Muhtemelen Rakiplerinizin Kullanmadığı 5 Yapısal Veri Türü
Rank Brain, Panda ve BERT algoritması derken aslında botlar ile konuşmak biraz daha önemli hale gelmeye başladı. Yapısal veriler ise bizim Googlebot ile konuşmak için kullanabileceğimiz en etkili optimizasyon yöntemlerinden birisi.
Yazıdaki temel amacım rakiplerinizden farklı olarak bu alanda neler yapabileceğiniz ve Google’ın istediği en iyi yöntemi sorunsuzca sitenize eklemenizi sağlamaktır. Bu yüzden, schema kodlarını JSON-LD ile yazdım; çünkü Google yapısal verilerde JSON-LD önermektedir. Schema markup optimizasyonu için hazırladığımız rehbere de bakabilirsiniz.
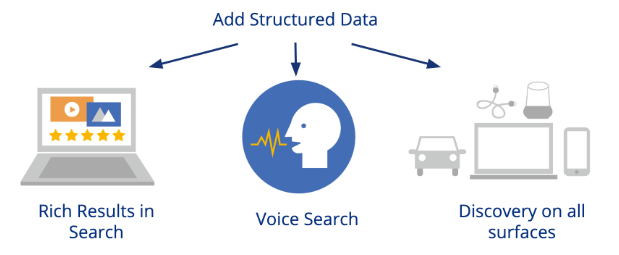
Siteye ekleyeceğiniz yapısal verilerle, aşağıda yer alan grafikte de görebileceğiniz üzere birçok sonuçta yer alabilirsiniz.

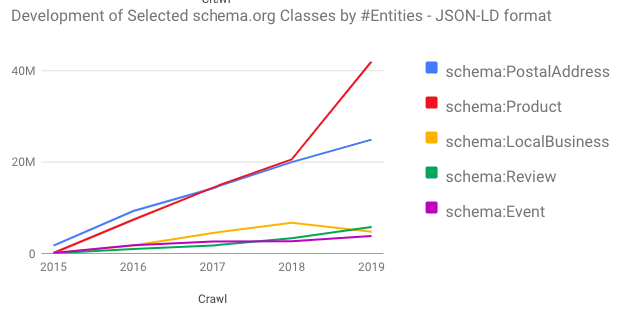
webdatacommons.org’a göre JSON-LD ile yazılmış product schema kodlarının yükselişi sürüyor. 2018’den itibaren yükselişi de zaten altta yer alan grafikte görebilirsiniz.

E-ticaret sektöründe olduğunuzu varsayarsak, muhtemelen rakipleriniz zaten product schema işaretlemesini kullanıyordur, o nedenle size ekstra product işaretlemesi kullanın önerisi iletmeyeceğim. Bunun yerine rakiplerinizden farklı olarak hangi yapısal veri türlerini kullanabilirsiniz onları açıklamaya çalışacağım.
Ayrıca Google, eklenen her yapılandırılmış veri türünün arama sonuçlarında gösterileceğini garanti etmemektedir;

Hazırsanız, başlayalım!
1- Application Schema
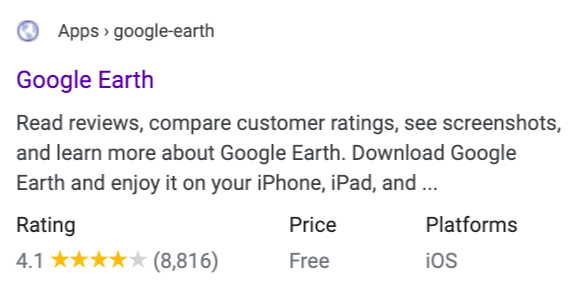
Mobil uygulama kullanıyor musunuz? Peki bu mobil uygulamanızı Google’da SERP özelliklerini kullanarak daha iyi göstermek ister misiniz? Application schema ile mobil uygulama bilgilerinizi arama sonuç sayfalarında gösterebilirsiniz.
Örnek;

Google’ın kendi sitesindeki örneği aslında daha üst düzey bir örnek olarak kalıyor. Bu schema türü için SoftwareApplication kullanıyor; ancak makalenin son kısmında bunu biraz daha niche yapabileceğimiz belirtilmekte.

