GTM ile Google Analytics 4 Üzerinden Mouse Hover Takibi Nasıl Yapılır?
Web siteleri üzerinde ölçümleme yapmak isteyebileceğimiz alanlar neredeyse sınırsızdır. En çok tıklama takibi yapmanın bize kullanıcı davranışı hakkında bilgi verdiğini düşünsek de video izleme, scroll, timer, element görünürlüğü gibi çok farklı alanları izlemek isteyebiliriz. Bu yazıda sizlere mouse hover yani bir alanın üzerine gelindiğinde oluşan etkileşimi ölçmeyi adım adım anlatmaya çalışacağım.
Örneğin e-ticaret sitemiz üzerinde böyle bir takibe ihtiyacımız olduğunu varsayalım. Aşağıdaki gibi “Add to cart” butonlarımızın üzerine gelindiğinde çalışacak bir takip oluşturmaya çalışalım.

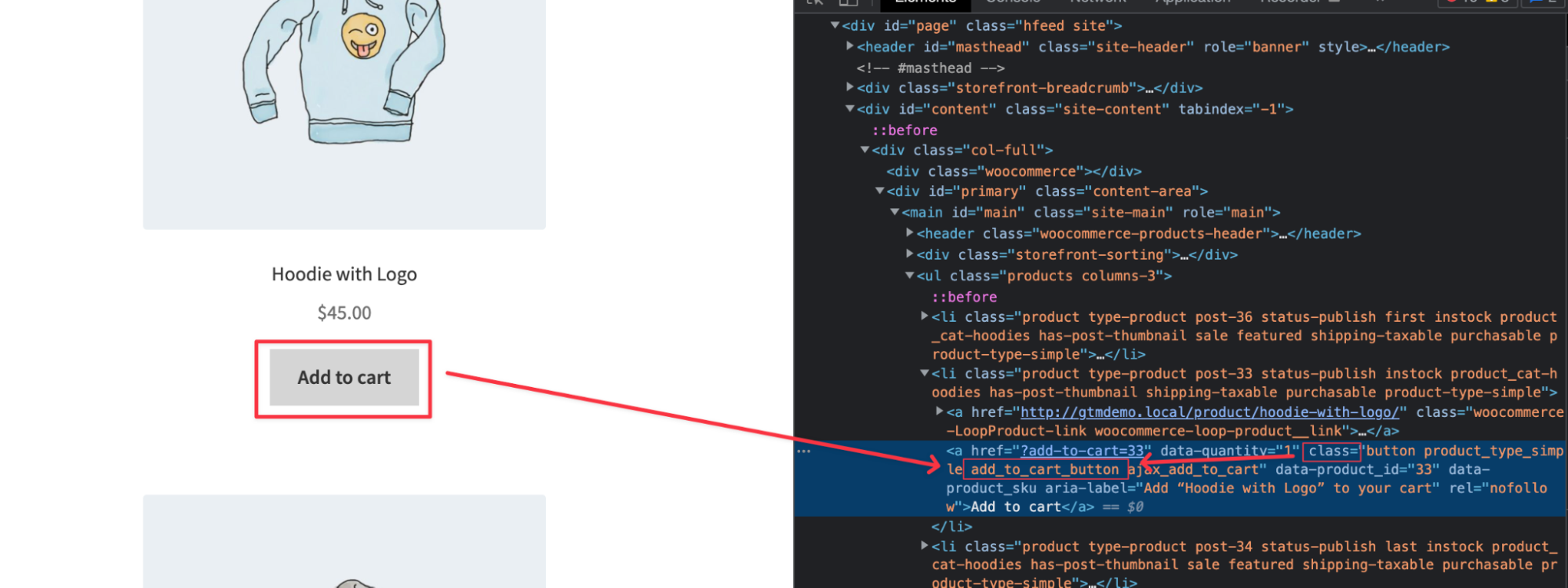
İlk önce takibini yapmak istediğimiz alanın üzerine gelip sağ tıklıyoruz “İncele” diyoruz. Elementimizin class ya da varsa ID değerlerini bu şekilde görebiliyoruz. Burada ben aşağıdaki görselde işaretlediğim “add_to_cart_button” class değerini kopyalayıp bir yere not ediyorum.

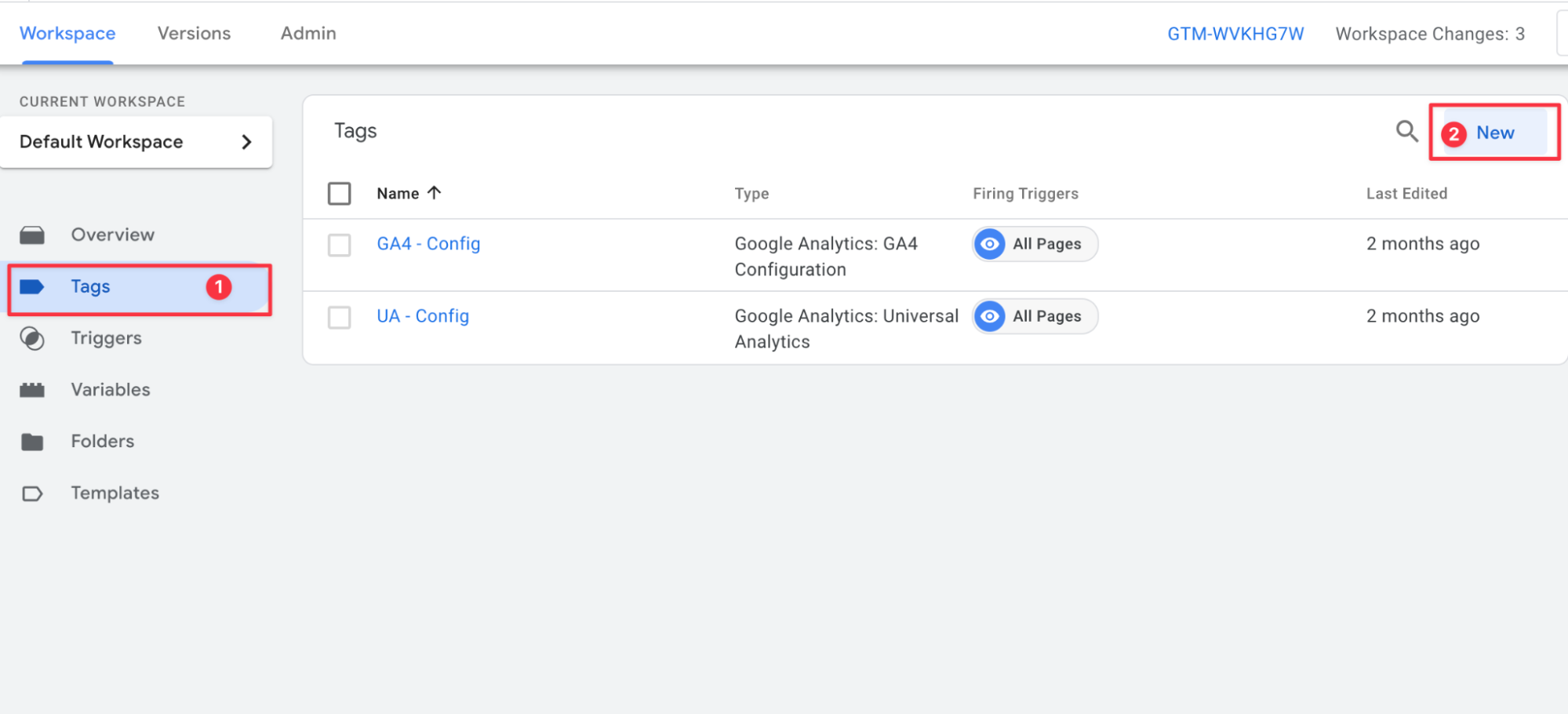
Sitemizde kurulu olan Google Tag Manager hesabımıza girelim. Sol panelden “Tags” kısmına tıklayıp daha sonra aşağıda işaretlediğim kısımda “New” diyelim.

