Javascript SEO: SSR ve CSR Nedir? Avantajları ve Dezavantajları
Bu makaleyi okuduğunuza göre bildiğiniz gibi web siteleri HTML, CSS ve Javascript 3’lüsünden oluşurlar. Yine bildiğiniz gibi gelişen teknolojiyle beraber arayüz geliştirme teknolojileri de gelişti ve web siteleri neredeyse mobil uygulamalardan farksız hale geldi. Bu gelişimi AngularJS, VueJs, React JS’in bayrak taşıyıcılığını yaptığı birçok modern web arayüz geliştirme kütüphanelerine borçluyuz


Gelişmiş, mobil uygulamadan farksız web siteleri, kullanıcılar için çok güzel ve kullanışlı olsa da arama motorları için aynı şeyi söylemek pek de mümkün değil. İçeriğin JavaScript ile sunulduğu web sitelerini taramak ve indekslemek, arama motorları için oldukça karmaşık süreçler haline geliyor. Gelin bu süreci yakından inceleyelim.
Javascript SEO Nedir?
Javascript SEO, en temelde içeriğin büyük kısmının Javascript ile sunulduğu web sitelerinin arama motorları tarafından sorunsuz taranması, indekslenmesi ve sıralama alması için yapılan çalışmaların tamamıdır.
Modern arayüz geliştirme kütüphaneleri, web sitelerinde temel olarak 2 farklı şekilde karşımıza çıkıyor. Bu ayrım, web sitelerinin HTML versiyonlarının tarayıcı ya da sunucu tarafında oluşturulmasından kaynaklanıyor. Biz SEO uzmanlarının ilgilenmesi gereken kısım da burada başlıyor. Şimdi gelin bu iki yöntemi biraz daha yakından tanıyalım:
Client-side rendering (CSR): Kullanıcı Tarafında Oluşturma
Modern tarayıcılarla hayatımıza giren bu teknikte, web siteleri bağlanma taleplerine çok küçük bir HTML yanıtı verir. Bu HTML yanıtında sayfanın içeriğini oluşturan Javascript kodları bulunur. Bu Javascript kodları çalıştırılmadığı sürece web sitesi bomboş bir sayfadır. Tarayıcı bu Javascript dosyalarını tarar, içeriği oluşturur ve web sayfasını bize sunar.
Server-side rendering (SSR): Sunucu Tarafında Oluşturma
Temelde tarayıcının yapacağı işi sunucuda yapmak olarak tanımlanabilir. Sunucu tarafına gelen bağlanma taleplerinde sunucu, sayfa içeriğinin tamamını okunabilir halde bir HTML yanıtı olarak döner. Javascript kodları çalıştırılmadığı durumda bile okunabilen bir içerik karşımıza çıkar fakat sayfa Javascript kodlarının sağladığı dinamiklere sahip değildir. Daha sonra Javascript kodları çalışır ve sayfa modern arayüz kütüphanelerinin sunduğu avantajları kullanmaya başlar.
Google Javascript Hakkında Ne Düşünüyor?
Google her sene I/O isminde bir etkinlik düzenler. Bu etkinlikte en son geliştirdikleri teknolojilerden ve yeniliklerden bahsederler. Bu yeniliklerin arasında tabii ki GoogleBot da bulunuyor. GoogleBot internetteki milyarlarca sayfayı tararken Google Chrome’un 41. sürümünü kullanıyordu. v41 Google Chrome, modern Javascript kütüphanelerini anlama ve tarama konusunda oldukça sıkıntılıydı. Bu duruma kesin bir çözüm olarak Google, I/O 2018’de GoogleBot’un Google Chrome’un güncel sürümüyle web sayfalarını taraması için çalıştıklarını açıkladı. Mayıs 2019’da da resmi olarak güncel Chrome sürümü olan v74’e geçtiklerini açıkladılar. (Açıklamayı okumak isteyenler buraya.)
