Mobil Aramalar ve SEO
Mobil Arama Ekosistemi ve Markanız için Anlamı
Mobil optimizasyon, sitenize mobil cihazlar aracılığıyla erişen ziyaretçilerinizin mobil cihazlar için optimize edilmiş bir deneyim yaşamaları anlamına gelmektedir.
Her geçen yıl çok daha fazla kullanıcı web sitelerine erişimde mobil cihazları ve tabletleri kullanıyor. Buna rağmen pek çok sitenin hala mobil uyumlu olarak, yani farklı boyutlar ve farklı hızlarla uyumlu şekilde tasarlanmadığını görüyoruz. Mobil optimizasyon genel olarak site tasarımının, site yapısının, sayfa hızının ve daha da fazlasının hesaba katılması ve mobil cihazlarıyla sitenize yönelen kullanıcıların kaybedilmemesini hedeflemektedir.
1. Giriş
Pekala Google; günün hava durumunu öğrenmek istiyorum.

Bu aramanın ardından karşıma hemen bir hava durumu kartı çıkıyor. Dost bir ses o günün hava durumunu, bulunduğum yere göre belirtiyor.
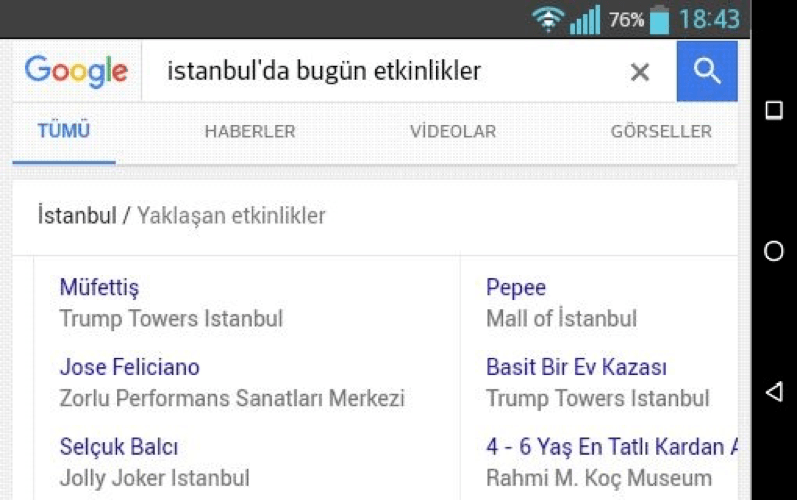
“Peki Google; bugün İstanbul’da neler yapabilirim?”
İstanbul’da yaklaşan etkinliklerin sorgu barının hemen altında listelendiğini görüyorsunuz.
Bir sergiden çıkıyor ve bulunduğunuz şehirde yemek yiyecek bir yer arayışına giriyorsunuz. Bulunduğunuz bölgede bazıları ücretli reklamlar bazıları ise organik arama sonuçları ile karşılaşıyorsunuz. Bu arama sorgularının tümünde Google size ayrıca indirebileceğiniz faydalı uygulamaları da önerebiliyor.
Menüyü incelerken ne sipariş vereceğinize karar veremediğinizde de bunu Google’a rahatlıkla sorabilirsiniz ve tavsiyeler alabilirsiniz.
Yemekten sonra eve doğru giderken, sinemaya gitmeye karar veriyorsunuz.
“Peki, Google, Kadıköy’de hangi filmlere gidebilirim?”, konumunuza en yakın sinemalar da sonuçlar içerisinde sizlere önerilecektir.
Aldığınız görüntüyü arkadaşınıza gönderip, onun da gelip gelmek istemediğini sorabilirsiniz. Sinemanın web sitesine girerek yerinizi ayırtabilirsiniz.
Ertesi gün işe giderken Waze gibi web siteleri sayesinde, herhangi bir uygulama dahi indirmeden hangi yollarda trafiğin daha yoğun olduğunu, kaza olup olmadığını da öğrenebilirsiniz.
Kısaca Mobil SEO
İlk olarak Apple iPhone 2007 yılında piyasalara sürülmeden önce, pazarlamacılar şu soruyu soruyorlardı: “Mobil stratejim nasıl olmalı?” Şimdilerde pek çoğu bu soruyu sormaya devam ediyor. Bir şey ise kesin: mobil web artık kalıcı.
BI intellegence tarafından son yıllarda yayınlanan bir raporda, 2020 yılına yönelik öngörüler yer alıyor. Rapora göre akıllı telefon kullanımı 2020 itibariyle dünya çapında 3.5 milyar seviyesine ulaşacak. Kullanıcılar ayrıca birincil internete erişim kaynağı olarak mobil cihazlara yönelmeye de devam ediyorlar. Aslında Google geçen sene aralarında Amerika ve Japonya’nın da olduğu 10 ülkede Google aramalarının, masaüstü aramalarından daha fazla olacağını söyledi.
Bu oldukça mantıklı çünkü, (Benedict Evans’ın son zamanlarda yazdıkları üzere), internette sınırlı bir arama seçeneği sağlayan aslında mobil değil masaüstü aramadır. Masaüstünde sadece web üzerinde arama vardır.
Mobil cihazlarımız ise masaüstü cihazlarına göre çok daha fazla bilgi sağlayabiliyorlar.
- Fotoğraflar
- Coğrafi konum
- Arkadaşlar
- Fiziksel hareket alanı
Bunlarla birlikte çok daha interaktifler:
- Dış dünya ile etkileşim sağlıyorlar.
- Kullanmadığınız sırada da sizinle birlikteler (uyarı imleçleriyle).
- Kişisel bilgilerinizi taşıyorlar (telefonunuz sürekli giriş yapılmış şekilde olduğu için paylaşımlı bir cihaza göre daha kişisel bir kimlik niteliği taşıyorlar).
2. Mobil Cihazlar İçin Arama Optimizasyonu
Dijital pazarlamacılar için, mobil cihazlarda gerçekleştirilen aramalar dijital pazar disiplininin ana bölümlerinden birisidir ve masaüstü SEO’dan da oldukça farklıdır.
Pek çok arama senaryosunda, mobil cihazınız konumunuz gibi sinyalleri ve aktiviteleri kullanarak arama sonuç kalitesini arttırmak için çalışır. Arama sorgularınız, kullanıcıların gayesi çevresinde daha fazla bilgiyi sunabilmek için farklı sorguların birleşimi olarak da oluşturulabilir. Sonuçlar uygulama öneri sayfalarında (app indeks ile) kendi kendilerine önerilerde bulunabilir, uygulamalardan kartlar içerisinde bilgi sağlayabilir veya bulut içerisinde telefonlara yüklenmeden kullanılabilecek uygulamalara ilişkin bilgiler gösterebilirler.
Google’da arama sonrası elde ettiğiniz bir sonucu doğrudan WhatsApp üzerinden bir arkadaşınıza yönlendirebiliyor olmanız, onun farklı uygulamalar arasındaki geçişi ne kadar hızlı bir şekilde yapabildiğinin de göstergesidir.
Bir kullanıcının mobil cihazıyla yaptığı aramalarla erişebileceği noktaların tümünü bir düşünün. Daha sonra, bu düşünceleri daha geleneksel bir kullanım türü olan kullanıcıların masaüstü etkileşimleri ile karşılaştırın. Aslında, masaüstü aramaları, mobil cihazlarla yapılan aramaların verdiği cevapları veremez, önerilerde bulunamaz ve arama sorgularındaki ihtiyacı karşılayamaz.
Açıkça, iki farkı tür arasında benzerlik bulunmakta. “Masaüstü SEO” ve “Mobil SEO” tümüyle birbirlerinden ayrı pratikler değildirler, bununla birlikte mobil olanı, tüm SEO temellerinin üstünde güncel bilgilere, mobil tarayıcı performansının, mobil site hızının ve responsive web tasarımının net bir kavrayışına ihtiyaç duyar.
İnternetteki aramaların geleceği mobil cihazlardır, fakat mobil aramalar, mobil SEO’nun da ötesindedir.
Öncelikle İstatistikler
“Mobil” aramanın yüzdesi artık masaüstü yüzdelerini geçmiş durumda. Bu da mobil stratejilerinizin en az masaüstü kadar önemli olduğu anlamına geliyor. Mobil ve masaüstü stratejilerinin birbirlerinden ayrılıyor olması nedeniyle, bu iki kanalın tamamıyla birbirlerinden farklı kanallar olduklarını düşünebiliriz.
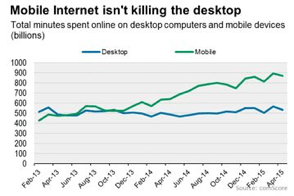
Comscore verisi üzerine yayınlanan bu Wall Street Journal makalesine göre son iki yılda Amerika’da masaüstü cihazlarla internette harcanan zaman göreli olarak sabit kaldı. Bu süreç içerisinde mobil cihazlarda kullanıcıların harcadıkları zaman ise hızlı bir şekilde artış gösterdi. Fakat rakamlar mobil kullanımın, masaüstü kullanımını azaltmak yerine arttırdığını da gösteriyor. Makalenin özetini aşağıda bulabilirsiniz:
Mobil İnternet, Masaüstü İnterneti Ortadan Kaldırmıyor
İnsanların mobil cihazlarda online içeriğe ulaşım sağlamaları giderek artış gösteriyor, fakat bu masaüstü kullanımının azalmasına da yol açmıyor.
Medya endüstrisi tarafından ortaya atılan bir teoriye göre, kullanıcılar masaüstü kullanımını bırakıyor ve bunun yerine “mobil cihazları” tercih ediyorlar. Fakat online ölçüm firmalarından elde edilen veriler bu görüşü desteklememekte, en azından marketin tümü için bu söz konusu değil.
Mobil cihazların toplam tüketim oranları artış gösterirken, masaüstü kullanımı ise düşüş göstermiyor, hatta ve hatta yükseliyor.
ComScore verisine göre, örneğin, Amerika’da masaüstü cihazlar kullanılarak internette harcanan zaman son iki yıla göre sabit kaldı. Bu sürede mobil cihazların kullanımı ise hızlı şekilde artış gösterdi. Fakat rakamlar mobil kullanımın masaüstü kullanıma katkı sağladığını, ondan çalmadığını gösteriyor.
