Web Vitals Metrikleri GTM ile Google Analytics 4'e Nasıl Gönderilir?
Web Vitals’ı, Google'ın kullanıcıların web'de kusursuz bir deneyim elde edebilmesine yönelik geliştirdiği kalite metrikleri olarak tanımlayabiliriz.
Bu içeriğimizde, Web Vitals metriklerinin, GTM üzerinden Google Analytics 4'e nasıl gönderilebileceğini öğreneceksiniz.
Bu metrikleri GA4’da event olarak göndermek, kullanıcıların web sitenizdeki session (oturum) bazlı ziyaretlerindeki performanslarını analiz edebilmenize olanak sağlayacak.
Web Vitals metriklerinin, client side’ta (kullanıcı tarafı) toplayabilmemiz için, NPM paketini kullanacağız.
Kurulum sonrasında toplayabileceğimiz temel metrikler şu şekildedir:
- Cumulative Layout Shift (CLS)
CLS, web sitesindeki görsel kararlılığı ölçmek için önemli, kullanıcı merkezli bir ölçümdür, çünkü kullanıcıların beklenmedik mizanpaj değişiklikleriyle ne sıklıkta karşılaştıklarını ölçmeye yardımcı olur; düşük bir CLS, sayfanın daha akıcı olmasına yardımcı olur. - First Input Delay (FID)
FID, kullanıcıların yanıt vermeyen sayfalarla etkileşime girmeye çalışırken hissettikleri deneyimi ve yük duyarlılığını ölçmek için önemli, kullanıcı merkezli bir ölçümdür. Sayfanın kullanılabilir olmasını sağlamaya yardımcı olur. Yani FID’nin düşük olması beklenmektedir. - Largest Contentful Paint (LCP)
LCP, tarayıcı tarafında algılanan yükleme hızını ölçmek için önemli, kullanıcı merkezli bir ölçümdür, çünkü sayfanın ana