Schema Optimizasyon Rehberi
SEO ile ilgileniyorsak ve başarı elde etmek istiyorsak, tüm güncellemeleri yakından takip etmeli ve gerektiği şekilde uygulamalıyız. Bu güncellemelerden biri de Schema Veri İşaretleme. Uzun süredir var olan fakat çok az site tarafından uygulanan güncellemelerden biri olduğu için sizlerle Schema optimizasyonuna dair her şeyi detaylı olarak paylaşmak istiyoruz. Detaylı anlatıma geçmeden önce kısaca ne olduğundan bahsetmek gerekirse; Schema veri işaretleme entegrasyonu, öne çıkmasını istediğimiz içeriğimizin kullanıcılara arama sonuçlarında gösterilmesi için belli formatlar dahilinde arama motoruna verdiğimiz komutlardır. Entegrasyon için gerekli komutların hepsini schema.org adresinde bulabilirsiniz. Tüm diğer optimizasyon çalışmaları gibi Schema entegrasyonu için önerilen stratejiyi doğru bir şekilde uyguladığınızda da web sitenizin SEO değerini beslemiş olacaksınız.
Bu yazımızda sizlerle, schema entegrasyonunun ne olduğunu, nasıl uygulandığı ve sonuçlarının ne olacağı gibi noktaları da kapsayacak şekilde schema entegrasyonu konusuna dair her şeyi paylaşacağız.
Schema Entegrasyonu Nedir?
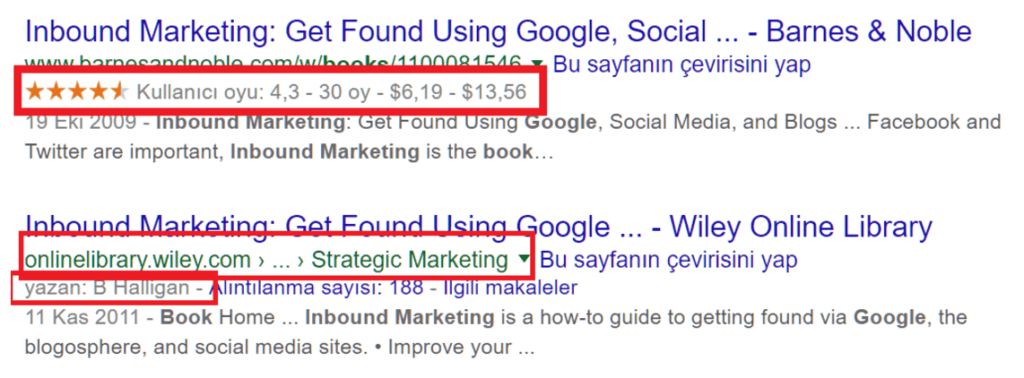
İlk olarak bu kavramın ne olduğunu anlamamız gerekiyor. Schema, sayfalarınızın belirli kısımlarını işaretlemenize ve arama motorunun kullanıcılara daha açıklayıcı sonuçlar vermesine yardımcı olan kodlama tekniğidir. Daha önce rich snippets kullandıysanız, schema konusunu daha kolay kavrayabilirsiniz. Schema entegrasyonu sonucu arama sonuçlarında sayfanızın nasıl görüneceğine bakalım:

Yukarıda gördüğümüz görseldeki ilk örnekte, puanlama yapıldığını ve bunun arama sonuçlarında da gösterildiği görüyoruz. Bunu, ilgili sayfaya eklenecek aşağıdaki gibi bir kod yardımıyla sizin de elde etmeniz mümkün.
<div itemprop="aggregateRating" itemscope itemtype="https://schema.org/AggregateRating">
<span itemprop="ratingValue"> [Aggregate rating given] </span></span> stars – <span itemprop="reviewCount">[Number of reviews] </span></span> reviews
</div>
Schema Yapılandırılmış Veri İşaretleyici Türleri
Makaleden ürünlerinize, iletişim bilgilerinizden yapılan yorumlara kadar sayfalarınızdaki içerikleri işaretlemek için oldukça geniş bir liste var karşımızda. Sayfalarınız için en uygun schema veri işaretleme seçeneklerini Schemas sayfasından bulabilirsiniz. Sizlere aşinalık kazandırmak ve Schema dünyasına adım atmanıza yardımcı olmak adına en çok kullanılan Schema veri işaretleyicilerine gelin birlikte bakalım.