“Burada dikkat edilmesi gereken kilit nokta, oranlarda bir tarafın artmasının diğerinin düşmesi anlamına gelmediğidir.” diyor Tony Haile (Chartbeat CEO’su) ve ekliyor “Mobil kullanım trafiği %50’ye doğru artış gösterirken, masaüstü trafiği ise aynı seviyede kalıyor.”
Mr. Haile’ye göre, mobil cihazlar Web’de geçirdiğimiz zamanda sabah ve akşamları olmak üzere yeni süreler yaratıyor. Bununla birlikte masaüstü kullanımları ise hafta içleri baskın olmaya devam ediyor.
Diğer bir deyişle: trafiğin mobil kesimi büyüyor, fakat toplam internet kullanım oranı da artıyor.
Bu kavrayış sıklıkla web sitelerini ve stratejilerini gelişen mobil kullanıcıya yönelik değiştireceklerini söyleyen medya sahipleri ve pazarlamacılar için önemli. Mobil cihazlar için yapılan optimizasyonlar, eğer bu alan geniş ve büyüyen bir alansa doğru, fakat mobil internet tek internet de değil.
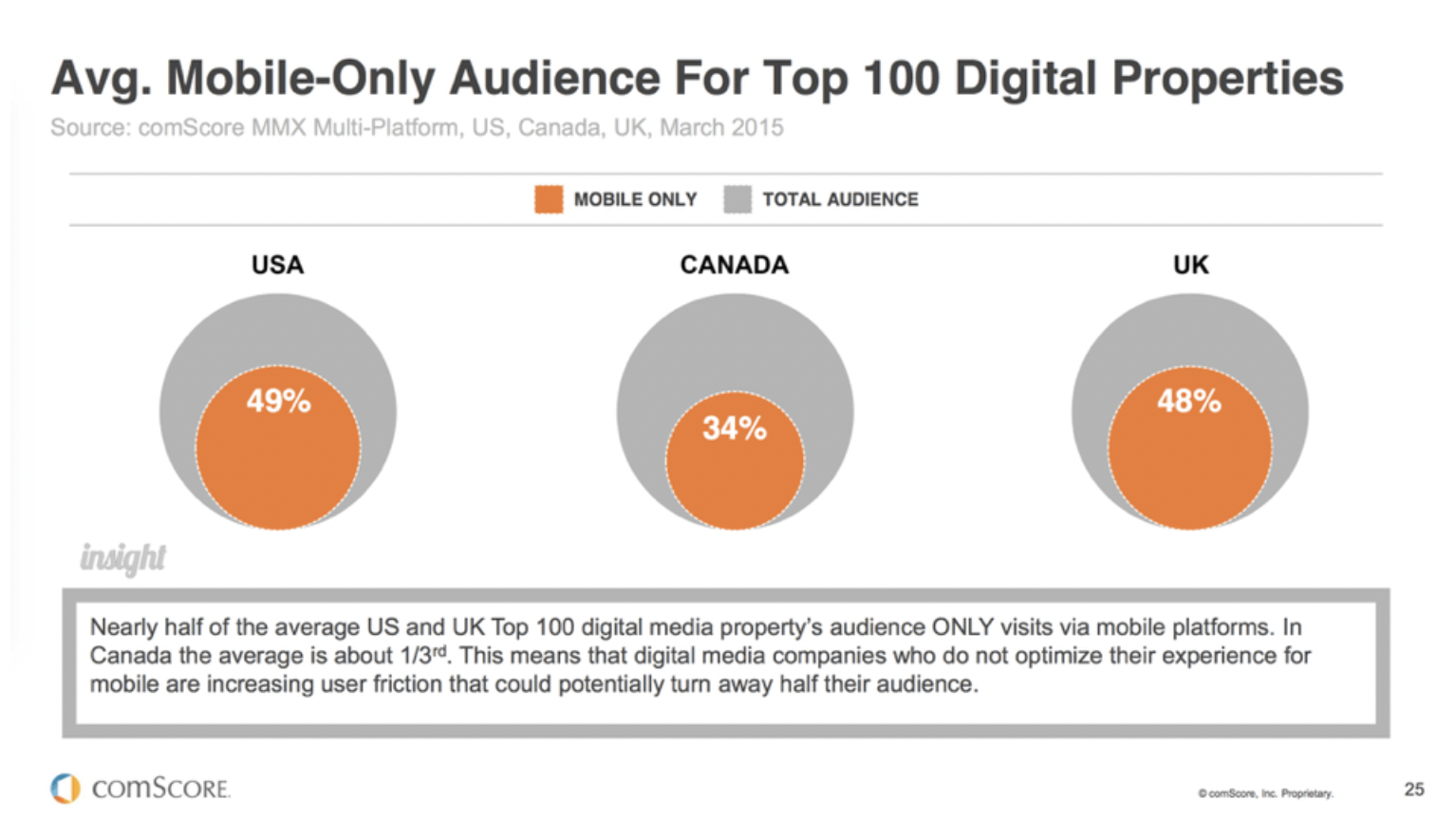
Comscore’un bu verisinde, Amerika ve Birleşik Krallık’ın en iyi 100 medya kuruluşu kullanıcılarının yarısı bu sayfaları mobil platformları kullanarak ziyaret ediyor. Kanada’da bu oran 1/3 oranında. Bu sonuçlar mobil cihazlar için sayfalarını optimize etmeyen medya şirketlerinin gelecekte kullanıcı kaybetmeye başlayacağını gösteriyor.
Google’ın arama bölümünün başı olan Amit Singhal, Re/Code konferansında birkaç ilginç istatistik paylaştı – oldukça şaşırtıcı ki Google’a her ay gelen aramaların yarısından fazlası mobil kaynaklı (tabletler buna dahil değil).
Tüm yeni teknolojiyle birlikte, ağır kullanıcı demografikleri ve hafif kullanıcı demografikleri söz konusu. Bu nedenle hedef aldığınız kesimleri dikkatli seçmeniz gerekiyor.
Eğer her iki platformda da en yüksek potansiyeli yakalamayı hedef ediniyorsanız, mobil ve masaüstü aramaları birbirlerinden ayrı şekilde değerlendirin, fakat birini diğerinden daha önemli olarak ele almayın. Şimdilik birinin diğerinin yerini alacağını varsaymayın. Markanız için hem masaüstü hem de mobili değerli görecek ve farklı trafik kaynakları olarak ele alacak bir strateji yürütün.
Mobil kullanım artık tümüyle sahada. Büyüyor ve pek çok durumda, masaüstüne göre daha kompleks ve daha farklı bir ortam. Basitçe belirtecek olursak, mobildeki arama deneyimi masaüstüne karşın daha zengin.
3. Google Mobil Aramayla Nasıl İlgileniyor?
Google’ın farklı kullanım alanları için farklı indeksleme araçları bulunmakta, bunlar:
- Googlebot
- Googlebot Haberler
- Googlebot Görüntüler
- Googlebot Video
Mobil aramalarda (özellikle de akıllı telefonlar için), akıllı telefonun tarayıcı anahtarını kullanan bir Googlebot kullanılıyor, bu sayede crawler gerçek mobil kullanıcılarının sahip olduğu kullanıcı deneyimine sahip olabiliyorlar (mobil versiyonlara redirectler gibi).
Bu mevcut akıllı telefonlar için tarayıcı anahtarı Googlebot’u:
Mozilla/5.0 (iPhone; CPU iPhone OS 8_3 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12F70 Safari/600.1.4 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
Karşılaştırabilmek için aşağıdaki ise standart Googlebot tarayıcı anahtarı:
Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
Bu noktada Google’ın tabletleri mobil ile aynı şey olarak değerlendirmediğini de belirtmek gerekiyor. Her ne kadar tabletleri mobil ve masaüstünden ayrı birer sınıf olarak değerlendirseler de, bu konudaki görüşleri şu şekilde: “Eğer tabletlere göre optimize edilmiş bir içerik kullanmazsanız, kullanıcılarınızın sitenizi masaüstü görünümüyle görüyormuş gibi olacaktır.”
Mobil uyumlu sayfalar akıllı telefon Googlebot crawler’larıyla keşfedildikleri gibi, mobil sayfa versiyonları da masaüstü crawler’ları tarafından keşfedilerek indekslenirler. Bununla birlikte bir SERP (arama sonuç sayfası), bir mobil kullanıcı için masaüstü kullanıcısına göre farklı bir sonuç seti dahil edebilir ve mobil uyumlu sayfalar küçük bir miktar desteklenebilirler.
Google’ın mobil uyumluluğu, tüm site boyunca değerlendirmek yerine sayfa sayfa değerlendirdiğini hatırlatalım. Bu nedenle eğer sınırlı miktarda kaynağınız varsa bu durumda öncelikle en önemli sayfalarınızı mobil uyumlu hale getirmekle işe başlayın.
3.1 Google’ın Mobil-Uyumluluk Güncellemesi: “Mobilgeddon”
2015’te Google mobil aramalar için yeni bir sıralama güncellemesi yaptığını duyurdu. Bu güncellemenin takma adı ise “Mobilgeddon”du. 21 Nisan’da bu güncelleme devreye girdi ve internet güncellemenin etkilerini görmeye başladı.
Bazı web siteleri doğrudan etkilenerek, ilk 1 ay içerisinde mobil sıralamalarında %35’e kadar gerilemelerle karşılaştılar – bazılarıysa daha dolaylı şekilde güncelleme tarafından etkilenmeksizin, mobil uyumluluk yönüne doğru teşvik edilmiş oldular.
Google, güncellemenin geleceği duyurusu ile çıkışı arasında mobil uyumlu sitelerde %4.7 oranında artış olduğunu duyurdu.
Aynı zamanlarda, Bing de her ne kadar güncellemenin ne zaman gerçekleşeceğine ilişkin bilgi vermese de benzer bir güncellemeyi çıkaracağını duyurdu. Bununla birlikte, genel olarak konuşacak olursak Google’da mobil olarak iyi optimize edilmiş bir sitenin Bing’de de benzer bir performans göstereceğini söyleyebiliriz.
Google’ın mobil uyumlu güncellemesinin yeni versiyonlarından birisi yakın bir zamanda (Mayıs 2016) çıkarıldı, gün geçtikçe bu güncellemenin de sıralamada etkilerini görüyoruz.