içeriğinin büyük olasılıkla yüklendiği sayfa yükleme zaman çizelgesinde noktayı işaretler; hızlı bir LCP, kullanıcıya sayfanın kullanışlı olduğuna dair güvence vermeye yardımcı olur. Yani LCP’nin düşük sürede olması beklenmektedir.
Ek olarak dilerseniz, FCP ve TTFB metriklerini de alabilirsiniz.
Tag Oluşturma
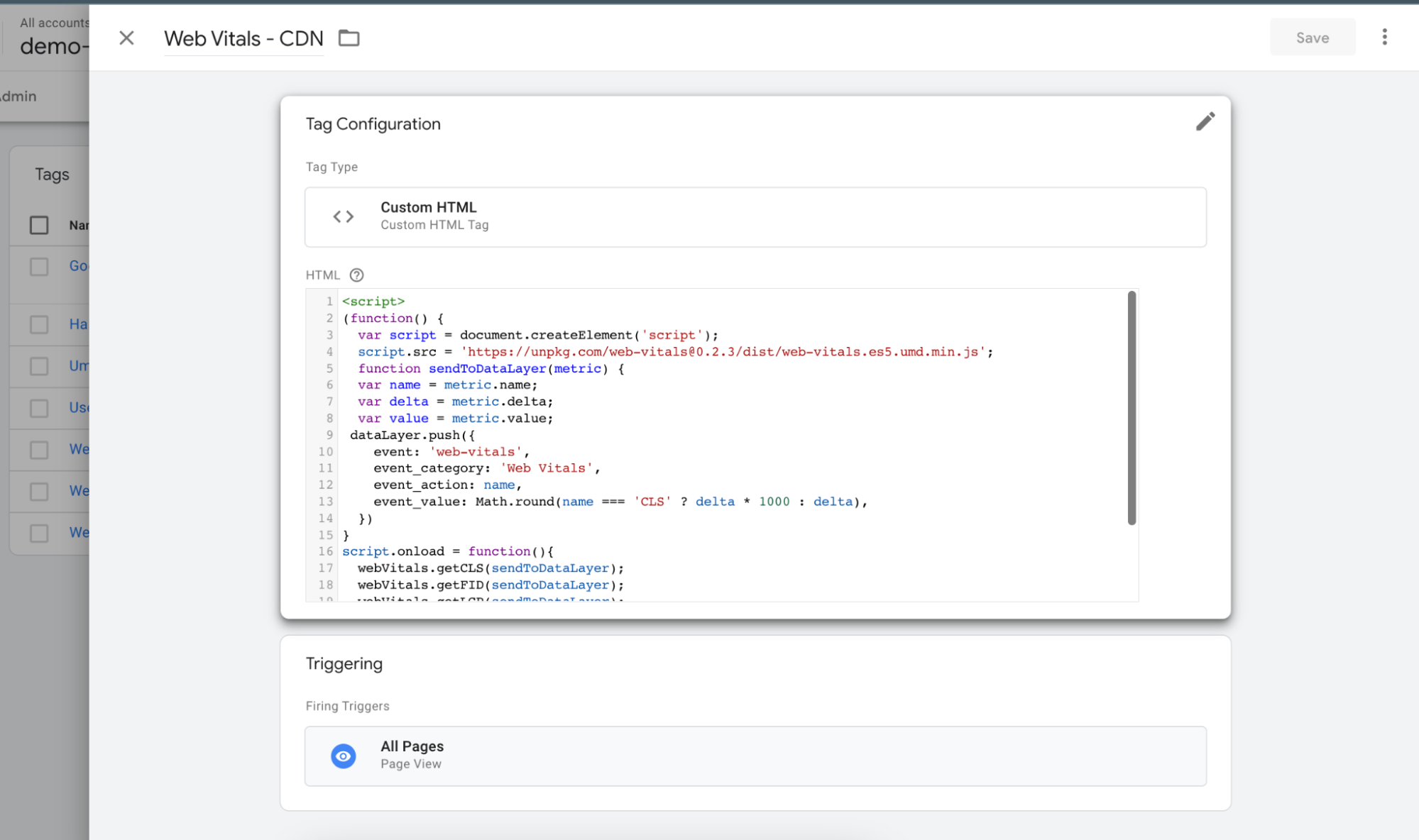
Öncelikle Web Vitals - CDN isminde yeni bir Custom HTML etiketi oluşturmamız gerekiyor.

Alttaki script’i etiketin içine yapıştırın. Script temel olarak, client side üzerinde ilgili Web Vitals kütüphanesini çalıştırarak, metrikleri GTM’in dataLayer’ını göndermesini sağlamaktadır. Daha sonra bu etiketin tüm sayfalarda çalışmasını sağlamak için, All Pages trigger’ını ekleyerek kaydedelim.