Güncel GoogleBot, Javascript ile yazılmış sayfaları artık anlayabiliyor. Ancak burada bir sorun daha ortaya çıkıyor. Javascript kodlarını taramak çok masraflı. Bir an için Google olduğunuzu düşünün, artan işlem hacmi nedeniyle harcanan elektriği ve taramanın verimliliğinin düşmesi oldukça can sıkıcı değil mi? Dolayısıyla bu teknolojik gelişmeler Google için çok da ekonomik değil. Şimdi gelin Google bu masrafın altından nasıl kalkıyor buna bakalım.
Google Javascript Siteleri Nasıl Tarıyor?
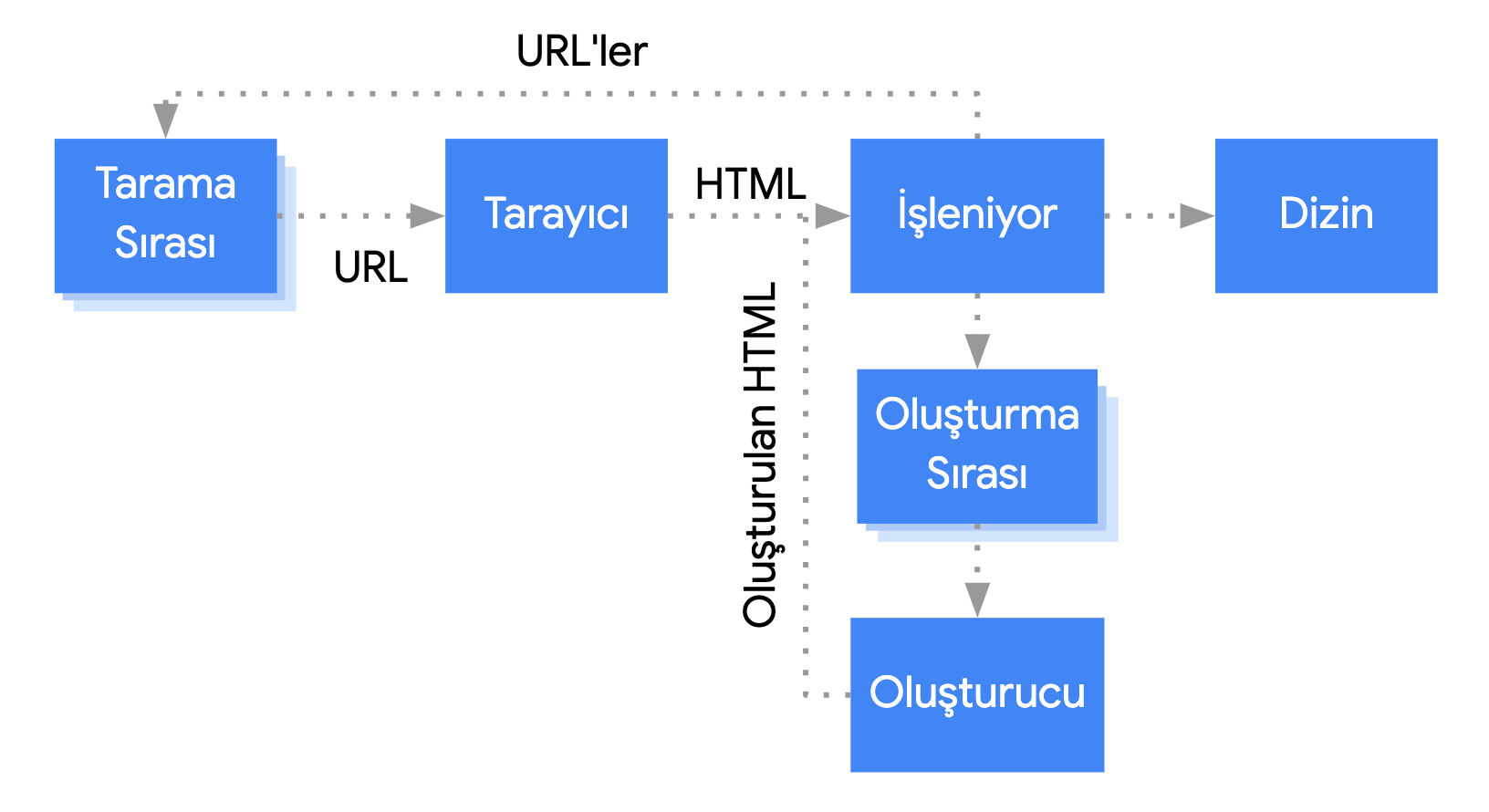
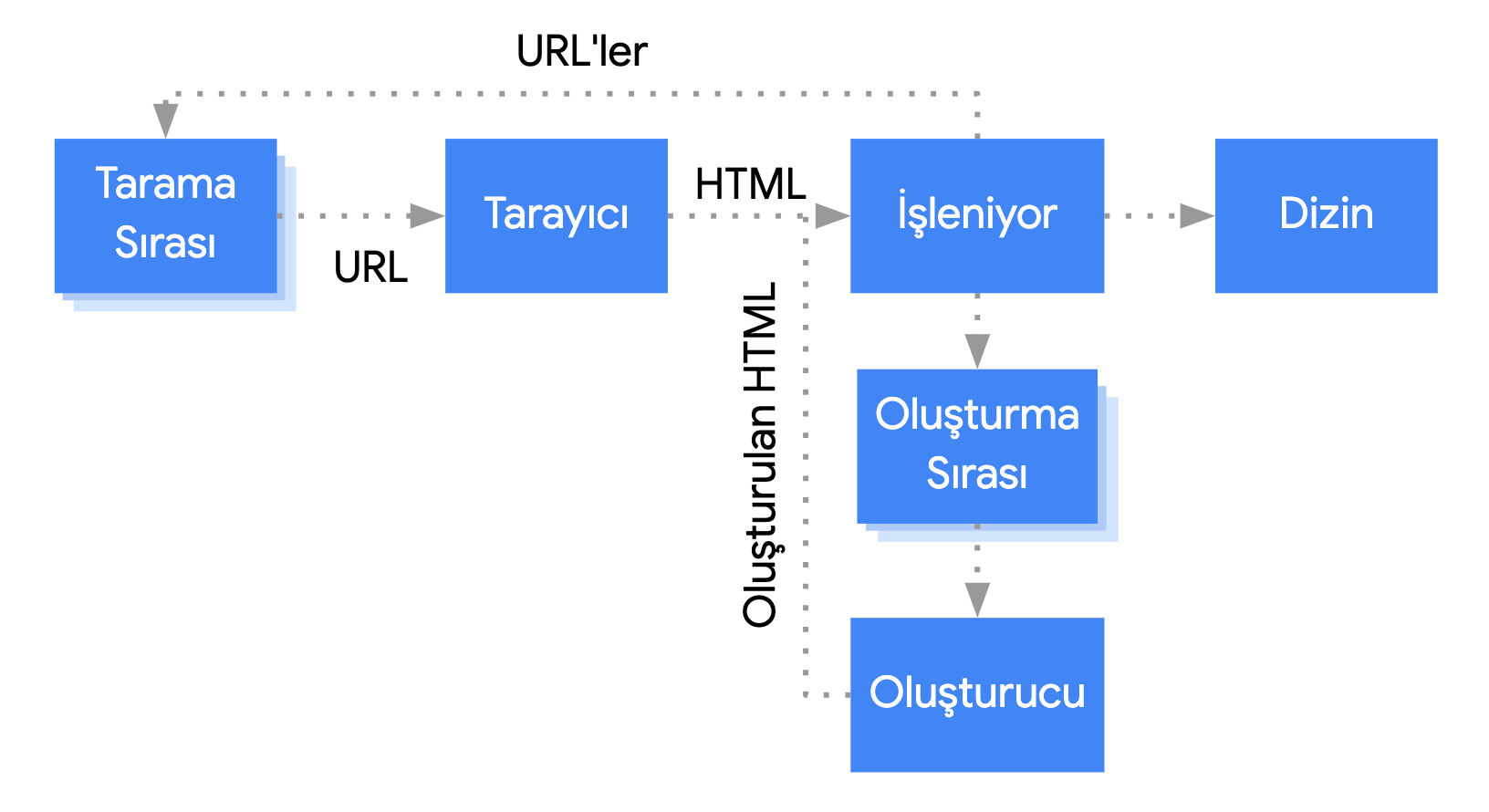
Google, Javascript ile yazılmış sayfaları taramak için iki aşamalı tarama adında bir yöntem kullanır. Peki bu yöntem nedir? Kısaca açıklayalım.