Peki sitenizin mobil aramalar için doğru şekilde optimize edildiğinden ve tasarlandığından nasıl emin olursunuz?
3.2 Sitenizi Mobil-Uyumlu Yapmak
Web sitelerinin mobil uyumlu yapılmasında üç ana yaklaşım bulunmaktadır. Bunlar:
- Responsive Tasarım: sayfa – URL, HTML, resimler, her şey – aynı kalıyor, fakat CSS sayfa görünümünü ekran genişliğine göre tekrar düzenler.
Yardım: Google her ne kadar diğer ikisini de desteklese de responsive tasarımın tercih ettikleri yaklaşım olduğunu belirtti. Bunun birinci nedeniyse responsive tasarımların aramaların optimize edilmesinde herhangi ek bir teknik uygulamaya ihtiyaç duymamasıdır.
- RESS/Adaptiv/Dynamic Serving: URL aynı kalıyor, fakat server sayfayı hangi tür cihazın çağırdığına göre HTML’nin (ve CSS’in) farklı bir versiyonunu gönderiyor.
- Ayrı Mobil Site: Adından da anlaşılacağı gibi, bu durum kullanıcılarınız için ikinci bir “mobil uyumlu” site ürettiğiniz zaman geçerli oluyor. Farklı mobil siteler genelde subdomain’lerde veya bir subfolder’da (örneğin www.alanadı.com/mobil) yer alıyor (örneğin m.alanadı.com)
Ayrı bir mobil web sitesi oluştururken uygulanabilecek en iyi yaklaşım, aynı sayfaların ve içeriklerin tümünü aynı yapıda tutmaktır (örneğin www.alanadı.com/ana-sayfa ve m.domain.com/ana-sayfa). Bu sayede tarayıcı/cihaz anahtarına göre redirect’ler daha kolay bir hal alırlar ve Google mobil ve masaüstünde hangi sayfaların birbirleriyle ilişkili olduğunu anlamış olur.
Fakat iki sayfa birbirinden farklı sayfa olduğunda, tamamen farklı bir site yapısı tercih edebilirsiniz. Bu tür durumlarda mobil URL’ler de birbirlerinden farklı olabilirler.
Eğer siteniz için en iyi mobil uyumlu site tasarımını nasıl uygulayacağınızı merak ediyorsanız, Distilled’in mobil uyumlu sitenizin kurulumu içeriğini ziyaret edin.
Sitenizin Mobil Uyumlu Olup Olmadığını Nasıl Anlarsınız?
Sitenizin mobil uyumlu olup olmadığını kontrol edebilmeniz için aşağıdaki araçları kullanabilirsiniz:
Mobil Arama için SEO
Eğer aramalar için optimize edilmiş bir responsive tasarımınız varsa, mobil crawler’lar için farklı bir işlem yapmanıza gerek yoktur. Sitenizi denetlerken, standart crawler’ınıza ek bir mobil tarayıcı anahtarı kullanmanız daha verimli olacaktır. Bu mobilde ortaya çıkan crawl sorunlarını tanımlayabilmenize olanak sağlar.
Site performansı (hız ve sayfa yükleme zamanları gibi) da mobil arama sonuçlarında etkiye yol açabilir. Etkili bir responsive site, her ne kadar alttaki HTML/CSS aynı olsa da kullanıcıların ekran boyutu için boyutlandırılmış durumlar için olması gerektiği gibi işlev görecektir. Sitenin hızını mobil ve masaüstü için ayrı ayrı ölçmek yerinde olacaktır (Google’ın PageSpeed Insights aracı ile yapılabilir).
Eğer dinamik olarak şekillendirilmiş bir siteniz veya ayrı bir mobil siteniz varsa, Google’ın iki versiyonun bağlantılı olduğunu anlayabilmesi için eklemeniz gereken bir iki özellik bulunmakta.
Adaptive Web Sitelerinin Mobil Arama için Optimizasyonu
Adaptive (veya dynamically served) siteler tek bir URL kullanırlar, fakat sayfayı çağıran cihazın türüne göre farklı HTML/CSS versiyonları getirirler.
Temel SEO prensipleri responsive bir site için aynı kalırken, cloaking (gizleme) gibi sorunlara yol açmadığınızdan da emin olmanız gerekir.
Cloaking arama motorlarına tek bir şeyi göstermeniz ve insan kullanıcılara farklı bir şeyi göstermenizdir ve Google bunu tamamen SEO amaçları için yapan sitelerin sıralamalarını düşürmektedir (UI için içeriklerin küçültülmesi veya görünmez yapılması, örneğin yükleme sırasında görünmez olan bir menü gibi gizleme olarak sayılmamaktadır. Çünkü içerik hem arama motorlarına hem de crawler’lara erişilebilirdir.).
Dynamically served türü sitelerde, kullanıcı anahtarına göre farklı içerikleri kullanıcılara sayfaya erişen cihazın türüne göre gösterdiğinizi Google’a belirtmeniz gerekir. Bunun yerine zararlı SEO amaçlarıyla Googlebot kullanıcı anahtarlarını kandırmaya çalışmamanız gerekmektedir.
Yaptığınız işlemi açıkça belli etmek için, Vary-HTTP Header kullanmanız gerekmektedir.
Bu header’ı kullanmanın iki tür faydası bulunmaktadır:
- Mobil crawler’a o URL’de farklı bir mobil içeriğin olduğunu belirtmeye yarar ve bu sayede siteyi crawl’laması için ona öneride bulunur.
- Bir sitenin önbellekten getirilip getirilmemesi noktasında önbellek server’lara kullanıcı anahtarını değerlendirmeleri için işaret gönderir.
Mobil Aramalar İçin Farklı Bir Mobil Web Sitesinin Optimizasyonu
Başka bir URL’de yer alan bir mobil site, farklı bir sitedir ve bu nedenle bu sayfaları masaüstü versiyonlara ek olarak optimize etmeniz gerekir. Tekrar belirtecek olursak, standart SEO kuralları aynı kalmakla birlikte, eklenebilecek birkaç şey de bulunmakta:
- Paralel URL yapısı oluşturun
Mobil sitenizi, masaüstü sitenizin içeriğinden çok farklı şekilde oluşturmadığınız sürece, mobil sitenizdeki URL yapısı, masaüstü sitesindeki ilişkili sayfaların yapısının mümkün olduğu kadar bir görüntüsü şeklinde olmalıdır. Yani www.orneksite.com/ilginc-hikaye m.orneksite.com/ilginc-hikaye şeklinde olmalıdır; m.orneksite.com/farklı-sayfa şeklinde değil.
- Mobil switchboard tag’leri ekleyin
Masaüstü versiyonuyla aynı veya benzer içeriğe sahip olan bir mobil site versiyonu arama motorları tarafından yinelenen içerik olarak değerlendirilebilmektedir.
İşte bu gibi durumlarda mobil switchboard tag’i devreye girer. Bu tag Google crawler’larına bu içeriğin mobil cihazları hedef alan sitenin alternatif bir versiyonu olduğunu gösterir. Bu tag’in bir versiyonu sayfanın hem masaüstü hem de mobil versiyonuna yerleştirilmelidir.
Switchboard tag’ini doğru şekilde kurgulamak için:
- Masaüstü versiyonunda, mobil’e özgü, ilgili mobil sayfayı belirten bir rel=”alternate” tag’i yerleştirin.
- Mobil versiyonda, ilgili masaüstü sayfaya yönelik rel=”canonical” tag’i yerleştirin.
Bu dip notlar sayfaların HTML’ine ve site haritalarına eklenebilirler (fakat her iki tarafa birden eklemenize gerek yoktur).
Örnek olarak, masaüstü URL http://ornek.com/sayfa-1 ve buna karşılık gelen mobil URL http://m.ornek.com/sayfa-1 ise tag işlemi aşağıdaki gibi olmalıdır:
HTML’de;
Masaüstü sayfasında (http://ornek.com/sayfa-1), aşağıdaki kodu yerleştirin:
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”http://m.example.com/page-1″>
ve mobil sayfa da (http://m.ornek.com/sayfa-1), dahil edin:
<link rel=”canonical” href=”http://www.example.com/page-1″>
Mobil URL’deki rel=”canonical” tag’i masaüstü URL’inin her zaman gerekli olduğunu göstermektedir.
Site haritalarında;
Site haritalarınızdaki masaüstü sayfaları için rel=”alternate” tag’ini aşağıdaki şekilde yerleştirebilirsiniz:
<?xml version=”1.0″ encoding=”UTF-8″?>
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″
xmlns:xhtml=”http://www.w3.org/1999/xhtml”>
<url>
<loc>http://www.example.com/page-1/</loc>
<xhtml:link
rel=”alternate”
media=”only screen and (max-width: 640px)” href=”http://m.example.com/page-1″ />
</url>
</urlset>
Mobil URL’de gerekli olan rel=”canonical” tag’i mobil sayfanın HTML’i içerisine eklenmelidir.
- Kullanıcı anahtarı redirect’lerini göz önünde bulundurun
Bazı kullanıcılar cihazları için sitenizin yanlış versiyonuna giriş yapabilirler ve onları tekrar yönlendirmeniz gerekebilir. Bu durumlarda Javascript redict’leri yerine server-slide redirect’lerini kullanın. 301 veya 302 redirect’lerini tercih edebilirsiniz.
- Mobil sitelerde redirect’leri düzenlemek için ek yardımlar
- Tüm masaüstü sayfalarını mobil ana sayfaya yönlendirmeyin; bunun yerine, orijinal olarak tercih edilenle alakalı olan sayfalara yönlendirmeler yapın.
- Mobil sitenize ve aynı şekilde masaüstü sitenize diğer seçeneği görüntüleyebilmek için bir link ekleyin. Bir kullanıcının bu seçeneği tercih etmesi durumunda kullanıcı anahtarının tekrardan atanmasını sağlamak için cookie’leri kullanın. Bu sayede tekrar sitenizi kullandıklarında yönlendirmeye ihtiyaç duymamış olurlar (tabi mobil versiyonu göster seçeneğini tekrar tıklamadıklarını düşünecek olursak).
