Pagination mı Infinite Scroll mu?: SEO ve UX İncelemesi
SEO ve UX açısından: Pagination mı Infinite Scroll mu?
Arama motorları optimizasyonunun en önemli unsurlarından olan içeriklerin web sayfalarında sunulma yöntemleri siteden siteye farklılık gösterdiği dikkatinizi çekmiştir. İçeriklerinin listelenmesi için farklı tasarım yöntemleri uygulayan web sitesi sahipleri ve tasarımcılar için hangi metodun arama motoru optimizasyonu ve kullanıcı deneyimi için en uygun olduğu merak konusu. Bu yazımızda içeriklerimizin sunulma şekillerini SEO ve UX perspektifinden inceleyeceğiz. Keyifli okumalar!
İçerik Listeleme Yöntemleri
Birçok müşterimize verdiğimiz hizmetlerde sıkça karşılaştığımız içerik listeleme ve görüntüleme metotlarını incelediğimizde 3 farklı opsiyon ile karşılaşıyoruz. Bunları sıralamak gerekirse Pagination, infinite scroll ve load more kullanımı şeklinde bahsedebiliriz. Bu yöntemler bize birbirinden farklı avantajlar sağlarken aynı zamanda farklı dezavantajları yanında getiriyor. Arama motoru optimizasyonu perspektifinden incelediğimizde içerik sunma yöntemleri çeşitli SEO sorunlarına yol açabiliyor; bunların başlıcaları arama motorları tarafından ulaşılamayan içerikler, duplike sayfa sorunları, zayıf içerikli sayfaların oluşması ve tarama bütçesi problemleri gibi sorunlardır.
Pagination Nedir?
Pagination terimini kısaca açıklamak gerekirse; Web sayfasında yer alan içeriklerin sayfalandırılması ve sayfa sayıları ile sayfaları bölümlendirilerek sunulması yöntemine verilen isimdir. Pagination yapısı bölümde yer alan içeriklerin tek sayfada verilmesi yerine bölümlendirme yaparak içeriğin farklı sayfalara ayrılması işlemidir.
Pagination ve SEO Uygulamaları
İçerik bildiğiniz gibi arama motoru optimizasyonunun en kritik konularından biridir. Seçtiğimiz içerik sunma tasarımının SEO uyumlu bir yapıya sahip olması içeriklerimizin arama motorları tarafından ulaşılabilir ve indekslenebilir olması açısından ciddi bir öneme sahiptir. Doğru yapının kurgulanmaması ve gerekli düzenlemelerin yapılmaması sayfalarımızda teknik açıdan birçok SEO problemine yol açabilir. Dilerseniz SEO dostu pagination yapısının olmazsa olmazlarına ve dikkat edilmesi gereken birlikte göz atalım;
Taranabilir Link Kullanımı veya Rel prev/next Etiketi
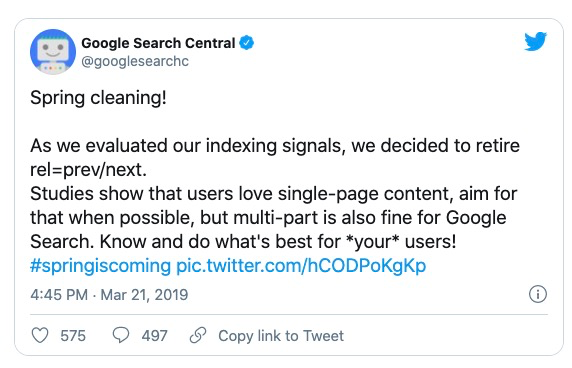
Rel prev ve next etiketleri arama motorlarına paginated sayfalarda önceki ve sonraki sayfaları tanıtmak amacıyla kullanılan etiketlerdir. Önceki çalışmalarımızda arama motorlarının numaralandırılmış sayfalarımız arasındaki ilişkiyi daha iyi kavrayabilmesi için kullanılıyordu. Ancak 21 Mart 2019’da yapılan Google Search Central açıklamasıyla artık bu etiketler bir sıralama faktörü olarak kullanılmaktan çıktı.

Ancak prev/next etiketlerinin kullanılması mevcut durumda herhangi bir problem de teşkil etmiyor. Burada prev/next etiketlerinin kullanımı ya da farklı bir yapı kullanılırken dikkat edilmesi gereken nokta sayfamızda bulunan linklerin taranabilir nitelikte olmasıdır.
