Site Hızı Optimizasyonu Vol.1-Bilmeniz Gerekenler ve Test Araçları
Mobil öncelikli indeksleme (Mobile First Indexing) ile daha da önemli hale gelen site hızı optimizasyonu, hem Google için hem kullanıcılarımız için kritik bir madde SEO’da.
Özellikle 2018’in Temmuz ayında tüm siteler için sayfa hızının mobilde bir sıralama faktörü olduğu duyurulduktan sonra tüm gözler sitemi nasıl optimize edeceğim sorusunun cevabını aramaya başladı.
Ancak site hızı optimizasyonu ile ilgili araştırma yaptığımızda genelde içeriklerin daha yüzeysel ve neyi neden yaptığını açıklayan bir yaklaşımdan uzak olduğunu görüyoruz. Bu yazımızda sayfa yüklenme adımlarını açıklayarak, bir sayfanın geç açılmasına ne sebep olur, hangi aşamada sayfa uzun süre yüklenmez, bunu nasıl kontrol edersiniz ve bu adımları nasıl optimize edersiniz bunlardan bahsedeceğiz. Yani saniyelik hatta bazen saliselik adımlarda gerçekleşen hareketleri detaylı anlatmaya çalışacağız. Sayfa yüklenme hızı optimizasyonu için hazırsak başlayalım.
Optimizasyon Öncesi Teknik Kısımlar
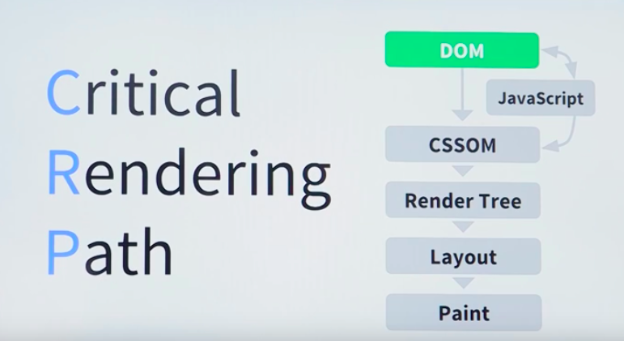
1. Critical Rendering Path
Critical Rendering Path, yani kısaca CRP, tarayıcınız üzerinden bir sayfaya tıkladığınız anda başlayan ve sayfanın tamamen yüklenmesine kadar geçen süredeki adımların bütünüdür.

Sayfa hızı optimizasyonu aslında CRP’nin optimizasyon sürecidir. CRP’deki adımları gözlemleyerek sayfanızın yüklenirken nerelerde uzun süre kaldığını, nerelerde optimizasyon yapabileceğinizi anlayabilirsiniz. Optimizasyon kısmında bundan bahsedeceğim, şimdilik devam ediyorum. CRP adımlarını bir bir detaylı bir şekilde inceleyelim.

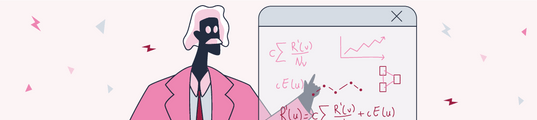
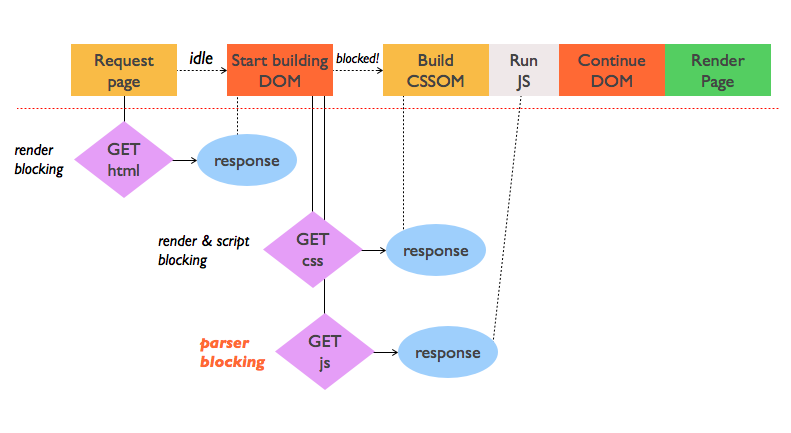
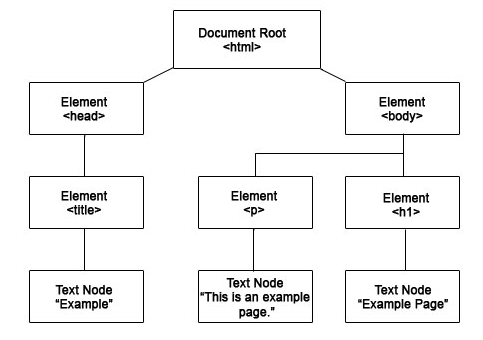
Yukarıdaki grafik biraz karışık gelebilir, gelmesin! CRP dediğimiz aslında tam olarak bu ve bu kadar karışık değil. Bir kullanıcı bir siteye girmek için sayfaya tıkladığı anda tarayıcı öncelikle DNS sunucusunda ip adresini arar. Ve bir yanıt alır. Sonraki adımda tarayıcı sunucuya istekte bulunur ve ‘’BANA HTML’i VER!’’ der. Tarayıcı HTML kaynağını yukarıdan aşağıya doğru çözümlemeye başlar ve DOM (Document Object Model) ağacı dediğimiz HTML’in içindeki nesnelerin (title, body, image, p, gibi) iskeletini çıkartır.

