GTmetrix Rehberi ile Site Hızı Analizi
Site hızı ölçümlemelerinde ve Core Web Vitals metriklerine uygunluğu denetleme noktasında önemli bir araç olan GTmetrix raporlarımızı kolaylaştırmak için bize birçok modül sunuyor. Bazı özelliklerin Free hesap ile de kullanılabildiği GTmetrix, Premium hesaba geçtiğinizde çok daha fazla özelliği kullanıma sunuyor.
Sayfa yükleme süreleri, sayfa performansları, sayfa hızına etki eden sorunlara dair bilgi edinebildiğiniz özellikleri ve daha fazlasını GTmetrix başlangıç ayarlarından başlayarak aşağıda detaylandıralım.
Başlangıç Ayarları
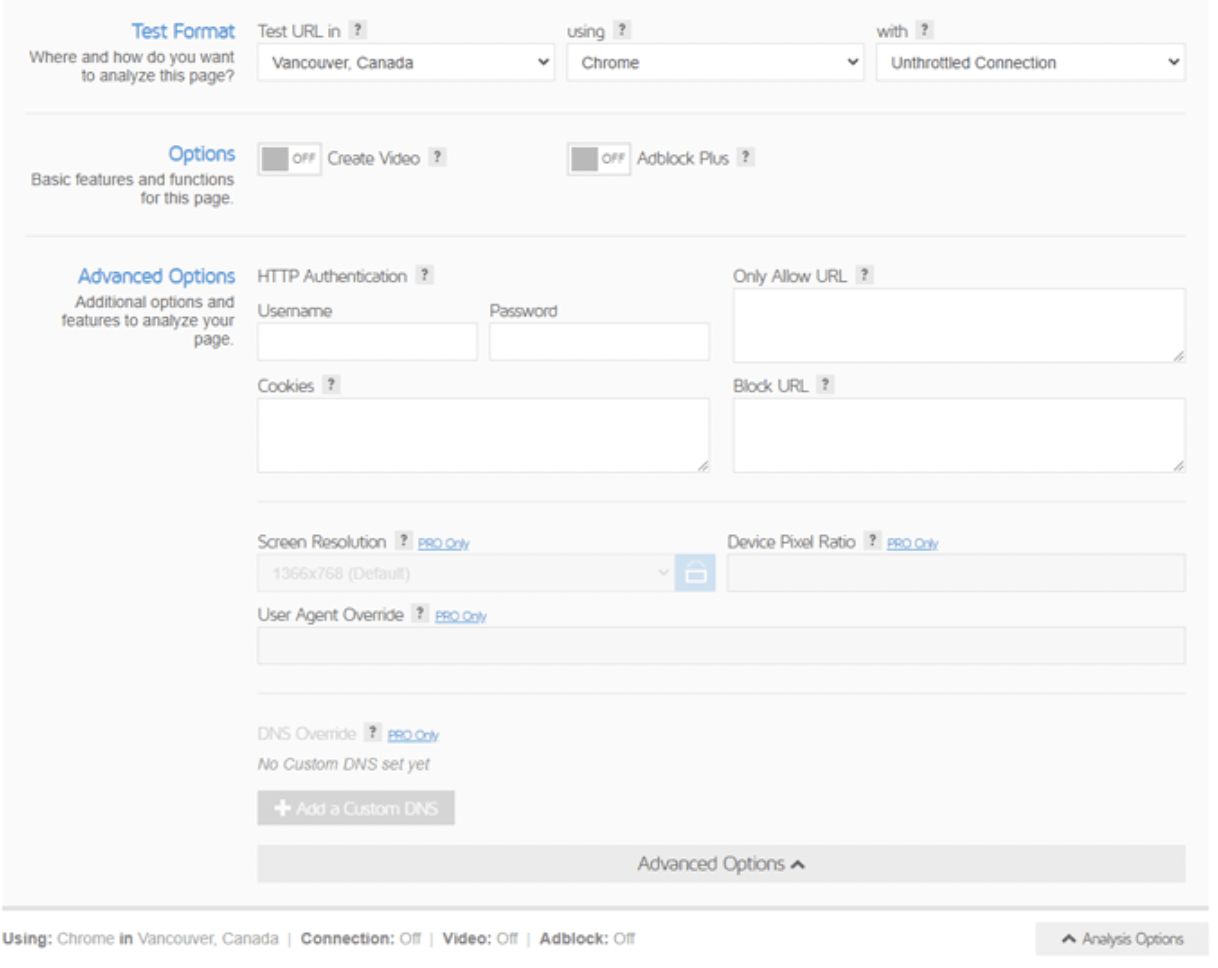
GTmetrix’e giriş yaptığınızda Dashboard ekranında site hızınızı test etmeden önce belirli ayarlamalar yapabilirsiniz.

Buradaki seçenekler sayfaların hızı anlamında önemli etkilere sahip olduğundan hazırlayacağınız raporu önemli ölçüde etkileyebilirler. Karşılaştığımız başlıklara beraber göz atalım.
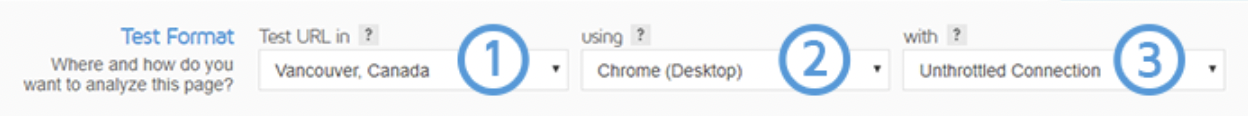
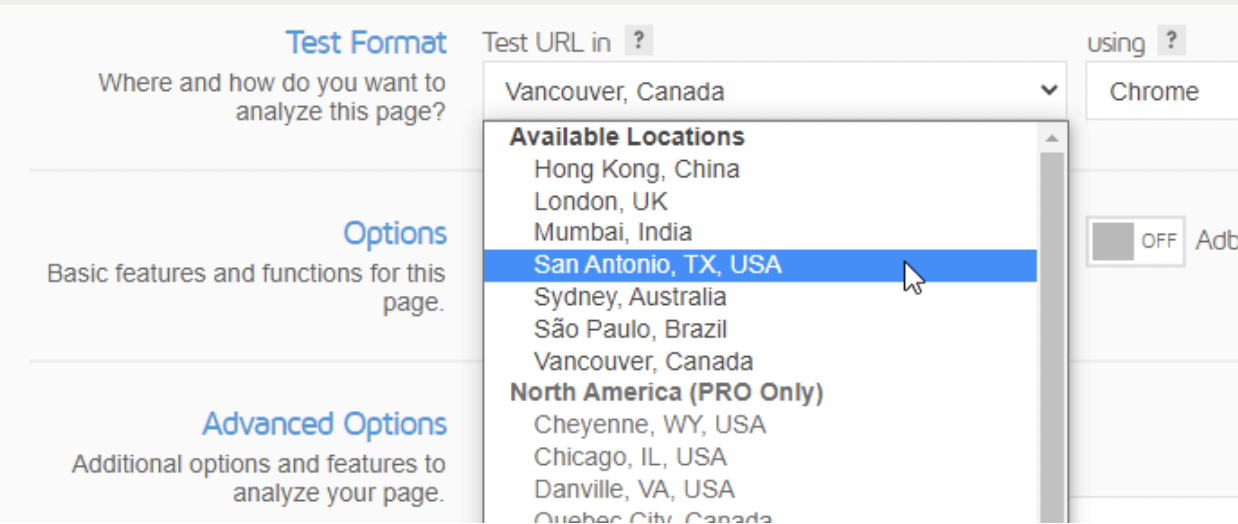
Test Format başlığından sitenizi test etmek istediğiniz sunucunun bulunduğu konumu seçebilirsiniz. Sunucunuz ile bir ziyaretçi arasındaki coğrafi mesafe, ağ gecikmesini önemli ölçüde etkiler. Her biri birbirinden ne kadar uzaksa, verilerin o kadar uzun mesafe kat etmesi gerekir. Dolayısıyla lokasyonu doğru seçmek önem taşıyor.
Eğer Free üyeliğe sahipseniz 7 farklı global bölgeden birini seçebilirsiniz. Premiumda ise Frankfurt, Paris, Stockholm gibi şehirleri doğrudan seçme yetkisine sahip oluyorsunuz. Bu alanda seçim yaparken kullanıcılarınızın konumunun ağırlıklı olarak yer aldığı bölgeyi seçmeye özen gösterin. Bunun için Google Analytics verilerinizden yararlanabilirsiniz.