- Tablet kullanıcılarını mobil sitelerdense, masaüstü sitesine gönderin (eğer tablete özel versiyonunuz yoksa). Tabletlerin görüntüleme yapıları mobildense masaüstlerindeki görüntüleme yapısına daha yakındır.
* Her iki versiyonu da crawlanabilir yapın
Googlebot akıllı telefon kullanıcı anahtarını robots.txt’deki masaüstü versiyonlardan ve standart Googlebot’u da mobil versiyondan engellemediğinizden emin olun.
Schema.org, Zengin Snippet’ler ve Zengin Kartlar
Google, arama sonuç sayfalarında (SERP) yavaşça kart yapısına doğru kayma gösteriyor ve özellikle ekran boyutunun sınırlı bir alan kapsamak zorunda kaldığı mobil cihazlarda, zengin snippet’lar ve zengin kartlar gibi bütünleşik sonuçların elde edilmesine dair atılan adımlar giderek daha da büyük bir öneme sahip oluyor.
3.3 Google’dan Diğer Önemli Mobil Arama Trendleri
Mobil uyumlulukla ilgili trendlerin bir sıralama faktörü olmasına ek olarak, Google doğrudan mobil teknoloji ve kullanıcı davranışlarıyla alakalı bazı önemli trendler üzerinde de çalışmaktadır:
- Hızlandırılmış Mobil Sayfalar Projesi mobil içerikler için site hızı ve sayfa yükleme sürelerinin, içeriklerin önbelleğe alınması ve arama sonuç sayfalarında doğrudan gösterilmeleri ile ilgili geliştirmelerdir (kullanıcıyı orijinal web sitesine yönlendirmek yerine).
- Sidebar reklamlarının mobil masaüstü arama sonuç sayfası yapılarından, daha mobil kaynaklı görünümler elde etmek için kaldırılması.
- App indeksleme ve app kaynaklama ile, web aramasıyla app (uygulama) aramasının entegre edilmesi.
AMP
- Google’ın AMP anasayfası
- Moz Whiteboard Friday – Hızlandırılmış Mobil Sayfalar Hakkında Bilmeniz Gerekenler
- AMP Nedir? ZEO Blog
3.4 Sinyaller: Mobil Kullanıcı Aktivitesinden Elde Edilen Arama Sinyallerinin Derinliği
Google’ın hedefi kullanıcıları için en iyi ve en anlamlı arama sonuçlarını sunmaktadır. Google bu hedefe, kullanıcıların fark dahi etmeden yaydıkları sinyaller aracılığıyla ulaşır. Cihazınızda bulunan arama sinyallerinin çoğu aramayı gerçekleştirdiğinizde size özgü şeylerdir. Bu sinyaller arama deneyimini daha da zengin hale getirirler. Bazı sinyaller belirgindir; tam olarak ne aradığınızı bir yazılı veya sözlü sorguyla dile getirirsiniz. Diğer sinyaller ise belirgin sinyaller değildirler; örneğin cihaz türü ve konum bilgisi.
Bu belirgin olmayan sinyaller masaüstü ve mobil aramalarını birbirlerinden ayırırlar:
- Sorgu (belirgin): “Taksim’e en yakın metro istasyonu”
- Konum (belirgin değil): “Müderris Ziya Caddesi, Kadıköy, İstanbul”
- Cihaz: “Android, Marshmallow”
- Aktivite: (yürümek, koşmak, araba sürmek)
- Uygulama kullanımı / yüklenen uygulamalar / ses komutları (custom voice actions)
- Tarayıcı geçmişiniz
- Arama geçmişiniz (tüm Chrome cihazlarından, sadece telefondan değil)
Google, Google Now kartlarının kullanımını açıklıyor ve bu sinyalleri daha ayrıntılı olacak şekilde üç bölüme kategorilendiriyor. Kullanıcı, her ne kadar konum gibi pek çoğu Android kurulumu sırasında aktive edilip daha sonra unutulsa da, aşağıda açıklanan ayarları kontrol edebiliyor.
Web & Uygulama Aktivitesi:
Aramalarınızı, Chrome geçmişinizi ve diğer uygulamalar tarafından kullanılan aktivitenizi içine alır. Bu ayarı açtığınızda, Googe Now kartlarını daha önce yaptığınız aramaları baz alır şekilde görebilirsiniz. Bunlara örnek olarak favori spor takımlarınız veya TV şovlarınız gösterilebilir.
Cihaz Bilgisi:
Google’ın telefonunuz hakkında bilgi edinmesine olanak tanır. Buna iletişim listeniz, takvim girdileriniz, uygulamalarınız ve daha pek çoğu dahildir.
Konum Geçmişi:
Cihazınıza bağlı olduğunuzda ziyaret ettiğiniz yerlerin bir haritasını oluşturur. Konum geçmişi aktifken, Google Now kartlarını bulunduğunuz yere göre görürsünüz. Buna örnek olarak araç trafiği ve yakın restoranlar gösterilebilir.
Eğer Google’ın depoladığı konum geçmişini görüntülemek isterseniz, Google Haritalar konum geçmişi sayfasını ziyaret edebilirsiniz.
Bir Kullanıcı Markanızla Mobil Cihazı Aracılığıyla Etkileşime Geçmek İstediğinde
Şimdiye kadar Google’ın arama deneyimini cihazlarınızdan aldığı sinyallerle nasıl zenginleştirdiğini anladık. Fakat bu deneyim tam olarak nasıl bir şey?
Google’ın mobil ekosistemi içerisinde, bir kullanıcı ve markanız arasında pek çok irtibat noktası var. Geleneksel olarak, Google’ın organik arama sonuçları birincil trafik kaynağı olabilir. Bu durum hala mobil cihaz için geçerli olabilir, fakat kullanıcıların ilk sizin içeriğinizi keşfetmeleri için pek çok farklı yolun varlığından bahsetmek de mümkün.
Google Organik Arama
- “Klasik” mobil arama sonuçları
- Uygulama indeksleme ile uygulama önerileri
- Uygulama aksiyonları (arama sonuçlarında cihazınıza yüklü olan uygulamalar)
- Uygulama sonuçları (marka aramaları)
- “Klasik” organik özellikler: yerel, haberler, resimler, ayrıntılı makaleler, bilgi grafikleri
Google Now:
- Kartlar (makaleler & içerik – görüntüleme geçmişinizi ve benzer siteleri baz alır)
- Kartlar (okunması gereken hikayeler – haber aramalarını baz alan haber hikayeleri ve tarayıcından veya diğer uygulamalardan doğrudan site ziyaretleri)
- Uygulama bütünleşme kartları: Spotify, Trulia, Feedly, Skyscanner ve daha fazlası
Google Now on Tap
- Ekranınızdaki içeriği analiz eder ve faydalı olabilecek alakalı içerikleri anında arar.
Aksiyonlar
- Email aksiyonları: RSVP, Review, Tek-Tık (Kaydet & Doğrula), Go-To ve Flight Interactive kartları
4. Mobil SEO
Mobil Site Ayarları
Üç tane mobil ayar seçeneği bulunuyor. Her birinde dikkat edilmesi gerekenler hem kullanıcılar hem de SEO açısından birbirinden farklı – bunlar:
- Bağımsız mobil siteler – tipik olarak m. subdomain veya /m/ sub directory
- İçeriğin dinamik dağıtımı / uyumlu – farklı HTML & CSS’lerin cihaza göre aynı URL’lerden talebin gelmesini sağlayarak dağıtımı
- Responsive tasarım – aynı HTML’in her bir farklı cihaz için kullanılması, fakat render işleminin CSS ile daha komplike hale getirilmesi
4.1 Standalone Mobil Site
Sitenizin mobil versiyonunun farklı URL’lerde konumlandırılmasındaki ana sorun, optimizasyon için daha fazla kaynağa ihtiyaç duymasıdır. Ayrıca uluslararası, çok dil seçenekli bir web sitede de daha kompleks bir hal alır.
Doğru açıklamalar olmaksızın arama motorları bu içeriği ya masaüstü sitesinin bir bölümü olarak (eğer /m/ subfolder’da konumlanmışsa) ya da tümüyle ayrı bir site olarak değerlendirecektir.
Bununla birlikte, eğer sitenizin kurulumu gerçekleştirilmişse, framework de size yeterli esnekliği sağlıyorsa bu durumda masaüstü koduna bağlı kalmak zorunda olmazsınız.
4.2 Masaüstü & Mobil arasındaki ilişkinin oluşturulması
Masaüstü ve mobil siteler arasındaki ilişkinin gösterilmesi için, arama motorları rel=”canonical” ve rel=”alternate”e güveniyorlar.
Masaüstü sitesindeki her bir sayfa için rel=”alternate”, sayfanın mobil sitesindeki karşılığına referans verilmelidir (fakat sadece doğrudan bir eşitlik söz konusuysa).
Mobil sitedeki erişilebilir her bir sayfa için, rel=”canonical” masaüstü sitesindeki karşılıklarına yönlenmiş bir şekilde eklenebilir.
Örneğin; https://builtvisible.com/mobile-seo-guide/ aşağıdaki referansı içermelidir:
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.builtvisible.com/mobile-seo-guide/" >
ve https://m.builtvisible.com/mobile-seo-guide/ ise
<link rel="canonical" href="https://builtvisible.com/mobile-seo-guide/">
</code></div>
</section><section class="row">
Bunun yerine XML site haritasına da eklenebilirler:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>https://builtvisible.com/mobile-seo-guide/</loc>
<xhtml:link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.builtvisible.com/mobile-seo-guide/" />
</url>
</urlset>
4.3 XML Site haritası, Robots.txt & WMT
Aynı masaüstünde olduğu gibi, mobil site de sayfa keşfi & indekslemeyi geliştirmek için kendi XML site haritasına sahip olmalıdır. Bu durumda m. veya /m/ klasörü bir başka site olarak doğrulanıp Google’ın arama konsoluna sunulabilir. Bu ayrıca karşılaşan sorunlarla ilgili daha iyi kavrama sağlarken, mobil sitelerin de crawl davranışlarının anlaşmasını sağlar.
Benzer olarak, eğer site farklı bir subdomain’deyse ayrı bir robots.txt dosyası crawl budget’ın daha iyi şekilde ayarlanması için gerekli olabilir.
