How to Implement Schema Markup with GTM?
How to Implement Schema Markup with GTM? Implementation in Stages
Schema Markup, which was positioned as a highly technical work in SEO applications a few years ago and was seen as a long-lasting arrangement by brands, has now become an optimization that every website strives to implement quickly.
The importance of schema.org since 2011 continues to increase every period in SEO studies. The reason for this is to allow the ever-developing search engines to better understand the content on websites. With the markup types here, your appearance on the SERP according to the structure of your site can benefit your strategy.
In this blog, I will try to help you apply schema markup to your site using Google Tag Manager with almost zero software knowledge.
What is Google Tag Manager?
Google Tag Manager, which you've probably heard of before, is a powerful tool that, when used properly, can make your job easier in many ways.
In simple terms, Google Tag Manager is a free-to-use tool offered by Google, just like Search Console and Analytics. Thanks to Google Tag Manager, you can track whether visitor behaviors are completed without interfering with the code blocks on your site or application.
GTM is a tag management system that allows you to create and distribute many different tags (Analytics, Remarketing, Transactions) with a container you place on your website.
One of the biggest advantages of GTM is that you can set up event tracking without touching any code, as you can see below, and at the same time, you don't have to worry that your website will break.
More detailed information about Google Tag Manager can be found in the article What is Google Tag Manager written by Mert Vahit Demir from our team. You can access the content of Event Identification and Tracking with GTM.
Now, in this blog, we will apply structured data markup to our site using this tool and thus we will have the chance to gain a competitive advantage.
What Structured Data Markup Can We Use with Google Tag Manager?
Structured data markup is a really great optimization topic and one that I really like. It's used on many sites, but some of them use it with poor or less useful strategies. We can provide almost all the markup here.
For more information on schema markup, you can visit schema.org.
There are multiple formats for structured data markup. I will use JSON-LD among these formats.
Let's get started and proceed step by step.
Note: The steps below assume you have Google Tag Manager installed.
If not, you can get information on how to install it here.
Structured Data Markup Stages with Google Tag Manager
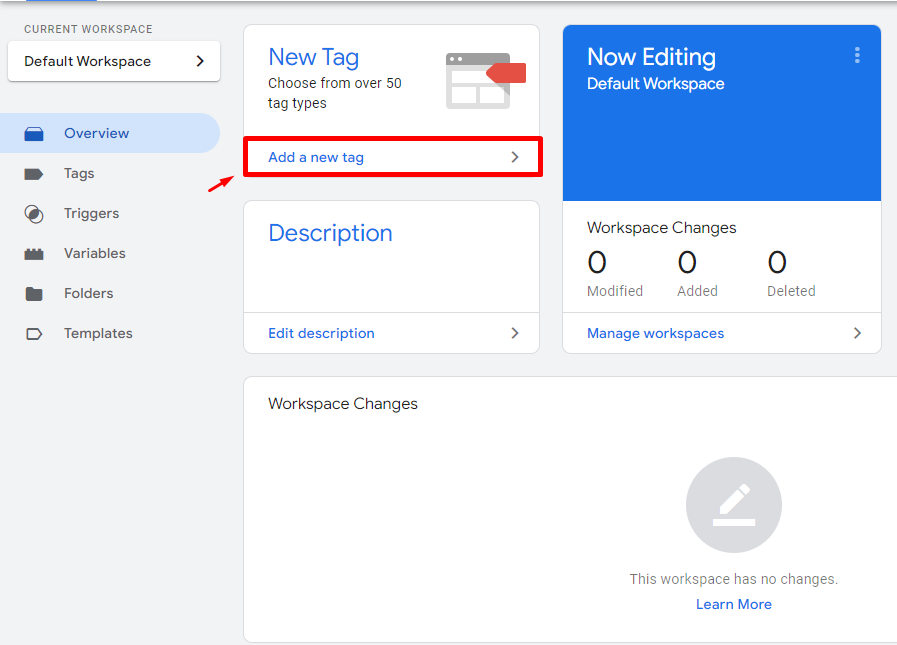
Stage 1:
Create a tag by clicking "Add New Tag" from the main interface in GTM.

