React SEO: React Tabanlı Siteler İçin En İyi Optimizasyon Yöntemleri
React ile SEO çalışmalarının nasıl uyumlu olabileceği, Google’ın bu tür siteleri nasıl taradığı ile ilgili örnekleri bu makalemizde bulabilirsiniz. Altyapı değiştirirken ya da yeni bir site kurarken yazıda yer alan önerileri uygulayabilirsiniz.
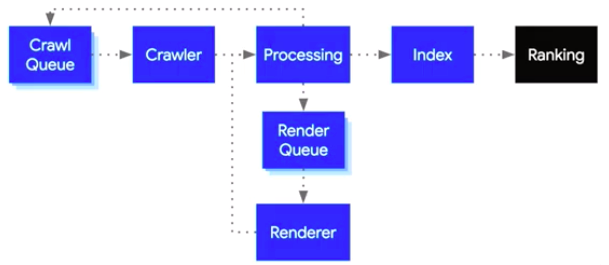
SEO konusuna başlamadan önce Google’ın Javascript’i nasıl taradığı ve indeksine hangi aşamaları kullanarak sayfaları dahil ettiğini aşağıdaki görselden anlayabiliriz. Bir sayfa indekse girmeden önce birçok aşamadan geçmekte ve ardından indekse dahil edilmektedir. Google’ın günlük crawl ettiği sayfa sayısını düşününce, Googlebot’a sorunsuz bir deneyim yaşatıldığı takdirde, içeriği tam olarak tarayıp indeksine dahil ederek sıralamada sayfaya yer verebilir.