<script>
(function() {
var script = document.createElement('script');
script.src = 'https://unpkg.com/web-vitals@0.2.3/dist/web-vitals.es5.umd.min.js';
function sendToDataLayer(metric) {
var name = metric.name;
var delta = metric.delta;
var value = metric.value;
dataLayer.push({
event: 'web-vitals',
event_category: 'Web Vitals',
event_action: name,
event_value: Math.round(name === 'CLS' ? delta * 1000 : delta),
})
}
script.onload = function(){
webVitals.getCLS(sendToDataLayer);
webVitals.getFID(sendToDataLayer);
webVitals.getLCP(sendToDataLayer);
webVitals.getTTFB(sendToDataLayer);
}
document.head.appendChild(script);
}())
</script>Trigger Oluşturma
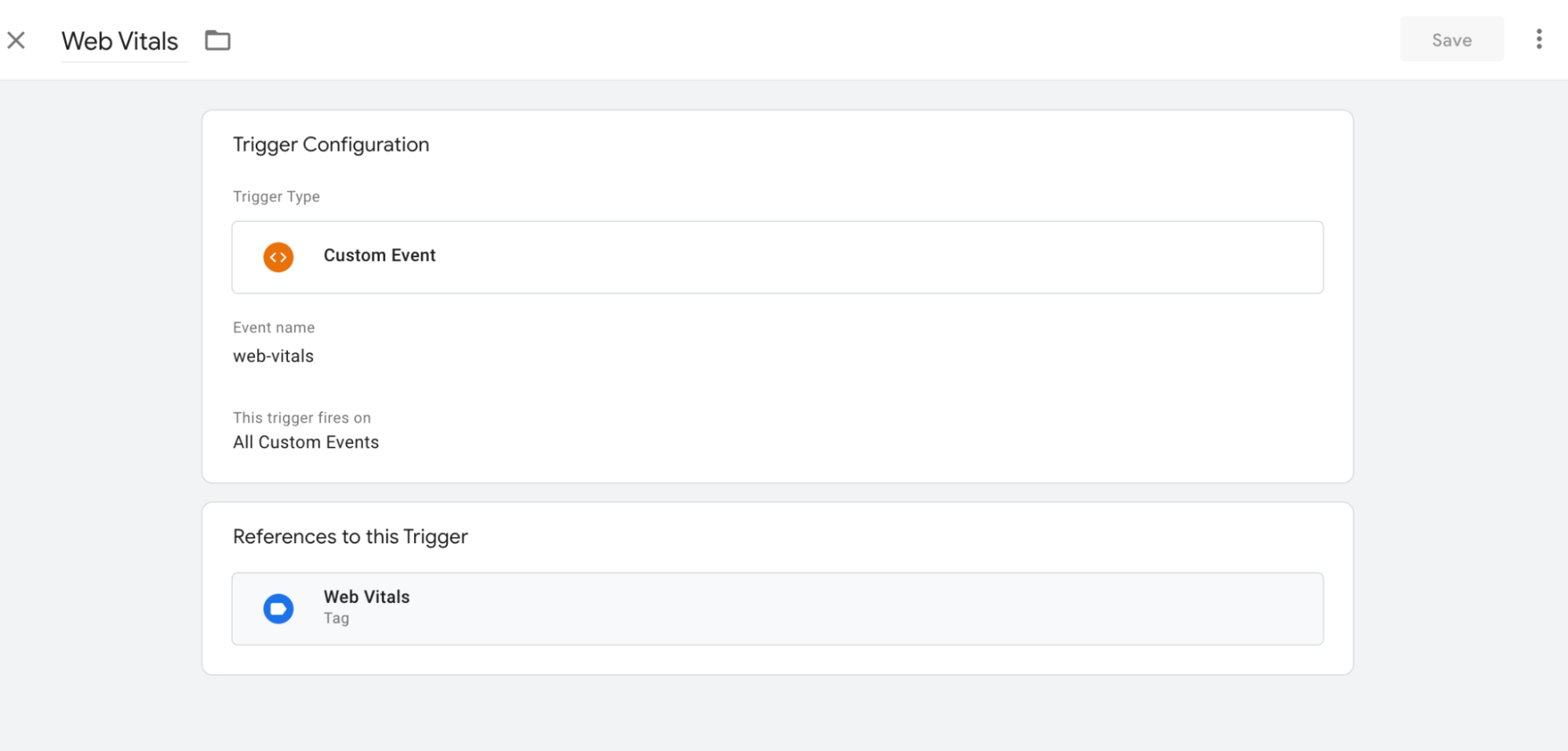
