GTM ile Şema İşaretlemesi Nasıl Uygulanır? Aşamalı Olarak Uygulama
Google Tag Manager ile Şema İşaretlemesi Nasıl Uygulanır?
Bundan birkaç sene öncesinde SEO uygulamalarında oldukça teknik bir iş olarak konumlandırılan ve markalar tarafından gerçekleştirilmesi uzun süren bir düzenleme olarak görülen Şema İşaretlemesi artık günümüzde her web sitesinin hızlı bir biçimde uygulamaya gayret gösterdiği bir optimizasyon haline geldi.
schema.org’un 2011 yılından bu yana önemi SEO çalışmalarında her dönem artmaya devam etmektedir. Bunun sebebi ise sürekli gelişmekte olan arama motorlarının web sitelerinde yer alan içerikleri daha iyi anlamasına olanak sağlamaktır. Burada yer alan işaretleme türleri ile sitenizin yapısına göre SERP üzerinde görünümünüz stratejinize fayda sağlayabilmektedir.
Bu yazımda bunu sağlamanız için neredeyse sıfır yazılımsal bilgiyle, Google Tag Manager kullanarak şema işaretlemesini sitenize uygulamanızı sağlamanıza yardımcı olmaya çalışacağım.
Peki Google Tag Manager Nedir?
Muhtelemen daha önce duymuş olacağınız Google Tag Manager doğru bir biçimde kullanıldığında oldukça güçlü ve çoğu konuda işinizi kolaylaştıran bir araç.
Basit bir ifadeyle açıklamak gerekirse Google Tag Manager tıpkı Search Console ve Analytics gibi Google’ın sunmuş olduğu kullanımı ücretsiz bir araçtır. Google Tag Manager sayesinde sitenizde veya uygulamanızda bulunan kod bloklarına müdahale etmeden ziyaretçi davranlarının tamamlanıp tamamlanmadığını takip edebilirsiniz.
GTM web sitenize yerleştirdiğiniz bir kapsayıcı ile bir çok farklı etiket (Analytics, Remarketing, Transactions) oluşturmanıza ve bunları dağıtmanıza olanak sağlayan bir etiket yönetim sistemidir.
GTM’in en büyük avantajlarından birisi aşağıda görebileceğiniz gibi olay izlemeyi bir koda dokunmadan ayarlayabilmenizdir.Aynı zamanda bunu yaparken web sitenizde bir bozulma meydana gelecek kaygısı yaşamazsınız.
Google Tag Manager ile alakalı daha detaylı bilgilere ekibimizden Mert Vahit Demir’in kaleme aldığı Google Tag Manager Nedir? GTM ile Event Tanımlama ve İzleme içeriğinden ulaşabilirsiniz.
Şimdi bizde bu yazımızda bu aracı kullanarak yapılandırılmış veri işaretlemesini sitemize uygulayacağız ve bu sayede rekabet avantajı elde etme şansı yakalayacağız.
Google Tag Manager ile Hangi Yapılandırılmış Veri İşaretlemesini Kullanabiliriz?
Yapılandırılmış veri işaretlemeleri gerçekten mükemmel ve çok sevdiğim bir optimizasyon konusu. Bir çok sitede kullanılmakta fakat bazısı zayıf veya daha az faydalı strateji ile bunu kullanmakta. Neredeyse hemen hemen işaretlemeyi buradan sağlayabiliriz.
Şema işaretlemeleri ile alakalı daha fazla bilgi için schema.org sitesini ziyaret edebilirsiniz.
Yapılandırılmış veri işaretlemesi için birden fazla format kullanılabilir. Ben bu formatlar arasından JSON-LD kullanacağım.
Şimdi başlayalım ve adım adım ilerleyelim.
Not: Aşağıda yer alan adımlar Google Tag Manager kurulumunun bulunduğu varsayılarak aktarılmıştır.
Eğer kurulum yapılmadıysa buradan kurulumun nasıl yapılacağı ile alakalı bilgi edinebilirsiniz.
