Screaming Frog'da AI Nasıl Kullanılır?
Bu yazımızda, özel JavaScript kodları kullanarak Screaming Frog ile SEO'nun farklı alanlarına nasıl çözüm üretebileceğimizi göstereceğiz. Bu sayede işlerinizi hem daha hızlı yapabilir hem de ihtiyacınıza uygun özelleştirilmiş raporlar elde edebilirsiniz. Screaming Frog’da yapabileceklerimize gelin beraber göz atalım.
Screaming Frog Custom Javascript Özelliği
Öncelikle Screaming Frog’un sunduğu harika bir özellikten bahsedelim: Custom JavaScript! Screaming Frog’un Mayıs ayı güncellemesi ile ister Spider modu ister List modu kullanarak tarama yapabilir ve artık bu tarama verilerini kullanarak AI çıktıları elde edebilirsiniz. Peki, bu güçlü özelliği nasıl kullanacağız? Gelin, adım adım öğrenelim.
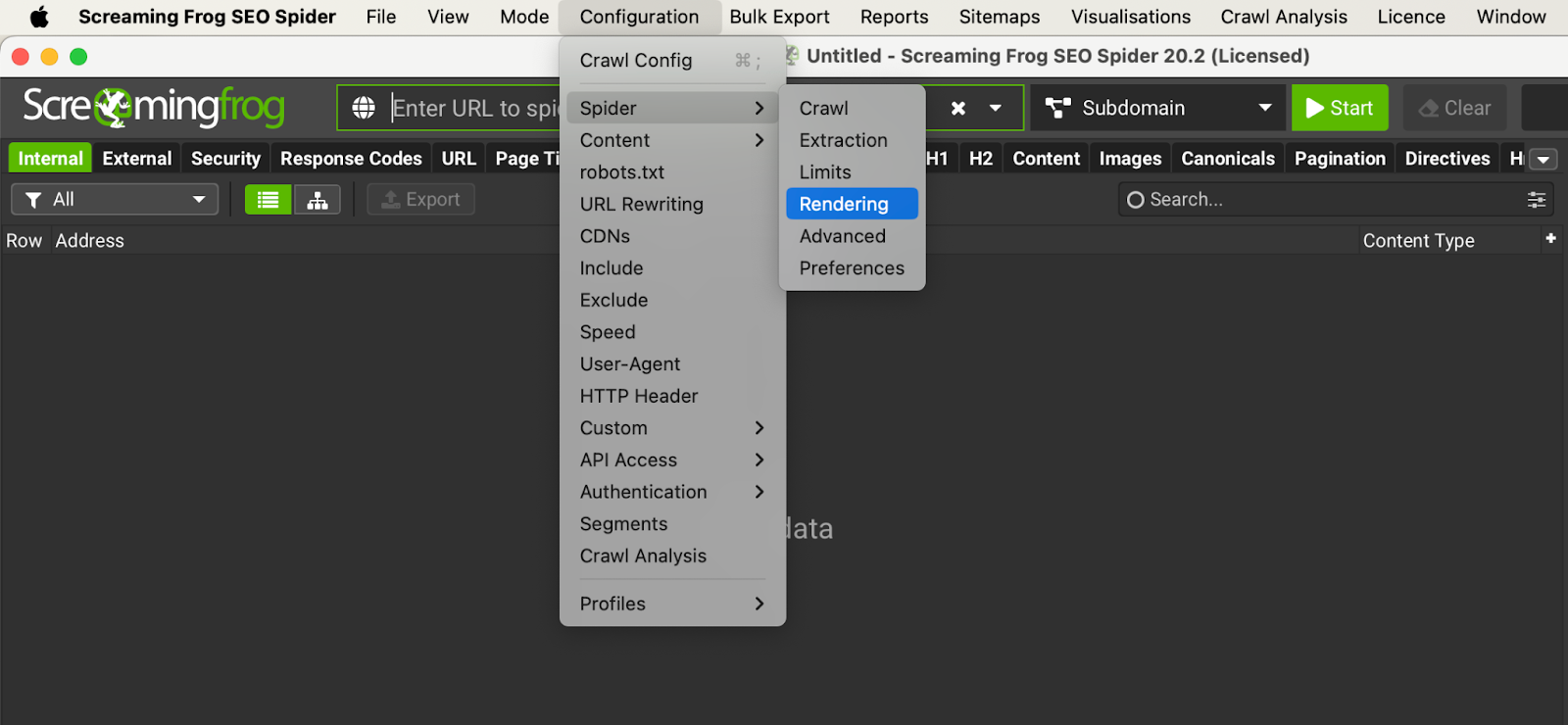
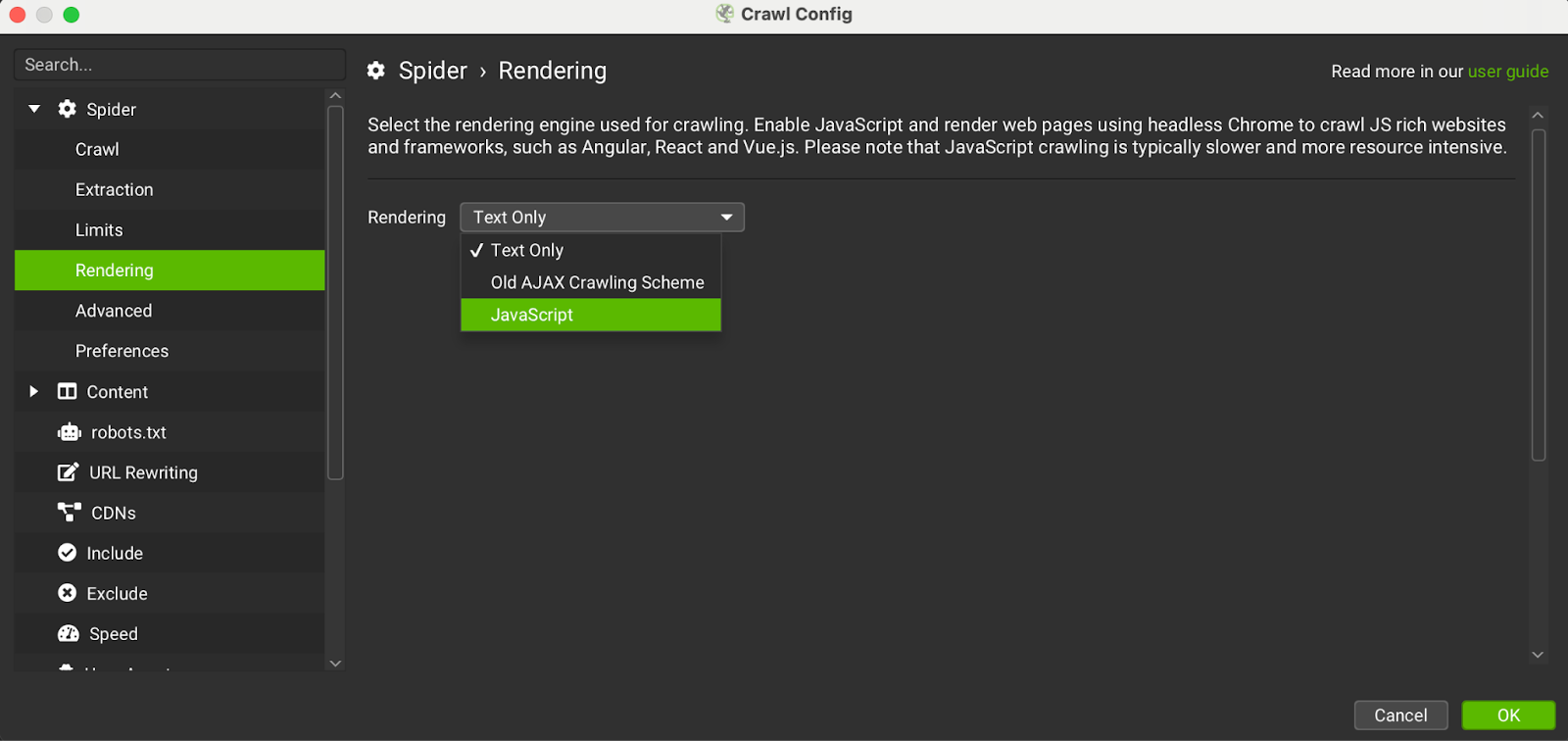
Custom JavaScript özelliğini kullanabilmemiz için öncelikle Screaming Frog’un Rendering özelliğini aktif hale getirmemiz gerekiyor. Sıralama şöyle:
Configuration -> Spider -> Rendering -> JavaScript
Aşağıdaki ekran görüntüsünde "JavaScript" seçeneğini seçtikten sonra, JavaScript Rendering'i aktif hale getirmiş oluyoruz. İlk aşama tamam.