Web Vitals isimli yeni bir custom event trigger’ı oluşturalım ve event adını web-vitals olarak tanımlayalım.

Variable Tanımlama
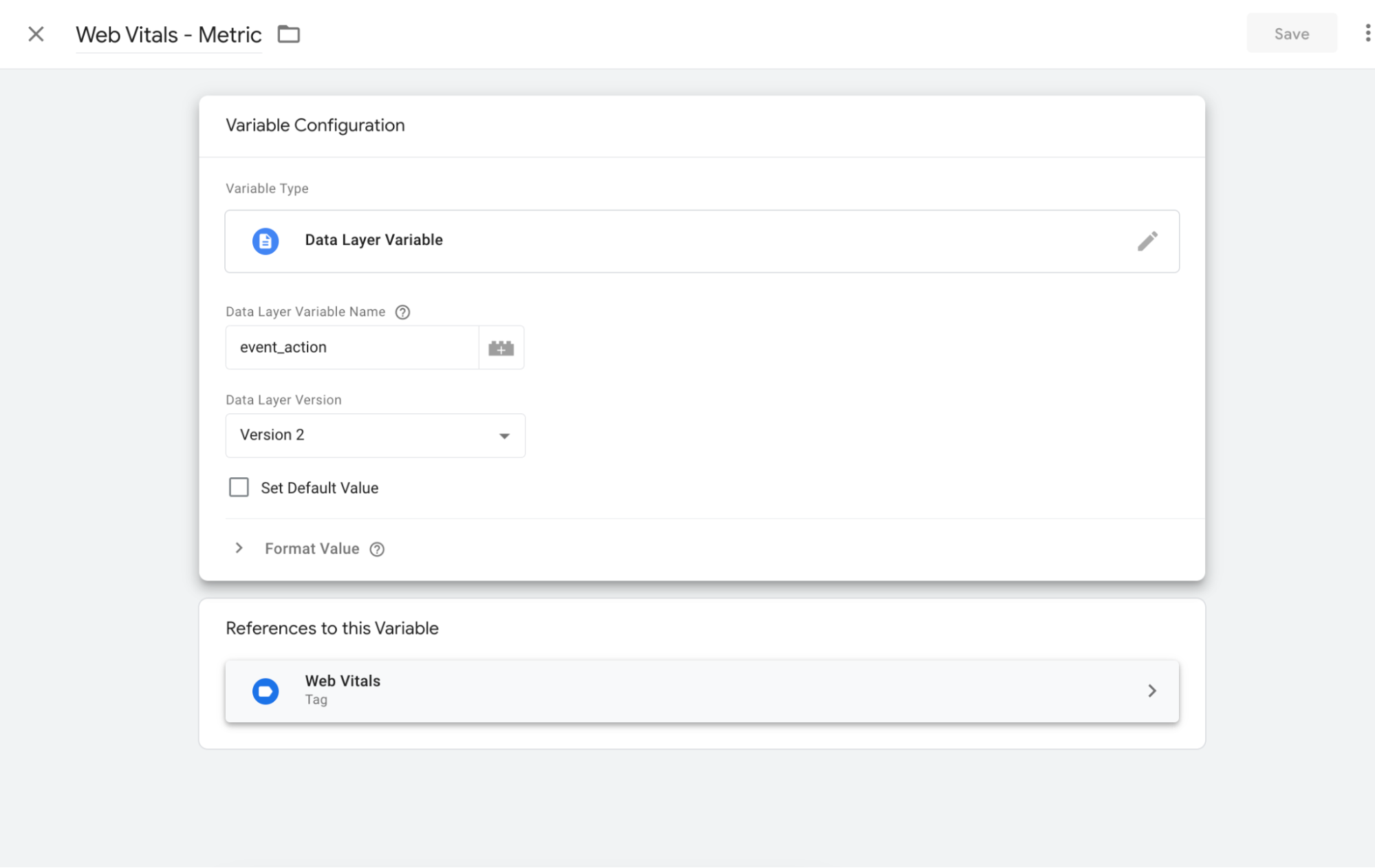
Web Vitals - Metric isimli yeni bir variable oluşturalım ve dataLayer değişken adını event_action olarak tanımlayalım.

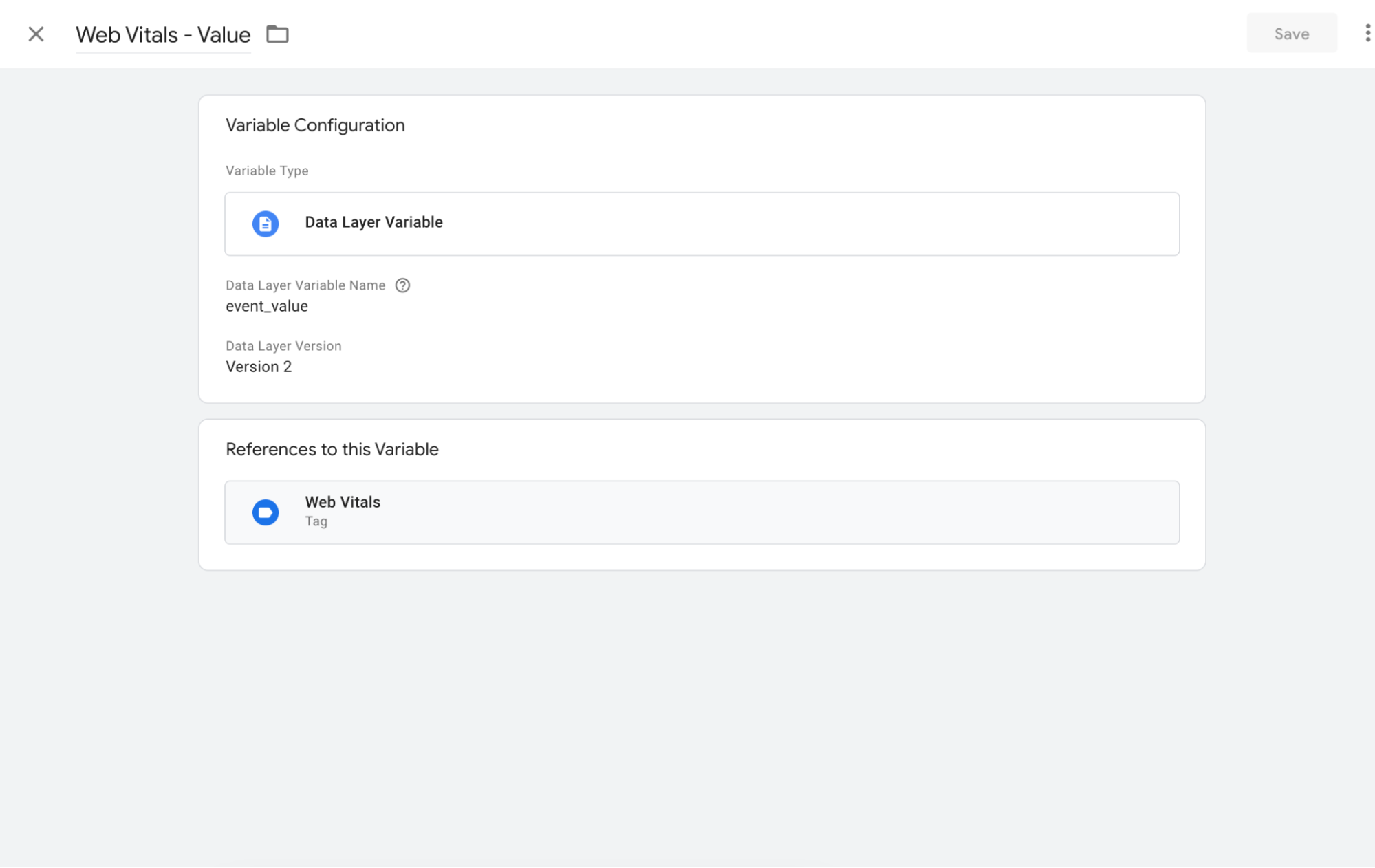
Aynı şekilde, metrik değerlerini alabilmek için, Web Vitals - Value isimli variable oluşturalım ve dataLayer değişken adını event_value olarak tanımlayalım.

GA4 Event Tagi Oluşturma
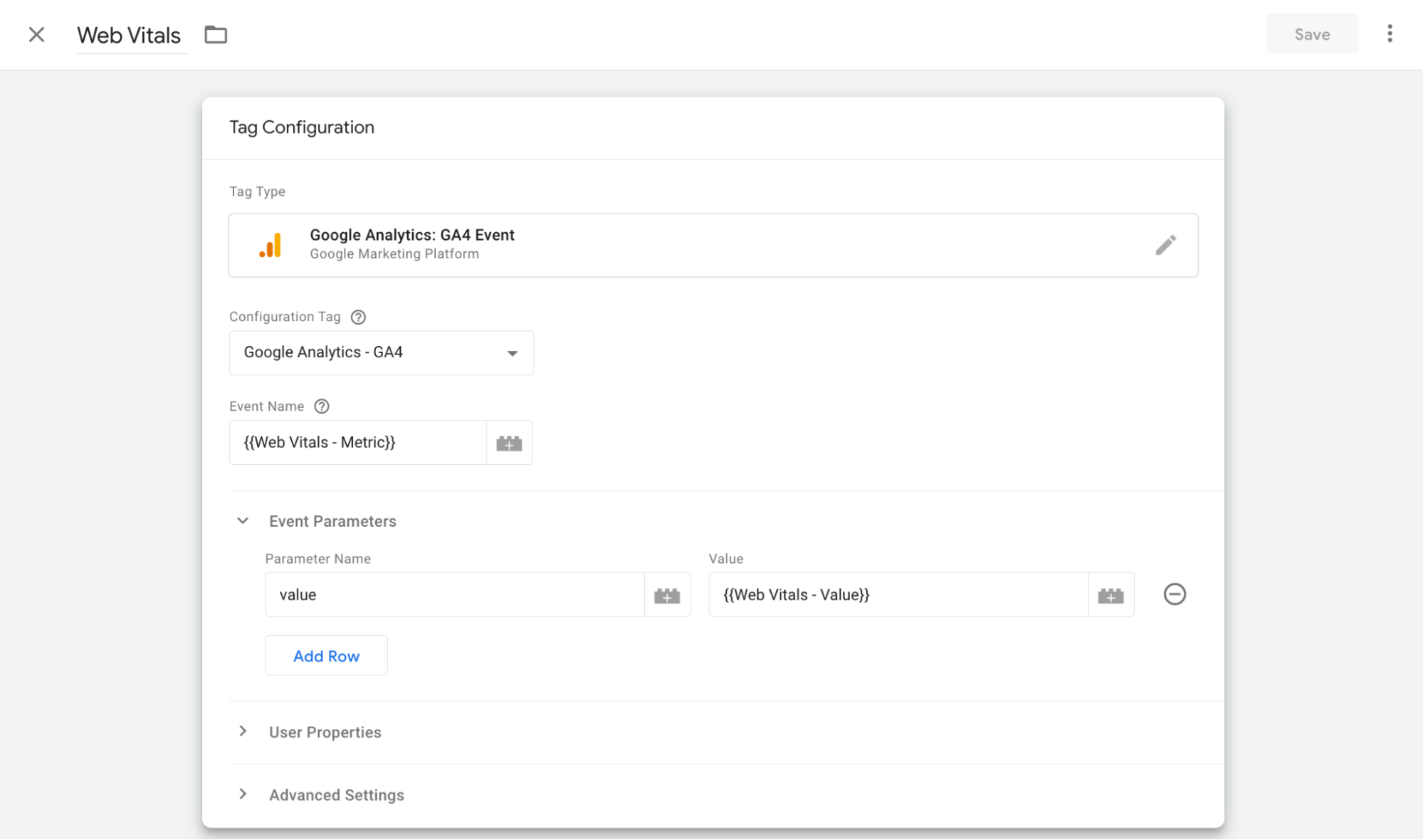
Topladığımız verileri GA4’a göndermek için, Web Vitals isimli yeni bir GA4 Event tag’i oluşturarak eventleri tanımlayalım.