Googlebot artık evergreen olduğu için, Javascript tabanlı siteleri eski sürümü Chrome 41’e göre daha iyi tarayıp indeksine dahil edebilmektedir. Kısa bir bilgi verdikten sonra React optimizasyon işlemlerine başlayabiliriz.
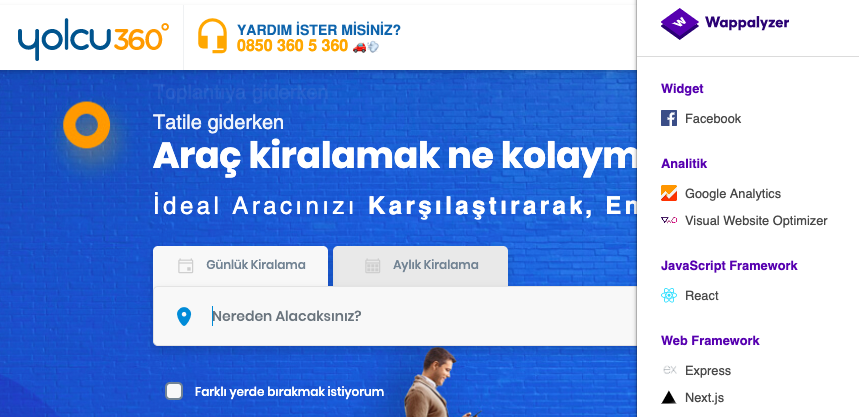