Google Tag Manager İle Yapılandırılmış Veril İşaretleme Aşamaları
Aşama 1:
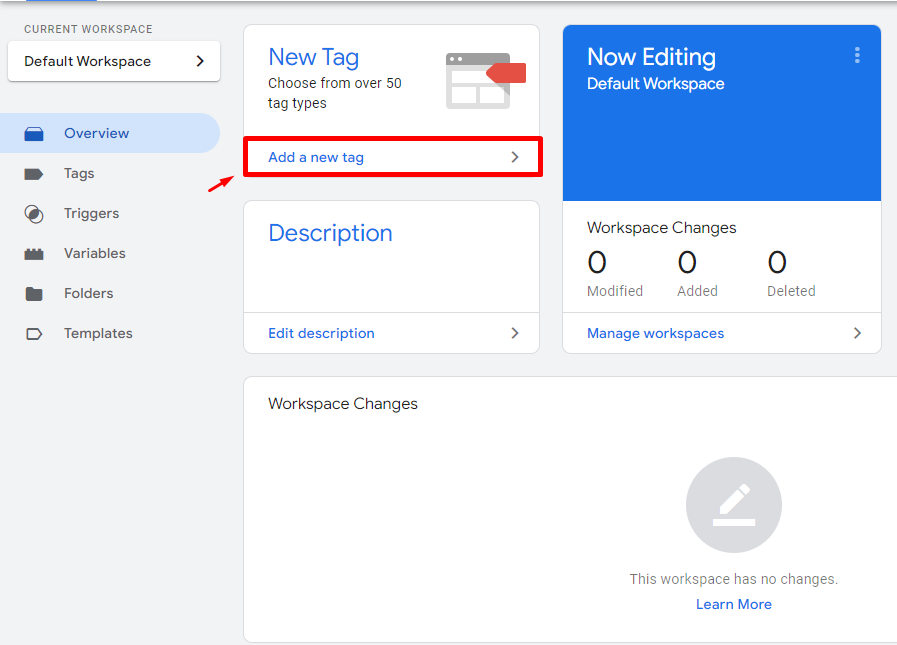
GTM içerisinde yer alan ana arayüz içerisinden ‘’Yeni Etiket Ekle’’ kısmına tıklayarak bir etiket oluşturunuz.
Aşama 2:
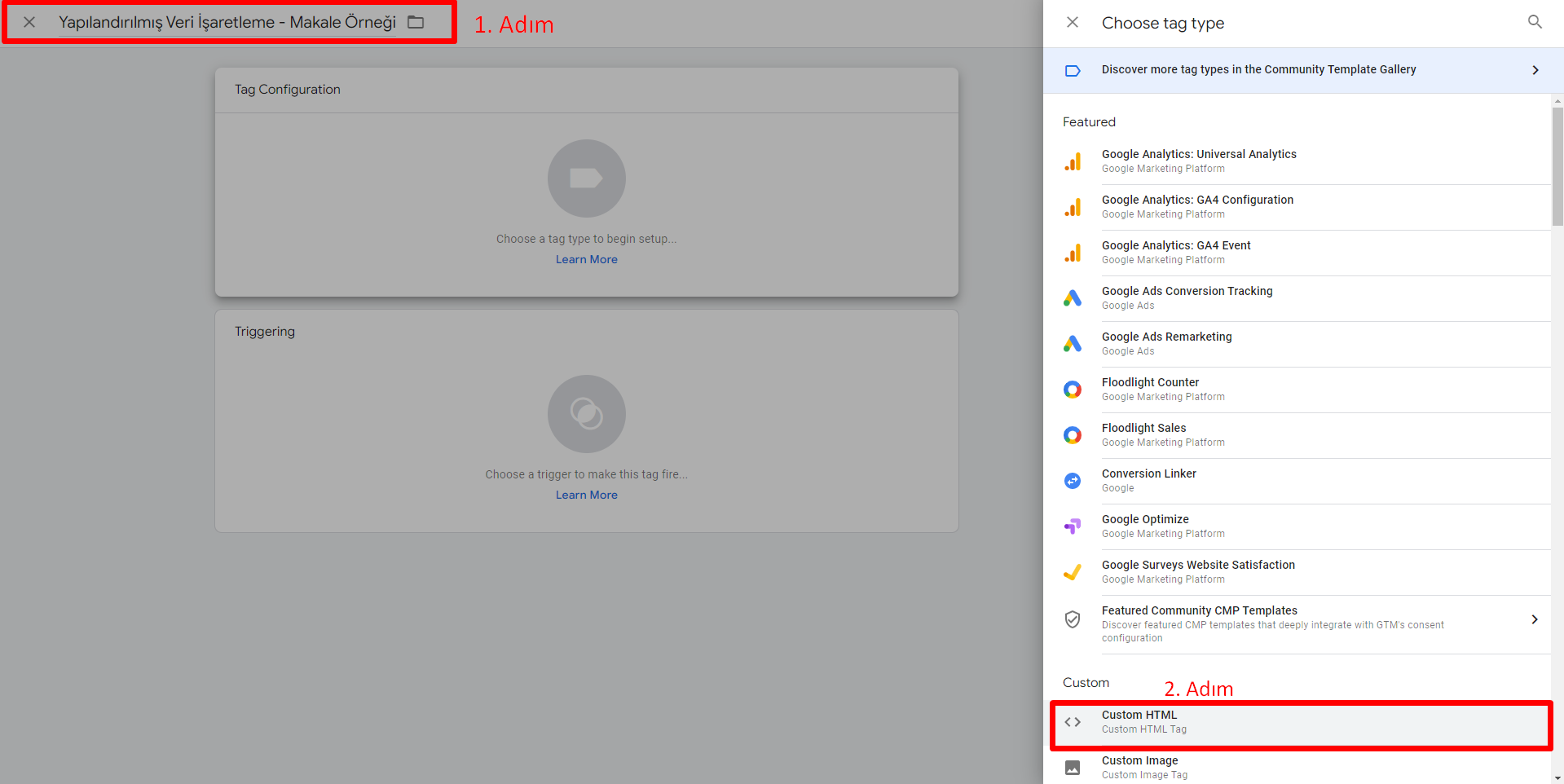
Öncelikle etiketinize bir isim belirleyin bu isim mevcut işleminizi sonrasında