Burada dikkat edilmesi gereken nokta, eskiden Universal Analytics’de event hiyerarşisi category, action ve label olarak kullanılıyordu. Ancak GA4 tarafında, event’in direkt kendisini kullanmanız gerekmekte. Kullandığımız script, metrikleri bu şekilde toplasa da, biz bu metrikleri genelleştirilmiş event haline getirmeliyiz. Yani, GA4’a yansıyacak olan eventler, semantik olarak gönderilmeli, genel olmalıdır.
GA4 Event isimlendirmesiyle ilgili detaylı bilgiye buradan ulaşabilirsiniz.

Event parametrelerini, name ve value olacak şekilde kullanmalısınız.
|
Parametre Adı |
value |
|
Parametre Değeri |
{{Web Vitals - Value}} |
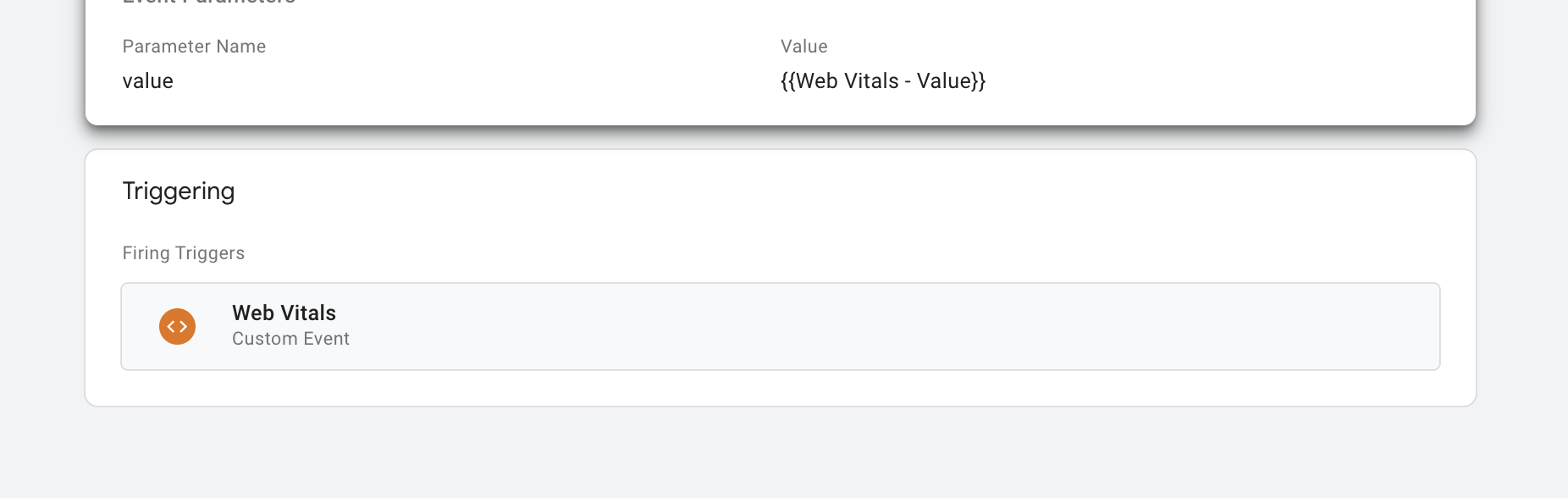
Daha sonra Web Vitals custom etiketi olarak tanımladığınız trigger’ı da ekleyip kaydedin.