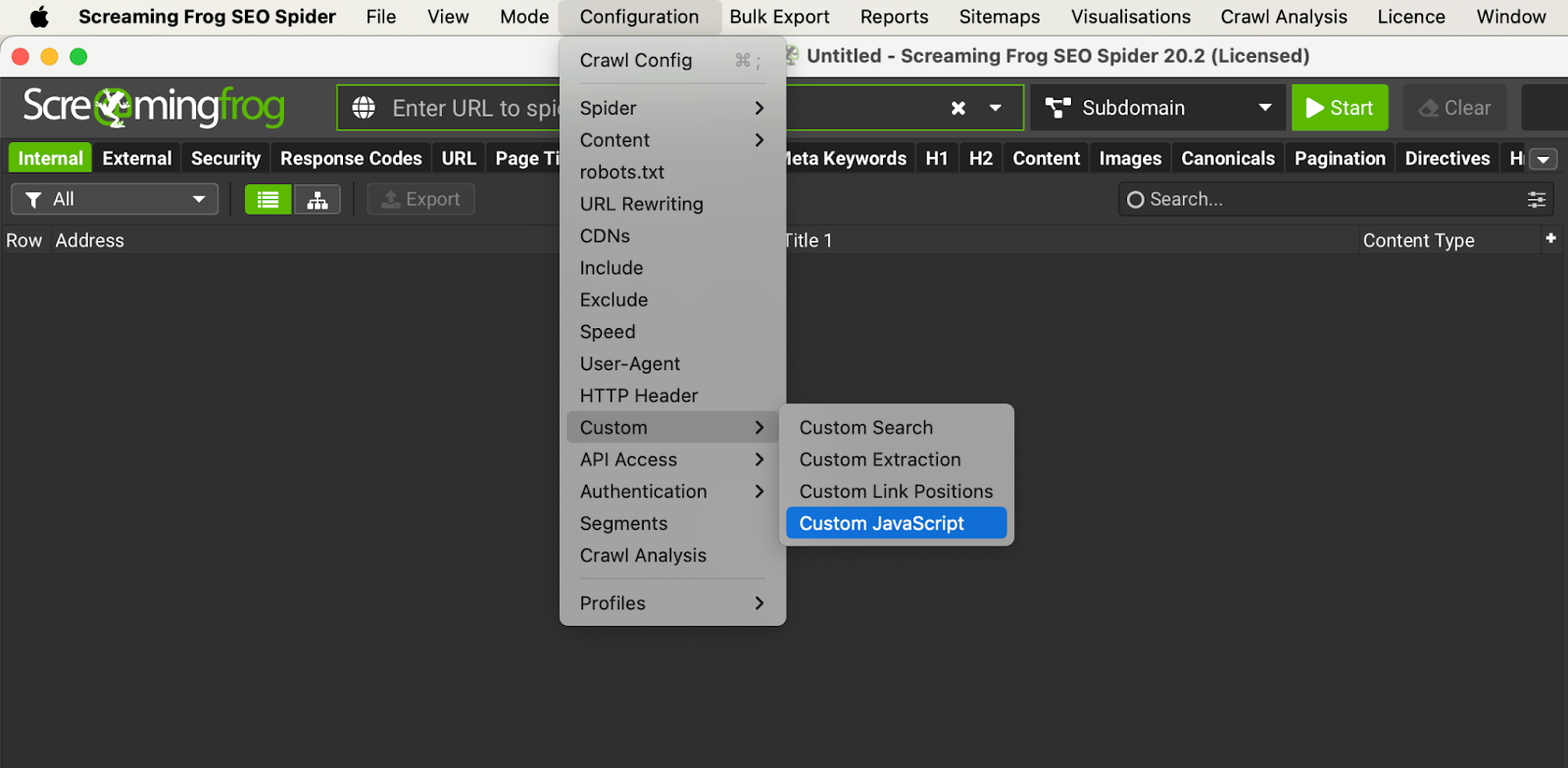
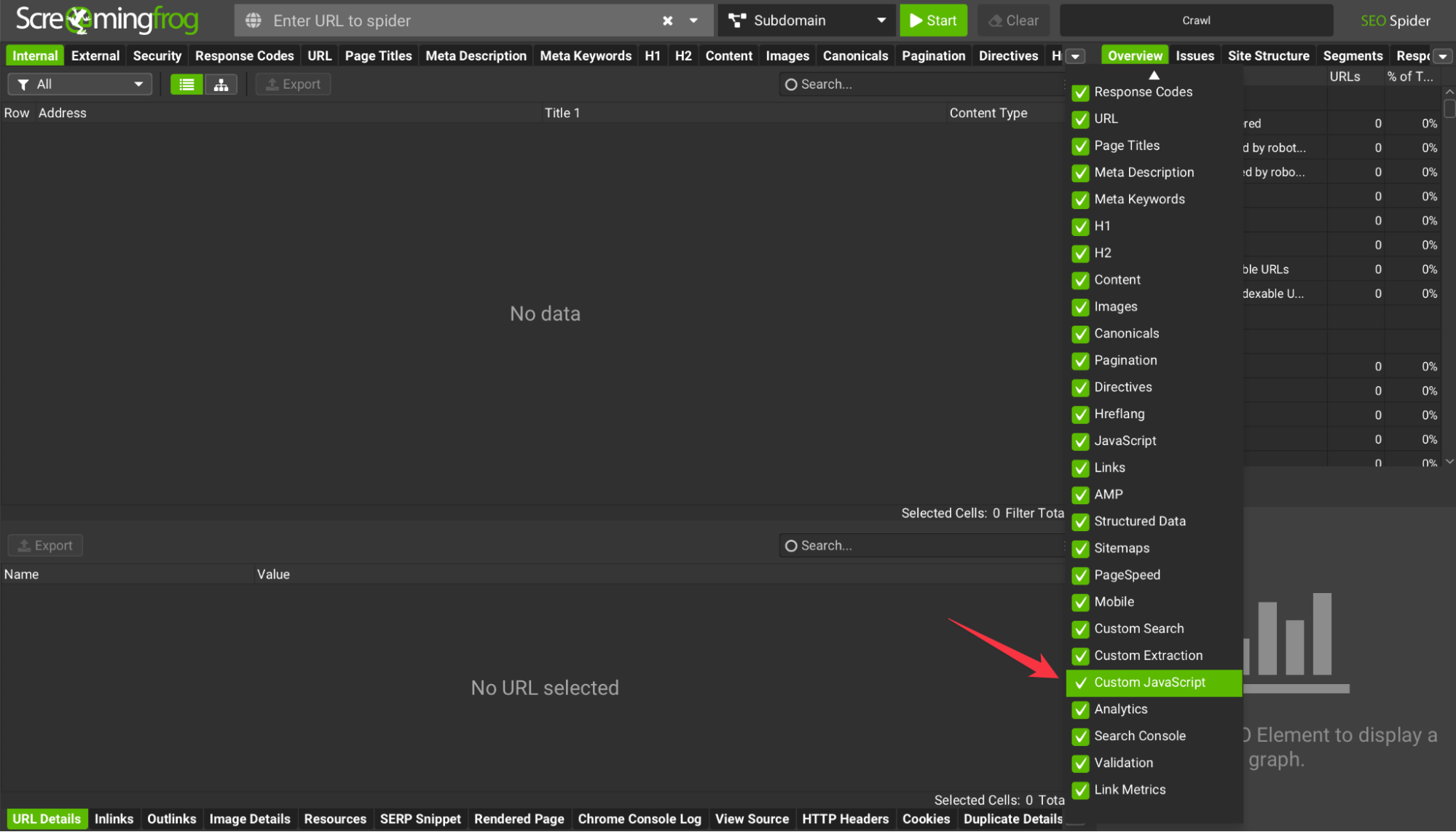
Rendering modunu aktif ettikten sonra “Configuration” bölümünde yer alan “Custom” seçeneğini seçiyoruz. “Custom Javascript” seçeneğine