4.4 Tekrar yönlendirmeler
rel=”canonical/alternate” tag’leri doğru şekilde uygulandığında, 301 & 302 redirect’leri (tekrar yönlendirmeler) de, mobil siteye ve mobil siteden çift yönlü & tek yönlü redicret’lerle birlikte desteklenmiş olur.
Bununla birlikte, kullanıcıların her iki versiyona da erişim sağlama seçeneğinin olması önerilmektedir. Örneğin, mobil sitenin footer bölümünde sitenin tümünün görüntülenmesi (masaüstü) için bir link olabilir, bunun tam tersi de geçerlidir.
Redicert’ler sadece, direct veya yakın karşılığı geçerli olduğunda “hatalı redirect” sınıflamasına yol açmayacağı zaman uygulanmalıdır. Arama motorları bu tür davranışları kullanıcıları için zayıf performans olarak değerlendirir, bu nedenle algoritma içerisinde de bunun değerlendirilmesi söz konusu.
Redirect’ler Screaming Frog gibi araçlarla kullanıcı gibi davranmanızı ve her bir cihazdaki crawl davranışlarını test etmenizi sağlar.
4.5 Uyumluluk
Farklı CSS & HTML talebi yapan cihaz türüne bağlı olarak aynı URL’lere hizmet eder. Buradaki kilit nokta arama motorlarının bu konfigürasyonun farkında olmasıdır.
4.6 Değişken HTTP Header
Bu, isteği gönderen user-agent türüne bağlı olarak sayfa içeriğindeki arama motorlarını bilgilendiren değişken HTTP server header cevabı ile yapılır. Örneğin:
GET /mobile-search-guide/ HTTP/1.1
Host: builtvisible.com
...
HTTP/1.1 200 OK
Server: nginx
Content-Type: text/html
Vary: User-Agent
...
Arama motorlarının, kullanıcıların her bir cihazda gördükleri sonucun aynısını görmelerini sağlar, mobil siteniz doğru şekilde crawl edilir ve indekslenir.
4.7 Responsive Tasarım
Bu, Google’ın aynı konumda cihaza bağlı olmayacak şekilde HTML kodu ile hizmet vermesi gibi önerilen bir yaklaşımdır. Redicertler veya sinyaller dahil olmadan (rel=”canonical/alternate”) erişilebilirlik sorunlarından doğan riskleri azaltır ve bu sayede genel kullanıcılar için daha güvenilirdir.
4.8 Engelli Kaynaklar
Bu ayarın gereksinimlerinden birisi tüm CSS, JS ve görüntü dosyalarının tümüyle erişilebilir olması ve robots.txt dosyası tarafından engellenmediğinden emin olunmasıdır. Bu sayede sayfalar doğru şekilde render edilebilir.
4.9 Meta Viewport
Ayrıca tarayıcıları sayfanın içeriğinin tüm cihaz türlerine uyumluluk göstereceğinden haberdar etmeniz gerekiyor, bu sayede içerik doğru bir şekilde tekrar ölçeklendirilebiliyor. Bu aşağıdaki Meta viewport’un eklenmesi ile sağlanıyor:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
4.10 Srcset & Sizes ile Görüntülerin Ölçeklendirilmesi
Görüntü özellikleri olan srcset & size mobil cihazlarda tarayıcıyı her bir görüntü için mümkün olan kaynak aralıklarında bilgilendirerek performansı arttırabilir. Bu viewport’un boyutuna bağlıyken daha sonra kaynakların hangilerinin servis edildiğine bağlı hale gelecektir.
Bu responsive tasarımlardaki, cihazdan bağımsız şekilde tümüyle render edilmiş tek bir geniş görüntü kullanarak tarayıcıya göre ölçeklendirme eğiliminin yerini alır.
Genel Optimizasyon
Arama motorlarının sayfaları crawl & render edebilme özelliğini ve kullanılabilirliği etkileyen başka birkaç mobil belirteç daha bulunmaktadır. Bunlardan büyük çoğunluğu Google’ın & Bing’in mobil test araçlarında da kendilerini göstermektedir, bunlar arasında:
- İçeriğin viewport’a göre ölçeklendirilmesi – CSS’de sayfa içeriğinin cihazın viewport’una göre doğru şekilde ölçeklendiğinden emin olmak için göreli genişlik değerleri kullanın. (bölüm 3.2)
- Okunabilir yazım – viewport’un mobil cihazlarda fontların nasıl ölçeklendiği ile ilgili bir diğer öneri ise standart çizgi boyu olan 1.2 cm’nin kullanılmasıdır.
- Kullanıcı dostu touch elementleri ve linkleri – mobildeki birincil etki noktalarının minimum boy/en oranının 48 piksel olduğundan emin olun (veya 5mm).
- Oynanamaz içerik –çoğu mobil tarayıcı tarafından render edilemeyen flash tabanlı içeriklerden kaçınılması
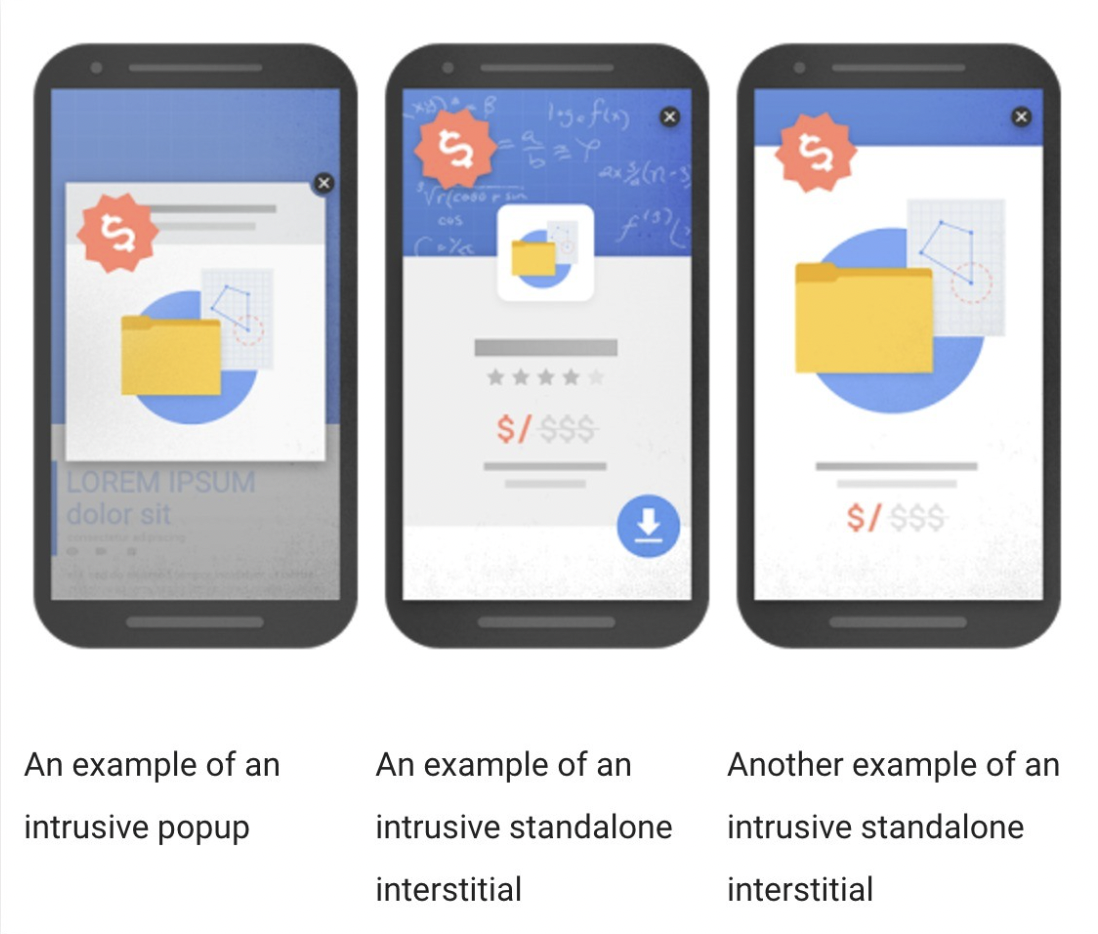
- Interstitials – bir uygulama yüklenmesini öneren veya reklamını yapan interstitial popuplar’dan kaçınılması. Bu tür özellikler kullanıcı deneyimini düşürür, sayfaları yavaşlatır ve Google’ın mobil algoritmasında yaptığı son değişiklikler yüzünden mobil dostu olarak da görülmemektedirler.
Test İşlemi
Mobil uyumluluğun test edilmesi için kullanılabilecek araçlar:
- Mobil Uyumluluk Test Aracı – Google’ın hem kullanıcılar hem de arama motorları için sitelerin birkaç özelliğinin denetlendiği mobil erişilebilirliğine dair test aracı.
- Mobil Kullanılabilirlik Raporu – Search Console’daki mobil kullanılabilirlik raporu mobil erişilebilirlik sorunlarını tüm siteyi baz alarak gösterecektir.
- Fetch as Google – Google’ın Search Console’unun diğer bir raporu. Size Googlebot kullanıcı anahtarlarının mobil URL’leri nasıl render ettiğini gösterecektir.
- Mobil Uyumluluk Test Aracı – Bing’in mobil test aracıdır.
- Screaming Frog – Bir masaüstü yazılımı olan bu araç bir siteyi veya bir grup URL’yi içerisine arama motorlarını ve mobil cihazlarını da alan farklı kullanıcı anahtarlarına göre crawl etmenizi sağlar. Sonuçları dışa aktararak masaüstü crawl’u ile karşılaştırabilir, ve hatta doğrudan mobil veri üzerinden sorun giderebilirsiniz.
- Deep Crawl – SF’ye benzerdir, fakat online olarak erişilebilir olmasının yanı sıra hali hazırda raporlama veya bakım işlemleri devam eden daha büyük siteler için daha kullanışlı bir araçtır.
- Kullanıcı Anahtarı Switcher – Chrome / Firefox – Kullanıcı anahtarınızı tarayıcınızda doğrudan spoof etmenize imkan sağlar.
- W3C Mobil Kontrol – W3C HTML validator’e benzerdir, fakat görsel açıdan daha iyi ve daha bilgilendiricidir.