Örnek Rel Next/Prev etiketi kullanımı
İlk kategori sayfamız için örneğin “https://www.zeo.org/category”
<link rel="next" href="https://www.zeo.org/category?page=2″>
<link rel="canonical" href="https://www.zeo.org/category">
İkinci sayfamız https://www.zeo.org/category?page=2 sayfası için;
<link rel="prev" href="https://www.zeo.org/category">
<link rel="next" href="https://www.zeo.org/category?page=3″>
<link rel="canonical" href="https://www.zeo.org/category?page=2">
Örneğin son sayfamızı dördüncü sayfa olarak kabul edersek
<link rel="prevt" href="https://www.zeo.org/category?page=3″>
<link rel="canonical" href="https://www.zeo.org/category?page=4">
şeklinde olmalıdır.
Rel Prev/Next etiketi kullanılmadığı durumlarda ise: numaralandırılmış kategori sayfalarına arama motorlarının ulaşılabildiğinden emin olmak adına mutlaka taranabilir, takip edilebilir link yapısı kullanılmalıdır. Örneğin sayfalarımızda yer alan diğer sayfa numaralarımızın linkleri mutlaka “<a href=”paginated sayfa URL’i”>” şeklinde kaynak kodumuzda yer almalıdır.
Aşağıda arama motorları tarafından takip edilmeyen linkleme örneklerini görebilirsiniz;
- <a routerLink=” /product-category?page=2″>
- <span href=” https://zeo.org/category?page=2″>
- <a onclick=”goto(‘https://zeo.org/category?page=2’)”>
Hash(#) URL Kullanımı
Pagination yapısında sıklıkla karşılaştığımız diğer bir hata ise hash(#) ile oluşturulmuş URL yapılarıdır (örneğin /#page=2). Arama motorları botları tarafından URL’lerde yer alan # karakterinden sonraki kısımlar dikkate alınmadığından site içi pagination linklemelerinde bu URL’lerin kullanılması doğru olmayacaktır.
Olası Canonical Etiketi Problemleri
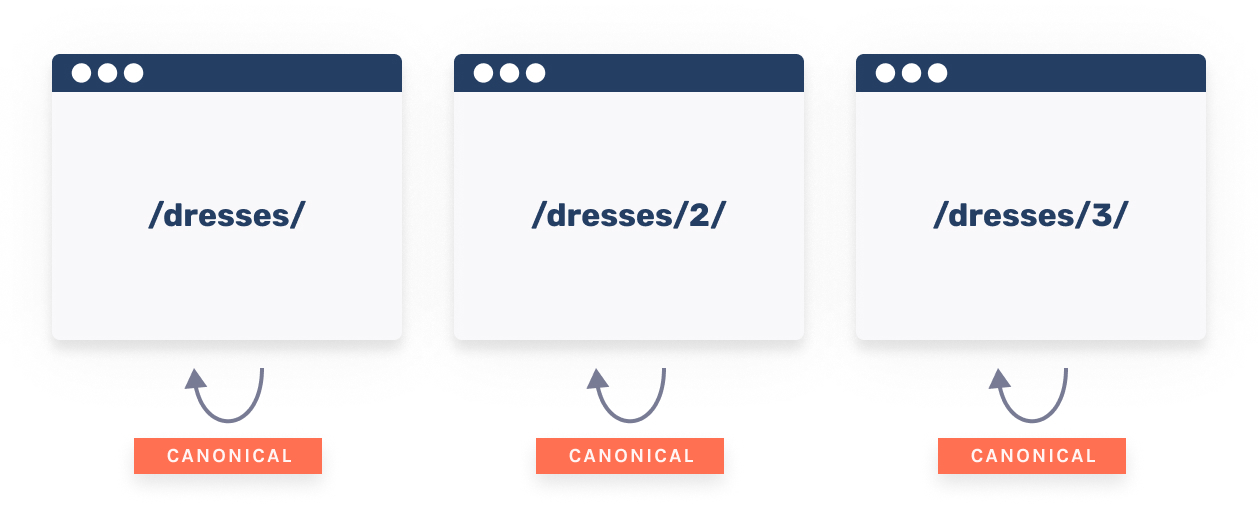
Kutsalı göstermek olarak bilinen canonical etiketleri sayfalarımızın indekslenmesini istediğimiz versiyonlarının arama motorlarına bildirilmesi olarak tanımlanabilir. Peki paginated sayfalarımız için canonical kurgusu nasıl düzenlenmelidir? Paginated sayfalarımızın her biri kendi içinde farklı içeriğe sahiptir. Bu sayfalarımızın arama motorları tarafından taranabilmesi ve indekslenebilir olması için mutlaka kendisini işaret edecek şekilde canonical etiketlemesi yapılmalıdır.

