Google Chrome ile Teknik SEO Denetimi Nasıl Yapılır? (20 İpucu)
Her gün kullandığımız Google Chrome tarayıcısı SEO çalışmalarınızda da aktif rol oynayabilir. Bunun için çok basit işlemleri bilerek bile analizlerinizi hızlandırabilirsiniz. Bu yazımda SEO açısından Google Chrome Developer Tools’un nasıl kullanılabileceğini açıklamaya çalıştım. Bana göre en önemli olan özellikleri yazımda toplamaya çalıştım. Front-end ya da back-end tarafında çalışan arkadaşların elbette daha fazla ve farklı komutlar ile seçenekleri kullandığını da belirtmek isterim.
Google Chrome Geliştirici araçları elbette diğer güçlü SEO crawler sonuçlarından elde ettiğiniz verilerin yerini tutmaz; ama o kadar ilginç veriler sağlıyor ki, teknik SEO denetimi yaparken kullanmanızı tavsiye ederim.
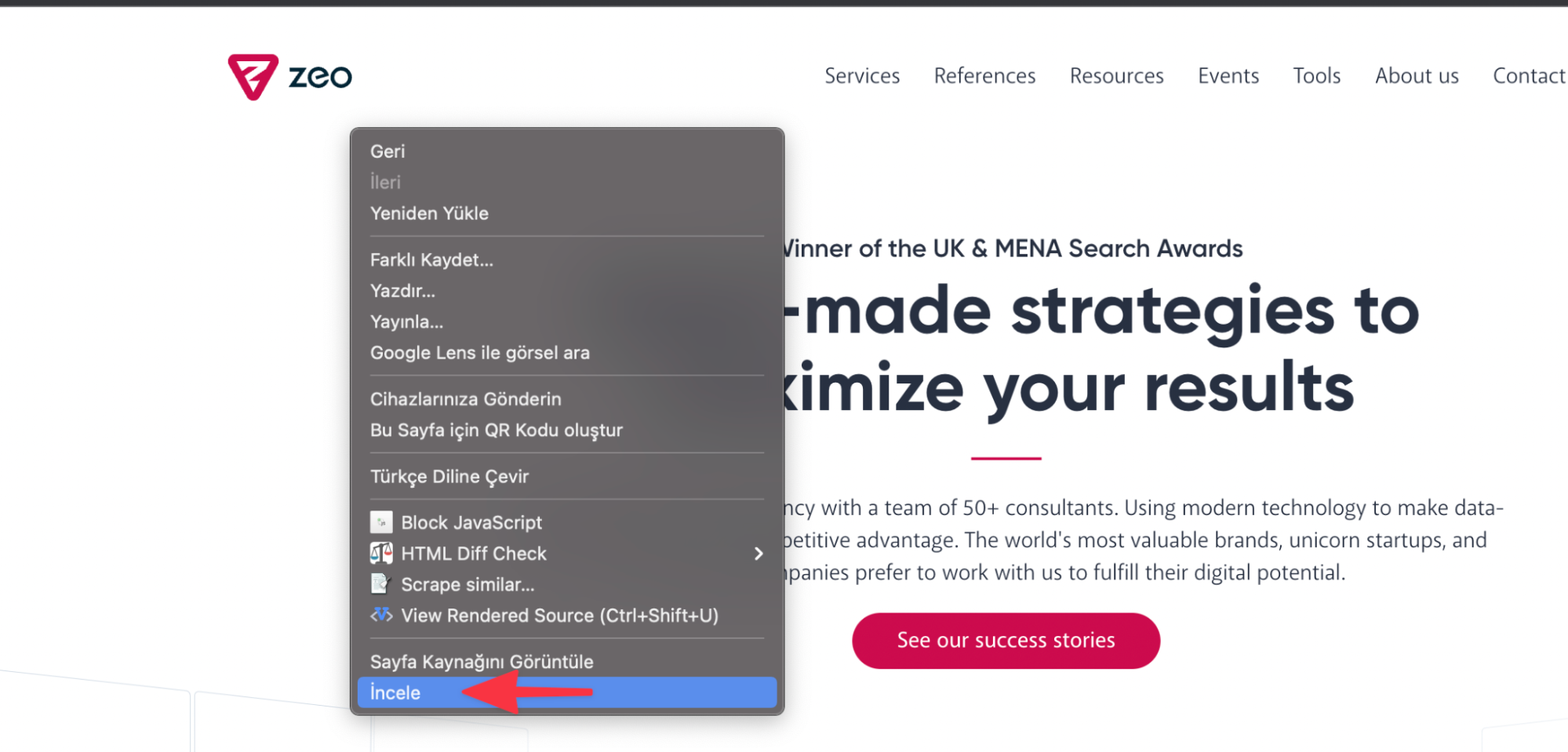
Chrome geliştirici araçlarını aşağıdaki adımları uygulayarak açabilirsiniz. Windows (CTRL+Shift+I VEYA F12) veya Mac (Command+Option+I) kısayollarıyla da bu paneli açabilirsiniz.

Konsol açıldıktan sonra SEO çalışmalarınızda yapabileceğiniz önemli seçenekler ise aşağıdaki alt başlıklarda yer almaktadır.
1. Statu Kodları
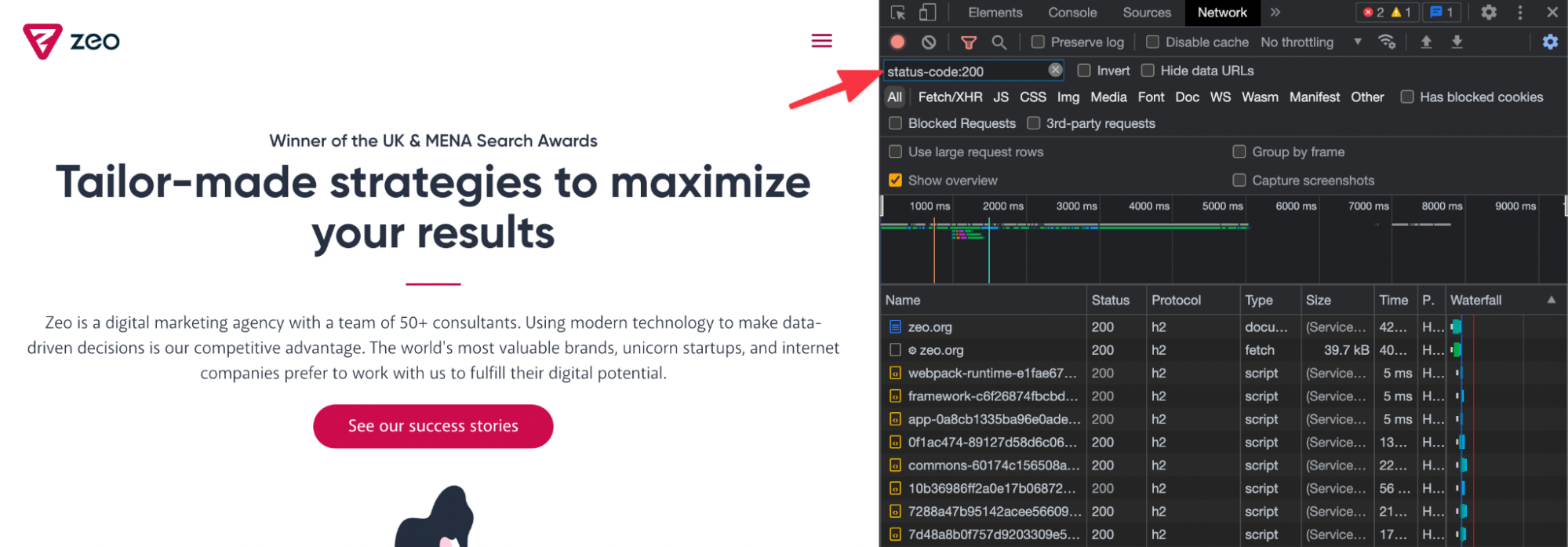
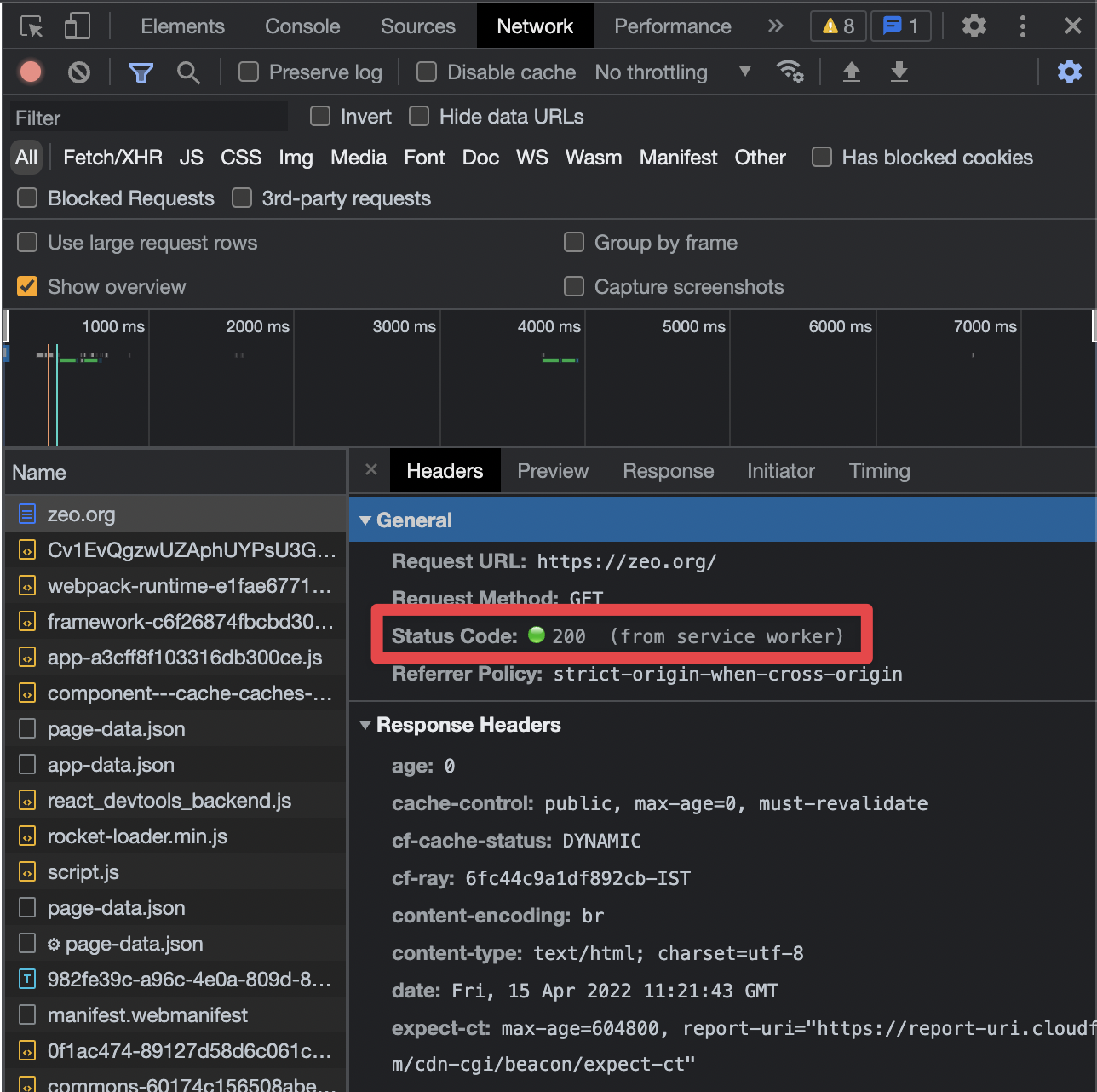
Sayfada yüklenen kaynakların hangi sunucu yanıt koduna sahip olduğunu görebilirsiniz. Bu sayede sayfada örneğin 404 yada 301 ile yönlenen kaynakları net bir şekilde tespit edebilirsiniz. “Status” kısmında bu yanıt kodlarını görebilirsiniz. Ayrıca aşağıdaki kod ile örneğin sayfadaki sadece 200 durum kodu çeviren URL’lere göz atabilirsiniz.
status-code:200
Önbellekleme işlemleri sunucunuzda doğru bir şekilde kurulduysa örneğin hiç değiştirilmemiş kaynaklar için 304 durum kodunu bu alanda görebilirsiniz. Aynı zamanda URL’e ait tüm detayları da “Headers” kısmından inceleyebilirsiniz:
2. Domaine Özel Sonuçlar
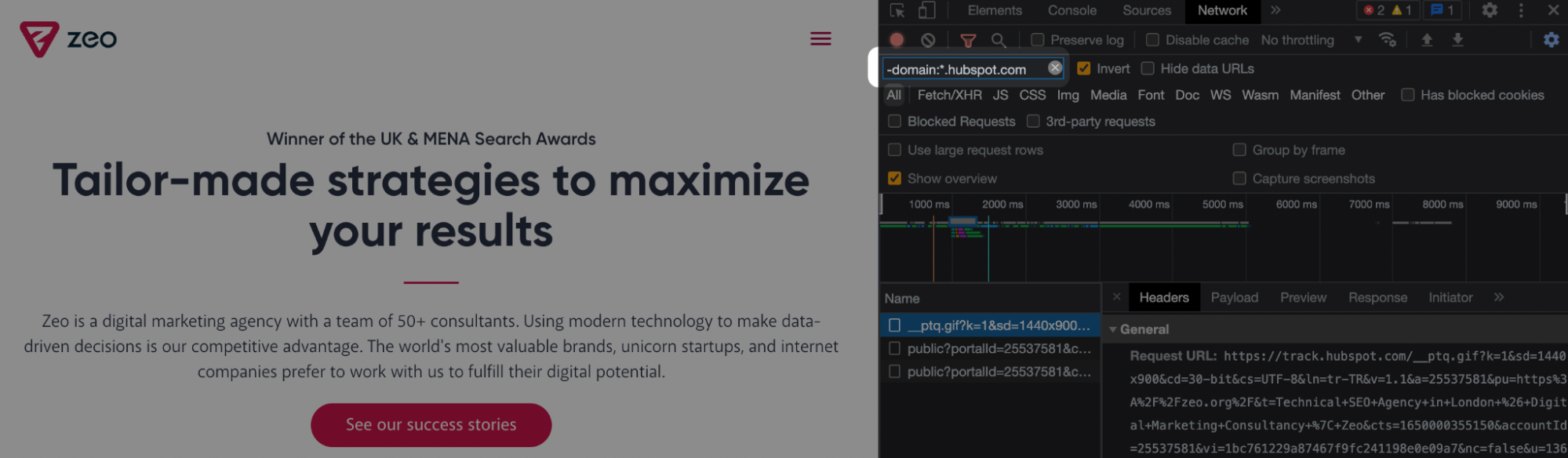
Sayfada yüklenen kaynaklardan spesifik olarak belirli alan adlarına özel sonuçları aşağıdaki kod ile tespit edebilirsiniz. Çok fazla kaynakların yer aldığı sayfa türlerinde bu analiz işinize yarayacaktır.
-domain:*.hubspot.com