- BrowserStack – Tasarım & geliştirme amaçları için kullanışlıdır.
5. Mobil SEO Performansının Arttırılması
5.1 Google “Geçiş Sayfalarına” Sahip Olan Siteleri Cezalandırıyor
Google geçiş sayfaları ile ilgili olarak yaptığı son önemli SEO duyurusunda şunları açıkladı:
“Her ne kadar web sitelerinin büyük çoğunluğu sayfaları içerisinde büyütmeye ihtiyaç duymadan okunabilen tekst ve zengin içeriklere sahip olsalar da, bu sitelerin kullanıcılara siteye erişmeden önce güvenilmez ön içerikler gösterdiklerini fark ettik. Her ne kadar alttaki içerik Google tarafından indekslenebilir şekilde olsa da, bu içeriğe pratik şekilde erişim geçiş sayfaları tarafından engelleniyor.
Bu durum doğrudan içeriğe erişme beklentisine sahip kullanıcılar için deneyimi düşürücü bir etkiye yol açabiliyor. Geçiş sayfalarına sahip olan web siteleri, içeriğin doğrudan görüntülenebilir olduğu içeriklere nazaran kullanıcılara daha düşük bir performans sunuyor. Bu durum ekranın küçük olduğu mobil cihazlarda ise daha da ciddi bir sorun haline gelebiliyor. Mobil arama deneyimini arttırabilmek adına, 10 Ocak 2017’den sonra böylesi geçiş sayfalarına sahip olan mobil siteler eskisi kadar yüksek sıralamalara sahip olmayabilirler.
Bir içeriğin kullanıcılara göre daha az erişilebilir yapılmasını sağlayan tekniklere örnekler:
- Ana içeriğe sahip olan bir popup’ın kullanıcıların bir sayfaya arama sonuçları aracılığıyla girmesinin hemen ardından gösterilmesi veya kullanıcılar hali hazırda sayfadaki içeriği incelerken gösterilmesi
- Bağımsız bir geçiş sayfasının gösterilmesi ve ana içeriğe erişim için bu sayfanın kapatılmak zorunda olması
- Kullanılan site tasarımında sitenin üst bölümünde geçiş sayfasına benzer bir yapının kullanılması, fakat orijinal içeriğin bu üst kısmın altında görüntülenebilir olması.
Bu noktada Google’ın aklındaki geçiş sayfalarının, kullanıcıların agresif şekilde email’lerini almaya çalışan sayfalar olduğunu da söyleyebiliriz.

5.1.1 Emailler Kontrol Edebileceğiniz Tek Aracınız
Arama motorları ve sosyal medyalarda meydana gelen değişimler sitenize yönelik trafik kaynaklarının ve satışların aniden düşmesine neden olabilirler. Sitenize yönelik trafikte ne sosyal ağlara, ne ücret tarifeleri ve hizmet standartları değişen paralı reklamlara, ne affiliate reklam kaynaklarına ne de SEO’ya tümüyle güven duyamaz ve bu kaynakları kontrol edemezsiniz.