GTM’de Test Yapma
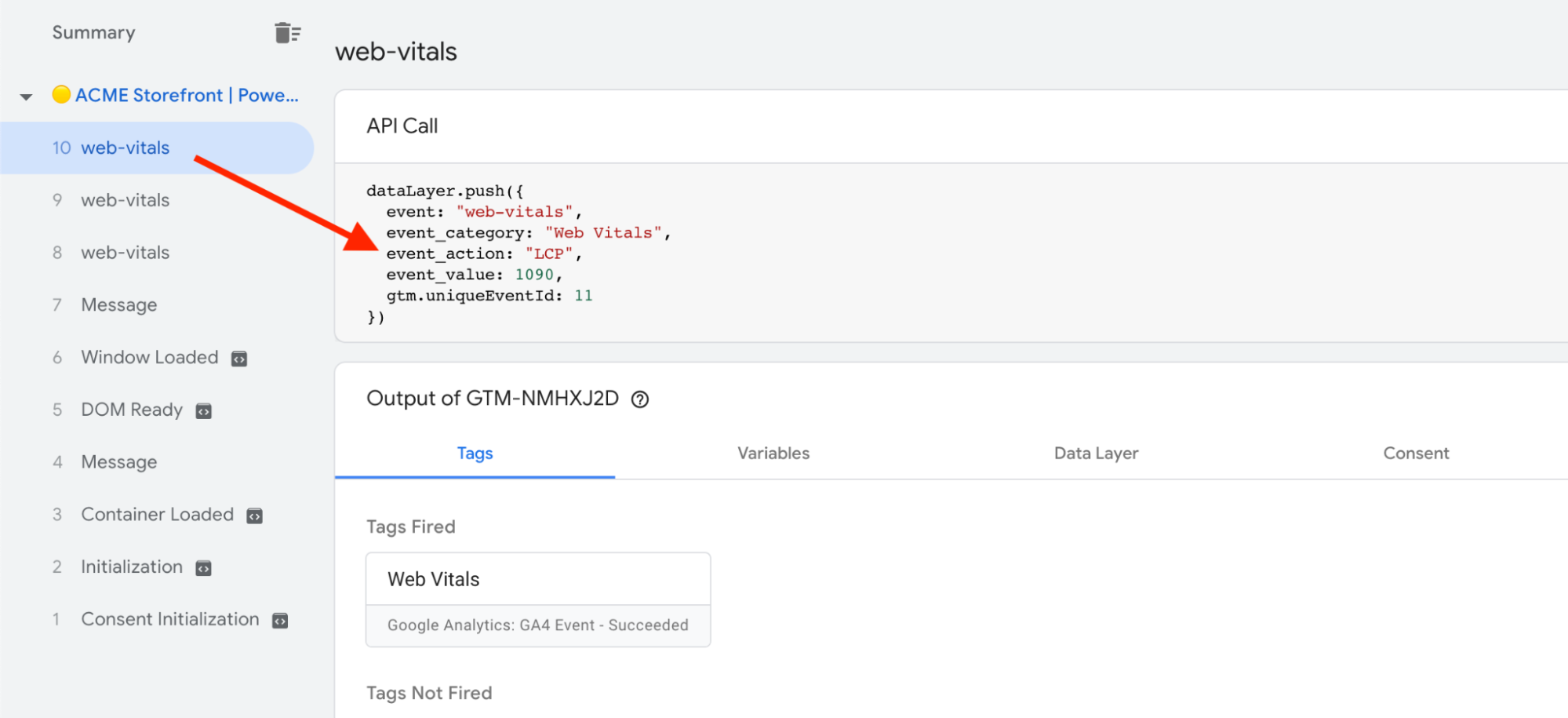
Google Tag Manager ana ekranınızda, sağ taraftan Preview alarak, verilerin nasıl geldiğini kontrol ederek, aşağıdaki gibi geldiğinden emin olun.

Her sayfa yüklendiğinde, aynı session’da (oturum) Web Vitals metriklerinin ayrı ayrı gelmesi gerekmektedir.