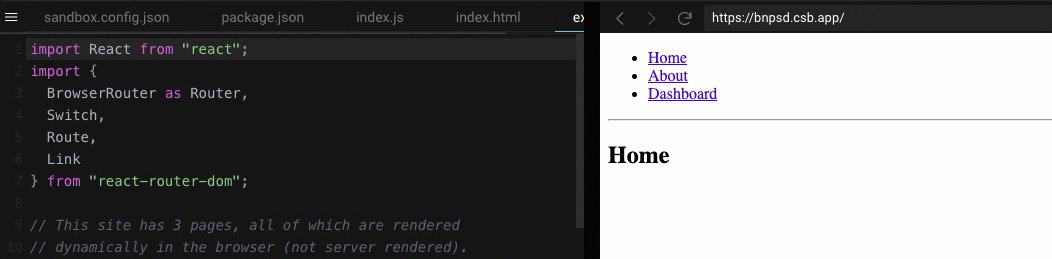
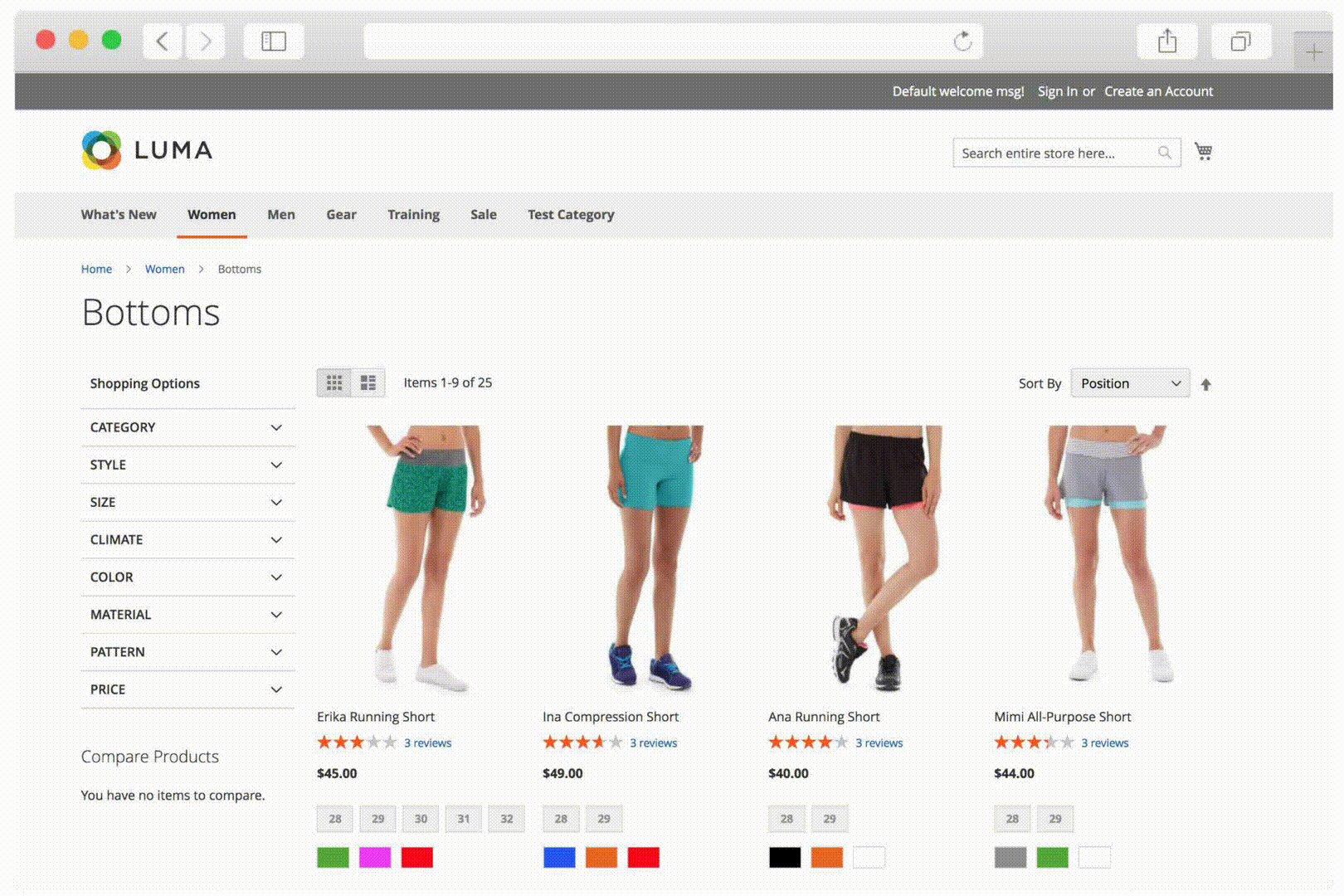
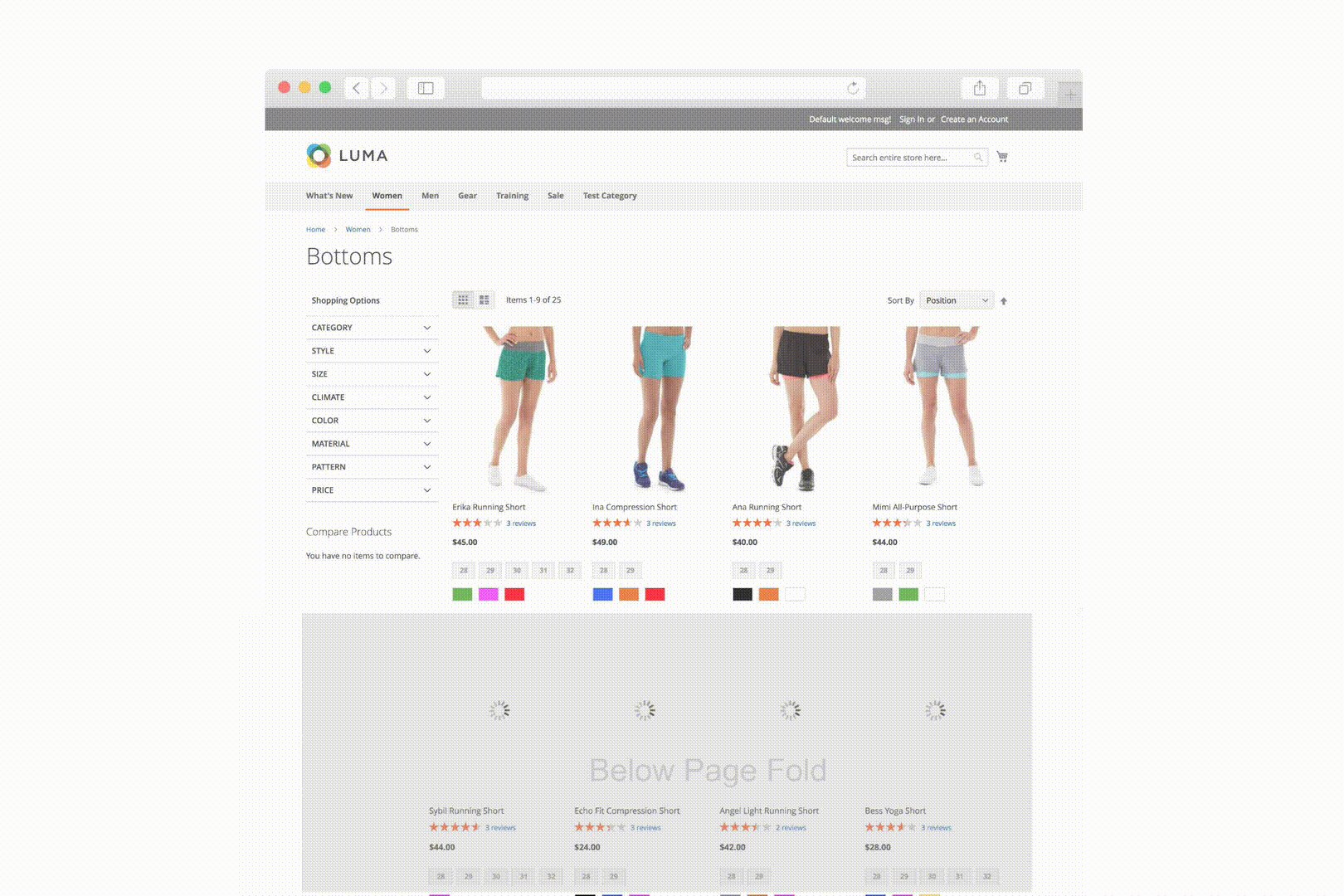
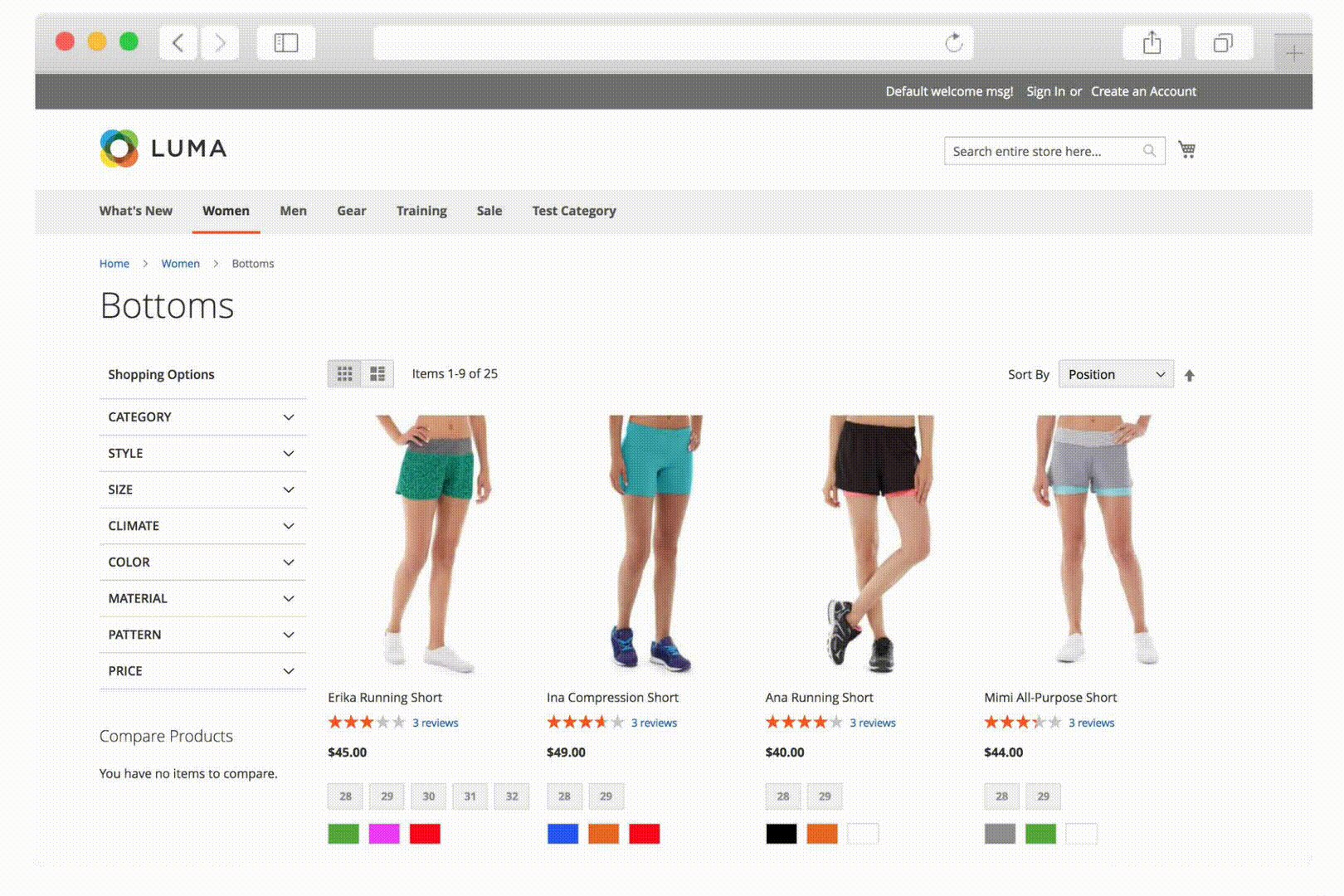
React Framework’ü kullanılarak yazılmış bir site örneğini aşağıda görebilirsiniz;