Creative Work
Creative Work yapısı; kitap, film, müzik, fotoğraf, makale, blog gibi pek çok öğeyi kapsıyor. Aslında çoğu Schema etiketi, Creative Work altında yer alıyor. Etiketlemek istediğiniz öğeye dair;
- Yazarı
- Yayınlanma tarihi
- Vizyona girme tarihi
- Aldığı ödüller
- Öğeyle alakalı karakter
- Alıntılar
- Yorumlar
- Türü
- Başlığı
- Dili
- Sponsoru
- Açıklayıcı metni
gibi pek çok seçenekten uygun olanlarını ve öne çıkarmak istediklerinizi ekleyebilirsiniz. Google’ın Google Schemas altındaki Creative Work rehberinden ve Schema.org Creative Work sayfasından ekleyebileceğini tüm Schema etiketlerine ulaşabilirsiniz. Yazımızın ileriki bölümleri ile beraber Schema konusu sizde oturmuş olacak.
Web Page (Web Sayfası)
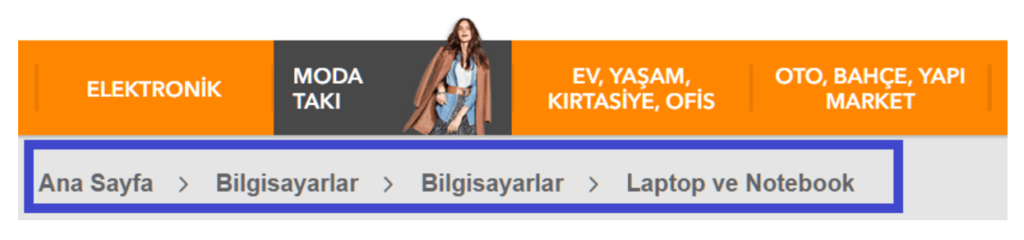
Her web sayfası, Web Page yapısı altına dahil edilebileceğinden ve burada saydığımız tüm Schema etiketleri aslında Web Page altında kullanılabileceğinden sizlere Web Page altında en çok kullanılan ve en önemli olan işaretlemeyi anlatalım. Bu kategori altında en çok kullanılan schema işaretlerinden biri Breadcrumb yapısıdır. Breadcrumb, kullanıcıların sitenizin navigasyonunu anlamasını ve sayfalar arası gezmelerini kolaylaştıran linkleme işlemine denilmektedir.

Yukarıda mavi kutu içine aldığımız kısım Breadcrumb uygulamasının site içinde nasıl görüleceğini gösteriyor.

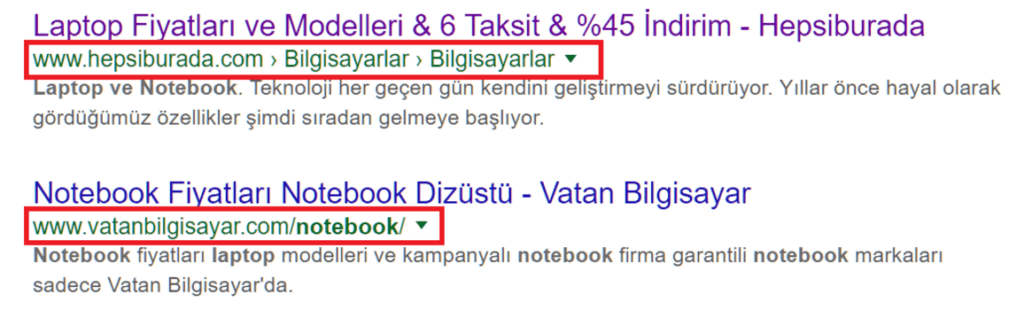
Bu da Breadcrumb yapısının arama sonuçlarında nasıl listeleneceğini gösteriyor. Peki Breadcrumb yapısı nasıl uygulanmalı? Ana hatlarıyla aşağıdaki şekilde olması öneriliyor.
