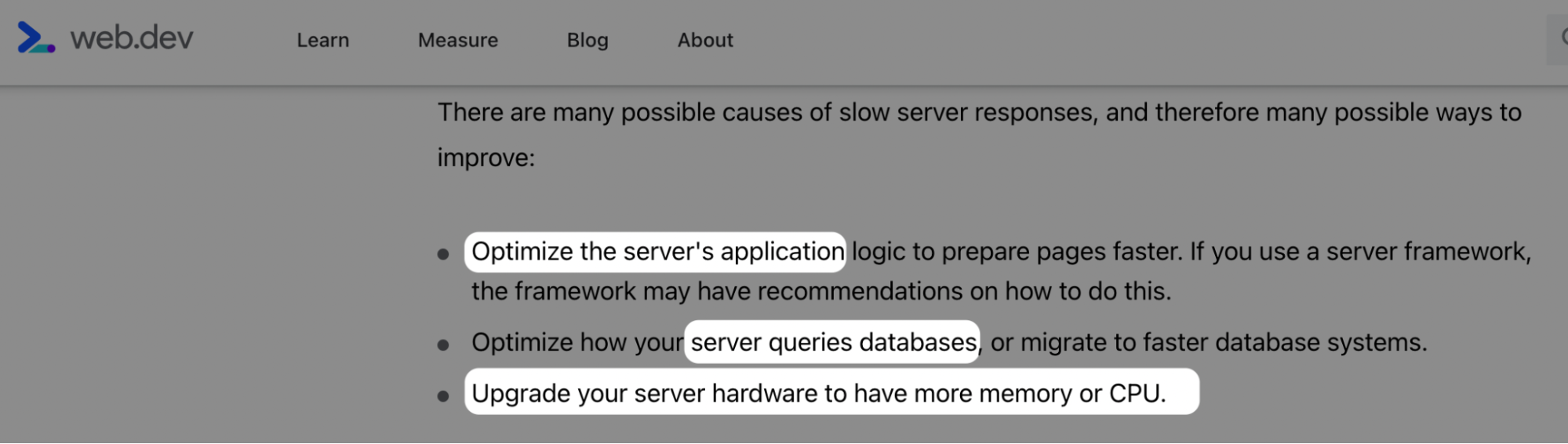
Hosting tarafını bu kadar incelememin sebebi ise Google’ın da bu konuyla ilgili açıklamalarda bulunması:

Lite Speed Kullanımı
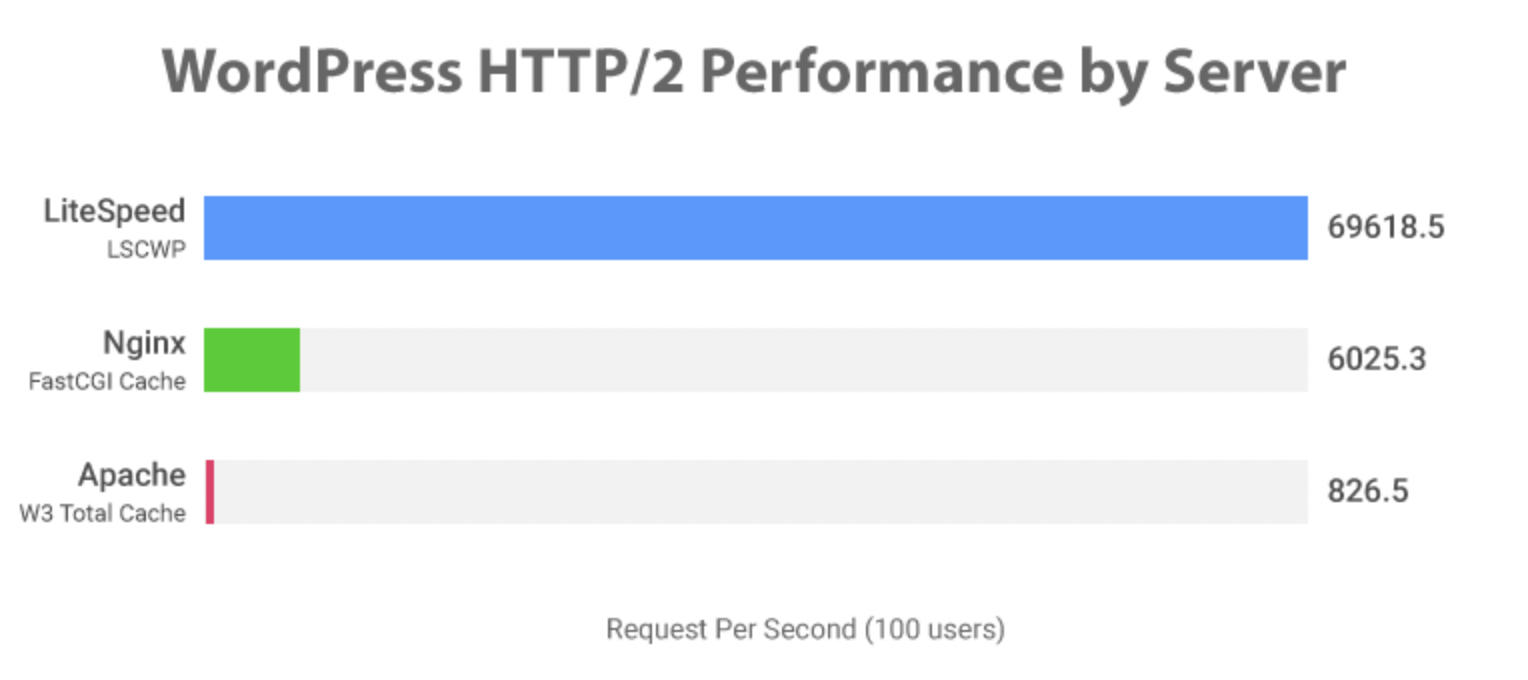
Sunucularınıza LiteSpeed kurarak daha hızlı bir performans sunabilirsiniz. Ücretli lisansa sahip olan LiteSpeed birçok rakibine göre daha iyi sonuçlar sunmaktadır:

Cpanel’e kurulmuş bir LiteSpeed örneğini aşağıdaki görselde bulabilirsiniz. Bu ekrandan tüm ayarları yapabilir ve gerekirse LiteSpeed Web Server için restart işlemi yapabilirsiniz:

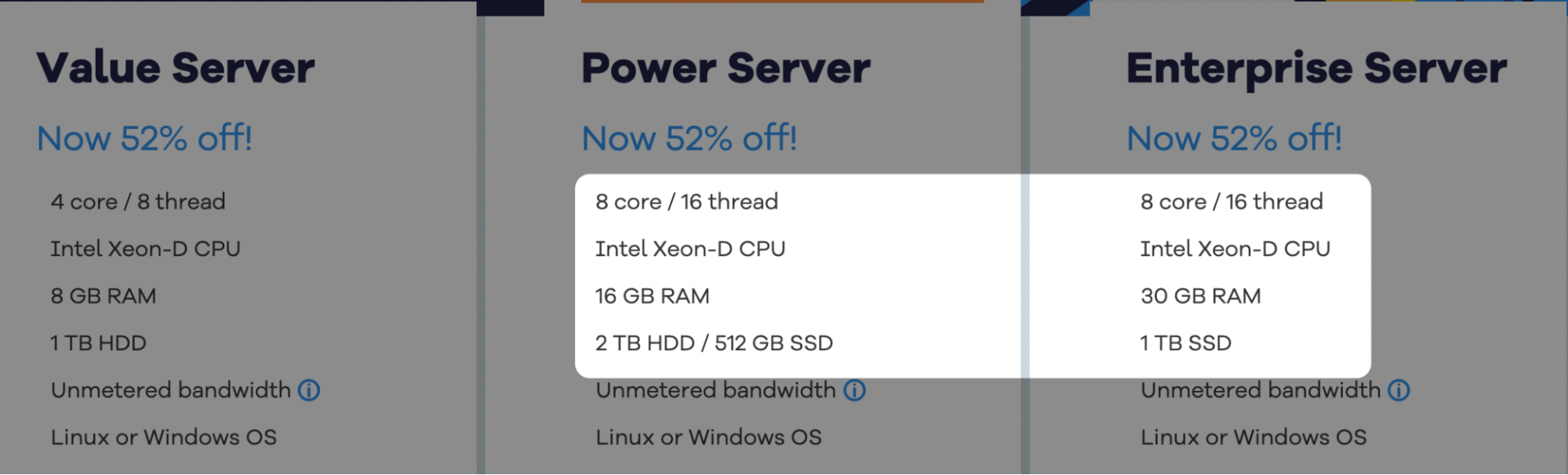
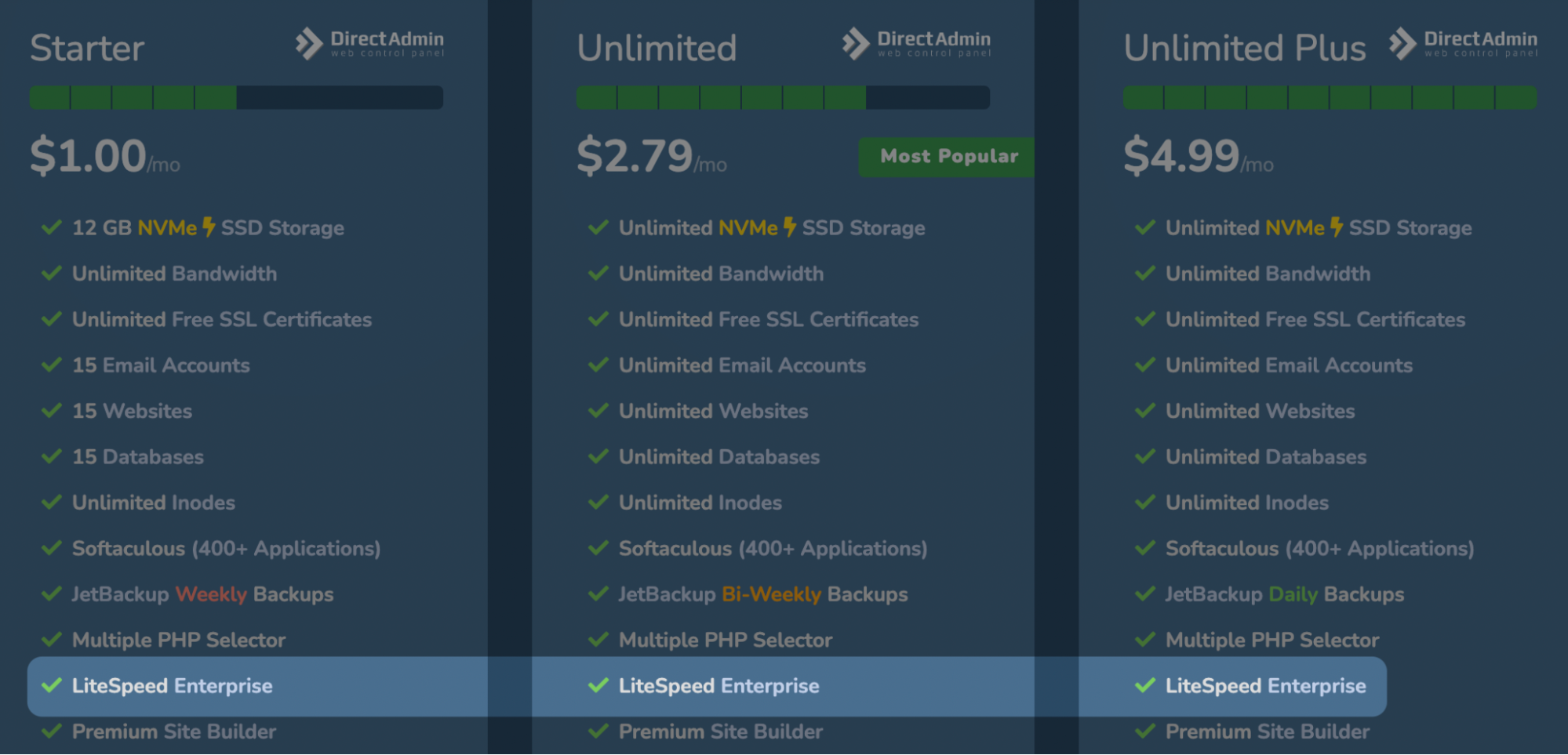
Sunucu seçimi yaparken planlarda LiteSpeed olup olmadığını kontrol edebilirsiniz:

HTTP İstek Sayısının Azaltılması
Öncelikle kullanmadığınız ya da yılda bir nadiren girdiğiniz Yandex Metrica ya da benzer kodları mutlaka kaynak koddan temizleyin. Bu sayede neredeyse hiç işinize yaramayacak kodları silerek çok büyük kazançlar sağlayabilirsiniz. Daha az HTTP isteği daha hızlı yükleme sürelerine katkıda bulunur.
