FAQ Schema Nedir? FAQ Yapısal Veri İşaretlemesi Nasıl Yapılır?
Schema veri işaretleme, arama sonuçlarında listelenen sayfaların standart görünüm yerine zengin görünüme sahip olması için yapılan işaretlemelerdir. İşaretleme için gerekli komutların hepsini schema.org adresinde bulabilirsiniz. Tüm diğer SEO optimizasyonları gibi Schema entegrasyonu için önerilen stratejiyi doğru bir şekilde uyguladığınızda web sitenizin SEO performansı, CTR gibi faktörleri dolaylı olarak artabilir. Bu yazımda Schema Yapılandırılmış Veri İşaretleme türlerinden FAQ Schema işaretlemelerinden bahsedeceğim.
FAQ Yapısal Veri İşaretlemesi Nedir?
Google, 8 Mayıs 2019’da FAQ ve How-to Structured Data hakkında açıklama yaptı. FAQ yapılandırılmış verilerini kullanarak, içeriğinizin bu soruları ve cevaplarını doğrudan Google arama sonuçlarında görüntülenmeye uygun hale getirerek kullanıcıların sık sorulan soruların yanıtlarını hızlı bir şekilde bulmalarına yardımcı olabilirsiniz.
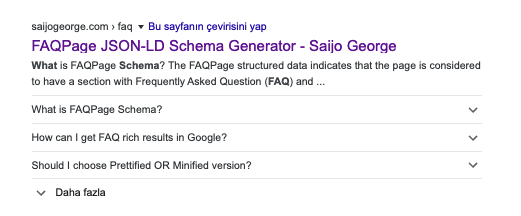
Sayfalarda bulunan ilgili sorular alanına FAQ schema kodları ekleyerek aşağıdaki görüntüyü elde edebilirsiniz:

FAQ yapılandırılmış verileri uygulamak, daha yüksek sıralama konumlarına yol açmayabilir fakat buradaki hedefimiz SERP’te daha fazla yer kaplamak ve böylelikle rakiplerin daha fazla aşağıda listelenmesini sağlamaktır. Geçtiğimiz Digitalzone etkinliğimizde de Yiğit Konur’un ve Bastian Grimm’in bahsettiği gibi Google sonuçlarda artık pixeller de oldukça önem taşıyor. Sayfa ikinci sırada listelenmiş olsa da pixeller nedeniyle sonuçlarda oldukça aşağıda görünebilir. Hatta Ocak 2020 Core Güncellemesi'nden dolayı artık farklı yapıların da listelendiğini görmekteyiz. Bu nedenle siteniz ne kadar fazla yer kaplıyorsa o kadar etkili olabilir.
FAQ Yapısal Veri İşaretlemesi Yapılmadan Önce Bilinmesi Gerekenler
İlk olarak sayfadaki içerik yapınızın, web siteniz için SERP'lerde gösterilecek FAQ zengin snippet sonuçları için Google'ın yönergelerini karşılaması gerekir.
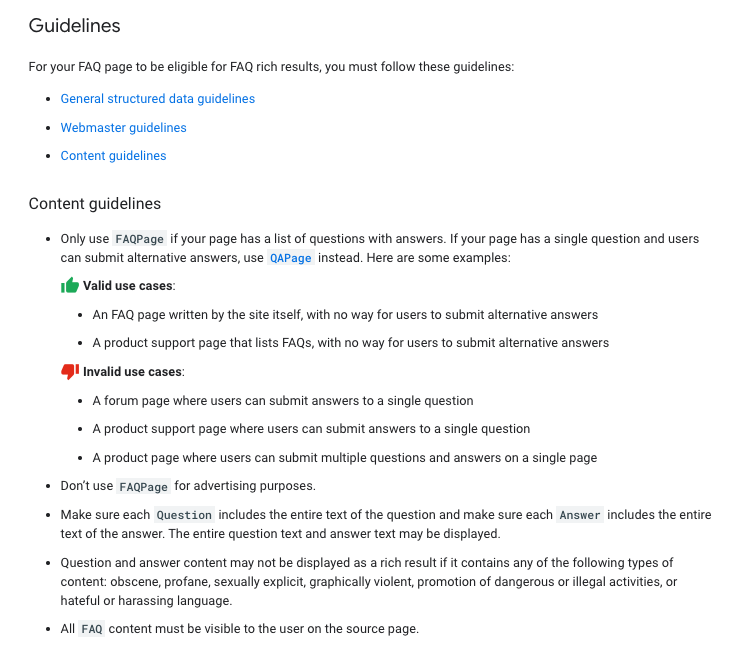
Aşağıda Google’ın yapmanız ve yapmamanız gereken listesini görebilirsiniz:

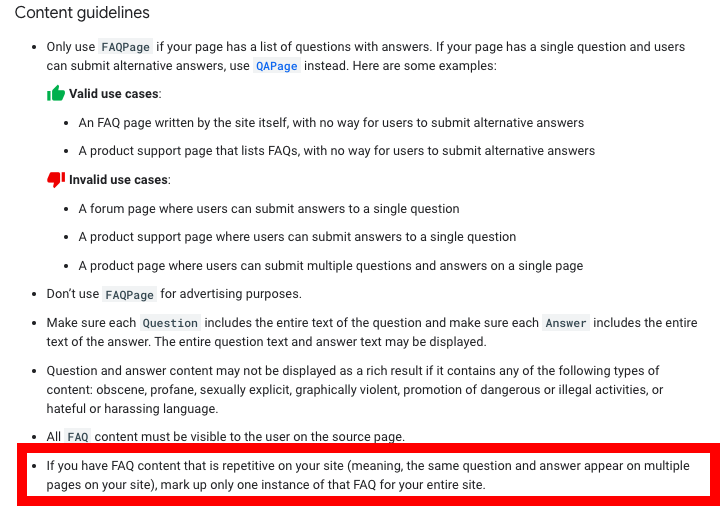
Önemli Uyarı: Yukarıda bulunan Google yönergesine ek olarak 27 Şubat 2020 tarihinde Google bir güncelleme daha yaptı:

Yukarıda görüldüğü gibi Google "If you have FAQ content that is repetitive on your site (meaning, the same question and answer appear on multiple pages on your site), mark up only one instance of that FAQ for your entire site." maddesini ekledi. Sitede FAQ Schema bulunan sayfalardaki sorgular farklı sayfada da aynı ise hepsine ayrı FAQ Schema işaretlemesi yapılmaması gerekiyor. Bu tür aynı sorgulara sahip sayfalarda özel sorular eklenmeli veya sorular farklılaştırılmalı.
Mevcut sitede aynı sorular bulunan sayfalarda FAQ Yapısal Veri İşaretlemesi yapıldıysa kaldırılmalı ve aynı sorguya ait sadece bir sayfada FAQ Schema yapısı bulunmalı. Barry Schwartz’ın bu konu hakkında yaptığı açıklamayı bu içerikten inceleyebilirsiniz. İkinci olarak, FAQ'ların SERP'lerde görünmesi için gereken JSON-LD kodunu oluşturmalısınız. JSON-LD, bilgileri arama motorlarına iletmelerini sağlayan bir komut dosyası dilidir ve Google'ın yapılandırılmış veriler için tercih ettiği işaretlemesidir.
FAQ kod örneği aşağıdaki gibidir:
<script type="application/ld+json">{"@context": "https://schema.org","@type": "FAQPage","mainEntity": [{"@type": "Question","name": "QUESTION TEXT HERE","acceptedAnswer": {"@type": "Answer","text": "ANSWER TEXT HERE"}}, {"@type": "Question","name": "QUESTION TEXT HERE","acceptedAnswer": {"@type": "Answer","text": "ANSWER TEXT HERE"}}, {"@type": "Question","name": "QUESTION TEXT HERE","acceptedAnswer": {"@type": "Answer","text": "ANSWER TEXT HERE"}}, {"@type": "Question","name": "QUESTION TEXT HERE","acceptedAnswer": {"@type": "Answer","text": "ANSWER TEXT HERE"}}, {"@type": "Question","name": "QUESTION TEXT HERE","acceptedAnswer": {"@type": "Answer","text":"ANSWER TEXT HERE"}}]}</script>
Kendi JSON-LD kodunuzu oluştururken, sayfadaki soru ve cevaplara uyması için yukarıdaki öğeleri değiştirmeniz gerekecektir. Sayfada bulunan soru sayısına göre yukarıdaki kod uzatılmalıdır.
