Google Tag Manager ile Ağ Trafiğini İzlemek
GTM ile takip edilmek istenen aksiyon form gönderimleri olduğunda iş birazcık karışabiliyor. Çoğu zaman form gönderimini takip eden bir sayfa gösterimi ya da HTML <form> etiketlerinde validasyon özelliğinin kullanılması kolay bir şekilde kurulum yapabilmemiz için yeterli oluyor. Ancak form gönderimleri yeni bir sayfa gösterimi ile takip edilmiyorsa ya da standart olmayan form işaretlemesi kullanılıyorsa biraz daha özel çözümlere gitmek gerekebiliyor.
Yazının bundan sonrası, GTM içerisindeki yerel tetikleyiciler ile takip edilmesi pek de mümkün olmayan form işlemlerinin ölçümlenmesi için kullandığım çözümü anlatıyor olacak. Başlamadan önce, hatırlatmakta fayda var. Ağ trafiğini dinleyerek gerçekleştireceğimiz kurulumu aşağıdaki koşullarda kullanmanızı öneririz:
- Form gönderiminin akabinde gösterilen bir teşekkürler sayfası bulunmuyorsa
- HTML düzeyindeki form işaretlemesi, GTM’in yerel Form Submission tetikleyicisinin sağlıklı bir şekilde çalışmasına imkan vermiyorsa
- Yukarıdaki herhangi bir seçenek için geliştirme yapılabilecek zaman ve işgücü kaynağı bulunmuyorsa
Bu koşulları sağlıyorsanız, kurulum için gerekli reçeteyi okumaya devam edebilirsiniz. Yapacağımız kurulum şu şekilde olacak: Form gönderimlerini ağ trafiğindeki istekleri izleyerek yakalayıp, her yeni form gönderimini Google Sheets’te oluşturduğumuz hesap tablosuna yeni bir kayıt olarak ekleyeceğiz. Nightmarejs ile testlerimizi gerçekleştireceğiz. Bu senaryo için ihtiyaç listemiz aşağıdaki gibi oluşuyor:
Tarayıcının yapacağı XHR isteklerini izlememize imkan sağlayan ufak bir script
Google Sheets dökümanımıza gelen istekleri yanıtlamak ve yeni kayıt oluşturmak için kullanacağımız bir Apps Script makrosu
Takip edeceğimiz forma girilen kullanıcı bilgilerini saklayacak değişkenler
İlk adımda oluşturacağımız script’i çalıştırabilmek için herhangi bir web sayfasına kendi GTM kapsayıcımızı eklememizi sağlayacak bir Nightmarejs ortamı
Adım 1 ile başlayalım.
Google Tag Manager ile Ağ Trafiğini İzlemek
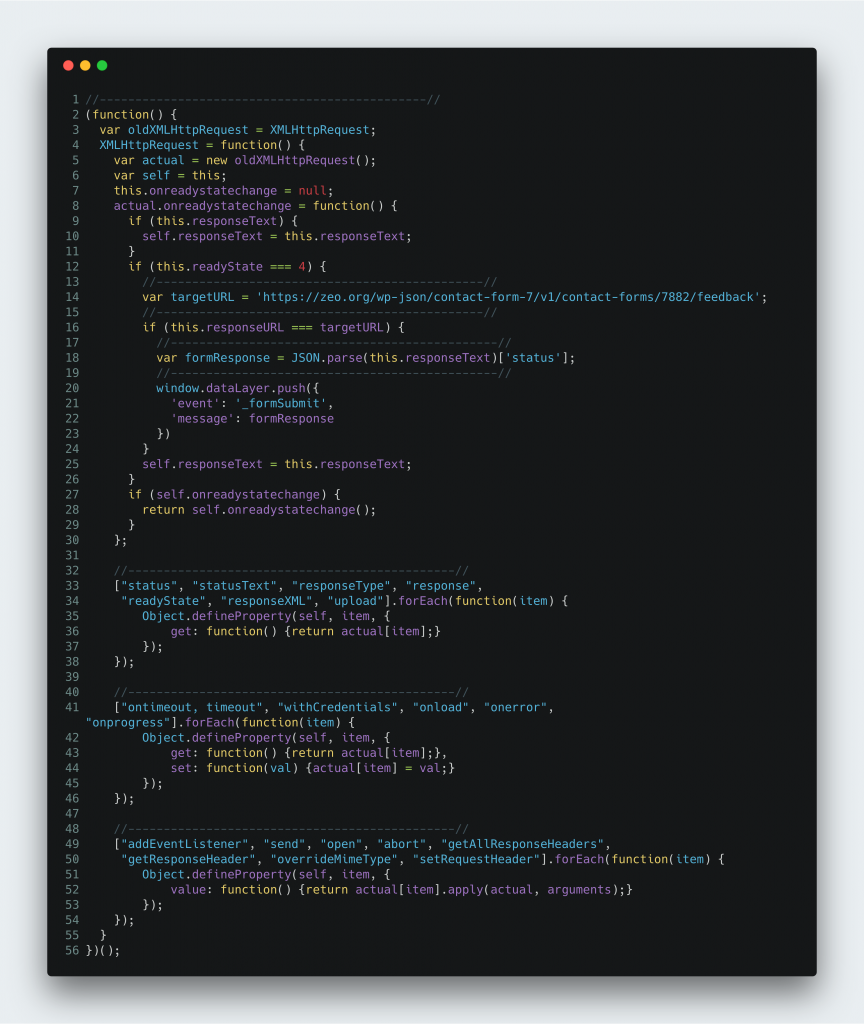
XHR -XMLHttpRequest-, tarayıcıda çalışan script'lerin uzak sunucular ile veri alışverişi yapabilmesini sağlayan bir HTTP arayüzü olarak tanımlanabilir. Çoğu zaman bir form gönderimi ile iletilmek istenen bilgilerin web sitesinin kayıtlarına girebilmesi için XHR kullanımının gerekli olduğunu söyleyebiliriz. Dolayısıyla, ağ trafiğini izlemek için yazacağımız script’in XHR tipindeki trafiği izlemesi gerekiyor. Aşağıdaki script tam olarak bunu yapıyor olacak:

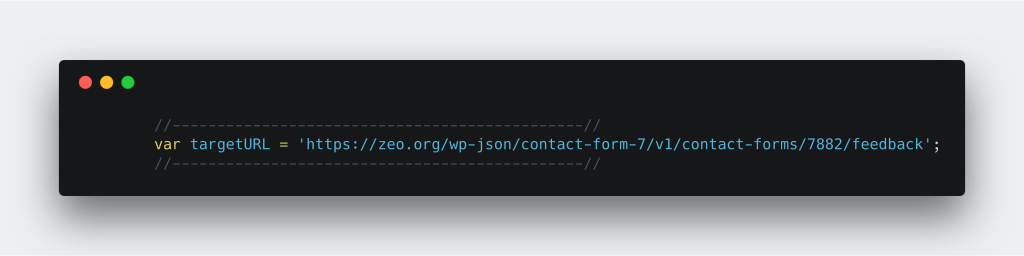
Script, tarayıcının varsayılan XHR davranışına ufak bir ekleme yaparak herhangi bir isteğin cevabına erişebilmemizi sağlıyor. Bu kod parçası içerisinde kurulum aşamasında bizim için önemli olacak ve mutlaka özelleştirmemiz gereken iki alan var. İlki, 14. satırdaki targetURL değişkeni.

Bu değişkenin değerini, form gönderiminde istek yapılan URL ile değiştirmeliyiz. İlerleyen kısımlarda hedef URL’imizi nasıl tespit edebileceğimizi aktarıyor olacağım. İkinci özelleştirilmesi gereken alan ise, 16 ve 24. satırlar arasındaki bölüm.