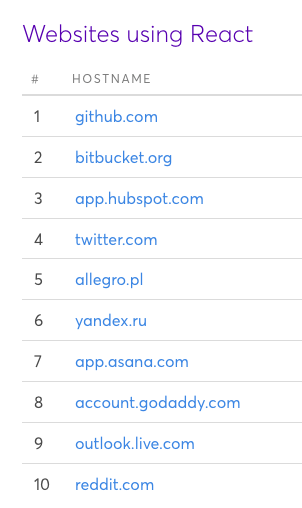
React ile yazılmış önemli ilk 10 siteyi ise aşağıda bulabilirsiniz;

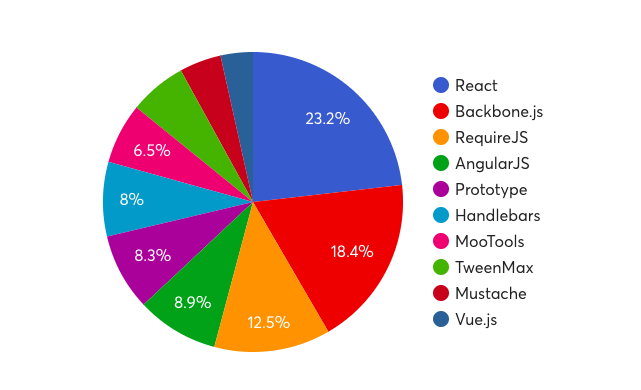
Pazar liderlerinin hangi JS frameworkleri kullandığını ise aşağıdaki görselde bulabilirsiniz. React 1. sırada yer alıyor;