hatırlamanıza yarayacak kolaylıkta olsun ve bunun ardından sağ kısımda yer alan bölümden Custom HTML kısmına tıklayınız.

Aşama 3:
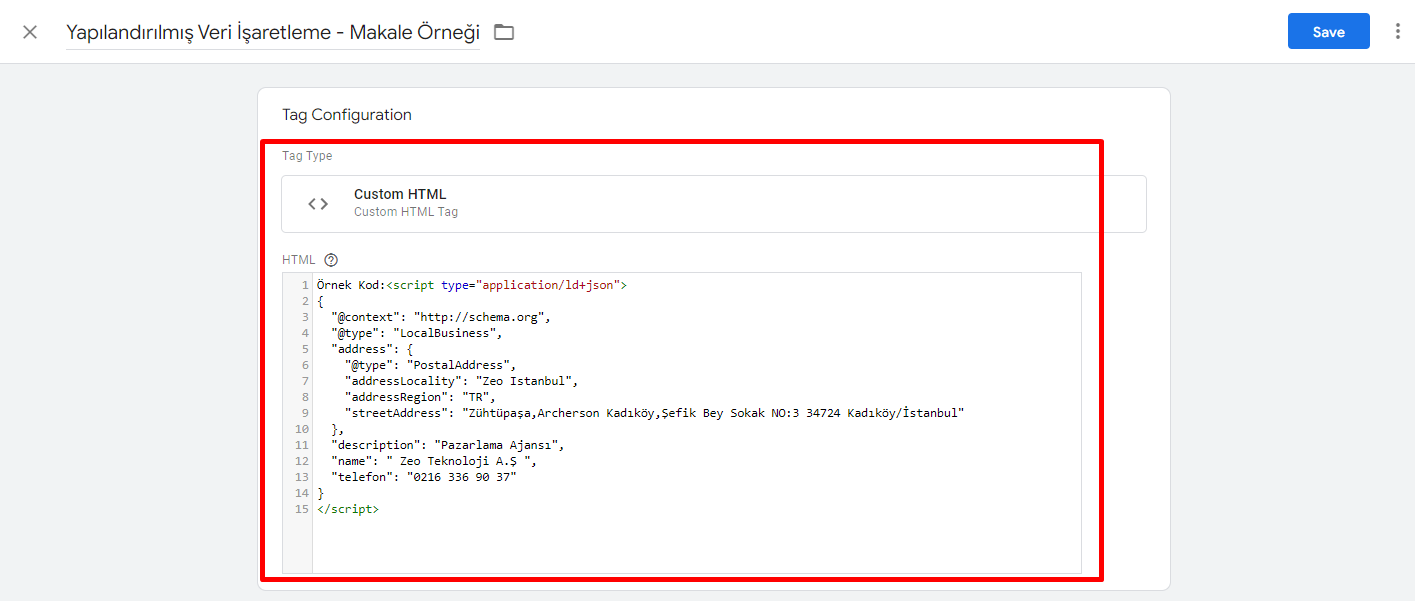
Sonrasında ise açılan ekranda kod ekleyebileceğiniz bir alan olacak buraya istediğiniz şema kodunu eklemelisiniz. Ben örnek olarak LocalBusiness işaretlemesini kullanacağım.
