Web Hikayeleri için SEO Uygulamaları ve Bilinmesi Gerekenler
Sosyal medyada sıklıkla gördüğümüz hikayeler (story) özelliğini Google arama sonuçlarında da göstermek ister misiniz? O zaman bu yazı tam size göre! Özellikle Wordpress gibi bir CMS’e sahipseniz bu işlemler daha kolay. Üstelik bu eklentiyi yazan da Google. Yani her şey olabildiğince kuralına uygun işliyor :) Eklentiyi buradan indirebilirsiniz. Yedek almayı unutmayın.
Web hikayeleri Google arama sonuçlarında görülebilir, bundan dolayı normal sayfalara yapacağınız tüm optimizasyonları story sayfalarına da uygulamalısınız.
AMP Web Hikayeleri (Stories) Nedir?
Web stories ya da AMP hikayeleri, sosyal medyada sıklıkla gördüğümüz hikayeler kısmını ilgi çekici görsel ve yazılarla web’e yansıtan AMP teknolojisidir.

Web Stories ile ilgili videoyu ise aşağıdan izleyebilirsiniz:
https://www.youtube.com/watch?v=6zcYgQhH5TE
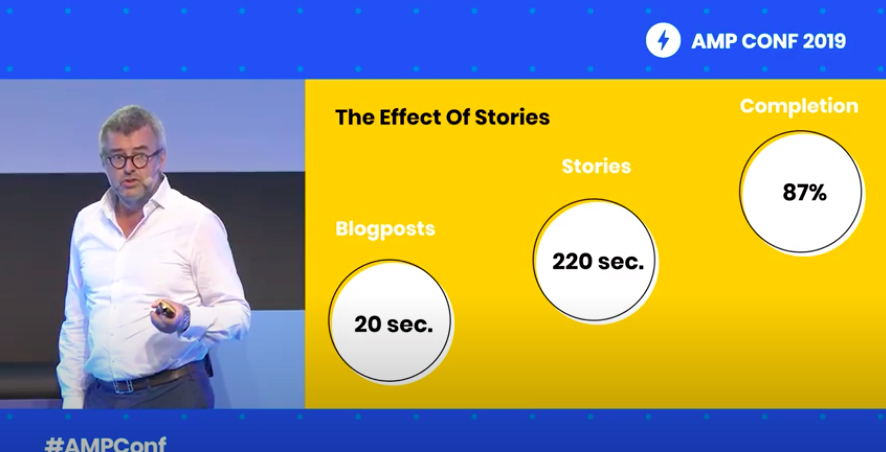
Web hikayeleri sadece mobil cihazlarda değil masaüstü cihazlarda da görülebilir. 2019 Şubat ayındaki AMP konferansında, web hikayelerinin SERP’te görünebileceğinden de bahsedilmişti. Artık Amerika Birleşik Devletleri, Hindistan ve Brezilya'da Discover kısımlarında gösterilmektedir.
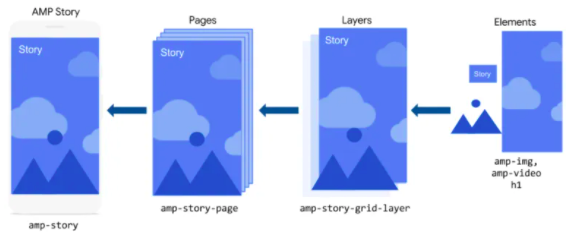
Basit bir şekilde AMP hikayesinin yapısı aşağıdaki gibidir:

Web hikayelerinin sosyal medyadaki hikayeler kısmına göre bazı avantajları da bulunuyor:
- Instagram gibi sosyal medya platformlarına göre daha fazla özgürlük sunar,
- Hedef kitlenize özel sınır olmaksızın CTA butonları ya da farklı geliştirmeleri sunabilirsiniz,
- HTML kodlarıyla çok daha interaktif hikayeler oluşturabilirsiniz
- Google Analytics kodlarını entegre ederek hikayeleri takip edebilirsiniz
- Indekslenebilir olduğu için arama sonuçlarında daha fazla görünebilir.
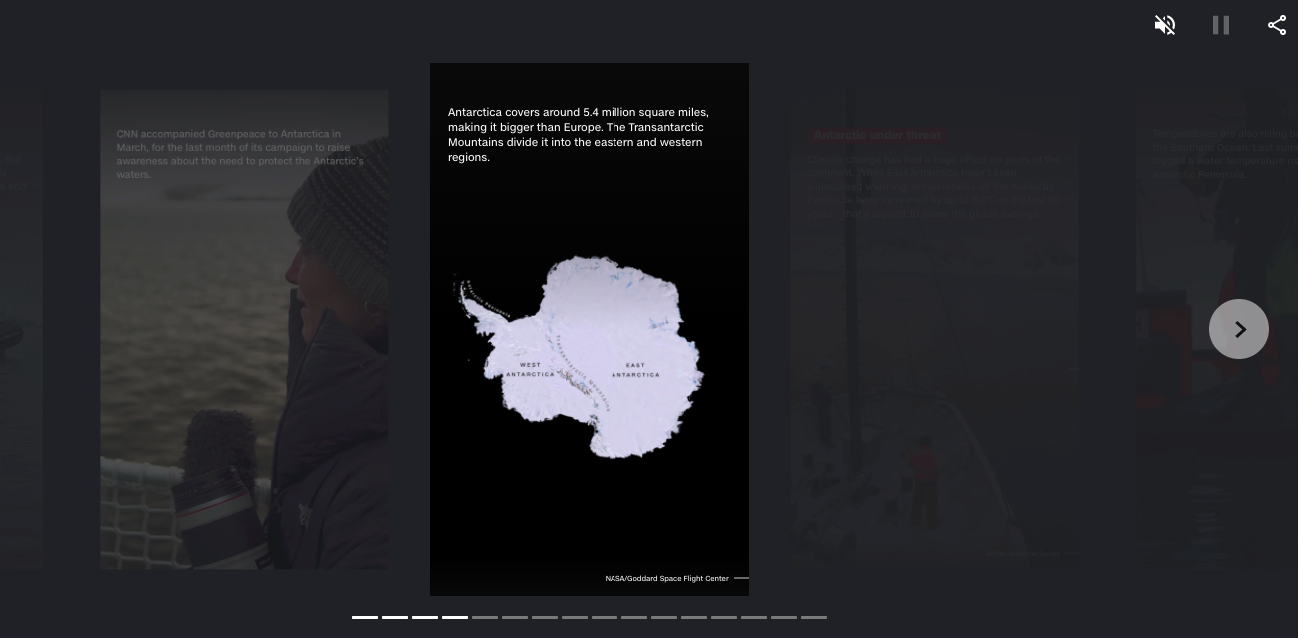
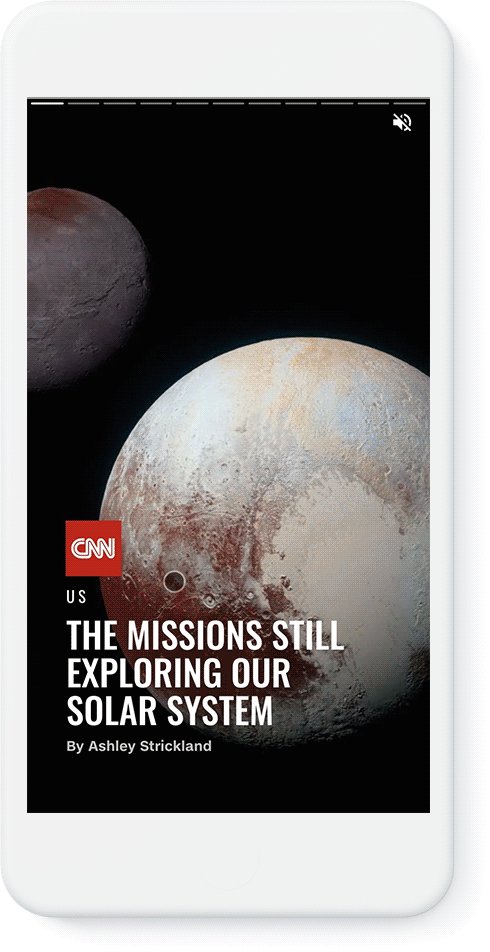
CNN tarafından yayınlanan örnek bir hikaye:

Web Stories & SERP
Web hikayelerini isterseniz adım adım ürün satın alma rehberleri için kullanabilir, isterseniz de yeni haberleri ya da takipçilerinizin hoşuna gideceği paylaşımlar için kullanabilirsiniz. Örneğin, 10 adet resimle bir durumu anlatmak yerine hikayelerde video da kullanarak etkileşimi ve belki de paylaşımın artmasını sağlayabilirsiniz.
Sektörünüzle alakalı olacak şekilde en çok sorulan soruları bir araya getirip bunlar üzerine evergreen içerikler oluşturabilirsiniz.
Web hikayesi kullanan bir sitenin konferansta paylaştığı verilere göre kullanıcılarının neredeyse %87’si hikayenin en sonuna kadar geliyor. Ayrıca hikayeler doğru kurgulandığında dönüşüm oranlarınızı da artırabilir:

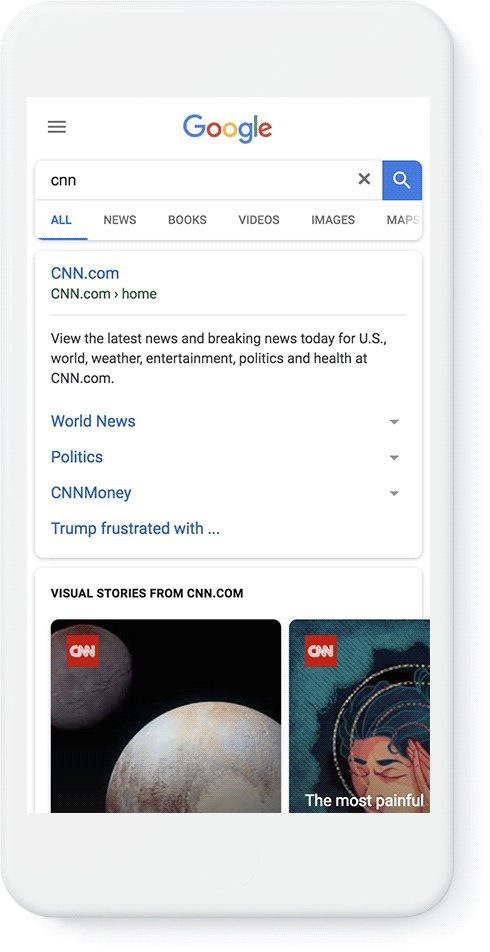
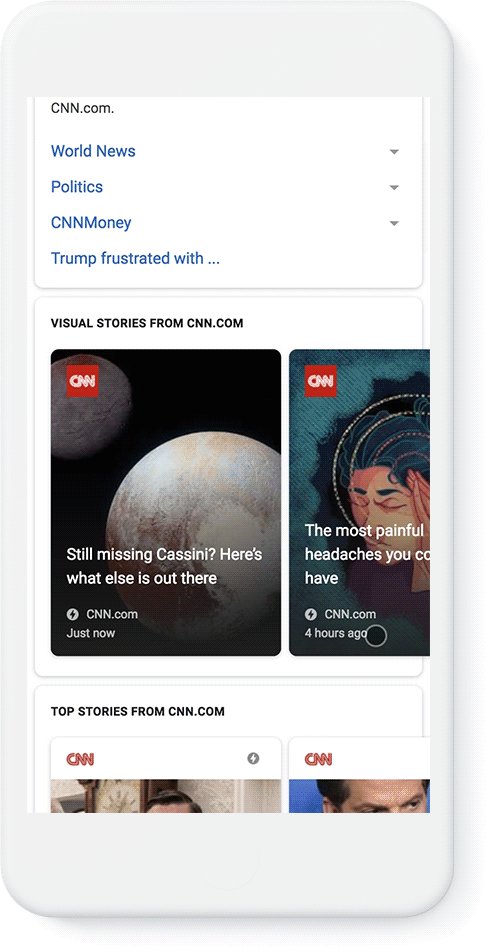
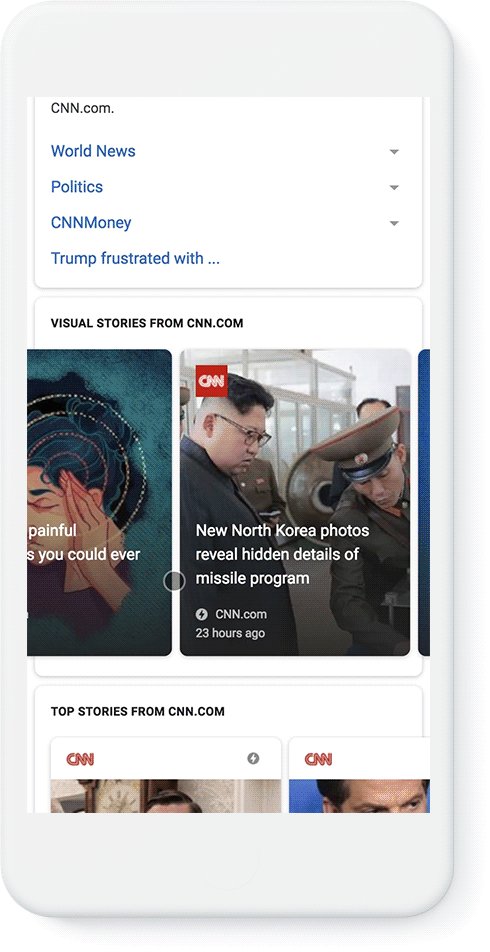
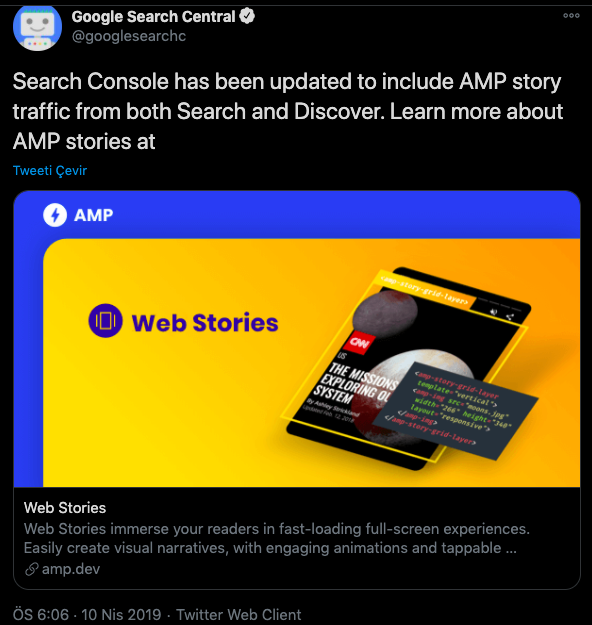
Konferansta gösterilen “Visual Stories” kısmı ise şu şekilde:

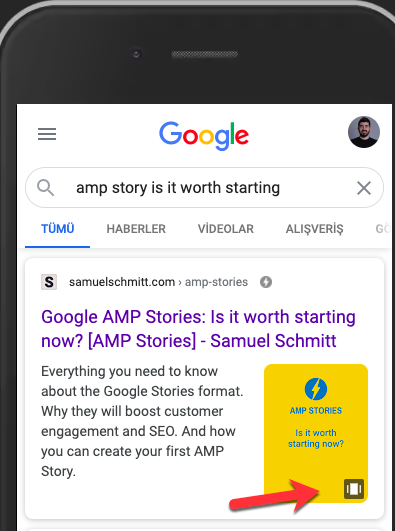
SERP’te organik sonuçlarda da oluşturduğunuz hikaye sayfaları ayrı bir şekilde görülmektedir:

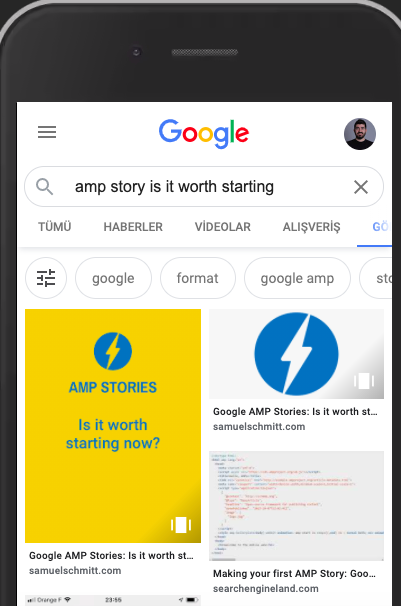
Resimli sonuçlarda da yine AMP hikayeleri görülebiliyor:

Web hikayeleri ile Google Discover (Keşfet) kısmında da görünebilirsiniz. Mobil cihazlarda hikayeler ile görünmek, marka bilinirliğinizi artırabilir ve hedef kitlenizin sitenizde daha çok durmasını sağlayabilirsiniz:

Site içi linklemelerde de hikayeler ile normal sayfalarınızı birbirine bağlayabilirsiniz. Bu sayede Googlebot, hikayenin ana amacını anlayabilir ve kullanıcılar hikayenin de yardımıyla daha alakalı bir sayfaya yönlenebilir.
Aklınızda şu sorunun olduğuna eminim: “Web hikayelerini kullandığımız zaman Google’da ilk sıralarda yer alabilir miyiz?” bunu elbette net bir cevabı bulunmuyor. Google, web hikayelerine de aynı diğer sayfalar gibi davranmakta ve buna göre sıralamaktadır. Hikayeler genellikle az içerik barındırdığı için hikayelerinizle SERP’te aranma hacmi yüksek kelimelerde ilk sıralarda sıralanmanız zor olabilir.
Web Hikayesinin Oluşturulması (Wordpress)
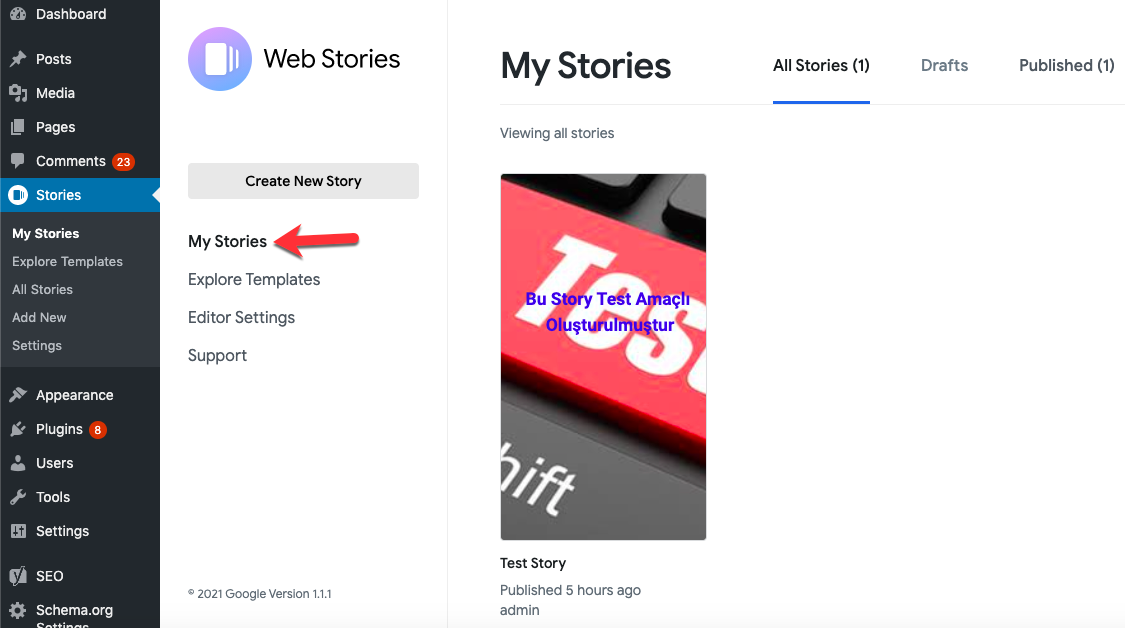
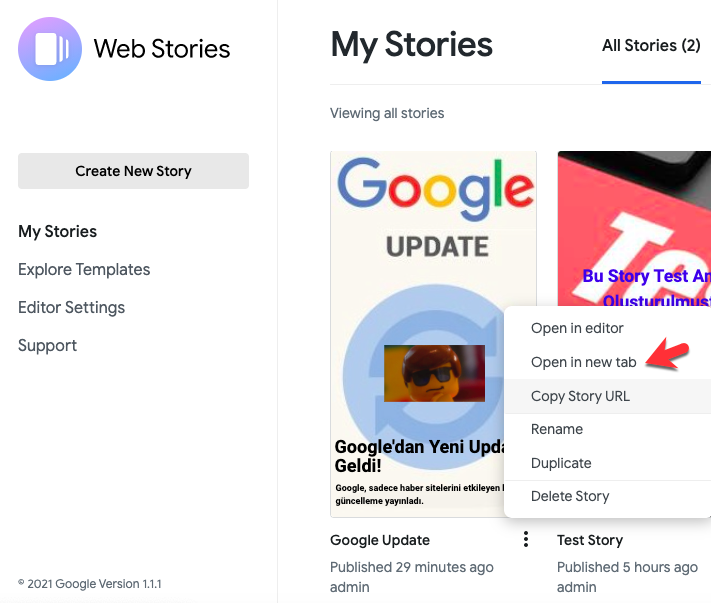
Wordpress siteler için hikaye oluşturmak çok kolay. Admin panelde eklenti ayarlarına tıklayın ve My Stories kısmında daha önceden oluşturulmuş ya da ilk oluşturmak istediğiniz hikaye butonune erişin:

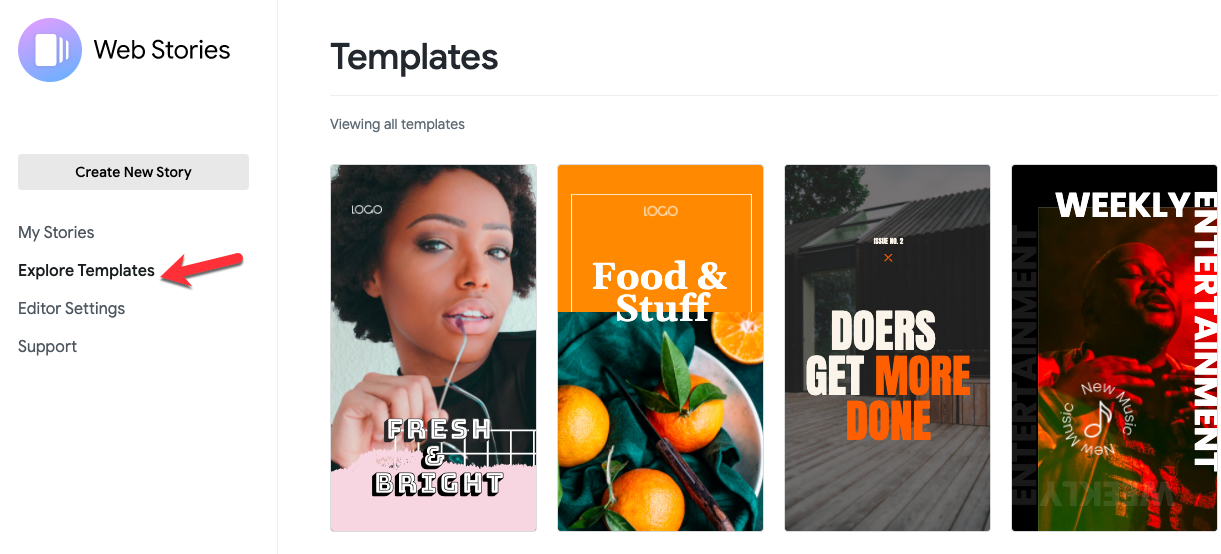
Ayrıca hazır şablonları kullanmak için “Templates” kısmına tıklayıp onları da kullanabilirsiniz:

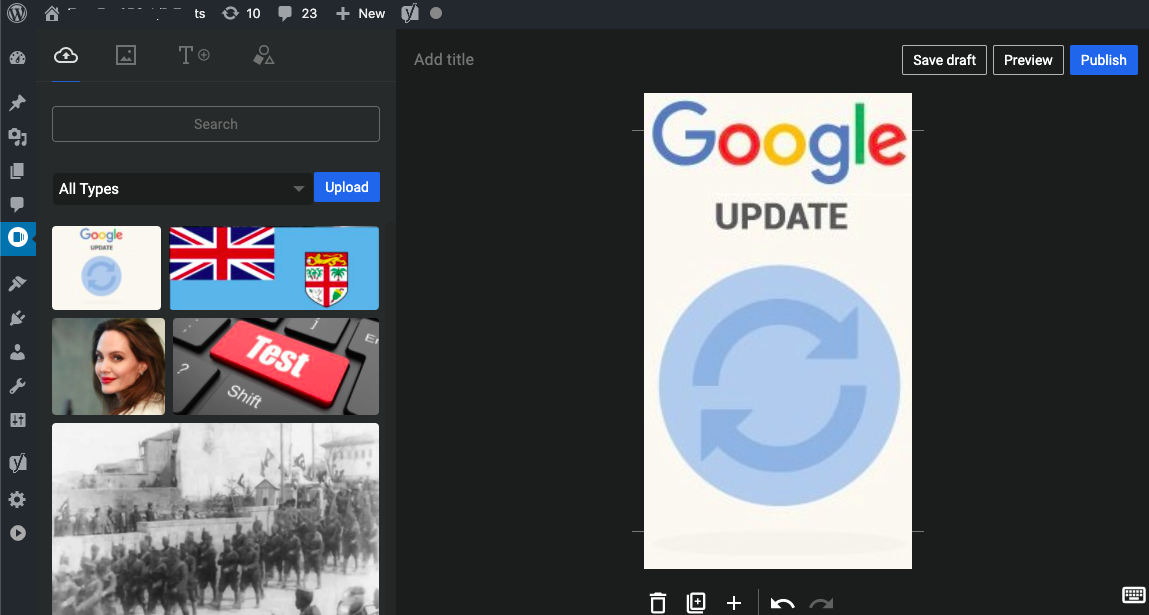
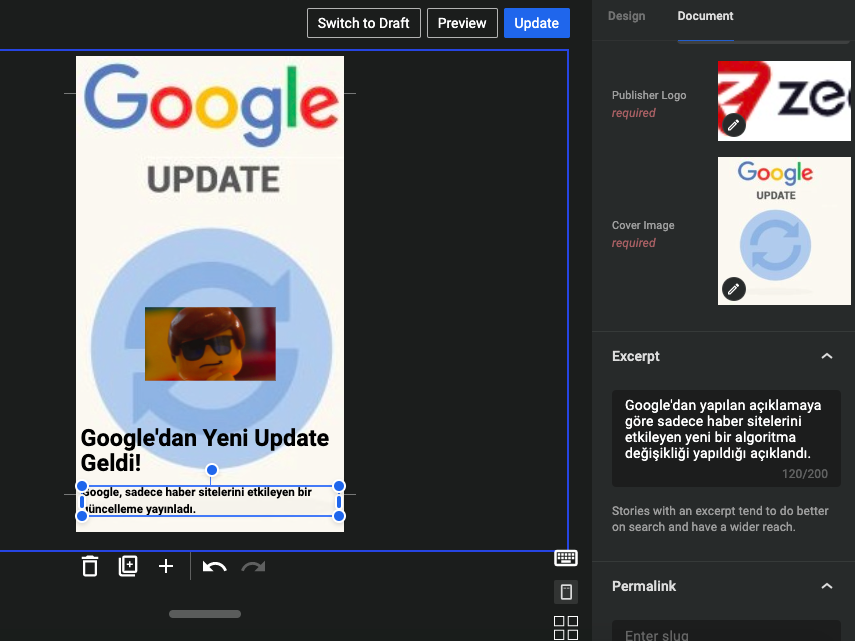
“Create New Story” kısmıyla ilk hikayemizi oluşturmaya başlayalım. Aşağıdaki gibi bir ekran karşınıza gelecektir. Burada isterseniz daha önce ortama yüklenmiş resimleri seçebilir ya da upload butonu ile yeni bir story resmi ekleyebilirsiniz. Ben örnek olması amacıyla Google Update konusunda story yapmak için görsel bulup ekledim:

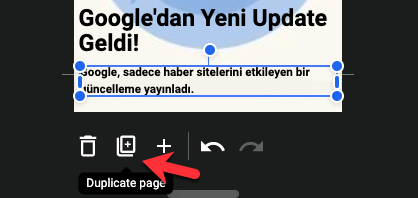
Aynı tasarımla devam etmek için aşağıdaki icona tıklayabilirsiniz:

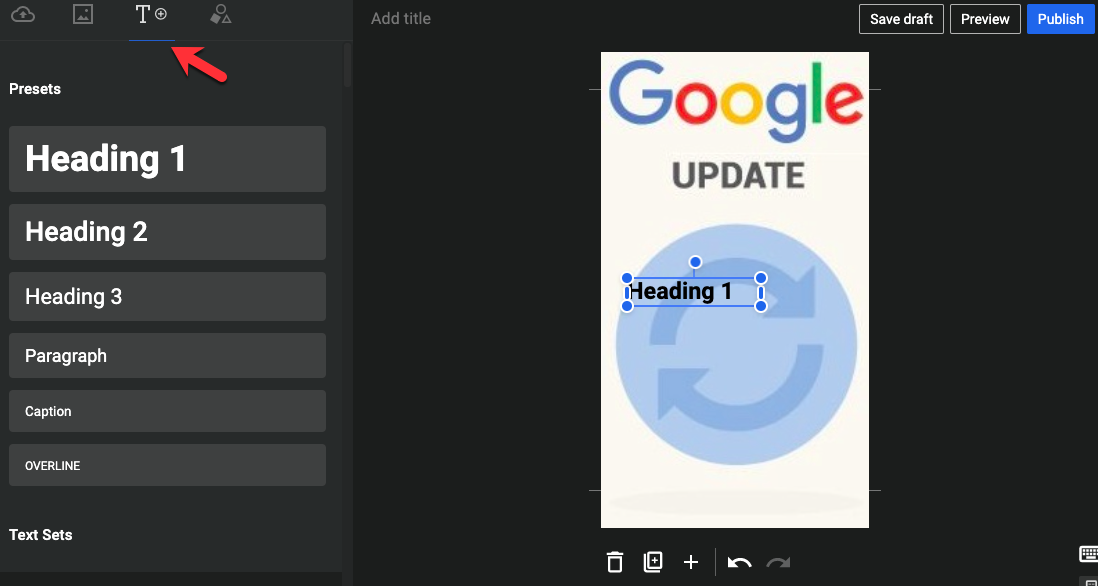
Story içine yazı eklemek için aşağıdaki kısma tıklayın ve H1 etiketlerine normal düz yazıya kadar yazmak istediğiniz detayları story üstüne ekleyin:

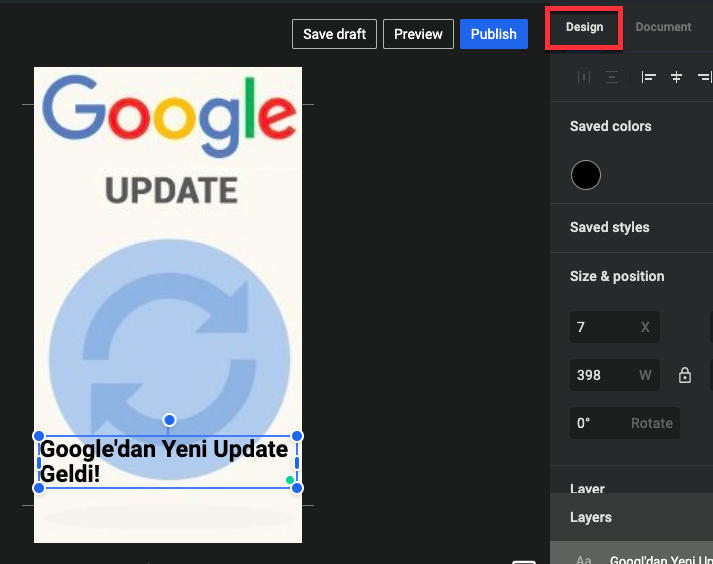
“Design” kısmından yazının rengi ya da boyutları gibi görsel konuları düzenleyebilirsiniz:

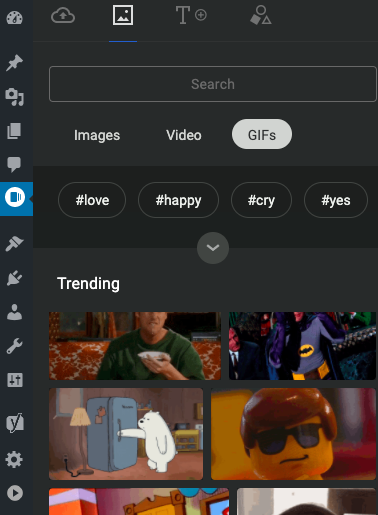
Oluşturduğunuz hikayeye isterseniz GIF ya da video bile ekleyebilirsiniz:

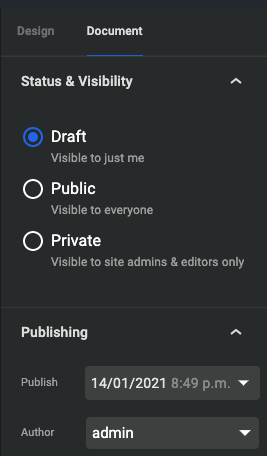
Tasarımsal geliştirmeler aslında tamamen sizin hayal gücünüze ve kullanıcıları etkilemeye yönelik detayları içerdiğinden, ayrıca konunun uzmanı olmadığımdan üzerinde çok durmadım. En son adıma geldiniz tasarım ve her şey tamamsa, “Document” kısmına tıklayın. Herkese açık bir story oluşturmak istiyorsanız “Public” seçeneğini seçin. Ayrıca hikayenin saat/tarih ayarlamasını da bu kısımdan yapabiliyorsunuz.

Publisher logo ve cover image kısımlarını doldurun. Excerpt kısmına ise 200 karakterlik o hikayeyi anlatan bir detay ekleyebilirsiniz.

Permalink kısmında URL’i daha anlamlı hale getirmek isterseniz ufak bir düzenleme de yapabilirsiniz:

Hikayenin saniyesini de aşağıdaki alandan ayarlayabilirsiniz:

Tüm ayarlamaları yaptıktan sonra “Publish” butonuyla bu hikayeyi yayınlayabilirsiniz. My Stories kısmından da hikayelerinizi görebilir ve yeni sekmede açabilirsiniz:

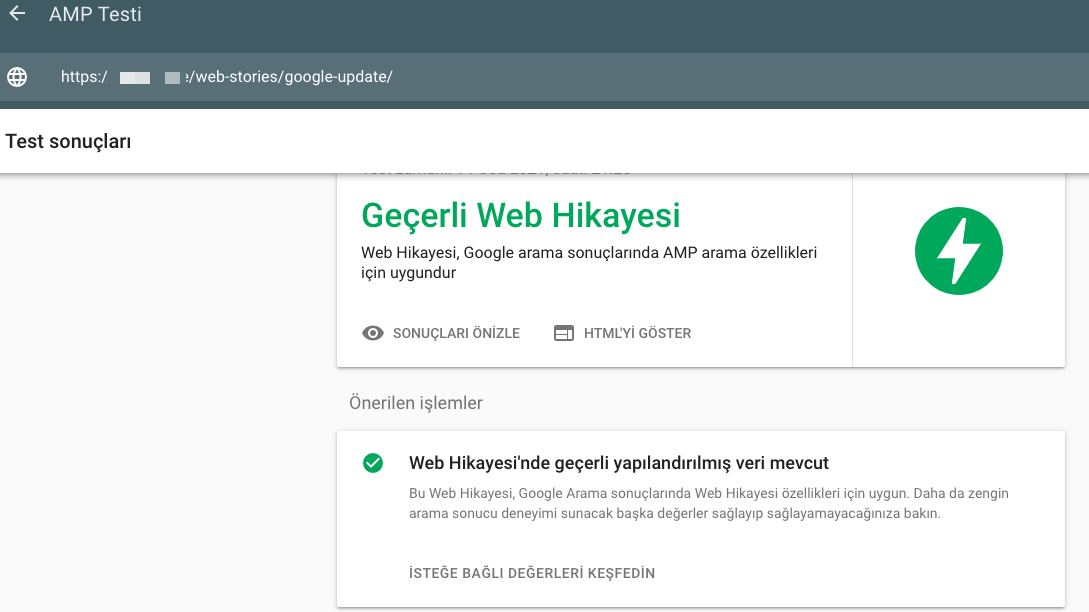
Oluşturulan hikayeler https://crawlz.site/web-stories/google-update/ gibi /web-stories/ subfolder’ı altında yayınlanmaktadır. web-stories/ WP sitenizde aynı bir kategori gibi yer alacaktır ve tüm hikayeleri burada görebilirsiniz. Permalink kısmında belirttiğim gibi yapıyı ayarlayabilirsiniz. İlgili sayfayı AMP Test aracı ile test ettiğimizde hikayelerin geçerli olduğunu görebilirsiniz:

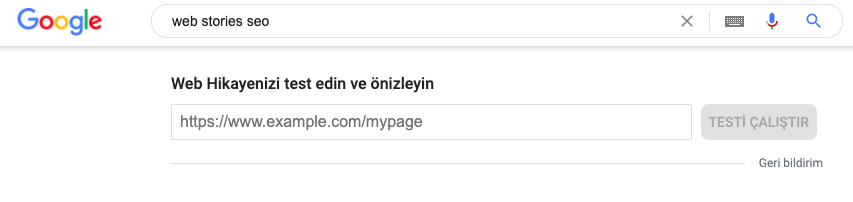
Google’da “web stories seo” gibi arama yaptığınızda da test edebileceğiniz bir SERP özelliği görünüyor:

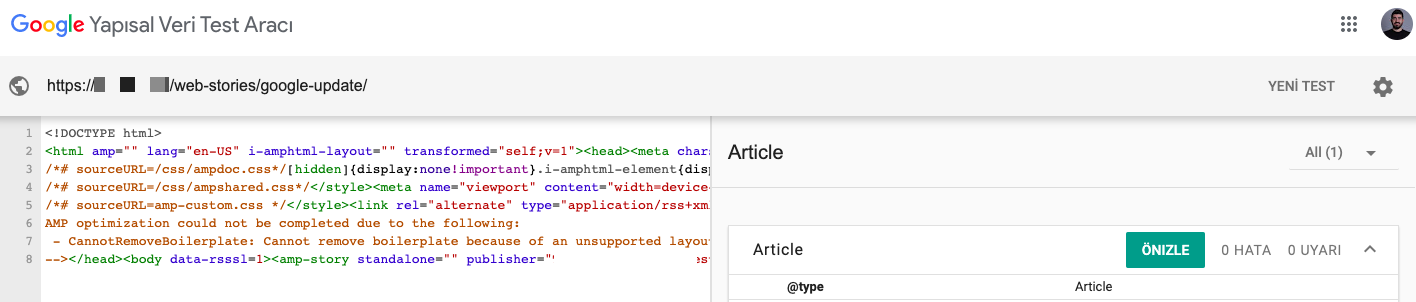
Sayfada yapısal veriler de yer alıyor:

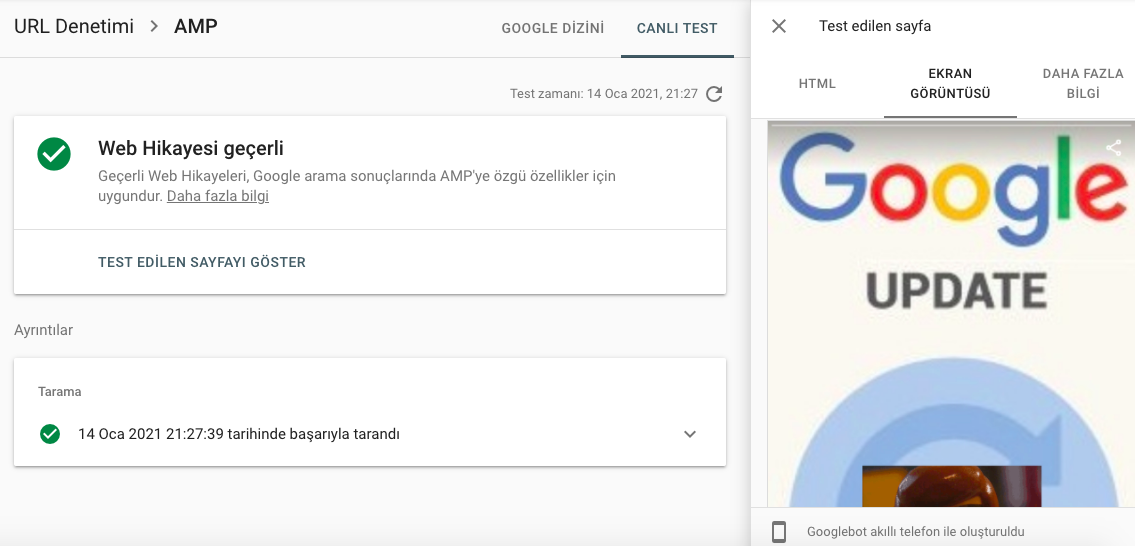
Search Console ile de test ettiğimizde sayfada hata olmadığını görebiliyoruz:

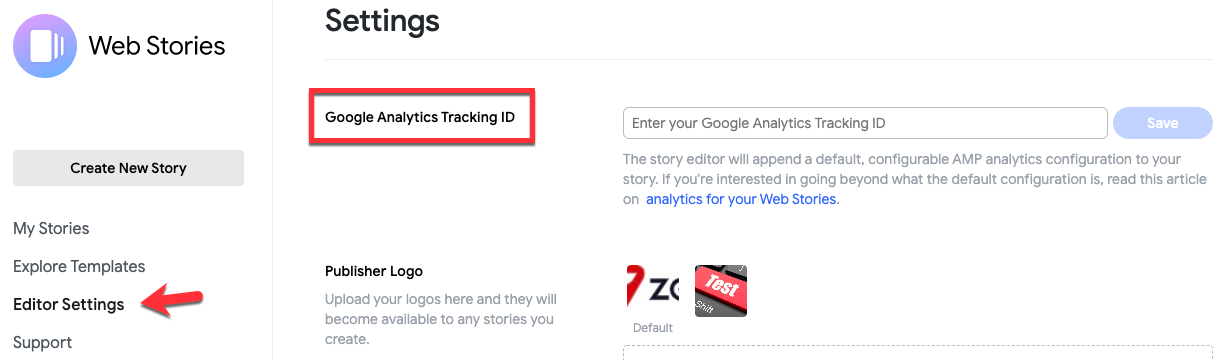
Bu hikayeleri Analytics ile takip edip derinlemesine analiz yapmak için eklenti sayfasındaki “Google Analytics Tracking ID” kısmına tıklayın ve ID numaranızı buraya yapıştırın. Daha fazla detay için Web hikayeleri için Analytics kurulumu sayfasına göz atabilirsiniz.

Wordpress haricindeki siteler hikayeleri sitelerine eklemek isterlerse şuradaki dokümandan faydalanabilirler.
Web Hikayeleri İçin En İyi SEO Önerileri
Giriş bölümünde de bahsettiğim gibi, hikaye sayfalarında meta bilgileri gibi en ince ayrıntısına kadar optimize etmeniz çok faydalı olacaktır. Ayrıca Google, tasarımı hazırlarken hikayede yer alacak yazının karakter uzunluğunun da en fazla 280 karakter olmasını önermektedir.
Video eklediğiniz hikayelerinin otomatik olarak ilerlemesini düşünebilirsiniz. Bunun için auto-advance-after kullanıp kullanıcıların otomatik olarak diğer videoları izlemesini sağlayabilirsiniz. Videolar için alt yazılar da ekleyebilirseniz faydalı olabilir.
Canonical Kullanımı
Web hikayelerinden trafik almak isterseniz her hikayenin kendisini işaret edecek bir canonical bağlantısı bulunmalıdır.
<link rel="canonical" href="/hikaye-url">
Cihaz Görünümü
supports-landscape ile tam ekran veya yatay modda da hikayelerin sorunsuz göründüğünden emin olmalısınız.
Önce:

Sonra:

Ayrıca görsellerinizin de olabildiğince kaliteli olmasına özen göstermelisiniz. Özenle hazırlanan ve yüksek kaliteli hikayelerin Google Discover’da çıkma şansı da yüksek olabilir.
URL Biçimi
Hikayelerin URL biçimi de daha okunabilir şekilde olabilir. .../web-stories/seo-ajansi şeklinde daha güzel bir yapı oluşturabilirsiniz. Elbette tüm hikaye yapısını bu şekilde kurgulamak zorunda değilsiniz. Open graph kodlarında og:image kullanmak da faydalı olacaktır.
Resimler
Resimler için img alt tag kullanabilirsiniz. <amp-story> poster-portrait-src özelliğinize bağlı resmin en az 640x853 piksel olduğundan emin olun ve 3:4 en boy oranını kullanın.
<amp-story> publisher-logo-src özelliğinize bağlı logo resminin en az 96x96 piksel ve en boy oranının 1:1 olduğundan emin olun.
Meta Veriler
Hikayelerinizin robots.txt dosyası ile engellenmediğinden ve hikaye sayfalarınıza noindex verilmediğinden emin olmalısınız.
Hikaye başlığını 70 karakter kısa tutabilirsiniz. Open graph ya da yapısal veri işaretlemeleri gibi kodların da hikayelerde yer almasını sağlayın. Özellikle sevilen hikayeler sosyal medyada yer alabileceği için open graph kodlarının da hikayede sorunsuz bir şekilde yer alması önemli.
Tüm hikaye sayfalarınızı da yukarıda bahsettiğim Google’ın test araçlarıyla da test edip doğruluğundan emin olabilirsiniz.
İçerik Politikaları
Teknik ve tasarımsal olarak uygulamaların hepsini sorunsuz bir şekilde sitenize ekleseniz bile web hikayeleri için içerik politikalarını mutlaka okumalısınız. Örneğin çok yoğun metin içeren ya da aşırı derecede ticari bilgiler içeren hikayelere politikalar gereği izin verilmiyor. Bu maddeleri inceleyerek en uygun şekilde hikayelerinizi oluşturabilirsiniz.
Sona Doğru
Gerek dünyada gerekse ülkemizde web hikayelerini kullanan site sayısı oldukça az, rakiplerimden nasıl farklı olabilirim diye düşünüyorsanız hızlıca web hikayelerini kullanmayı düşünebilirsiniz.
AMP teknolojisindeki hikayeler gibi yenilikleri gelecekte SERP’te daha fazla görebiliriz. Google’ın bu konudaki açıklamalarını yakından takip etmenizi ve sitelerinizde bu duyurulara uygun olarak geliştirmeler yapmanızı öneririm. Tecrübeleriniz de varsa bunları makale altında iletirseniz okumak isterim :)
Yararlı Kaynaklar:
https://medium.com/blick-log/amp-stories-from-galleries-automated-ee4da1207184
https://amp.dev/documentation/guides-and-tutorials/start/visual_story/?format=stories
https://blog.google/web-creators/new-web-stories-discover-wordpress-and-quizzes/