Google, diğer Javascript framework’lerini render edebildiği gibi React’ı da render edebilmektedir. Makalenin ilerleyen kısımlarında anlatacağımız üzere, sadece temel SEO öğelerinin sayfalarda bulunması gerekiyor.
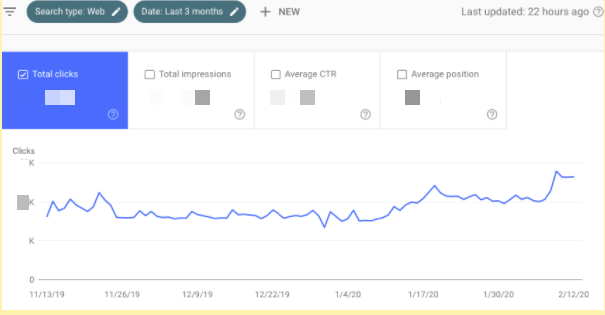
React kullanan bir sitenin Search Console’daki tıklama sayısını aşağıdaki grafikten görebilirsiniz. Eğer Googlebot JS’yi tarayamasaydı sitenin trafiği aylar içerisinde yükselmez ve indexlemede sorun yaşardı. React’ı Googlebot’a sunarken kurallara uygun bir şekilde işlemler gerçekleştirilirse render aşamasında Google sorun yaşamamaktadır.

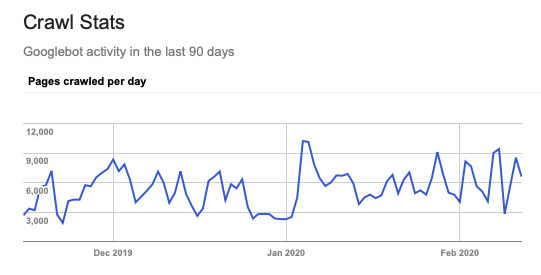
Tarama istatistiklerine baktığımızda son 90 gün içerisinde taramayı engelleyen veya yavaşlatan bir duruma da rastlanmamıştır. Yani Googlebot React’ı tarama verilerine göre de okuyabilmektedir.

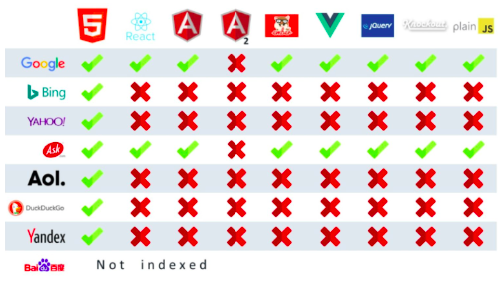
React’ı şu anda büyük arama motorlarından Google desteklemektedir, diğer arama motorları Angular veya diğer JS frameworkleri tam olarak desteklememektedir.