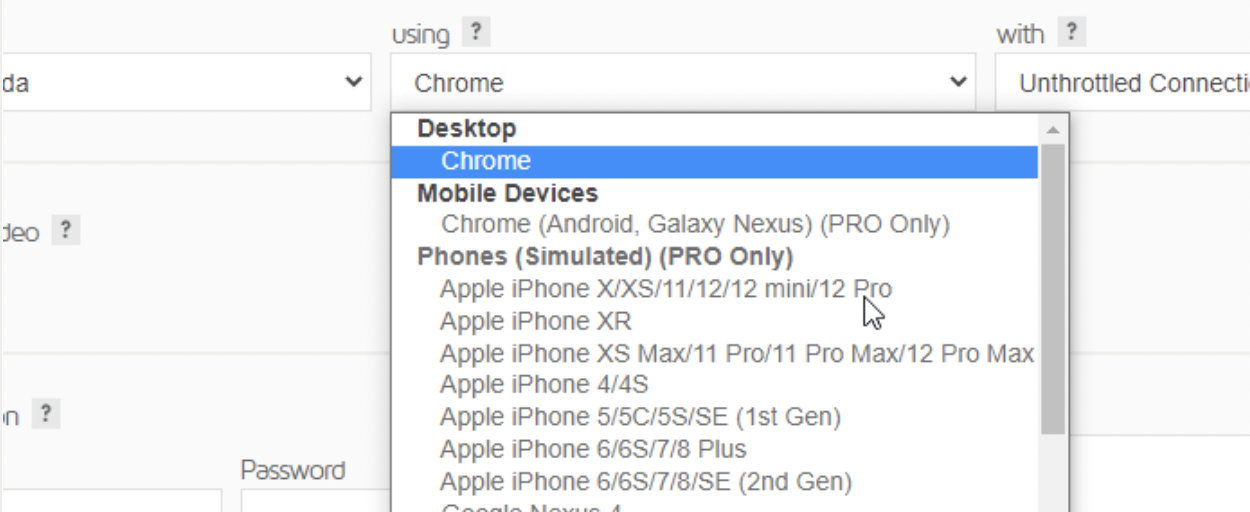
Using başlığında Free hesap sahibiyseniz sadece Chrome ile masaüstü seçeneğine erişebiliyorsunuz. Premium kullanımda ise 30’dan fazla cihaz seçeneği ve mobil test imkanı sunuluyor.

Mobil ve masaüstü ayrımını sağlamak farklı cihaz tiplerinde sayfalar farklı şekilde yüklenebileceğinden önem taşımaktadır. Bununla birlikte ziyaretçi profilini tanıyıp gelebileceği tüm durumlar için performansı anlamak ve buna yönelik geliştirmeler sağlamak önemlidir. Burada kullanıcıların en çok tercih ettiği cihaz türünü belirleyip ona yönelik analiz yapmak anlamlı olacaktır. Kullanıcılarınızın en çok hangi cihaz ile sitenize erişim sağladığını öğrenmek için yine Analytics hesabınızdan veya Google Search Console hesabınızdan yararlanabilirsiniz.
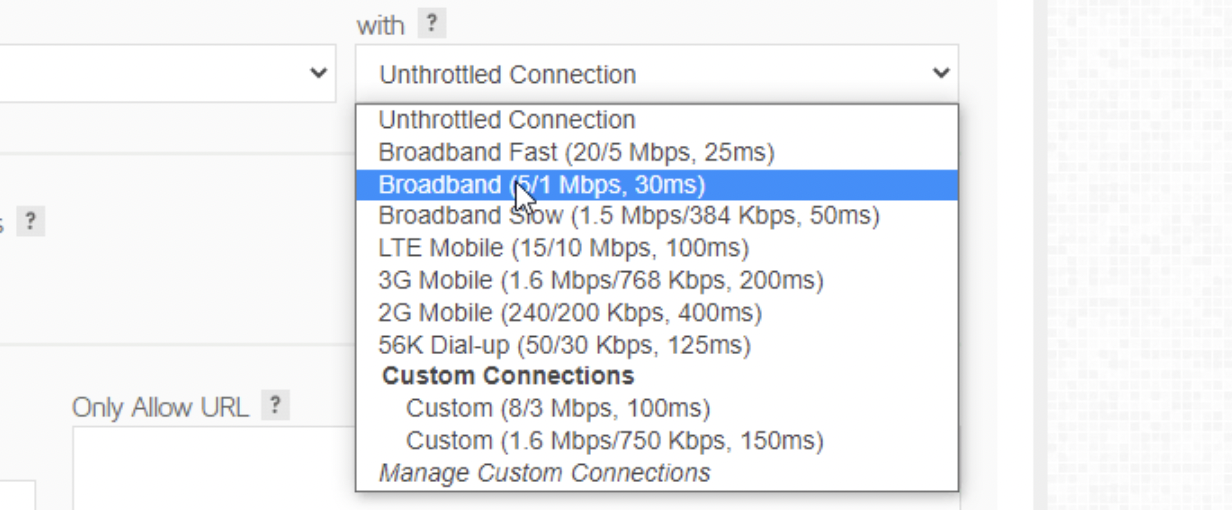
Bu alanda inceleyeceğimiz son başlık olan With başlığından bağlantı hızınızı seçebiliyorsunuz.
3G, LTE gibi seçenekler dahil olmak üzere 8 farklı bağlantı hızı seçebilirsiniz. Burada da yine önemli olan kullanıcılarınızın bağlantı hızını seçip ölçümlemeleri ona göre yapmak olacaktır.