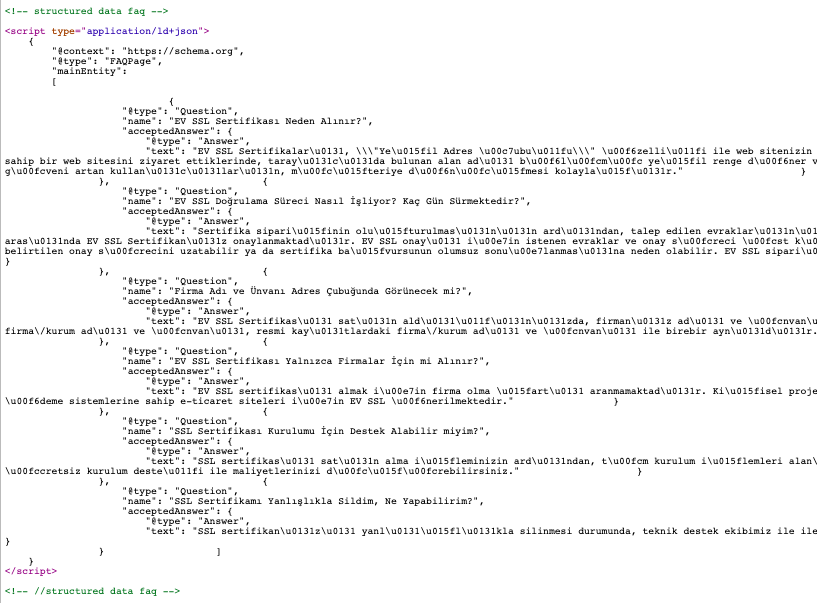
Örneğin FAQ Schema etiketlemesi yapılan kod örneği aşağıdaki gibidir:

Şu anda FAQ’ların sınırları hakkında herhangi bir açıklama bulunmuyor fakat “Daha Fazla” butonundan önce görünür alanda 3 soru kalıpları listeleniyor, butona tıklandığında ise en fazla 10 soru kalıbı bulunuyor. 10 soru kalıbının bitiminde ise “X sitesinden daha fazla bilgi edinin” linki bulunuyor, bu link ile kendi sayfasına yönlendirme yapıyor. Bu şemayı uyguladığımızda sayfamız için bazı riskler oluşuyor. İçerik doğası gereği çok bilgilendirici ise, kullanıcıların ihtiyaç duydukları cevapları tamamen arama sonuçlarında almaları için bir durum oluşturabilir. Kullanıcılar aradığı tüm bilgileri FAQ schema sayesinde arama sonuçlarında gördüğünde sayfayı ziyaret etmeyebilir, bu durum da sayfanın CTR oranını düşürebilir.
Bu durum, FAQ Schema’nın en heyecan verici özelliğini keşfetmemize yol açtı. FAQ’da bulunan cevaplarda ilgili kelimelerden sayfalara linkleme yaptık. Bu linkler sayesinde kullanıcılar cevapları okuduğunda ilgili sayfaya tıklamasını sağladık.
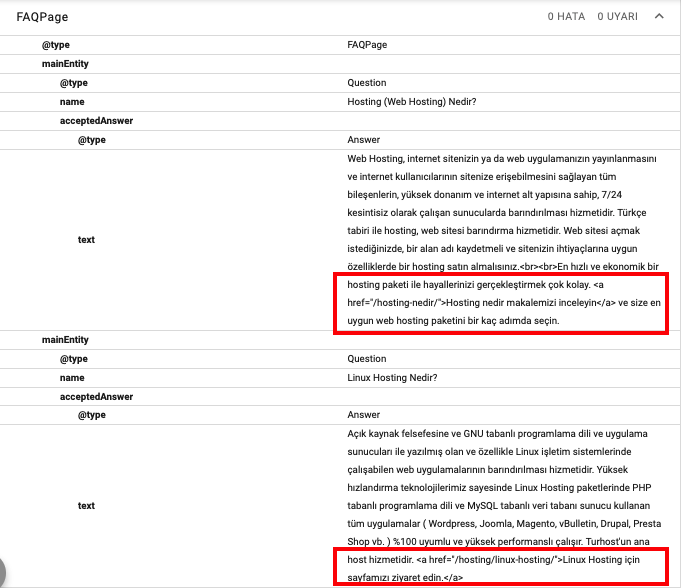
Bu, kullanıcıları ürün veya hizmet sayfalarınıza yönlendirmek için içeriği kullanmanın çok güzel bir yolu. FAQ cevaplarından link verdiğimiz bir örnek yapı aşağıdaki gibidir:

FAQ Sayfası Hangi Durumlarda Oluşturulabilir?