1. GoogleBot ilk dalga tarama için sayfaya girer ve HTML’i talep eder. Gönderilen HTML ve CSS taranır, Google indeksine eklenir. Aynı zamanda sayfada bulunan linkler tarama sırasına ve bu linklerin durum kodları da veritabanına eklenir.
Bu klasik sayfalara yapılan tarama ve indeksleme işleminin aynısıdır. GoogleBot HTML yanıtınızda gördüğü kadarıyla içeriğinizi anlamaya ve kullanıcıların karşısına çıkarmaya başlar.
2. GoogleBot ikinci dalga tarama için sizi oluşturma sırasına sokar ve sitenizin Google’ın gözündeki değerine göre bazen saatler bazen de günler sonra sayfanın Javascript kaynaklarını taramak için sayfanıza gelir. İçeriğinizin Javascript ile taranmış halini indeksine ekler. Bu sürenin eğer yeni bir web sitesiyseniz haftalara kadar uzayabileceğini de eklemek isteriz.
Eğer içeriğinizi Javascript ile sunmuyorsanız bir sorun yok. Fakat içeriğiniz Javascript ile sunuluyorsa, doğru geliştirmeleri yapmadığınız sürece GoogleBot’un içeriğinizi anlaması çok uzun zaman alabilir.
Client-side rendering (CSR): Kullanıcı Tarafında Oluşturmaya SEO Açısından Bakış
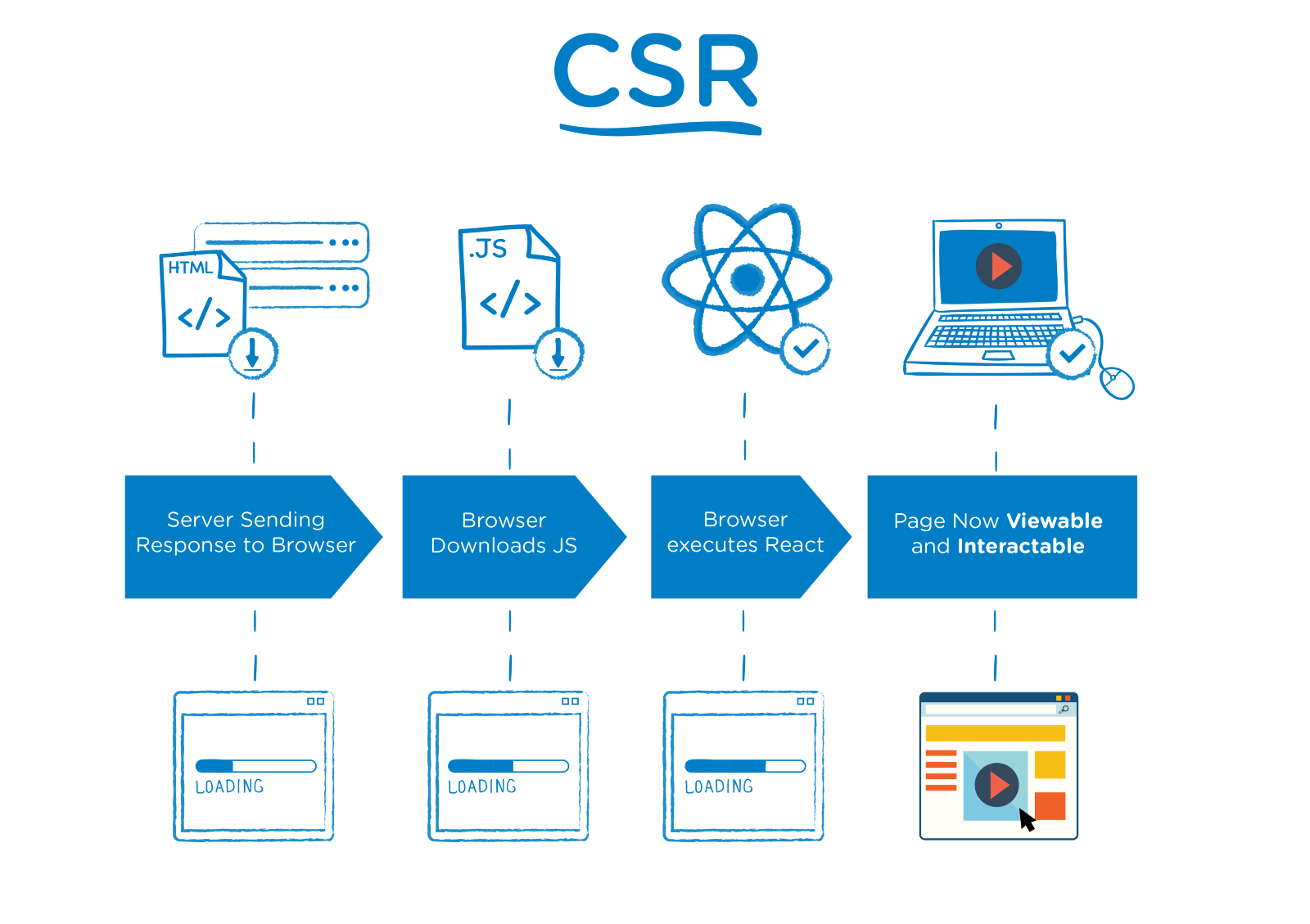
Öncelikle modern Javascript kütüphanelerinde GoogleBot veya normal kullanıcı fark etmeksizin bir sayfa talebi geldiğinde olanlara sırasıyla bakalım:
- Kullanıcı veya arama motorunun tarayıcısı https://example.com/a-sayfasi adresinize istek yapar.
- Sunucu isteği kabul eder ve yanıt döner.
- Tarayıcı, içeriği ve beraberindeki JS dosyalarını indirir.
- Tarayıcı içeriği görülebilir kılmak için JS dosyalarını çalıştırır.
- İçerik kullanıcılar ve botlar tarafından işlenebilir hale gelir.
Aşağıdaki görselde ReactJS için hazırlanmış örnek CSR diagramını görebilirsiniz.

Bu işlem oldukça sıradan gözüküyor fakat işler burada biraz karmaşık hale geliyor.. Yukarıda da bahsettiğimiz gibi taranması gereken milyonlarca hatta milyarlarca sayfa olduğunu düşündüğümüzde Google’ın (her ne kadar sınırsız sansak da) sınırlı kaynakları bu konuda yetersiz kalıyor.
Aynı zamanda kullanıcılar açısından da bakarsak içeriğin Javascript kodlarıyla sunulması, beraberinde sunucu hızından bağımsız yavaşlamaları da getiriyor. Özellikle mobil devrimin yaşandığı günümüzde yüzlerce farklı model cihazın işlem gücü de birbirinden farklı oluyor. Eğer işlemci gücü düşük bir telefondan siteniz kullanılıyorsa sitenizin etkileşime geçilebilir olma zamanı kullanıcının internet hızından bağımsız olarak uzuyor. Çok uzun bekleme süreleri de kullanıcıların sayfamızdan çıkmasına sebep oluyor.
