Mobile First Indexing (MFI) Nedir? Nelere Dikkat Edilmelidir?
Google tarafından 2016 yılında gerçekleştirilen güncelleme ile mobile first indexing (MFI) yani mobil öncelikli indeksleme kavramı ile tanıştık. Google güncellemesinden önce bir web sitesinin taranması, indekslenmesi ve dizine eklenmesi sistemlerini değerlendirirken o web sitesinin masaüstü sürümünü dikkate almaktaydı. Fakat 2016 yılında duyurulan güncelleme ile web sitelerinin taranması, indekslenmesi ve sıralanması sistemlerinde web sitelerinin mobil sürümünü dikkate alacağını duyurdu. Daha sonra 2020 yılında yaptığı güncel duyuru ile mobile first indexing (MFI) güncellemesinin artık tüm dünya web siteleri için geçerli olduğunu açıkladı.
Öncelikle 2016 yılında ve 2020 yılında yapılan güncellemelerin detaylarından bahsetmek istiyorum.
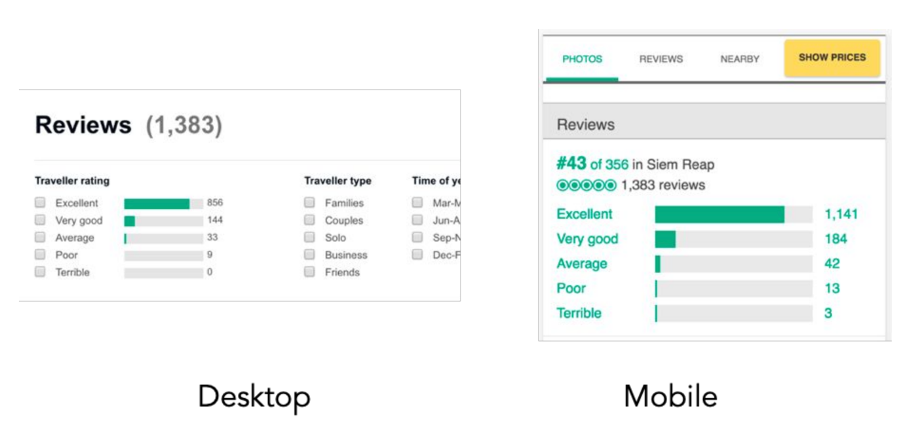
Google tarafından 2016 yılında yapılan güncelleme duyurusunu incelediğimizde aslında bu güncellemenin kullanıcıların Google aramalarını daha çok mobil cihazlar üzerinden gerçekleştirmesinden kaynaklı olduğunu söyleyebiliriz. Mobil cihazlar üzerinden arama yapan kullanıcının, mobil sayfada masaüstü sayfada yer alan içerikten daha az içerik ile karşılaştığını söyleyen Google, aslında bu güncelleme ile temel prensiplerinden biri olan “kullanıcının aradığı içeriğe sahip olma” prensibini desteklediğini söyleyebiliriz. Yapılan güncellemede Google’ın temel amacı masaüstü sayfada yer alan yapısal veriler, breadcrumb yapıları, kategori içerikleri gibi tüm içeriklerin mobil sayfada da yer almasını sağlamak ve böylece kullanıcıların daha kaliteli içeriklere ulaşmasını desteklemek.
2016 yılında yapılan güncelleme ile bu güncellemenin henüz başlangıç aşamasında olduğundan bahseden Google, 2020 yılında tüm web siteleri için mobil öncelikli indekslemeye kesin olarak geçildiğini duyurdu.
Peki mobil öncelikli indeksleme nedir ve web sitelerimizi nasıl mobil öncelikli indekslemeye (MFI) uygun hale getirebiliriz ve mobil öncelikli indeksleme ile ilgili dikkat edilmesi gerekenler nelerdir?
Mobil Öncelikli İndeksleme (MFI) Nedir?