Fakat email listeniz ne olursa olsun kalıcıdır ve müşterilerinize mail göndererek onlarla istediğiniz zaman iletişim kurabilirsiniz. Bu nedenle her ne kadar cezalandırmalardan kurtulmak için geçiş sayfalarını kullanmayacak olsanız da, email aboneliği eklentilerini de uygun şekilde kullanmaya devam etmeniz gerekiyor. İşte bu konuda uygulayabileceğiniz birkaç yöntem
5.1.2 Mobil (Masaüstü değil) Araçları Geçici Olarak Devre Dışı Bırakın
Email listesi oluşturma eklentileri ya hep ya hiç mantığı ile işlev gören araçlardır. Oluşturduğunuz popup ya hem mobil hem masaüstünde görüntülenir ya da baştan hiç popup oluşturmazsınız.
Bu noktada SumMe’nin farklı cihazlar için farklı pop-up’lar oluşturmanıza olanak sağlayan araçlarını kullanabilirsiniz. Bu araçlar sayesinde doğrudan “Popup’ları mobil’de gösterme” seçeneğini işaretleyebiliyorsunuz. Bunu uygulamanızı uzun vadede önermiyoruz fakat hızlı bir çözüme ihtiyacınız varsa bu seçeneği değerlendirebilirsiniz.
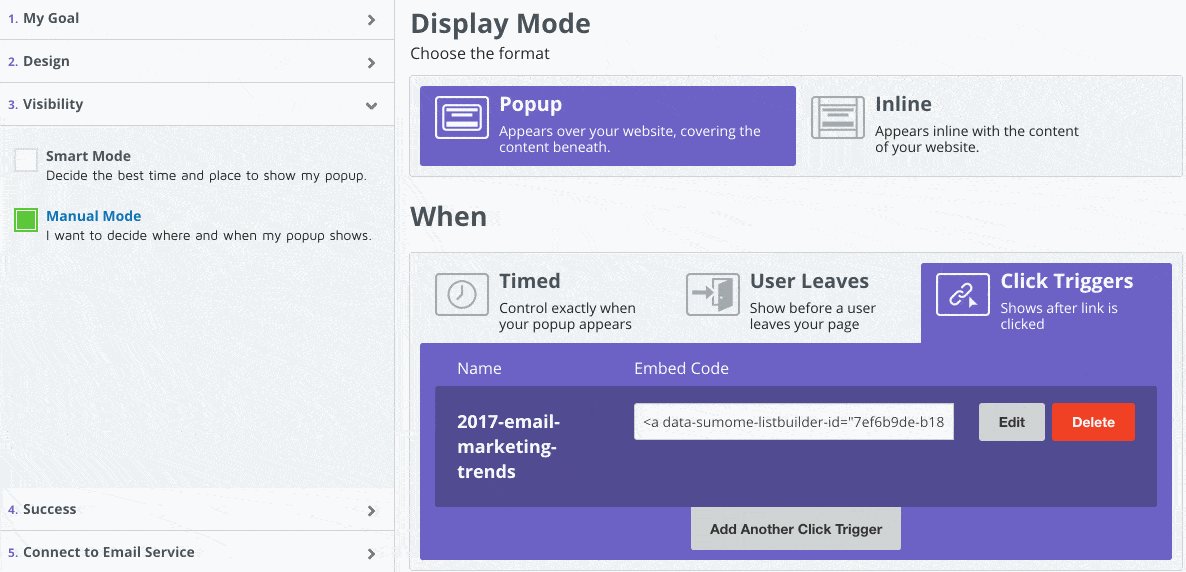
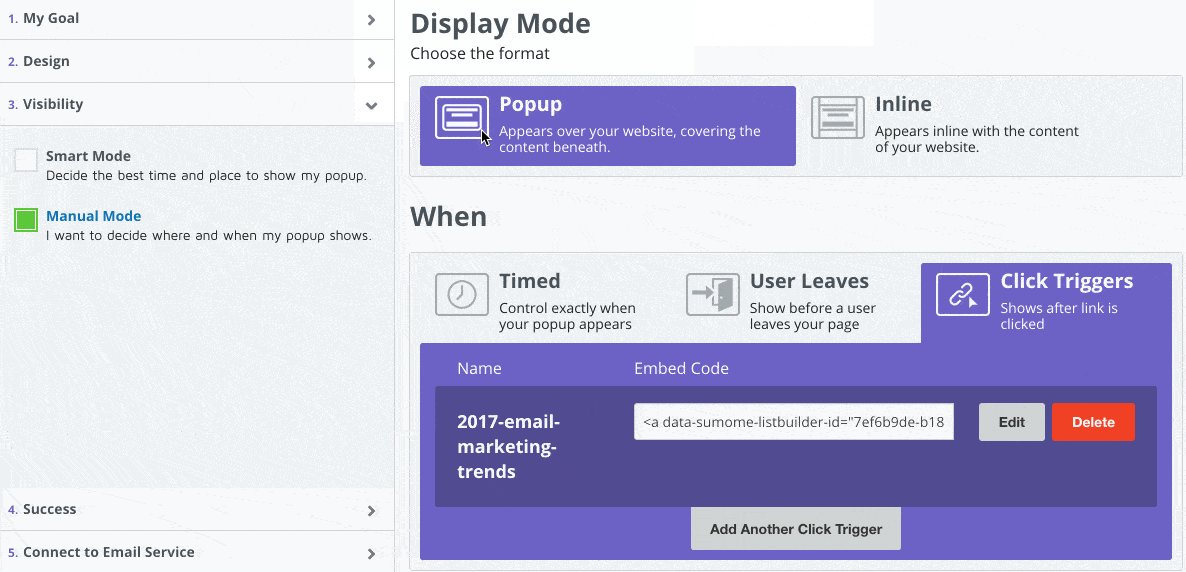
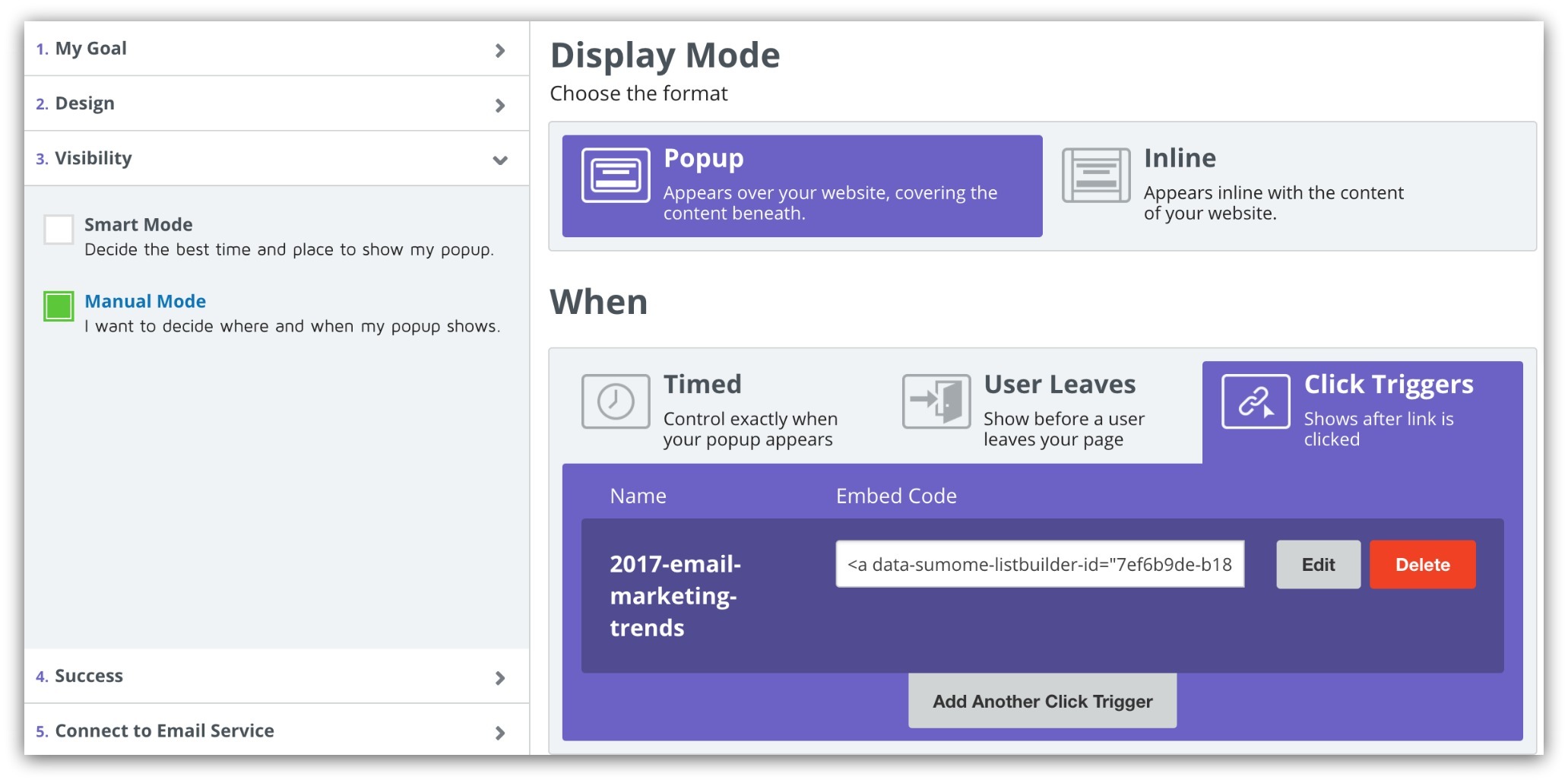
5.1.3 Click Trigger’ları Kullanın
Click trigger’lar aracılığıyla %60-70 oranında dönüşüm oranları elde etmek mümkün hale geliyor ve bu araçlar Google’ın mobil SEO kurallarıyla da tümüyle uyumluluk gösteriyor. Click trigger’lar bir kullanıcı bir butona veya linke tıkladığında görüntülenen popuplardır. Belirli bir süre sonra ortaya çıkan popup’lara nazaran, click trigger’lar bir kişi teklifinizi görmek istediğinde ortaya çıkarlar. Sayfa yüklendiğinde otomatik olarak açılmadığı için Google sitenizi mobilde üst sıralarda gösterir. Bu tür linkler oluşturmak için List Builder’da normal bir popup oluşturabilir ve “Visibility” bölümünde “Click Trigger” sekmesini işaretleyebilirsiniz.

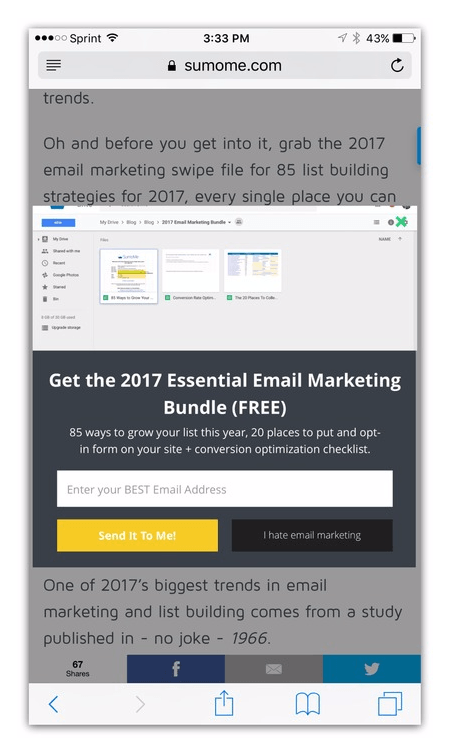
Aşağıda bu şekilde kullanılan linklerin mobildeki görünümünü görebilirsiniz.

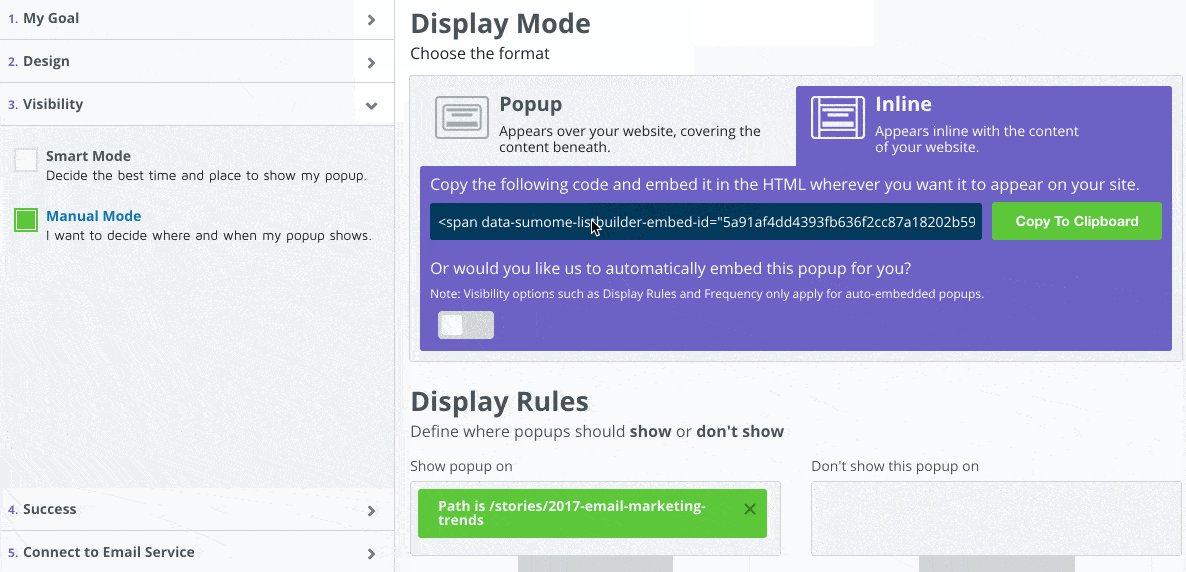
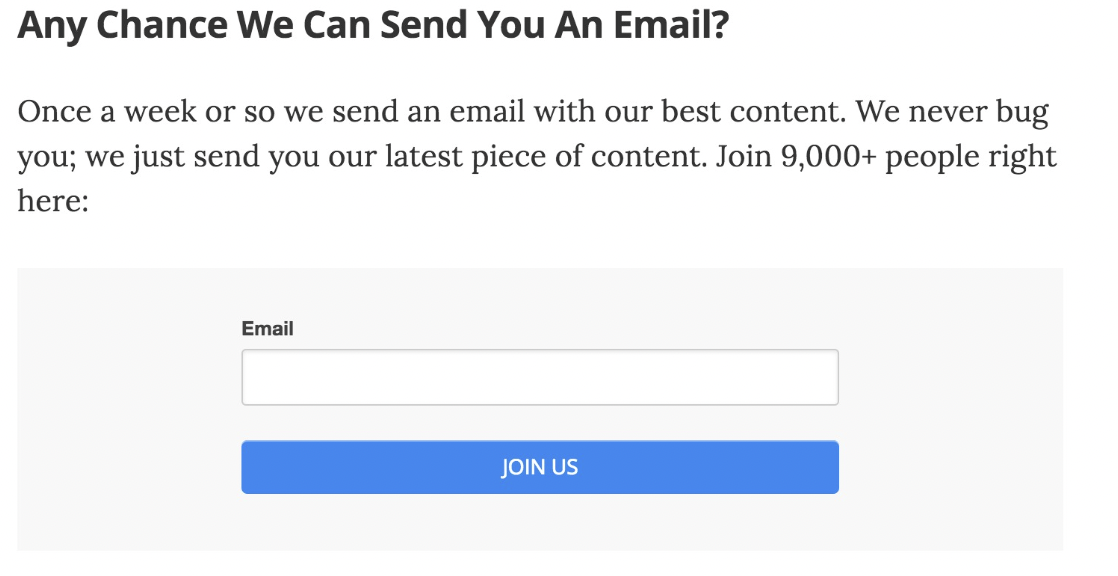
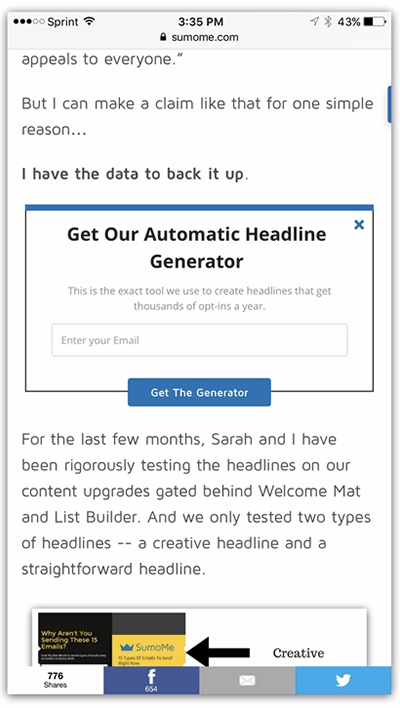
5.1.4 Sayfanızdaki PopUp’ları Embed Yapın
Bu özellikle click trigger’ın yeni ve havalı kuzeni. Hiç blog’ların havalı sayfa içi kayıt araçlarına nasıl sahip olduğunu düşündünüz mü?
Bu email formu blog içeriğinin tam ortasında yer alıyor. Her ne kadar teknik bilgi gerektirir gibi bir görünüme sahip olsa da, aslında öyle değil.