Canonical etiketi kurgularında genel olarak karşılaştığımız problemli senaryolar;
“Tüm paginated sayfaların ilk sayfayı canonical olarak işaret etmesi.” bu senaryoda sadece ilk sayfamız indekslenebilir nitelikte olduğu için numaralandırılmış diğer sayfalarımız indekse alınmayacaktır.
“Tüm paginated sayfaların “Tümünü göster” sayfalarının canonical olarak işaret etmesi” bu senaryoda ise çok fazla ürün/içerik yüklü sayfalarımızın site hızındaki düşüklüklerden dolayı negatif kullanıcı deneyimi gibi etkilerle karşılaşılabilmektedir.
Duplike Sayfa/içerik
Paginated sayfalarımızın birbiriyle ne kadar ilişkili olsa da arama motorları nezdinde farklı sayfalar olarak nitelendirildiği unutulmamalıdır. Bunun gereği olarak diğer sayfalarımızda olduğu gibi paginated sayfalarda da meta etiketler her sayfaya özgün oluşturulmalı ve duplike sayfa problemine karşı önlem alınmalıdır.
Duplike sayfa sorunu oluşturan bir diğer problem ise farklı sayfalarda aynı içeriklerin sunulmasıdır bu sorunun önüne geçebilmek adına sayfa bölümlemeleri yapılırken içeriklerin tekrarlanmamasına dikkat edilmelidir.
Ajax Tabanlı Pagination Yapısı
Sıklıkla karşılaştığımız bir diğer dikkat edilmesi gereken husus Ajax tabanlı pagination kurgusu ve arama motorları tarafından bulunamayan sayfalarımızdır. Ajax ile kurgulanmış olan pagination yapısında javascript ile client side (kullanıcı tarafı) tarafında yaşanan değişimler ile önceki ve sonraki sayfalarımız dinamik olarak yüklenmektedir. Ancak arama motoru botları bu değişimleri takip edemediğinden dolayı bu sayfalarımız taranamamakta ve dolayısıyla indekslenememektedir. Bu sorunun önüne geçmek adına ajax yapısında statik paginated sayfaların kurgulanması ve kaynak kodumuza eklenmesi gerekmektedir.
Javascript SEO: SSR ve CSR Nedir? Avantajları ve Dezavantajları isimli blog yazımızdan Javascript SEO ve Client Side Rendering hakkında detaylı bilgiye ulaşabilirsiniz.
Pagination ve Kullanıcı Deneyimi (UX) ilişkisi : Kullanıcılara özgürlük!
Bildiğiniz gibi iyi bir kullanıcı deneyiminin oluşturulması SEO performansının artırılması açısından olmazsa olmaz faktörlerden birisi. Pagination tasarımının kullanıcı deneyimi açısından sunduğu avantajlar ve dezavantajları sırasıyla inceleyelim;
Avantajlar: Pagination ve UX (kullanıcı deneyimi) ilişkisi
Pagination tasarımının sunduğu kullanıcı deneyimi avantajların en başında kullanıcılara sunduğu hareket özgürlüğü geliyor. Pagination tasarımında sayfalarla bölümlendirilen içerikler ve tıklama ile devam eden bir kullanıcı deneyimi yaşanır.
Kullanıcı bu site içi yolculuğunda kontrolü tamamen kendinde hissedebilir çünkü kolay bir tıklama ile önceki ve sonraki içeriklere rahatlıkla ulaşabilir. İçerik arama ve keşfetme kolaylığı açısından özellikle ürün listeleyen e-ticaret siteleri gibi siteler için pagination kullanımı bu yönüyle çok daha pozitif bir kullanıcı deneyimi yaşatabilir.
Pagination yapısının sunduğu diğer avantajlardan birisi ise kullanıcıya sınırlarını gösterebilmek ve kullanıcıya özgür hareket alanı oluşturmasıdır. Pagination yapısında bir kullanıcı son sayfadaki içeriğe tek bir tıkla kolayca ulaşabilirken alternatiflerinde bu işlem ciddi zaman alabilir.
