Google Analytics 4'e Kullanıcı Kimliği Nasıl Gönderilir?
Kullanıcılarınız için benzersiz tanımlayıcılar kullanmak, web sitenizde veya uygulamanızda yeniden pazarlama (remarketing) için kitleleri segmentlere ayırmanın ve oluşturmanın en iyi yoludur.
Kullanıcı kimliğinin kullanılması, hem platformlar arası etkinliğin ölçülmesinde, hem de özellikle BigQuery ile bağlantı kurulmasında ve kullanıcılarınızın izin durumunun (consent status) ölçülmesinde çok faydalı olacaktır.
Bu içeriğimizde offline ve online kullanıcı davranışı raporları oluşturmak için kullanıcılarınızın CRM kimliğinizi (User ID) nasıl oluşturacağınızı ve Google Analytics 4'e nasıl göndereceğinizi öğreneceksiniz.
Öncelikle client (istemci) tarafında her bir ziyaretçiniz için eşsiz kullanıcı kimliği oluşturmalısınız.
Bunu şimdilik direkt olarak Google Tag Manager ile de yapabilirsiniz. Ancak mantığı anlayabilmeniz için bu durumu biraz daha detaylandıralım.
Web sitenizi ziyaret eden kullanıcılarınıza benzersiz kullanıcı kimlikleri atamanın birden çok yolu vardır. Bunu doğrudan projenizin backend tarafında ve veritabanınızla doğrudan ilişkilendirerek yapabilrsiniz ki en stabil yöntem budur. Veya Google Tag Manager gibi modüllerle istemci tarafında manipülasyon ve API kullanarak temel bir kullanıcı kimliği eşleştirmesi yapabilirsiniz.
Elbette, '_cid' olarak da bilinen Google Analytics Client ID'leri, kullanıcı kimlikleri olarak da kullanılabilir, ancak bir noktada bu değişkeni kendi yeniden pazarlamanızla birleştirebilmeniz için bunları CRM'de müşterilerinizin kimlikleriyle birleştirmeniz daha anlamlı olacağından, user ID'lerı client ID'lerden ayrı tutmanız daha doğru olacaktır.
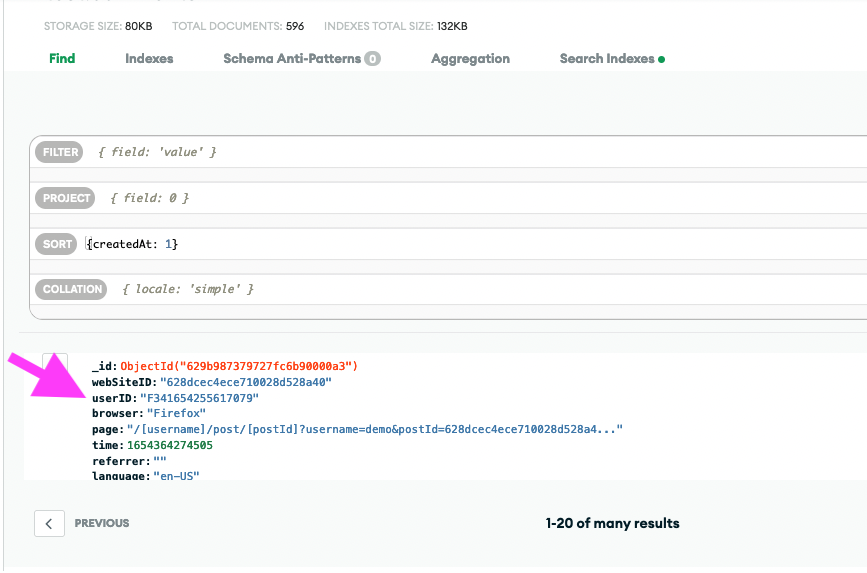
Hemen bir örnek verelim, altta mongoDB veritabanı kullanan bir websitesi projesindeki kullanıcı kimliklerinin nasıl eşsiz olarak oluşturulduğunu görüyorsunuz. Bu kullanıcı kimliği, aynı zamanda bu websitesine entegre edilmiş CRM'e de eşzamanlı olarak gönderilmektedir.