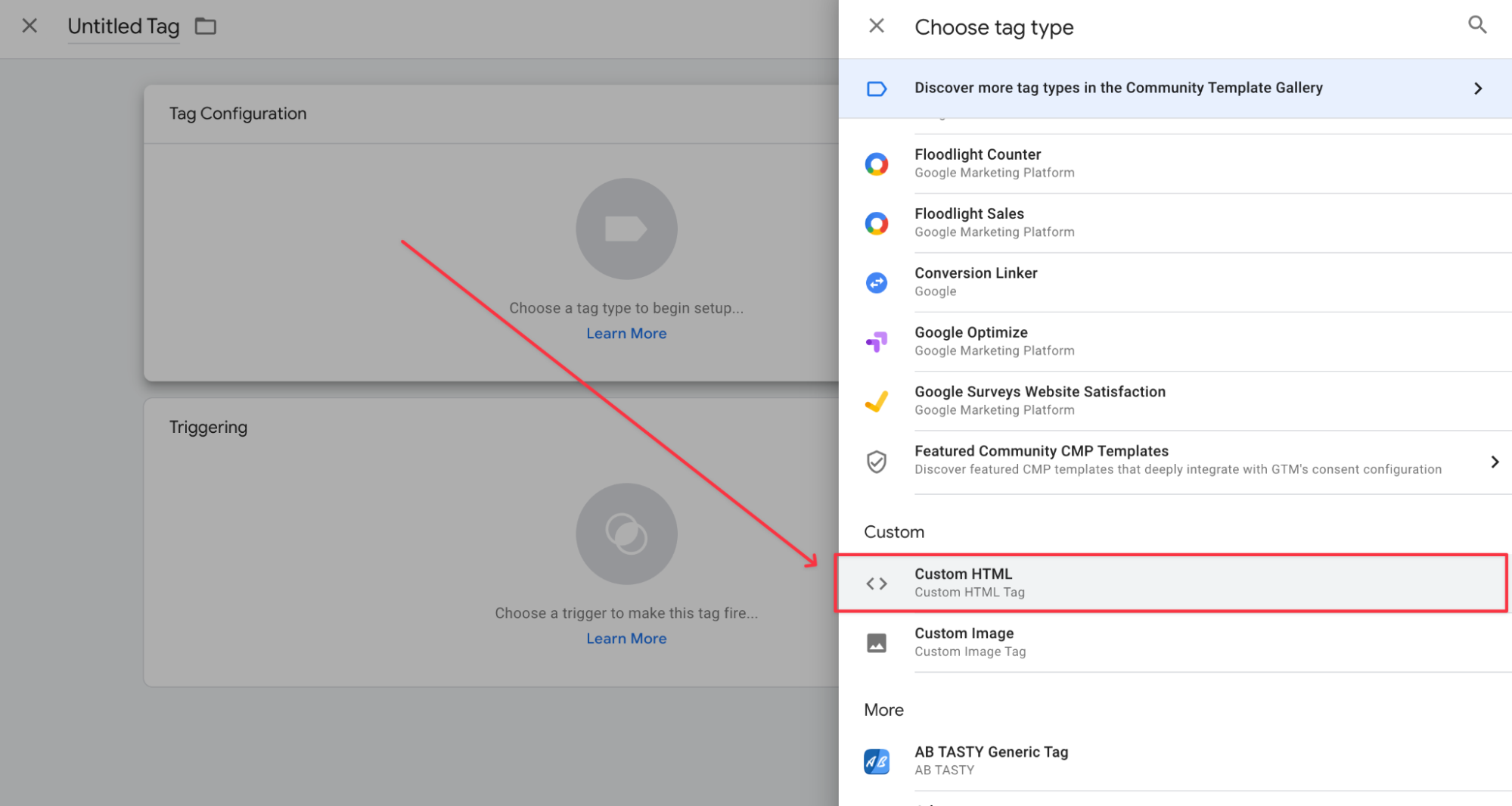
Mouse hover’ın GTM üzerinde dahili bir dinleyicisi bulunmuyor, custom olarak bizim oluşturmamız lazım. Bu yüzden “New” dedikten sonra “Tag Configuration” kısmına tıklayıp sağ taraftan açılan bölümden “Custom HTML” seçimi yapıyoruz.