Anahtar Kelime (Ana sayfaya Link) > Anahtar Kelime + Tamamlayıcı Kelime (Kategori Linkli) > Anahtar Kelime + Tamamlayıcı Kelime (Alt Kategori Linkli) > ….
Örneğin;
Ana Sayfa (Ana sayfa linki) > Bilgisayarlar (Bilgisayar kategorisine giden link) > Laptop ve Notebook (Laptop ve notebook alt kategorisine giden link) > Ürün Adı
Breadcrumb yapısında kullanıcının bulunduğu sayfa; yapı içinde gösterilse bile linklenmemelidir. Yukarıdaki örnekte “Ürün Adı”ndan sonra link göstermememizin sebebi bu.
Schema dahilindeki kodlama şekli ise aşağıdaki gibidir.
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://hepsiburada.com/bilgisayarlar">
<span itemprop="name">Bilgisayarlar</span></a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://example.com/bilgisayarlar/laptop-notebook">
<span itemprop="name">Laptop ve Notebook</span></a>
<meta itemprop="position" content="2" />
</li>
</ol>
Organization (Kurum/Kuruluş)
Organization yapısı, okul, kulüp, iş yeri, hava alanı gibi kurum ve kuruluşları kapsıyor.
- Kurucusu
- Marka adı
- Yasal adı
- Logo
- Kazandığı toplar
- Kurumla ilgili açıklama
- Adres, telefon, e-mail gibi iletişim bilgileri
gibi bilgileri Organization yapısı kapsamında işaretleyebilirsiniz. Bir de örnek verelim ki iyice pekişsin.
Zeo Agency, Rıhtım Caddesi, İzzettin Sokak No:1 Ofis: 8-9 İstanbul’dadır.
Schema kullandıktan sonraki hali;
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">Zeo Agency</span>
İletişim Bilgileri:
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
Adres:
<span itemprop="streetAddress"> Rıhtım Caddesi, İzzettin Sokak No:1 Ofis:8-9</span>
<span itemprop="addressLocality">İstanbul, Türkiye</span>
</div>
Place (Yer)
“Place” yapısına “Organization” yapısının alt kümesi diyebiliriz. Place yapısına dahil ettiğiniz birimin veya içeriğin fiziksel olarak var olması gerekiyor. Konum belirtmek gibi düşünebilirsiniz. Yani belirttiğiniz konumun, herhangi bir şekilde fiziksel olarak olması gerekiyor.
Yerin adı, adresi ve görselleri, yere/mekana ait değerlendirmeler gibi tüm yerler için geçerli olabilecek genel işaretlemeler dışında bu yerle alakalı olan geçmiş veya gelecek etkinlikler, sigara içme izninin olup olmadığı gibi daha özel işaretlemeler de yapabilirsiniz. Detaylı bilgiyi Schema.org’un Place kategorisinde bulabilirsiniz.
Product (Ürün)
Herhangi bir ürün veya hizmet olarak aklınız gelebilecek her şey “Product” altında bulunuyor. Örneğin; sigorta hizmeti, ayakkabı, kozmetik ürünleri…
- Ürünün ait olduğu kategori adı
- Ürün açıklaması
- Ürünün görseli
- Ürünün markası
- Ürünün adı
- Ürünün URL’i
- Benzer ürünler
- Alakalı ürünler
gibi pek çok işaretleme yapabilirsiniz. Ürün işaretlemesi e-ticaretler başta olmak üzere en sık kullanılan schema veri işaretleyici yapısıdır. Detaylar için Schema.org’un Product işaretlemeleri sayfasını inceleyebilirsiniz.
Person (Kişi)
Yaşayan, ölmüş olan veya hayali olan tüm kişiler bu gruba dahildir.