Siz dilerseniz FAQ işaretlemesi veya Organization işaretlemesi gibi farklı işaretlemeleri ekleyebilirsiniz. Çünkü eklediğiniz kod parçacağını dilediğiniz sayfaya veya tüm sayfalara uygulama şansınız bulunuyor.
İlgili şema kodunu oluşturmak için çeşitli şema işaretlemesi araçlarını kullanabilir veya direkt schema.org üzerinden inceleme yapabilirsiniz.
Örnek Kod:<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"address": {
"@type": "PostalAddress",
"addressLocality": "Zeo Istanbul",
"addressRegion": "TR",
"streetAddress": "Zühtüpaşa,Archerson Kadıköy,Şefik Bey Sokak NO:3 34724 Kadıköy/İstanbul"
},
"description": "Pazarlama Ajansı",
"name": " Zeo Teknoloji A.Ş ",
"telefon": "0216 336 90 37"
}
</script>

Aşama 4
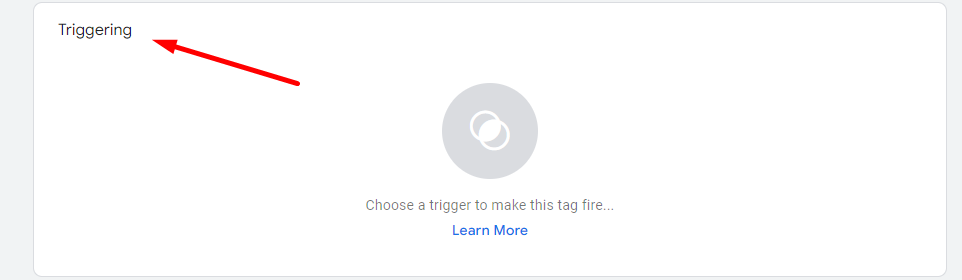
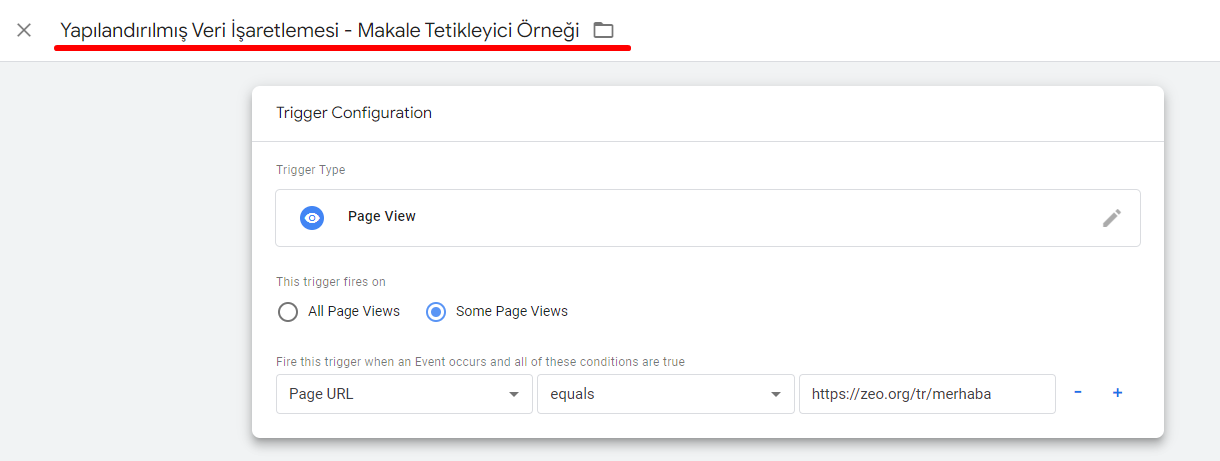
Bu işlemin ardından etiket tetikleyici kısmını ayarlamamız gerekmektedir. İlgili kısmın hemen altında Triggering adıyla bulunur.