Sitemizin mobil uygulaması olduğunu varsayarsak aşağıda yer alan MobileApplication yapısal veri işaretlemesini ana sayfamızda kullanabiliriz.
<script type="application/ld+json"> { "@context":"https://schema.org", "@type":"http://schema.org/MobileApplication", "applicationCategory":"Multimedia", "name":"Uygulama İsmi", "image":"https://site.com/icon.jpg", "description":"uygulama açıklaması", "screenshot":"https://site.com/uygulama-resmi.png", "operatingSystem":"Android 9.0", "inLanguage":"Türkçe", "dateModified":"2020-03-31T00:00:00.000Z", "author": { "@type": "http://schema.org/Organization", "url": "https://www.site.com", "name": "Site ismi" } , "aggregateRating": { "@type": "http://schema.org/AggregateRating", "ratingValue": "8", "ratingCount": "83", "bestRating": "10", "worstRating": "1" } , "offers": { "@type": "http://schema.org/Offer", "price": "0", "priceCurrency": "TRY" } } </script>
Burada fiyat bilgisini sıfır girerek ücretsiz olduğunu belirtiyoruz. Ücretli bir uygulamanız varsa bu kısma ücreti ve para birimini de buna uygun olacak şekilde değiştirebilirsiniz. "aggregateRating" bölümünde uygulamaya ben 10 üzerinden bir değerlendirme yapıldığını belirtiyorum. Diğer kısımların doldurulma şeklini yine schema içerisinde görebilirsiniz.
2- BlogPosting Schema
Birçoğunuzun sitesinde kullanıcılara bilgi sağlayan ve size çok iyi derecede trafik getiren blog sayfalarınız olabilir. Bu sayfaları olabildiğince doğru şekilde açıklamak blog sayfalarınızın daha iyi performans göstermesini sağlayabilir.
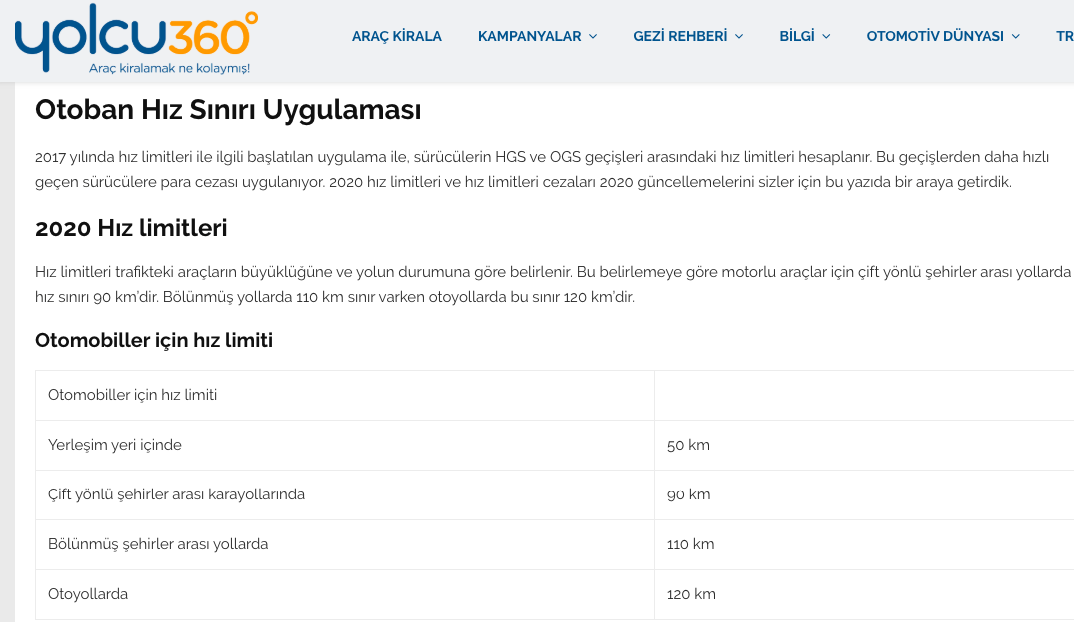
Örnek olarak Yolcu360 Blog içeriğini aşağıda görebilirsiniz;