- Kişinin tam adı
- Doğum yeri, doğum tarihi
- Ölüm yeri, ölüm tarihi
- Cinsiyeti
- Çocukları
- Mezun olduğu okullar
gibi kişisel bilgilerini işaretleyebilirsiniz. Bir anlamda CV niteliği taşıyor, değil mi?
Review (Değerlendirme)
Creative Work kategorisine ait olan Review yapısı, bir restaurant, ürün veya dükkan gibi değerlendirmeye uygun şeylerin değerlendirmesini kapsar.
- Değerlendirilen öğe
- Yapılan değerlendirme
- Puanlama
gibi kısımları Review altında toplayabilirsiniz. Örneğin; ürünlerinizden biri olan X marka Y model dizüstü bilgisayar, toplam 23 kullanıcının değerlendirmesi sonucu 10 üzerinden 8 puan almış olsun. Bunu aşağıdaki şekilde işaretleyebilirsiniz.
<div itemscope itemtype="http://schema.org/Product">
<span itemprop="name">X marka Y model dizüstü bilgisayar</span>
<div itemprop="aggregateRating"
itemscope itemtype="http://schema.org/AggregateRating">
Rated <span itemprop="ratingValue">8</span>/10
based on <span itemprop="reviewCount">23</span> customer reviews
</div>
Daha detaylı bilgi için Schema.org’un Review sayfasını inceleyebilirsiniz.
Adım Adım Schema Entegrasyonu
Amacımız sitemizi optimize etmek, sıralamalarda farklılaşmak ve kullanıcıları sitemize çekmek. Schema entegrasyonu da sizin bu hedeflerinize ulaşmanız için gerekli stratejilerden biri. Adım adım schema entegrasyonunu öğrenelim o halde:
1. Google Yapısal Veri İşaretleme Yardımcısı
Schema entegrasyonunu kolayca yapabilmek için Google Yapısal Veri İşaretleme Yardımcısı en büyük yardımcınız olacak.
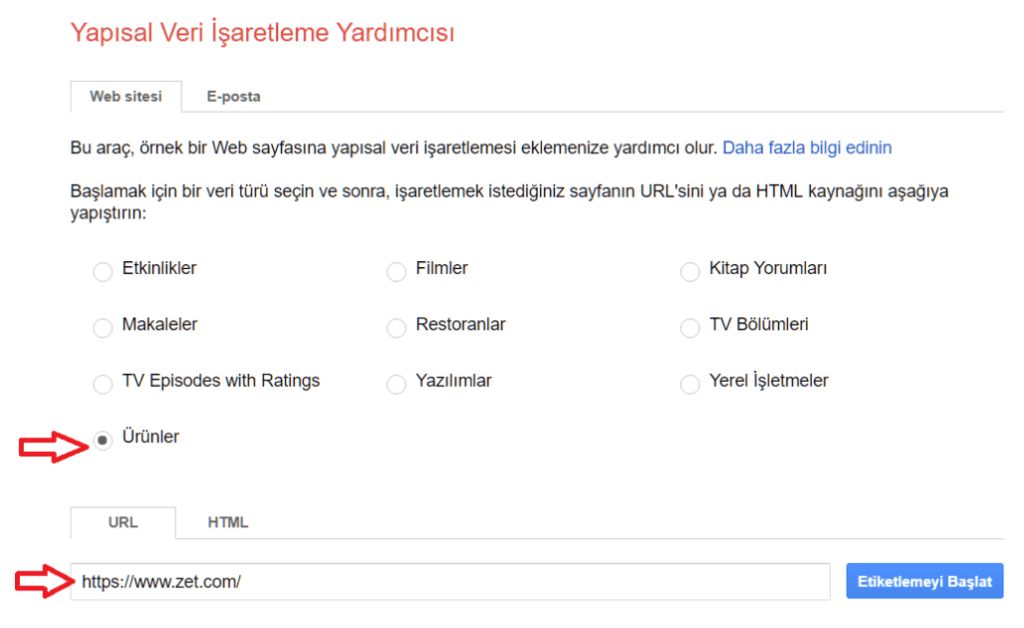
2. İşaretlemek İstenilen Veri Türünüzü Seçin
Etiketleme yapacağınız sayfanıza uygun etkinlikler, filmler gibi veri türlerinden birini seçiyoruz.