Mobile first indexing (MFI) yani mobil öncelikli indeksleme, Google’ın indeksleme, tarama ve ranking faktörlerini gerçekleştirirken veya başka bir ifadeyle bir sorgunun web sitesi ile alaka düzeyini belirlerken o web sitesinin mobil sürümünü kullanmasıdır. Mobil öncelikli indekslemeye uygun web siteleri oluşturmak demek kısaca web sitesinin masaüstü sürümünde yer alan tüm içeriklerin mobil web sitesinde de yer almasıdır diyebiliriz.
Web sitemizi mobil öncelikli indekslemeye uygun hale getirmek için iki farklı yöntem vardır, farklı URL yapısını kullanmak veya aynı URL yapısını kullanmak. Farklı URL yapısı kullanılması her cihaz için ayrı URL üzerinden farklı HTML kodu sunmaktır ve bu yapılandırma yönteminde Googlebot, kullanıcıları kullandıkları cihaza uygun sürüme yönlendirmek için “User-agent” ve “Vary” HTTP üst bilgilerini kullanmaktadır. Eğer farklı URL yapısında bir web sitesi oluşturacaksanız bu URL’in “m” subdomain yapısı (www.m.example.com) ile oluşturulması gerekmektedir. Mobil sürümün farklı subdomain altında sunulduğu durumda ise mobil sayfaların referans gösterdikleri sayfaların farklı bir ifadeyle canonical etiketlerinin masaüstü sürümü işaret etmesi gerekmektedir.
Mobil sürüm aynı URL yapısı ile sunulacak ise Responsive Design / Dynamic Serving yapılarından birinin kullanılması gerekmektedir.
Responsive Design yani duyarlı tasarım, web sitesi içeriklerinin çeşitli cihazlarda veya ekran boyutlarında minimumdan maksimuma kadar iyi görünmesini sağlayan bir web tasarımıdır. Kullanıcının web sitesini ziyaret ettiği cihazdan bağımsız olarak aynı HTML kodunu aynı URL yapısında fakat ekran boyutlarına uygun olarak oluşturan tasarımdır. Google hem tasarım kalıbı hem de sayfa bakımı olarak en kolay yapıya sahip olması sebebiyle Responsive Tasarımı önermektedir. Ayrıca tarama bütçesi verimliliği açısından responsive design avantaj sağlamaktadır.

Dynamic Serving, ise aynı URL için farklı cihaz türlerinde farklı HTML ve CSS kaynaklarının sunulmasıdır. Kullanıcının web sitesini ziyaret ettiği cihazdan bağımsız olarak aynı URL’i kullanır. Fakat duyarlı tasarımda olduğu gibi kullanılan cihaz türüne uygun olarak farklı ekran boyutları sunulmamaktadır. Bu durumda web siteniz üzerinde bazı değişiklikler yapmanız gerekebilir çünkü web siteniz boyut ve tasarım açısından mobil sürümde masaüstü sürümden farklı görülecektir. Bu yapılandırma yönteminde Googlebot, kullanıcıları HTML’in farklı boyutlarına yönlendirmek için “User-agent” yoklama yöntemini ve “Vary: User-agent” HTTP yanıt başlığını kullanmaktadır.
Mobil Öncelikli İndekslemeye Uygun Web Sitesi Nasıl Oluşturulur?
Mobil öncelikli indeksleme test aracından web sitenizin mobil öncelikli indekslemeye uygunluğunu test edebilirsiniz. Peki mobil öncelikli indekslemeye (MFI) uygun web siteleri nasıl oluşturulur?
Structured Data Kontrolü
Masaüstü sürümünüzde sunduğunuz yapısal veri işaretlemelerinin tümünü mobil sürüm içerisinde de sunmanız gerekmektedir. Örneğin, masaüstü sürümde kullandığınız bir organization şemanın veya FAQ şema alanının mobil sürümde de kullanıcıya sunulduğundan emin olmalısınız. Yapılandırılmış veri test aracına sitenizin URL’ini ekleyerek yapılandırılmış verileri her iki cihaz türü için karşılaştırabilirsiniz.