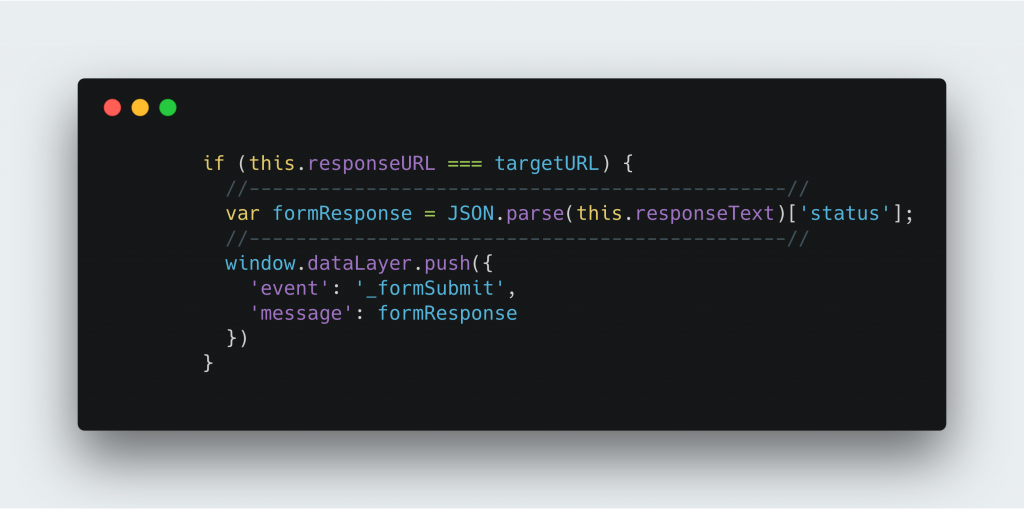
Bu bölümde, XHR isteği yapılan adresin bizim takip etmek istediğimiz adres olup olmadığını kontrol ediyoruz. Eğer hedef URL’imize yapılan bir isteğin cevabını bulmuşsak, Google Sheets için oluşturacağımız etiketi çalıştıracak tetikleyiciyi bu bölümde oluşturuyoruz. Bu örnekte, dataLayer’a ileteceğim bir custom event ile Google Sheets için kullanacağım etiketi tetikliyor olacağım. Dilerseniz, Fetch API kullanarak yeni bir tetikleyici ve etiket kullanmadan, doğrudan bu kod bloğu içerisinde Google Sheets dökümanınıza istek yapabilirsiniz. Ayrıca dataLayer’a iletilen nesne içerisinde ‘message’ isimli bir değişken de bulunuyor. Bu tamamen tercihe bağlı olarak kullanacağımız bir değişken. Ben başarılı bir form gerçekleştirildiğini kontrol edebilmek için message değişkeninin değerini kullanıyor olacağım. Siz ihtiyaçlarınız doğrultusunda yakaladığınız yanıtı nasıl kullanacağınıza kendiniz karar vermelisiniz. İkinci adıma geçebiliriz.
Google Sheets Hesap Tablosuna Yeni Kayıt Ekleme
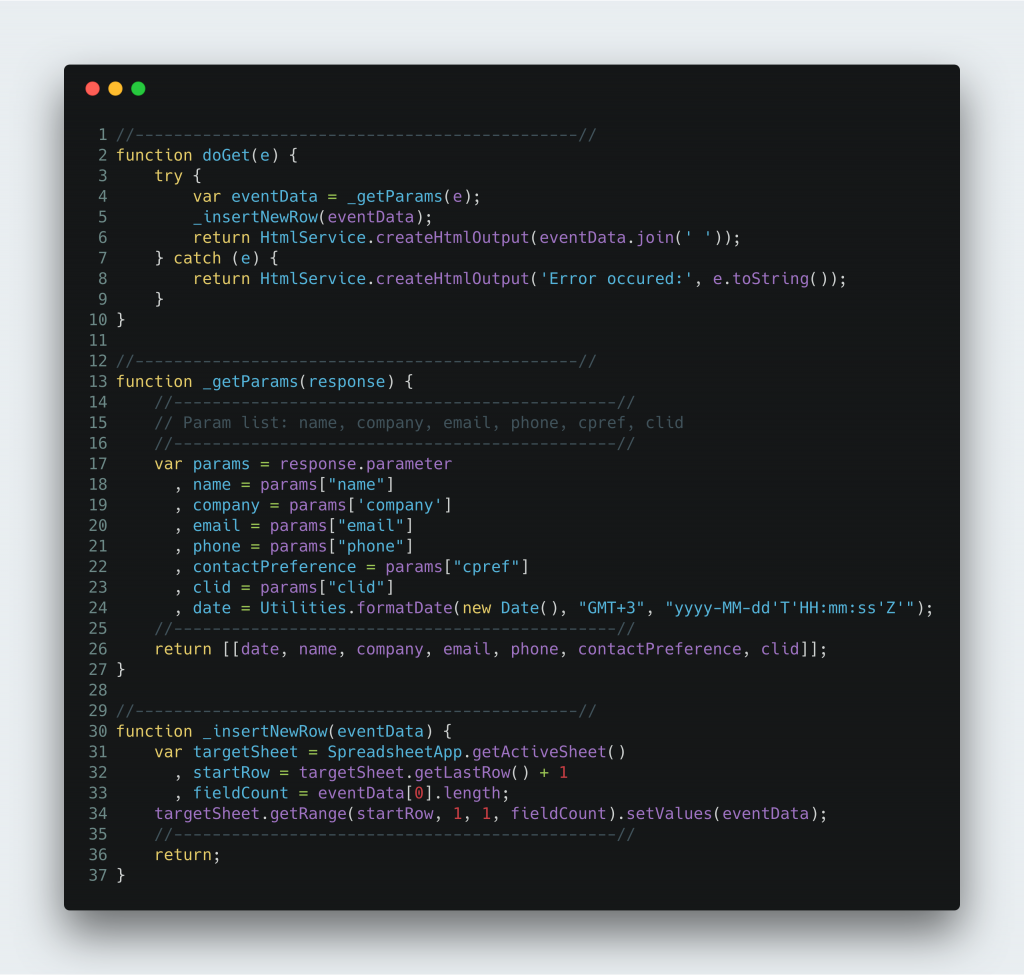
Google Sheets, Apps Script altyapısını kullanan makrolar ile bir hesap tablosu olmaktan daha fazlasını sunan etkili bir araç. Aşağıdaki script, Google Sheets dökümanımıza özel olarak oluşturacağımız bağlantıya yapılan HTTP isteklerindeki sorgu parametrelerini okuyup, hesap tablomuza yeni satırlar eklememizi sağlıyor olacak:

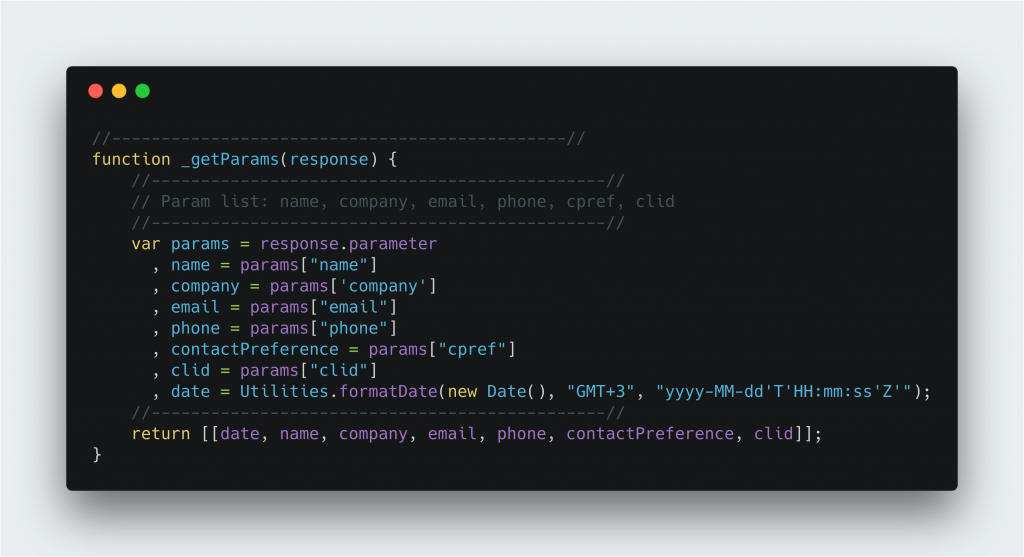
Bu kod parçası içerisinde özelleştirmemiz gereken alan ise _getParams fonksiyonunun içeriği.