Eğer Premium kullanıcıysanız Custom Connection Speed özelliği sayesinde ziyaretçilerinizi en iyi temsil eden download ve upload değerlerinizi tanımlayarak ölçümlemelerinizi gerçekleştirebilirsiniz.
Monitor and Set Up Alerts başlığı; performans takibi, sitenizde gelişebilecek sorunlara anında müdahale edebilmek anlamında önem taşımaktadır. Free versiyonda ise siteniz için önemli olan sadece 1 sayfanın bu şekilde takibine izin veriliyor.
GTmetrix Analizleri
Gerekli ayarlamalardan sonra analizlerin detaylarına inersek; GTmetrix yaptığı analizlerde Google tarafından sayfaların web kalitesini artırmak için yayınlanan Lighthouse’un puanlama sistemini temel alıyor. GTmetrix, Lighthouse ölçümleme verilerinin yanı sıra kendi ölçümleme verilerine de sahip.
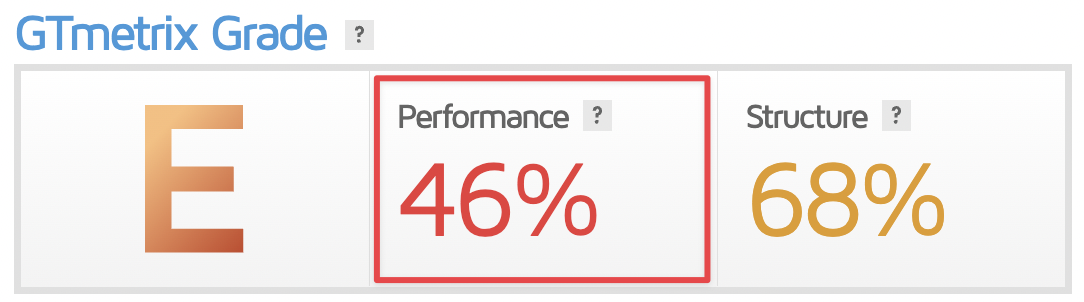
GTmetrix puanlaması; sayfanızın performansını yüklenme, kullanıcı etkileşimi ve görsel kararlılık açısından değerlendirir ve bir sonuç sunar. Bu puanlama, hem frontend yapısı hem de gerçek performans dahil edildiği için genel web deneyimini sağlıklı biçimde sunar.
Bununla birlikte GTmetrix 2 tip skor hesaplar. Bunlar; Performance Score ve Structure Score olarak adlandırılır. Performance Score, GTmetrix’in yaptığı testlerde elde ettiği Lighthouse skorunuzdur ve sayfanızın kullanıcı açışından ne kadar iyi bir yapıda olduğunu göstermektedir.

Performance Score
Performance Score olarak adlandırılan metrik hesaplanırken temelde 3 başlık dikkate alınır. Bunlar; Yüklenme Performansı (Loading Performance), Etkileşim (Interactivity) ve Görsel Kararlılık (Visual Stability) olarak sıralanabilir.
Yüklenme Performansı, total Performance Score’a %45 oranında etki etmektedir. Core Web Vitals metriklerinden olan First Contentful Paint ve Largest Contentful Paint Yükleme Performansı için önemlidir.
Etkileşim skoru etkileşim ve bloklama zamanından etkilenir. Total Performance Score’a %40 oranında etki eder.
Görsel kararlılık ise yine Web Vitals metriklerinden tanıdık olduğumuz Cumulative Layout Shift metriği ile doğrudan ilişkilidir ve Performance Score’a %15 etki etmektedir.
Özetle yapı aşağıdaki gibidir.
Loading performance (45%)
- First Contentful Paint (10%)
- Speed Index (10%)
- Largest Contentful Paint (25%)
Interactivity (40%)
- Time to Interactive (10%)
- Total Blocking Time (30%
Visual Stability (15%)
- Cumulative Layout Shift (15%)
Analizleri daha iyi anlayabilmek için her bir metriğin ne anlama geldiğini de kısaca detaylandıralım.
First Contentful Paint: Sayfadaki ilk boyalı öğenin yüklenmesi için geçen süreyi ifade eder. Maksimum 1.8 saniye olması önerilmektedir.
Speed Index: Sayfa içeriğinin ne kadar sürede yüklenebildiğini, yani görsel olarak ne kadar hızlı görüntülenebildiğini ölçen metriktir. Maksimum 3 saniye olması önerilmektedir.
Largest Contentful Paint: Sayfadaki en büyük boyanabilir öğenin yüklenmesi için geçen süredir. Sayfadaki en büyük boyanabilir içerik genelde bir görsel olmaktadır. Bununla birlikte yüklenmesi için geçen sürenin maksimum 2.5 saniye olması önerilmektedir.
Time to Interactive: Sayfanın tam olarak etkileşime geçme süresini ifade eder. Bütün alt kaynakların yüklenmesi yani sayfanın tümüyle yüklenmesini ifade etmektedir. Maksimum 3.8 saniye olması önerilmektedir.
Total Blocking Time: First Contentful Paint ve Time to Interactive arasındaki sürede her bir görevin yüklenme süresini ölçer. Sayfa oluşturma sürecinde 50 ms üzeri bir süreye sahip yüklenmelerin oluşturduğu engelleme süresinin ölçümlendiği metriktir. Burada 50 ms üstünde yüklenen görevleri 50 ms değerini ne kadar geçtiğini ölçümler ve o değerleri toplar. Bunun sonucunda Total Blocking Time hesaplanmış olur.
Cumulative Layout Shift: Sayfanın görsel kararlılığını ölçen metriktir. Yüklenme sırasında ve tam yüklenmedeki görsel, font ve butonların kayma oranını hesaplar. 0'a yakın olmalıdır. 0.1’in altındaki değerler iyi kabul edilir.
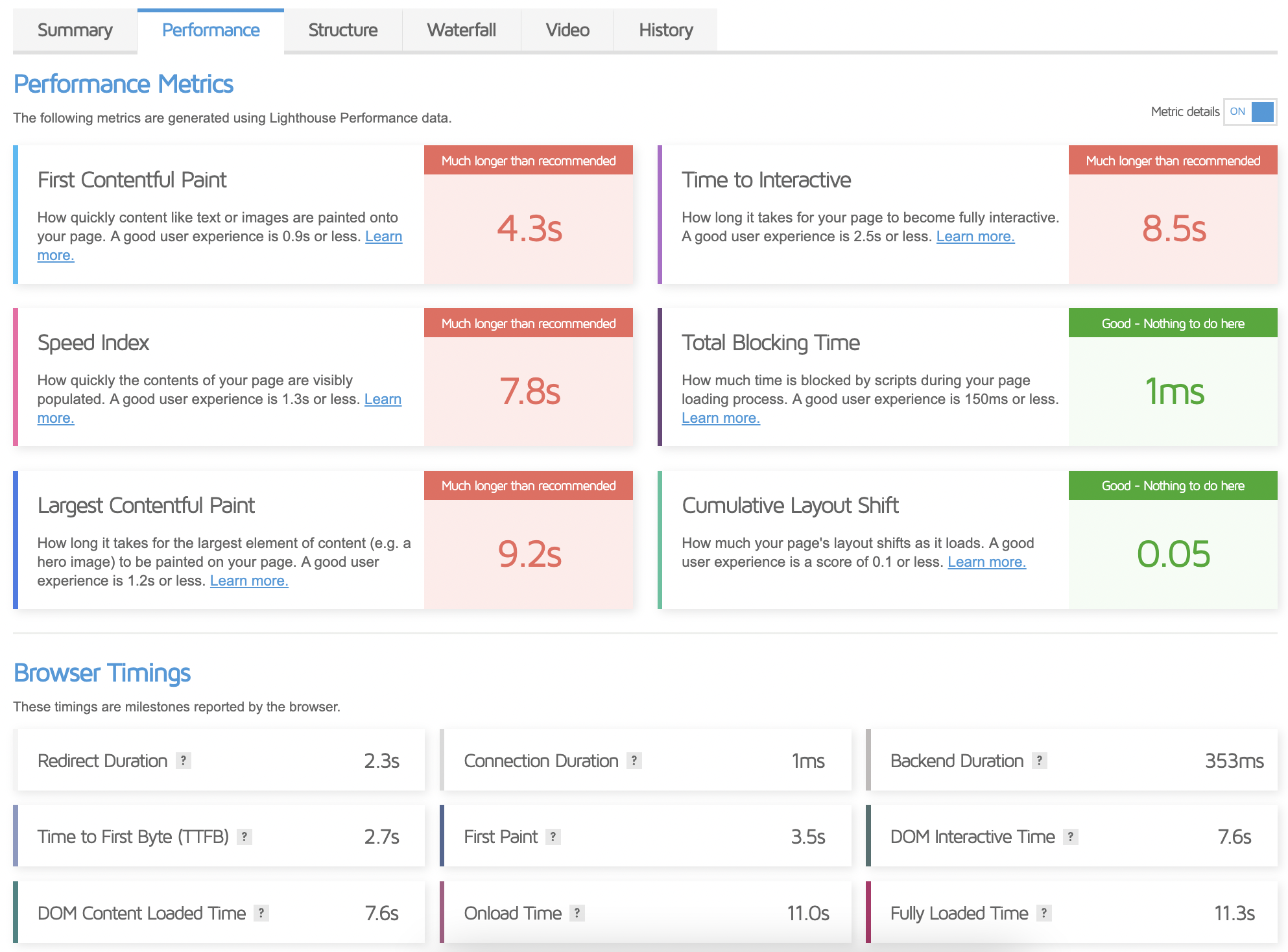
Tüm bu metrikler hesaplanarak final Performance Score sonucu elde edilir. Performans puanınıza dair detaylara da Performance sekmesinden ulaşabilirsiniz. Performans skorlarınızla birlikte aşağıda Browser Timing başlığı ile sunulan alanda sayfanızda hangi bölümün yanıt vermek için daha fazla zaman ayırması gerektiğine dair bilgilere ulaşabilirsiniz. Browser Timing başlığındaki verilerin Performans skorunuza doğrudan etki etmediğini de belirtmek isterim.