Resim kaynağı.
React Router Kullanımı
Bilindiği üzere React bir SPA (tek sayfalık site) olmayı benimsemiştir; ancak eğer belirli kuralları ve SEO elementlerini düzgün bir şekilde sayfalarımızda belirtirsek SPA modelini gelişmiş halde kullanabiliriz.
Sayfaların # (hashtag) şeklinde olmadan ayrı bir URL olarak açılması bizim için çok önemlidir. Google, hash ile ilgili URL’leri okuyamadığını belirttiği için bu tür URL’ler eğer React ile oluşursa Google bunları indexlemeyebilir. Bundan dolayı her URL ayrı sayfalarda açılacak şekilde oluşturulmalıdır.
Önerilmeyen örnek hash içeren URL: www.siteadi.com/#zeo-react
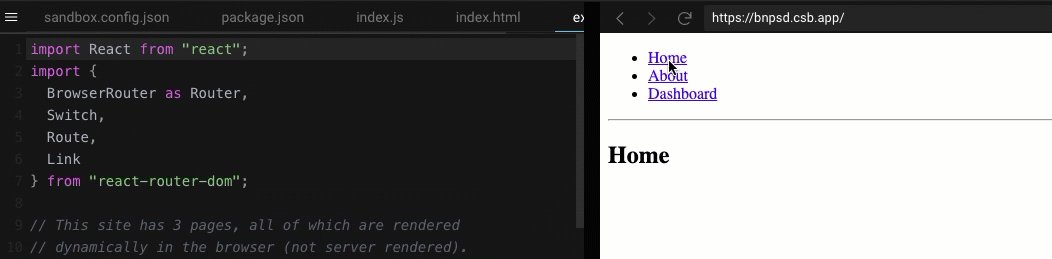
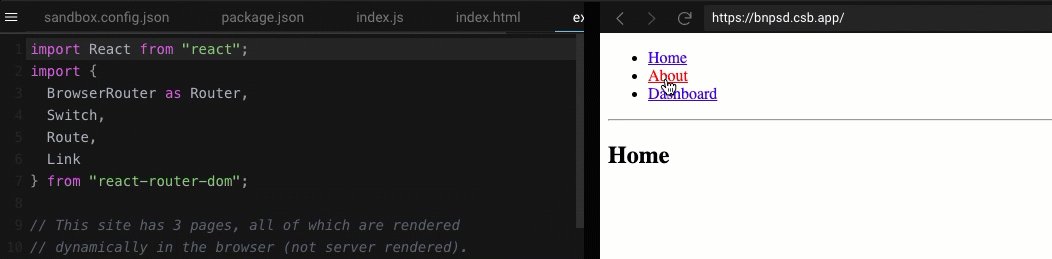
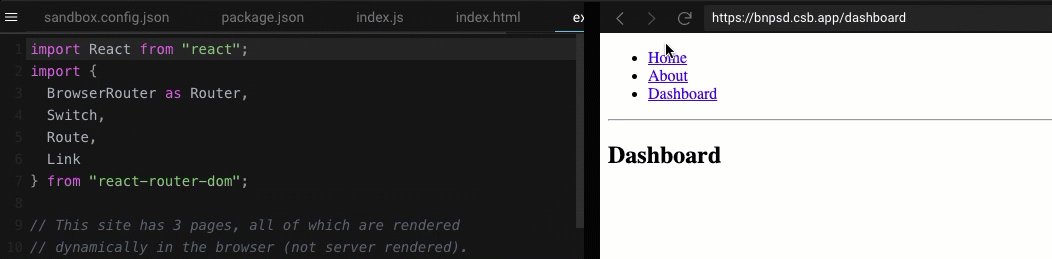
URL’lerde React Router kullanmalıyız. Örnek görünümü aşağıdaki bulabilirsiniz;

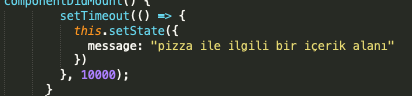
İçeriği oluştururken setTimeout ile belirli bir saniye sonrasında içeriği ekrana getirme gibi bir işlemin yapılmamasını öneririz. Googlebot bu tür durumlarda sayfada kalmayabilir ve içeriği okuyamadan siteden ayrılabilir.

URL’de Büyük-Küçük Harf Kullanımı
URL’lerde küçük/büyük harf kullanımı Google’ın bu sayfaları ayrı bir sayfa olarak görmesine sebep olmaktadır.
Örnek:
/zeo
/Zeo
Yukarıdaki 2 örnek URL Google için ayrı bir sayfa olarak görülecektir. Tüm URL’lerin küçük harf ile oluşması, duplicate sayfaların önüne geçilmesini sağlayacaktır.
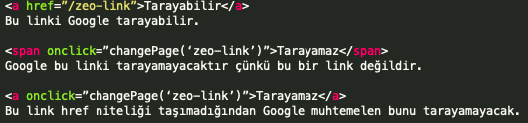
Linklerde “A Href” Kullanımı
Linkler mutlaka “a href” ile verilmelidir; onclick ile verilen linkleri maalesef Googlebot okuyamamaktadır. Googlebot sayfaya geldiğinde diğer alakalı sayfaları bulması ve ziyaret etmesi için mutlaka linklerin a href ile belirtilmesi gerekmektedir.