Parametre isimlerini ve her bir parametre için oluşturacağımız değişkenleri belirlemeli ve bu alanı düzenlemeliyiz. Üçüncü adımı şimdilik atlıyorum, kurulum adımlarında bu başlığa geri dönüyor olacağız. Dördüncü adımda Nightmarejs ile tarayıcımızı çalıştıracağız.
Nightmarejs ile Tarayıcı Otomasyonu
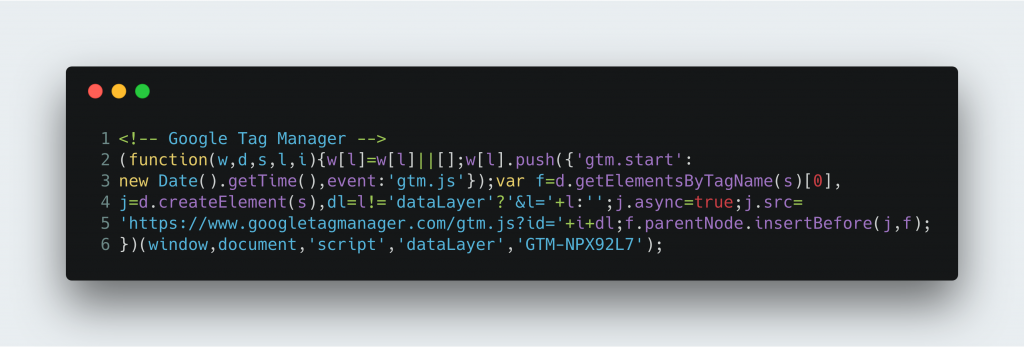
Nightmarejs, büyük ölçekli tarayıcı otomasyonu yapabilmemize imkan sağlayan kullanışlı bir API sunuyor. Bu sayede ölçümleme kurulumlarının test aşamasında da oldukça faydalı bir araca dönüşebiliyor. Ancak bu yazıdaki kullanım alanı çok daha kısıtlı olacak. Nightmarejs ile bir tarayıcı penceresi çalıştıracağız ve GTM kapsayıcımızı örnek kurulum için seçtiğimiz sayfaya dahil edeceğiz. Her ne kadar kurulum demosu için ZEO.org’un ana sayfasını seçmiş olsam da erişimimizin bulunmadığı herhangi bir web sayfasına kendi GTM kapsayıcımızı nasıl enjekte edebileceğimizi de bu sayede göstermiş olacağız.
Not: Nightmarejs’i çalıştırabilmek için Nodejs çalışma zamanına ihtiyacımız var. Bu aşamalarla vakit kaybetmemek adına siz Tag Manager Injector eklentisini kullanabilirsiniz. Aşağıdaki script’i bir dosyaya kaydedip, komut satırı yardımıyla Node üzerinde çalıştırabiliriz.

16. satırdaki parantezler içerisine formun bulunduğu sayfayı yazarak bu kodu özelleştirmelisiniz. Aynı zamanda aynı dizinde container.js adlı bir dosya oluşturarak GTM takipçinizi <script> etiketleri olmadan bu dosyaya eklemelisiniz. Benim kullanacağım container.js dosyasının içeriği aşağıdaki gibi:

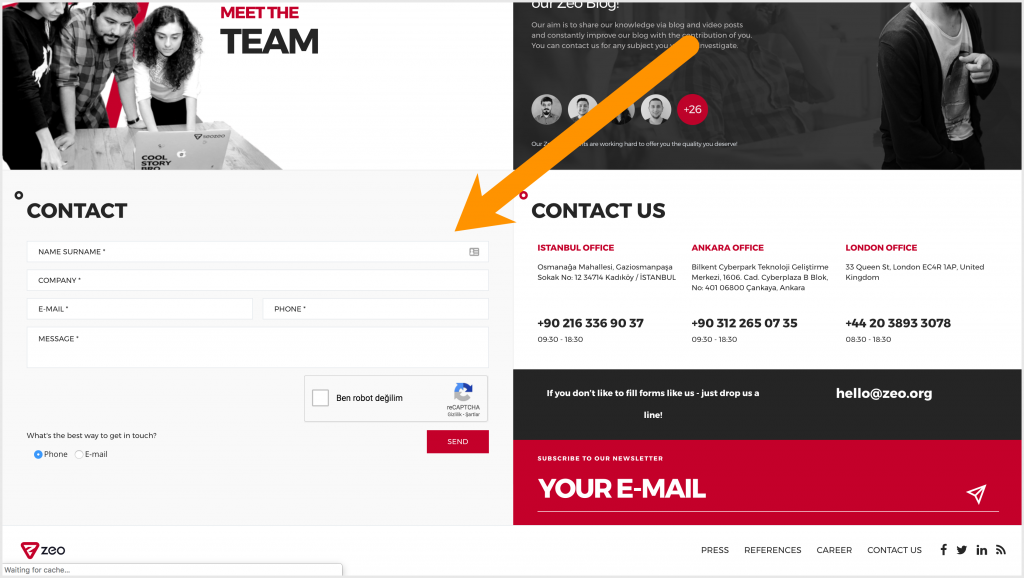
Kendi GTM kapsayıcımızı enjekte edeceğimiz sayfada hali hazırda mevcut bir GTM takipçisinin bulunması bir problem teşkil etmiyor. Bizim kapsayıcımız sorunsuz bir şekilde çalışacaktır. Neredeyse hazırız. Kurulum aşamasına geçebiliriz. Kurulumu, ZEO.org anasayfasındaki iletişim formu için yapacağız.

Değişkenler
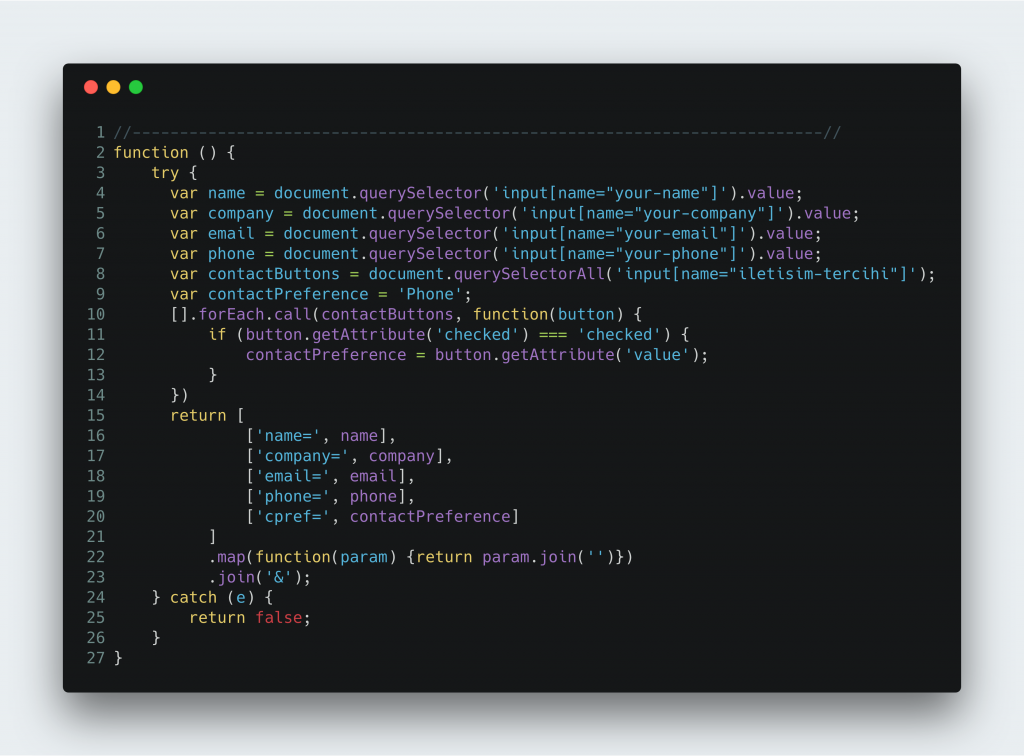
GTM üzerinde oluşturacağımız bir takım değişkenlere ihtiyacımız var. İlk olarak, form alanlarını yakalayacak ufak bir JavaScript fonksiyonu yazacağız. Aşağıdaki fonksiyon benim işimi görüyor olacak.

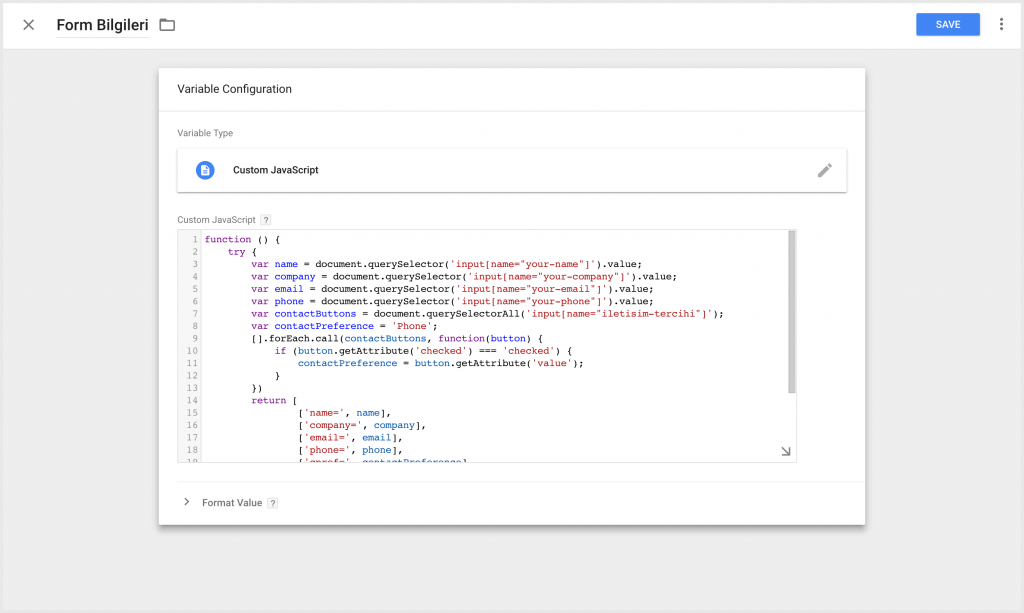
Workspace ekranından Variables > New > Custom JavaScript adımlarını takip ederek yukarıdaki fonksiyonu yeni bir değişken olarak tanımlayıp kaydediyorum.