3. İşaretlemek İstediğiniz Sayfanın URL’ini Ekleyin
Schema işaretlemesi yapmak istediğiniz sayfanızın URL’ini yapıştırın ve “Etiketleme” işlemine başlayın.

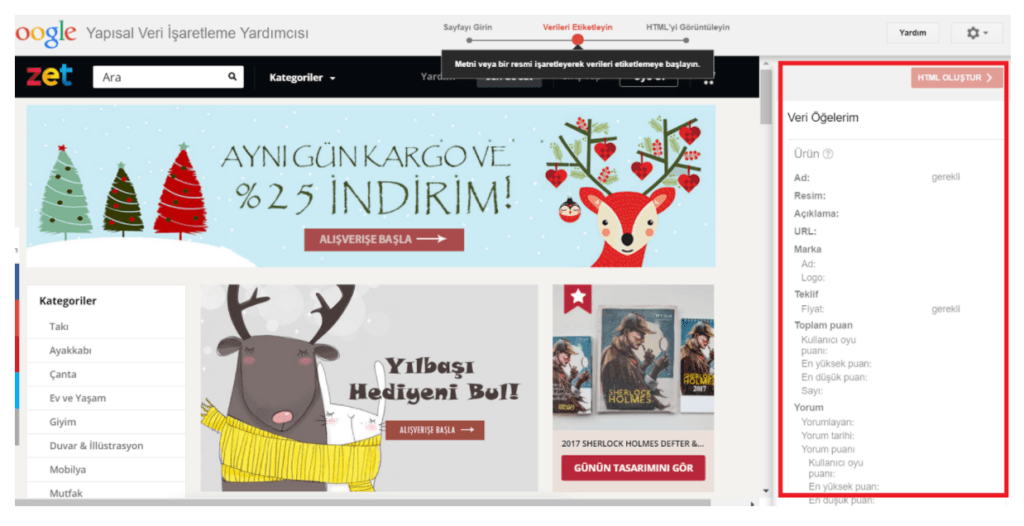
“Etiketlemeyi Başlat”ı tıkladıktan sonra sol tarafta sayfanızın ekran görüntüsünü ve sağ tarafta ise seçtiğiniz veri türüne ait etiketleme seçeneklerini göreceksiniz.
4. İçeriğe Uygun Olarak Etiketlemeye Başlayın
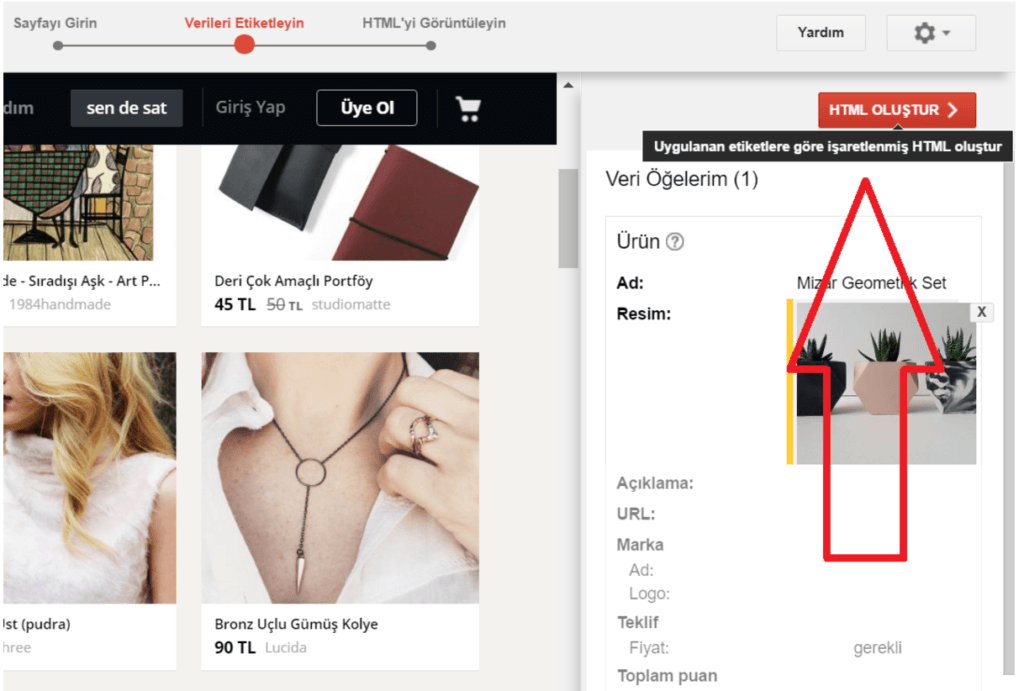