Bu kullanıcı kimliğini direkt olarak Google Tag Manager'da kullanılmak üzere dataLayer katmanına iki farklı değişken olarak yollayabilirsiniz.
dataLayer.push({
'user_id': 'USER_ID',
'crm_id': 'USER_ID'
});
Fakat, her zaman websitenizin veritabanına bu kadar rahat bir şekilde erişim izniniz olmayabilir.
Biz basitçe GTM üzerinden anlık sessionlarda, ziyaretçilere eşsiz birer kimlik numarası atayarak bunu Google Analytics 4'e göndermeye çalışalım.
Kullanıcı Kimliğini Oluşturmak
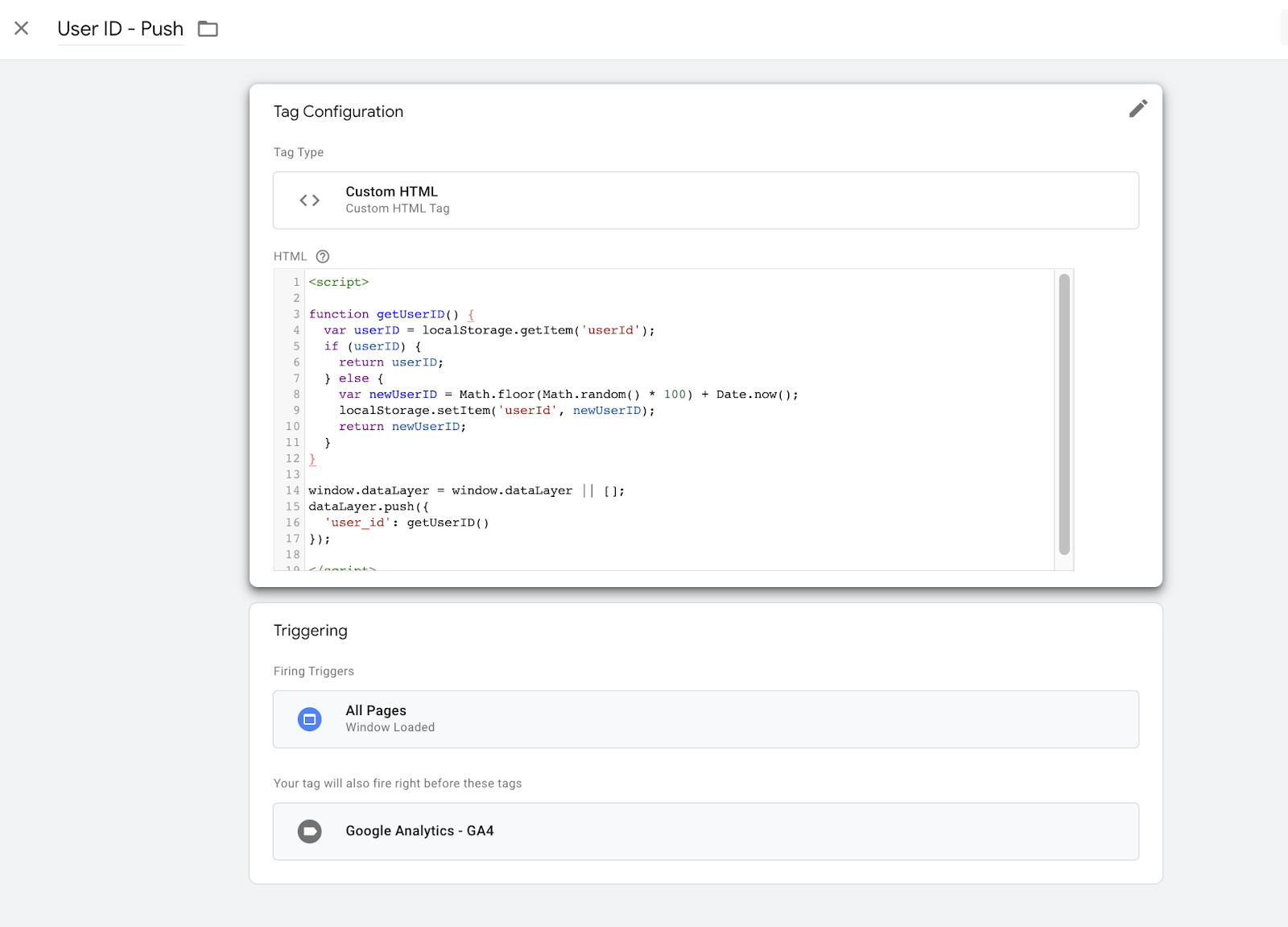
Google Tag Manager'da yeni bir custom HTML tagi açın ve alttaki JavaScript kodunu yerleştirin.