Yukarıdan aşağıya doğru HTML kaynağını tararken CSS ile karşılaştı, neler olacak?
DOM ağacını oluştururken CSS ile karşılaşan tarayıcınız DOM sürecini durdurur. Bu sebeple CSS için ‘’render blocking’’ diyoruz. Yani işleme sürecini durdurmaktadır. Burada tarayıcınızı bir işi bitirmeden başka işe geçen, plansız bir çalışan olarak düşünebilirsiniz. Ama bunun da bir sebebi var, açıklayacağım. BU ARADA HENÜZ EKRANDA BİR ŞEY YOK!
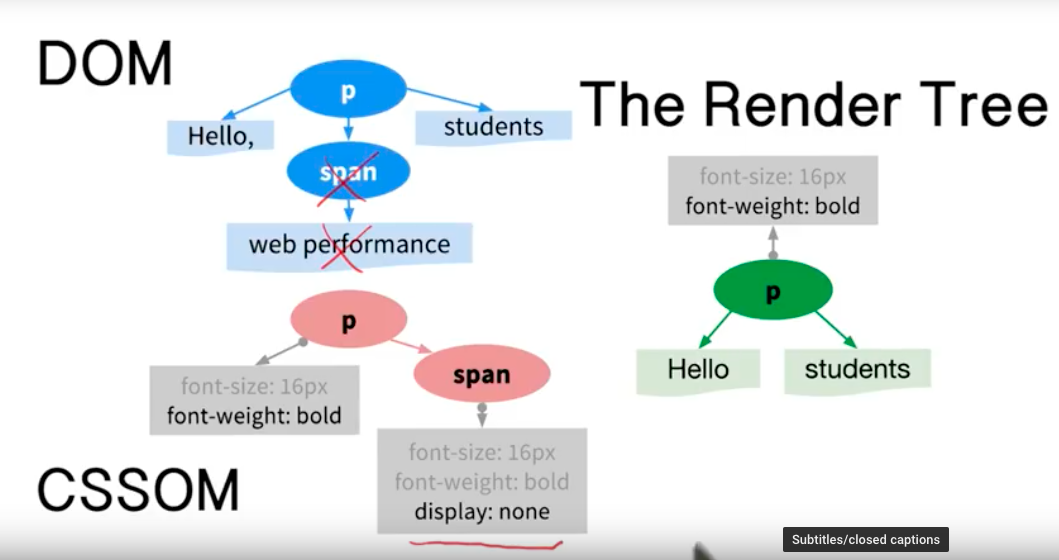
HTML’in DOM’u varsa CSS’inde CSSOM’u var!
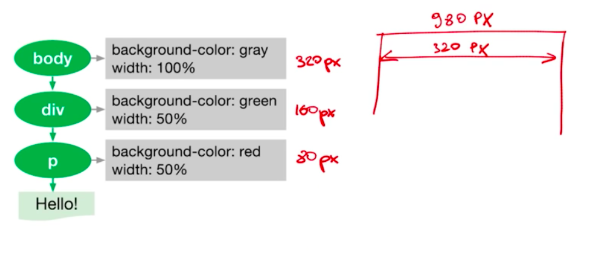
CSS ile karşılaşan tarayıcı bu sefer de CSSOM olarak tabir ettiği stil hiyerarşisini belirlemeye başlıyor. CSSOM’u oluşturduktan sonra HTML’deki title, head, paragraf içeriklerini CSS’teki komutlar ile birleştirerek ‘’render tree’’ dediğimiz hangi içeriği hangi stilde görüntüleyeceğini belirlediği bir sürece giriyor. Eşleştirme süreci olarak düşünebilirsiniz. Örneğin, HTML kodundan title içeriğini alıyor, CSS kodundan bu title içeriğini hangi stilde göstereceğini buluyor ve bunları eşleştirerek render tree sürecini tamamlamaya çalışıyor.

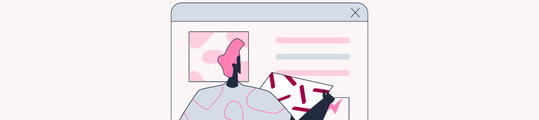
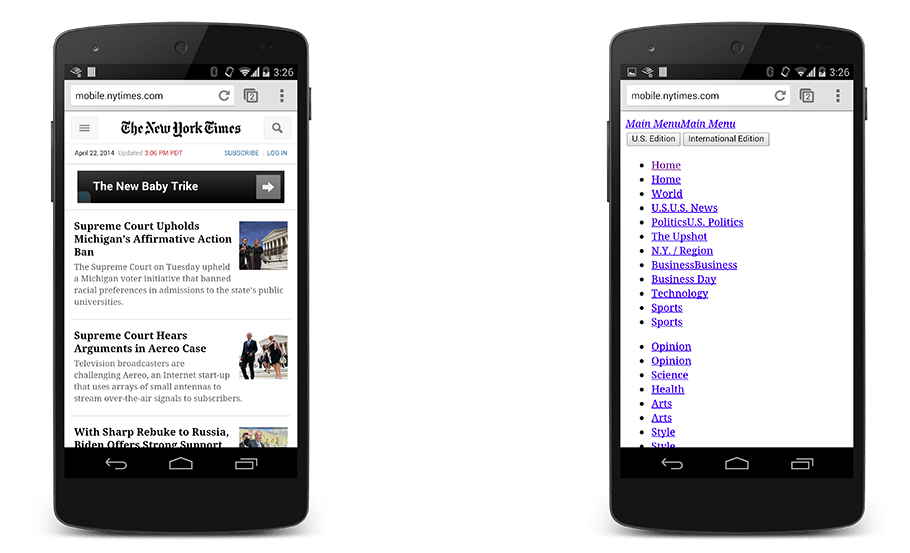
Yukarıdaki örnekte ise DOM’dan ‘’p’’ altındaki içerikleri alıp, CSSOM’dan font büyüklüğünü ve stilini alarak render tree de bunları birleştiriyor. Span altındaki içerik için CSSOM’da display:none yani görüntüleME komutu verildiği için HTML kodunda ‘’web performance’’ içeriği bulunsa da bir anlam ifade etmiyor ve bunu render tree de göstermiyor. Eğer bu işlem olmasaydı yani tarayıcı CSS’i beklemeden sayfayı yükleseydi aşağıda sağdaki görüntü ile karşılaşacaktık ve kullanıcı deneyimi açısından negatif etkisi yüksek olan bir süreç bizi bekliyor olacaktı. Bu sebeple render blocking olması kaçınılmaz oluyor.

Bitti mi? Hayır. Çünkü Şimdi JavaScript Sahneye Çıkıyor!
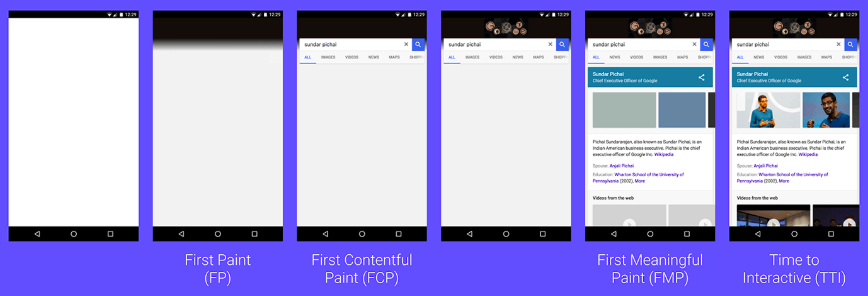
Peki buraya kadar ekranda bir şey gördük mü? Yalnızca ‘’first paint’’ dediğimiz tarayıcınız bir siteye istekte bulunduğu an ekranda oluşan değişikliği görüyoruz hala. Daha iyi anlamak adına aşağıdaki görselde ikinci resim first paint’i temsil etmekte.