React Helmet
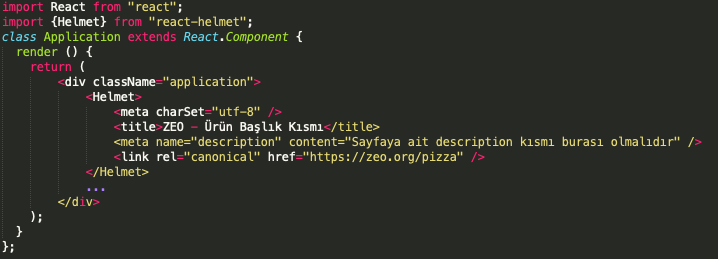
SEO’nun temel yapı taşlarından olan meta verilerin mutlaka React alt yapısı kullanılsa bile kaynak kodda görünmesi gerekmektedir. Aynı description ve title yapılarının kullanılması SEO’da bize CTR ve diğer metriklerde fayda sağlamayabilir;

Görsel: Martin Splitt, React Developers
React Helmet ise bu konuda yardımcı olmaktadır. Aşağıdaki yapıda meta verileri içeren bir örnek kod yapısı gösterilmektedir;

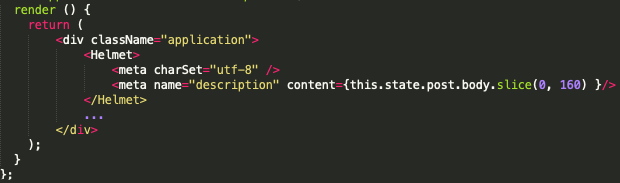
Description öğesi gelmiyorsa ve o sayfaya özel veya otomatik yapıda description verilemiyorsa sayfa içeriğinin ilk örneğin 160 karakterini alacak şekilde description kısmını doldurabilirsiniz.

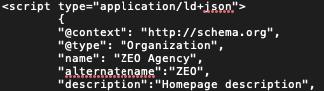
Meta verilerin yanı sıra structured data öğelerinin de kaynak kodda yer alması gerekmektedir. (Product, organization schema vb.)

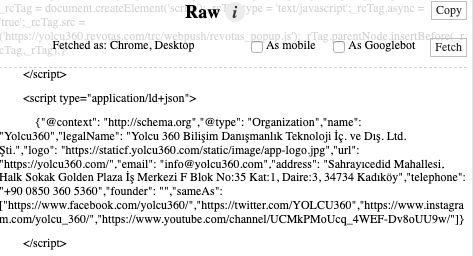
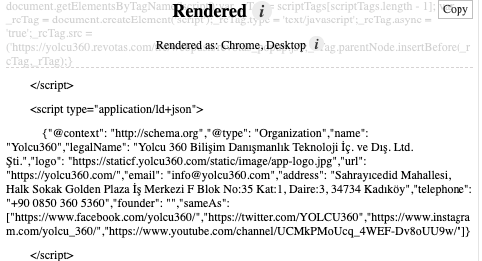
Örnek olarak yolcu360.com’un Raw ve Render sürümlerini aşağıda görebilirsiniz. Yapısal veriler hem Raw hem de Rendered kısımlarında korunmuş halde görünmektedir. Aralarında bir fark bulunmamaktadır.
Raw;

Rendered;

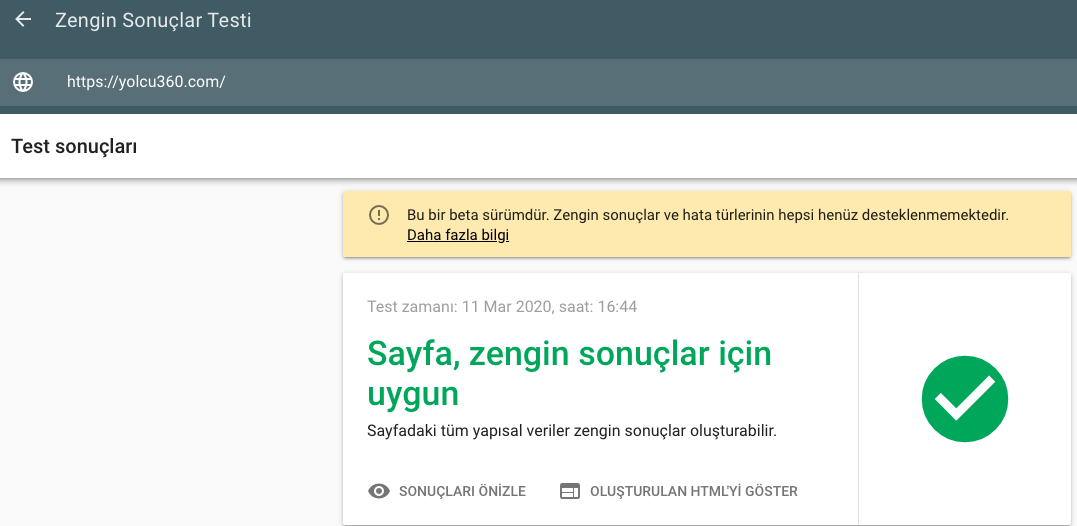
Zengin sonuçlar test aracı ile de sayfayı test ettiğimizde, Googlebot sayfadaki yapısal verileri görebilmektedir.