Bu bize ilgili etiketin hangi sayfalarda tetikleneceğini ayarlamamız konusunda destek olacaktır.
Bu işaretlememizi İletişim sayfamızda kullanacağımız için ben bazı sayfalar olarak seçiyorum.
Eğer her sayfada olmasını istediğimiz bir işaretleme türü olsaydı Tüm Sayfalar seçeneğini seçecektik.

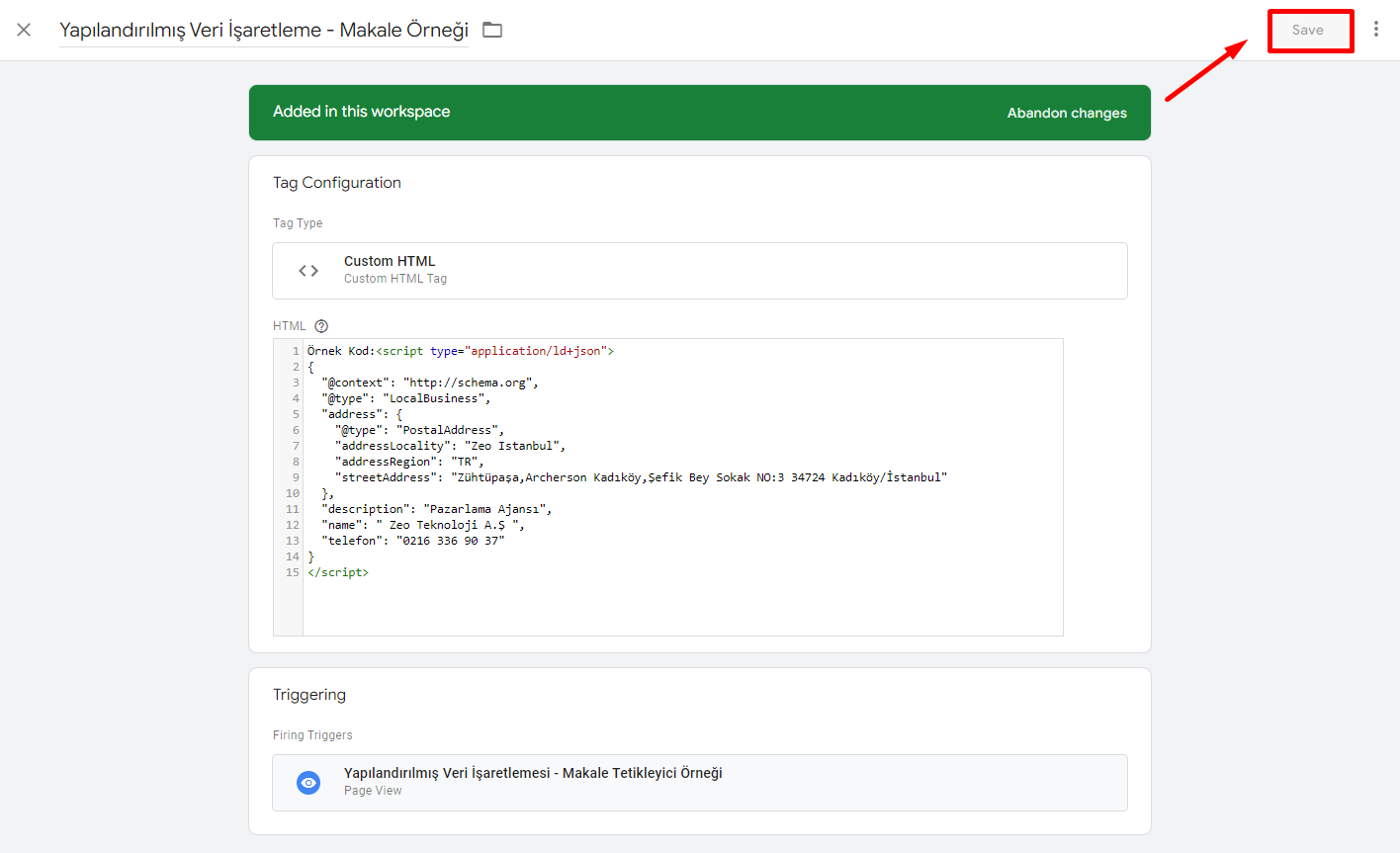
Aşama 5
Tüm bu işlemlerin ardından sayfanın üst kısmında yer alan etiketi kaydet kısmına tıklayınız.