FAQ schema ile bir FAQ sayfası ya da bir sayfada FAQ alanı yaratmak için aşağıdaki durumları inceleyebilirsiniz:
- Müşteriler size aynı soruları sürekli olarak e-postayla gönderiyorsa, soruları toplayarak müşteriler için bir genel SSS sayfası oluşturulabilir. Genel bir SSS sayfası dışında ürün veya hizmet sayfalarınıza da ilgili soruları ekleyerek oluşturabilirsiniz.
- Sorudan dönüşüme bağlayabileceğiniz içerik veya landing sayfaları oluşturabilirsiniz. İlgili içeriklerin en alt bölümüne ilgili hizmet veya ürünleriniz ile ilgili sorular ekleyerek cevaplarından ürün veya hizmet sayfalarına yönlendirme işlemleri yapabilirsiniz. Böylelikle blog sayfalarından ana sayfalarımıza dönüşüm sağlamış olursunuz.
- Bir SSS sayfası, müşteri endişeleri doğrudan ele almak ve satın alma yolundaki engelleri kaldırmak için bir fırsat sunduğu için önemlidir.
Web Sitesine FAQ Schema Nasıl Eklenir?
Bu yöntemde, Google tarafından önerilen JSON-LD adlı bir sayfa içi işaretleme kullanarak SSS yapısı verilerini oluşturabilirsiniz. Ardından, oluşturulan FAQ şema kodu, SSS'lerin yazıldığı sayfaya eklenmelidir.
FAQ schema eklemek için adımlar aşağıdadır:
- JSON-LD Schema Generator aracına girin,
- Orada soru ve cevap alanlarına ekleme yapın,
- Tüm soruları ekledikten sonra kodu kopyalayın,
- Schema kodunu FAQ eklemek istediğiniz sayfaya ekleyin, eklediğiniz sayfada bu alana uygun yapı oluşturulmalı.
Not: Yukarıda da örnek kod iletmiştim, oradan da inceleyebilirsiniz.
FAQ Schema Doğrulaması Nasıl Yapılır?
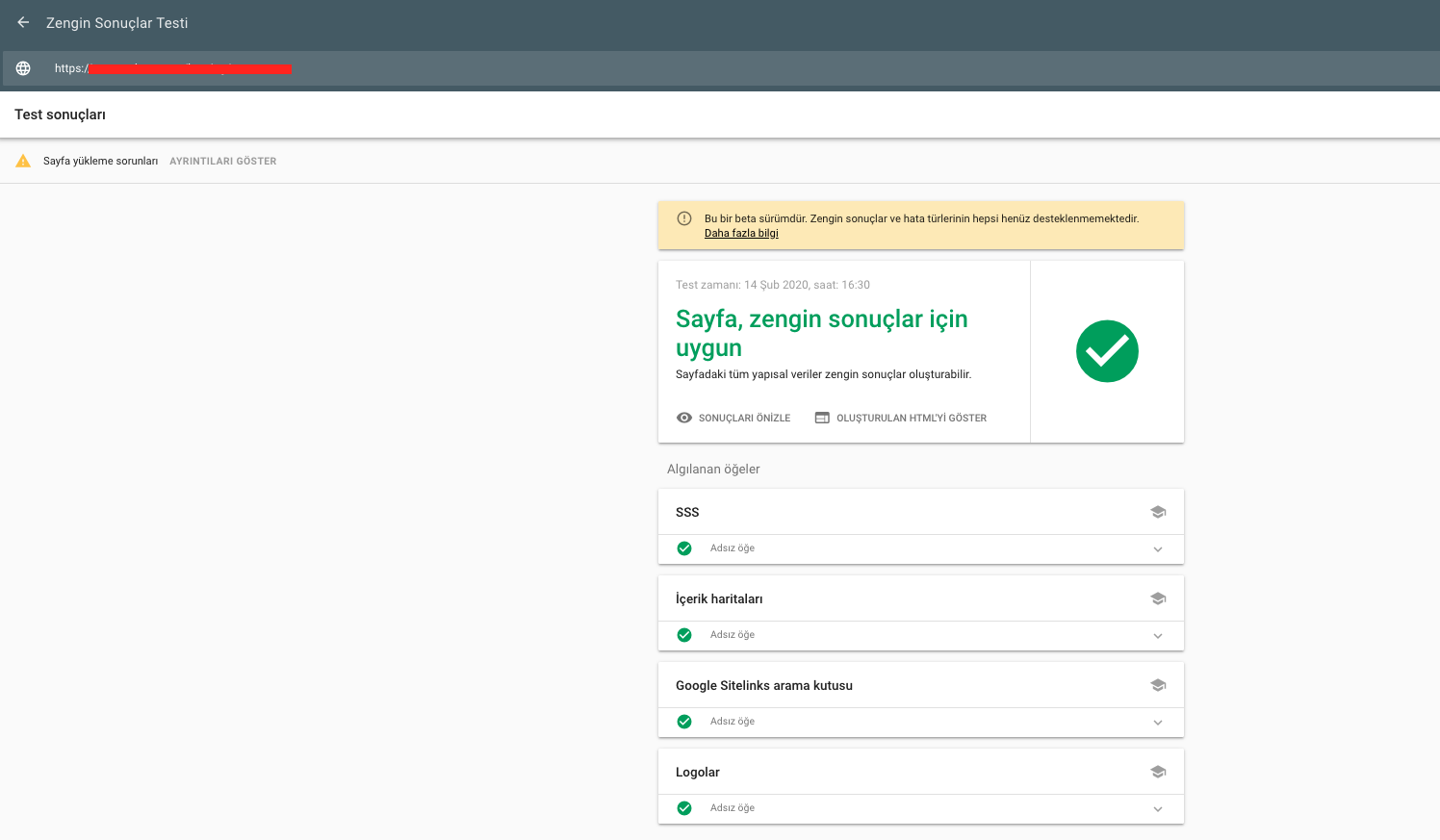
Bir web sayfasındaki FAQ şemasını doğrulamak için Google’ın zengin sonuçlar test aracını kullanabilirsiniz: Sayfanın Rich Snippet yapısını desteklediğini öğrenmek için test aracından kontrol etmelisiniz.