Daha sonra aşağıdaki kodu kopyalayıp “Custom HTML” etiketinin içerisine yapıştıralım. Bu kod bloğu aslında şunu yapıyor: Yukarıda kenara not ettiğimiz “add_to_cart_button” class değerine sahip elementin üzerinde 3 saniye durduğunda bir dataLayer çalıştırıyor ve GTM’e iletiyor.
Siz bu kod parçasını kendinize göre uyarlamalısınız. Benim “add_to_cart_button” olarak belirttiğim class değerini kendi elementinizin class değeri ile değiştirmelisiniz. Bir class seçicisi olduğundan başında nokta kullanmayı unutmayalım. Bununla birlikte kendi senaryonuza göre zamanlayıcıyı da değiştirebilirsiniz. Örneğin üzerine gelindiğinde metin gösterilen bir hover aksiyonunuz varsa, kullanıcının yazıyı okuması yaklaşık 5 saniye sürer diye düşünüyorsanız bu doğrultuda ilgili alandaki “3000” değerini “5000” olarak değiştirebilirsiniz.
<script>
var btnInfoElements = document.querySelectorAll('.add_to_cart_button');
for (var i = 0; i < btnInfoElements.length; i++) {
btnInfoElements[i].addEventListener('mouseover', function(){
var button = this;
var timer = setTimeout(function(){
var buttonText = button.textContent.trim();
dataLayer.push({
'event': 'hover',
'element': 'Button',
'elementText': buttonText
});
}, 3000);
button.addEventListener('mouseout', function(){
clearTimeout(timer);
});
});
}
</script>
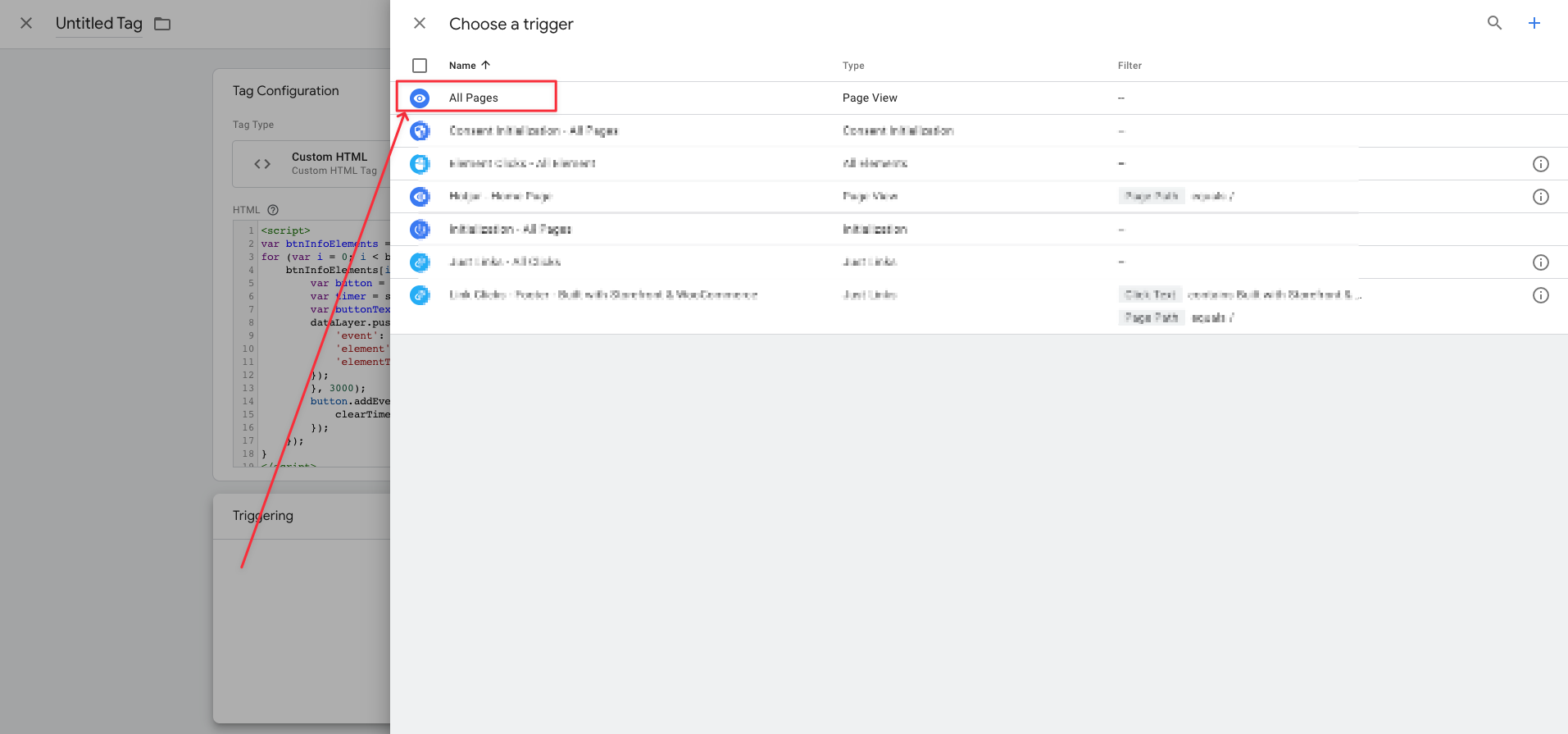
Kod parçamızı ayarlayıp tag kısmına yapıştırdıktan sonra bu kodun ne şartla çalışacağını seçmeliyiz. Bunun için “Triggering” kısmına tıklayıp “All Pages” seçimi yapıyorum. Ben tüm sayfalarda bulunan “Add to cart” butonlarını dinlemek istediğim için “All Pages” seçimi yaptım, siz spesifik bir sayfa üzerinde bir dinleme istiyorsanız ona göre özelleştirebilirsiniz.

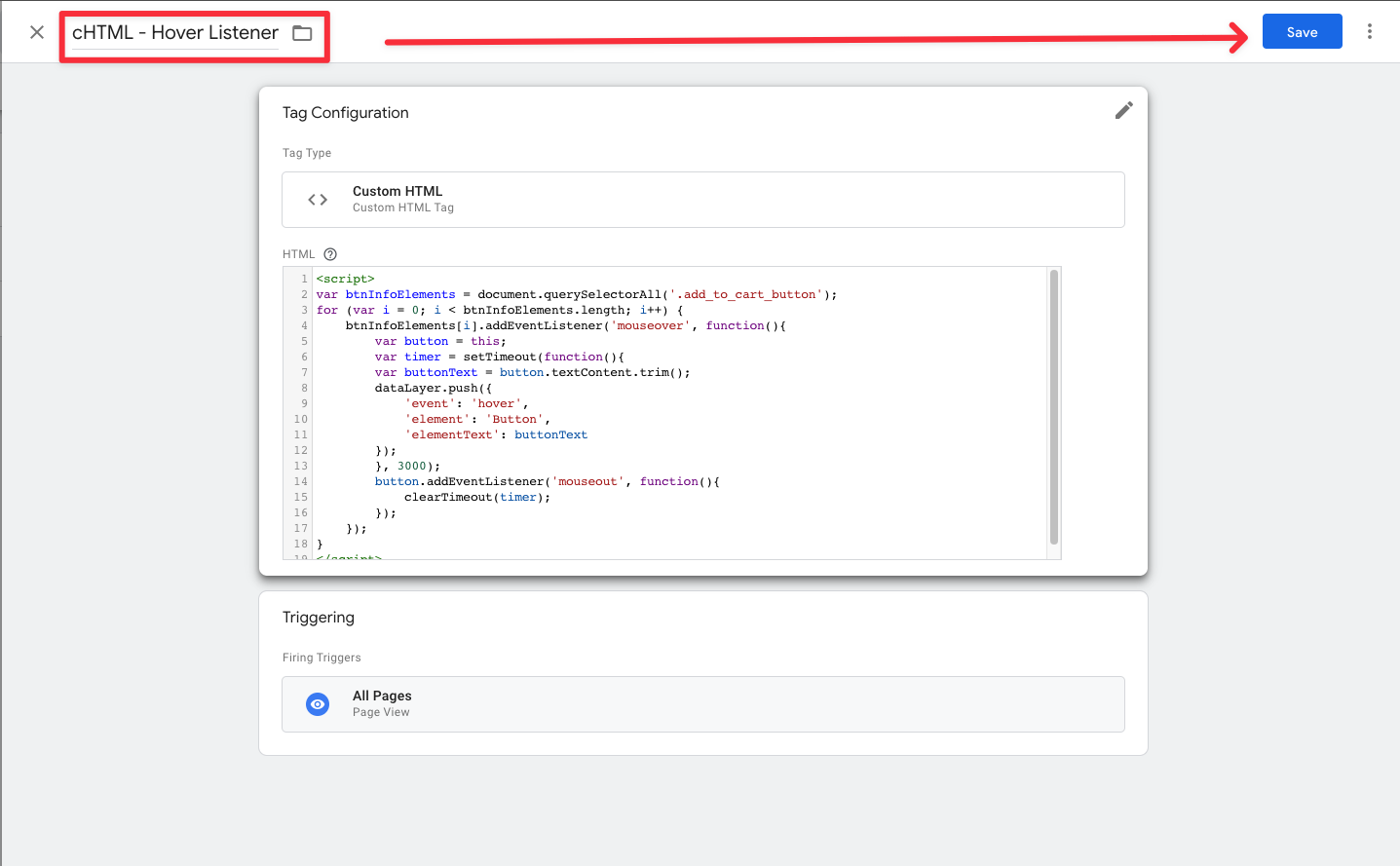
Etiketim tüm ayarlamaları yaptıktan sonra aşağıdaki son haline kavuşuyor. İsim olarak da “cHTML - Hover Listener” olarak belirtip “Save” butonuna tıklıyorum.