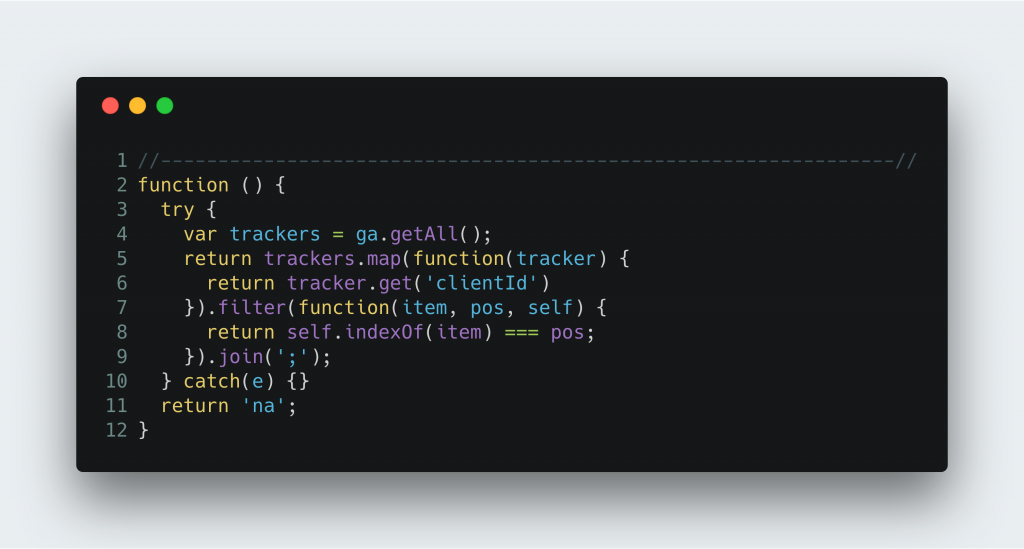
Bu değişkene Form Bilgileri ismini vererek bir sonraki değişkene geçiyorum. Sabit bir Google Analytics takipçisinin her tarayıcı için oluşturduğu özgün çerez tanımlayıcısı olan clientId bilgisini de hesap tablosuna yapacağım girişlerde barındırmak istiyorum. Bunun için aşağıdaki fonksiyon, sayfada üretilen tüm clientId’leri dönüyor olacak.

Bir üstteki değişkenin adımlarını takip ederek ClientId Değerleri isimli bir Custom JavaScript değişkeni oluşturup kaydediyorum. Sırada form gönderimi sonrasında gelen cevabı saklayacağımız değişken var. Bunun için aşağıdaki dataLayer değişkenini oluşturdum.
https://zeo.org/wp-content/uploads/2018/12/z-form-yan%C4%B1t%C4%B1-1024x412.png
Değişkenlerimiz neredeyse hazır. Son bir değişken daha oluşturmamız gerekecek, bu değişkeni daha sonra oluşturacağız. Etiketlere geçmeden önce, Google Sheets dökümanımızı ve makromuzu hazırlayalım. Yeni bir hesap tablosu oluşturup, ilk satıra başlıkları girdim.

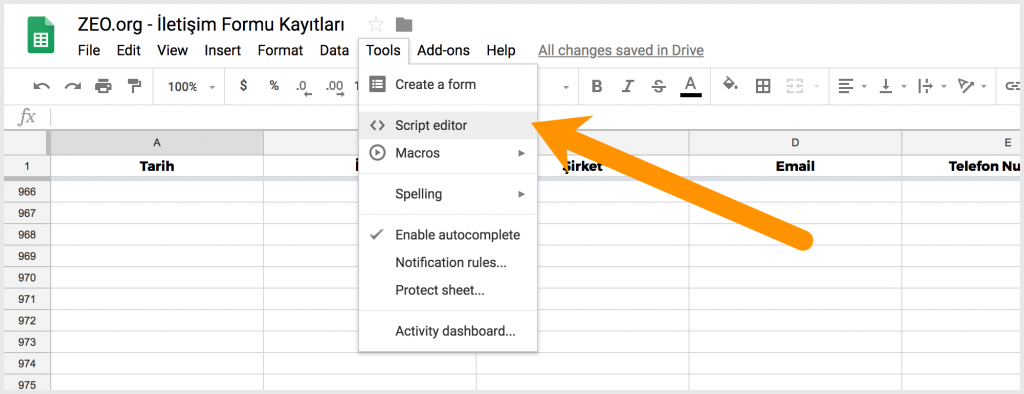
Ardından üst menüden Tools > Script Editor adımlarıyla makro ekranına geçiyorum.

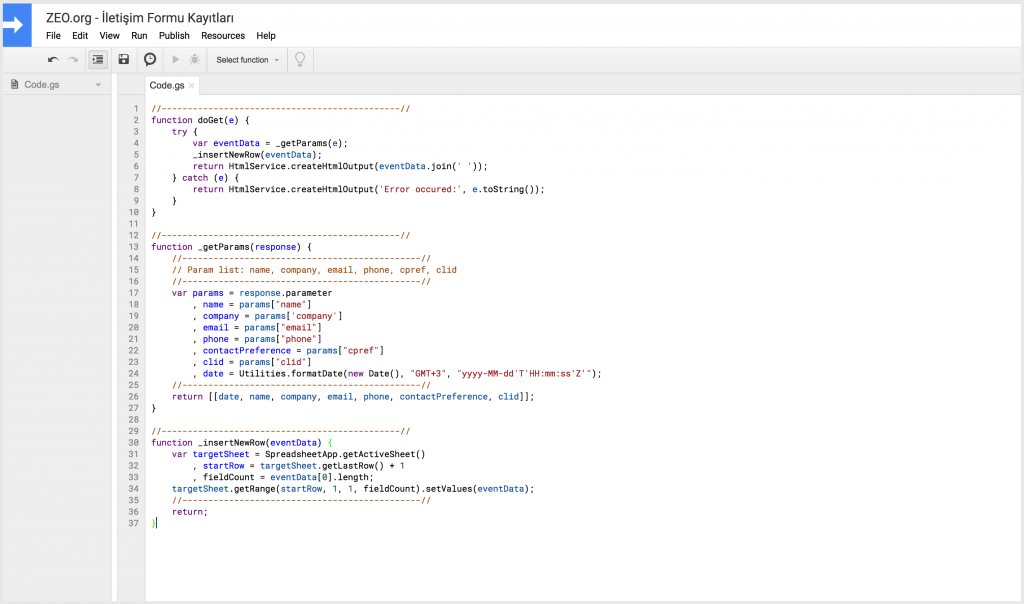
Daha önce hazırladığımız script’i yapıştırıp, projeye bir isim verdim ve kaydettim.

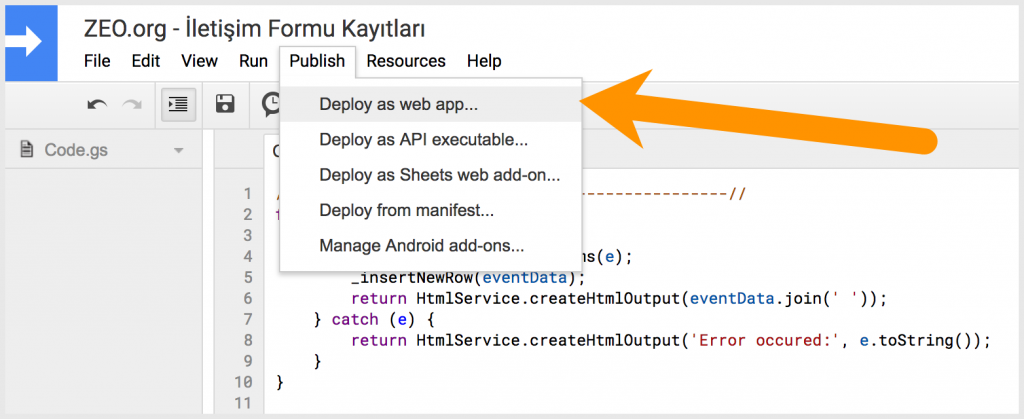
Google Sheets’teki son adımımız, makromuzu bir web application olarak yayınlamak. Bunun için editör ekranında üst menüden Publish > Deploy as web app adımlarını takip ediyorum.