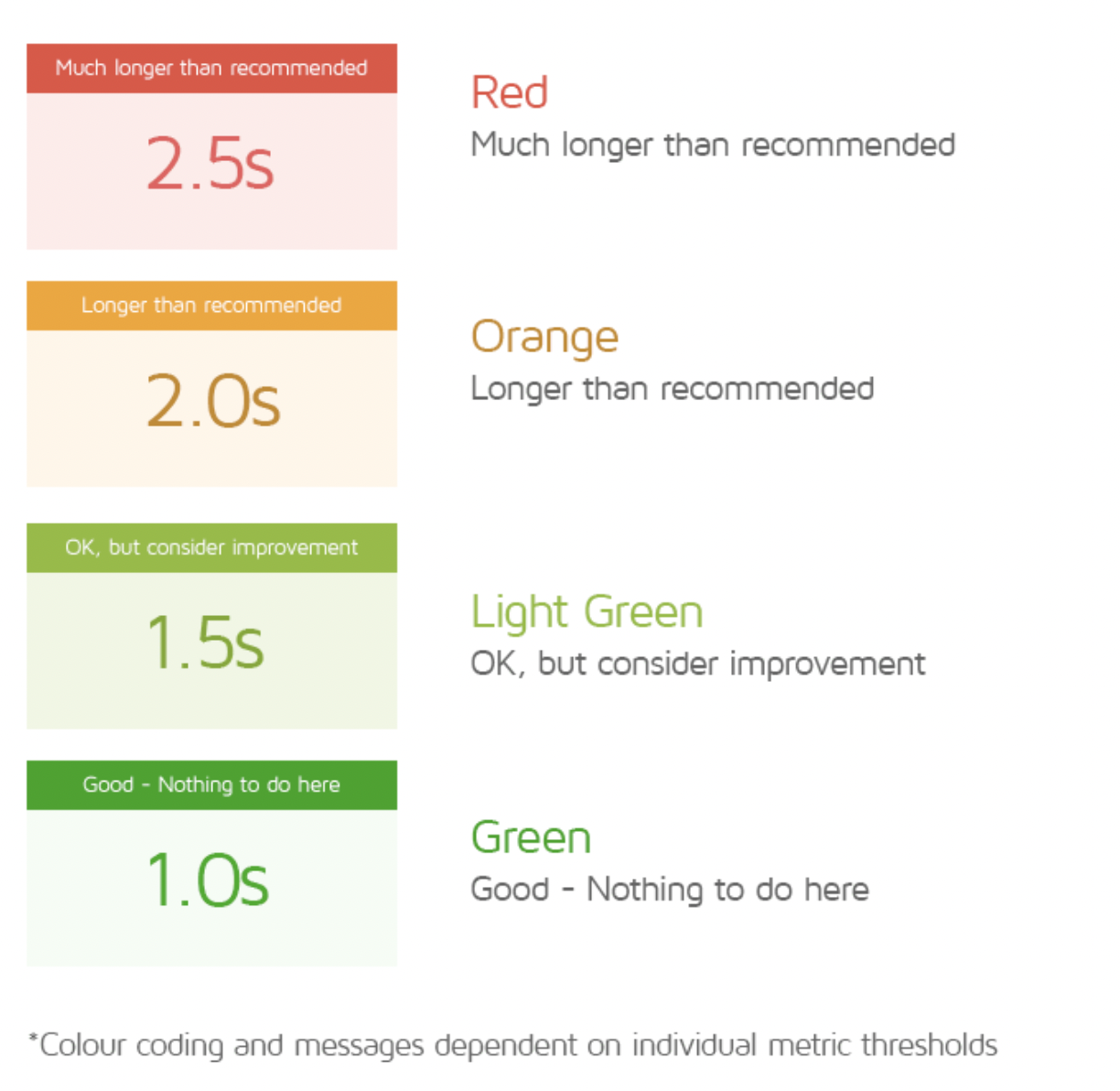
Bu alanda siteniz için hesaplanmış olan metriğin performansına bağlı olarak aşağıdaki renkleri ve mesajları göreceksiniz.

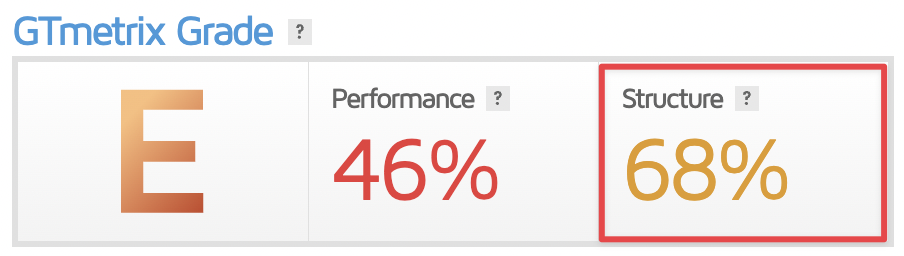
Structure Score
Structure Score ise sayfanızın optimum performans için ne kadar iyi oluşturulduğunu gösteren değerdir.