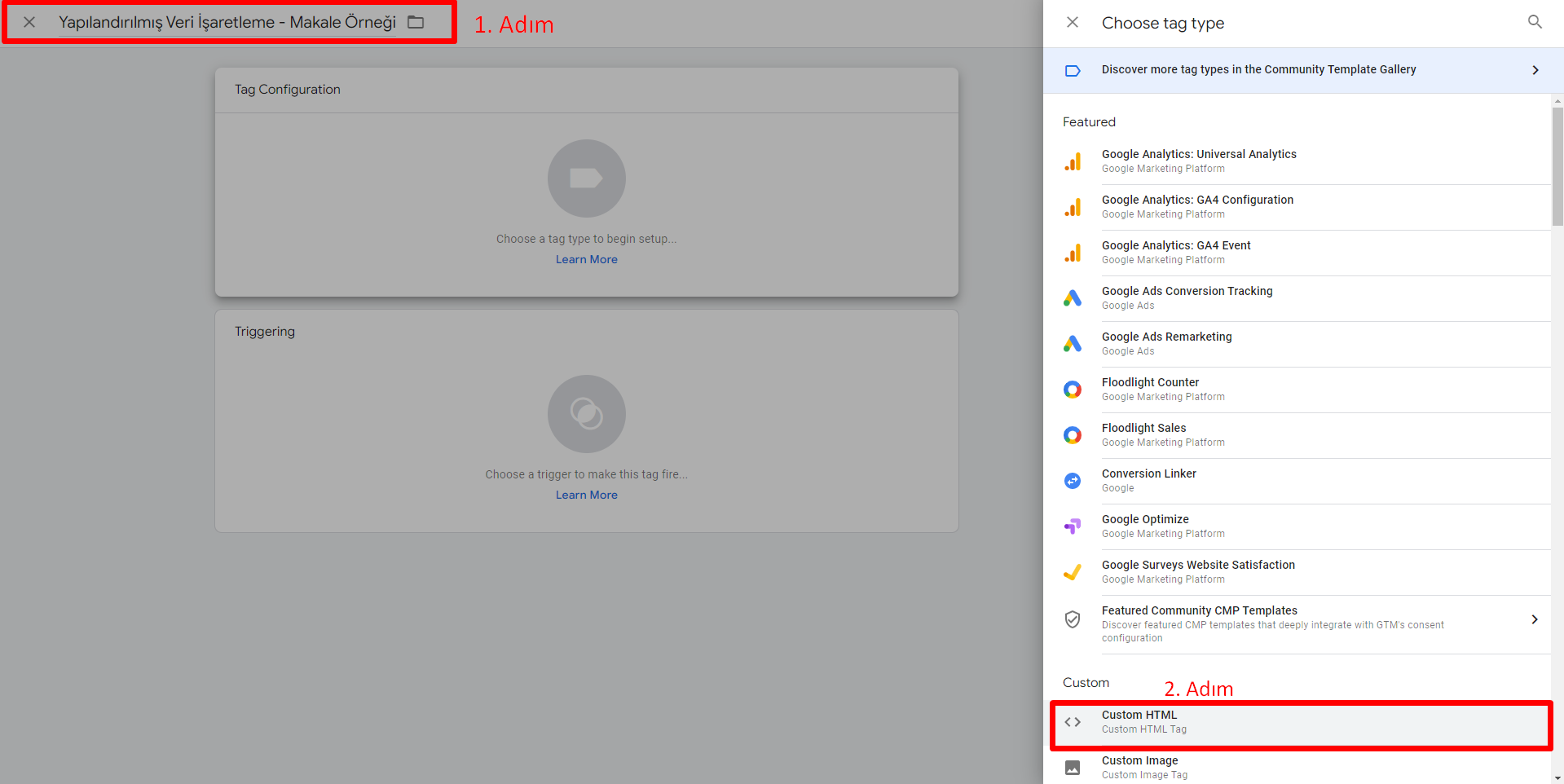
Stage 2:
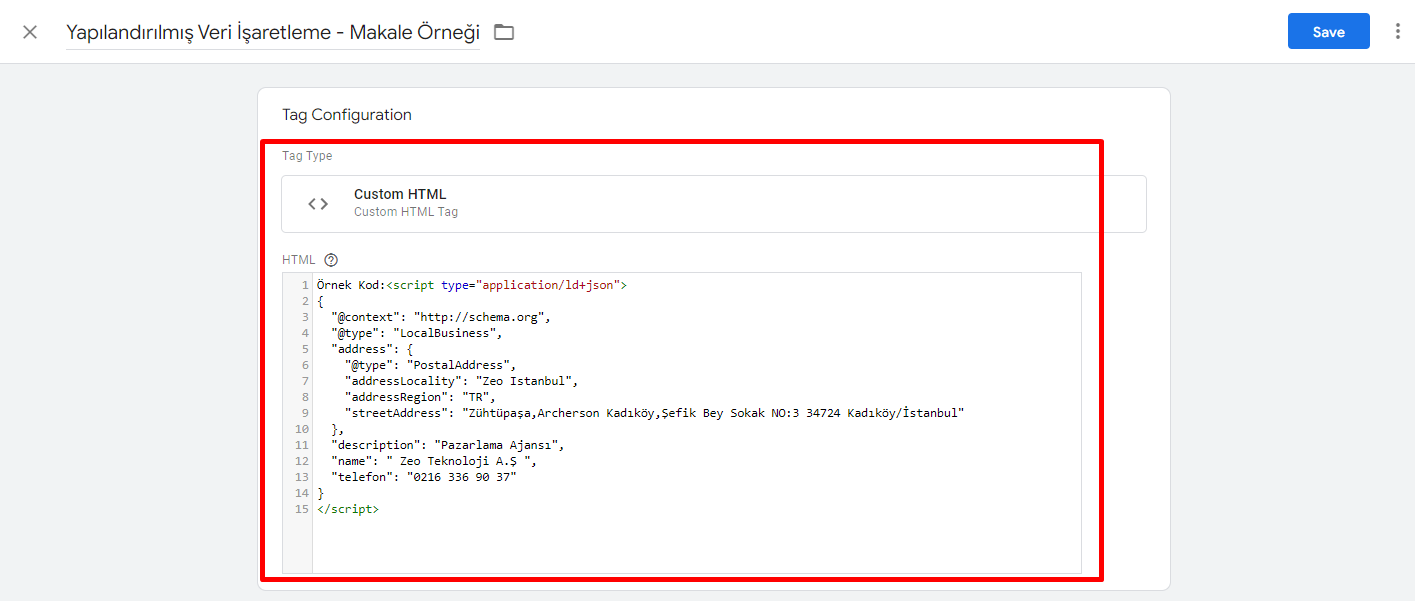
First of all, give your tag a name so that it is easy for you to remember your current process, and then click on Custom HTML in the section on the right.

Stage 3:
Afterward, there will be a field where you can add code on the screen that opens, you should add the schema code you want here. I will use LocalBusiness markup as an example.
If you wish, you can add different markups such as FAQ markup or Organization markup. Because you have the chance to apply the code fragment you add to any page or all pages.