function getUserID() {
var userID = localStorage.getItem('userId');
if (userID) {
return userID;
} else {
var newUserID = Math.floor(Math.random() * 100) + Date.now();
localStorage.setItem('userId', newUserID);
return newUserID;
}
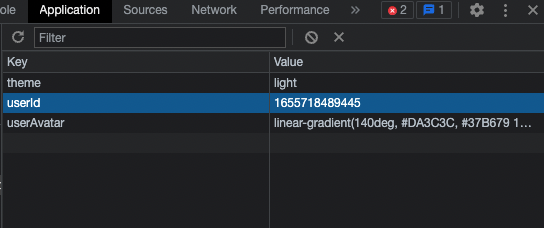
}Bu script istemci tarafında ziyaretçinize yeni bir kimlik numarası (user ID) atayıp, bunu doğrudan tarayıcınızın localstorage'inde saklayacak.

Unutmayın, projenizin veritabanı kısmına zaten erişebiliyorsanız, tarayıcı yerine depolama yöntemi olarak kendi veritabanınızı kullanabilirsiniz. Bu yöntem, oluşturduğumuz kullanıcı kimliğini geçici olarak tarayıcıda saklayıp, Google Analytics 4'e aktarmayı göstermektedir. Ve kullanıcı kendi tarayıcısında oluşturulmuş bir kimliği rahatlıkla düzenleyebilir ya da tamamen silebilir.
Ayrıca, script içerisinde yer alan eşsiz numaralar için de, Google Tag Manager'da varsayılan olarak (built-in) gelen değişkenlerden Random Number'ı da kullanabilirsiniz. Fakat kullanıcı kimliği oluştururken özel karakterler ya da kimlik uzunluğunu belirleme gibi imkanlarımız ortadan kalkacaktır. Özel olarak kendimizin JS scripti hazırlaması, bizi bu tip kısıtlamalardan kurtulma imkanı vermektedir.
Ardından getUserID değişkenini dataLayer'a göndermelisiniz.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'user_id': getUserID()
});Bu etikete tetikleyici olarak Tüm Sayfalar'ı belirleyin ve kaydedin. Genel etiketiniz bu şekilde gözükmeli.

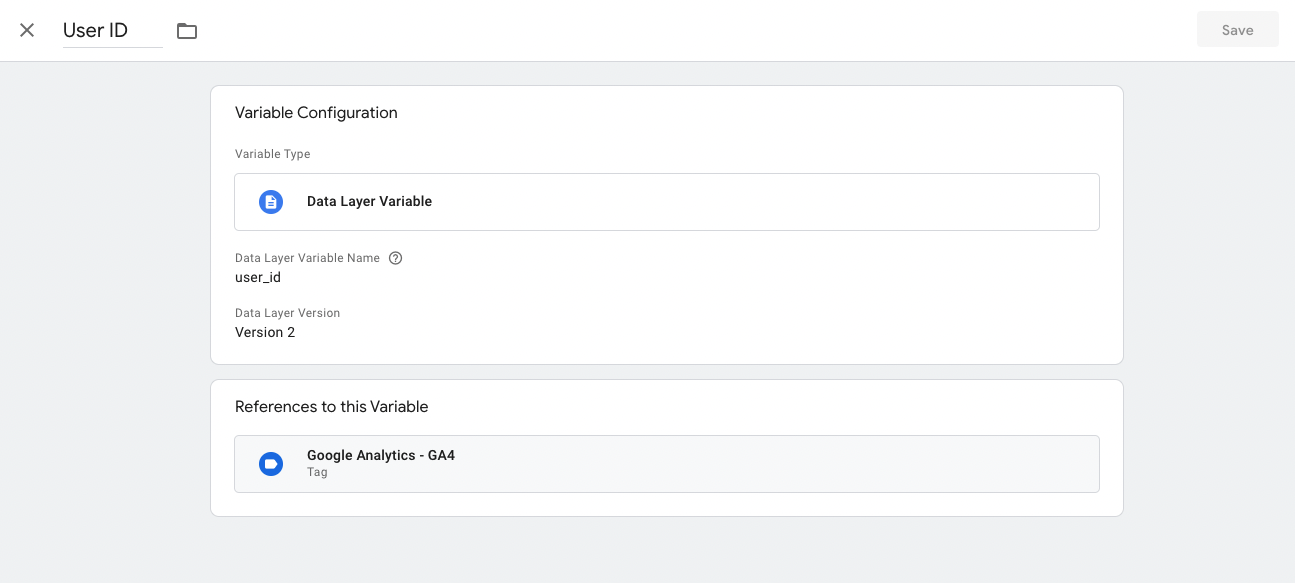
User ID Kullanıcı Kimliği Değişkeni Oluşturma
Yeni bir User ID değişkeni tanımlayın ve bunu dataLayer'a gönderdiğimiz user_id değilşkeniyle referans edin.