Standart Lighthouse skorlarına ek olarak GTmetrix’in web performanslarıyla ilgili kendi özel denetimleri olduğundan bahsetmiştik. Bu denetimler Structure Score kısmına dahil edilerek karşımıza çıkıyor.
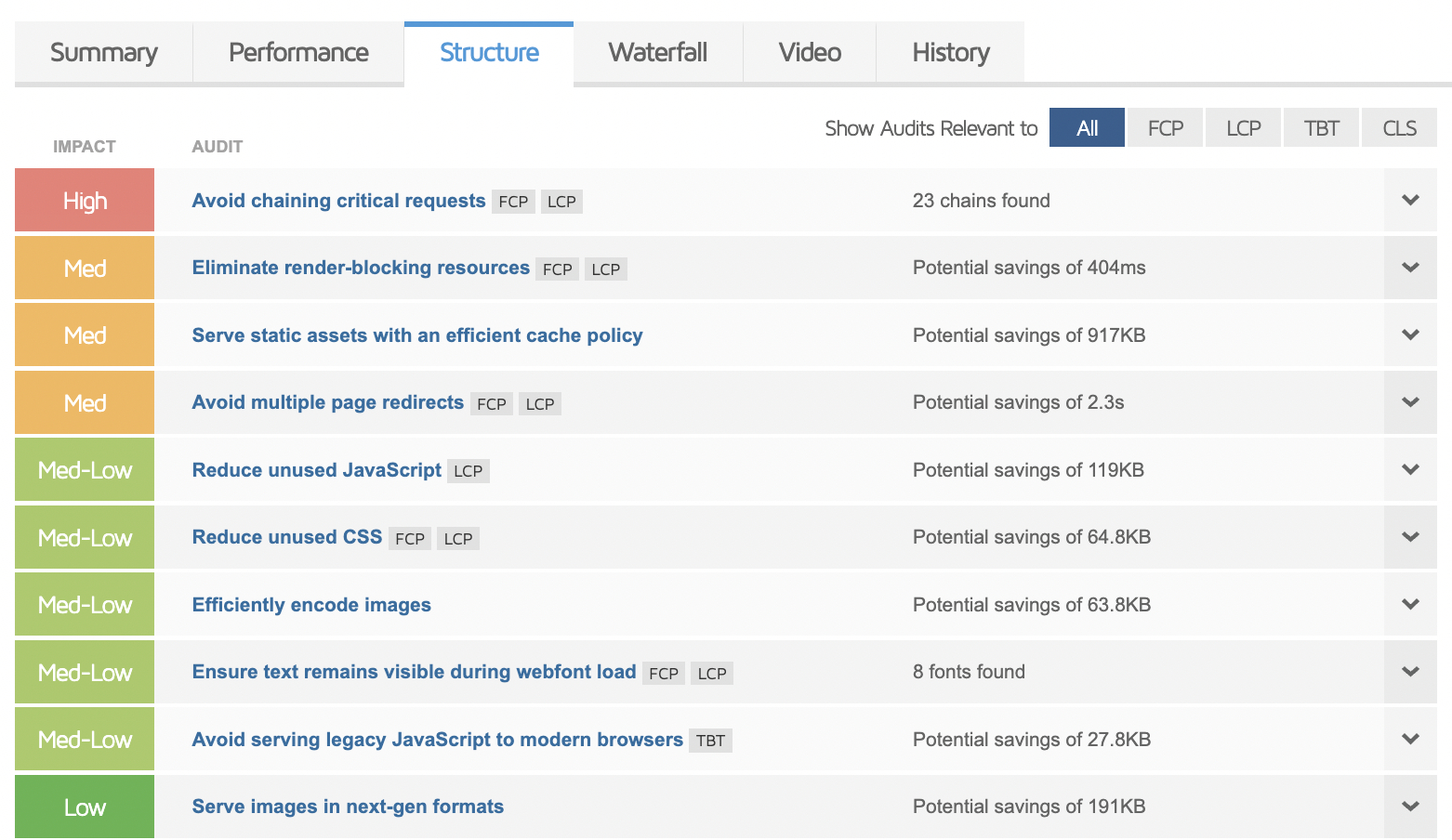
Structure başlığından Structured Score ile ilgili detaylı bilgiye ulaşabilirsiniz. Burada en ciddi sorun en üstte yer alacak şekilde aşağıdaki gibi bir raporla karşılaşacaksınız.

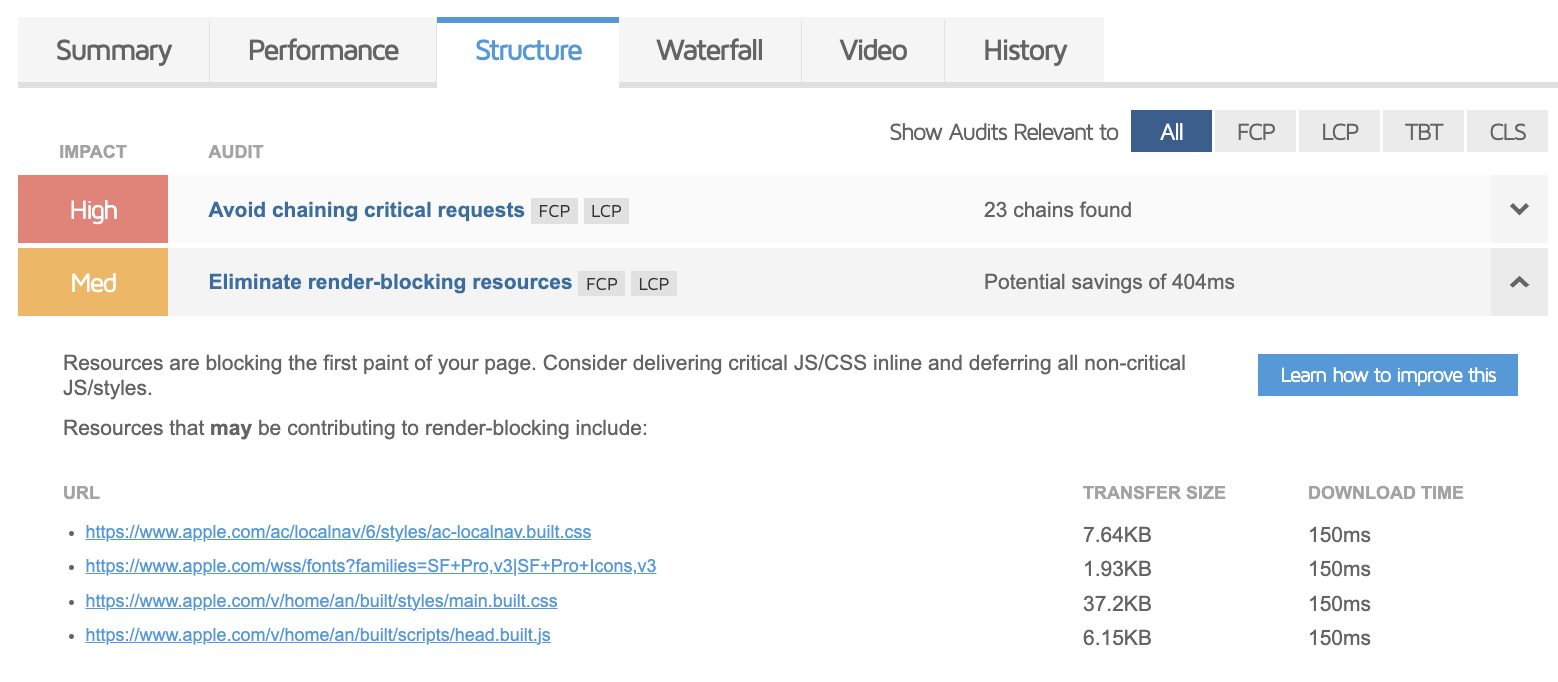
Her bir sorunun başlığına tıkladığınızda daha detaylı bir açıklamaya ulaşabilirsiniz.