Tüm DOM süreci tamamlanmadan, Layout işlemi gerçekleşmeden ekranda bir şey göremeyeceksiniz.
JavaScript Diyorduk…

Barry Adams, LearnInbound’daki ‘’Technical SEO in the Real World’’ isimli sunumunda JavaScript’ten şeytan diye bahsediyor. JavaScript’in Google tarafından farklı konularda bir çok problem doğurması bir kenara, biz şimdilik sayfa yüklenme esnasında JavaScript’in neler yaptığından bahsedelim ve Barry’nin savını burada da haklı çıkartalım!
Bir JavaScript’in çalıştırılması için öncelikli olarak CSSOM’un tamamlanmış olması gerekiyor. Bu süreçler hep birbirini durduran süreçler. Şu an DOM süreci yarım kalmış bir şekilde bekliyor ve diğerlerinin tamamlanması ile tekrar ağacı oluşturmaya devam edecek. Javascript CSSOM’un tamamlanması ile başlıyor. CSS nasıl ki render blocking olarak geçiyordu, JavaScript de parser blocking olarak geçiyor. Kısaca CSS de JavaScript de DOM sürecini engellemekte. Javascript’i de çalıştırdık, DOM sürecini de sonlandırdık. Oldu mu? HALA EKRANDA BİR ŞEY YOK!
2. Layout
Artık kaynaklar hazır, tarayıcı neyi, ne şekilde sayfaya yükleyeceğini biliyor. Ancak neyi, nereye, hangi boyutta yerleştireceğini henüz bilmiyor. Son olarak Layout kısmı devreye giriyor.

Layout kısmında ise tüm bileşenleri sayfanın neresine ve hangi boyutta yerleştireceğine karar veriyor ve taa daaa! Sonunda sayfa yükleniyor.

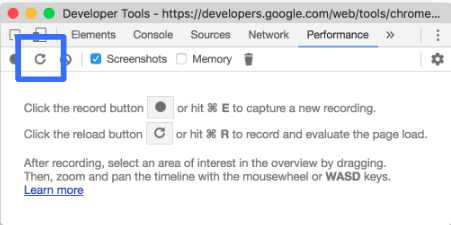
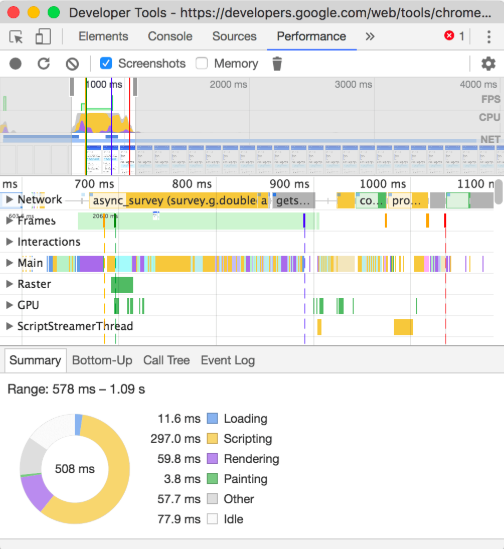
Bu arada bir çoğunuz bilse de tam konusu olduğu için sayfa yüklenme adımlarını manuel nasıl kontrol edersiniz ondan da kısaca bahsedelim. Chrome’un DevTools’unda ‘’performans’’ panelini açın ve aşağıda işaretlenmiş, sayfayı tekrar yükle butonuna basın.

DevTools otomatik olarak en çok aktivitenin olduğu kısımları büyütecek.

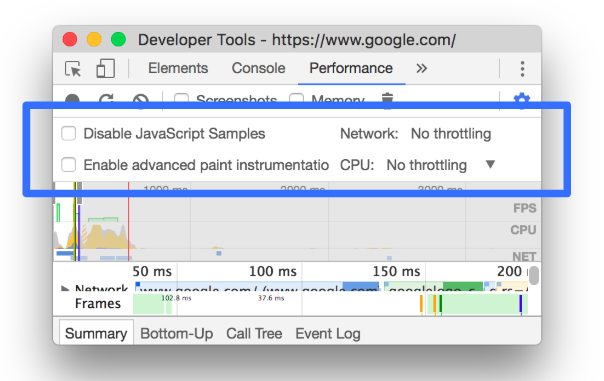
Screenshots kısmını aktiflerseniz kayıt esnasında sayfanın görüntülerini de çekmeye başlayacak.

Capture Settings kısmında ise dilediğiniz ayarları yapabilirsiniz. Örneğin network kısmında bağlantıyı 3G seçip sayfanın yüklenme hızındaki değişimi gözlemleyebilirsiniz.

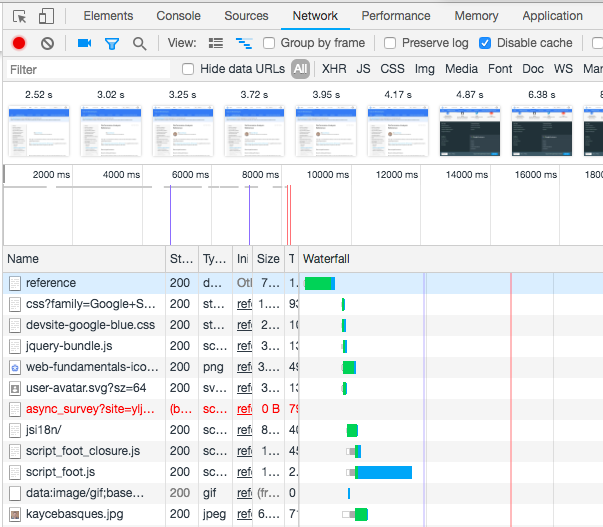
Summary’de bu sürelerin ne kadar sürdüğünü gözlemleyebilir, optimize edilebilir alanları saptayabilirsiniz. Ben ‘’network’’ panelindeki waterfall kısmını daha çok seviyorum. Dilerseniz orada da hangi adımın ne kadar sürdüğünü görebilirsiniz.

Bu kısımda daha detaylı bilgi almak için Google’ın rehberlerine göz atmakta fayda var. https://developers.google.com/web/tools/chrome-devtools/evaluate-performance/reference
Optimizasyon Öncesi…
Optimizasyona geçmeden önce neden bunları öğrendik ve neden hız optimizasyonu yapacaktık kısmında bir iki hatırlatma yapalım;
- Kullanıcıların %53’ü 3 saniyeden sonra sayfayı terk ediyor.
- Mobil kullanıcıların %70’i ise hala 2G ve 3G ile internete bağlanıyor.
Şimdi bu iki verinin birbiriyle bütünleştirilmesi biraz zor, kabul ediyorum. Ancak en azından road runner olmayı hedefleyip onu kovalayan çakal olmak bile strateji yolunda farklı fikirler bulmamıza sebep olabilir. Çakal dediysek yanlış anlaşılmasın lütfen, kapasite değil strateji mesele!
Optimizasyon Süreci
Dedik ki sayfa yüklenme hızı optimizasyonu aslında Critical Rendering Path optimizasyonudur. Şimdi bu adımlarda neler yapılabilir bakalım.
1. Küçült (Minify), Sıkıştır (Compress) ve Ön Belleğe Al (Cache) Üçgeni
Minify yani küçültme işlemi HTML,CSS ve JavaScript’e uygulanabilir. Bunun compress yani sıkıştırma işlemi ile karıştırılmaması gerekir. Küçültme işlemi gereksiz boşlukları, yorumları kodunuzdan kaldırarak aslında tarayıcının bunlarda vakit kaybetmesini engellemeye yardımcı olur. Örnek verecek olursak; CSS küçültme
işleminden önce:

CSS küçültme işleminden sonra:

Sıkıştır işlemi ise gzip veya brotli gibi bir sıkıştırma şeması ile dosyanın boyutunu azaltmaya yönelik yapılan bir işlemdir. Sıkıştırma ve ön belleğe alma işlemi sunucu tarafında ayarlanır. Yalnızca küçültme işlemi sunucuya aktarılmadan gerçekleştirilmelidir. Ön belleğe alma işleminde süreç şu şekilde ilerliyor: Bir sayfaya ilk kez girdiğinizde ‘’eğer o site sunucu tarafında ön belleğe alma işlemini tanımlamışsa ’’ tarayıcınız o içeriği indiriyor ve bir sonraki girişinizde o sayfayı sunucudan değil kendi ön belleğinden getiriyor. Bunu sitenin sahibi HTTP header kısmında komutlarla belirliyor.
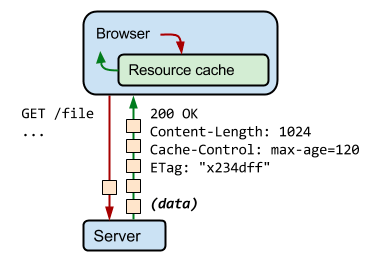
Aşağıdaki örneği inceleyelim:

Tarayıcı siteye girdiğinde sunucudan ‘’GET‘’ isteği yapıyor demiştik. O esnada ön bellek ile ilgili verileri de topluyor. Örneğin yukarıdaki örnekte max-age ile ön bellek süresini 120 saniye olarak belirlemiş ve hemen altında bir ‘’token’’ kodu vermiş. Yani tarayıcı site içerisindeki içeriğin güncellenip güncellenmediğini aynı zamanda bu ‘’token’’ ın değişip değişmediğinden de anlayabilir.
Ön belleğe alma işlemi sitenin yapısına göre değişebilir. Örneğin bir haber sitesi, sürekli yenilenen bir içeriğe sahip olduğu için HTTP header kısmında ‘’No-Cache’’ ile sayfalarının ön belleğe alınmasını engelleyebilir ve kullanıcı her seferinde siteye girmek istediğinde tarayıcı veriyi sunucudan çağırır. Ancak bunun gibi örnekler dışında cache sayfa hızı için önemli bir parametredir ve uygulanmalıdır. Yani özetle küçült, sıkıştır ve ön belleğe al üçgenini uygulayarak işe koyulabiliriz. Minify işlemi için bu siteyi kullanabilirsiniz!
2. Inline CSS & Media
Diğer yandan CRP adımlarını anlatırken CSS’in tamamlanmadan DOM’u da JavaScript’i de beklettiğini biliyoruz. Dolayısıyla CSS sürecini kısaltmak önemli. Bunun içinde CSS’i dışarıdan bir kaynaktan yüklemek yerine ‘’inline’’ yaparak yani HTML kaynağı içinde açık vererek süreyi bir nebze olsun kısaltabiliriz. Ancak bu çözüm her zaman tutmayacaktır. Eğer CSS içeriğin çoksa ters etki de edebilir. Bu durumda ‘’media’’ seçeneği düşünülebilir.

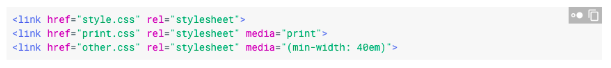
İlk linke bakalım. Bir media açıklaması yok. Dolayısıyla ilk kısım hala render blocking yani süreci durdurucu özelliktedir. CSS işlemi bitmeden DOM devam etmeyecektir. İkinci linke baktığımızda media=print işaretlemesi ile karşılaşıyoruz. Bu kısım render blocking sürecini kaldırıyor. Diyor ki yalnızca içerik basılı ise CSS’i uygula. Yani içerik gelmeden herhangi bir işlem yapmayacak, süreci de durdurmayacak. Ertelemek gibi düşünebiliriz. Dolayısıyla seçim CSS içeriğinizin yoğunluğuna göre değişecektir. Yani yapabiliyorsan CSS’i inline yap, eğer CSS içeriğin yoğunsa ‘’media’’ işaretlemeleri uygulayabilir misin kontrol et.
3. JavaScript Async ve Defer İşaretlemesi
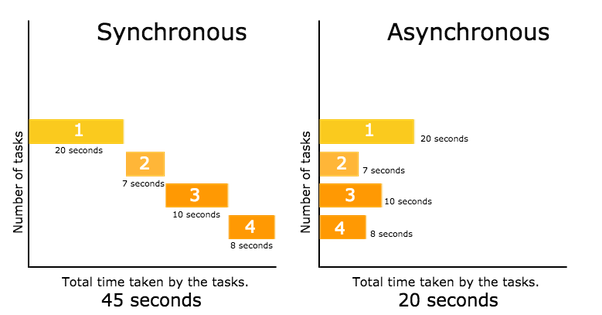
JavaScript’in DOM sürecini durdurduğunu söylemiştik. Ancak bunun da çözümü var. JavaScript herhangi bir şekilde aksi belirtilmediyse senkronize çalışır. Async olarak işaretlendiğinde ise senkronize çalışmayı bırakır. Aşağıdaki görsel durumu iyi özetliyor aslında.