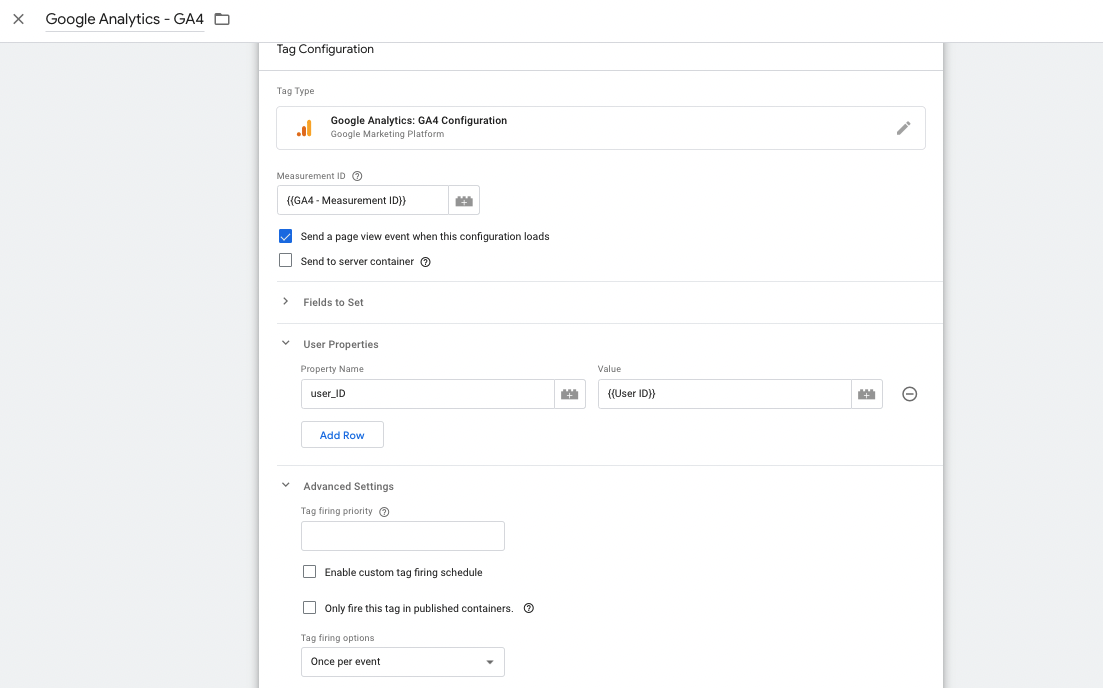
GA4 Ayarlarında Kullanıcı Mülkü Eklemek
Oluşturduğumuz kullanıcı kimliği değişkenini direkt olarak Google Analytics 4'e gönderebilmek için, User Properties kısmında, property value kısmını daha önce oluşturduğumuz {{User ID}} değişkeniyle tanımlamalısınız.