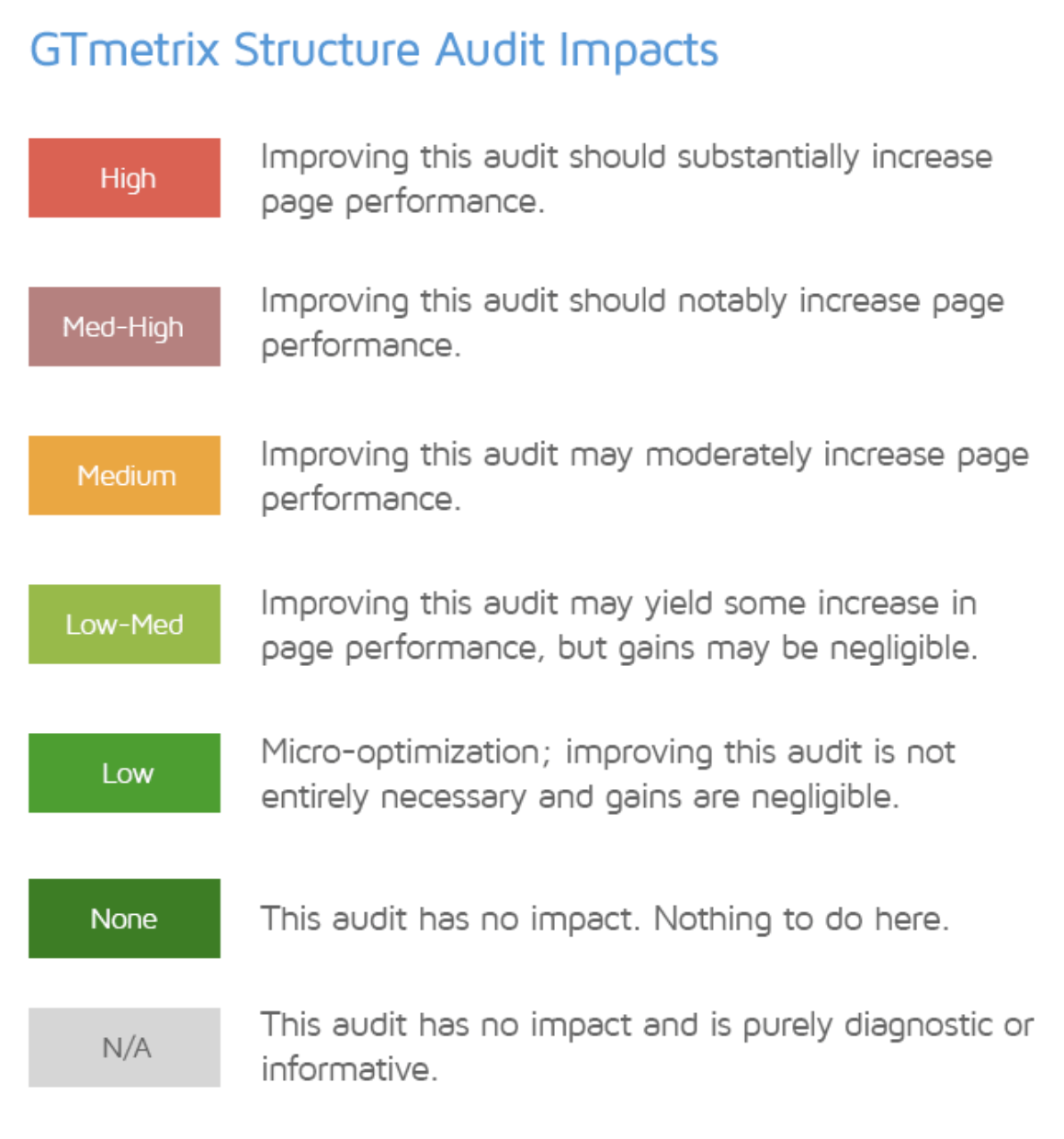
Bu tabloda gösterilen maddeleri de renklerine göre aşağıdaki gibi yorumlayabiliriz.

Burada ‘High’ ve ‘Med-High’ olarak belirlenmiş olan maddelerin iyileştirilmesi sayfanızın performansını önemli ölçüde artıracakken ‘Medium’ olarak belirlenmiş maddelerin iyileştirilmesi sayfanızı daha az etkileyecektir. En çok etki edecek maddeler bunlar olduğu için bu maddelere öncelik vererek iyileştirme çalışmalarına başlamak daha anlamlı olacaktır. Yeşil ile renklendirilen maddeler zaten iyi durumda olunduğunu gösterdiği için bu maddeler özelinde yapılacak çalışmaların sayfanıza doğrudan önemli ölçüde etkisi olmayacaktır.
Web Vitals
Google 2020 Mayıs ayında Core Web Vitals ile daha hızlı bir site performansı için odaklanmamız gereken temel metrikleri açıklamıştır.
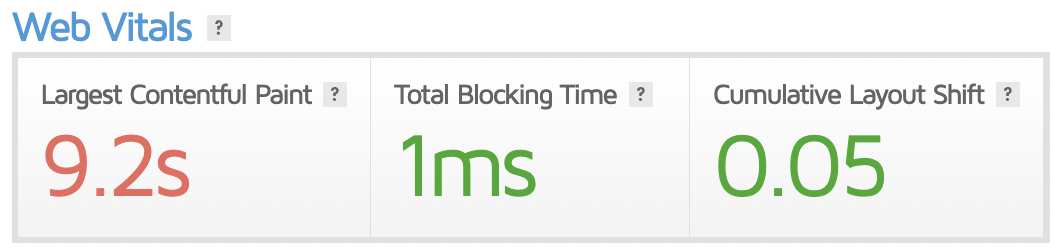
GTmetrix de bu metrikler doğrultusunda yaptığı testler ile bize aşağıdaki değerleri sunuyor.