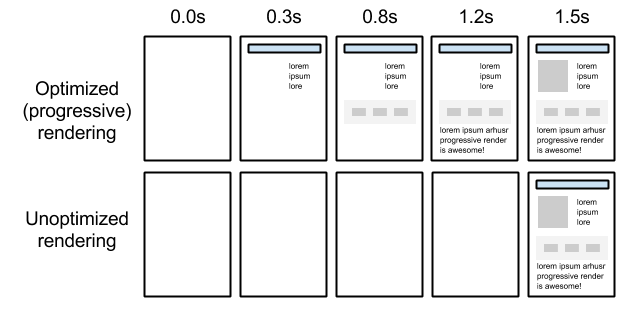
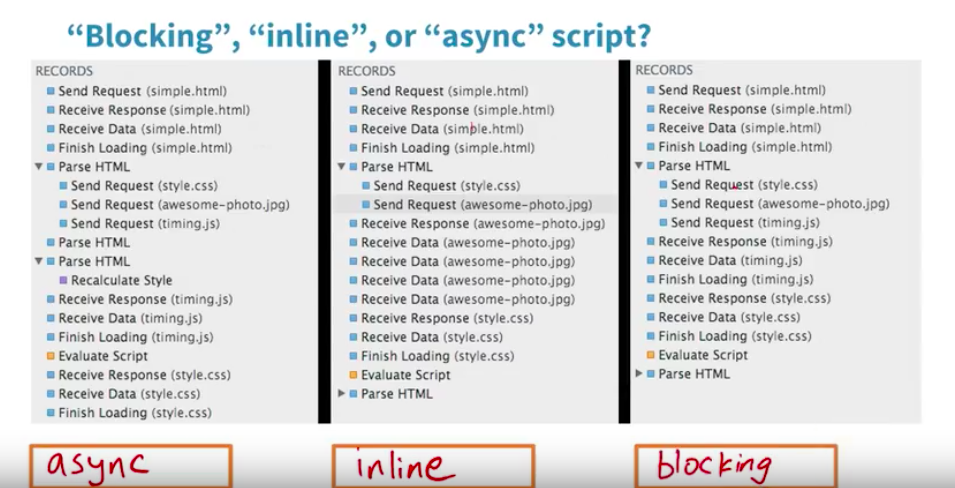
Asenkronize olması için işaretlendiğinde 25 saniye daha az sürede çalıştığını görüyoruz. Dolayısıyla DOM sürecini bekletmiyor. Ancak burada önemli bir ipucu verelim, inline JavaScript yaparsanız async çalışmaz. JavaScript dosyasının dışarıdan yüklenmesi ve async olarak işaretlenmesi gerekiyor. Async dışında daha az bilinen ama benzer işlevi gören ‘’Defer’’ işaretlemesinden bahsedelim. Defer de async gibi işaretleniyor ancak herşey bittikten sonra JavaScript’i çalıştır demek oluyor. Aralarındaki farkı anlamanız için aşağıdaki görsel sorusunu cevaplamaya çalışmanızı öneriyorum.

Cevaplayalım mı? Üç sütundaki rendering işlemini incelediğimizde ikinci sütunda .js uzantılı bir dosyanın olmadığını görüyorsunuz. Bu demek oluyor ki JavaScript inline bir şekilde HTML içinde oluşturulmuş. İlk sütunda ise .js dosyaları aralarda indirilmiş, sürekliliği yok. Parse HTML’den bunu anlayabiliyoruz. Yani bu da demek oluyor ki async olarak işaretlenmiş. Blocking yani herhangi bir işaretleme yapılmayan JavaScript’de ise .js dosyaları arka arkaya çalıştırılıyor ve o işlem bittikten sonra diğer işlemlere devam ediliyor. Yani son sütun da blocking. Peki defer işaretlemesi ile yapılmış olsaydı nasıl görünecekti? Defer olsaydı .js dosyalarını yalnızca en sonda görecektik. Çünkü tüm süreci bitirdikten sonra çalıştır komutu vermiş olacaktık. JavaScript’i her durumda asenkronize çalıştıramazsın. Örneğin çalışmak için jquery’ye ihtiyaç duyan bir script asenkronize çalışıp jquery’den önce yüklenirse hata alabilirsin. Bu durumda sayfa işleyişini bozmadan ne kadar çok script async ve defer olarak işaretlenebilirse o kadar sayfanı hızlandırabilirsin. Dolayısıyla neleri async olarak işaretleyebileceğin önemli.
4. CRP Kaynaklarını ve Uzunluğunu Azalt!
Sayfa hızı optimizasyonunun aslında CRP optimizasyonu olduğunu belirtmiştik. CRP de kritik kaynakların çokluğu (HTML,CSS ve JavaScript) ve bu yolculuğun uzun olması tarayıcının işleme süresini uzatacak ve dolayısıyla sayfanızın hızını etkileyecektir. Kaynakları azaltabildiğinizde ve CRP yolculuğunu kısalttığınızda sayfanızın hızını da artırmış olacaksınız. ‘’render blocking’’ ve ‘’parser blocking’’ olan herşey kritik kaynaktır. Zaten en çok süre burada kaybediliyor genelde. Dolayısıyla kritik kaynaklarınızı tekrar gözden geçirmenizde fayda var. Kritik kaynakların sayısını azalt, CRP yolunu kısaltabiliyor musun araştır. Ayrıca son olarak JavaScript çalışmadan önce tüm HTML kaynağının indirildiğinden emin olun. Bunun için JavaScript’i body kısmında sona taşıyabilirsiniz. Bu da sizin sayfa yüklenme hızınızı etkileyecektir. JavaScript şeytandır! Onunla en son yüzleşmek adına body kısmının sonuna taşı, HTML süreci JavaScript çalışmadan önce sonlansın.
5. Resim Optimizasyonu
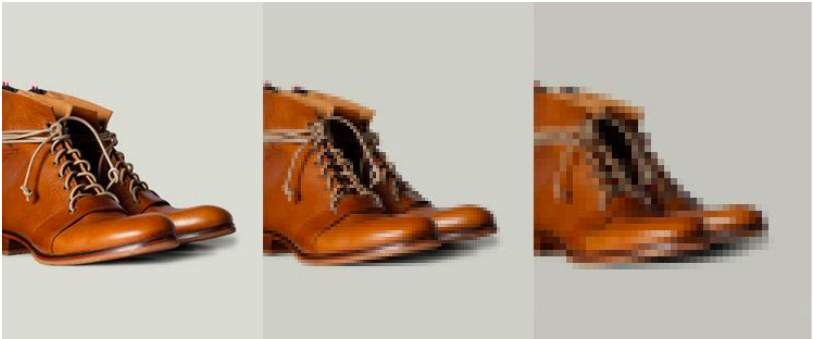
Sayfa hızını etkileyen en önemli parametrelerden birisi de yüksek kalitedeki resimler. Burada hem kullanıcıyı hem SEO’yu aynı anda düşünmelisiniz. Aşağıdaki gibi bir küçültme işlemi belki SEO performansını artıracaktır ancak kullanıcıya sunduğunuz bu fotoğrafın amacına hizmet etmesi mümkün olmayacak.

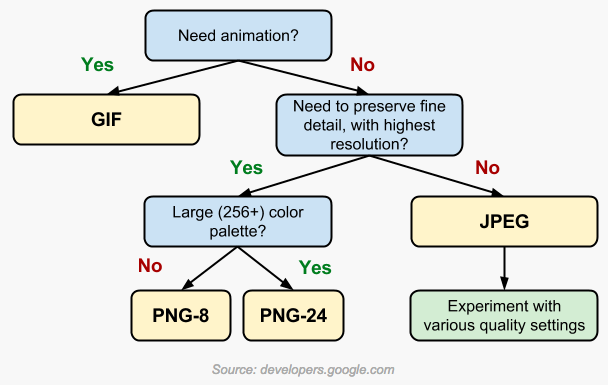
Öncelikle dosya formatlarından bahsedelim: .jpg formatını fotoğraflar ve ekran görüntüleri, .png formatını ise yüksek kaliteli görseller ve transparan ögeler için tercih edebilirsiniz. GIF ise animasyon özelliğinden illa ki faydalanacağım dediğiniz zamanlarda tercih etmelisiniz çünkü boyutu yüksek olacaktır.