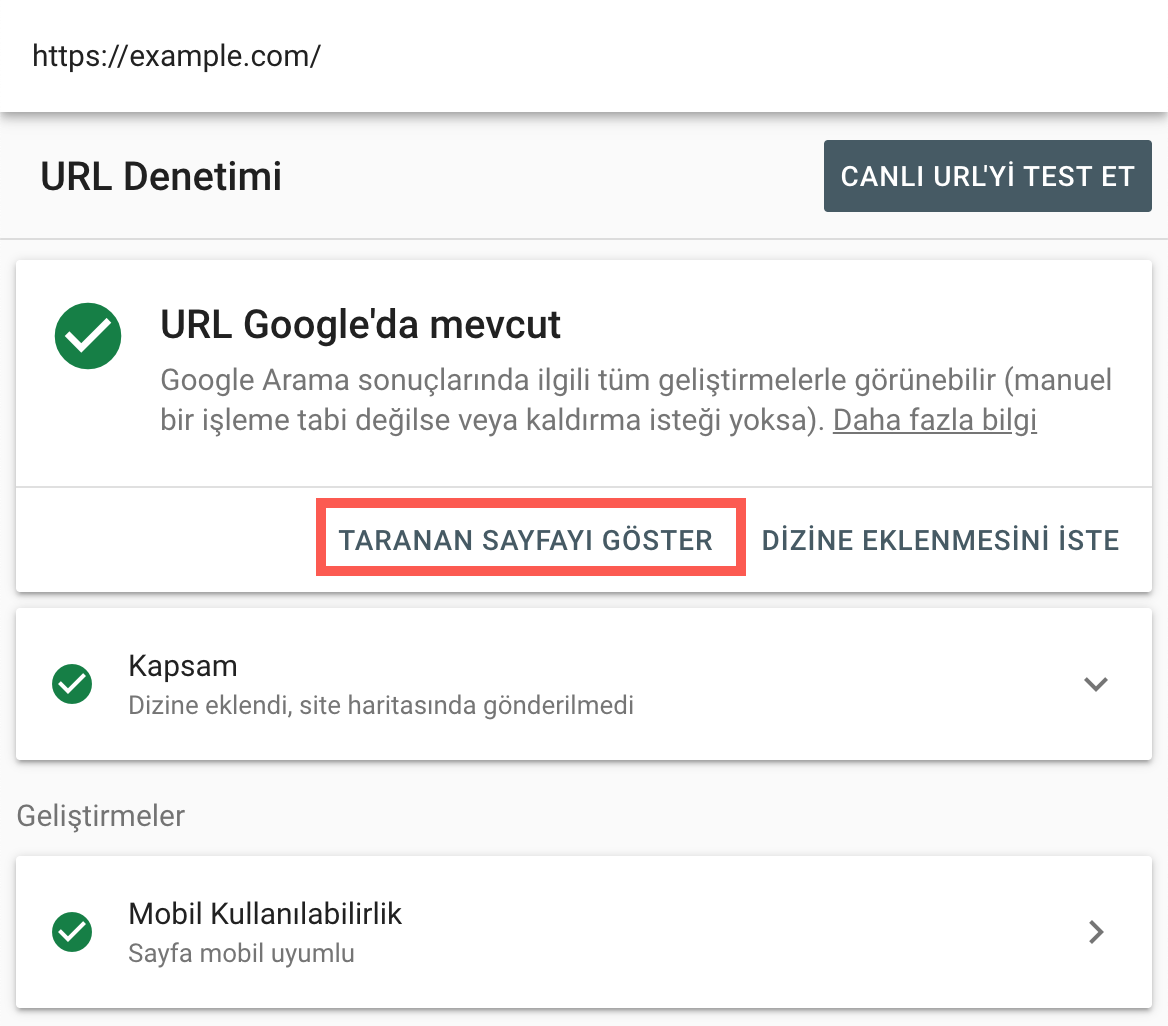
Kısacası, özenerek hazırladığınız ve en modern teknolojileri kullandığınız sayfanız Google için bomboş bir sayfa olarak gözüküyor olabilir. Modern Javascript kütüphaneleriyle yazılmış bir web siteniz varsa Google Search Console üzerinden URL Denetimi aracındaki “Taranan Sayfayı Göster” butonuna basarak Google’ın sitenizi nasıl anladığını sık sık kontrol edin. Eğer sayfanız hâlâ Google indeksinde değilse Canlı URL üzerinden de gidebilirsiniz.

Dinamik Oluşturma (Dynamic Rendering):
Dinamik oluşturma temelde kullanıcı tarafında oluşturulan (CSR) web sitelerinin SEO uyumlu olması için kullanılan bir yöntemdir. Temel fark GoogleBot’a ve kullanıcılara farklı HTML döndürmek üzerine kuruludur.
Sunucunuza bir istek geldiğinde sunucunuz gelen isteğin GoogleBot tarafından mı yoksa kullanıcı tarafından mı yapıldığını anlar. Eğer GoogleBot tarafından yapılıyorsa sunucuda oluşturulmuş bir HTML yanıtı döner. Diğer kullanıcılar sitenizi yine CSR olarak kullanmaya devam ederler.