Bu metriklerden kısaca bahsedecek olursak:
Largest Contentful Paint (LCP), en büyük içeriğinizin görüntülenmesinin ne kadar sürdüğünü gösteren değerdir; Totatl Blocking Time (TBT) sayfa yüklenmesi esnasında komut dosyaları tarafından ne kadar sürenin engellendiğidir. Cumulative Layout Shift ise sayfanız yüklenirken kullanıcınızın ne kadar düzen kayması yaşadığı ile ilişkilidir.
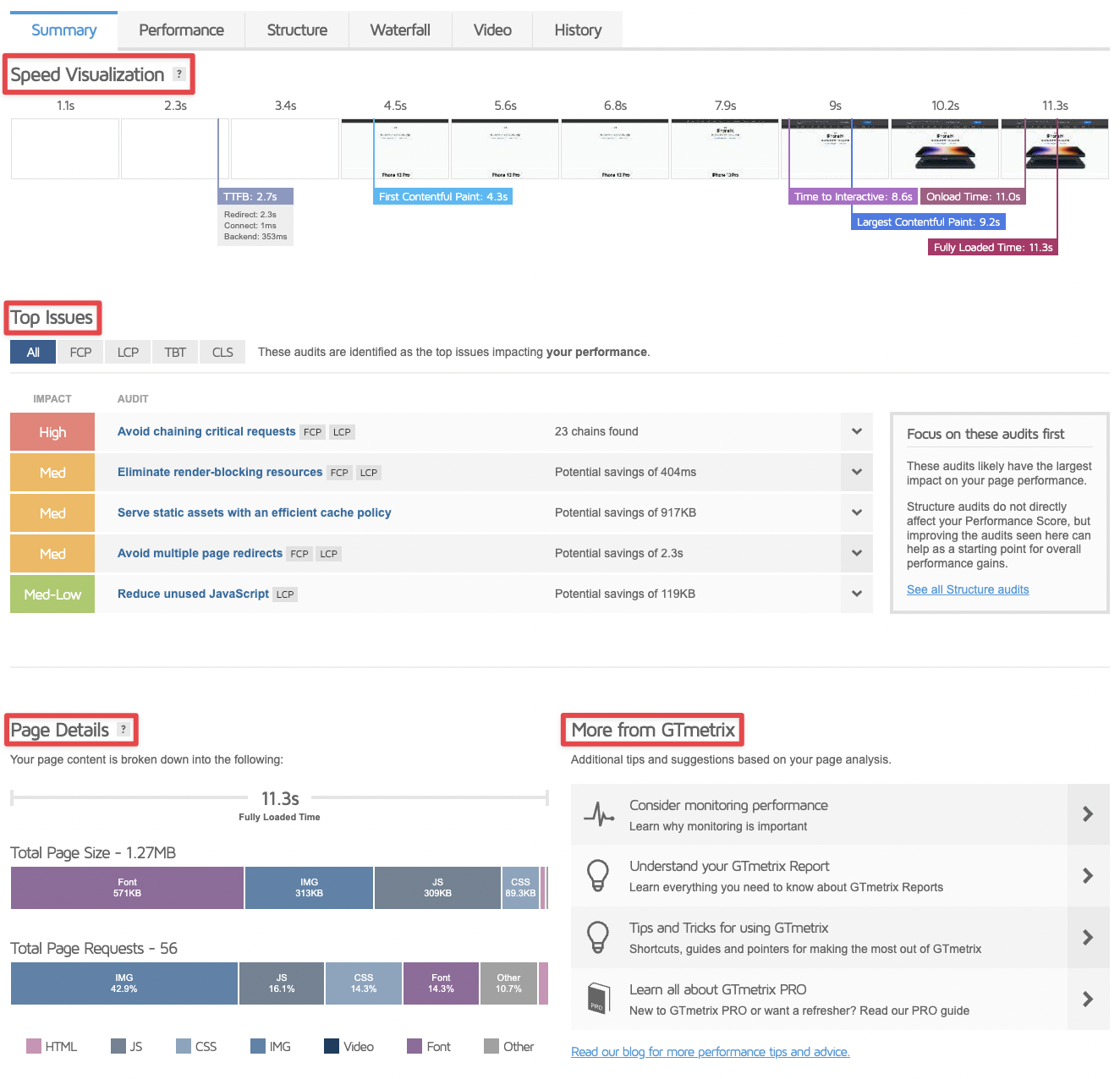
The Summary Tab
Summary alanında GTmetrix bize sayfamızın performansına ve yüklenme esnasındaki davranışlarına dair bir özet görüntü sunuyor. Bu alanda sunulan sorunlar ve çözümler sayfa performansını iyileştirmede büyük ölçüde yeterlidir, dolayısıyla GTmetrix ile hazırladığınız site hızı raporlarında burayı alınacak aksiyonlar için kaynak olarak kabul edebilirsiniz.
Summary alanında en üstte Speed Visualization alanını görüyoruz. Burada sayfanız yüklenirken kullanıcının yaşadığı deneyimi gözlemleyebilirsiniz.
Sonraki başlık olan Top Issues alanında Pagespeed Insights’ta olduğu gibi GTmetrix bize sayfa performansımıza dair sorunları gösteriyor ve öneriler sunuyor. Burada sunulan sorunları iyileştirdikçe GTmetrix ile yeniden test ederek site hızınızdaki gelişmeleri de takip edebilirsiniz.
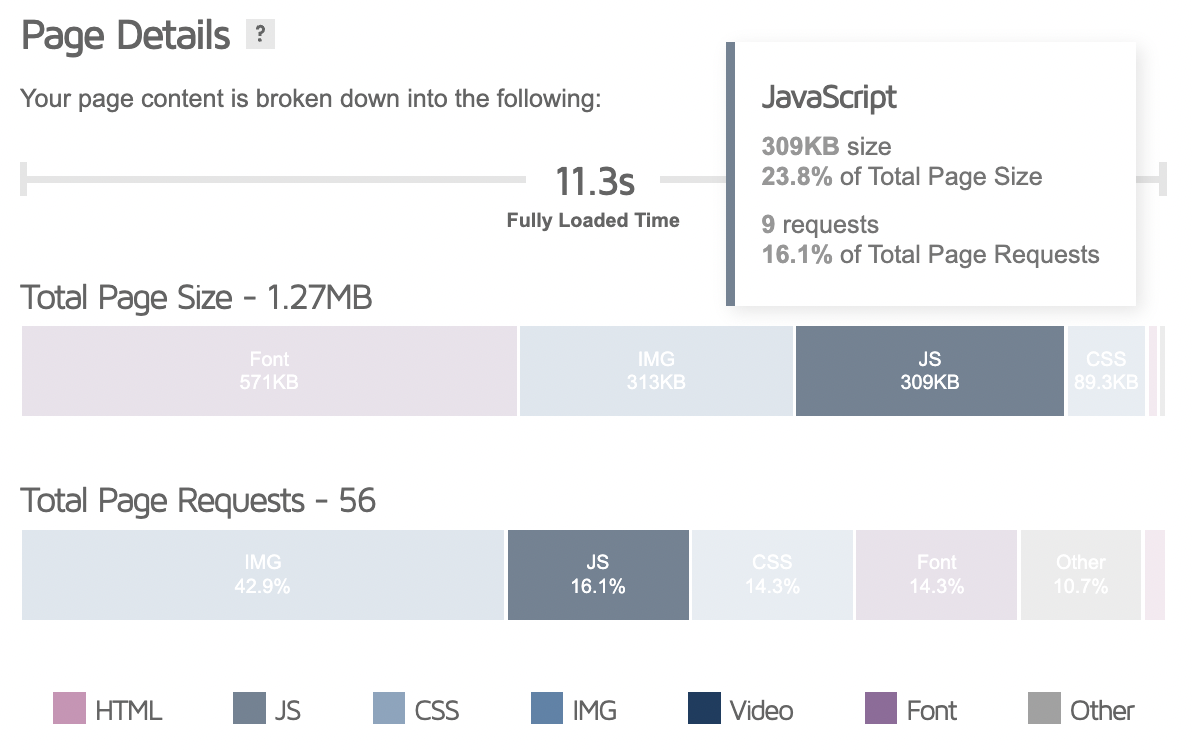
Page Details alanında ise sayfanıza gelen istek sayısı ve türlerini oluşturdukları boyutlar (byte) ile birlikte görebilirsiniz.

Page Details kısmından her bir açıklama için fare ile üzerine gelerek daha detaylı açıklamalara ulaşabilirsiniz.