FAQ Şeması web sayfasına doğru bir şekilde eklendiğinde, sayfayı indeksleme için Google Search Console'a eklemelisiniz. Sayfanızda bu yapıyı oluşturduktan sonra Yapısal Veri Test Aracı ile sayfanızı da kontrol etmeniz gerekmektedir, hatta sayfanıza eklemeden önce hazırladığınız kodu da kontrol edebilirsiniz.
FAQ Yapılandırılmış Veri İşaretlemesinin Faydaları Nelerdir?
SSS sayfası sadece “Sıkça Sorulan Sorular” sayfası olarak düşünülmemeli, soru kalıplarına uygun her sayfaya SSS alanı oluşturulabilir. Doğru yapılan bir SSS bölümü, web sitenize çeşitli işlevler sunan etkili bir modüldür.
SSS alanının etkilerini aşağıda görebilirsiniz:
- Sık sorulan soruları herkese açık bir şekilde yanıtlayarak müşteri desteği üzerinde bulunan yükün bir kısmını hafifletebilir,
- SSS alanında bulunan linklerle site içi linkleme yapılabilir,
- Ürün veya sayfalarında bulunan alan ile uzmanlığını göstererek ve iş modelinizi açıklayarak güven kazanabilirsiniz,
- Müşterilerin merak ettiği soruları ayıklayıcı bir şekilde cevaplayarak müşterileri memnun edebilirsiniz,
- Proaktif olarak müşteri şikayetlerini ve olumsuz incelemeleri önleyebilirsiniz,
- Hizmet veya ürün sayfalarınıza içerik sayfalarından dönüşüm sağlayabilirsiniz.
FAQ schema konusunda tek olumsuz olacak durum CTR oranını olumsuz etkilemesi olabilir. Bu durumu da yukarıda anlatıldığı gibi kullanıcıya direkt sonucunu alacağı içeriklerde FAQ sunulmaması gerekiyor. Örneğin bir yemek tarifi sitesinde bu durum CTR oranını düşürebilir. Kişisel tecrübelerimde şu ana kadar FAQ Schema yapılan sayfalarda gözle görülen bir düşüş yaşanmadığını tespit ettim. Hatta ilerleyen zamanlarda CTR oranının arttığını gözlemledim. Şu anda da farklı bir yapı olarak FAQ Schema sorularında emoji kullanılıyor bu durum da kullanıcının dikkatini daha çok çekiyor ve tıklama oranını artırabiliyor. Aşağıda emoji kullanılan bir yapı görebilirsiniz:

Uygun sektörlerde yukarıdaki yapıları kullanabilirsiniz.