Resim boyutunu optimize ederken iki madde üstünde odaklanacağız. Scaling yani boyutlandırma dediğimiz işlem ve compress yani fotoğrafın boyutunu sıkıştırma işlemi. Burada biraz Türkçe’nin azizliğine uğruyoruz, bu iki işlemi aynı şeymiş gibi konuşuyoruz genelde ama değil.
Yeniden Boyutlandırma İşlemi
Scaling işlemi resmin boyutlarını değiştirme işlemidir. Sayfanızda resmin kendi boyutundan bağımsız görüntülendiği alanın da bir pixel genişliği vardır. Örnekle gösterecek olursak;

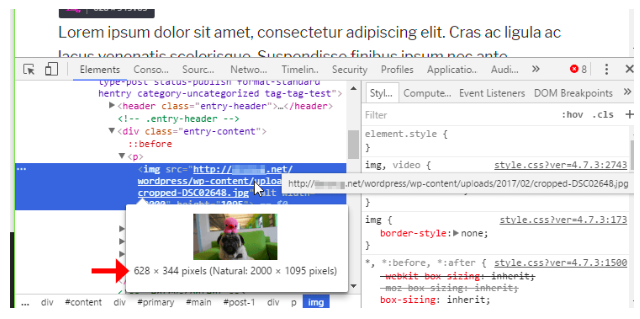
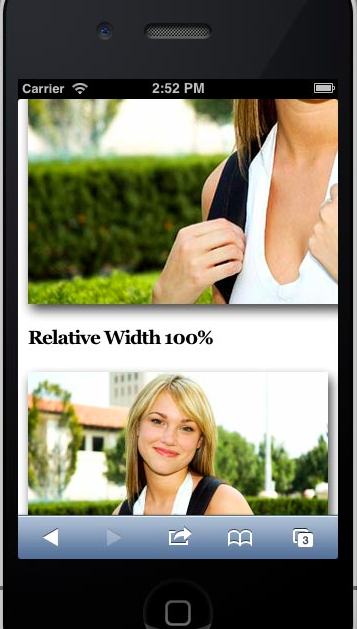
Kaynak kodunun üzerinde açılan resmin altında iki boyut görüyoruz; natural size yani doğal boyutu ve ilk başta yazan display size yani görüntülenen boyutu. Natural boyut resmin kendi genişliği ve yüksekliğidir. Display boyut ise sayfa üzerinde görüntülendiği boyuttur. Sayfa üzerinde görüntülenen alan ile resmin boyutu birbirine ne kadar yakın olursa o kadar kullanıcı deneyimi ve SEO açısından uygun bir resim elde etmiş olacaksınız. Yani diyelim ki resminizin genişliği 2000 pixel ve siz onu 300 pixellik bir alanda gösteriyorsunuz. Boşu boşuna tarayıcı o 2000 pixeli indirmiş olacak, ayrıca doğru kod yazılmadıysa resminiz düzgün bile görünmeyecektir.