Server Side Rendering ve Helmet’i beraber kullanarak meta verileri <head> kısmında veya içerik vb. elementleri <body> kısımlarında Google’a gösterebilirsiniz. İçeriğin DOM’da gösterilmesi gerektiğini de hatırlatmak isteriz. Ayrıca Dynamic Rendering konusuna da bakmanızı öneririm.
Meta verilerde yapılacak herhangi bir hata veya eksiklik arama sonuçlarında tüm metriklere olumsuz yansıyabilir.
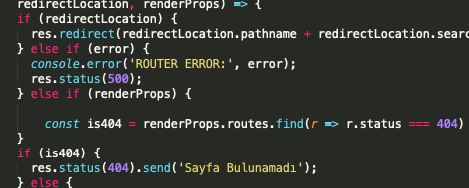
404 Durum Kodu
Bir sayfa hatalıysa sayfanın 404 hata kodunu döndürmesi gerekmektedir. Route.js ve server.js gibi dosyaların bu konuda ayarlanması gerektiğini hatırlatmak isteriz.

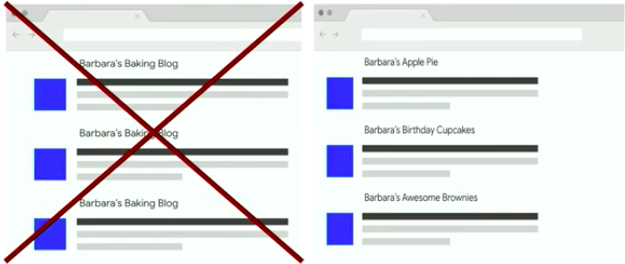
Görseller İçin Hatırlatma
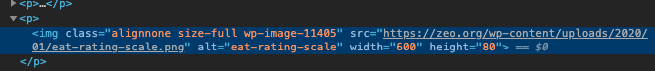
Site içi resimler mutlaka “img src” ile belirtilmelidir, Googlebot bunu araçlarında sorunsuz bir şekilde gösterse bile indexleyemediğini açıklamıştır.
Doğru kullanım;

CSS background gibi uygulamaların React ile beraber kullanılması resimlerin indekslenmesinde sorun yaşanmasına sebep olacaktır.
Yanlış kullanım;

React.Lazy
Lazy load kullanılması hem kullanıcıların daha hızlı site deneyimi sağlamalarını yaşayacak hem de Google tarafındaki site hızı puanımıza olumlu etki edecektir. Daha fazla detay için React ile lazy load kullanımı sayfasına göz atabilirsiniz.

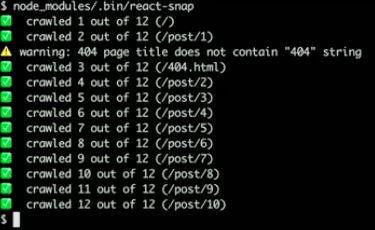
Site hızındaki performans iyileştirmeleri için React-Snap kullanabilirsiniz. Örnek kullanım;

React, diğer Angular veya Vue gibi JS framework’lerine göre daha küçük dosyalar elde edip gerekli olmayan kodları yüklemediği için site hızına da olumlu katkı sağlayacaktır. Örneğin 2 MB’lık JS dosyasını 60-70 KB seviyelere kadar ayırıp ayrı ayrı işlemler yapılmasını sağlayabilirsiniz.
React’ta SEO açısından en önemli konuların React Router, React-snap ve React Helmet olduğunu belirtebiliriz.
Javascript kullanırken şunu unutmamalısınız Google, HTML siteleri Javascript sitelere göre daha iyi analiz edip taramakta; fakat yukarıda da bahsettiğimiz üzere bu demek değil ki JS tabanlı siteleri tarayamıyor. Sadece Javascript kullanan sitelerin biraz daha dikkatli olması gerekmekte.
Başka yazılarda görüşmek üzere :)