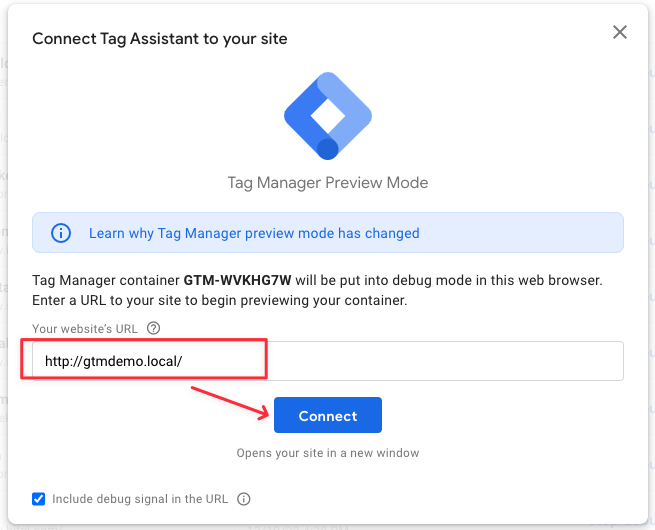
Şimdi test zamanı… Google Tag Manager paneline geri dönüp sağ üstte bulunan “Preview” butonuna tıklıyorum. Test yapacağım sayfa URL’ini yazıp “Connect” butonuna tıklıyorum.

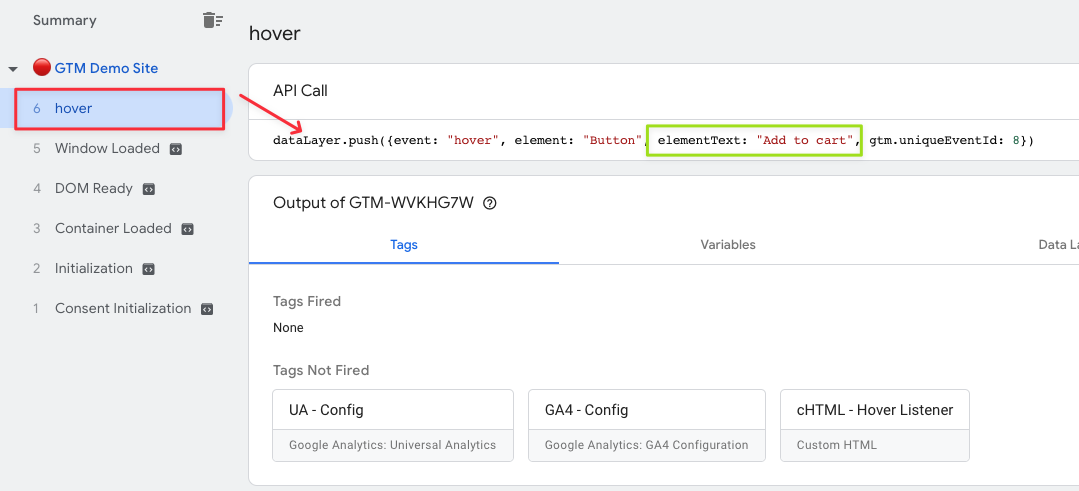
Bağlantı sağlandıktan sonra rastgele bir ürünün altında yer alan “Add to cart” butonunun üzerinde 3 saniye bekliyorum. Özet ekranına döndüğümde aşağıdaki gibi bir görüntü beni karşılıyor. Yani eklediğim JS kod bloğum çalıştı ve butonun üzerinde 3 saniye durduğumda GTM’e bir custom event gönderdi. Burada ek olarak bir alana daha dikkatinizi çekmek istiyorum. Yeşil alan içerisinde gösterdiğim kısımda, üzerine gelinen elementin text verisini görüyorsunuz. Benim senaryomda kullanmayacağım ama, eğer üzerine gelindiğinde bir açıklama gibi bir şey gösteren bir hover aksiyonunuz varsa, bunu dataLayer variable olarak tanımlayıp bu bilgiyi de Google Analytics 4’e gönderebilirsiniz.

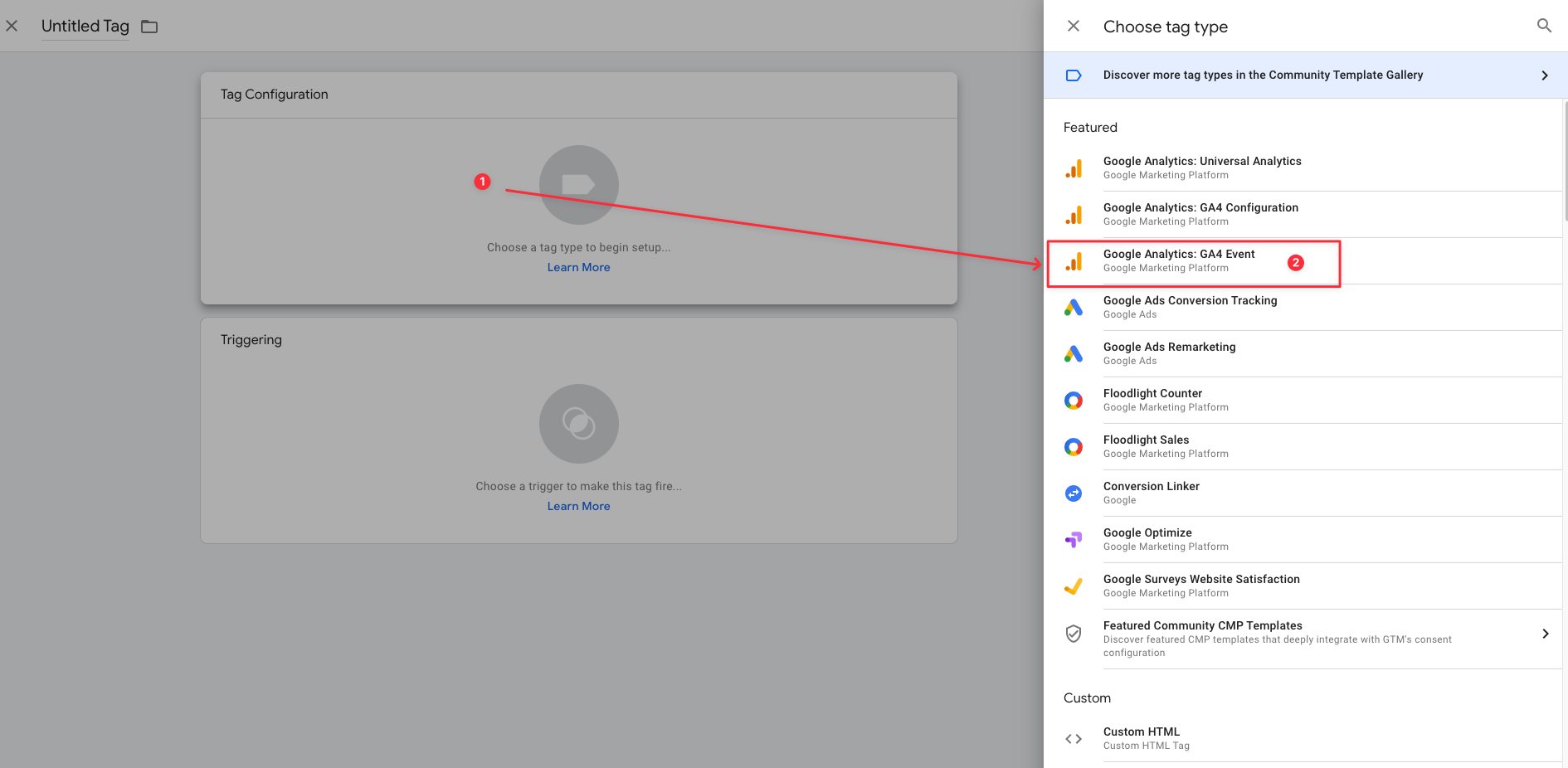
Başarıyla dinlemesini yaptığımız etkinliğimizi Google Analytics 4’e göndermemizin zamanı geldi. Tags alanına tekrar gelip sağ panelde açılan alanda “Google Analytics: GA4 Event” seçimini yapıyoruz.