Dolayısıyla boyutlandırma işlemi yaparken resmin geleceği alanın genişliğine göre boyutlandırma yapmak en doğru çözüm olacaktır. Responsive dizaynda işler biraz karışıyor ancak ona Vol.2 yazımızda yani ‘’Responsive Dizayn, AMP ve PWA’’ konularına değindiğimizde detaylıca inceleyip yine bu kısıma atıfta bulunarak aradaki farkı anlatacağım. Wordpress kullanıyorsanız bunun için plug in’ler mevcut. Resimlerinizi yüklediğinizde display alanına göre yeniden boyutlandırıyor. Bir iki resim küçültecekseniz de doğrudan paint üzerinden bile bu işlemi gerçekleştirebilirsiniz.
Wordpress kullanılan siteler için, site hızı eklentilerine ve özelliklerine “WordPress Hız Eklentileri” içeriğimizden ulaşabilirsiniz.
Sıkıştırma İşlemi
Compress yani sıkıştırma işlemi ise dosya boyutunun küçültülmesi işlemidir. Burada kayıplı (lossly) ve kayıpsız (lossless) küçültme karşımıza çıkıyor. Kayıpsız küçültmede fotoğrafın kalitesinden ödün vermeden gereksiz meta verileri vs kaldırılarak bir küçültme söz konusudur. Tabi ki kayıpsız sıkıştırma kayıplı sıkıştırmaya göre daha az bir küçültme sağlar. Ancak kayıplı sıkıştırmada da fotoğrafın kalitesi bozulmakta, sıkıştırma oranına göre değişen blur görüntü oluşmaktadır. Sıkıştırma işlemi için kraken.io, imagify.io, compressjpeg.com sitelerini kullanabilirsiniz.
Görsel optimizasyonları için izlenecek adımlara ve daha ayrıntılı bilgilere “10 Adımda Görsel Optimizasyonu” içeriğimizi inceleyerek ulaşabilirsiniz.
6. Lazy Load Metodu
Lazy load görsellerin fazla ve sayfanın uzun olduğu yerlerde sayfaların daha hızlı açılmasını sağlayacak bir javascript dosyasının kullanılmasıdır. Bu metotla kullanıcının henüz görüntülemediği ‘’kritik olmayan’’ kaynakların yüklenmesini erteleyebilirsiniz. Yani kullanıcı sayfanızı açtığında ilk gördüğü kısımdaki resim, video gibi içerikler yüklenirken, sayfada aşağıya indikçe altta kalan kaynaklar yüklenmeye başlar. Dolayısıyla sayfanın yüklenmeden önce ağırlığı hafifletilmiş olur.
HTML için örnek lazy loading kodu;
<img class="lazy" src="placeholder-image.jpg" data-src="image-to-lazy-load-1x.jpg" data-srcset="image-to-lazy-load-2x.jpg 2x, image-to-lazy-load-1x.jpg 1x" alt="I'm an image!">
Lazy loading her ne kadar mükemmel çözüm gibi görünse de performans problemleri yaratabilen bir yaklaşımdır.
Örneğin tek sayfa olan ve navigasyonla sayfanın en altına link veren bir site düşünelim. (one page template) Kullanıcı navigasyonla sayfanın aşağısına indiğinde lazy load kullanılmışsa orada var olan fotoğrafı hemen göremeyecektir. Kulağa hiç kullanıcı dostu gibi gelmiyor! Ancak yüzlerce fotoğrafın olmadığı ve sayfanın hızını daha da iyileştirmek adına bir şeyler yapmak istediğinizde kullanabileceğiniz bir yöntem yine de. Ayrıca Google bot her zaman lazy load ile gelen kaynakları taramayabiliyor. Search Console üzerinde fetch and render testi yaparken bu hata ile karşılabilirsiniz.
7. CDN (Content Delivery Network)
İçerik dağıtım ağı yani kısaca CDN sitenizdeki statik içerikleri farklı lokasyonlardaki sunuculara yükleyerek kullanıcıya en yakın lokasyondan sayfanın yüklenmesine olanak tanır.
Çıkış sebebi anlaşılacağı üzere gözden ırak olanın tarayıcının gönlünden de uzak olmasıdır. Eğer kilometrelerce ötede barındırılan (hosting) bir sayfayı ziyaret ediyorsanız sayfa görüntülemede gecikme yaşanması kaçınılmaz olacaktır.
Küçük bir işletme iseniz, yüzlerce videoyu ve medya içeriğini sitenizde barındırmıyorsanız ve trafiğiniz çok da yüksek değilse, hepsinden öte coğrafik olarak farklı bölgelerden ziyaretçileriniz yoksa CDN sizin için gerekli olmayacaktır. Ancak aksi durumda site hızı için ciddi bir artısı olacaktır. AmazonCloudFront, Cachefly ve MaxCDN bu hizmeti sağlayan şirketlerden yalnızca birkaçıdır.
Daha yapılabilecek onlarca optimizasyon adımı sayılabilir site hızı geliştirmeleri için. Ancak en kritik olanları sizin için derlemeye çalıştık. Meşakatli ve bazen sitenin yapısı gereği yapılması zor öneriler olabilir. Yine de üst sıraya yerleşmek adına yarıştığımız platform gereği bu dili anlamamız ve ona uygun konuşmamız kaçınılmaz olacaktır.
8. Site Hızı Test Araçları
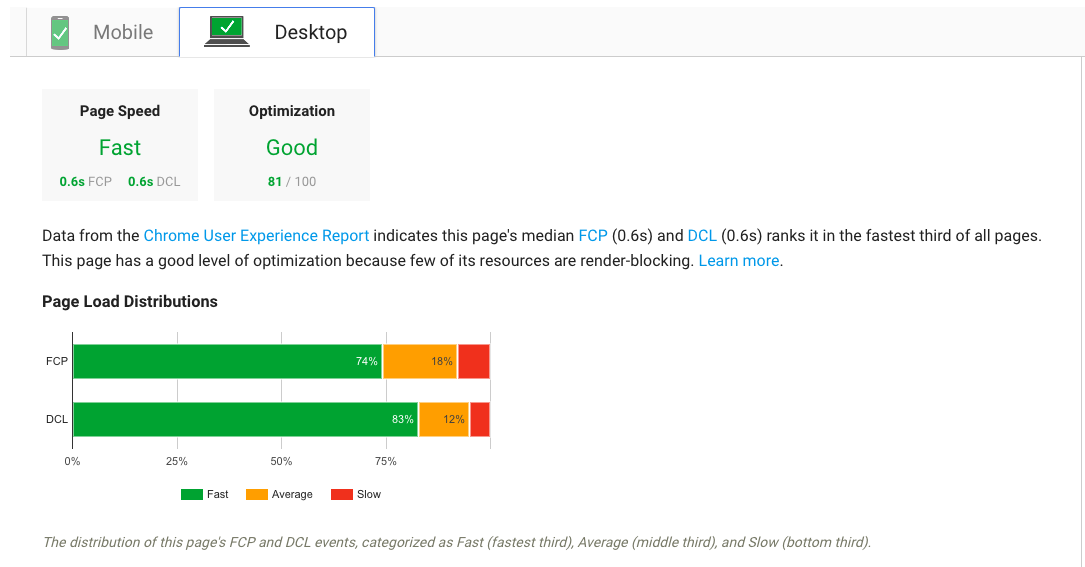
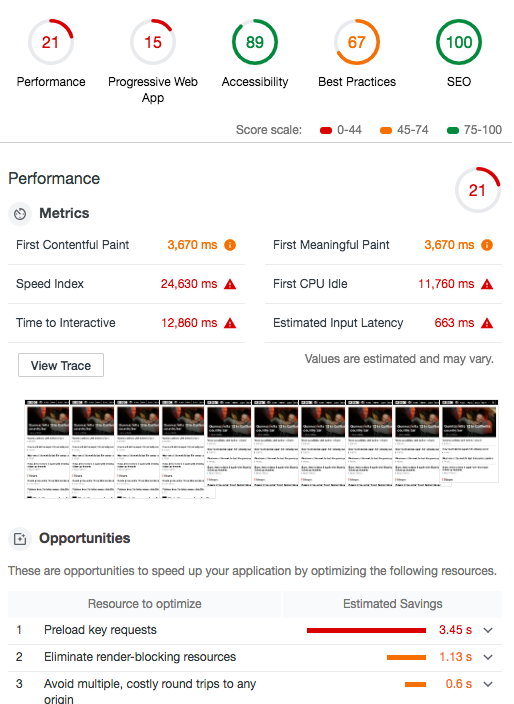
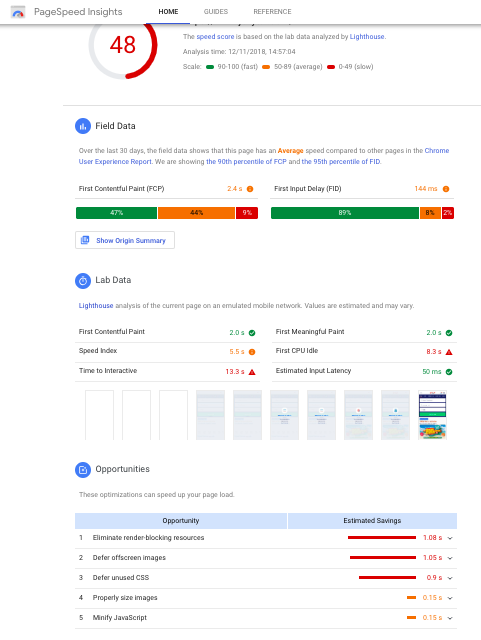
PageSpeed Insights Web sitenizin hem mobilde hem desktopta hız konusunda nasıl olduğunu merak ediyorsanız Google’ın ücretsiz sunduğu bu aracı kullanabilirsiniz. Bu aracın en önemli özelliği Google Chrome aracından gerçek zamanlı veriler sunması. Topladığı verilerin ortalamasını alarak size kendi verileri içinden bir sonuç çıkartıyor.

Ancak hızı test etmek konusunda yüzde yüz güvenip bu aracı baz almamalısınız. PageSpeed Insights sayfanın yüklenme zamanını vermiyor örneğin. Size fikirler verebilecek ve optimizasyon önerileri sunabilecek bir araç. Muhakkak test edin ancak bununla yetinmeyin! Google Lighthouse Bir diğer Google ürünü olan Lighthouse Chrome modülü olarak karşımıza çıkıyor.