Unutmayın ki, direkt olarak bu alanı GA4 arabirimden ayarlamaya çalışırsanız, böyle bir kullanıcı mülkü olmadığından, kullanıcı kimliğini custom definiton olarak tanımlayamazsınız.

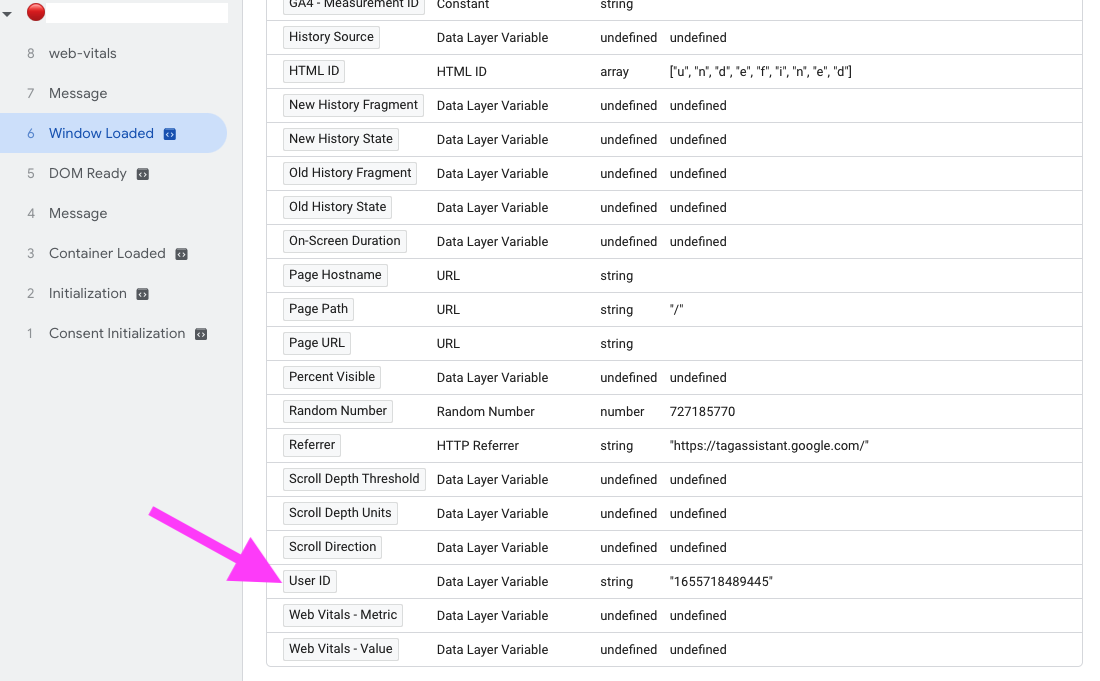
Etiketi kaydedelim ve Preview ile scriptimizi test edelim. Debug ekranında, kullanıcı kimliğini Window Loaded safhasında bu şekilde görmelisiniz.