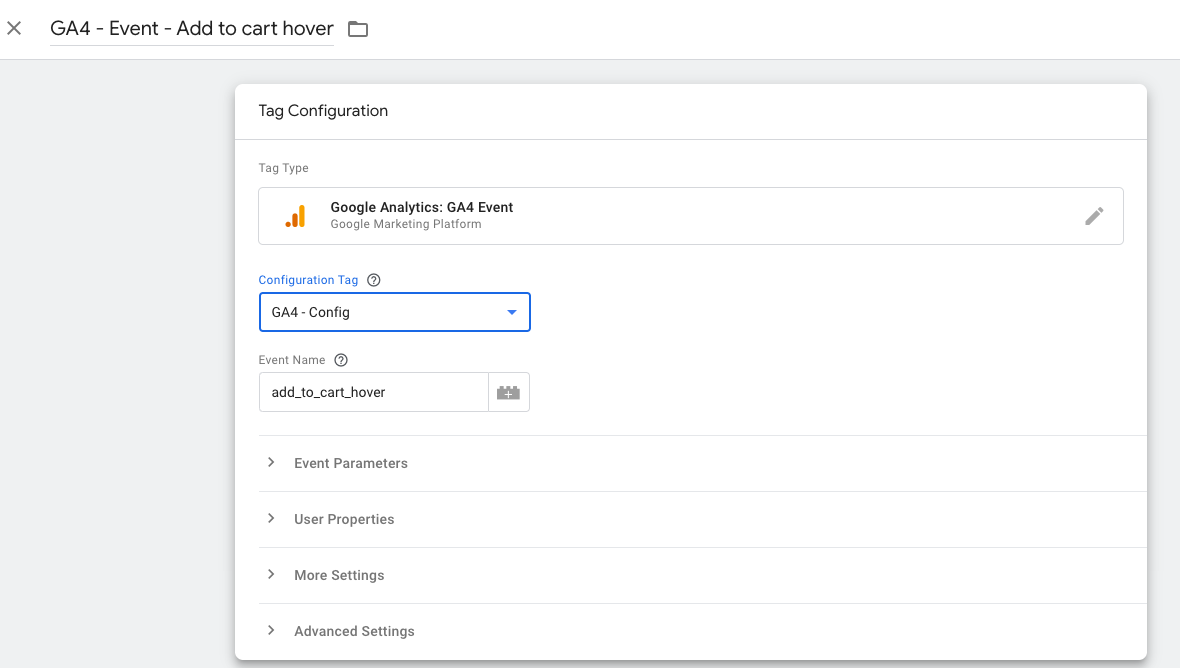
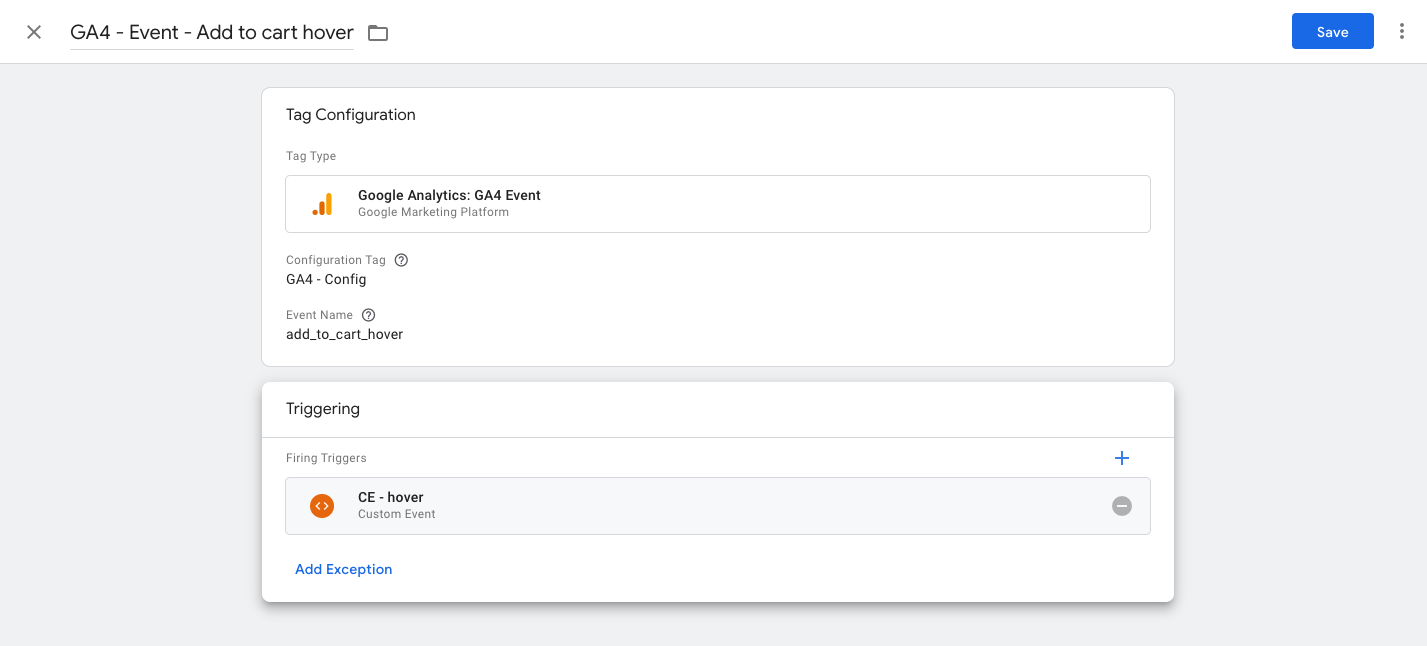
Tag ayarlarını aşağıdaki gibi yapıyorum. “Configuration Tag” alanında veriyi göndermek istediğiniz GA4 hesabını seçmelisiniz. Event name kısmına da benim yazdığım gibi aralarda “_” kullanarak 40 karakter uzunluğunda bir event adı belirtebilirsiniz.
Sol üstte yer alan etiket adına da “GA4 - Event - Add to cart hover” olarak bir isimlendirme yaptım. Burada yine kendi istediğiniz şekilde bir etiket adı girebilirsiniz.