You can use various schema markup tools to create the relevant schema code or you can review it directly on schema.org.
Example code: <script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"address": {
"@type": "PostalAddress",
"addressLocality": "Zeo Istanbul",
"addressRegion": "TR",
"streetAddress": "Zühtüpaşa,Archerson Kadıköy,Şefik Bey Sokak NO:3 34724 Kadıköy/İstanbul"
},
"description": "Pazarlama Ajansı",
"name": " Zeo Teknoloji A.Ş ",
"telefon": "0216 336 90 37"
}
</script>

Stage 4
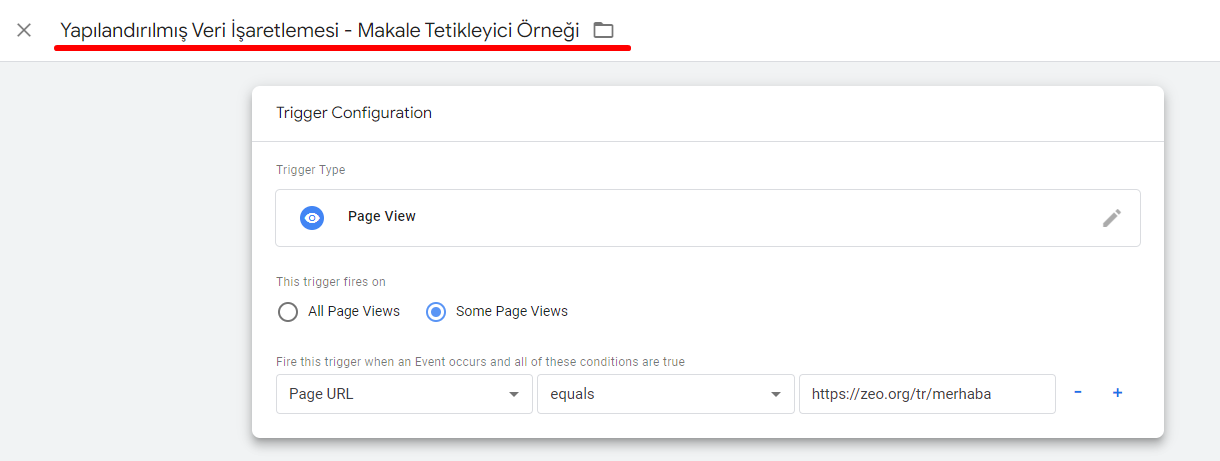
After this process, we need to set the tag trigger section. It is located just below the relevant section with the name Triggering.