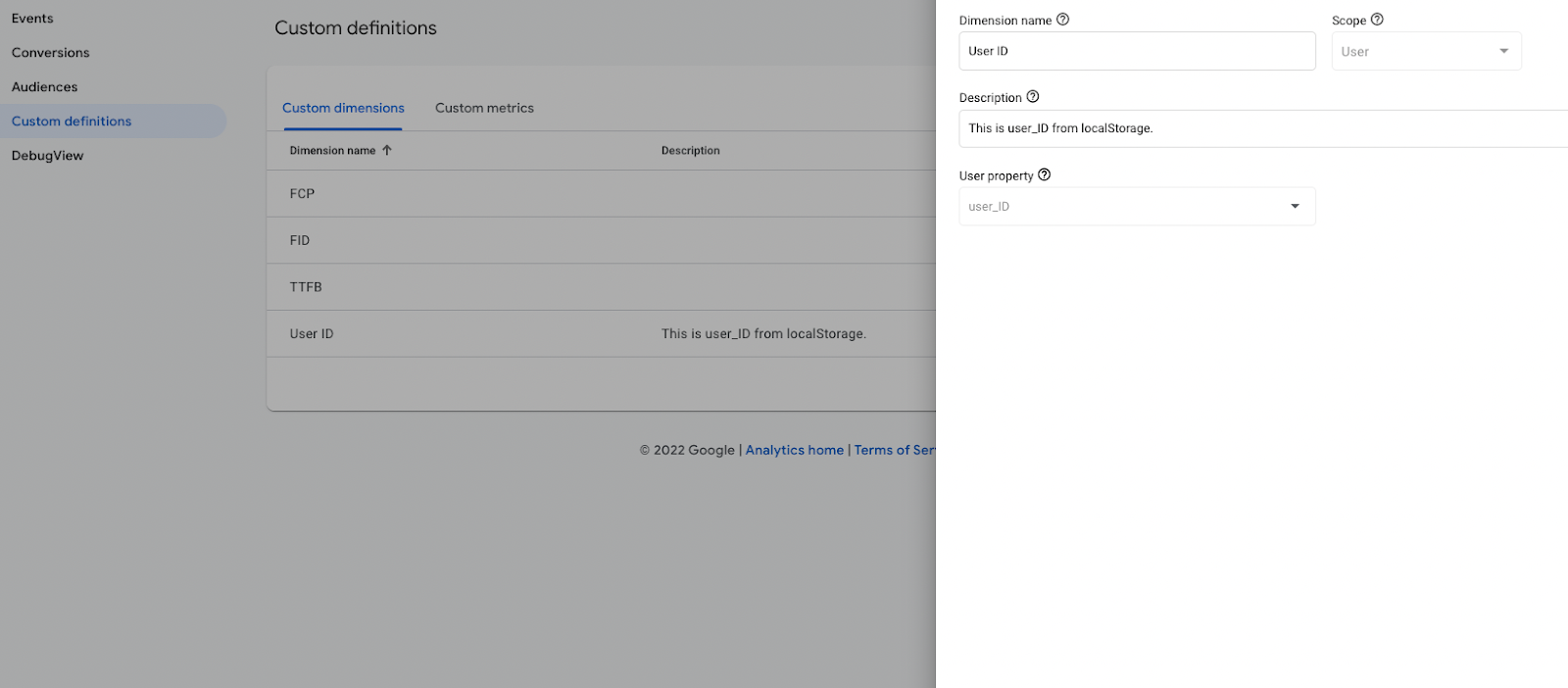
Google Analytics 4 Arayüzünde Özel Tanımlamaları Ekleme
Son olarak kullanıcı kimliğini özel tanım (custom definition) olarak ekleyelim.
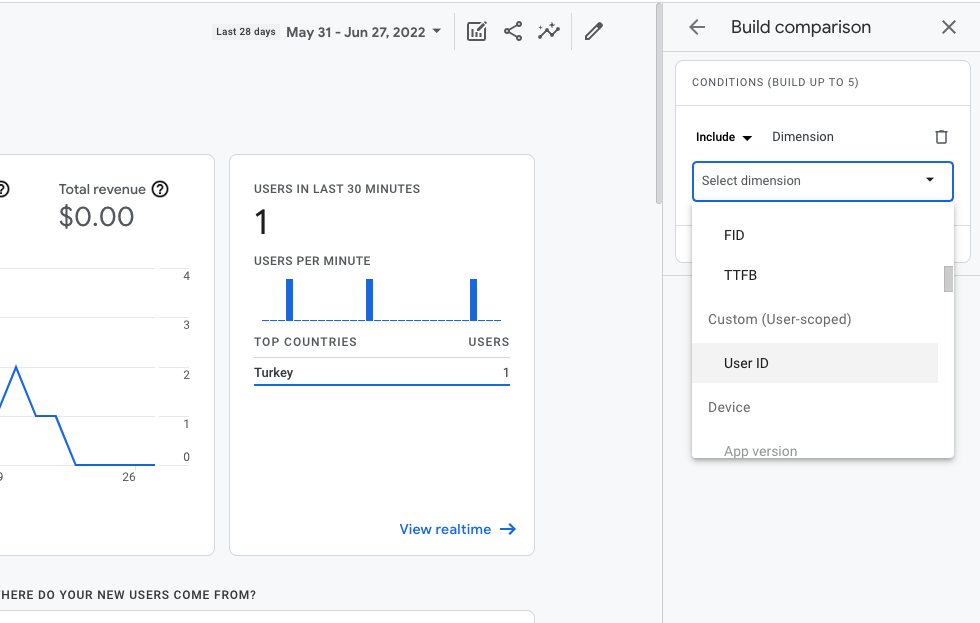
GA4 hesabınıza gidin ve sol taraftaki Configure > Custom definitions kısmına tıklayın. Create custom dimensions'a tıklayın ve user ID tanımını ekleyin.