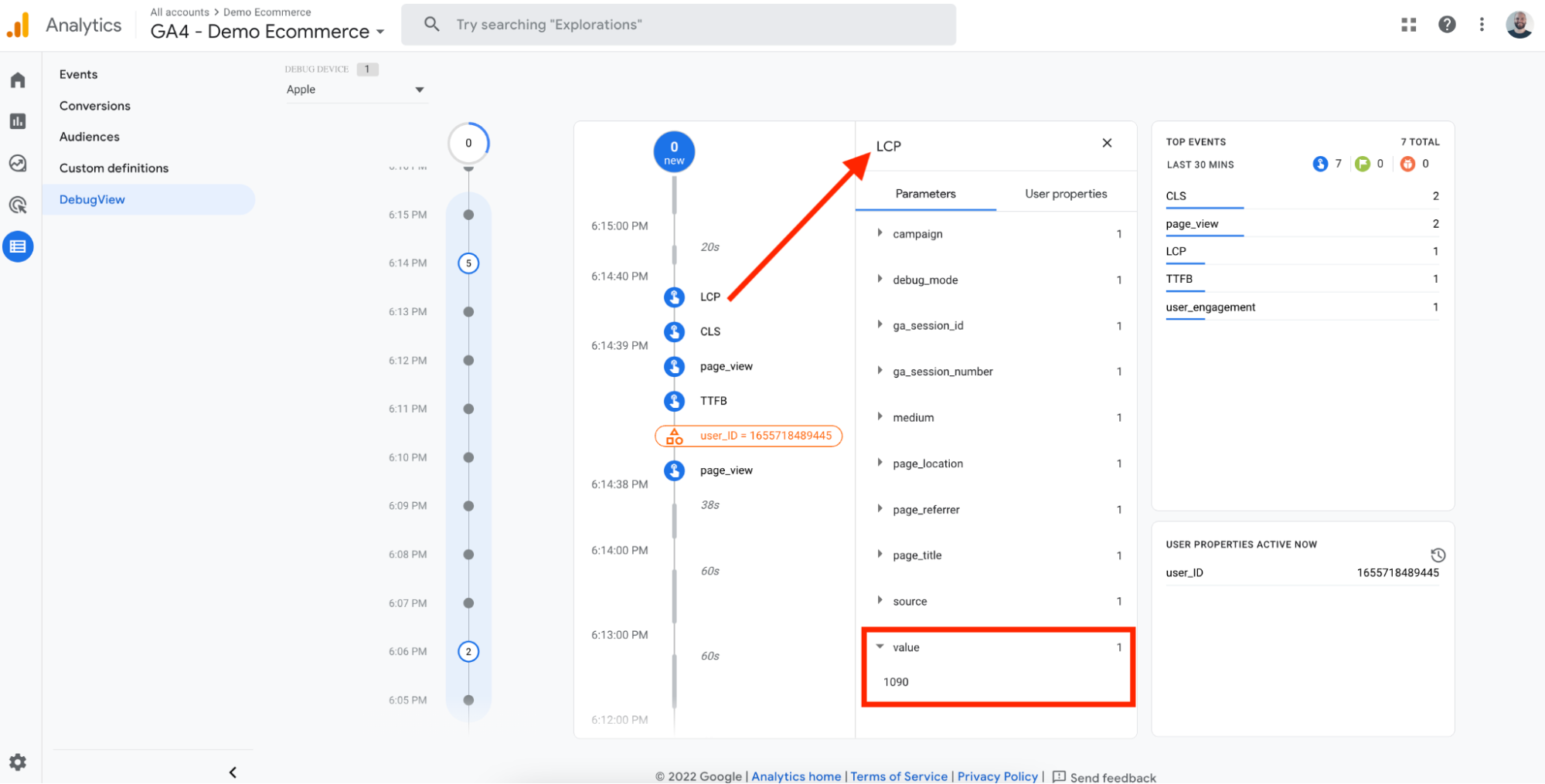
GA4 Gerçek Zamanlı Test
GA4’da gerçek zamanlı olarak test yapabilmek için, Configure>DebugView’a tıklayın. Kullanıcı verilerinde, her bir metriğin yine alttaki gibi event ve içerisinde bir değer (value) ile birlikte düştüğünden emin olun.

Tebrikler, web vitals metriklerini kendi NPM kütüphanesini kullanarak GTM üzerinden Google Analytics 4’e gönderdiniz.