This will help us to set which pages the tag will be triggered on.
Since we will use this markup on our Contact page, I choose some pages.
If it was a markup type that we wanted to be on every page, we would select All Pages.

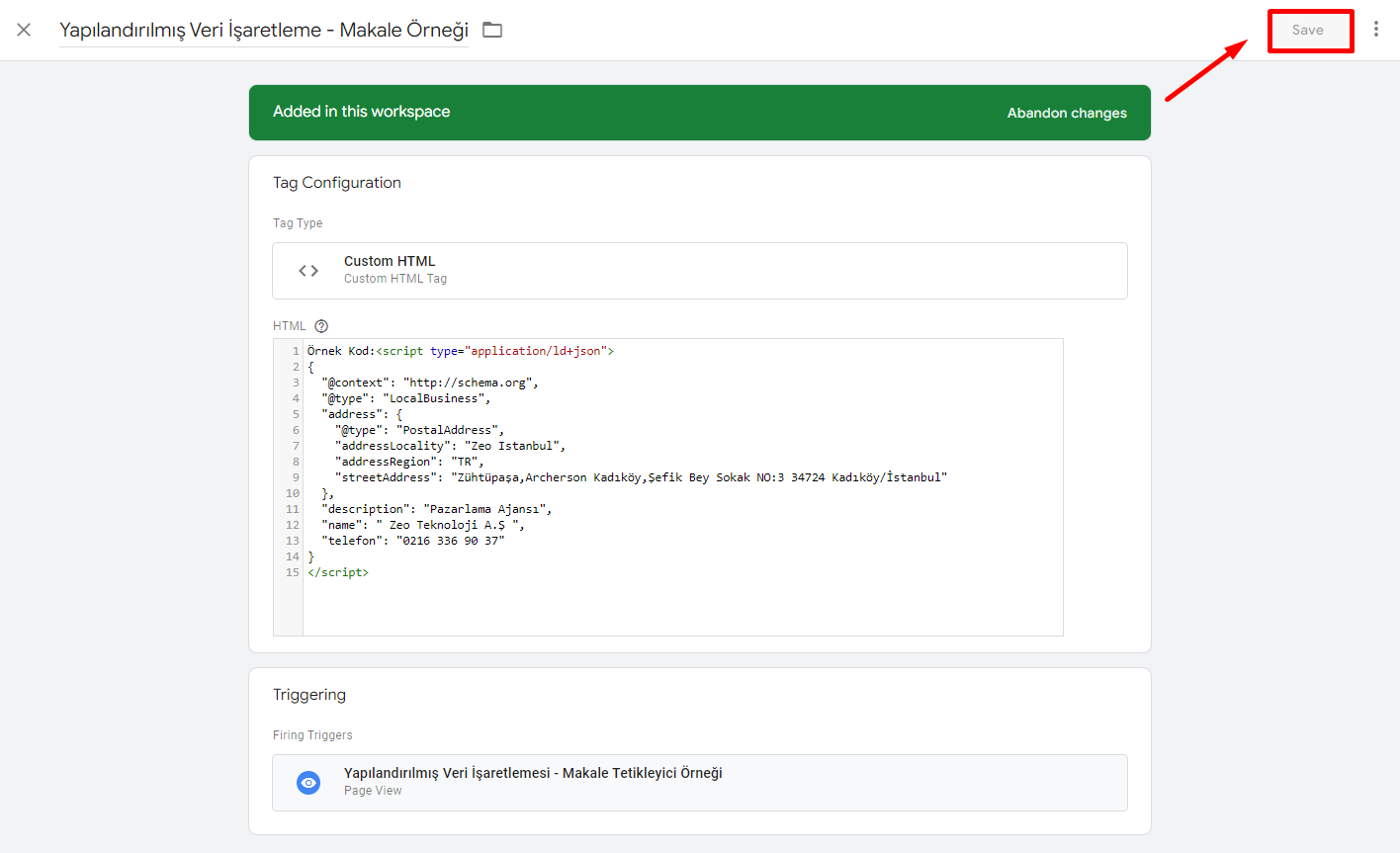
Stage 5
After all these steps, click on the Save tag at the top of the page.