tıklayarak, JS kütüphanesi ve JS kodumuzu ekleyebileceğimiz alana erişiyoruz. Bu özellik, bizlere Screaming Frog’dan aldığımız verileri Javascript kodu ile kullanmamızı ve bu çıktılarımızı tekrar Screaming Frog’da ilgili alanlara göndermemizi sağlıyor.

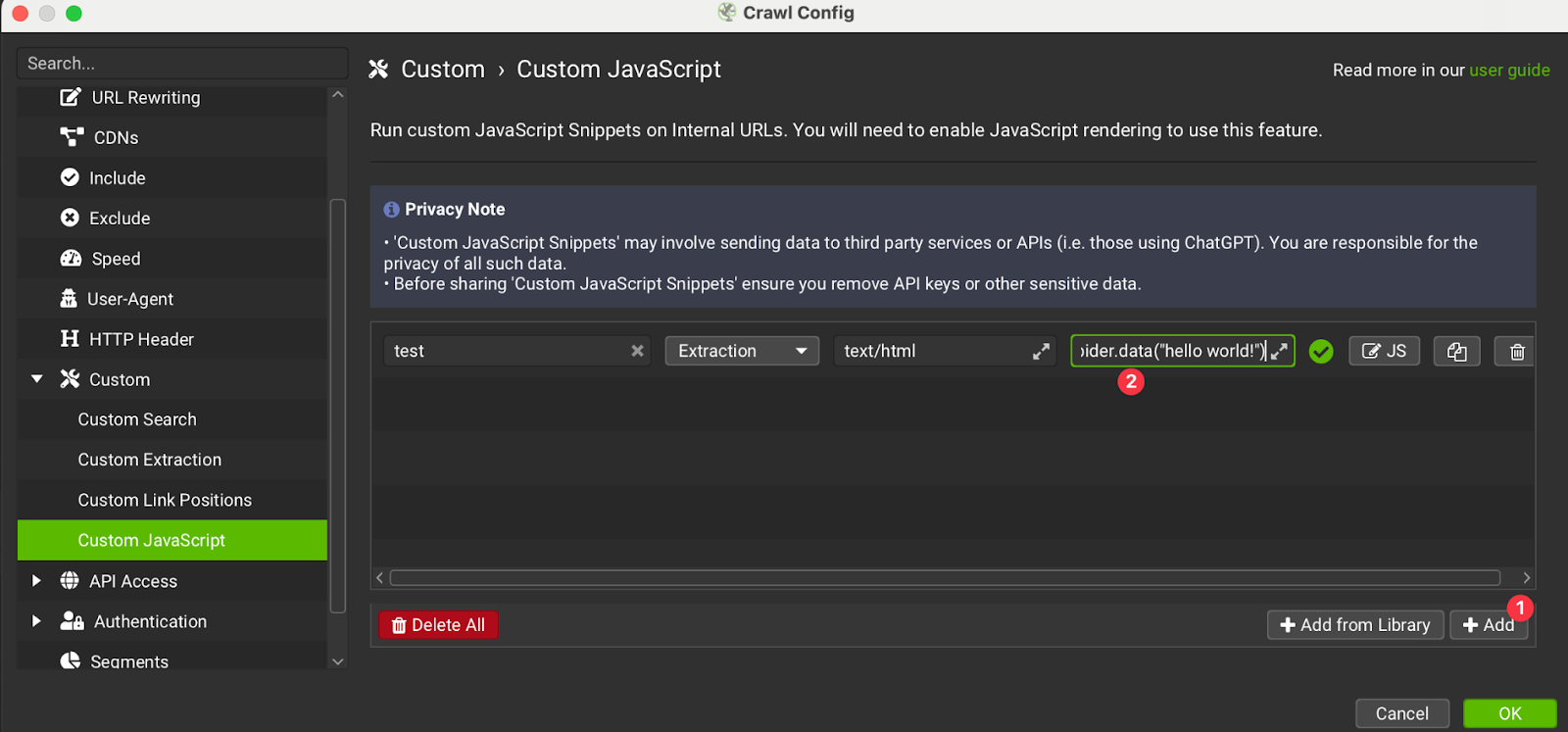
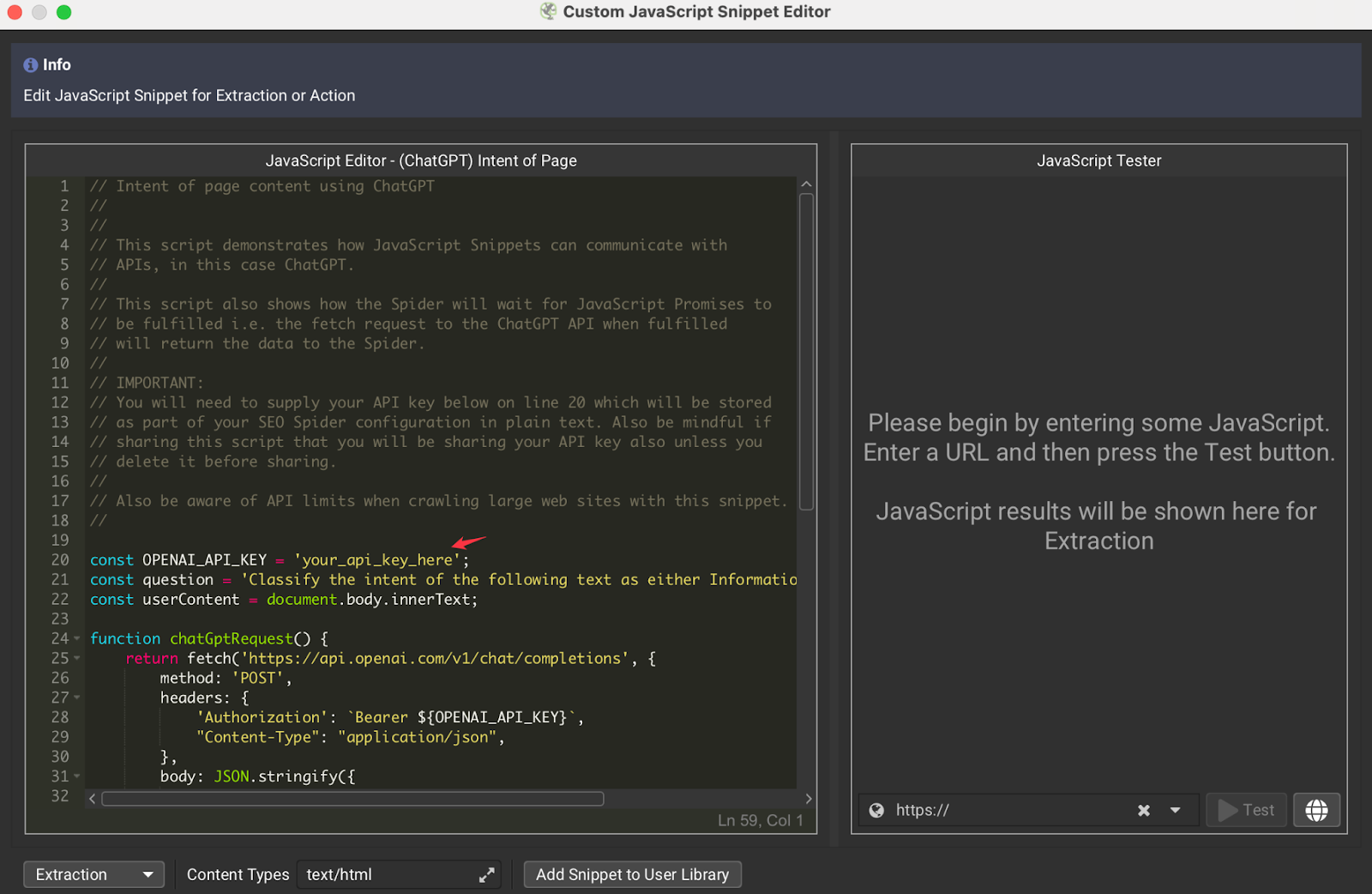
Açılan sayfada aşağıdaki komutu çalıştırmayı deneyebilirsiniz:
Komut: return seoSpider.data("hello world!")