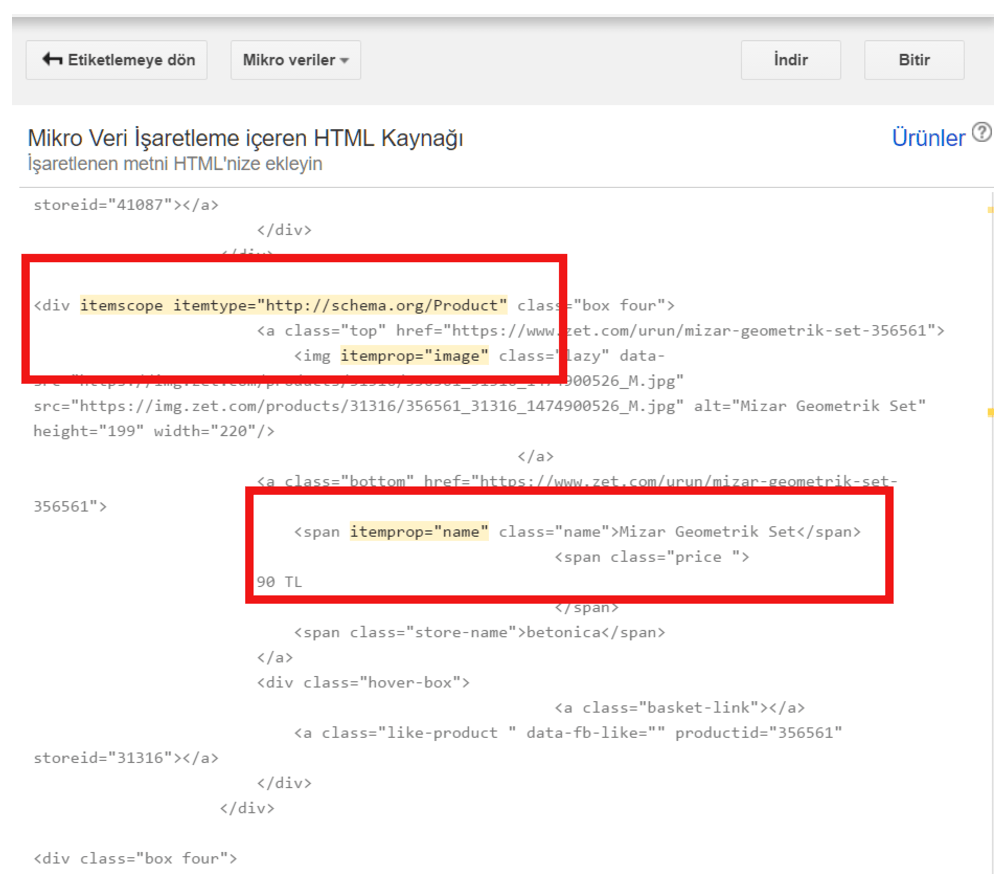
Bundan sonraki göreviniz, gelen ekranın sağ tarafındaki bölüme sayfanızda işaretlemek istediğiniz kısımları girmek. Örneğin; aşağıdaki örnekten yola çıkarsak, ürün ile ilgili ürünün adı, görseli, açıklaması ve URL’i gibi ögeleri girerek bu işlemi tamamlayabilirsiniz. Daha sonra “HTML oluştur” dediğinizde size gerekli kodlar verilecek. Bu kodları sayfanıza eklediğinizde her şey tamam!