Stage 6
Now it's time to test our new tag and release our GTM container.
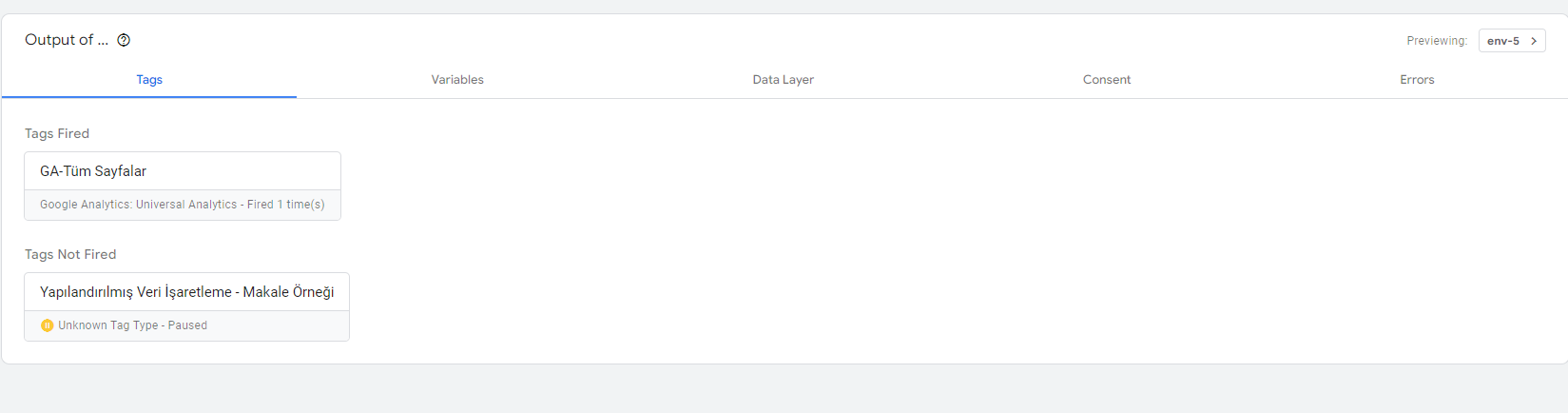
The great thing about this is that we can debug our tags using "Preview Mode".
This allows us to test our tag before adding the code.
Everything is ok, we now have our tag and we need to check that it's working properly first.
Next to the Publish button, there is a drop-down arrow, click on it and select the debug option.


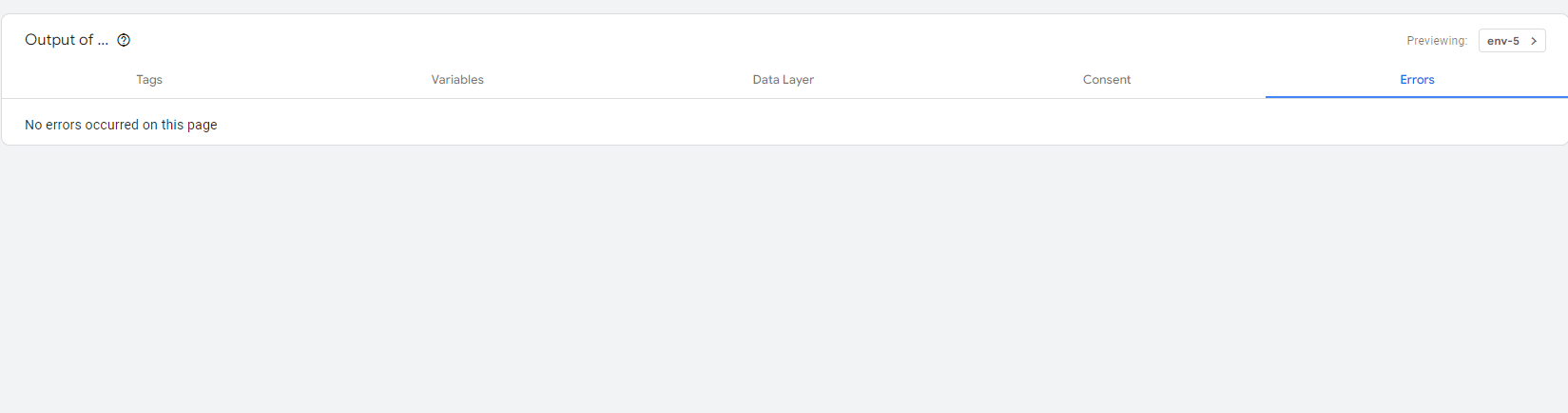
Yes, as seen above, there is no error.