Aşama 6
Şimdi yeni etiketimizi test etmek ve GTM kapsayımızı yayınlama aşamasına geldik.
Bunun en güzel tarafı “Önizleme Modu” kullanarak etiketlerimizi hata ayıklamasını yapabiliyor olmamızdır. Bu kodu eklemeden önce etiketimizi test etmemizi sağlar.
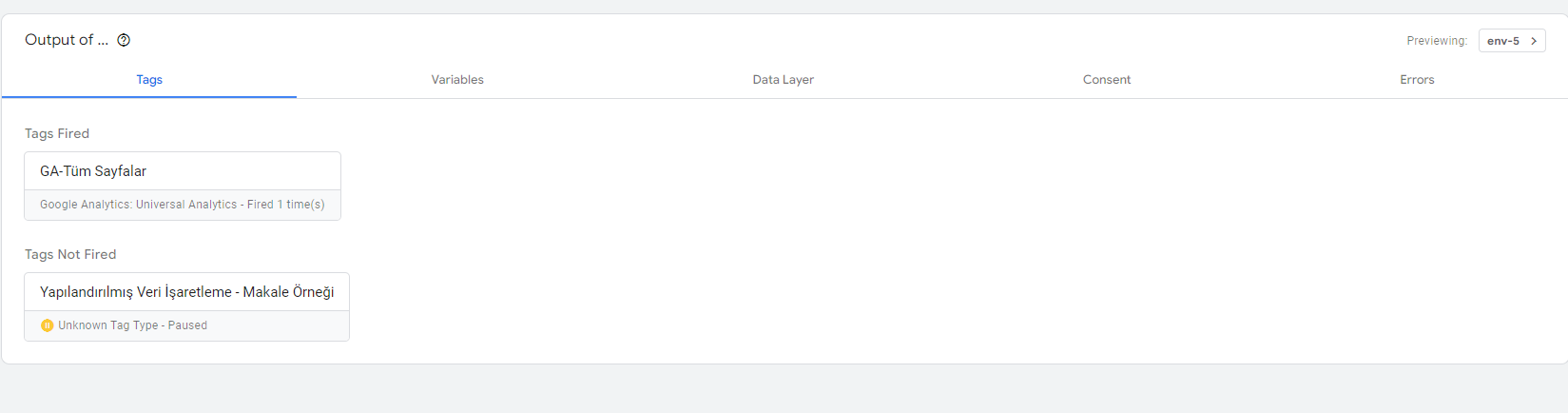
Her şey tamam, şu an etiketimiz var ve öncesinde bunun düzgün çalışıp çalışmadığına bakmamız lazım.
Yayınla butonunun yanında açılır kapanır bir ok işareti var buna tıklayınız ve hata ayıklama seçeneğini seçiniz.

Evet yukarıda görüldüğü üzere bir hata gözükmemektedir.