5. İşaretlemeye Devam Edin
Sağ tarafta bulunan listedeki tüm seçenekleri işaretlemek zorunda değilsiniz. Hangilerini istediğinize karar verin ve bunları işaretlemeye devam edin.
6. HTML Oluşturun

Yukarıdaki görselden de görebileceğiniz gibi “HTML Oluştur” dediğiniz takdirde etiketlediğiniz kısımların kod haline ulaşabileceksiniz.

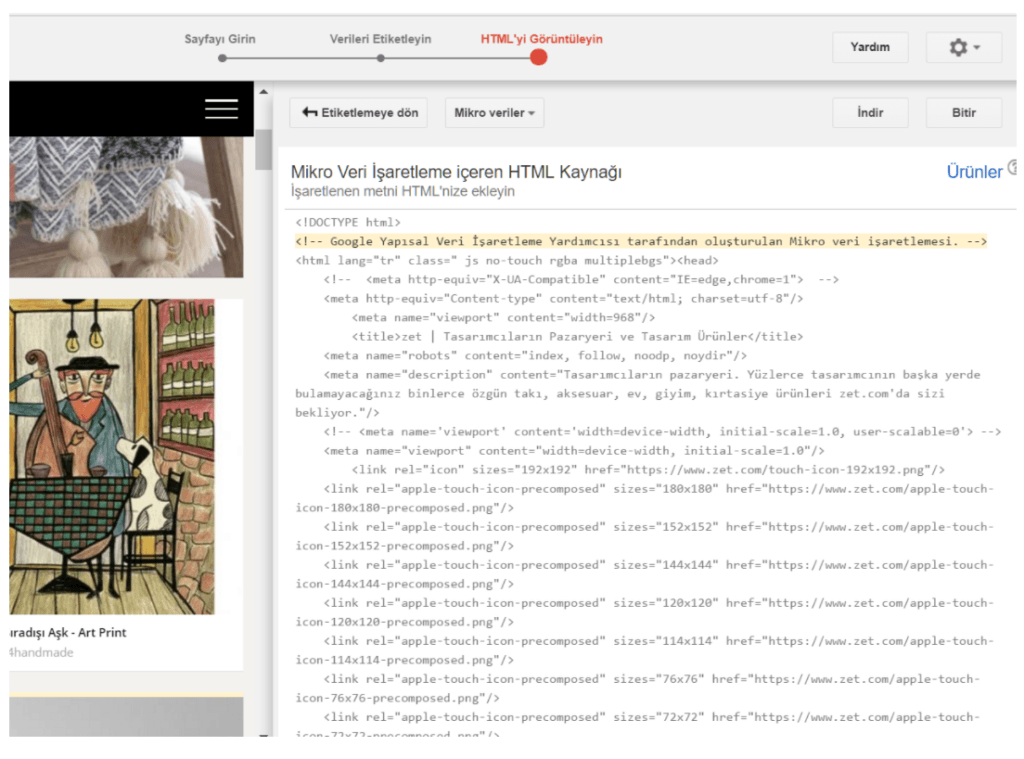
7. Etiketleme İşlemini Sayfanıza Ekleyin
Size verilen HTML kodunu indirerek CMS ya da kaynak kodunuza kopyala yapıştır yapabilirsiniz. Veya Google Yapısal Veri İşaretleyici üzerinden size verilen HTML kodu içinde gezinirseniz bazı kısımların sarı olarak belirtildiğini göreceksiniz. Sarı renkle belirtilen bu kısımları CMS ya da kaynak kodunuza ekleyebilirsiniz.