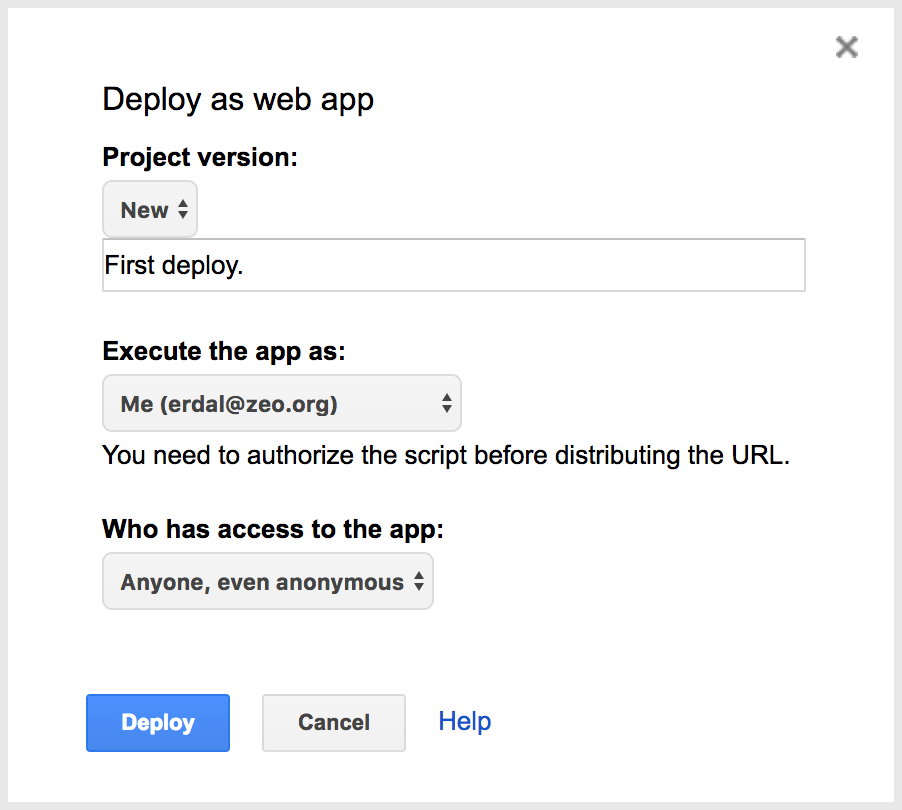
Açılan diyalogda “Who has access to the app:” seçeneğini “Anyone, even anonymous” olarak ayarlıyorum.

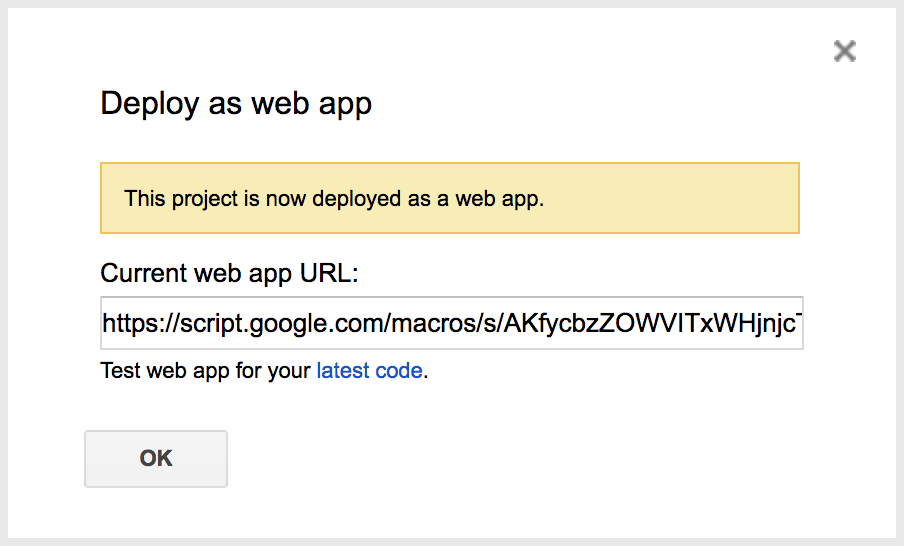
“Deploy” butonuna tıkladıktan sonra gerekli izinleri vererek oluşan URL’i kaydediyorum.

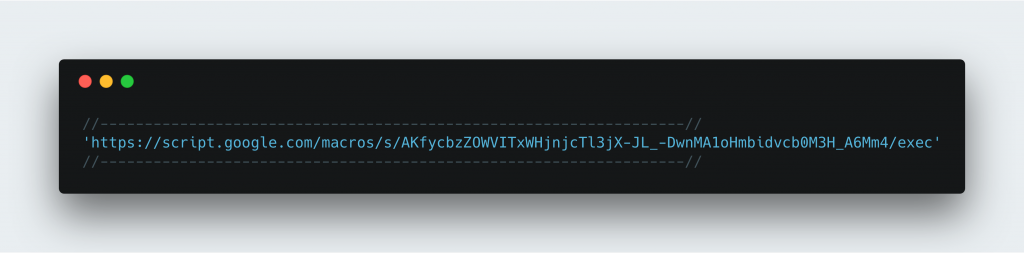
Bu bağlantıyı Google Tag Manager’da tetikleyeceğimiz etikette kullanacağız. URL’in aşağıdakine benzer bir görüntüsünün olması gerekiyor.

Bu URL’e yapılacak her yeni HTTP (GET) isteği, makromuzda belirlenen parametreleri içerdiği sürece hesap tablomuza yeni bir girişle sonuçlanıyor olacak. Test etmek için aşağıdaki gibi bir URL oluşturdum.
https://script.google.com/macros/s/AKfycbzZOWVITxWHjnjcTl3jX-JL_- DwnMA1oHmbidvcb0M3H_A6Mm4/exec? name=erdal&company=test&email=erdal@zeo.org&phone=123123123&cpref=Phone&clid=12312312.312 3123
Google Sheets’in bana verdiği bağlantının sonuna makroda belirlediğim parametreleri değerleriyle birlikte ekledim. Bu URL’i tarayıcımda açmak istediğimde aşağıdaki gibi bir yanıt alıyorum:

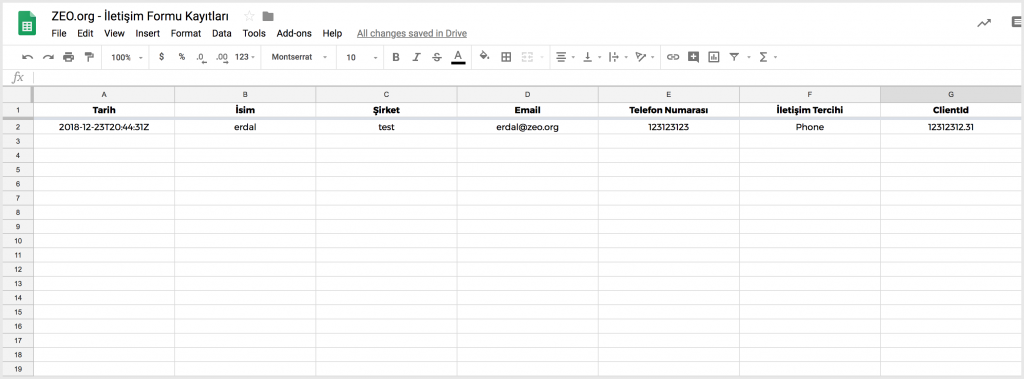
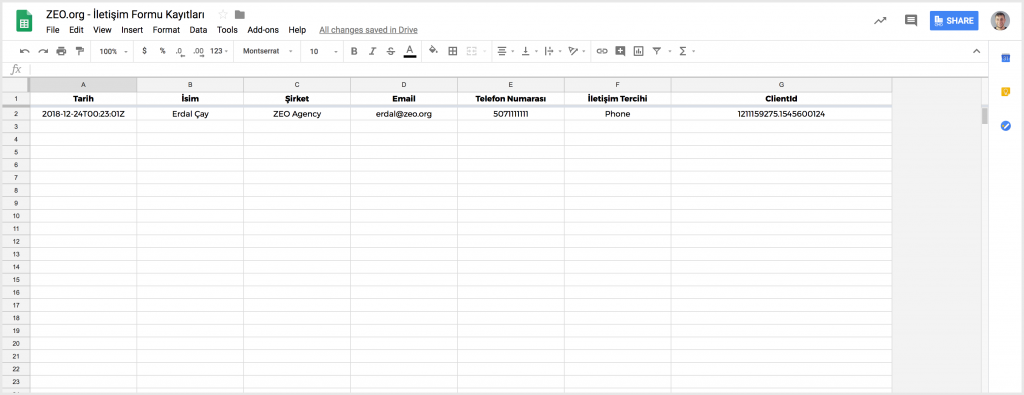
Google Sheets dökümanıma geri döndüğümde, yeni satırın başarılı bir şekilde eklenmiş olduğunu görüyorum:

GTM üzerinde bu URL’in parametre değerlerinin dinamik olarak belirleneceği bir kurgu oluşturuyor olacağız. Google Sheets ile işlemlerimiz bitti. Tekrar GTM’e dönebiliriz.
Tetikleyiciler
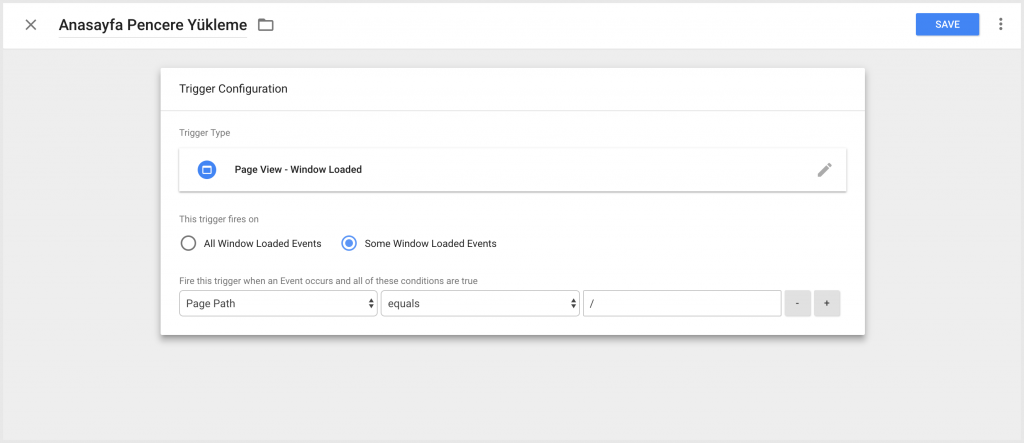
Toplamda iki tetikleyiciye ihtiyacımız var. Ağ trafiğini izlememize imkan sağlayan script için bir adet sayfa görüntüleme tetikleyicisi ve bir de form doldurma işleminin gerçekleştiğinden haberdar olmak için oluşturacağım özel etkinlik tetikleyicisi. Takip etmek istediğimiz form yalnızca ana sayfada bulunduğu için, bu koşulu sağlayan bir pencere yükleme tetikleyicisi tanımlıyorum.

Tarayıcının XHR davranışını değiştiren bir script ekleyeceğimiz için pencere yüklendi etkinliğini beklememiz gerekiyor.
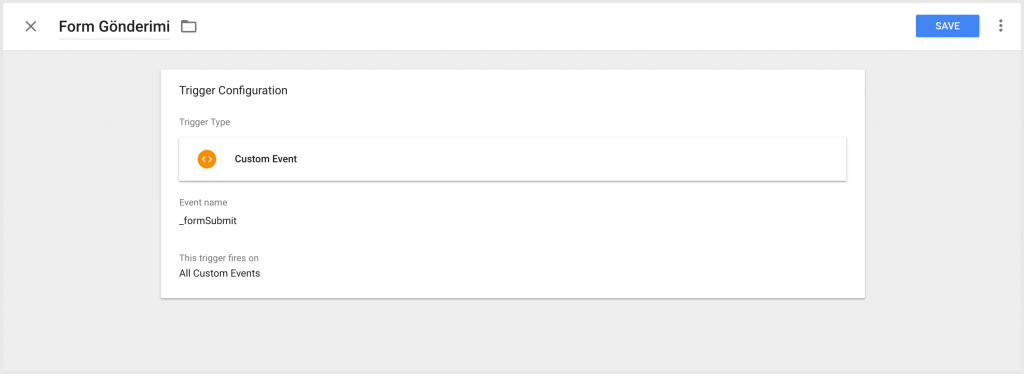
Not: Pencere yükleme etkinliğini beklemenize rağmen, ağ trafiğini izlemek için oluşturacağımız script sayfadaki diğer işlemlerin çalışma düzenini bozabilir. Bu nedenle yeterince test yapmadan bu script’i kullanmanızı önermiyoruz. Form gönderimleri için ‘_formSubmit’ adında bir özel etkinlik oluşturup tetikleyici kurulumunu tamamlıyorum.

Etiketler
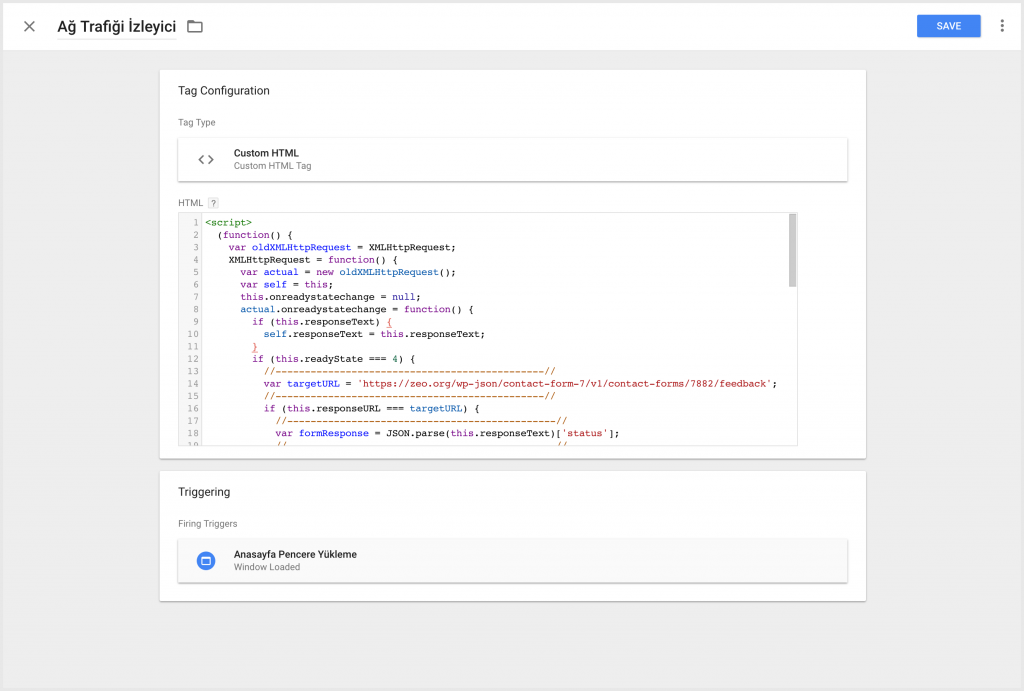
Tetikleyicilerde olduğu gibi, iki tane etiket oluşturacağız. İlk olarak, ağ trafiğini izleyecek script’i Custom HTML olarak ekliyorum ve daha önce oluşturduğumuz pencere yüklendi eylemini tetikleyici olarak belirliyorum.