JS Kütüphanesi ile İlk Adımlar: Kodları İncelemek ve Kendi Kodunuzu Yazmak
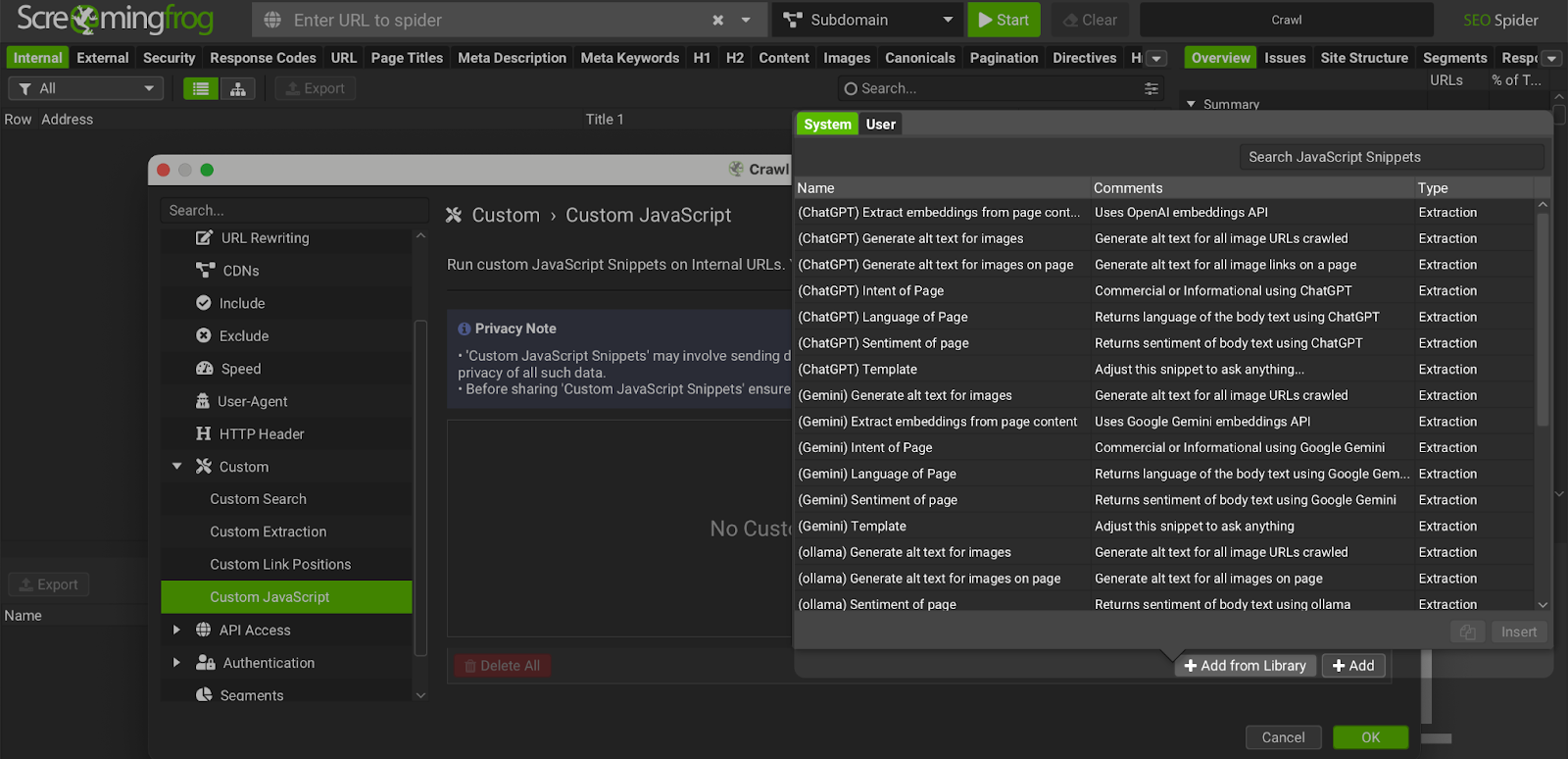
Screaming Frog’da default olarak bulunan JS kütüphanesinde içerik amacını belirleme, görsellere alt text yazma gibi birçok farklı konu için hazırlanmış kodlar bulunuyor. Dilerseniz ilk denemelerinizi bu kodları kullanarak ve test ederek de yapabilirsiniz. Kodları incelediğinizde farklı AI modelleri de kullanıldığını görebilirsiniz.