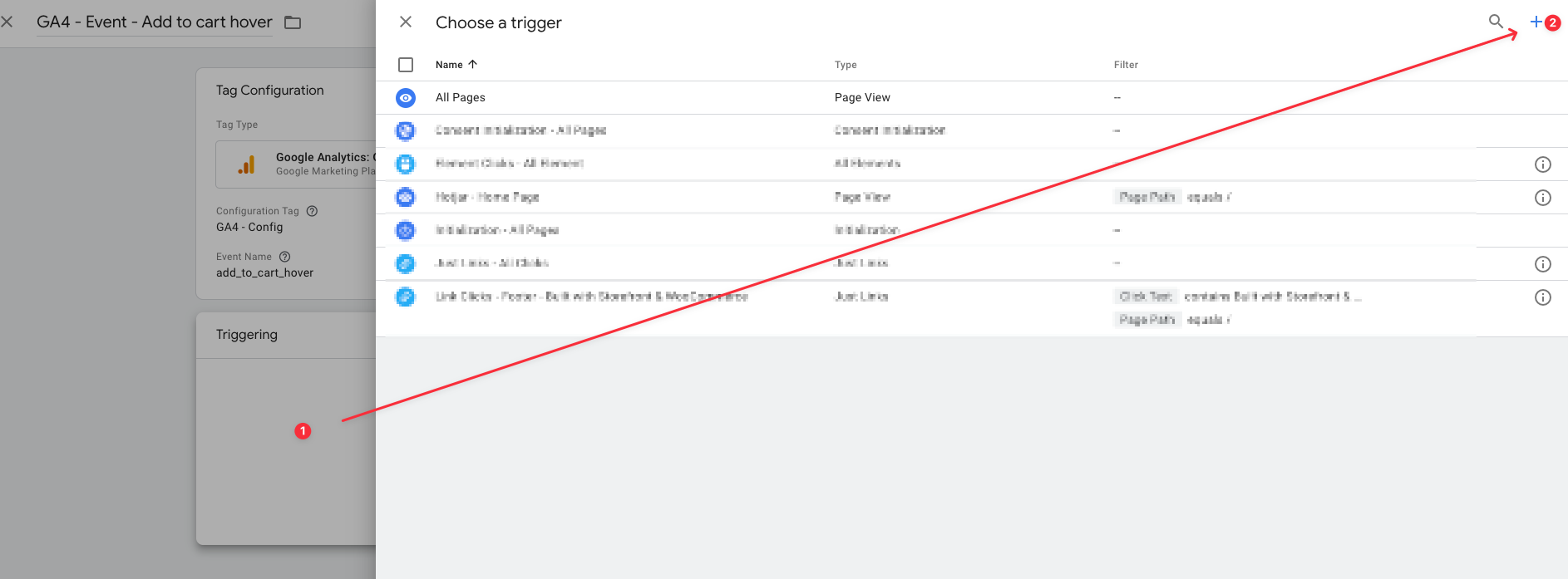
Şimdi trigger kısmına geçelim. Trigger tıklaması yaptığımızda açılan alanda “+” tıklamasını gerçekleştirelim.

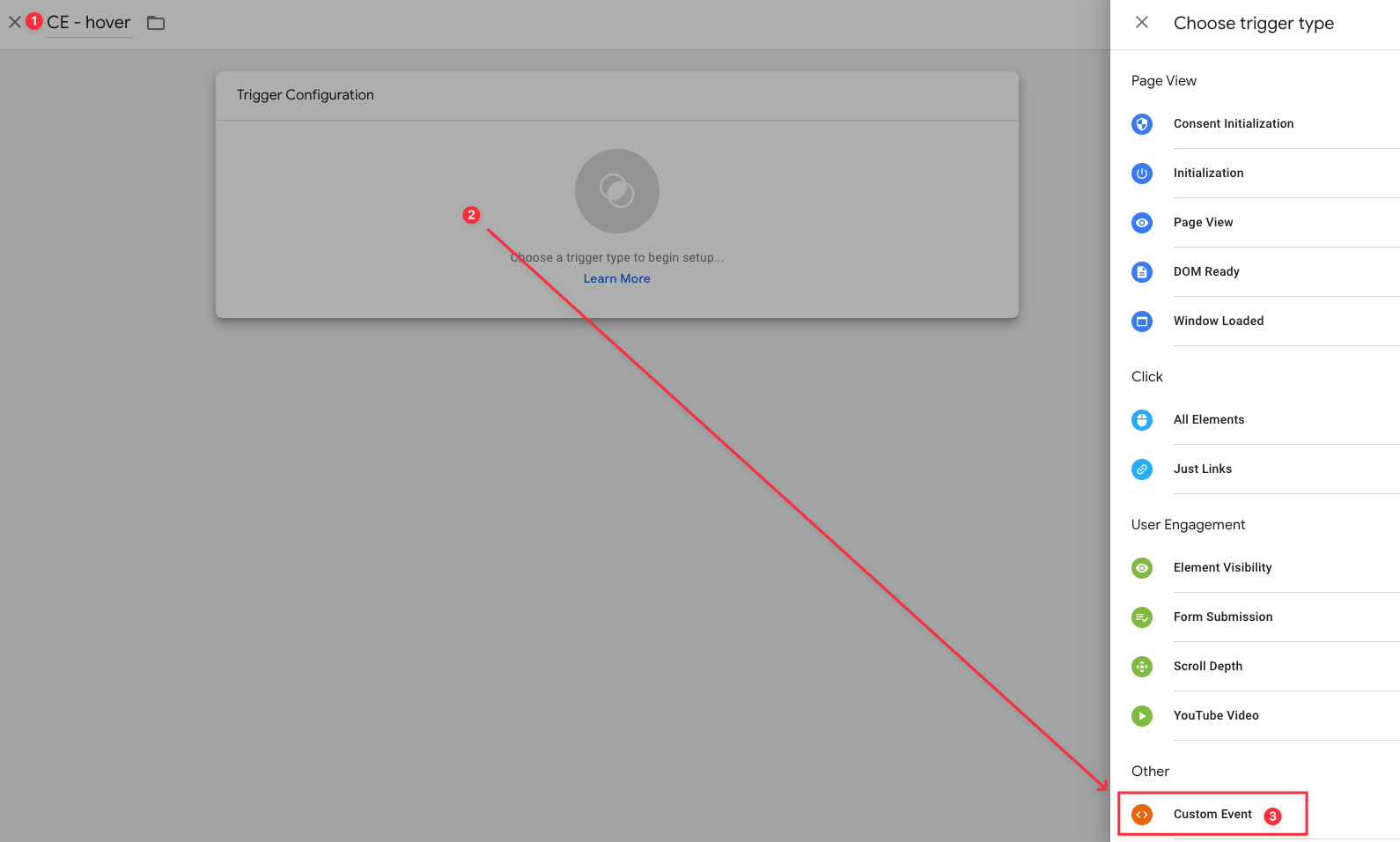
Daha sonra aşağıdaki adımları izleyelim;
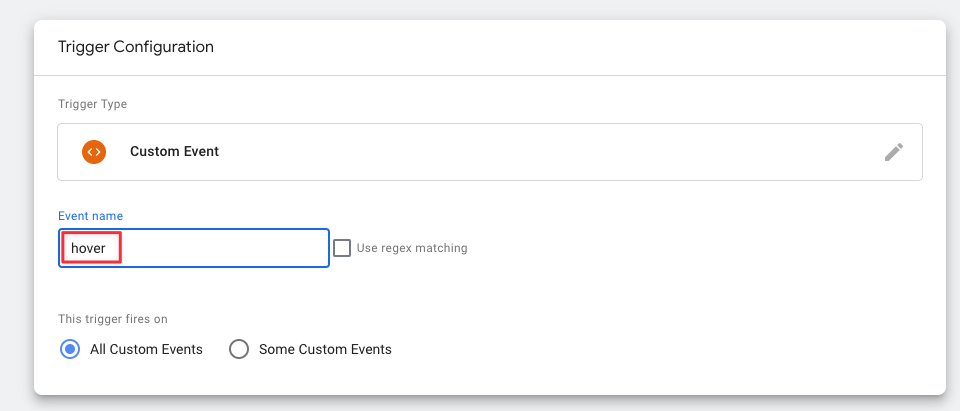
1- Trigger’a isim verelim. “CE - hover” şeklinde isimlendirdim. Custom Event’in baş harflerinin kısaltması olarak “CE” olarak belirttim, bu alanda yine istediğiniz isimlendirmeyi yapabilirsiniz.
2- Trigger container’ına tıklayalım.
3- Custom Event seçimi yapalım.