Robots.txt Dosyası Kontrolü
Robots.txt dosyası arama motoru botlarına hangi sayfalara erişebileceklerinin veya erişemeyeceklerinin bildirildiği bir metin dosyasıdır. Bu yüzden hem mobil hem de masaüstü site sürümünüzde aynı meta robots etiketini kullandığınızdan ve robots.txt dosyasında mobil sürümünüzün erişilebilir olduğundan emin olun aksi halde Google mobil site sürümünüze erişemeyecektir ve bu durum web sitenizin mobil sürümünün taranmasına ve indekslenmesine engel olacaktır.
İçerik Kontrolü
Mobil ve masaüstü sürümde aynı içeriğe sahip olduğundan emin olun. Masaüstü sürümlerin yer alan bir içerik mobil sürümünüzde yoksa aynı içeriği mobil sürüm için de eklemelisiniz. Aksi halde hem kullanıcı hem Googlebot masaüstü sürümde karşılaştığı bir içerik ile mobil sürümde karşılaşmayacaktır. Tüm dizine ekleme işlemleri mobil site üzerinden gerçekleştirildiği için içeriğinizin dizine eklenmesinde problem yaşayabilirsiniz.

Meta Etiketlerin Kullanım Kontrolü
Sitenizin masaüstü ve mobil site versiyonunda aynı meta title ve description etiketlerinin kullanıldığından emin olun.
Görsel İçeriklerin Kontrolü
Mobil sitenize eklediğiniz görsellerin masaüstü sitede yer alan görseller ile aynı kalitede olduğuna emin olun, mobil site için eklenen görselleri daha düşük kalitede eklemeyin. Mobil sitede kullandığınız görsellerin Google tarafından desteklenen biçimler olduğundan ve masaüstü sürümde kullandığınız görsel alt text etiketlerinin mobil sitede de aynı şekilde kullanıldığından emin olun.
Video İçeriklerin Kontrolü
Masaüstü sürümde yer alan video içeriklerin mobil sürümde de kullanıldığından, mobil sitede yer alan video içeriklerinin düşük kalitede olmadığından ve Google tarafından desteklenen biçimler olduğundan emin olun. Sayfa içeriğine eklenecek olan video içerikleri <video>, <embed> veya <object> etiketleri ile oluşturun.
Ürün / İçerik Sayısı Kontrolü
Web siteniz içerisinde kullandığınız ürünlerin veya kullanıcıya sunulan içerik sayısının hem masaüstü sürümde hem de mobil sürümde aynı olduğundan emin olun.
Kategori İçerik Kontrolü
Web sitesi içerisinde sunulan tüm kategori içeriklerinin mobil site sürümünde de kullanıldığından emin olmalısınız. Mobil sürümde kullanılmayan kategori içerikleri dizine eklenmeyecektir.
Breadcrumb Yapısı Kontrolü
Masaüstü site sürümünde kullanılan breadcrumb yapılarının mobil site sürümünde de aynı yerde ve aynı şekilde kullanıldığından emin olmalısınız.
Pagination/ Infinite Scroll Yapısı Kontrolü
Web siteleri içerisinde kullanılan pagination sayfaların veya infinite scroll sayfaların hem masaüstü sürümde hem de mobil sürümde aynı yapı ile kullanıldığından emin olun.
Hreflang Bağlantılarının Kontrolü
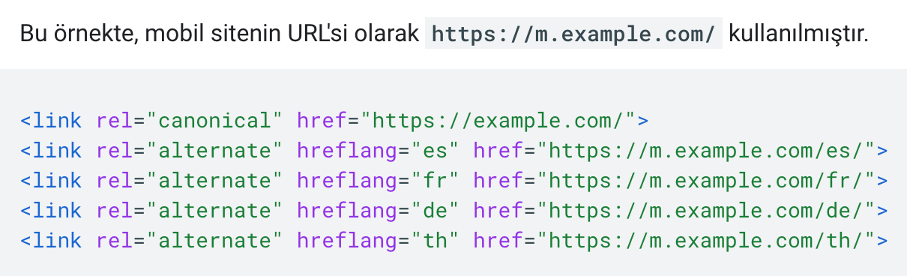
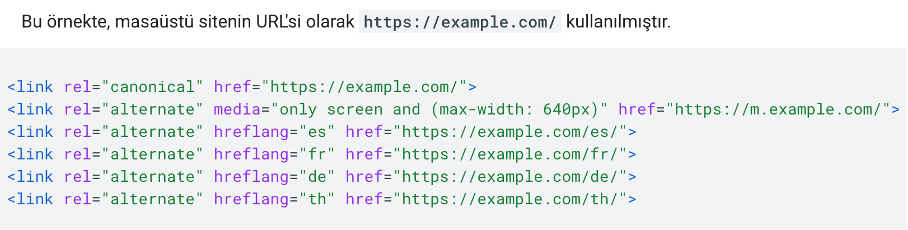
Ayrı URL’lere sahip mobil ve masaüstü site versiyonlarında ayrı hreflang etiketleri kullanılmalıdır. Mobil site versiyonu için hreflang mobil URL’leri, masaüstü site versiyonu için hreflang masaüstü URL’leri işaret edilmelidir.