Dezavantajlar: Pagination ve UX (kullanıcı deneyimi) ilişkisi
Pagination yapısının dezavantajlarına baktığımızda ise en temel sorunları hakkında kullanıcının çok fazla aksiyon almasının beklenmesi ve mobil kullanım alışkanlıklarına ters bir yapının olması olarak bahsedebiliriz.
Pagination yapısı ile birlikte kullanıcının her sayfa geçişi için tıklaması gerekir ayrıca bu durum her sayfa için yeniden bir yükleme süresi beklemek anlamına gelebilir, bu da kullanıcı deneyimini negatif olarak etkiler. Diğer senaryoda ise sayfaların yüklenme sürelerini kısaltmak açısından sayfada sunulan içeriğin azaltılması sonucu sayfa sayısının çoğalması ve çok fazla sayfa geçişi yaşanması durumudur.
Pagination tasarımın bir diğer dezavantajı mobil kullanım ve mobil kullanım alışkanlıklarımız ile uyumlu olmamasıdır. Özellikle mobil deneyimde sayfalar arasında geçiş sayfa butonlarının küçüklüğü parmakla dokunulup seçilmesini zorlaştırması açısından daha kötü bir kullanıcı deneyimi yaşatmaktadır. Aynı zamanda mobil kullanım alışkanlıkları ile hayatımıza yerleşen kaydırma yöntemine ters bir yöntem olduğundan kullanıcı alışkanlıklarına ters bir yapı olarak görülebilir.
Infinite Scroll Nedir?
Infinite Scroll Türkçe ifadesiyle sonsuz kaydırma, kullanıcıların sayfayı kaydırdıkça diğer içeriklerin sayfaya yüklenmesi ile oluşan bir içerik görüntüleme metodu/tasarımıdır. Infinite scroll özellikle mobil kullanım alışkanlıklarımızın artmasıyla birlikte etkili bir içerik görüntüleme sistemi olarak web sayfalarda yerini almıştır.

Infinite Scroll ve SEO Uygulamaları
Dilerseniz SEO dostu infinite scroll yapısının olmazsa olmazlarına ve sıkça yapılan hatalara birlikte göz atalım;
Statik Paginated Sayfaları
Bildiğiniz gibi arama motorları botları sayfalarımızda kaydırma işlemi yapamamaktadır. Arama motorlarının diğer sayfalarımızdaki içeriklere ulaşabilmesi adına paginated sayfa URL’leri mutlaka kaynak kodumuzda mutlaka yer almalıdır. Daha önce de bahsettiğimiz gibi site içi linklemelerde arama motorlarının tarayabilmesi adına “<a href=”paginated sayfa URL’i”>” şeklinde linkleme yapılmalıdır.
Scroll Event ve Sabit URL
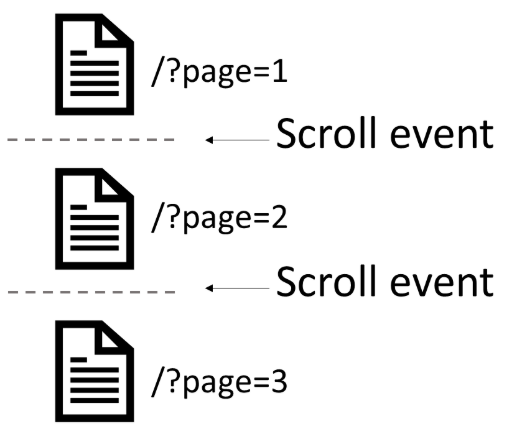
Infinite scroll yapısında en çok karşılaştığımız problemlerin başında scroll event ile dinamik sayfadaki değişime göre tetiklenmeyen URL değişimi gelmektedir. Bildiğiniz gibi arama motorları sayfaları indeksleyebilmek için bir URL’e ihtiyaç duyar. Ancak infinite scroll yapısında dinamik olarak içeriği değiştirilen sayfaların URL’i değişmediği için bu sayfalar taranamaz bu açıdan sayfa URL’inin scroll event (kaydırma hareketi) ile mutlaka değişmesi gerekmektedir. Eğer statik numaralandırılmış sayfa URL’leriniz yoksa javascript’i etkisiz hale getirerek yüklenen kısımları kontrol edip statik sayfalarınızı oluşturabilirsiniz.

Infinite Scroll ve Kullanıcı Deneyimi (UX) ilişkisi : Etkileşim ve kolaylık!