Event name alanına “hover” yazarak kaydedelim.

Etiketimizin son hali aşağıdaki gibi görünüyor. Hazır olduğunu düşünüyorsak “Save” diyerek etiketi oluşturalım.

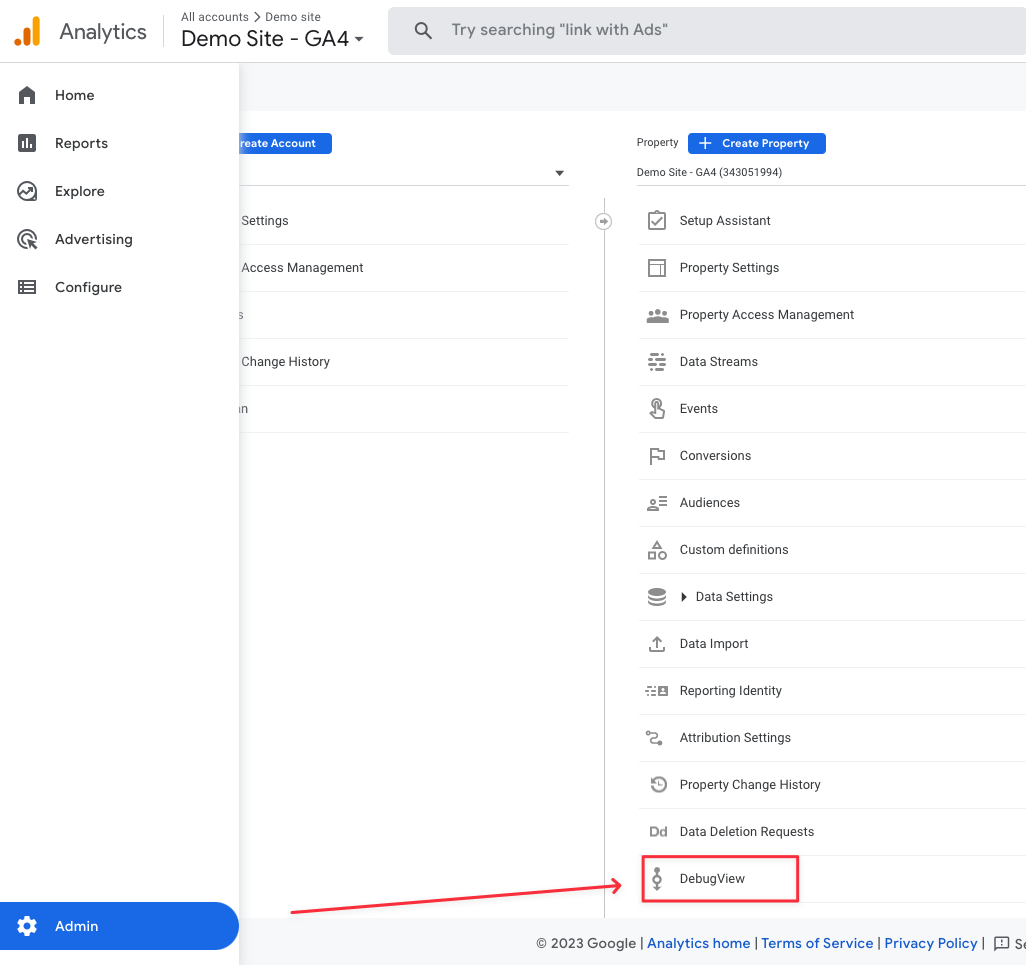
Tıpkı kod bloğunu test ettiğimiz kısımda olduğu gibi burada da “Preview” modunu tekrar açalım. Bu esnada Google Analytics 4 hesabımızı da açıp aşağıdaki “DebugView” alanına girelim.

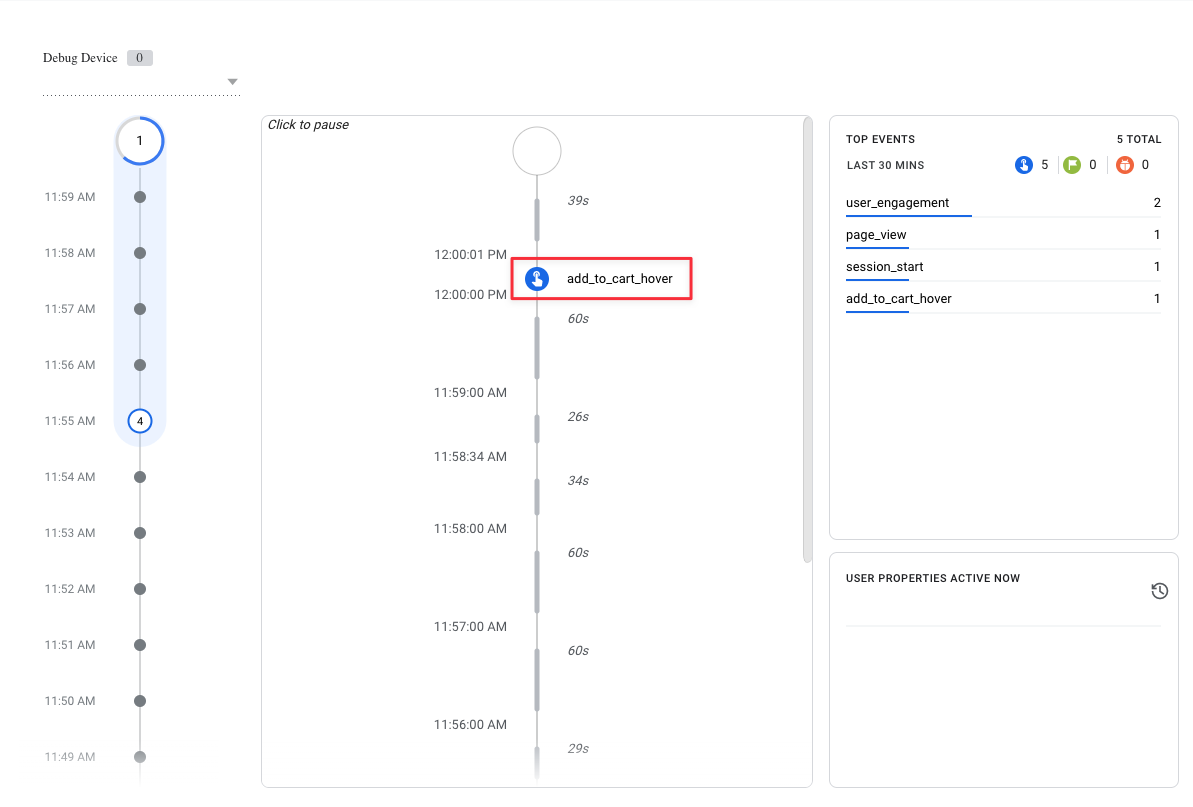
Google Tag Manager “Preview” modunu açtığımızda, DebugView alanında site üzerinde yaptığımız tüm aksiyonlar gözükmeye başlar. Site üzerinde bir ürünün “Add to cart” butonu üzerine gelip 3 saniye bekliyorum. Sonrasında Google Analytics 4 hesabıma dönüyorum ve “DebugView” kısmına bakıyorum.
Debug alanında “add_to_cart_hover” aksiyonumu gördüm. Bu da başardığımız anlamına geliyor. 🙂