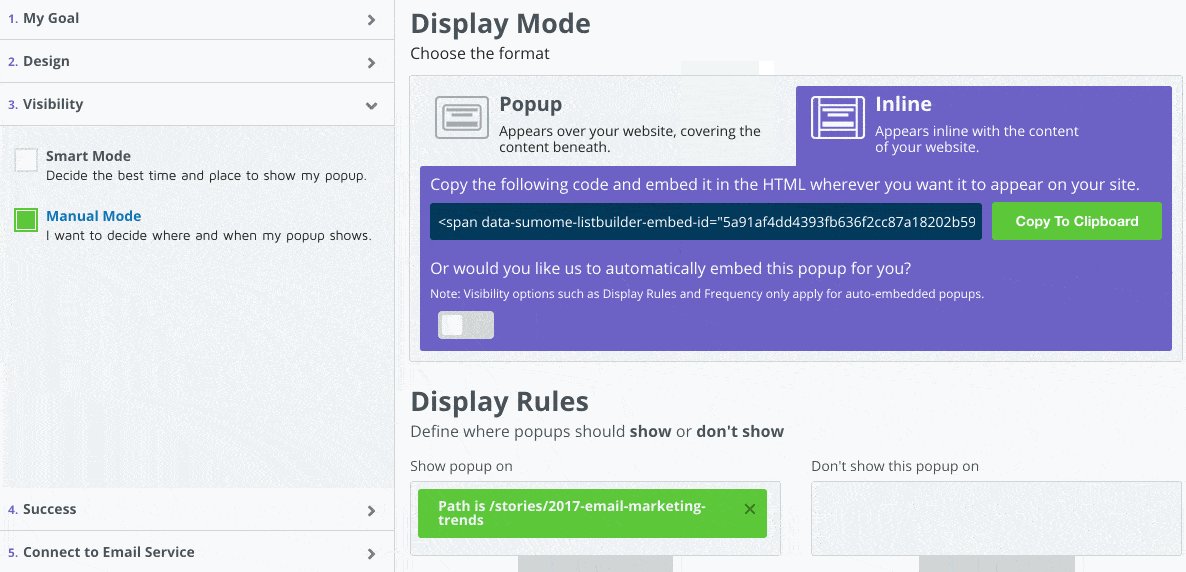
Buna embed popup adı veriliyor ve Google bu uygulamayı mobil-dostu olarak görüyor. Bu tür araçlar oluşturmak için de List Builder’ı kullanabilirsiniz. Fakat burada click trigger oluşturmak yerine ayarları bir “Inline” olarak yapmanızda fayda var.
Küçük snippet kodunu blogunuz içerisinde istediğiniz herhangi bir yere yerleştirerek kullanıcılarınızı email listenize yönlendirebilirsiniz.
https://sumome-media.s3.amazonaws.com/storyimages/18ce5fab-963b-4494-ab72-6887f66c5dea
5.1.5 Sayfanızın En Üstüne Akıllı Bar Ekleyin
Eğer popup’lardan hoşlanmıyor ve daha basit bir çözüm arıyor iseniz, bu durumda Akıllı Bar’lar sayfalarınızın en üstünde yer alan kolay bir email çözümü sunuyorlar.
Bu araçlar tümüyle güvenilirdirler ve sadece sayfayı ilk yüklendiğiniz sırada sayfanın en üst bölümünde görüntülenerek deneyimi arttırırlar. Üstelik sayfanın scroll edilmesi ile görüntülenmeye de devam ederler. Aynı zamanda mobil sayfalarla doğrudan ölçeklenebilen araçlar da.
5.2 Google Mobile Test Yapın
Daha önce sitenizin mobil uyumlu olup olmadığı ile alakalı test yapabileceğiniz araçlara örnek vermiştik. Bu nedenle bu başlığı oldukça kısa tutuyor ve eğer siteniz mobil uyumlu değilse doğrudan yazılımcınıza danışmanızı öneriyoruz.
5.3 Mobil Sitenizi Hızlandırın
Google mobil sitelerin hızlı açılmalarına büyük önem veriyor – hatta daha hızlı daha yüksek sıra şeklinde de ifade edebiliriz. Bu sıralama faktörünün oldukça mantıklı olduğunu söylemek mümkün. Çünkü bir siteyi yavaş olması nedeniyle kapatmanız ve bir başkasına geçme sürenizin sizler de farkındasınızdır. Web kullanıcılarının neredeyse yarısı bir web sitesinin iki saniye veya daha azı süre içerisinde açılması beklentisi içerisindeler ve üç saniyede açılmayan bir siteyi de açılmasını beklemeden terk ediyorlar. Hız önemli. Bu nedenle Google Hız Aracı’nı sitenizin açılma süresini hesaplamak üzere kullanabilirsiniz. Eğer siteniz çok hızlı karşılık veriyorsa aşağıdaki görüntüye sahip olmalıdır.
Google testi geçti. Fakat aynı durumun içerisinde hatalar olan bir başka site için de geçerli olmadığını söyleyebiliriz.

Eğer bir alanda başarılı sonuçlarınız yoksa bu durumda Google bu sonuçları geliştirmeniz için size önerilerde de bulunuyor.

Tüm bu önerilere uyduğunuz takdirde ise siteniz hiçbir zaman olmadığı kadar hızlı hale gelebilir.
Unutmayın: Siteniz ne kadar hızlı olursa, o kadar daha fazla kişinin sitenizde kalması söz konusu olur. Sitenizden ayrılan kişi sayısı azaldıkça da sıralamanızın yükselecektir.
6. App Indexing
App Indexing, Android & iOS app içeriklerinin Google arama sonuçları & Bing Windows uygulamalarıyla birlikte doğrudan görüntülenmesi demektir.
6.1 Google’da App Indexing
Eğer bir kullanıcı bir uygulamayı indirdiyse ve Google’da bu bağlamda bir arama gerçekleştiriyorsa, uygulama içerisindeki içerik tekrar etkileşim olasılığını arttırmak için bir seçenek olarak sunulabilir.
Daha önce de bahsedildiği gibi, bu bilgi Google Now on Tap kullanılırken de gösterilebilir. Bu özellik mevcut ekranı tarar ve daha sonra Google’da içerikle alakalı arama gerçekleştirir.
Google arama sonuçlarında ayrıca sadece uygulamalarla ilgili içerikleri göstermek üzerine de deneyler gerçekleştiriyor. Bununla birlikte şu an için, uygulamalar eğer web görünümleri de mevcutsa görüntülenebiliyorlar. Bunu gerçekleştirebilmek için Google, App Indexing API’sine güveniyor ve hali hazırda bu süreci iyileştirmek ve test etmek için birkaç ortağıyla çalışmalar yürütüyor.
Google’ın bir kullanıcının cihazına yüklenmeden Cloud’da uygulamaları yayma özelliği ile ilgili bir özelliği de test edildi. Bu özellik kullanıcıların uygulamalarla onları yüklemeye ihtiyaç duymadan doğrudan etkileşime geçebilmesine izin veriyor. Bu da kullanıcıların uygulamalarla ve iş sektörü ile tekrar etkileşime geçmesine izin veriyor. Bunların herhangi biri gerçekleştirilmeden önce uygulamanızın keşfedilebilir & indekslenebilir olması gerektiğini de hatırlatalım.
6.2 Android Uygulmanızı Nasıl İndeksletirsiniz?
Uygulama Deep Linklerinin İnternet Filtreleri ile Aktive Edilmesi
Deep linkler web tabanlı içeriğinizle uygulama içi içerik arasındaki ilişkinin kurulmasını ve onların Google tarafından anlaşılmasını & tanınmasını sağlarlar. Yani kullanıcılar Android’de veya iOS cihazda arama gerçekleştirdiklerinde bu içerik arama sonuçlarında görüntülenebilir hale gelirler. Bu sonuç itibariyle kullanıcılara daha iyi bir kullanıcı deneyimi sağlayacağı gibi ilgili uygulamalarla etkileşime geçme ve onları indirme şansını da tanımış olur. Kullanıcılar dilerlerse uygulamayı indirmeden mobil site ile devam etmeyi de tercih edebilirler.
Deep linkleri aktive etmeniz için öncelikle filtreleri ayarlamanız gerekir. Bu filtreler uygulamanıza Android tarayıcı aracılığıyla veya Google’ın uygulama aramalarından gelecek sorgularla nasıl karşılık vereceğini söyleyecektir. Bu filtreler androidmanifest.xml dosyasına eklenmeli ve aşağıdaki özelliklere sahip olmalıdır:
<action> - ACTION_VIEW özelliği filtrelerin Google aramadan erişilebilirliğini sağlarlar. Ayrıca Android’e uygulamaya bir giriş noktası olduğunu bildirir.
<data> - bu tag’ler hangi URL formatlarının aktiviteyi çözümlemek için kabul gördüğünü tanımlar. Çoklu formatlar için yeni bir filtre dosyası oluşturulmalıdır örneğin http://ornek-uygulama.com ve ornek-uygulama://’nın desteklenmesi için iki farklı filtreye ihtiyacınız vardır.
<category> - farklı aktiviteleri tanımlar:
- Tarayıcılanabilir – Bir web tarayıcıdan çalıştırılabilmesi için ihtiyaç duyulur.
- Varsayılan – Özel bir niyetin uygulama tarafından kabul edilmesini istediğiniz zamanlarda ihtiyaç duyarsınız.
Örnek filtre http://ornek-uygulama.com & ornek-uygulama://
Sonuç
Mobil teknoloji hızlı bir şekilde değişim gösteriyor ve bu kullanıcı davranışlarında ve dünya çapında mobil web kullanımında da önemli değişimlere yol açıyor. Mobil arama daha önce hiç olmadığı kadar SEO’nun geleceği haline geliyor ve bu yeni zorlukları da beraberinde getiriyor. Fakat anahtar prensipler aynı kalıyor: crawler’ların erişebildiğinden ve içeriğinizi anlayabildiğinden, kullanıcı deneyiminin tüm cihazlar için iyi çalıştığından ve daha iyi sonuçlar için testlere ve çalışmalara devam ettiğinizden emin olun.
Kaynaklar:
https://builtvisible.com/mobile-seo-guide/
https://www.searchenginejournal.com/seo-guide/introduction-to-mobile-seo/