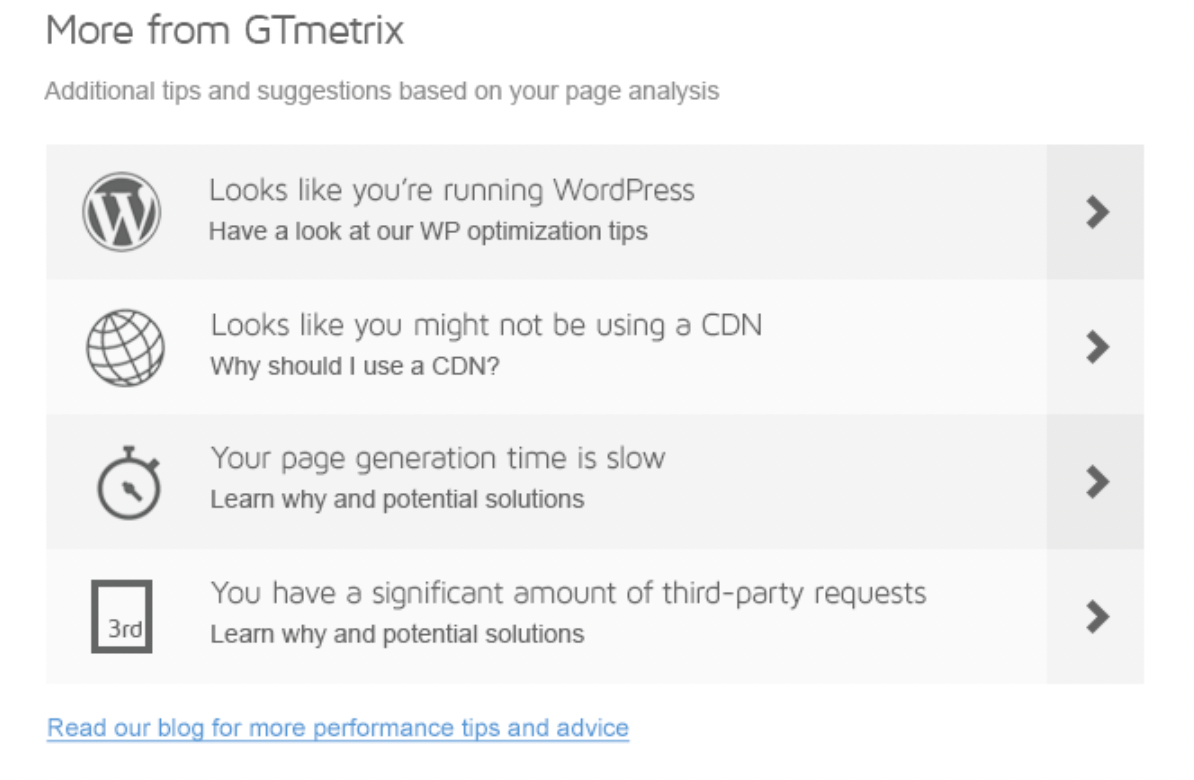
Summary alanında yer alan son başlık ise More from GTmetrix olarak karşımıza çıkıyor. Bu başlıkta GTmetrix sitenizi test ettiği sırada keşfettiği bilgiler ile size öneriler sunuyor. Örneğin; Wordpress veya Shopify altyapısı kullandığınız tespit edilmişse kullandığınız altyapı özelinde çözüm önerilerine bu alandan ulaşabilirsiniz.

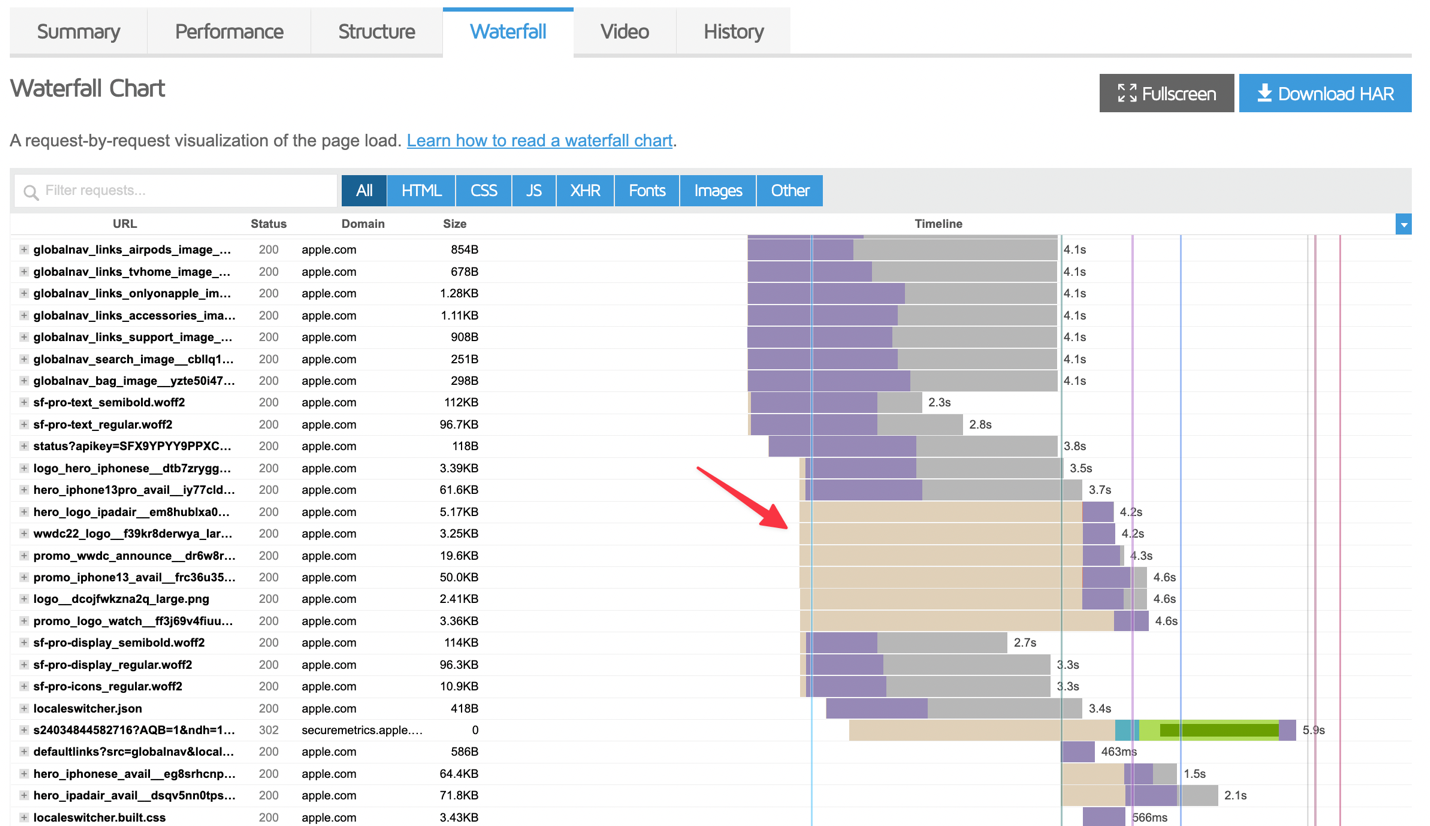
Waterfall başlığında açık kahverengi alanlar blocking özelliğe sahip dosyaları göstermektedir. Dolayısıyla bu dosyaların optimizasyonu gözden geçirilmelidir.

Tarayıcınızda sağ tık ardından İncele diyerek Network başlığından da waterfall’a ulaşabilirsiniz. Ben GTmetrix’in daha kullanışlı olduğunu düşünüyorum.
Birçok önemli noktaya değinmeye çalıştığım bu yazım umarım faydalı olmuştur. Başka blog içeriklerinde görüşmek üzere. :)
Kaynakça :