Öncelikle blog yazılarınıza NewsArticle gibi sadece haber sayfaları için kullanılan bir işaretleme kullanılmasını önermem. Bunun yerine article türü ile çok benzeyen BlogPosting schema kullanabilirsiniz.
BlogPosting schema önerisi;
<script type="application/ld+json">{ "@context": "https://schema.org", "@type": "BlogPosting", "mainEntityOfPage": { "@type": "WebPage", "@id": "https://site.com/blog-url" }, "headline": "blog başlığı", "image": [ "https://www.site.com/content/resim.jpg" ], "url": "https://site.com/blog-url", "datePublished": "2020-04-01", "dateModified": "2020-04-01", "author": { "@type": "Organization", "name": "ZEO" }, "publisher": { "@type": "Organization", "name": "ZEO", "logo": { "@type": "ImageObject", "url": "https://www.site.com/logo.png" } }, "description": "Blog açıklaması"}</script>
Blog yazılarında her zaman son düzenlenme tarihini belirtin; zira Googlebot, yazının en son ne zaman düzenlendiğini açık bir şekilde görebilmek ister.
3- Video Schema
Video galeri sayfalarınız veya spesifik videolar hazırladığınız sayfalarınız mı var? O zaman bu sayfaları arama motorlarının daha iyi anlayacağı bir yapıya getirerek SERP’te video sayfalarınızla yer alabilir ve ürettiğiniz video içeriklerden de trafik elde edebilirsiniz.
Canlı video yayını yapıyorsanız Live Stream sayfasına göz atabilirsiniz. Video öğesi bulunmayan sayfalara lütfen bu işaretlemeyi eklemeyin.
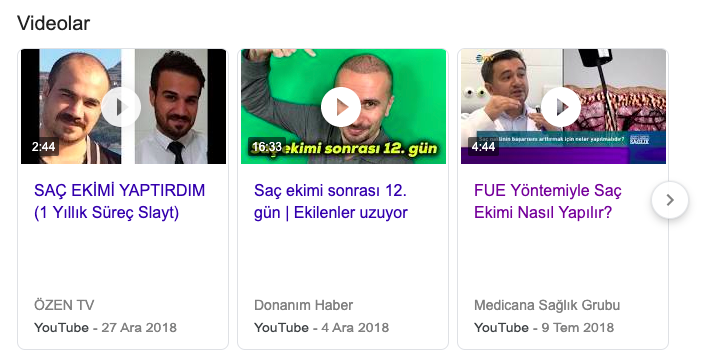
SERP’te video sonuçlarından bir kısım;

İlgili VideoObject schema kodları;
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "VideoObject", "name": "video başlığı", "description": "video açıklaması", "thumbnailUrl": [ "https://site.com/photos/1x1/photo.jpg", "https://site.com/photos/4x3/photo.jpg", "https://site.com/photos/16x9/photo.jpg" ], "uploadDate": "2020-03-31T08:00:00+08:00", "duration": "PT2M54S", "contentUrl": "https://www.site.com/video/166/video.mp4", "embedUrl": "https://www.site.com/embed/166", "interactionStatistic": { "@type": "InteractionCounter", "interactionType": { "@type": "http://schema.org/WatchAction" }, "userInteractionCount": 1200 } } </script>
Search Console’da ise bu işaretlemelerden sonra gelen ek bir bölüm ile yapısal verilerinizi takip edebilirsiniz.

4-LocalBusiness Schema
Yerel bir işletmeniz varsa ya da birçok farklı konumda lokasyonlarınız bulunuyorsa bu işaretlemeyi kullanabilirsiniz. Yerel arama sonuçlarında yer alabilmek ve hedef kitlenize daha hızlı ulaşabilmek adına LocalBusiness schema kullanmanızı öneririm.
İlgili kodlar;
<script type="application/ld+json">{ "@context": "http://schema.org", "@type": "LocalBusiness", "image":"www.siteniz.com/resim.jpg", "address": { "@type": "PostalAddress", "addressLocality": "İstanbul", "addressRegion": "TR", "postalCode": "34100", "streetAddress": "Osmanağa Cad." }, "description": "açıklama kısmı", "name": "işletmenizi ismi", "openingHours": [ "Mo-Sa 11:00-14:30", "Mo-Th 17:00-21:30", "Fr-Sa 17:00-22:00" ], "priceRange": "$$", "telephone": "111-111-2222"}</script>
Ayrıca bu işaretlemeleri sayfalara entegre etmeniz local SEO faaliyetleriniz için de önemli olacaktır.
COVID-19 süresince de işletme sayfalarınızı bu işaretleme ile işaretleyerek kullanıcılarınıza bilgi verebilirsiniz.
5- Sitelinks Search Box
Yapılandırılmış verileri kullanarak site içi sisteminizi Google arama ile ziyaretçilerinize sunabilirsiniz. Bu sayede ziyaretçileriniz marka terimleriniz ile alakalı bir arama yaptığında site içine girip zaman kaybetmeden SERP’e yansıyan Search Box ile istedikleri aramaları yapabilirler.
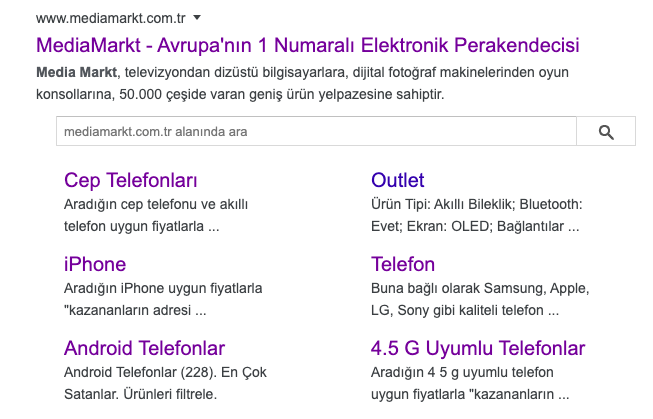
SERP’ten örnek görünüm;