Kütüphanede bulunan kodları kullanarak tarama yapmak için öncelikle bir JS snippetini seçiyoruz.
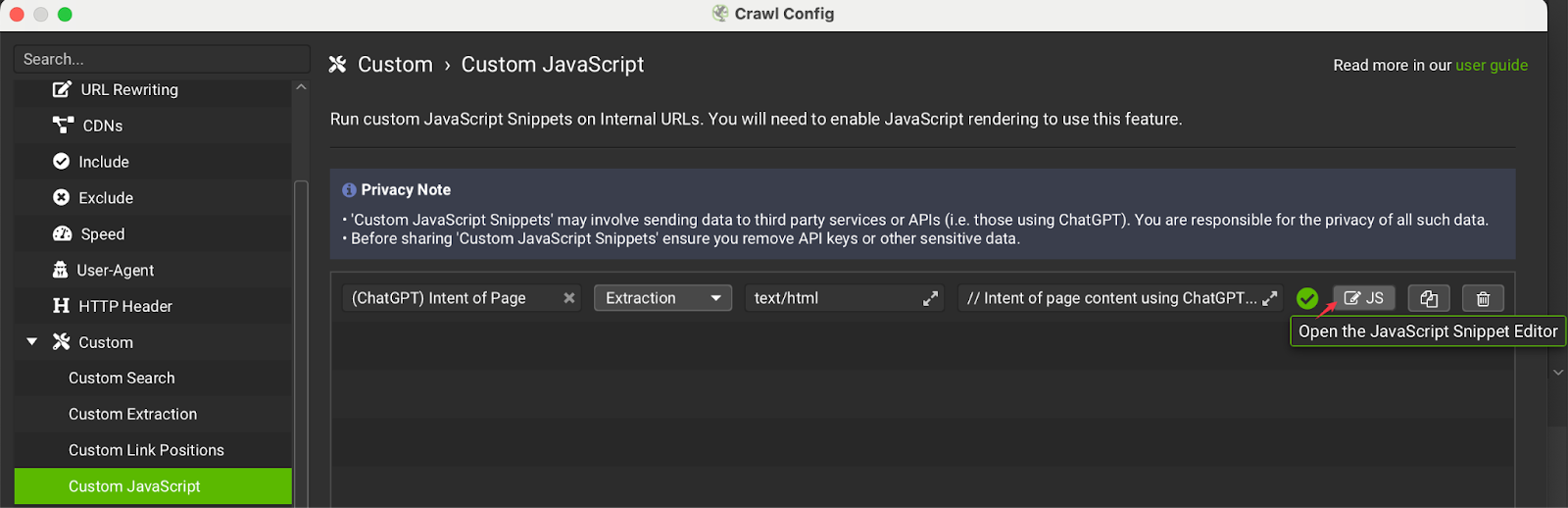
Örneğin “Intent of Page” kodunu seçtiğimizde, kodda bulunan 'your_api_key_here' kısmına kendi OpenAI API anahtarınızı girmeniz yeterli olacaktır.

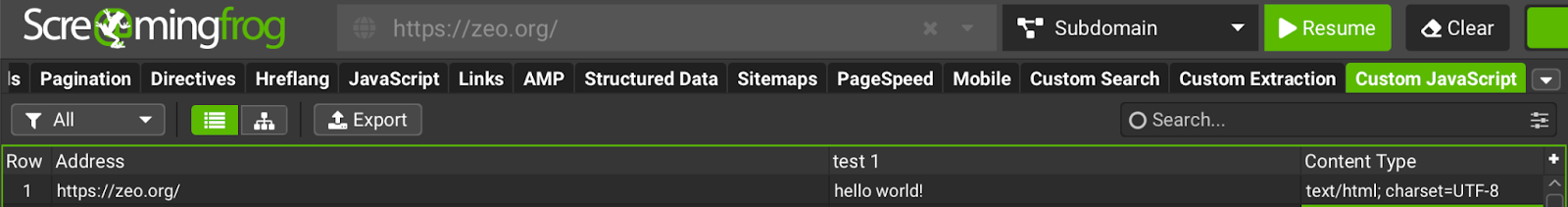
“Custom Javascript” tabine tıkladığınızda javascript kodunuzun çıktılarını göreceksiniz.