Bu konuda daha detaylı bilgi almak için ZEO ekibinden arkadaşımız Samet Özsüleyman tarafından yazılmış Dynamic Rendering Nedir ve Test Aşamaları Nelerdir? adlı makaleyi tavsiye ediyorum.
Server-side rendering (SSR): Sunucu Tarafında Oluşturmaya SEO Açısından Bakış
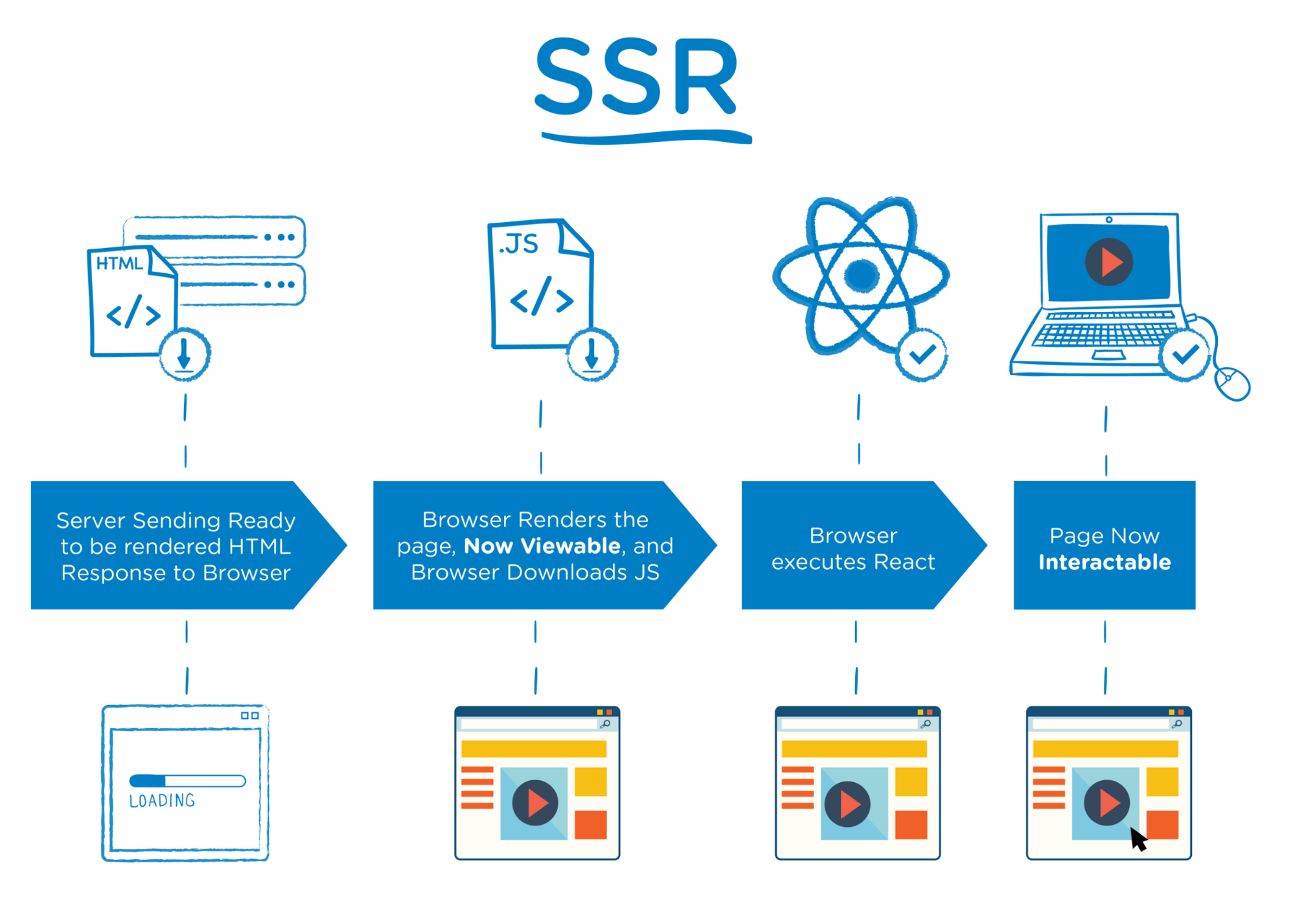
Yukarıda yaptığımız gibi öncelikle GoogleBot veya kullanıcı fark etmeksizin bir talep geldiğinde süreç nasıl işliyor bir bakalım. Bu sayede daha rahat anlayabileceğiz:
- Kullanıcı veya arama motorunun tarayıcısı https://example.com/a-sayfasi adresinize istek yapar.
- Sunucu isteği kabul eder, HTML’in tamamını oluşturur ve yanıtı döner.
- Tarayıcı oluşturulmuş HTML’i ve beraberindeki JS dosyalarını indirir.
- İçerik kullanıcılar ve botlar tarafından işlenebilir hale gelir.
- Tarayıcı sayfanın modern arayüz geliştirme kütüphanelerinin faydalarından yararlanmak için JS dosyalarını çalıştırır.
- Site etkileşime girilebilir hale gelir.
Aşağıda ReactJS için hazırlanmış örnek SSR diagramını bulabilirsiniz.

SSR, yani sunucu tarafında oluşturma, Google tarafından desteklenen bir yapıdır. Alakalı dökümantasyonu okumak için buraya (İngilizce) tıklayabilirsiniz.
Temelde baktığımızda CSR’ı biliyoruz. Ekstra bir işlem gücü ve tarama maliyeti içeriyor. SSR’da durum tamamen farklı. Google’ın içeriğinizi taramak için Javascript dosyalarını indirip oluşturmasına veya ekstra bir efor sarf etmesine gerek yok. Hali hazırda tüm içeriğiniz HTML yanıtında indekslenebilir bir şekilde geliyor. Bu sayede içeriğinizin tanınması ve Google’da sıralama alması için iki adımlı tarama veya dinamik oluşturma gibi teknolojilere ihtiyaç duymuyorsunuz.
Sonuç
Modern arayüz geliştirme kütüphaneleri ile yapılan web siteleri CSR ve SSR olarak iki çeşitte kurgulanabiliyor ve temel trafik kaynağımız olan Google Botları bu iki teknolojiden CSR’ı pek sevmiyor ve sağlıklı olarak tanıma sözü veremiyor. Bu durumda cevap da netleşiyor; hali hazırda CSR ile hazırlanmış ve indeksleme problemi olan bir web siteniz varsa dinamik oluşturma sizin için uygulanabilir görünüyor. Fakat sıfırdan kodlama yapılacaksa SSR’ı mantıklı görüyoruz.
Aşağıdaki tabloda görebileceğiniz gibi SSR entegrasyonu için bazı kütüphaneler native olarak destek verirken bazı kütüphaneler için ek çözümlere ihtiyaç duyulabiliyor. Burada asıl dikkat edilmesi gerek nokta, piyasanın büyük çoğunluğunu oluşturan aşağıda listelenen 3 kütüphane için de çok iyi çalışan SSR entegrasyonlarının bulunmasıdır.
| Kütüphane | SSR Çözümü |
| React | Next.js, Gatsby |
| Angular | Angular Universal |
| Vue.js | Nuxt.js |
Google’ın arayüz geliştirme teknolojilerinin gelişme sürecini bizden daha yakından takip ettiğinden eminiz. Dolayısıyla Google zaman içerisinde Javascript ile daha da sağlıklı çalışabilecek hale gelecek, tarama ve indeksleme hızını arttıracak. Fakat o gün gelene kadar modern arayüz geliştirme kütüphanelerinin faydalarını kullanmak ve aynı zamanda SEO yönünden herhangi bir dezavantajla karşılaşmamak istiyorsak süreçleri sıkı takip etmeliyiz.
Kaynaklar:
https://www.deepcrawl.com/blog/webinars/webinar-recap-javascript-bartosz-goralewicz/
https://developers.google.com/search/docs/guides/javascript-seo-basics
https://developers.google.com/web/updates/2019/02/rendering-on-the-web