8. Yapısal Veri Test Aracı İle Kontrol Edin
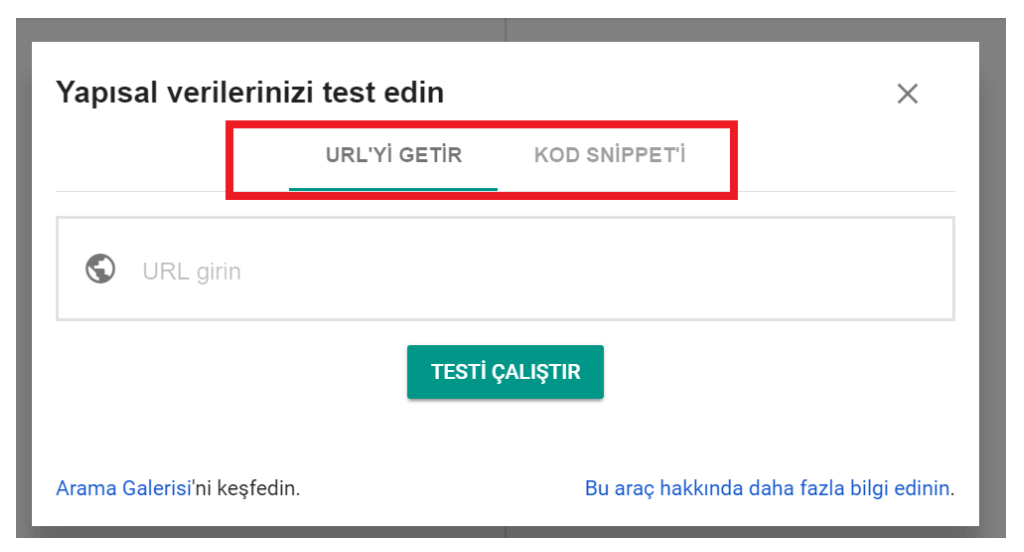
Gerekli kodları ekleme işleminden sonra Google Yapısal Veri Test Aracı’na giderek doğru yapıp yapmadığınızı kontrol edebilirsiniz. Biz örnek olarak verdiğimiz için “URL’i Getir” seçeneği yerine “Kod Snippet’i” seçeneğinden gidelim ve bize verilen kodu buraya yapıştıralım.

Testi çalıştırdığınızda eğer varsa hatalarınızı size gösterecektir. Aynı zamanda eklediğiniz etiketlemeleri gruplandırarak her bir grupta kaç tane etiket olduğunu da veriyor. Kısaca yaptığınız işlemlerin sonucunu görebilmek ve hata varsa düzeltebilmek için güzel bir araç.
Schema Entegrasyon Çalışmalarına Başlamak
Faydaları
Schema veri işaretleme, özel bir kodlama işlemi ile sayfalarınızdaki bazı içerikleri işaretleyerek arama motorlarına bu kısımların tam olarak ne anlama geldiğini anlatmaya çalışmaktır. Hangi kısımları işaretleyeceğiniz tamamen size kalıyor. Öne çıkarmak istediğiniz kısımlara karar vererek bu çalışmaya başlayabilirsiniz. Bu optimizasyon çalışması sonucunda arama motoru daha kolay bir şekilde okuyabilecek ve içeriği daha kolay bir şekilde anlayabilecek.
Kaynaklar
Schema çalışmasını uygulamak için rehber niteliğinde olan Schema.org ve Google Schemas’ı inceleyebilirsiniz. Bunun yanında uygulama kısmını kendiniz yapmak istemiyorsanız Schema entegrasyon aracı olan Schemaapp’ten yararlanabilirsiniz.
Schema ve SEO
Schema etiketleme işlemi günümüzde Google’ın önem verdiği konular arasında. Aynı zamanda arama sonuçlarında sizin sayfanız farklılaşmış olacağı için kullanıcıların tıklama davranışını da olumlu yönde etkileyecektir.
Kullanıcıların hareketlerini anlama konusunda sürekli gelişim içinde olan arama motorları için kullanıcılara en doğru bilgiyi sunma ve onları tatmin etme noktaları oldukça önemlidir. Ve git gide kullanıcı deneyimine ağırlık verdiklerini de göz önünde bulundurursak doğru olarak uygulanmış Schema veri etiketleme gelecekte de önemini koruyacak stratejiler arasında.