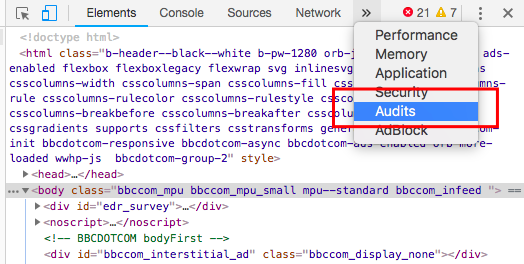
Network’ün yanındaki oklara tıkladığınızda açılan menüden ‘’Audits’’e tıklayın.

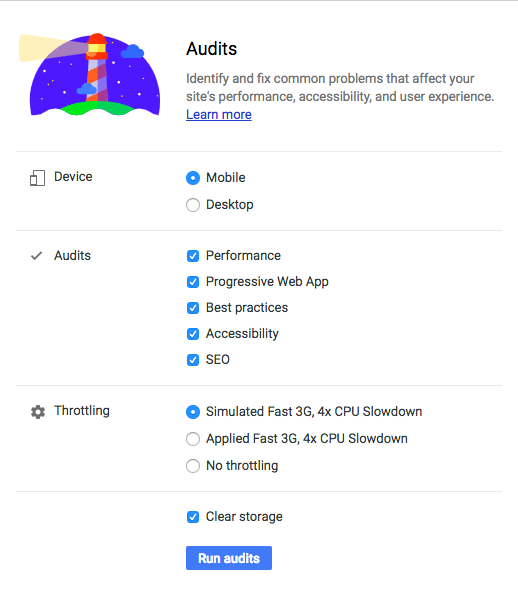
Açılan pencerede seçimlerinizi yaparak sayfanızı test edebilirsiniz. Test bittiğinde lighthouse aracı da size optimizasyon önerileri sunacaktır.

Önemli: Google yeni bir güncelleme ile PageSpeed Insights aracında Lighthouse verilerini vermeye başladı.

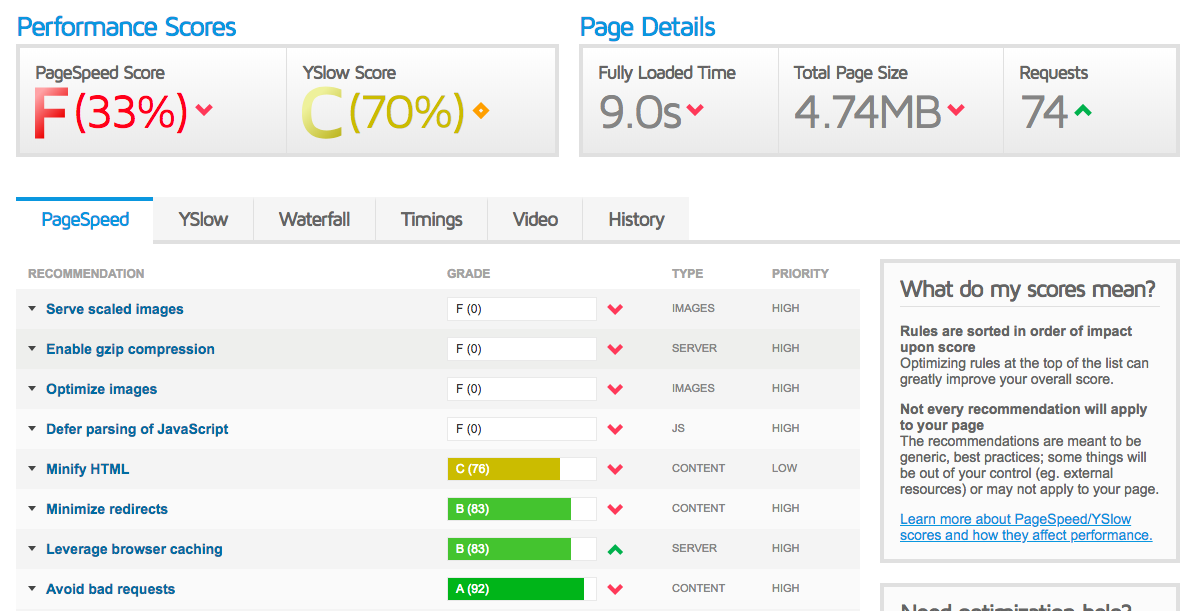
Dolayısıyla artık PageSpeed Insights üzerinden de lighthouse aracının sunduğu optimizasyon önerilerini görebileceksiniz. GTMetrix GTMetrix verilerini Pagespeed Insights ve YSlow üzerinden çeken hem ücretsiz kullanım sunan hem de ücretli seçeneği bulunan bir araç.

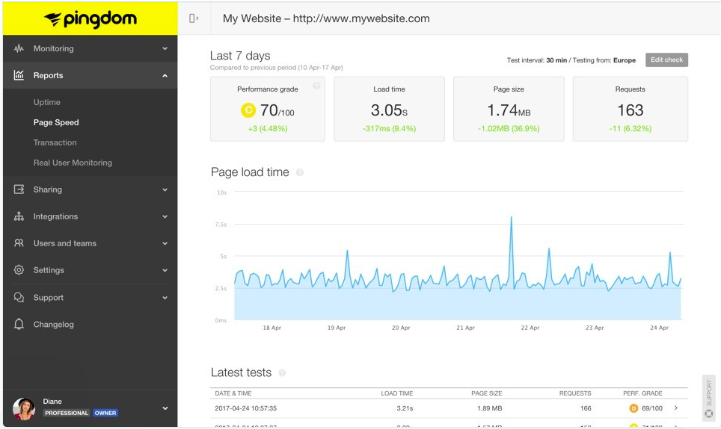
Mobil verilerini almak isterseniz aracı satın almanız gerekiyor. Pingdom Bir diğer araç, site hızı dışında başka özellikler de sunan Pingdom aracı. Kullanışlı ara yüzü ve veri görselleştirmesi ile ön plana çıkıyor. Ancak ücretli bir araç.

Varvy Son olarak da site hızı test aracı olarak varvy.com var. Hem ücretsiz bir araç hem de blog kısmında detaylı ve teknik yazıları ile gönlümüzü çeliyor.

Bu yazımızı detaylı okuduktan sonra araçların sunduğu her bir optimizasyon önerisini sizler için daha anlaşılır kılmayı umduk. Umarız keyifli bir okuma olmuştur!
Serinin 2. yazısı Gerçek Kullanıcı Metrikleri ile Site Hızı Ölçümü ve 3. yazısı AMP nedir yazılarına devam edebilirsiniz!
Kaynaklar: https://www.udacity.com/course/website-performance-optimization--ud884 https://developers.google.com/web/tools/chrome-devtools/ https://varvy.com/