Scope User (Kullanıcı) olarak kalmalıdır. User property kısmı ise user_ID olarak seçmelisiniz ki bu aynı zamanda daha önce GTM'de oluşturduğunuz tanımlamadır.

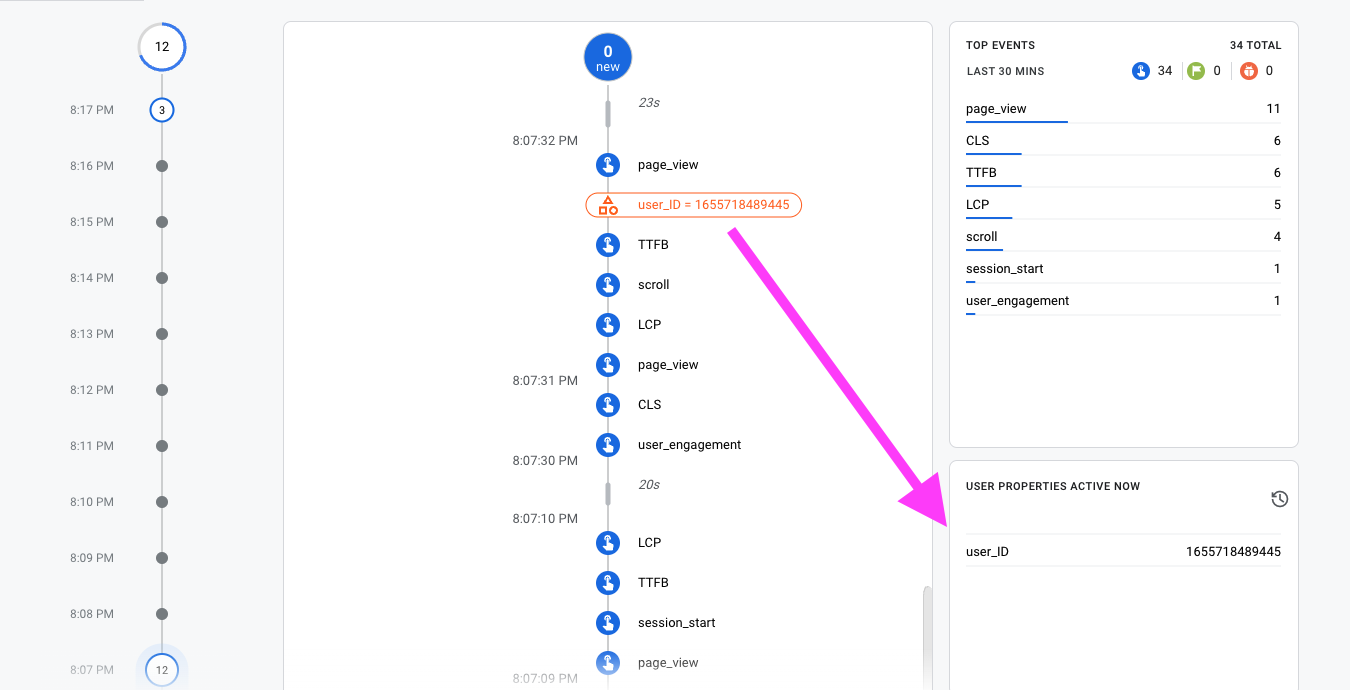
Bu şekilde kaydedip sol alttaki DebugView kısmından testimize geçelim.
Websitenizi ziyaret edin ve User ID tanımınızı bu şekilde gerçek-zamanlı olarak gördüğünüzden emin olun.

Harika, artık kullanıcı scope'lu kimlik tanımlamanızı GA4 rapor ve analizlerinizde kullanabilirsiniz.