Search Console’da bu işaretlemeyi yaptığınız takdirde ek bir bölüm açılmaktadır;

Ayrıca Google bu kısmı kullananlara özel anlık verileri içeren benzer kelime önerileri de sunabilir.
İlgili kod;
<script type="application/ld+json">{ "@context": "https://schema.org/", "@type": "WebSite", "name": "Marka isminiz", "url": "https://site.com", "potentialAction": { "@type": "SearchAction", "target": "https://www.site.com/search?q={search_term_string}", "query-input": "required name=search_term_string" }}</script>
Sona Doğru
Her zaman Google Search Console’da yer alan geliştirmeler kısmında siteniz ile alakalı olan yapısal veri kısımlarını kontrol altında tutun. Hatalar varsa, önceliği bu hatalara vererek hızlı bir şekilde düzelmesini sağlayın.
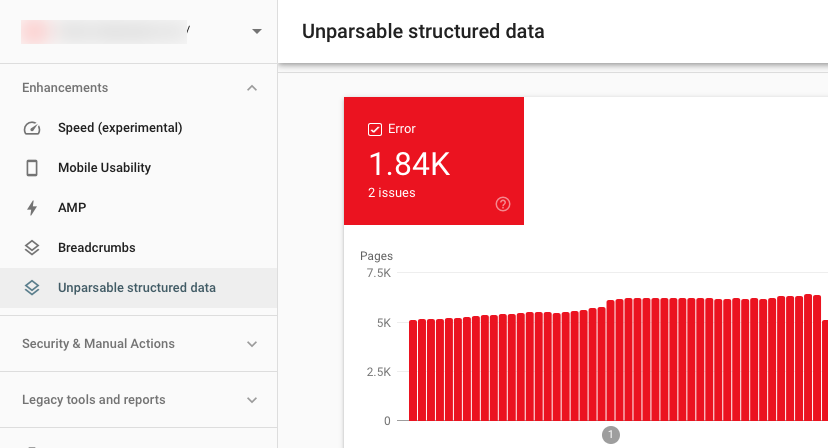
“Unparsable structured data” bölümünde yer alan yanlış işaretlemeleri tespit ederek hızlıca düzenlenmesini talep etmenizi de öneririm.

Belirttiğim schema türleri haricinde kullanılabilecek elbette binlerce tür daha bulunuyor. Site yapınıza özel en ince kırılıma kadar gidip schema kodlarını sitenize ekleyebilirsiniz. Ayrıca son zamanlarda SERP’te sıklıkla gördüğümüz FAQ schema ile ilgili makaleye de göz atarak nasıl kullanabileceğinizi öğrenebilirsiniz.
Yapısal veri test aracı kodları teknik olarak incelerken, Search Console ilgili yapısal verileri o arama türü özelinde incelediği için hatalar/uyarılar farklılık gösterebilir.
Tüm bu yapısal veri türlerini Google’ın yapısal veri test aracı ile test etmeden sitenize eklememeniz gerektiğini hatırlatır, keyifli implementasyon süreçleri dilerim :)
Faydalı Kaynaklar;