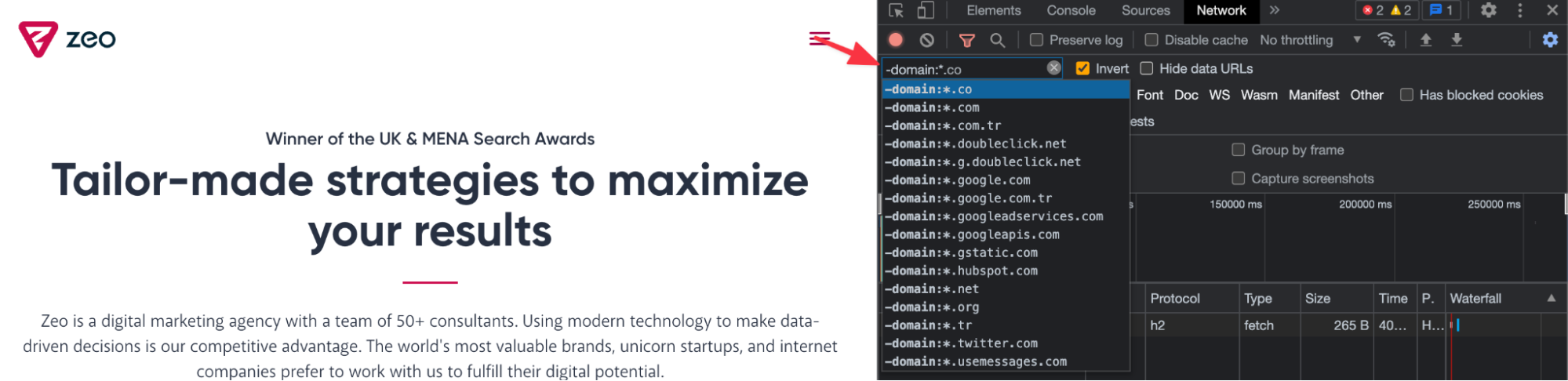
Zaten direk -domain.* ile yazmaya başladığınızda domainleri görebiliyorsunuz:
3. Wordpress Eklentileri
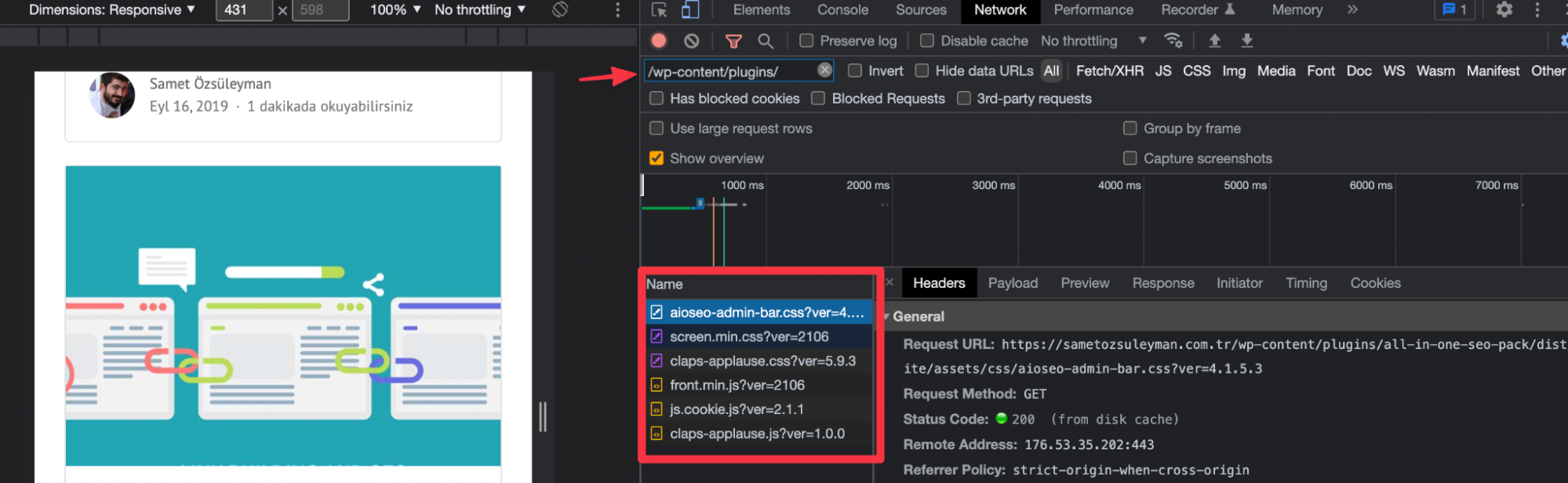
Wordpress tabanlı sitelerde hangi eklentilerin yer aldığını aşağıdaki kod ile görebiliyorsunuz. FTP içerisinde kurulum yaparken wp-content yolu değişmediyse bu yolu deneyebilirsiniz. Örneğin aşağıdaki ekran görüntüsünde all in one SEO gibi eklentinin kullanıldığını anlayabiliyorum.
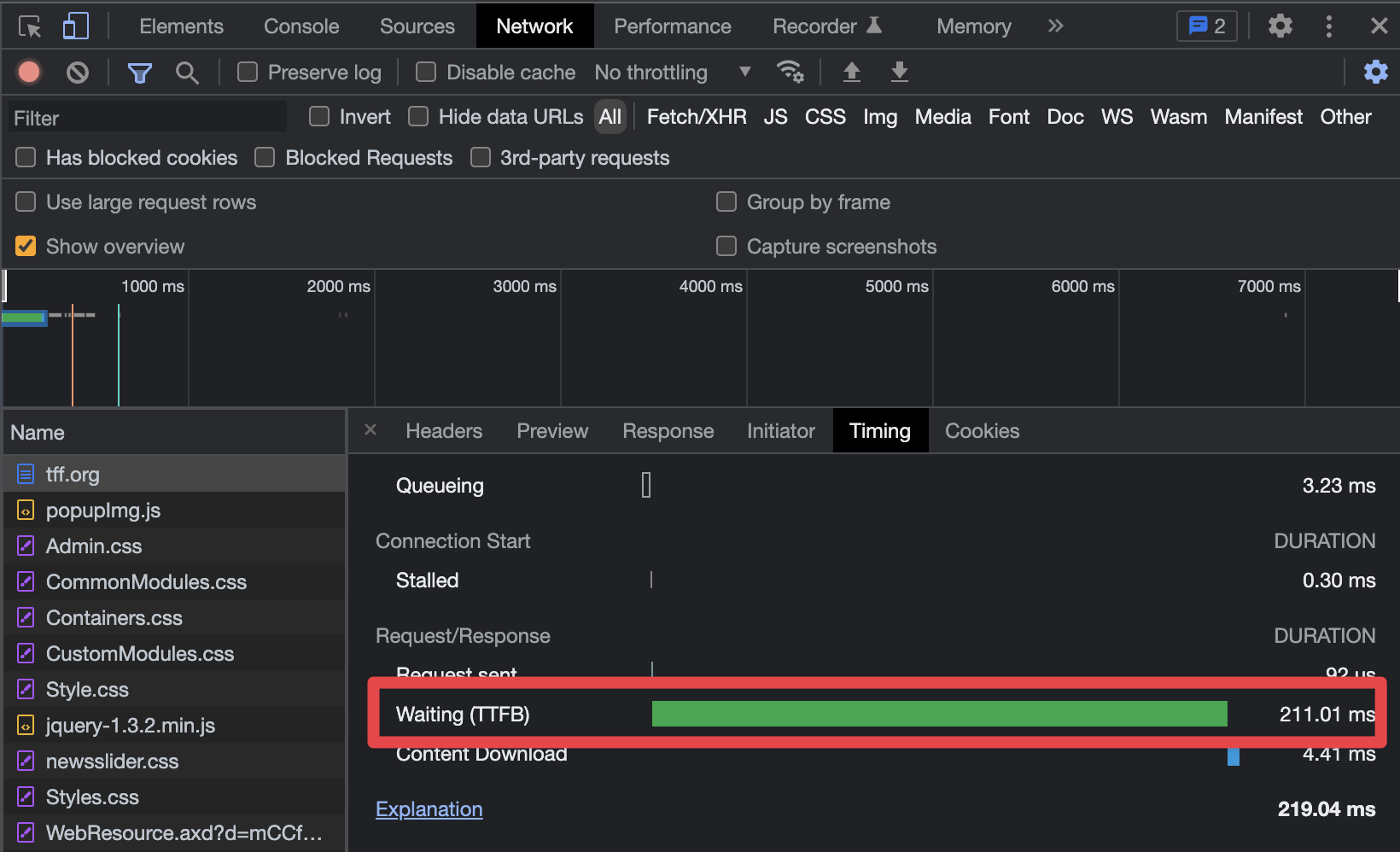
4. Waterfall
Kaynakların waterfall durumunu Chrome sizlere net bir şekilde göstermektedir. TTFB değerlerini aşağıdaki gibi analiz edebilirsiniz. TTFB değerine en çok etki eden kaynakları bu sayede tespit edebilirsiniz.
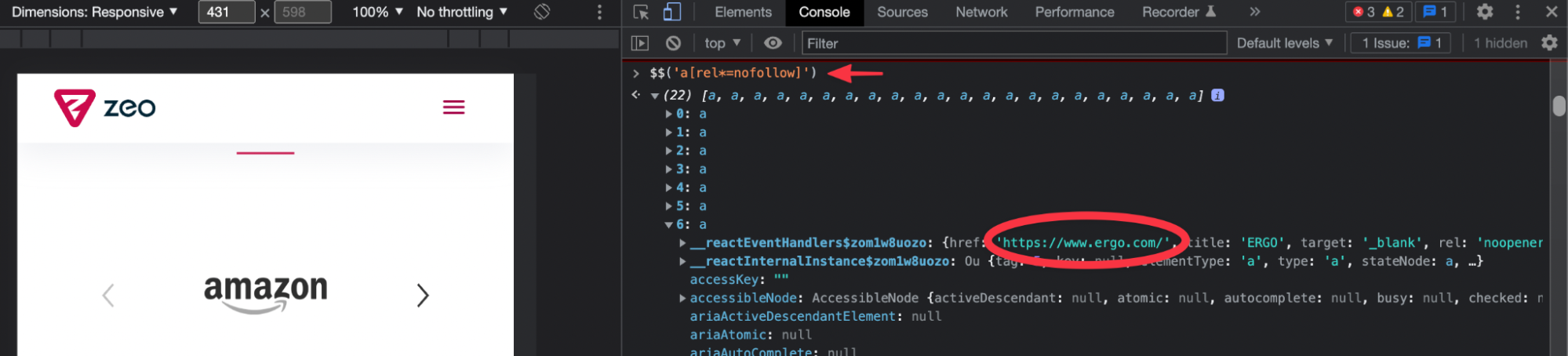
5. Link Türleri
Sayfadaki linklerin nofollow yada UGC gibi hangi link seçeneği ile kullanıldığını aşağıdaki kod ile tespit edebilirsiniz. DevTools’u açtıktan sonra “Console” kısmına bu kodu yapıştırıp Enter ile sonucu görmeniz yeterli. Örnek olması için nofollow kullandım, siz “sponsored” gibi etiketler varsa bunları görmek için de kullanabilirsiniz.
$$('a[rel*=nofollow]')

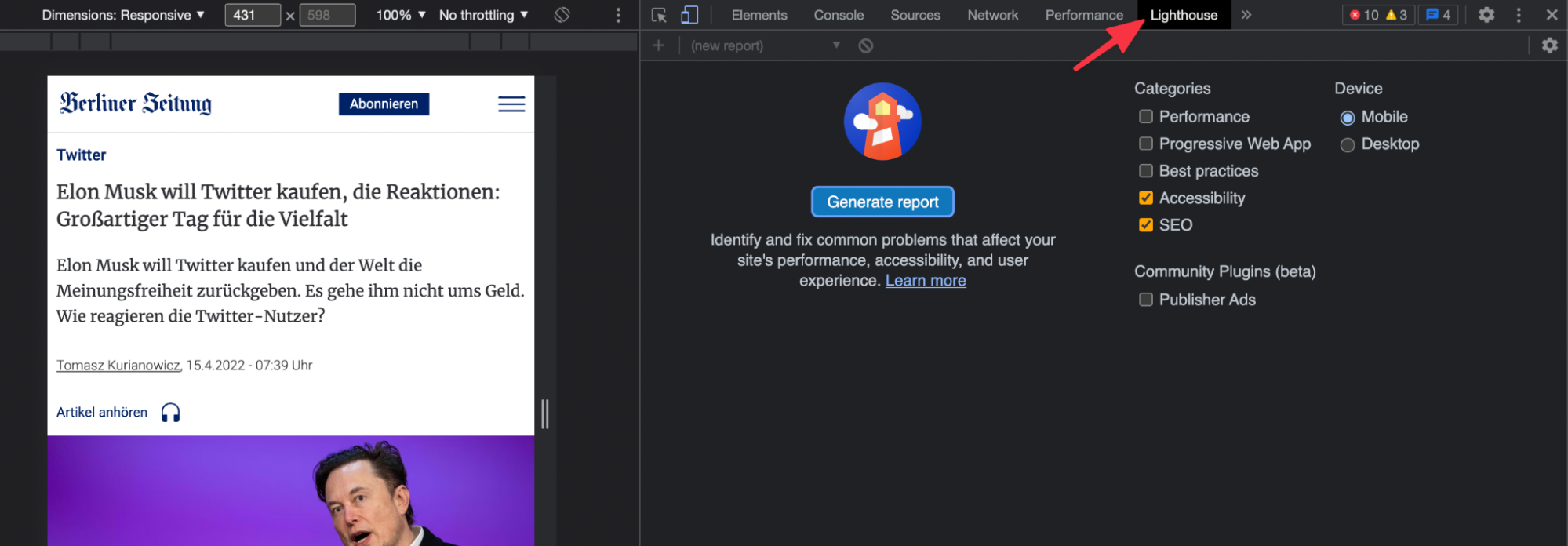
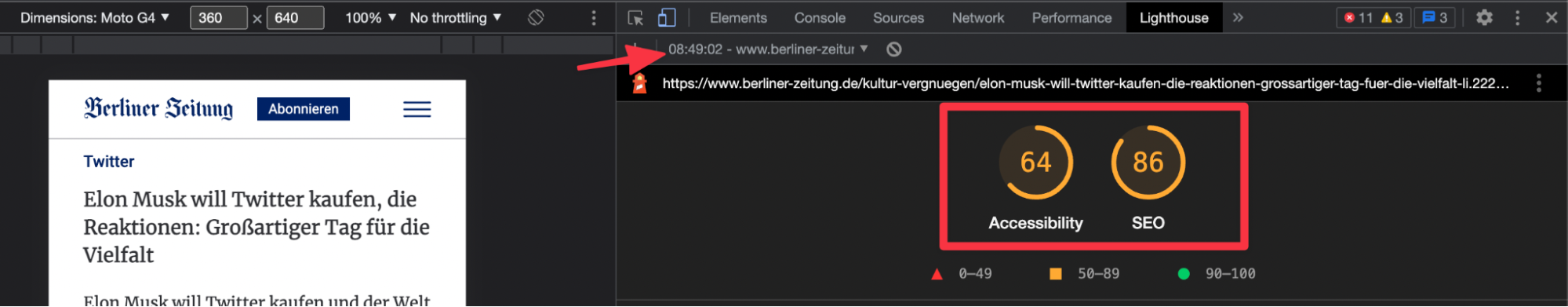
6. Lighthouse Denetimi
Chrome’a eklenti kurmadan DevTools içindeki “Lighthouse” kısmıyla direkt analizleri yapabilirsiniz. İstediğiniz sayfaların tek tık ile mobil ve masaüstü için sonuçlarını görüp to-do’larınızı oluşturabilirsiniz.
Aşağıdaki örnekte de görebileceğiniz üzere sonuçlara ek efor gerekmeden tek tıkla ulaşabilirsiniz:

7. Anlık HTML Kontrolleri & Değişimleri
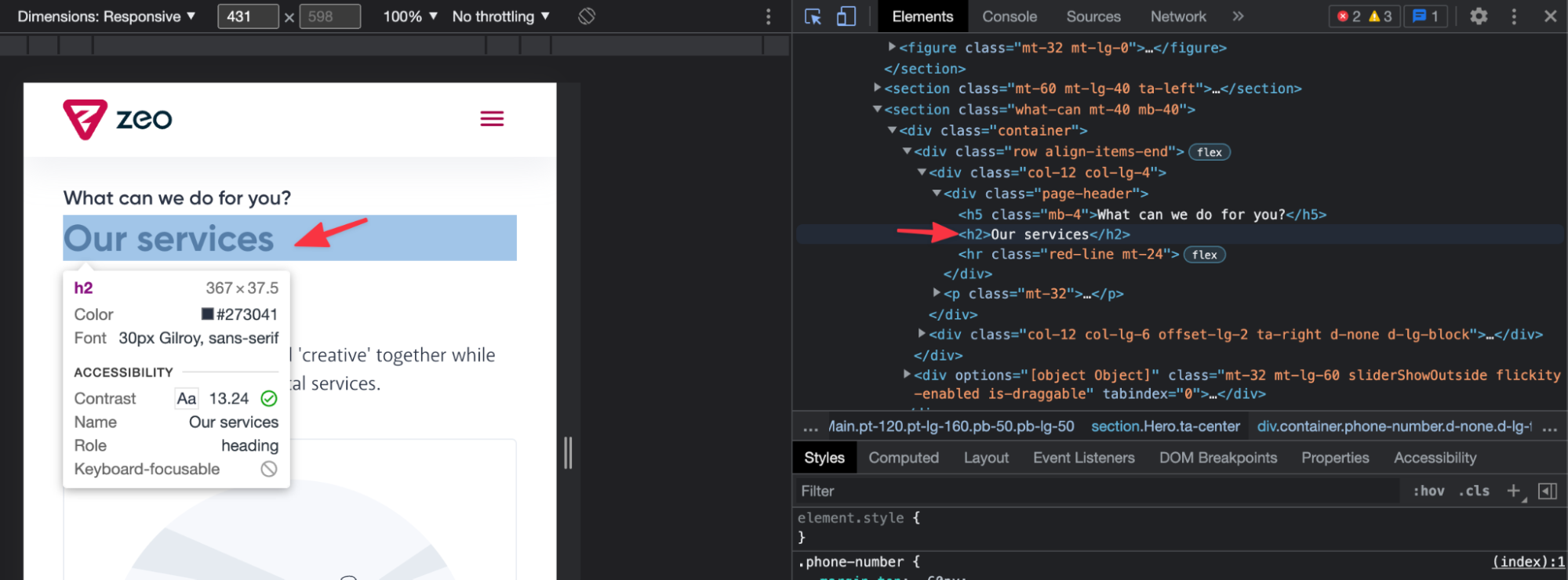
Çok basic bir komut olacak; ama “Elements” kısmı içerisinde sayfada istediğiniz yere tıklayarak hangi HTML etiketine sahip olduğunu görebilir, canlı olarak düzenleme yapabilirsiniz:

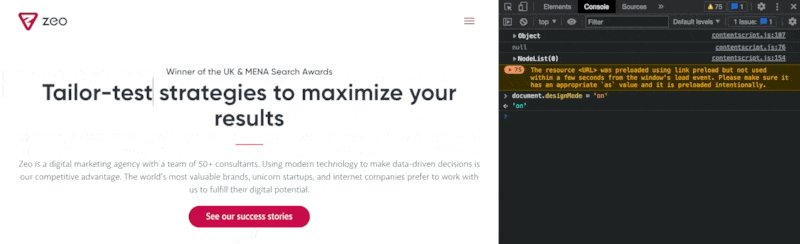
Ayrıca aşağıdaki kod ile arayüz üzerinde istediğiniz kısmı değiştirebilirsiniz.
document.designMode = 'on'

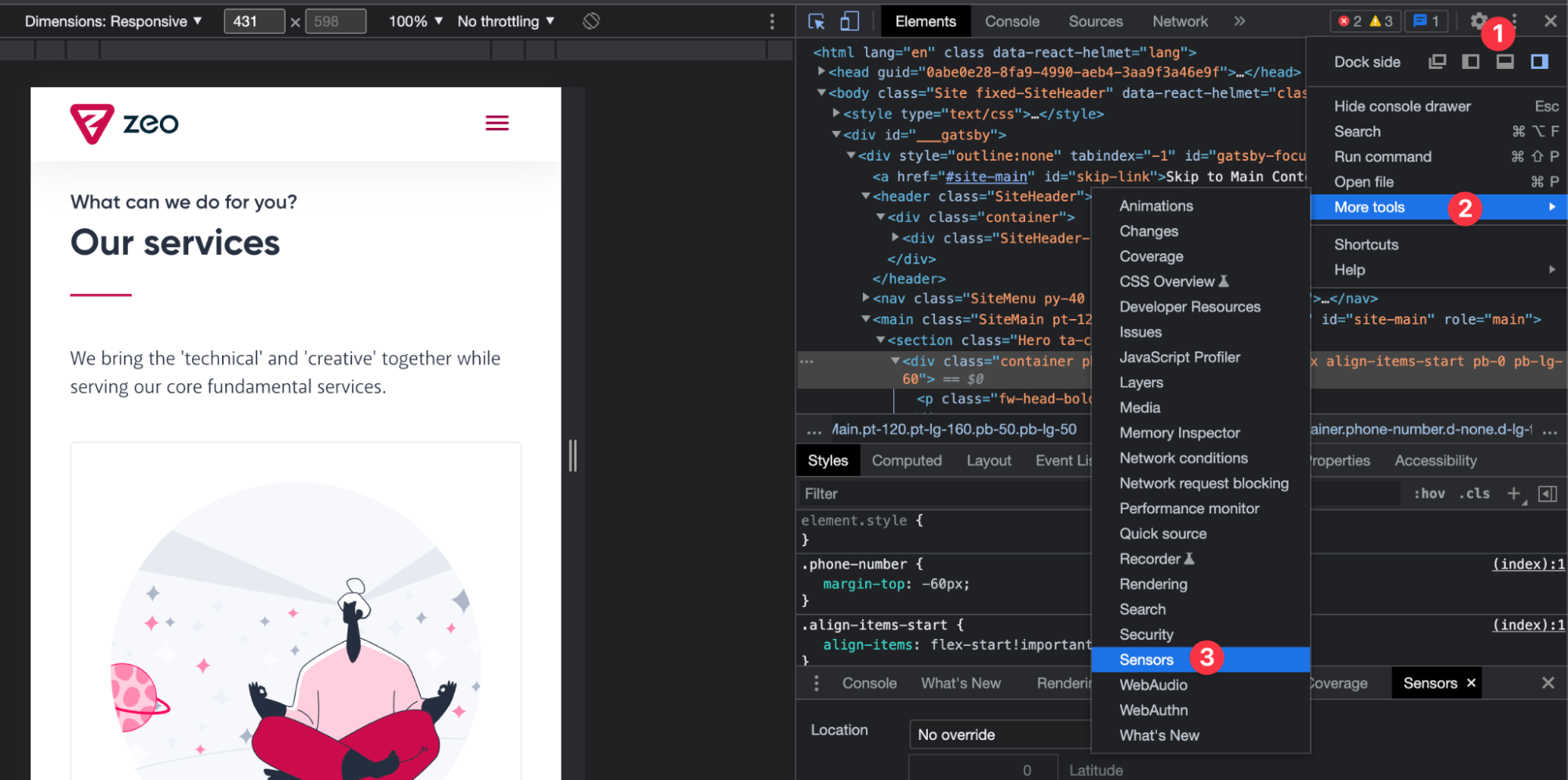
8. Lokasyon Değişikliği
Chrome ile istediğiniz koordinatı girerek o şehre ait sonuçlara ulaşabilirsiniz. Özellikle yabancı rakipleri analiz ederken ya da birden fazla dile sahip sitelerinizde SERP analizi yaparken bu işlemler işinize yarayabilir.

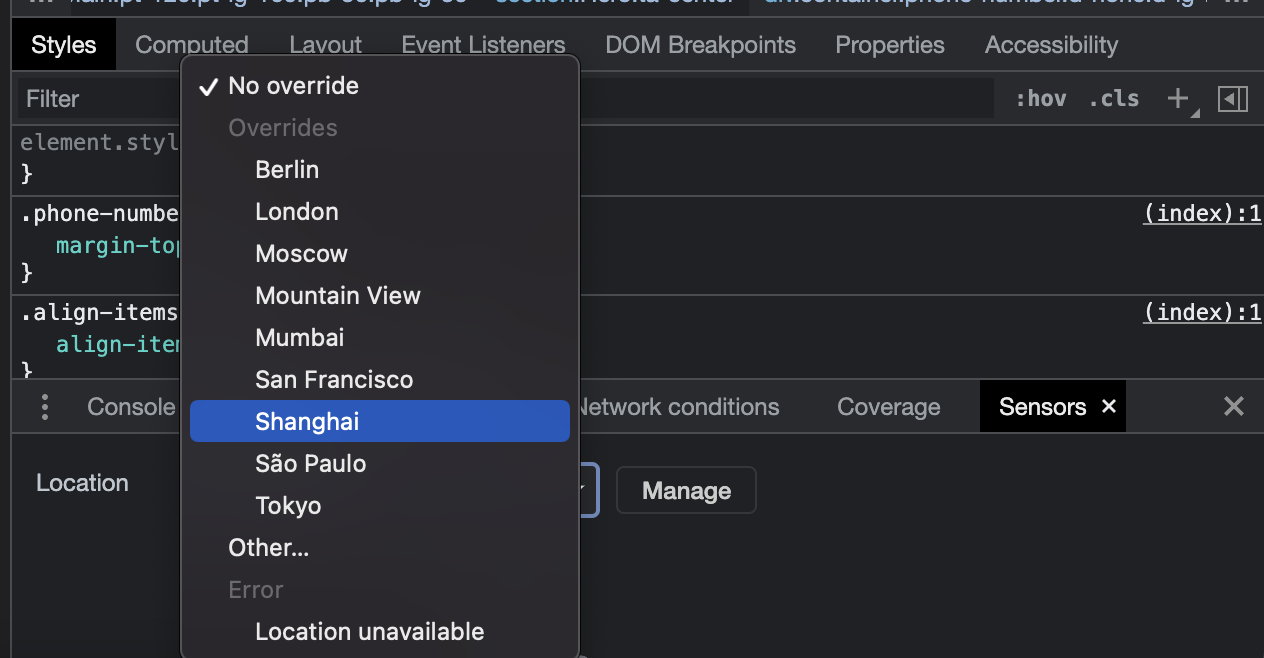
Sensor altında hazır olarak gelen bazı şehirler mevcut. Örneğin direkt olarak kullandığınız Chrome tarayıcısının Berlin’de Google sonuçlarını görebilirsiniz:

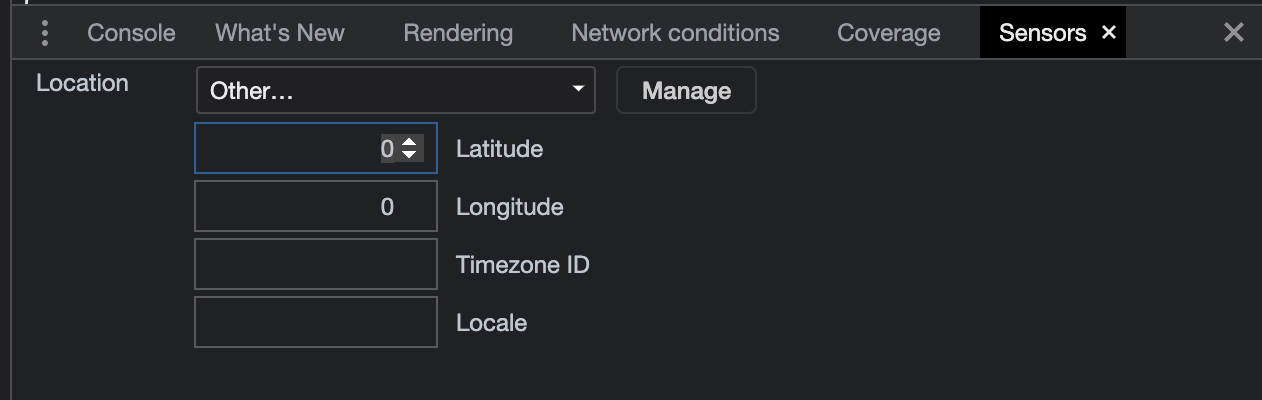
Spesifik olarak inceleme yapmak isterseniz aşağıdaki alanlara o bölgenin koordinat bilgilerini girmeniz yeterli olacaktır:
Henüz kurmadıysanız Lokit - Local Search for Marketers eklentisini de öneririm.
9. User-Agent Değişimi
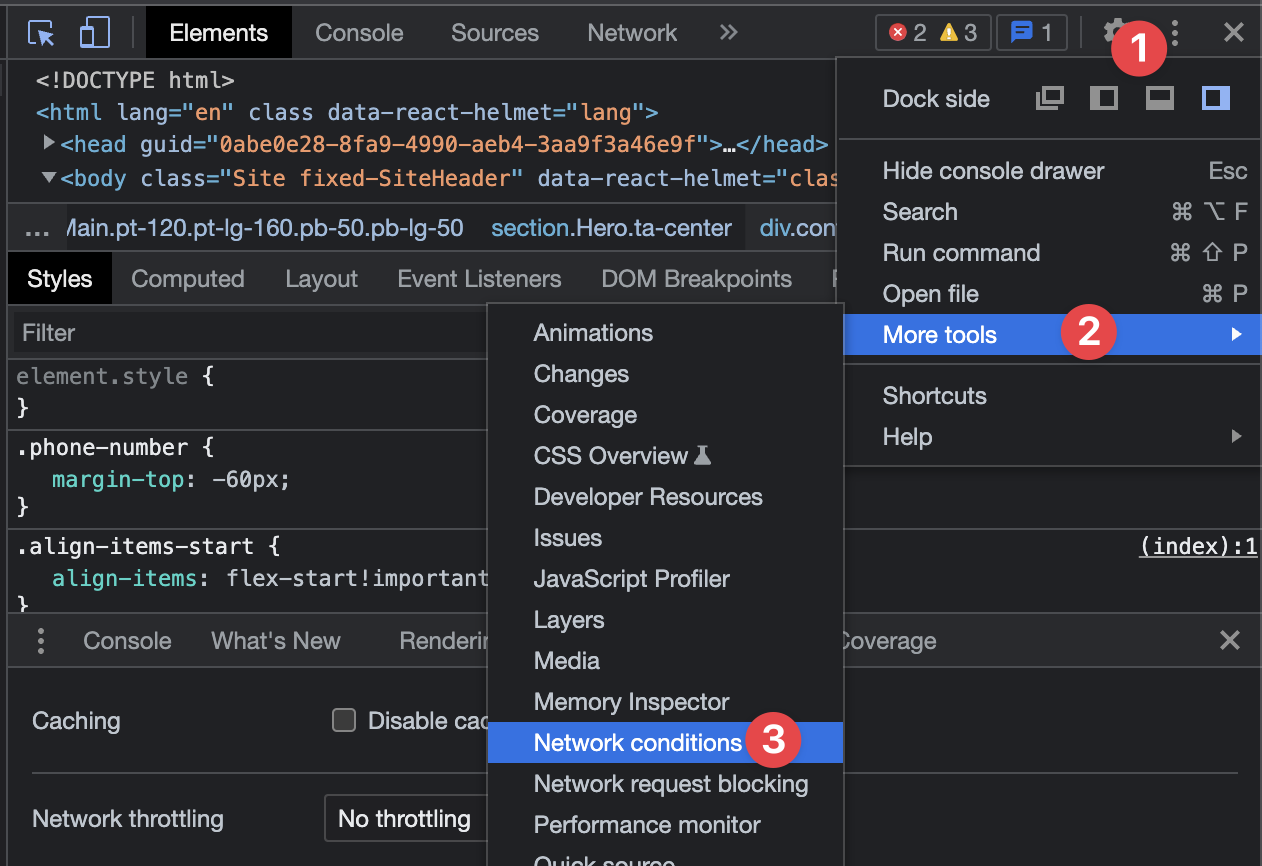
Sayfayı Googlebot gibi görmek ya da aşağıdaki gibi farklı cihazlardaki görünümünü test etmek için “network condintions” kısmına girmeniz yeterli:

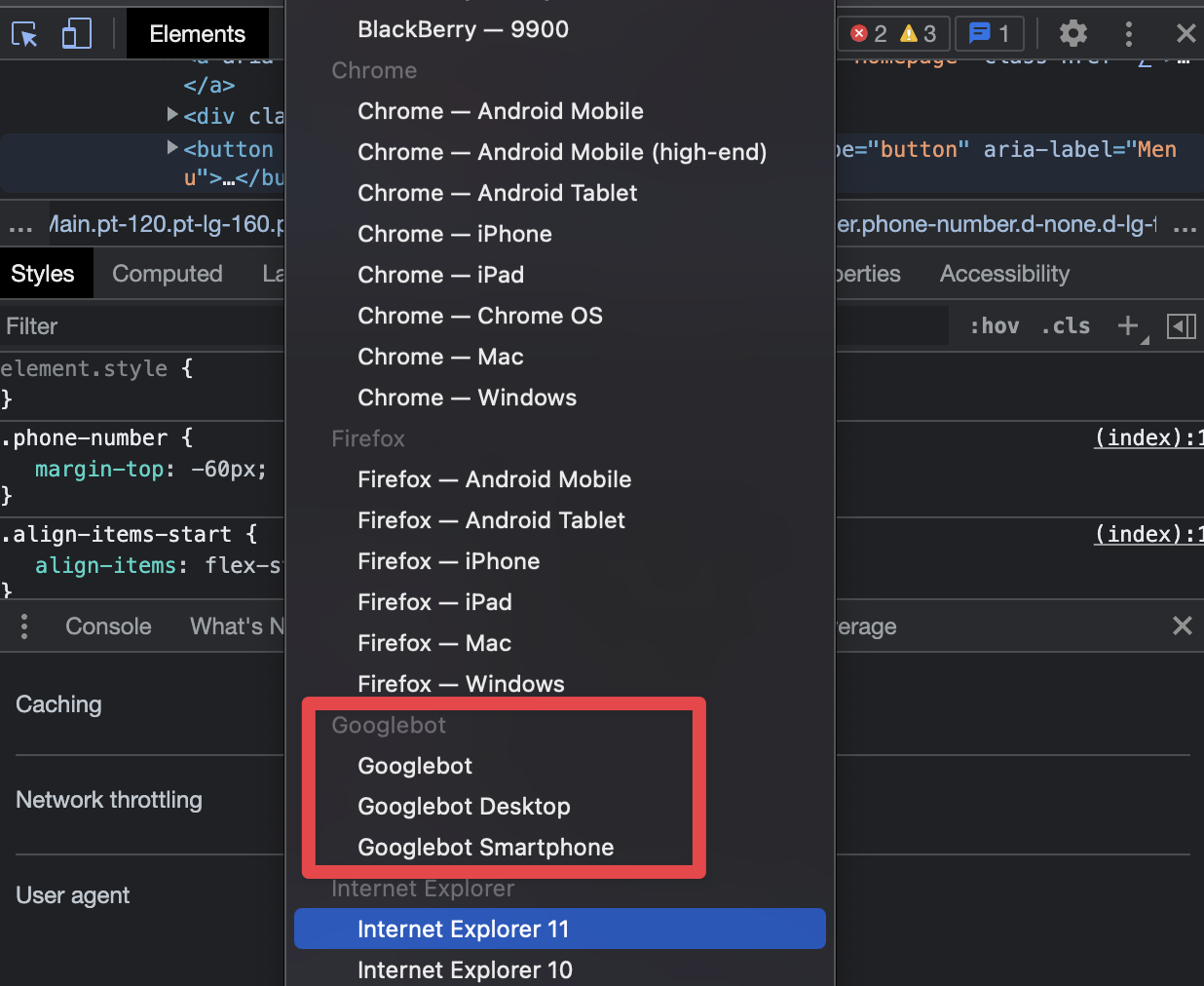
Ben örnek olması amacıyla Googlebot kısmını işaretledim; ancak Internet Explorer gibi kısımları da kullanabilirsiniz. Özellikle Javascript SEO’da Dynamic Rendering gibi konularda çalışma yapıyorsanız bu alanı sıklıkla kullanmanız gerekiyor:
10. HTTP Protokol Kontrolleri
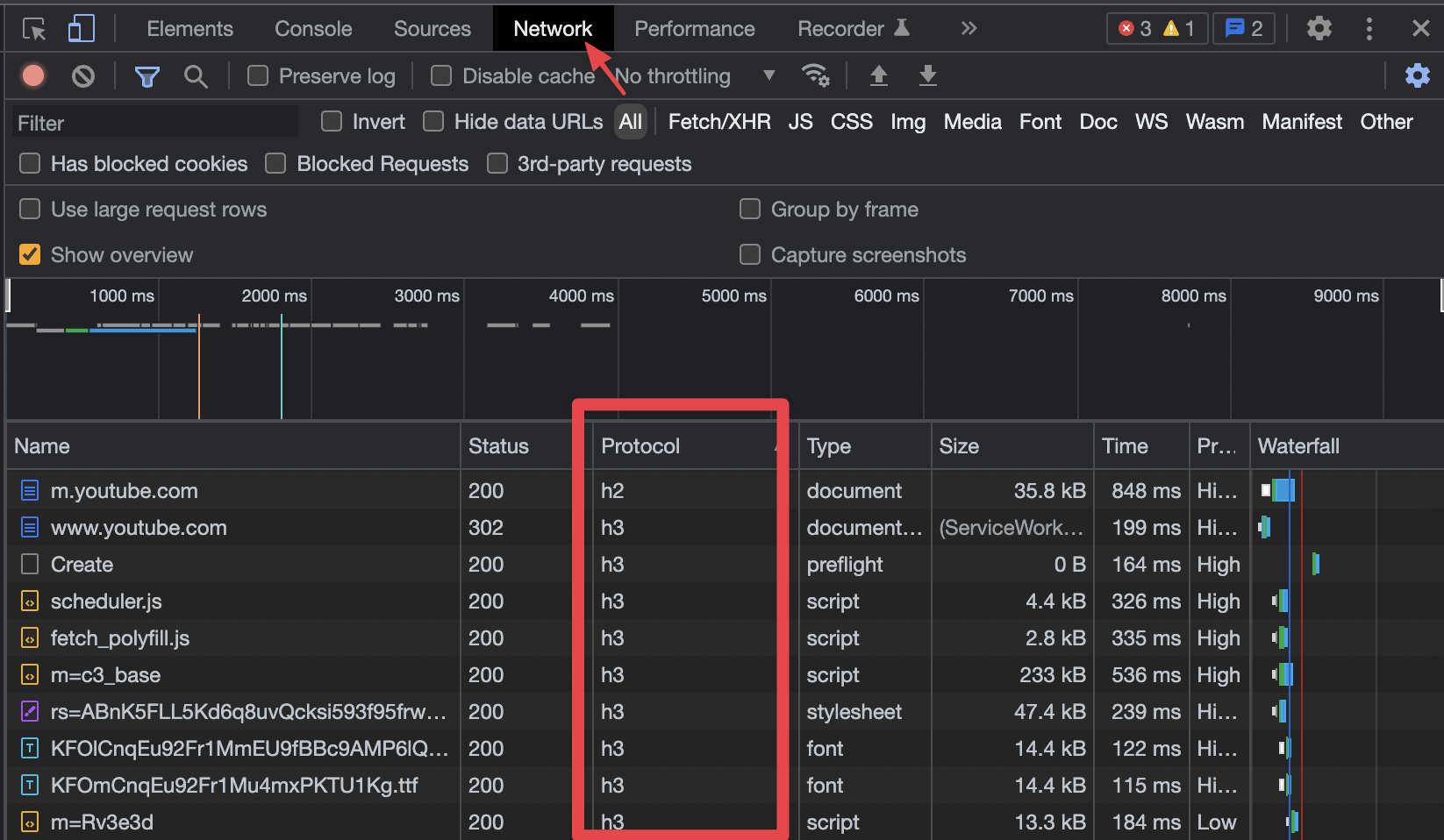
Sayfada yüklenen kaynakların HTTP/1 ya da HTTP/2 gibi hangi protokolü kullandığını aşağıdaki gibi tespit edebilirsiniz. YouTube’ın aşağıdaki örnekte görebileceğiniz gibi HTTP/3 kullandığını görebiliyorum:

11. Dosya Türleri
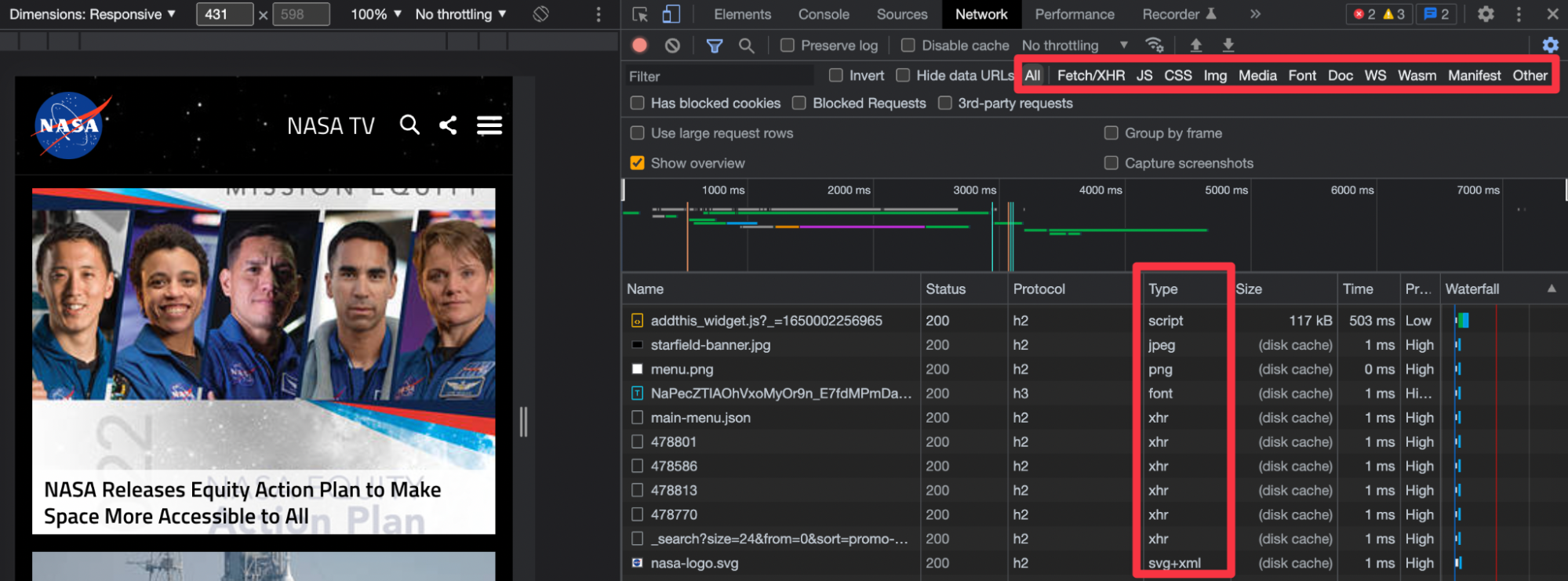
Sayfada yüklenen kaynakların analizini Chrome ile yapabiliyorsunuz. Örneğin sadece resimlere ait kaynakları aşağıdaki işaretli kısımlardan “Img” alanını ya da sadece CSS dosyalarını “CSS” alanlarını işaretleyerek görebilirsiniz. Elbette tüm resimlerinizi bu yolla analiz etmek çok sağlıklı olmayacaktır, özel olarak seçtiğiniz image öğelerini kontrol etmek daha verimli olabilir:

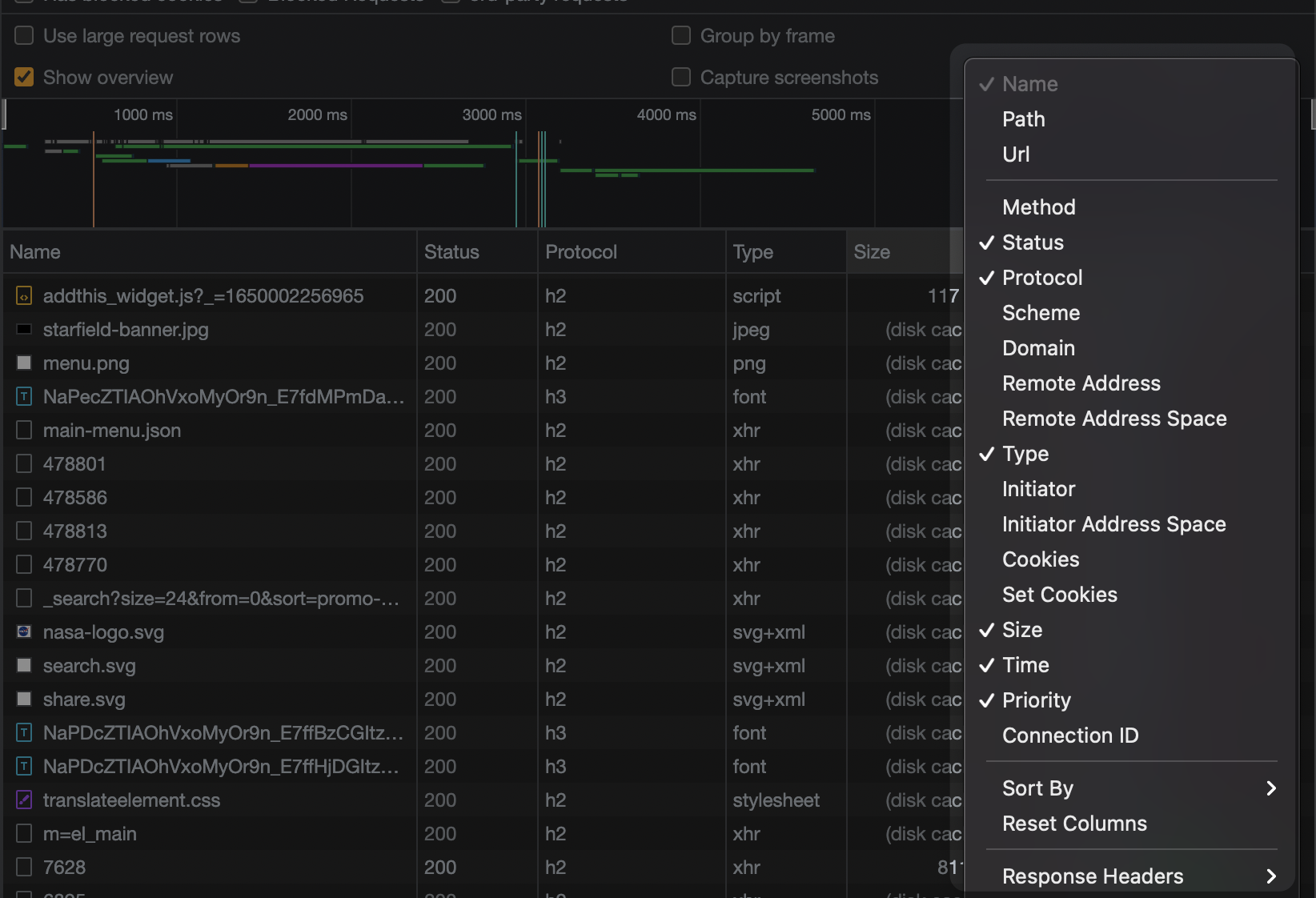
Yazıda yer alan “Type” ya da “Protocol” kısımları sizin Chrome sürümünüzde görünmüyorsa aşağıdaki alandan istediğiniz alanları açıp kapatabilirsiniz:

12. CSS Kodu İnceleme
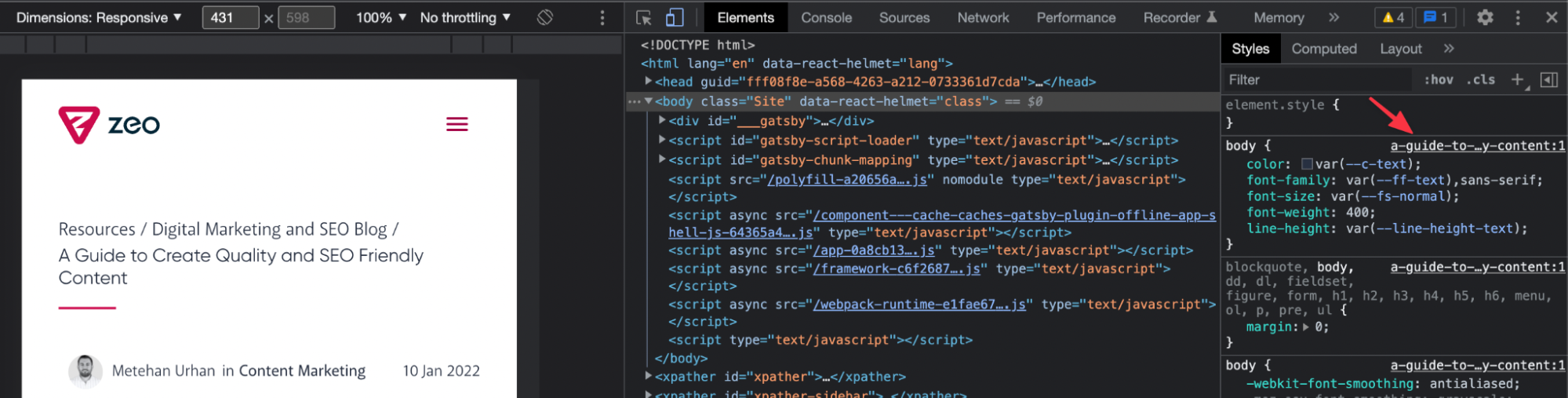
Alt başlık pek doğru olmamış olabilir; ama elements kısmında istediğiniz alanı seçerek o dosyayı da incelemek için styles alanında direkt CSS dosyasına ulaşabiliyorsunuz:

Direkt ilgili CSS kod alanına ulaşabilir ve düzenlemeler yapmanız gerekiyorsa bu kısımdan yola çıkabilirsiniz:

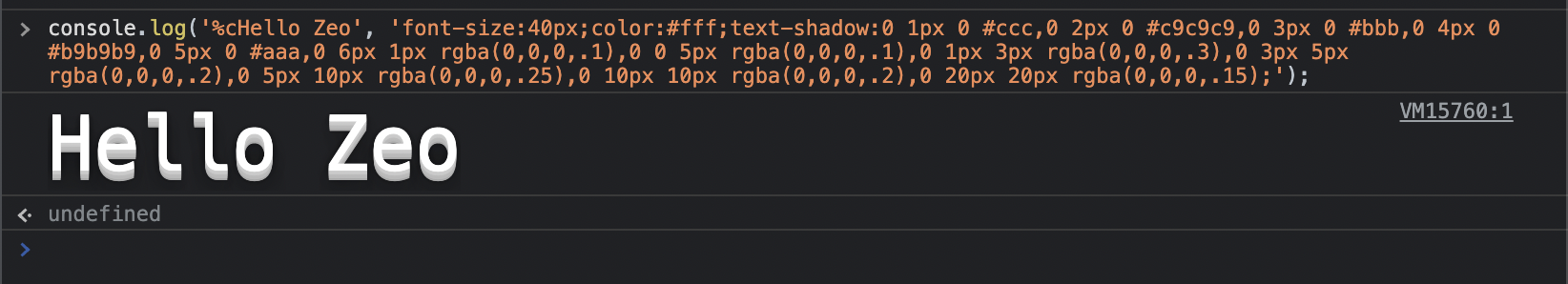
13. Console’a Yazı Yazılması
İşi biraz daha renklendirmek isterseniz aşağıdaki kod ile Console kısmına istediğiniz yazıları yazabilirsiniz:

console.log('%cHello world', 'font-size:40px;color:#fff;text-shadow:0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);');
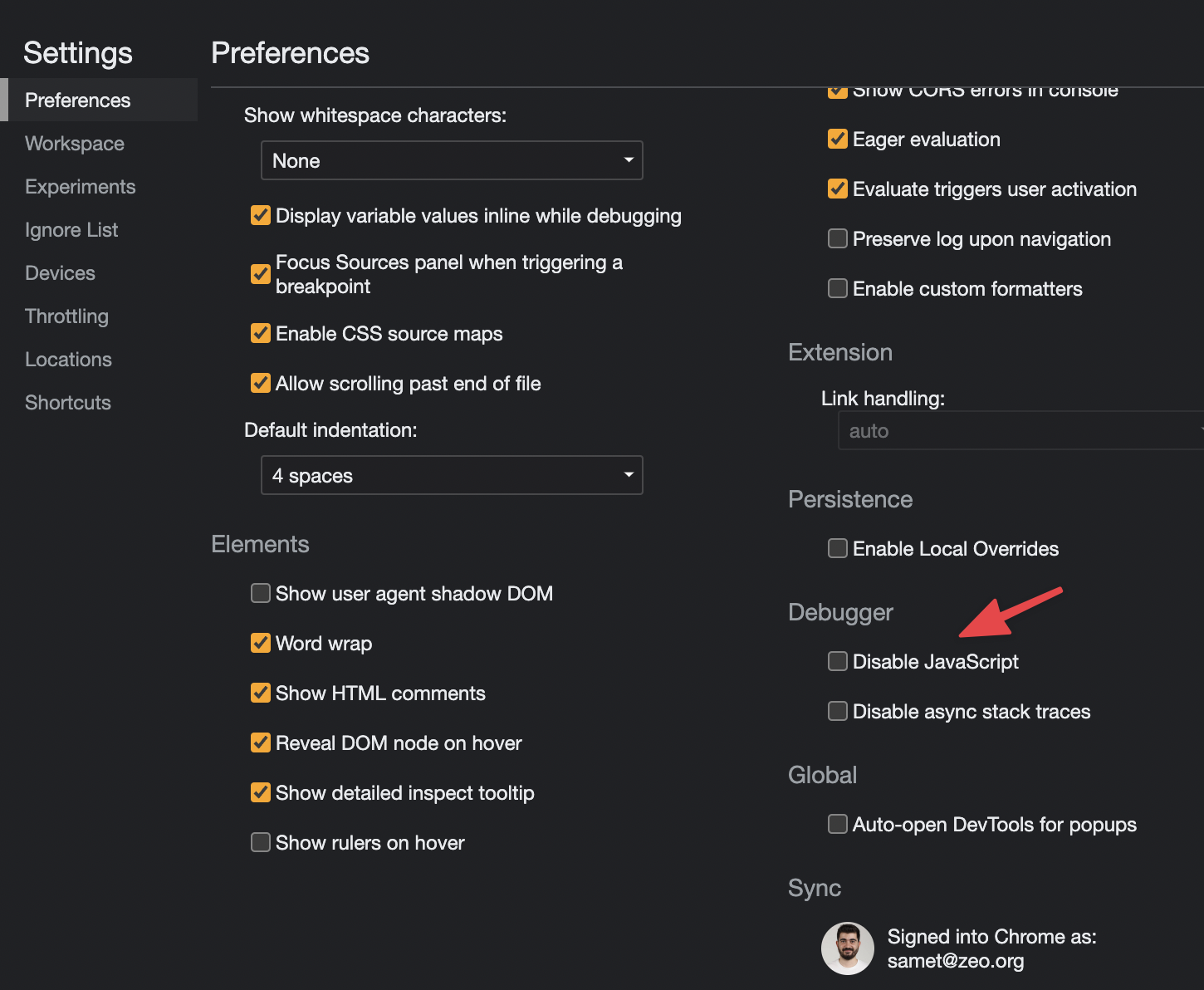
14. Javascript’i Devre Dışı Bırakma
Sayfalarda JS’yi disable etmek isterseniz aşağıdaki adımları uygulayarak Javascript'i devre dışı bırakabilirsiniz:

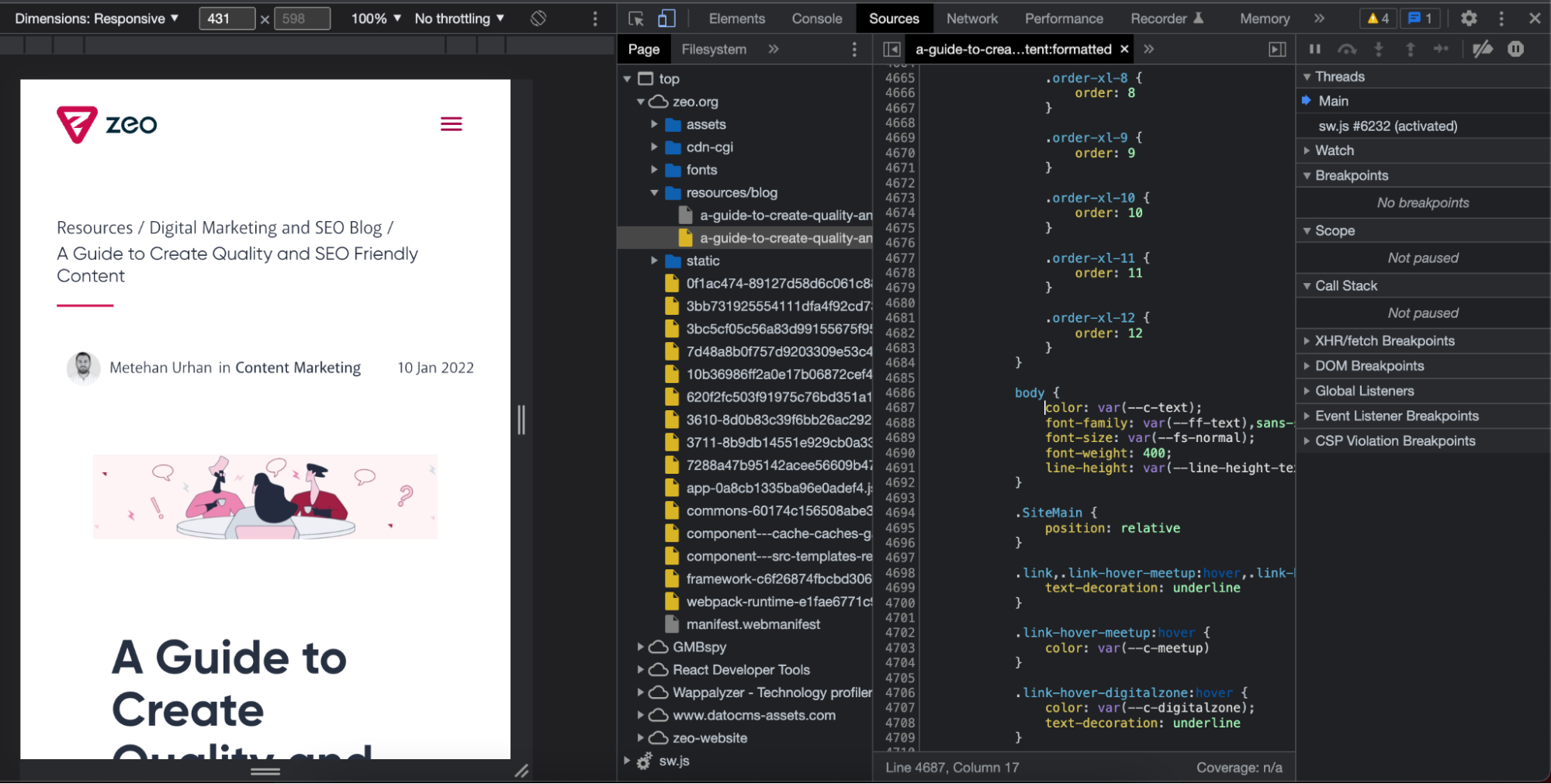
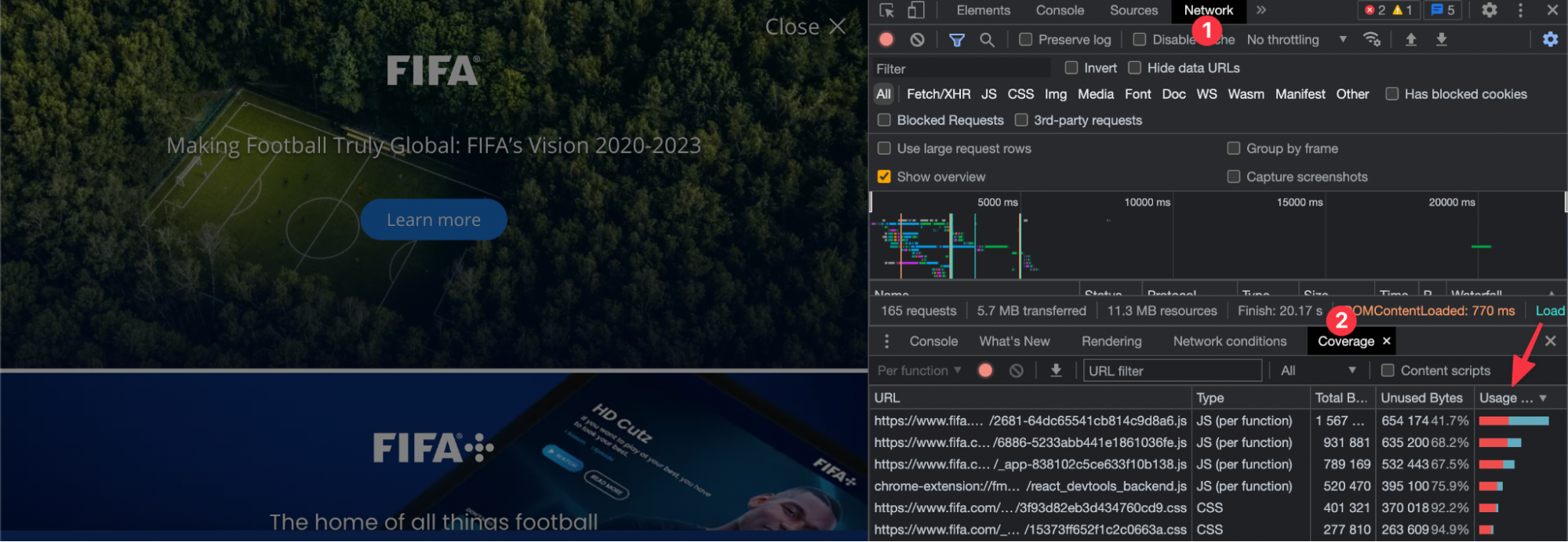
15. Kullanılmayan CSS & JS Kodları
Özellikle Core Web Vitals analizlerinizde karşınıza çıkabilecek konulardan olan gereksiz CSS kodlarının temizlenmesi ve daha hafif CSS yapısı oldukça önemli. Bu dosyaların boyutlarının ağır olması sayfa hızlarında ciddi problemlere neden olmaktadır.
Aşağıdaki görselde yer alan kırmızı alan aslında kullanılmayan ya da gereksiz olarak tanımlayabileceğimiz kodları göstermektedir. Her satır, toplam baytları ve render sırasında kodun ne kadarının kullanılmadığına ilişkin bilgileri gösterir. Elbette bu bilgiler dosyaların %90'ını kaldırabileceğiniz anlamına gelmiyor! Kodları dikkatlice inceleyerek kaldırmanız daha yararlı olacaktır:

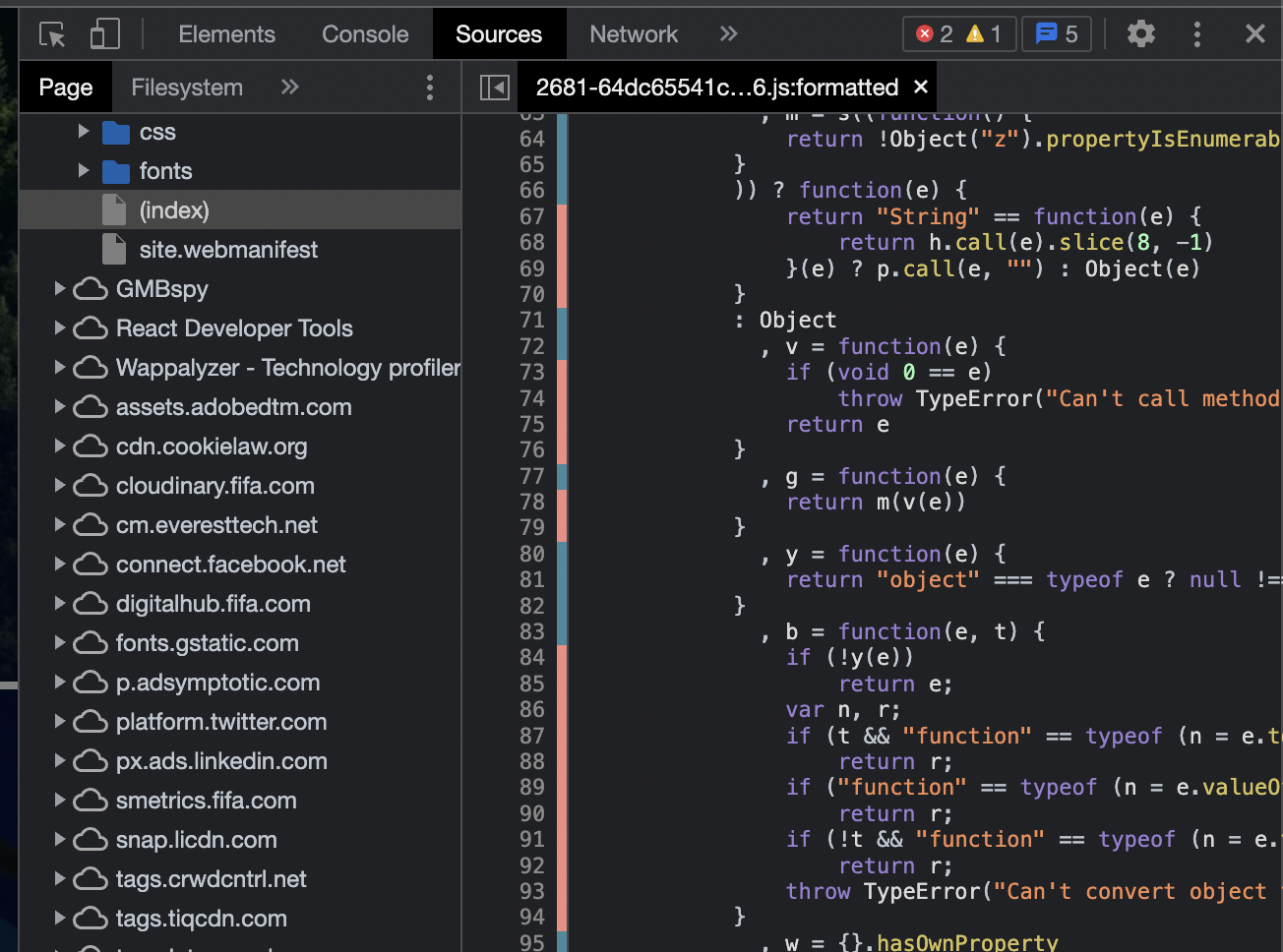
Dosyanın üzerine çift tıklayarak kırmızı renkte olan ve gereksiz kodları görebilirsiniz:

Bu sayede daha hafif CSS ve Javascript dosyaları oluşturabilirsiniz.
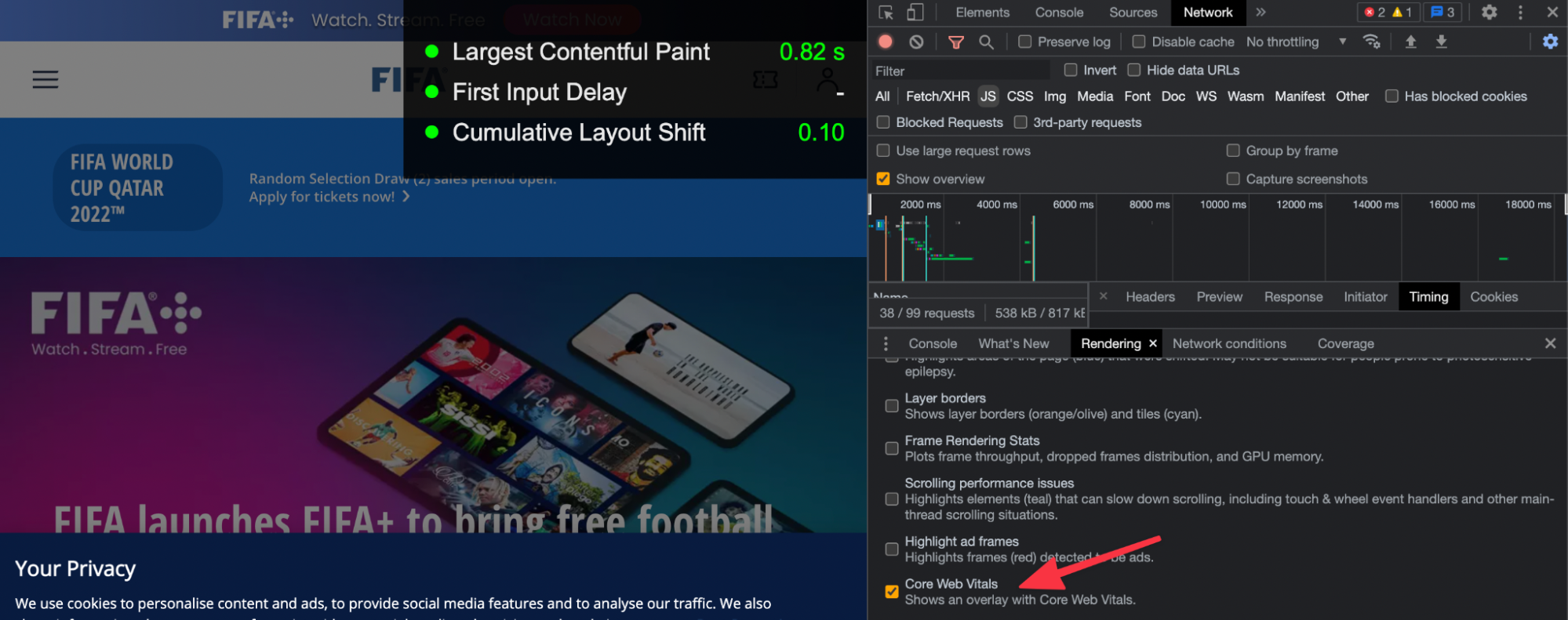
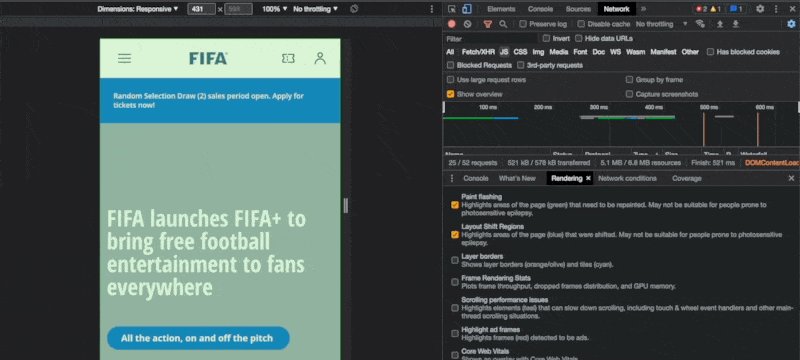
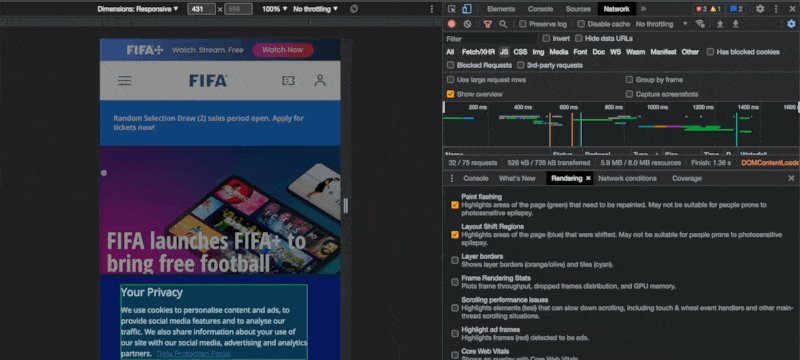
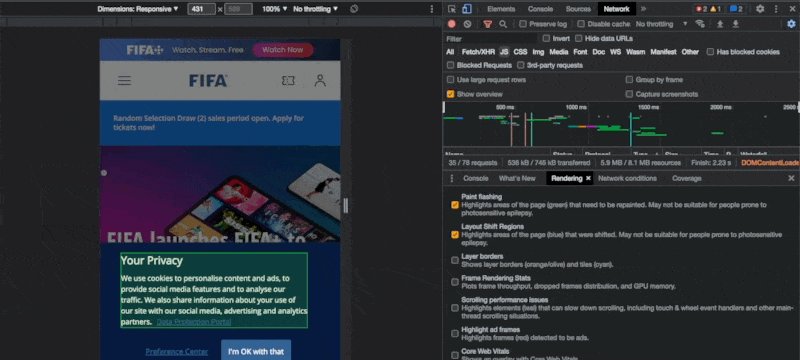
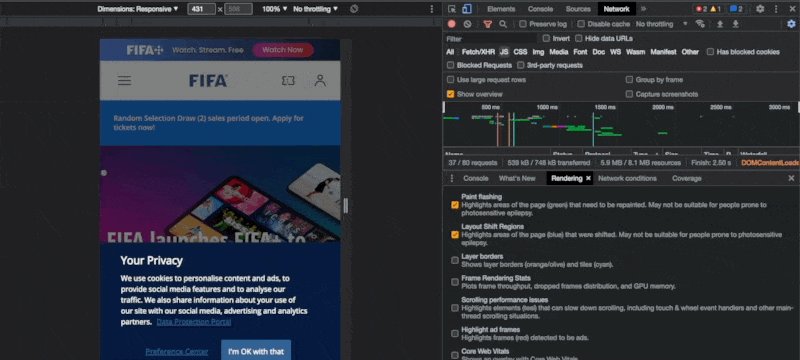
16. Rendering
Rendering kısmında anlık olarak sayfanın CWV değerlerini görebilirsiniz:
Ayrıca CLS gibi değişimleri tespit ederek geliştirmeler için aksiyon planları oluşturabilirsiniz.
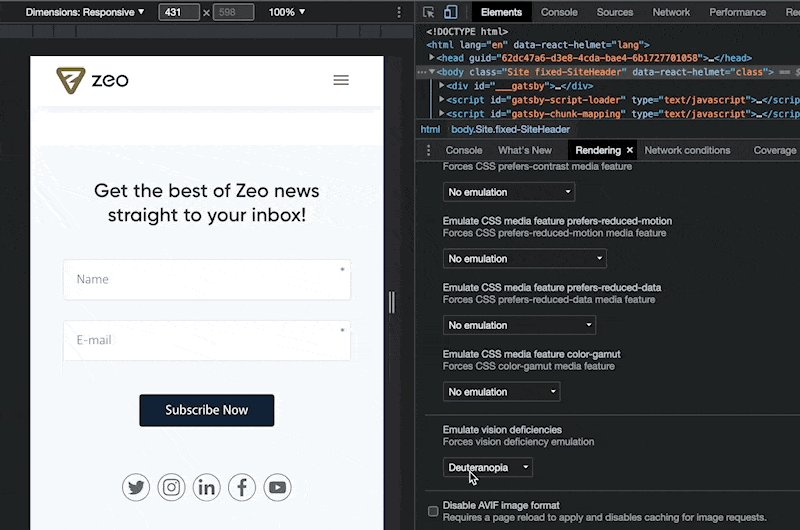
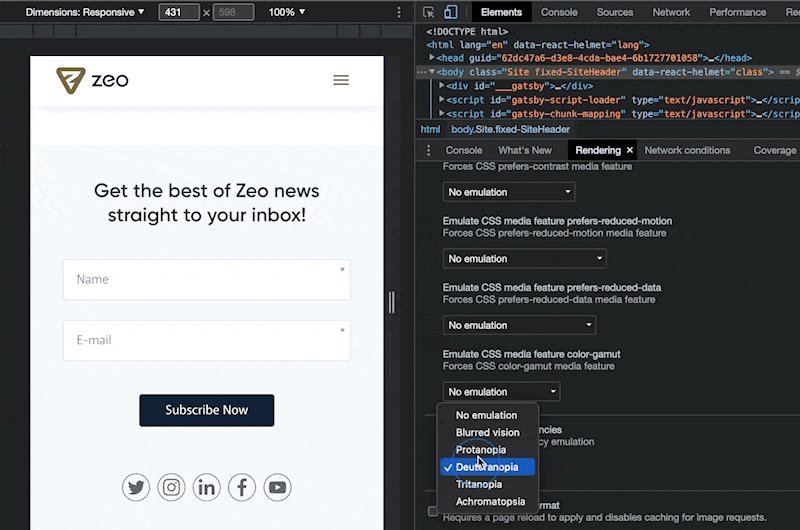
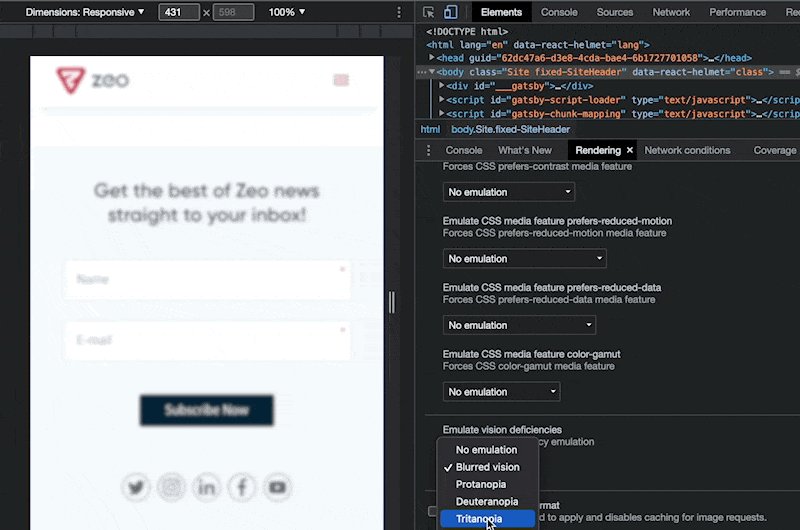
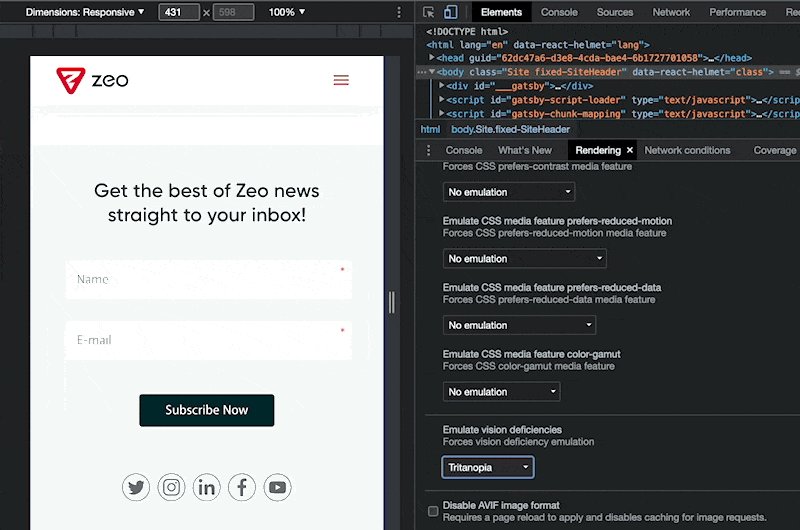
Görme eksikliklerini gidererek erişebilirliği daha iyi durumlara getirebilirsiniz. Böylece mümkün olduğunca çok insan tarafından erişilebilir olabilirsiniz:
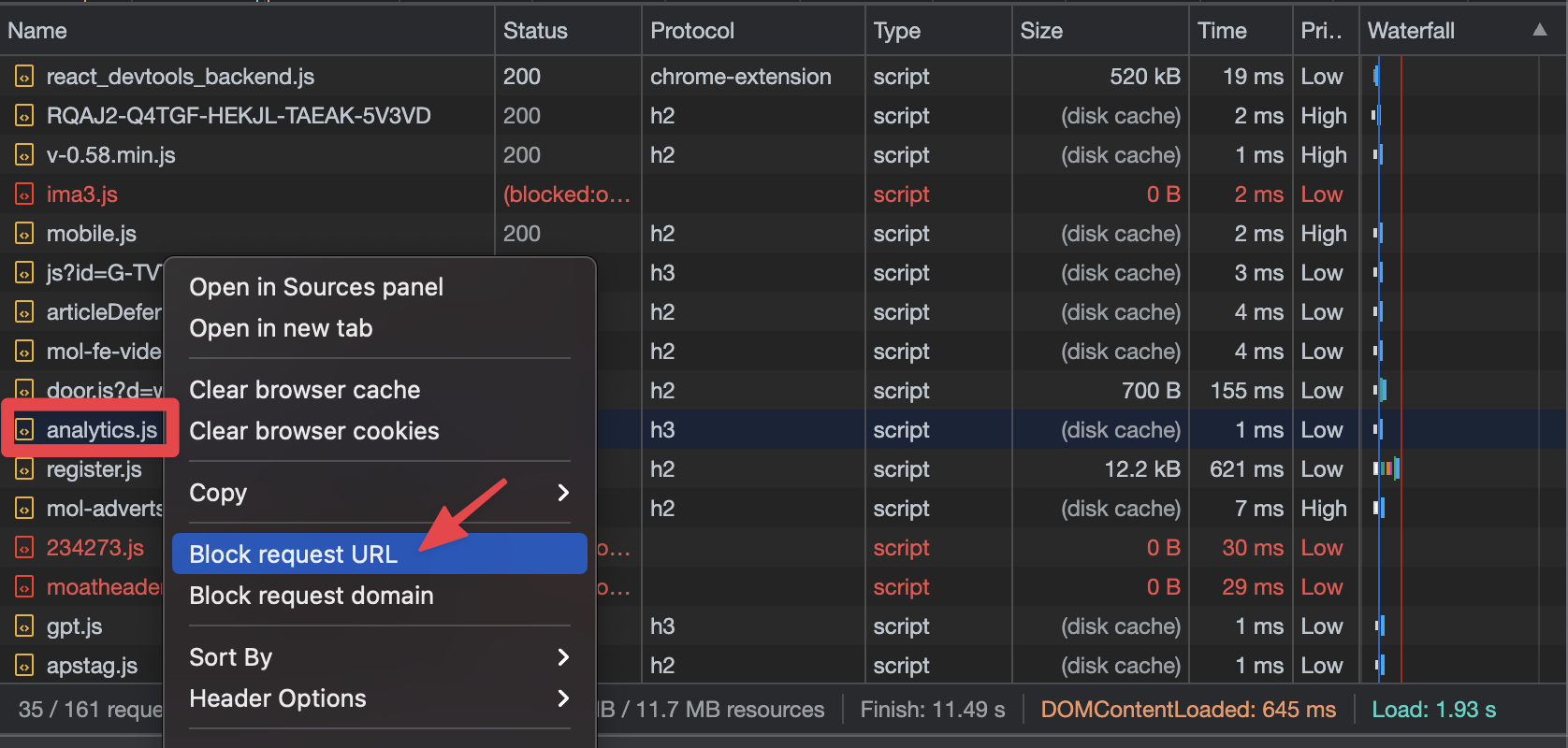
17. Block Requests
Sayfaların CSS veya JavaScript olmadan nasıl göründüğünü ve bu dosyaların ne kadar ağırlık yaptığını Chrome ile tespit edebilirsiniz. Örneğin bir kaynağı engellediğinizde sayfa yükü ne durumda olacak ya da arayüzde değişen kısımlar neler olabilir gibi detayları DevTools ile görebiliyorsunuz. “Block request URL” kısmını işaretleyerek bu işlemleri yapabilirsiniz:

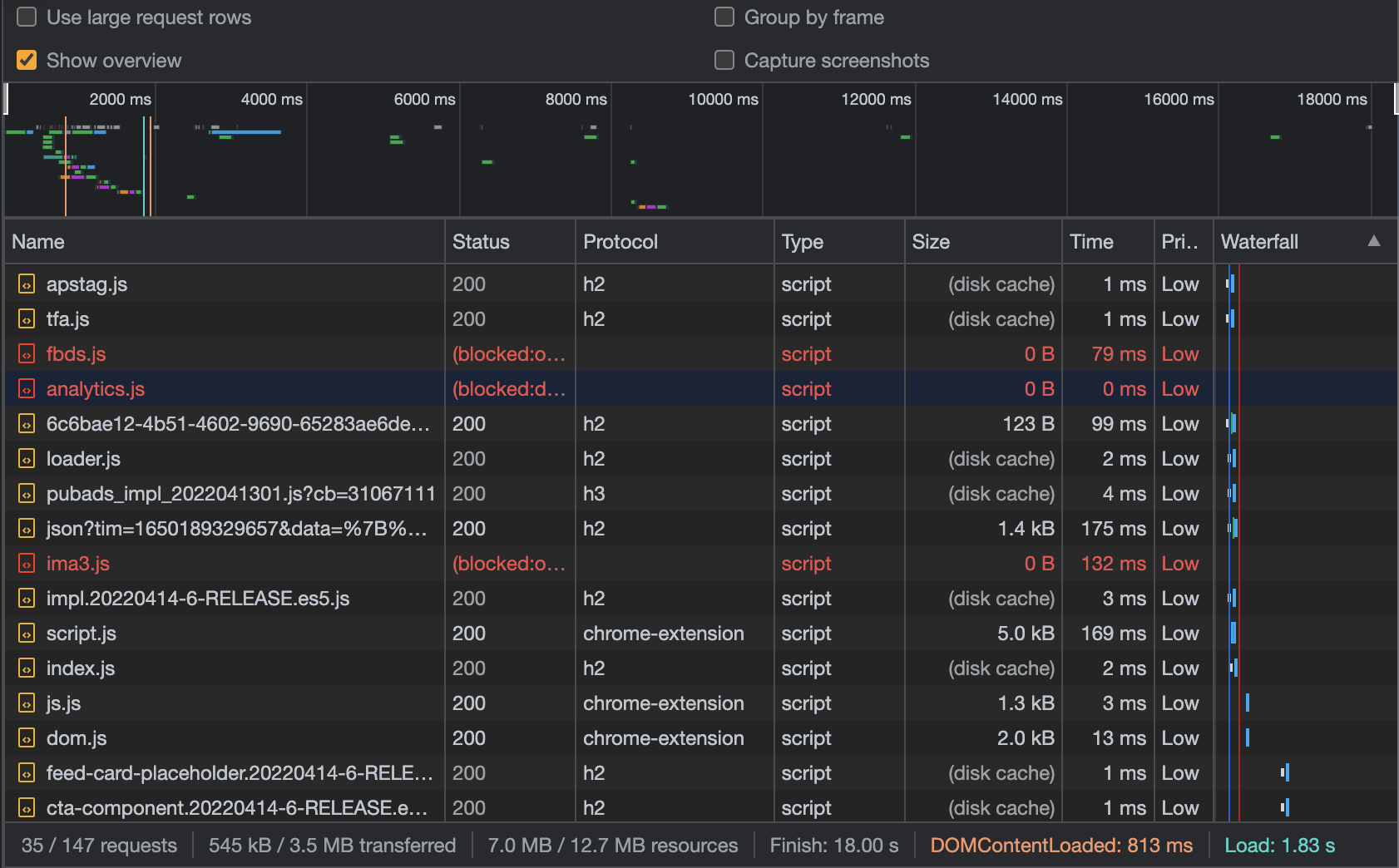
Ardından sayfa istek sayıları ile Load gibi kısımlardaki değişimleri ölçümleyebilirsiniz:

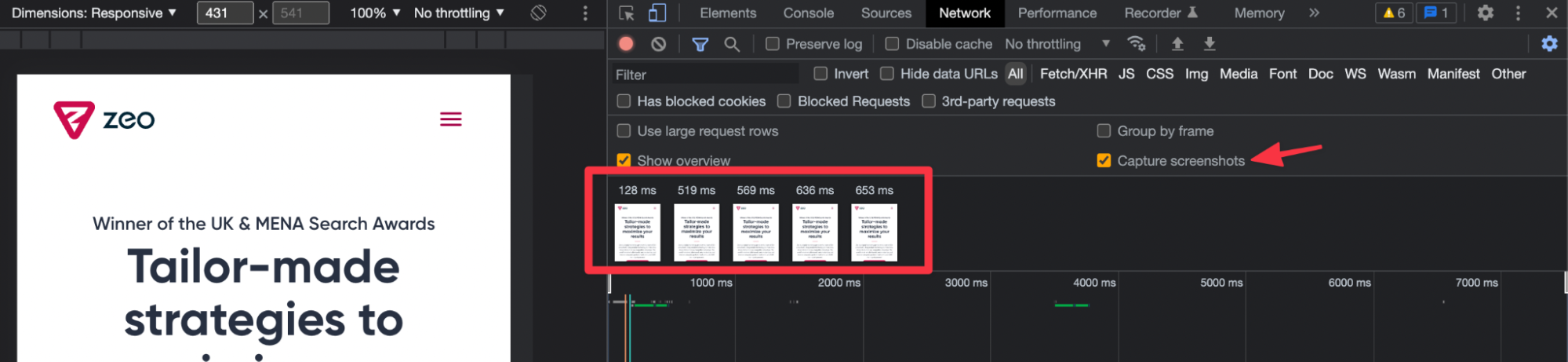
18. Ekran Görüntüleri
Bu kısımdan sayfada hangi saniyede nasıl bir ekran görüntüsü oluştuğunu görebiliyorsunuz. bu sayede FID gibi değerleri optimize ederken daha detaylı incelemeler yapabilirsiniz:

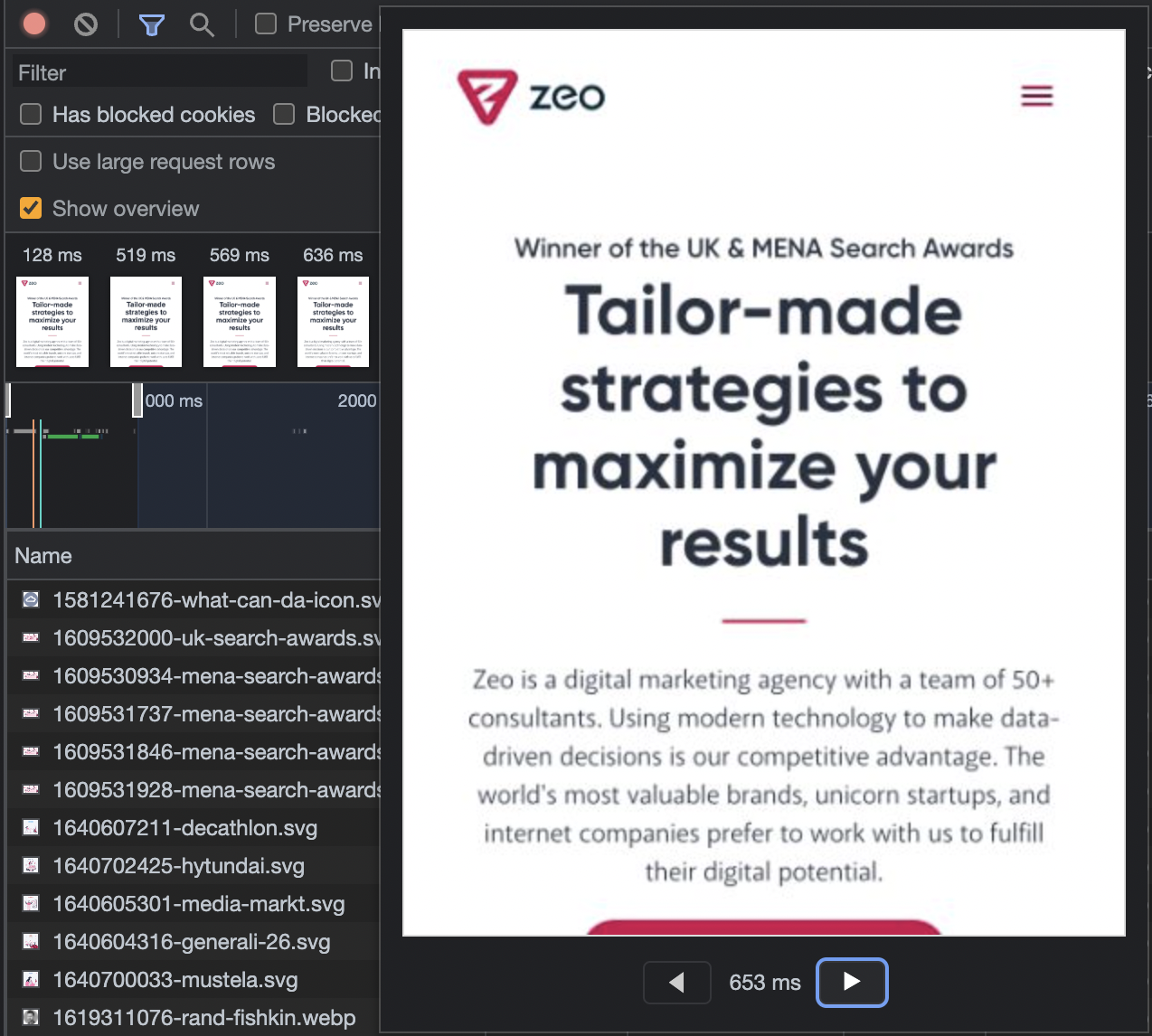
Ekran görüntüleri arasında hızlıca geçiş yapabilirsiniz:
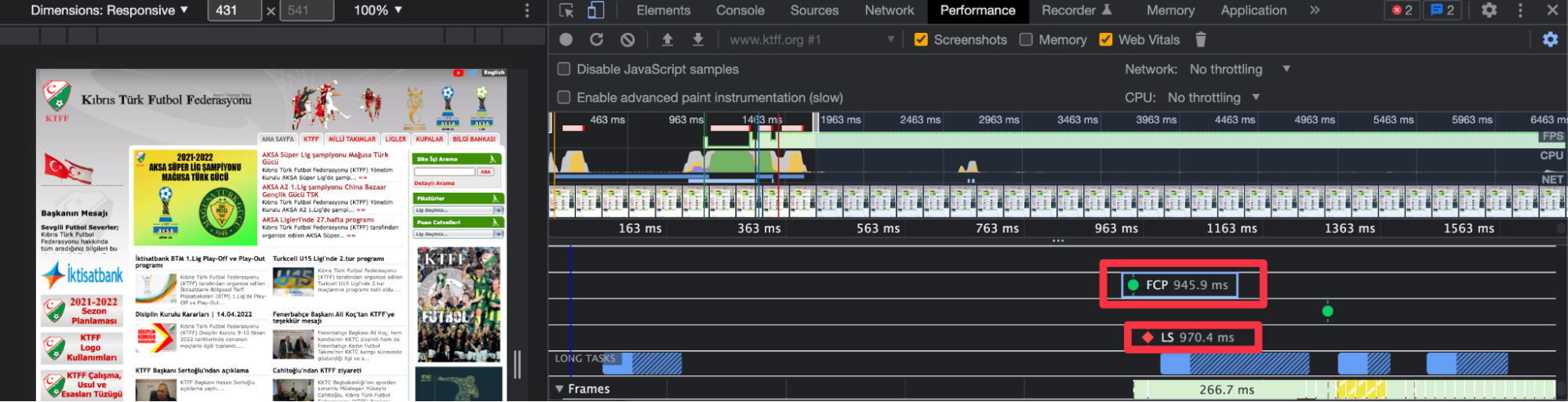
19. Core Web Vitals
FCP, FID ya da LCP gibi değerleri Chrome’da tespit edebilirsiniz. Aşağıda yer alan ekran görüntüsünde örneğin FCP değerine ait bilgileri görebiliyorsunuz. 
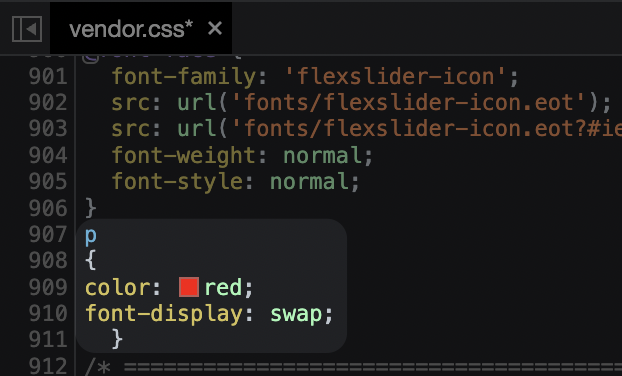
CWV değerlerini daha iyi duruma getirmek için örneğin font dosyalarına font-display uygulamasını canlı olarak Chrome içinde yapabilirsiniz:

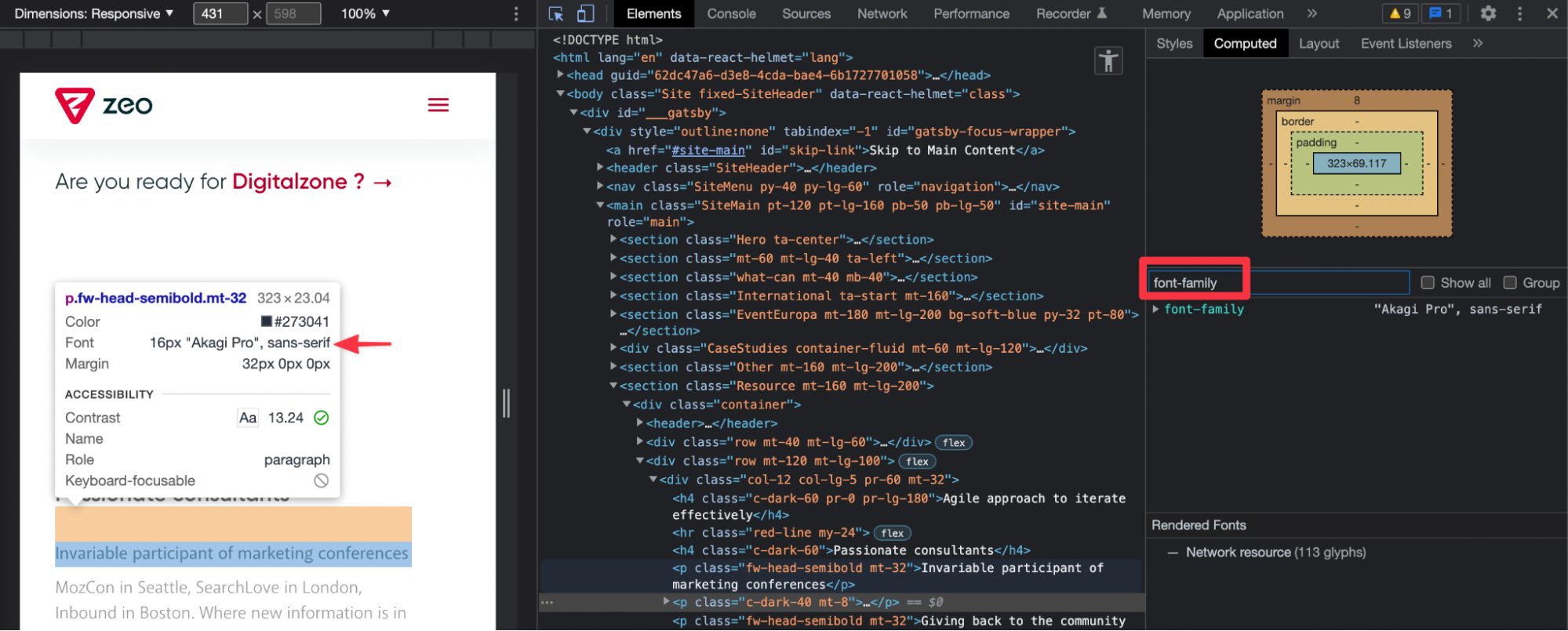
Yazıların hangi fontu kullandığını tespit etmek için aşağıdaki işlemleri yapabilirsiniz:

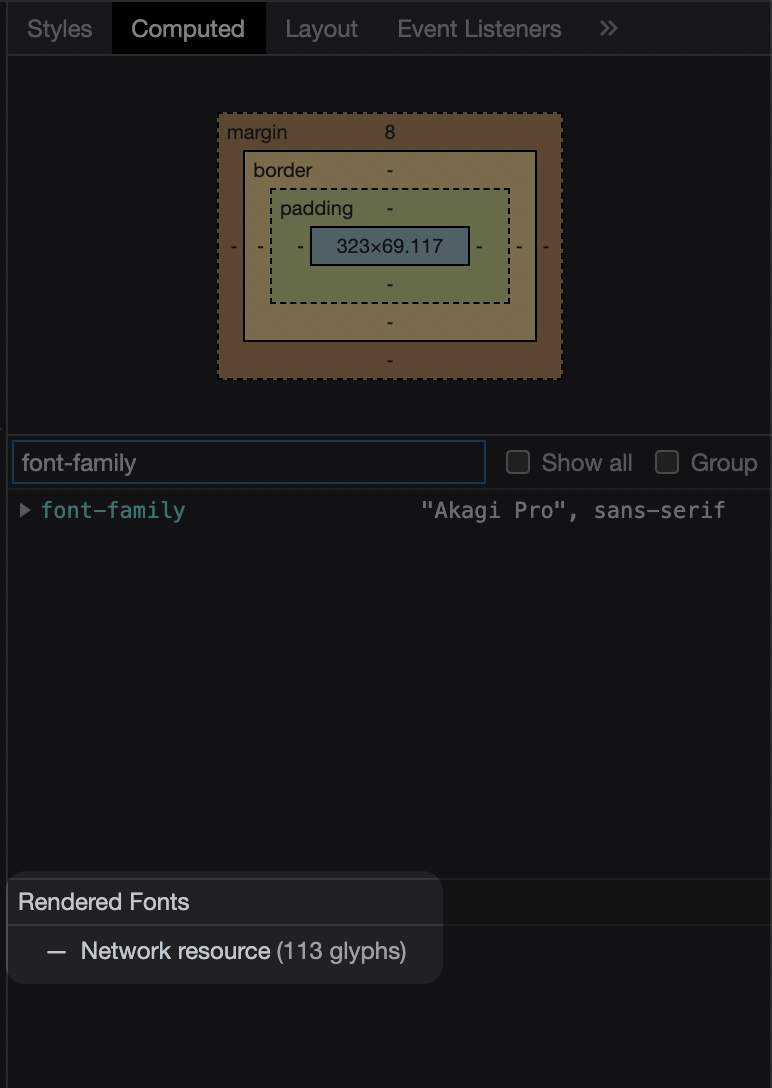
Font dosyasının ne kadar glyphs kullandığını buradan görebilirsiniz:
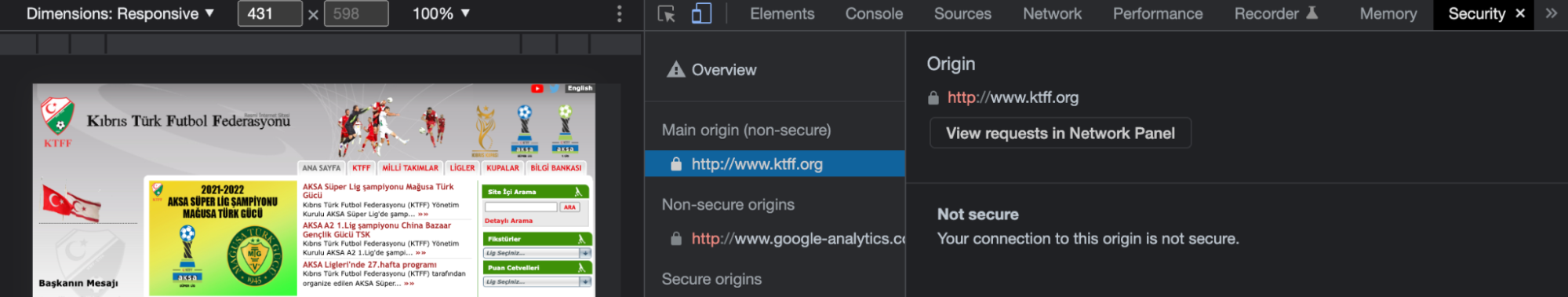
20. Güvenlik
SSL sertifikaları ile ilgili sorunları “Security” panelinde görebilirsiniz. HTTP kaynakları yüzünden sayfanın güvensiz olduğunu DevTools ile görebilirken bu kaynakları da kolayca tespit edebilirsiniz:

Kullanabileceğiniz tüm seçenekler bu makaledekilerle sınırlı değil, birçok yöntem daha bulunuyor ve Chrome geliştikçe bunlara yenileri ekleniyor.
Yazımı sonlandırırken belirtmek isterim ki özellikle Teknik SEO alanında derinlemesine analizler yapmak için Chrome DevTools’u çok iyi kullanmalısınız. Bu sayede yazılım ekipleriyle de ortak bir paydada buluşabilir ve aksiyonlar aldırabilirsiniz.