Aşama 7
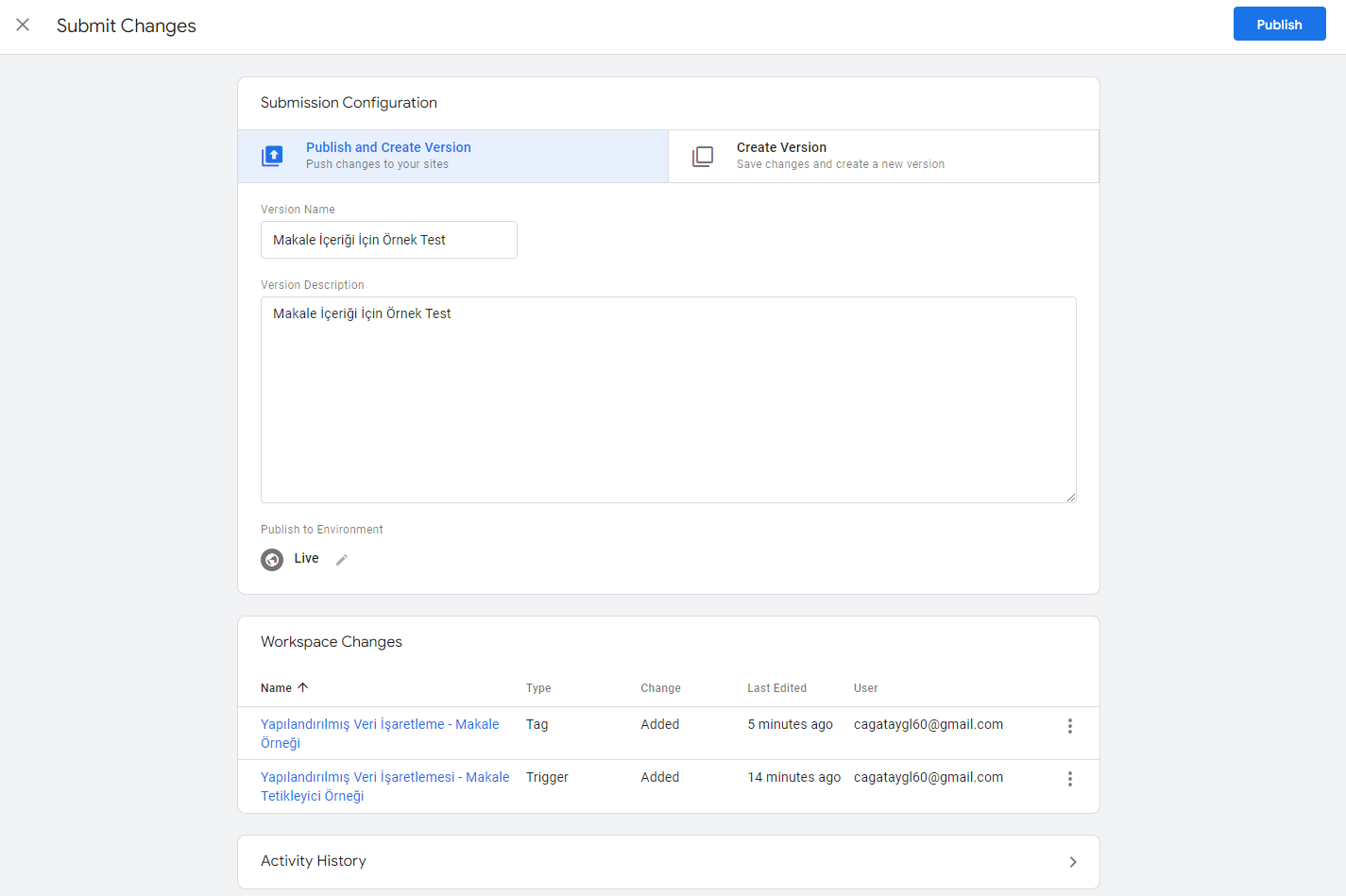
Son aşama olarak artık etiketimizin düzgün bir biçimde çalıştığını gördüğümüze göre GTM üzerinden sağ üst köşede yer alan yayınla sekmesine tıklayabilirsiniz. Bu, aşağıdaki resimdeki gibi bir bilgi istemi getirecektir.
Burada yayınlayacağınız bu yeni versiyonla alakalı isim ve açıklama ekleyerek yapmış olduğunuz işlemleri hatırlamanıza yardımcı olabilirsiniz.
Sonrasında Publish diyerek optimizasyonu tamamlayın ve ilerleyen dönemlerde bu optimizasyon çalışmasını test edin.