Daha iyi bir kullanıcı deneyimi yaratmak için infinite scroll yöntemi kullanılabilir mi? Infinite scroll kullanıcılara daha az hareketle daha fazla keşif şansı vermesi açısından öne çıkan bir yöntem gelin avantajlarına ve dezavantajlarına birlikte bakalım;
Avantajlar: Infinite Scroll ve UX (kullanıcı deneyimi) ilişkisi
Infinite scroll tasarımının sunduğu avantajların başında kullanıcının sitede geçirdiği süreyi arttırması ve kullanıcının keşfettiği içerik sayısını arttırması gelmektedir. Kullanıcılar kolay bir kaydırma hareketi ile yeni içeriklere ulaşabilir ve kolayca keşfedebilir. Infinite scroll bu yapısıyla kullanıcı etkileşimini ciddi oranda arttırmaktadır. Özellikle sosyal medya siteleri gibi kullanıcı etkileşimine önem veren siteler bu açıdan infinite scroll yapısını tercih etmektedir.
Infinite scroll yapısının sağladığı bir diğer önemli avantaj ise kullanım kolaylığı olarak kaydırmanın tıklamaya göre çok daha basit olmasıdır. Kullanıcılar için kaydırma hareketi tıklamaya oranla çok daha kolay ve çekicidir. Bu açıdan infinite scroll daha çekici bir kullanıcı deneyimi yaşatmaktadır. Özellikle mobil kullanımın, genel kullanımdaki payının artmasıyla birlikte infinite scroll mobil dostu yapısıyla kullanıcılara daha iyi bir kullanıcı deneyimi sunmaktadır.
Dezavantajlar: Pagination ve UX (kullanıcı deneyimi) ilişkisi
Infinite scroll tasarımının dezavantajların başında tahmin edebilecğiniz gibi navigasyon zorlukları geliyor. Bu zorluklardan ilki kullanıcıların örneğin sonlarda yer alan bir içeriğe ulaşmasının zorluğu geliyor. Infinite scroll yapısı itibariyle sayfalar arasında düzensiz geçişleri imkansız kılıyor.
İkinci büyük dezavantaj ise özellikle site içi navigasyonun önemli unsurlarından biri olan Footer alanının işlevselliği infinite scroll yapısı sayesinde ne yazık ki kayboluyor bu da kullanıcıların navigasyonel hareketlerini kısıtlamasıyla negatif bir kullanıcı deneyimine sebep oluyor.
Son olarak infinite scroll’un yarattığı negatif kullanıcı deneyimleri arasında yer alan sorun düzensiz scrollbar sorunu. Infinite scroll tasarımında sayfada kaydırma hareketi ile birlikte devam içeriğin yüklenmesi ile sayfa uzunluğunda yaşanan değişim scroll barın işlevselliğini yok etmekte bu açıdan negatif kullanıcı deneyimi yaratmaktadır.
Sonuç
Pagination ve Infinite scroll tasarımlarının kullanıcılarınıza sunacağı deneyimler ve arama motoru optimizasyonu sürecindeki etkilerden bahsettik. Peki hangisini tercih etmeliyiz? Burada aslında ilk dikkat etmemiz gereken husus hizmet verdiğimiz sektör ve kullanıcılarımızın niyetleri olmalıdır. Örneğin ürün sunan bir e-ticaret sitesinde kullanıcılar daha çok ürün bulma ve ürünleri karşılaştırma gibi süreçler yaşadığı için navigasyonel özgürlük sağlayan pagination yapısı daha uygun olabilirken, etkileşimin ön planda olduğu bir blog sitesinde ya da sosyal medya mecrasında infinite scroll yapısı daha iyi bir seçenek olabilir. İçerik sunma metodunuzu belirlemek için kullanıcılarınızın alışkanlıklarını ve sitenizdeki yolculuklarını incelemek size bu konuda değerli içgörüler verebilir. İçerik sunma tasarımınıza karar verdikten sonra SEO açısından mutlaka gerekli düzenlemeleri yapmanızın SEO performansınız açısından çok kritik olduğunu unutmayın!
Kaynaklar:
https://www.searchenginejournal.com/technical-seo/pagination/
https://www.seoclarity.net/blog/pagination-vs-infinite-scroll
https://uxplanet.org/ux-infinite-scrolling-vs-pagination-1030d29376f1
https://www.semrush.com/blog/seo-friendly-pagination-ecommerce/
https://www.deepcrawl.com/knowledge/technical-seo-library/pagination-seo-guide/