Stage 7
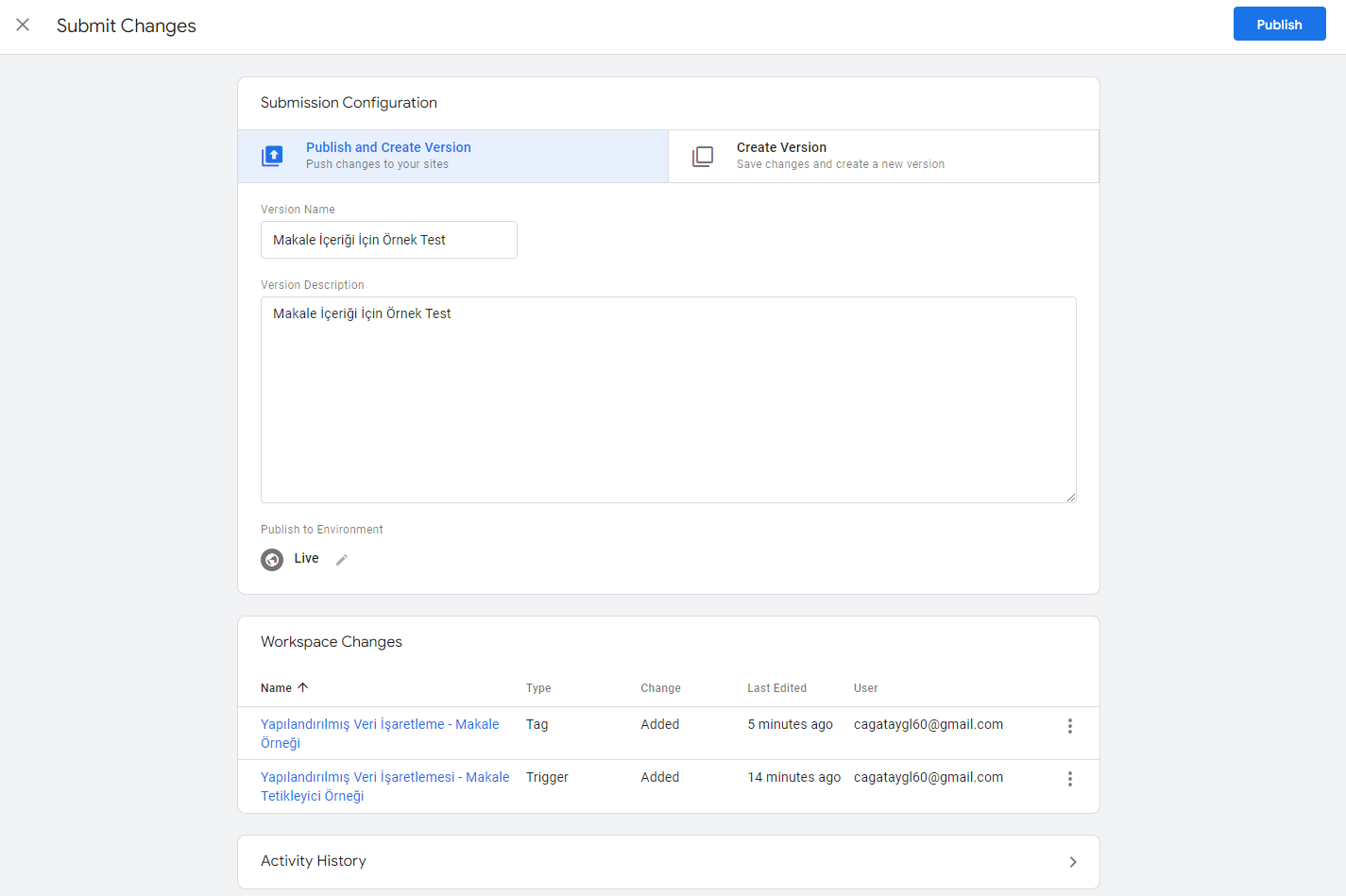
As a final step, now that we see that our tag is working properly, you can click on the publish tab in the top right corner of GTM. This will bring up a prompt like the image below.

You can help you remember the actions you have taken by adding a name and description about this new version you will publish here.
Then complete the optimization by saying Publish and test this optimization work in the future.