Mobil site için hreflang etiket işaretlemesi aşağıdaki örnekte olduğu gibidir.

Masaüstü site için hreflang etiket işaretlemesi aşağıdaki örnekte olduğu gibidir.

Search Console Bağlantısı Kontrolü
Eğer mobil sürüm için farklı URL yapısı kullanıyorsanız her iki site sürümü için de doğru veri akışını aldığınızdan emin olmak için hem mobil sitenizi hem de masaüstü sitenizi Google Search Console aracına ayrı ayrı bağladığınızdan emin olun.
Hata Sayfalarının Kontrolü
Mobil sürümünüzde hata sayfası olarak sunulan bir sayfanın masaüstü sürümünüzde de sunulduğundan emin olun. Aksi halde mobil sürümde gösterilen hata sayfasından dolayı sayfanız dizine eklenmeyecektir.
Parça URL Kontrolü
Parça URL’ler, URL’in sonunda yer alan # içeren bölümdür. Parça URL’ler dizine eklenemezler, bu yüzden mobil site versiyonunda parça URL’ler kullanılmadığına emin olun aksi halde mobil sürümde yer alan parça URL sebebi ile sayfanız dizine eklenmeyecektir.
Canonical Etiket Kullanımı Kontrolü
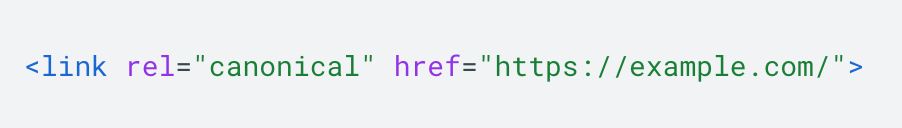
Eğer mobil sürüm için farklı URL yapısı kullanıyorsanız web sitenizin mobil ve masaüstü sürümleri arasında doğru canonical etiketleri kullanıldığından emin olun. Masaüstü URL’i her zaman standart URL’dir ve mobil sürüm URL’i masaüstü sürümü göstermelidir.
Mobil site için https://m.example.com/ URL’i aşağıdaki örnekte olduğu gibi canonical etiketi kullanılmalıdır.

Site Hızı Kontrolü
Google’ın yaptığı güncellemede de belirttiği gibi Google üzerindeki sonuçların artık mobil sürüm üzerinden belirlenmesi mobil site hızını bizler için ön plana çıkarmaktadır. Masaüstü sürüm için gerçekleştirilen tüm site hızı iyileştirme işlemlerinin mobil site için de gerçekleştirilmesi gerekmektedir.
Mobil Öncelikli İndeksleme, sorunsuz bir mobil deneyim sunan ve hem mobil hem de masaüstü cihazlarda aynı içeriğe sahip web siteleri için son derece fayda sağlayacak bir güncellemedir. Google’ın güncelleme metninde belirttiği gibi gün geçtikçe artan mobil cihaz kullanımı ve mobil cihazlar üzerinden, sunulan içeriklere ulaşma oranının her geçen gün artması mobil öncelikli indeksleme (MFI) kavramını ve mobil sürüm iyileştirmelerini daha önemli hale getirecek gibi gözüküyor.