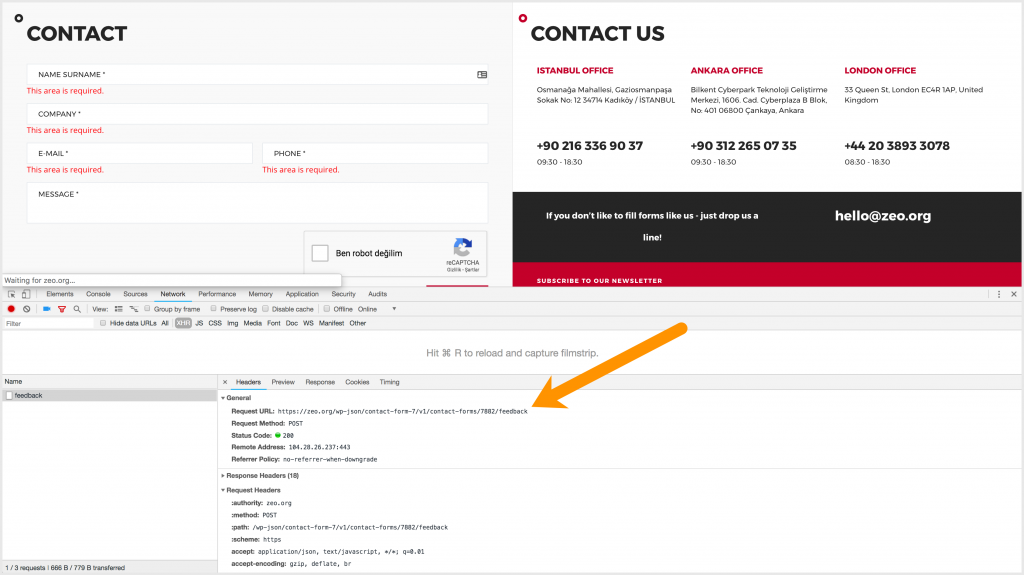
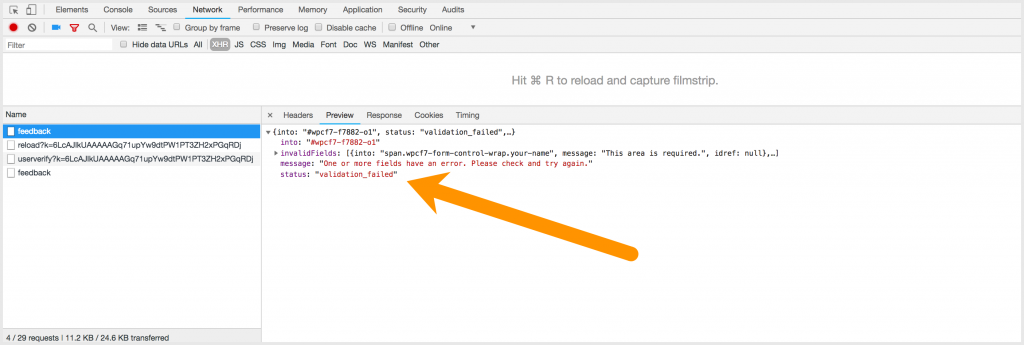
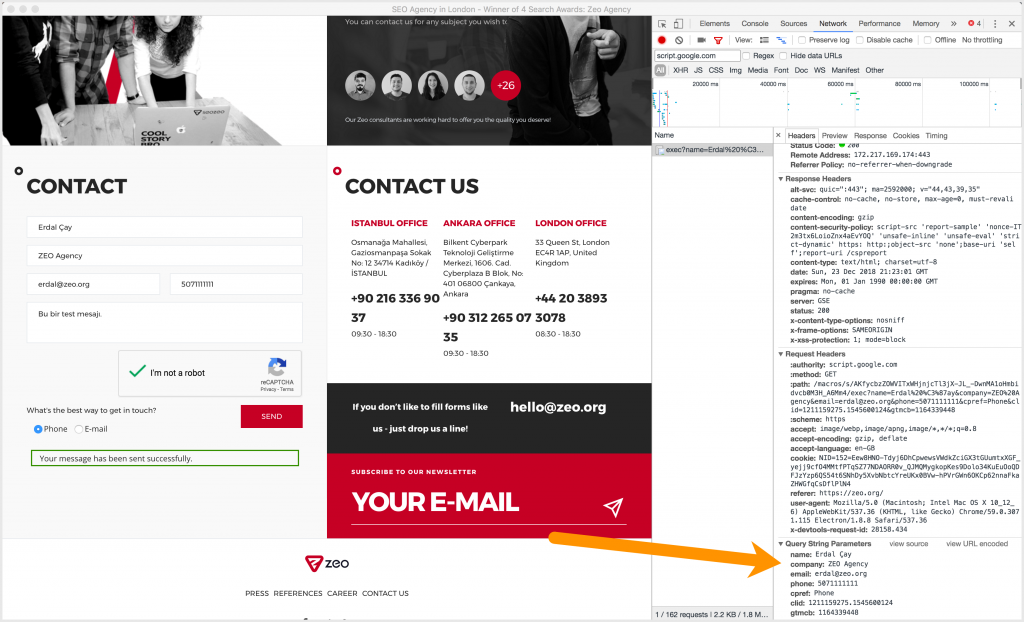
Bir sonraki adıma geçmeden önce bir hatırlatma yapalım. Yukarıdaki script’te targetURL değişkenine vereceğimiz değeri nasıl seçeceğimizi açıklamamıştık. Bu değişken, form doldurma işlemlerinde istek yapılan bağlantıyı işaret ediyor olmalı. Örneğin, ZEO.org’daki formun hangi bağlantıya istek yaptığını, tarayıcının geliştirici araçlarında aşağıdaki gibi görebiliyorum:

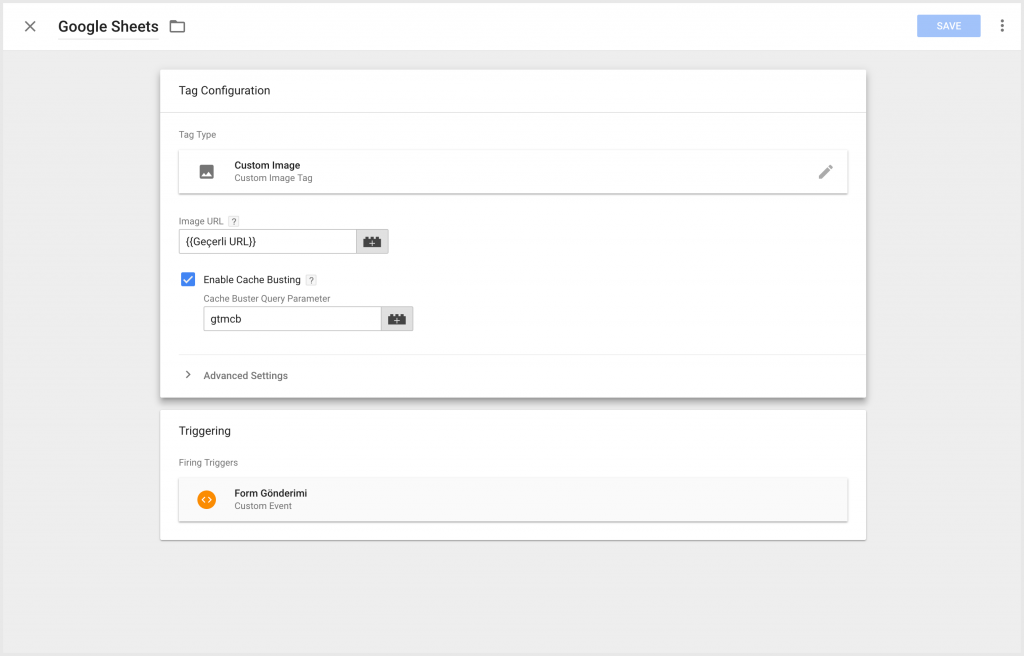
Siz de, kurulum gerçekleştireceğiniz web sitesinin hangi adrese istek yaptığını tespit ederek, targetURL değişkeninin değerini değiştirmelisiniz. Sırada kurulumumuzun son adımı var. Form doldurma işlemini Google Sheets’e iletecek Custom Image etiketi. Bu etiket türü, HTML’e bir <img> elementi eklemek için var. Her imaj elementinde olduğu gibi, eklenecek görsel URL’ine HTTP “GET” isteği gerçekleştiriyor.
Biz Google Sheets’te oluşturduğumuz URL’e istek yapabilmek için kullanıyor olacağız. Bu durumda etiket kurulumunun ilk aşaması önceki adımlarda hazırladığımız bağlantı URL’inin dinamik değerlerden oluşmasını sağlamak olmalı:
https://script.google.com/macros/s/AKfycbzZOWVITxWHjnjcTl3jX-JL_- DwnMA1oHmbidvcb0M3H_A6Mm4/exec?{{Form Bilgileri}}&clid={{ClientId Değerleri}}
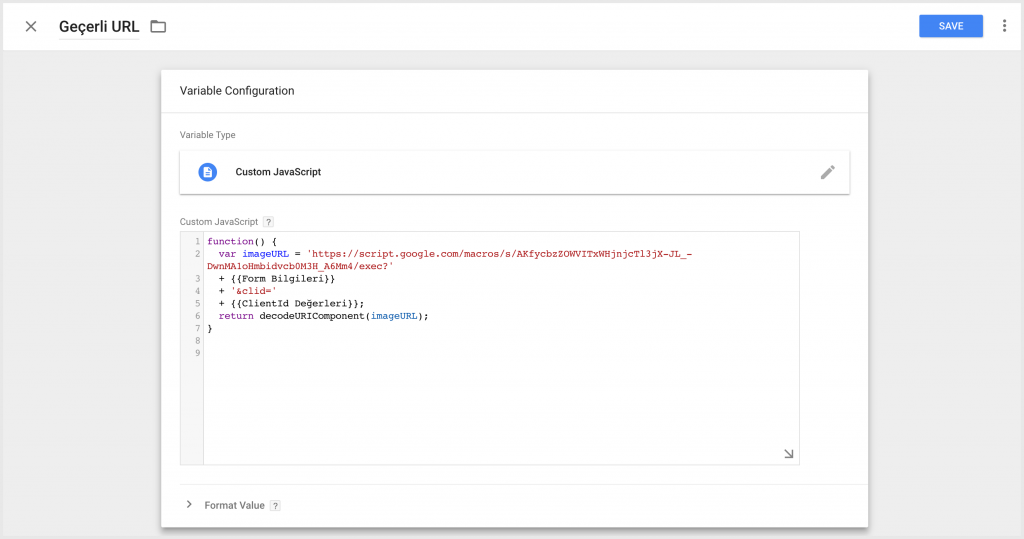
Daha önce oluşturduğum iki değişkenin ismini URL’imin sonuna ekledim. Bu URL’in geçerli bir URL olduğundan emin olmak için aşağıdaki fonksiyonu bir Custom JavaScript değişkeni olarak tanımlıyorum.