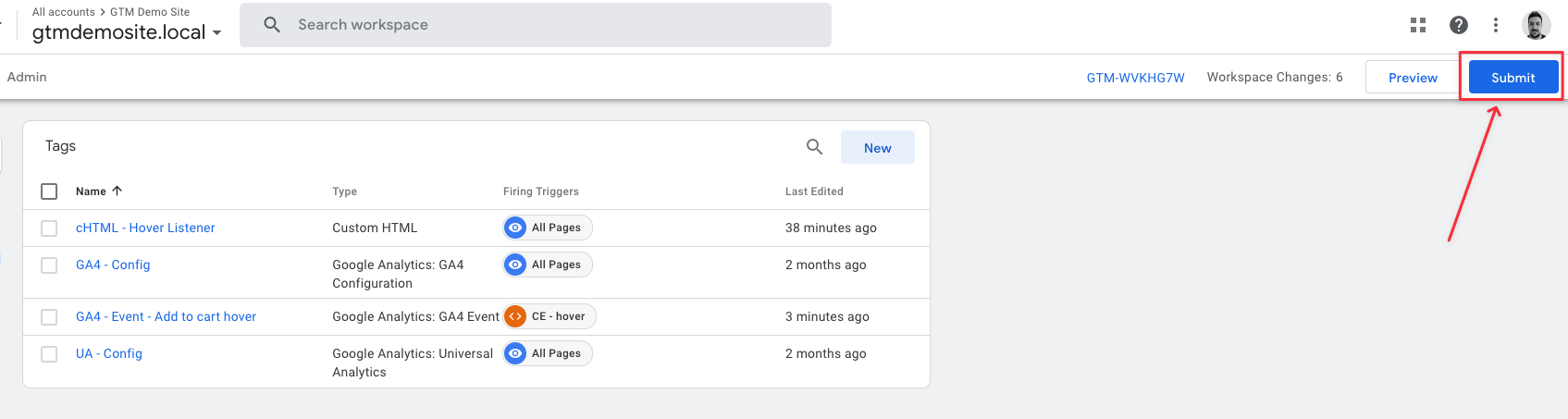
Tamamlamamız gereken son bir adım kaldı; yaptığımız tüm işlemleri yayına almak. Bunun için GTM panelime dönüp sağ üstte yer alan “Submit” butonuna tıklıyorum.

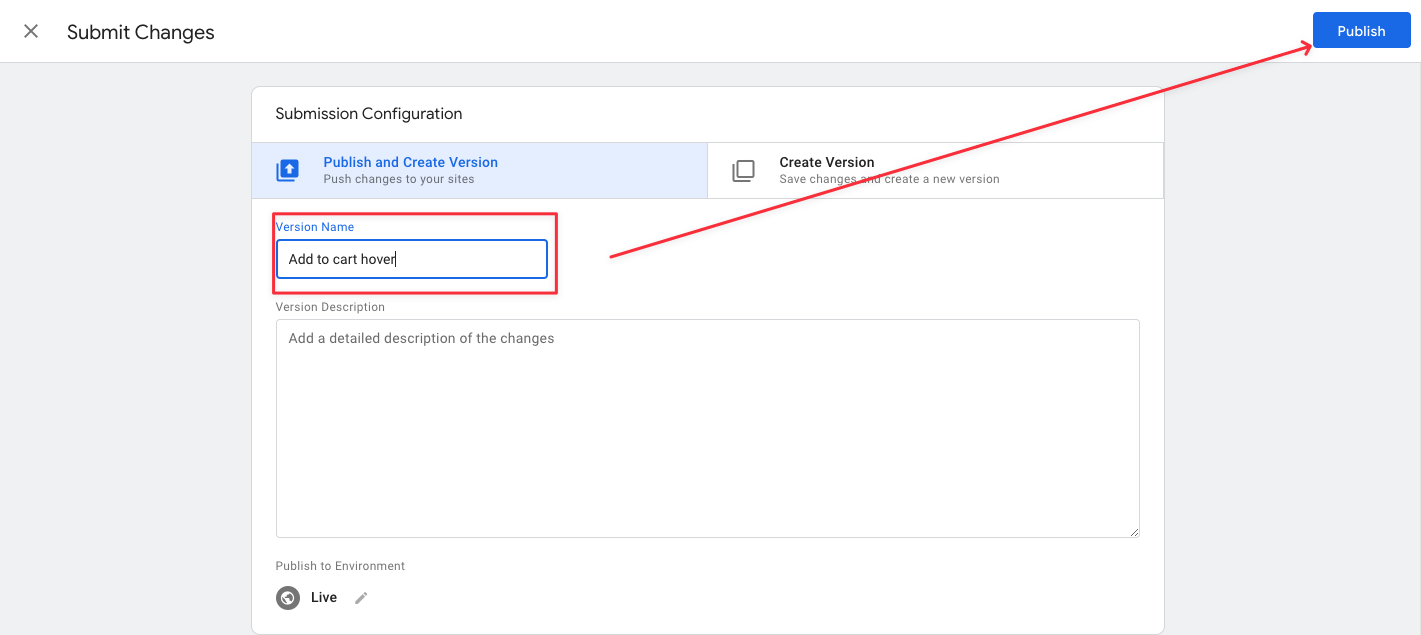
Version Name alanına istediğiniz gibi bir isimlendirme yapıp “Publish” diyebilirsiniz. Bu işlemi yaptıktan sonra artık eventimiz ile etkileşime geçen tüm kullanıcıların hover verisini Google Analytics 4 aracımıza gönderebiliyoruz.

Yaptığımız işlemler sizde çalışmaz ya da takıldığınız bir kısım olursa benimle iletişime geçebilirsiniz. :)