Wordpress’te FAQ Schema Nasıl Eklenir?
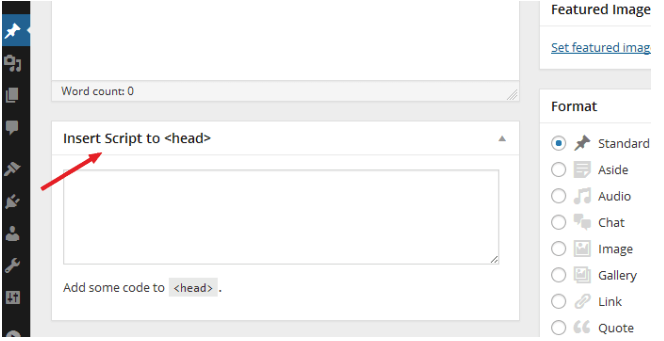
Wordpress pluginlerini kullanarak oluşturduğunuz JSON-LD kodu sayfanıza ekleyebilirsiniz. Header and Footer Script plugini ile ekleyebilirsiniz. Bu eklentiyi kullanmak için, eklentiyi Dashboard > Plugins > Add New adımları ile WordPress sitenize yüklemeniz gerekir. Eklenti etkinleştirdikten sonra şemayı eklemek istediğiniz sayfa açılmalı ve bu sayfada “Insert script to head” alanına kod eklenmelidir.

Bu şekilde FAQ Schema yapınız doğru bir şekilde eklenecektir. Diğer pluginleri aşağıda görebilirsiniz:
- https://tr.wordpress.org/plugins/faq-schema-markup-faq-structured-data/
- https://wordpress.org/plugins/schema-and-structured-data-for-wp/
- https://wordpress.org/plugins/ultimate-blocks/
Tag Manager ile FAQ Schema Nasıl Eklenir?
Sitenize FAQ Schema kodunu ekleyerek yapabildiğiniz gibi aynı şekilde Tag Manager kullanarak da yapabilirsiniz.
Bunun için aşağıdaki adımları takip edebilirsiniz:
- Tag Manager arayüzünden Overview alanını açtıktan sonra “New Tag” alanından yeni Tag oluşturulmalı.
- Tag ismini “FAQ Schema” olarak ayarlayabilirsiniz.
- Tag tipinizi “Custom HTML” olarak seçmelisiniz.
- Oluşturduğunuz JSON-LD kodunu HTML alanına eklemelisiniz.
- Kodu ekledikten sonra Page View Trigger oluşturulmalı, böylelikle sayfa görüntülenme oranlarını takip edebilirsiniz.
- Trigger oluşturulduktan sonra “Some Page View” alanı seçilmeli, “page path” ve “equals” alanı seçerek eklediğiniz URL’in slugını eklemelisiniz.
- Kaydetme işlemleri yapıldıktan sonra önizleme yapmalısınız.
- Önizleme komutu onaylandıktan sonra sayfada Tag Manager alanı açılır ve FAQ Schema Tag’ini tıklayarak eklediğiniz kodu kontrol edebilirsiniz.
- Başka bir sayfayı da trigger etmediğini kontrol etmek için sitede bulunan diğer bir sayfayı kontrol etmelisiniz.
- Tag’lerin doğru sayfayı etiketlediğini kontrol ettiğinizde sayfayı Zengin Sonuçlar Test aracı ile kontrol etmeniz gerekiyor.
Bu şekilde eklemiş olacaksınız ve Tag Manager ile FAQ’dan gelen tıklamaları UTM kodlu sayfalar ile ölçümleyebilirsiniz. FAQ’da bulunan cevaplarda link verilecek sayfaları UTM kodlu oluşturarak kullanıcıların davranışlarını ölçümleyebilirsiniz. Umarım yazım sizin için faydalı olmuştur. Ek olarak Türkçe dili bulunmasa da diğer diller için için kelimelere yönelik soru kalıplarını alabileceğiniz harika bir site bulunuyor.
Buraya sizin için bırakıyorum, iyi eğlenceler!
Kaynaklar https://developers.google.com/search/docs/data-types/faqpage https://saijogeorge.com/json-ld-schema-generator/faq/ https://neilpatel.com/blog/faq-schema/ https://schema.org/FAQPage https://technumero.com/faq-schema/