Değişkenim aşağıdaki gibi gözüküyor:

Bu değişkeni Custom Image etiketinin Image URL alanına giriyorum ve tetikleyici olarak daha önce oluşturduğumuz özel etkinliği belirliyorum.

Not: Custom Image yerine bir dönüşüm etiketi tanımlamak isterseniz, etiket oluşturma ekranında Advanced Settings > Tag Firing Options > Once per page ayarını aktifleştirmeniz, tekrarlı sayımları engelleyecektir. Kurulumu tamamlamadan önce son bir düzenleme yapmam gerekiyor. ZEO.org anasayfasındaki form, gönderimin başarılı bir şekilde gerçekleşip gerçekleşmediğini istek yanıtında belirtiyor. İşlem başarısız olduğunda aşağıdaki yanıtı alıyoruz:

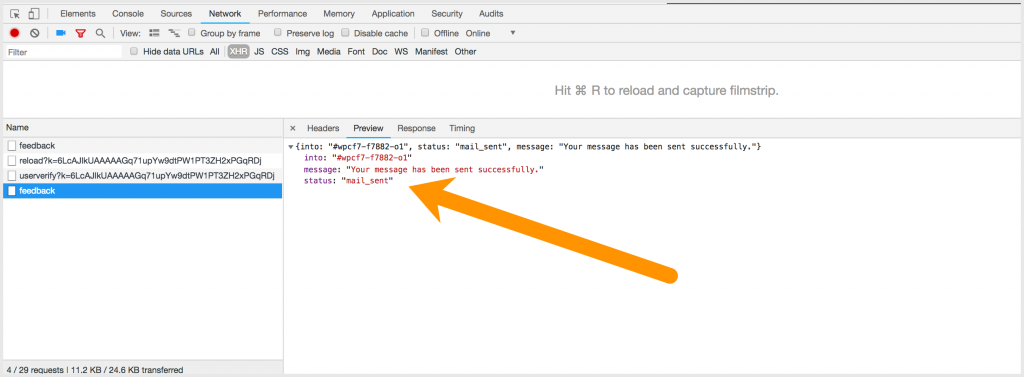
Başarılı olduğunda ise aşağıdaki yanıtı alıyoruz:

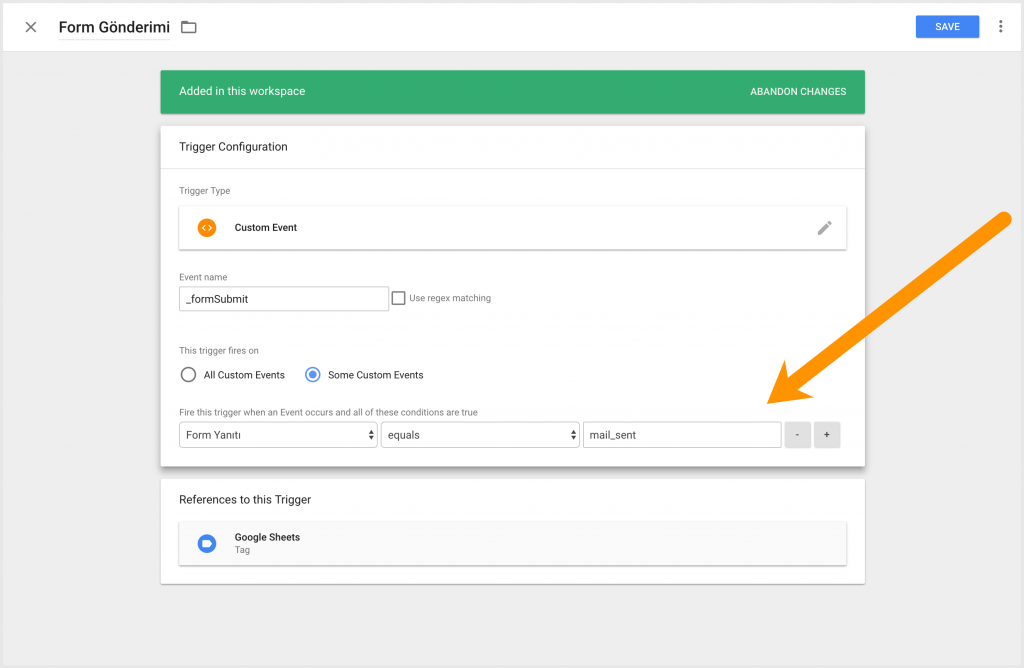
Yalnızca başarılı işlemleri takip etmek istediğim için, Google Sheets için hazırladığımız etiketi çalıştıracak tetikleyiciye yeni bir kural ekliyoruz.

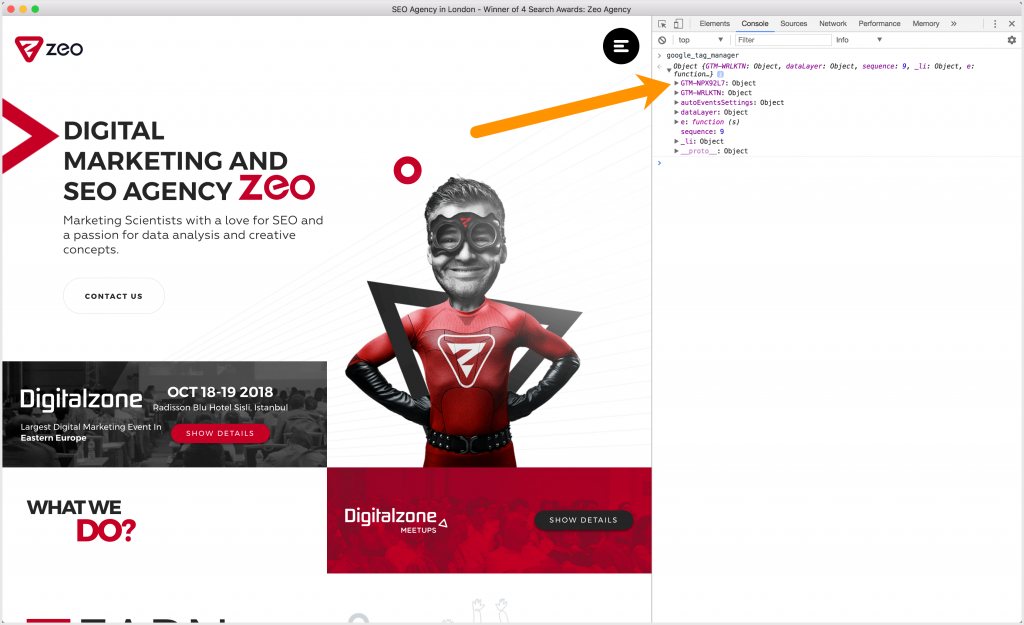
Önceki adımlarda oluşturduğumuz Form Yanıtı değişkenindeki değeri kontrol ederek, tetikleyicimi düzenledim. Artık hazırız. GTM kapsayıcımızı Submit butonuna tıklayarak yayınlıyoruz -önizleme modunda çalışmamıza gerek bulunmuyor-. Sıra teste geldi. Nightmare script’imizi Node ortamında çalıştırıyorum. ZEO.org anasayfası yeni bir tarayıcı penceresinde açıldıktan sonra, harici GTM kapsayıcımın sayfaya eklendiğini görüyorum:

Form alanına gerekli bilgileri girip, gönderimi gerçekleştirdiğimde Custom Image etiketinin başarılı bir şekilde çalıştığını görüyorum:

Doğrulama için Google Sheets tablomuzu kontrol ediyorum:

Her şey yolunda görünüyor.
Özetle
Bazen ölçümleme kurulumlarında workaround denebilecek çözümler üretmemiz gerekebiliyor. Bu yazı da aslında bu tarz eforlara dair bir örnek. Hâliyle en güvenilir seçenek değil. Uygulamanız hâlinde mümkünse çok sayıda test yapmanızı, farklı tarayıcılardaki davranışı incelemenizi öneririm.
Yazıdaki tüm script’lere aşağıdaki bağlantıdan erişebilirsiniz. https://github.com/zeoagency/gtm-ile-ag-trafigini-izlemek
Kurulum aşamasında herhangi bir problem ile karşılaşırsanız yardımcı olmaktan memnuniyet duyarız.
Bize ulaşmanız yeterli!