Dilerseniz, kütüphanedeki kodları baz alarak kendi özelleştirilmiş kodlarınızı yazabilir ve farklı projelerde kullanabilirsiniz.
Custom JS: OpenAI ile E-Ticaret Sitelerine Kategori İçeriği Oluşturmak
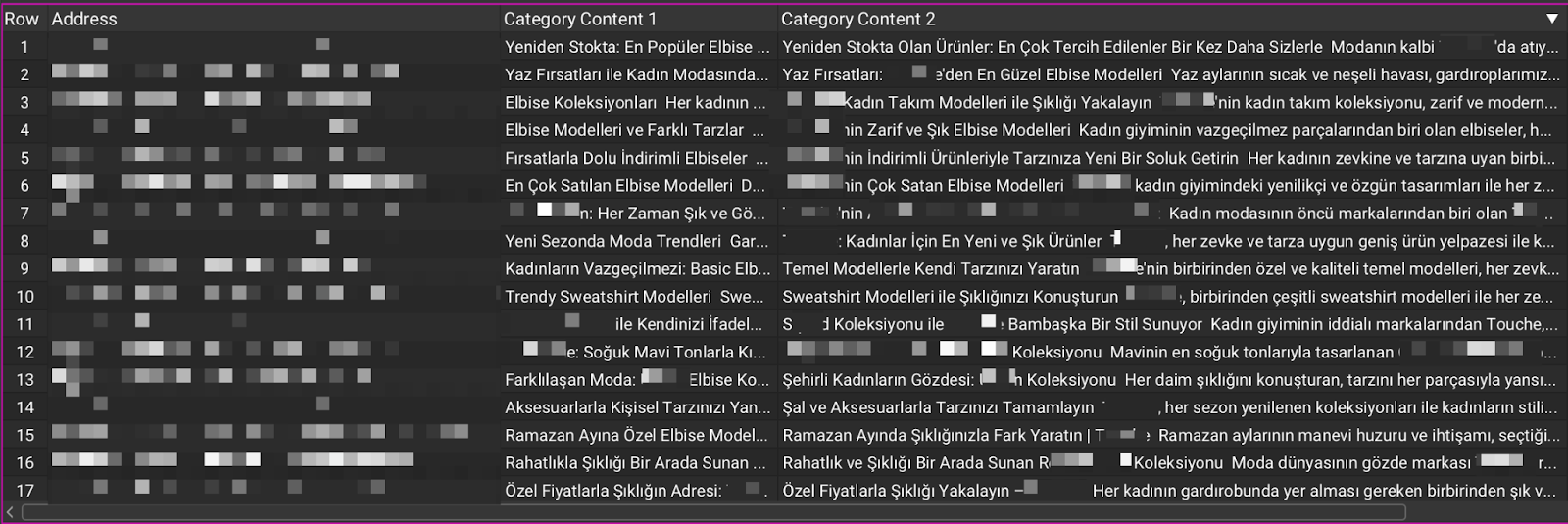
Size e-ticaret siteleri için kategori ve koleksiyon içeriklerini oluşturabileceğinizi söylesem ne derdiniz? Custom JavaScript ve AI sayesinde, tamamen hayal gücünüze bağlı olarak farklı aksiyonlar alabilirsiniz. Günlük işlerimde kullandığım bir örneğe göz atalım.
Kategori içeriği oluşturmak için URL'lerin title ve H1 etiketlerini anahtar kelimelerim olarak belirledim. Bu verileri kullanarak içerikler oluşturdum. Burada en iyi sonuçları alabilmek için prompt’unuzu markanıza özel olarak hazırlamanız ve few-shot prompting tekniğini kullanmanız oldukça önemli. 
Screaming Frog için oluşturduğunuz JS snippet’lerini JSON formatında dışa aktararak arkadaşlarınızla paylaşabilirsiniz. Böylece, hem kendi işlerinizi kolaylaştırabilir hem de ekip çalışmasını daha verimli hale getirebilirsiniz.
Rutinimizde en sık kullandığımız araçların AI ile bu şekilde zenginleştirilmesi, bizce son derece heyecan verici. Artık sizler de Custom Javascript ve AI API’leri sayesinde dakikalar içinde harikalar yaratabilirsiniz!