Sitenizde third party dosya, çok fazla CSS & JS dosyaları varsa bunlar ek istekler oluşturacaktır. Bir tarayıcı ne kadar çok HTTP isteğinde bulunursa, sayfanızın yüklenmesi o kadar uzun sürer.
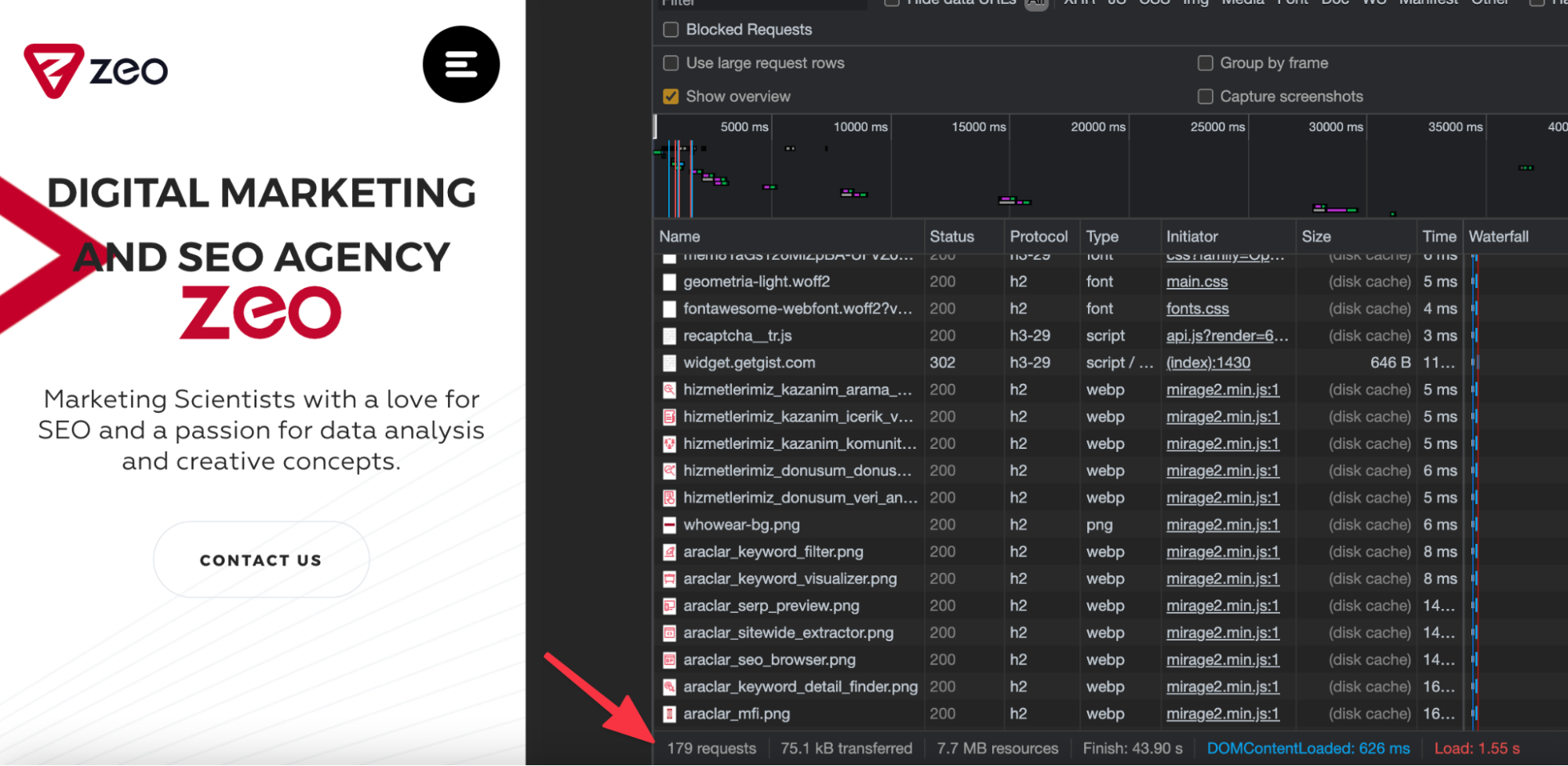
Chrome ile istek sayılarını kontrol edebilirsiniz, örneğin ZEO’nun ana sayfası için 179 istek bulunuyor:

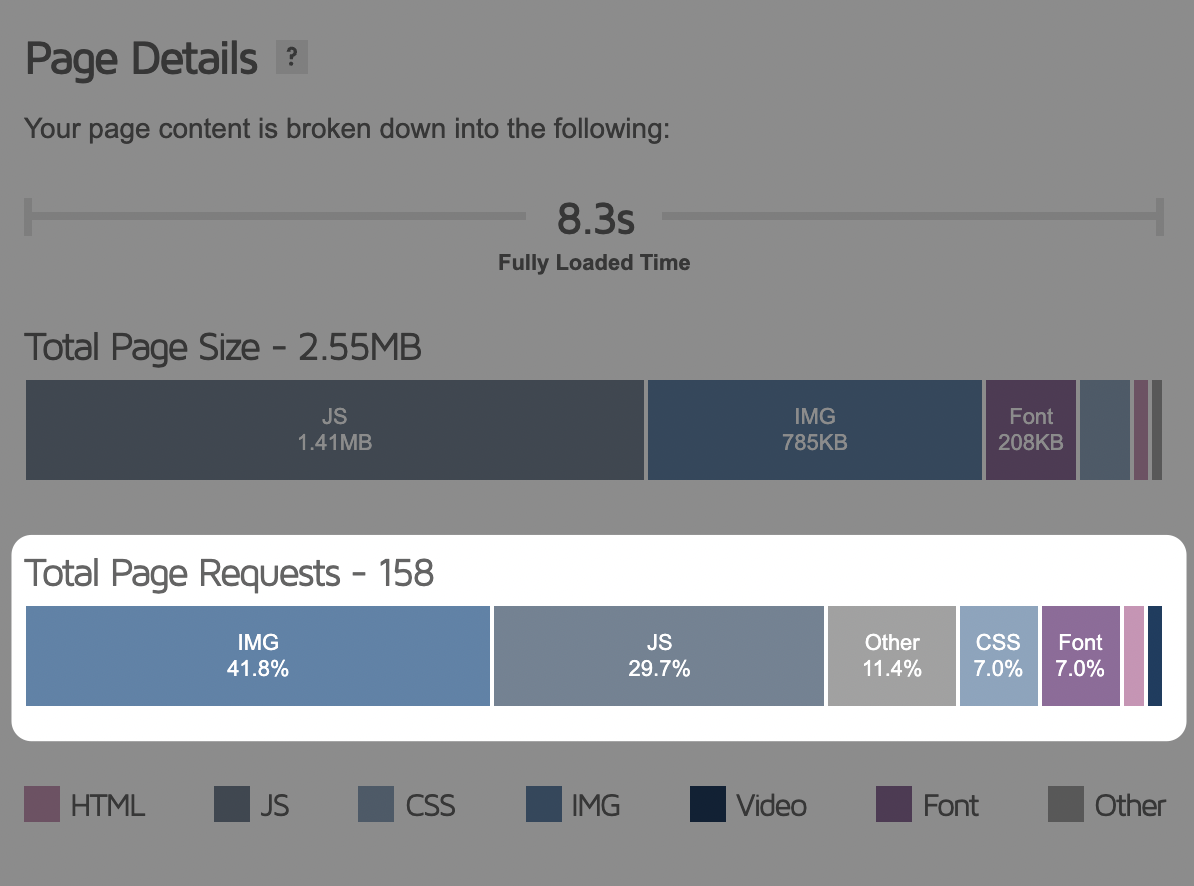
GTmetrix ile de isteklerin detaylı görünüme göz atabilirsiniz:

İstek sayısın optimize etmek için gereksiz JS, CSS dosyalarını kaldırın, birleştirin ya da küçültün. Image öğelerin birlikte kullanmayı ya da gereksiz olanlar varsa bunların sayısını azaltıp olabildiğince küçültmeyi planlayabilirsiniz.
Sona Doğru
TTFB metriğini daha da derinlemesine incelemek isterseniz DNS lookup, Premium DNS, SSL negotiation ve Initial connection gibi konuları da inceleyebilirsiniz.
Son olarak hatırlatmam gerekirse sadece TTFB’yi optimize etmeniz sitenizi tamamen hızlandırmak için yeterli olmayacaktır. Bu metrik sadece hız geliştirmelerinden sadece bir tanesini temsil eder.
Faydalı Kaynaklar: