Looker Studio'da Tarama Raporlarını Otomatikleştirmek
Bu yazımızda ele alacağımız konu Screaming Frog ile gerçekleştirdiğimiz tarama raporlarını daha anlaşılabilir ve takip edilebilir kılmak olacak.
Bunu yapabilmek adına kullanacağımız üç ana araç olacak Screaming Frog, Google Sheets ve Google Looker Studio.
Screaming Frog son yıllarda kendini bir hayli geliştirmiş bir SEO aracı olarak karşımıza çıkıyor. Burada Screaming Frog kullanarak planlanmış bir taramayı Google Drive hesabımıza bağlayarak ve sonrasında bir Looker Studio şablonu sayesinde tarama raporlarını tek bir ekrandan izlemeyi sağlayacağız.
Bunu zaman zaman yoğun teknik çalışmalar yaptığımız siteler üzerinden yaşanan değişimleri net olarak görebilmek ve müşteri raporlarında daha anlamlı veriler sunmak amacıyla gerçekleştiriyoruz diyebiliriz.
Tarama Zamanlama
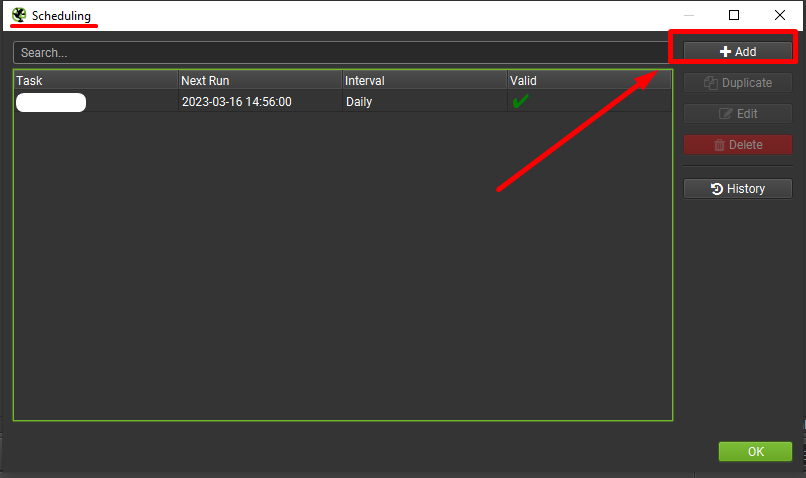
Looker Studio uyumlu olarak dışa aktarma yapabilmeniz için yalnızca üst menüde yer alan Dosya>Zamanlama kısmında bulunan otomatik tarama zamanlamasını aracı ile mümkündür.
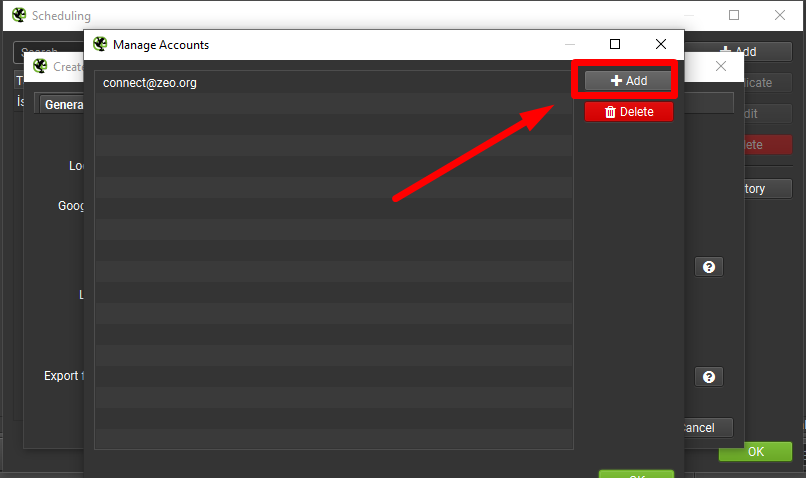
Bunu yapmak için görselde yer akan “Ekle” sekmesini tıklamamız gerekiyor.

Not:Eğer birden fazla alan adı ile ilgili bu işlemi yapmak istiyorsanız yapılandırmayı tamamladıktan sonra “Çoğalt” sekmesi ile bunu daha hızlı şekilde gerçekleştirebilirsiniz.
Burada kaynak URL adresini güncellemeyi unutmamanız önem arz ediyor.
Temel Yapılandırma Ayarlarının Oluşturulması
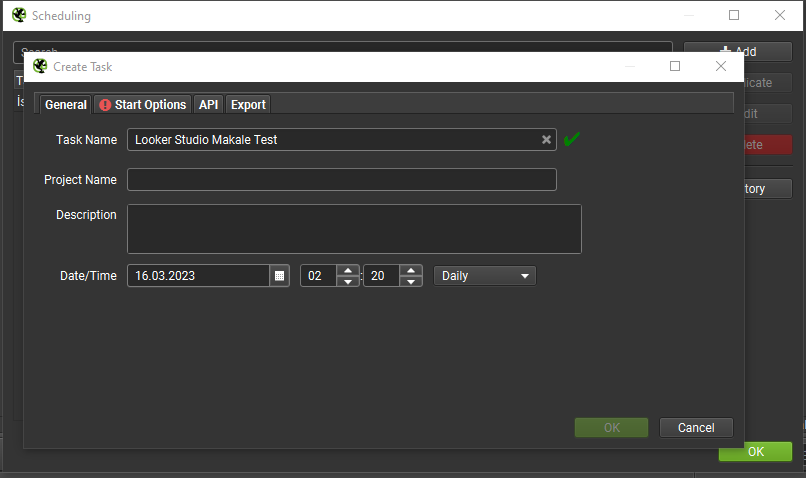
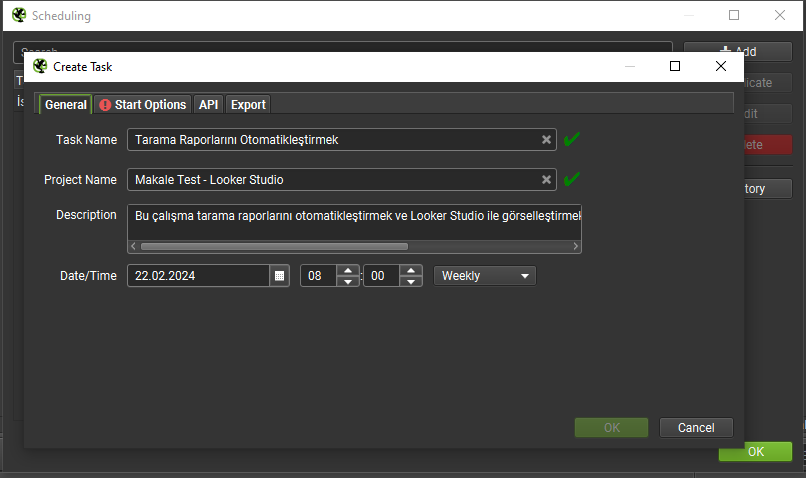
İlk işlemin ardından aşağıda göreceğiniz şekilde bir ekran ile karşılaşacaksınız.

Burada ilgili alanları isteğinize göre doldurmanız gerekiyor. Burada zamanlayıcı için özgün bir Görev Adı oluşturmanız iyi olacaktır. Benzer çalışmalarınızda karışıklık yaşanmaması adına Proje İsmi belirlemenizi öneririm.
Bunlarla birlikte taramanın ilk olarak ne zaman gerçekleşeceği ve sonrasında da hangi aralıkta gerçekleşeceğini belirlemeniz gerekiyor.

Başlangıç Ayarlarının Kurgulanması
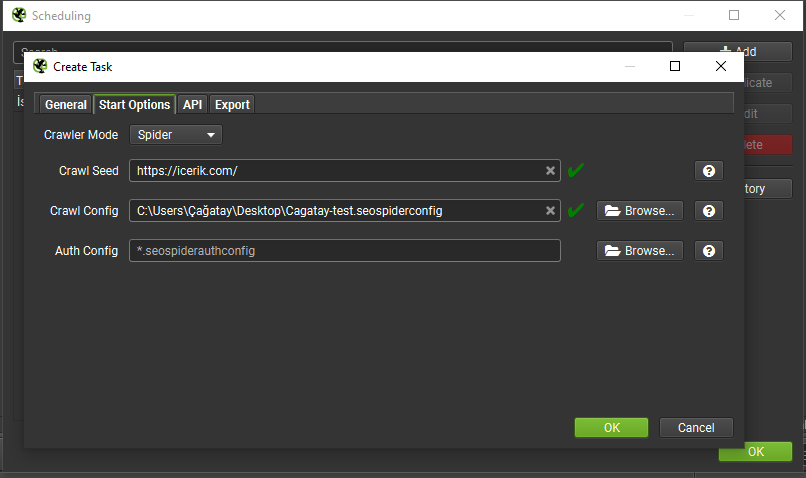
Temel yapılandırmalarla alakalı kısmı hallettikten sonra yan sekmede yer alan “Start Options” kısmına tıklayarak başlangıç ayarların yapılandırmanız gerekiyor.
Burada aslında araç bize iki farklı opsiyon sunuyor. Bunlardan birisi Spider yoluyla, bir diğeri ise Liste Modu ile tarama gerçekleştirilmesi şeklinde.
Ben Spider yoluyla ilerlemeyi tercih ediyorum ve bilgilerimi hızlıca giriyorum.
Burada Crawl Config alanında ise daha önce Spider ile alakalı bir konfigürasyon oluşturmuşsak eğer onu ekleyebiliyoruz.
Örneğin ben bu proje özelinde bir Konfigürasyon dosyası oluşturdum ve kaydettim. Bu dosyayı kullanacağım. Bu dosyanın amacı taramayı ilgili dosyada bulunana ayarlar ve özelliklere göre gerçekleştirecektir.
Bu konuyla alakalı detaylı bilgiye buradan ulaşabilirsiniz.

API kısmından ise Pagespeed API sekmesini aktif hale getirdiğimi belirtmek isterim.
Dışa Aktarım Ayarlarının Yapılandırılması
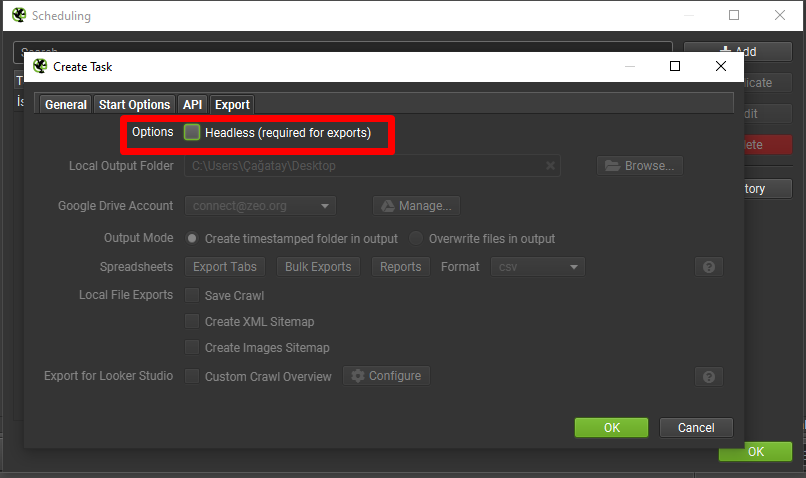
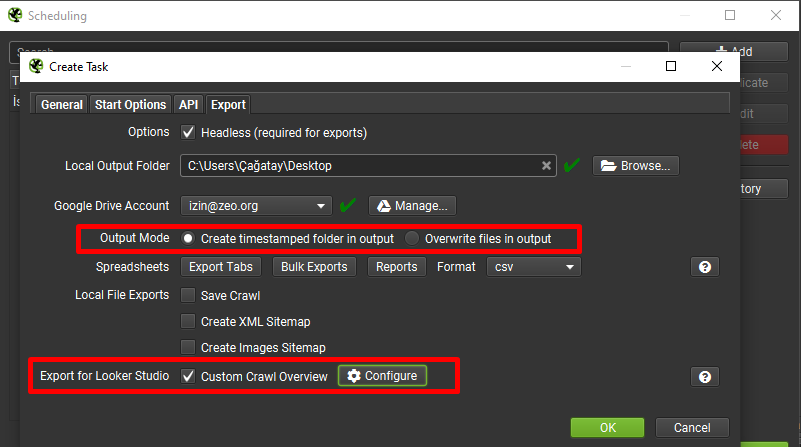
Looker Studio uyumlu dışarıya aktarım işleminin sorunsuz bir şekilde gerçekleştirilmesi için Headless Mod kullanmamız gerekiyor. Bu özelliği etkinleştirmeyi unutmayalım.

Bu işlemin ardından Google Drive Account kısmından Manage sekmesine tıklayarak Google Hesabını ekliyorum.

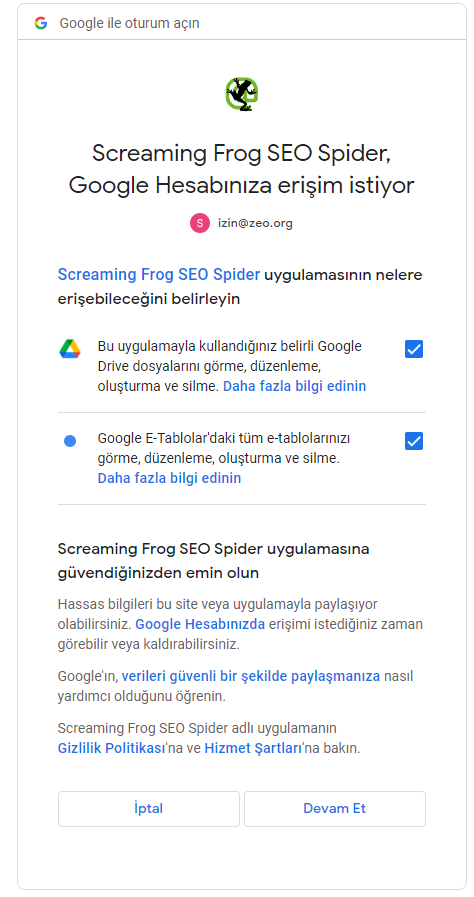
Ardından aşağıda görüleceği üzere bazı izinleri tanımlayarak birbirine bağlama işlemini tamamlıyorum.

SEO Spider yetkilendirmesini tamamlamamızın ardından ayarlarımı aşağıda yer alan şekilde düzenliyorum.

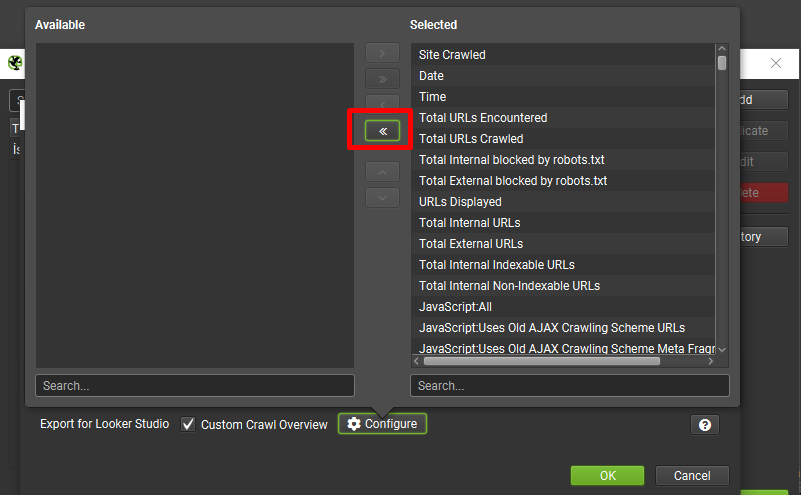
Özel taramaya bakış raporunu seçtikten sonra Configure kısmından hangi verileri dışarı aktarmayı istediğimi ayarlıyorum.

Burada yer alan tüm alanları dışarı aktarmak istediğim için >> sekmesine tıklayarak hızlıca bu kısmı tamamladım.
Tüm ayarlamaları yaptıktan sonra tamam dediğimde ise aşağıda gördüğünüz biçimde bir tarama gerçekleşiyor.

Bu işlemin tamamlanmasının ardından ise entegrasyonunu sağladığımız Google Drive hesabına bakmamız gerekiyor.
Baktığımızda dosyamızın burada yer aldığını görüyoruz:

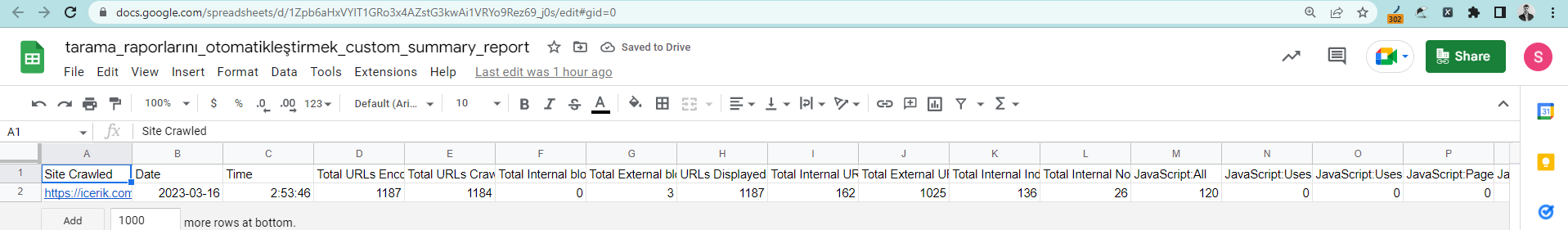
Aşağıda göreceğiniz üzere tek bir satır halinde dışarı aktarımı gerçekleşmiştir.
Haftalık olarak taramalar gerçekleştiğinde hepsi bu dosyanın üzerine yazılacaktır.

Google Looker Studio’ya Bağlama
Aslında şu an teknik olarak işin büyük bir bölümünü tamamlamış durumdayız.
Bu aşamadan sonra artık dilerseniz kendi Looker Studio raporunuzu sıfırdan oluşturabilir veya burada yer alan bizim oluşturduğumuz raporu kopyasını oluştur diyerek kendi verinizi seçerek raporu elde edebilirsiniz.
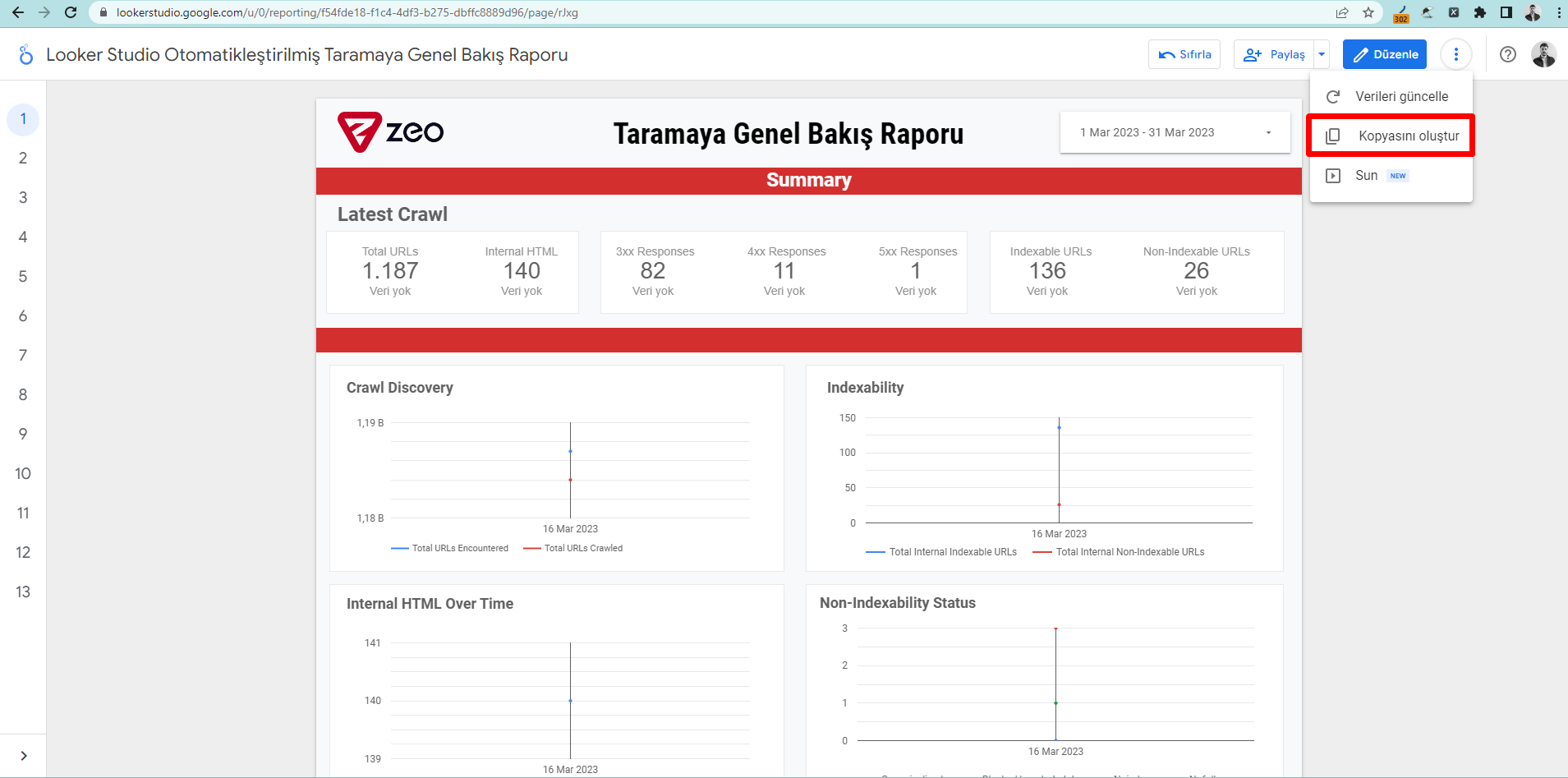
Raporu kopyalamak için sağ üst kısımda yer alan üç noktaya tıkladıktan sonra Kopyasını Oluştur sekmesine tıklamanız yeterli olacaktır.

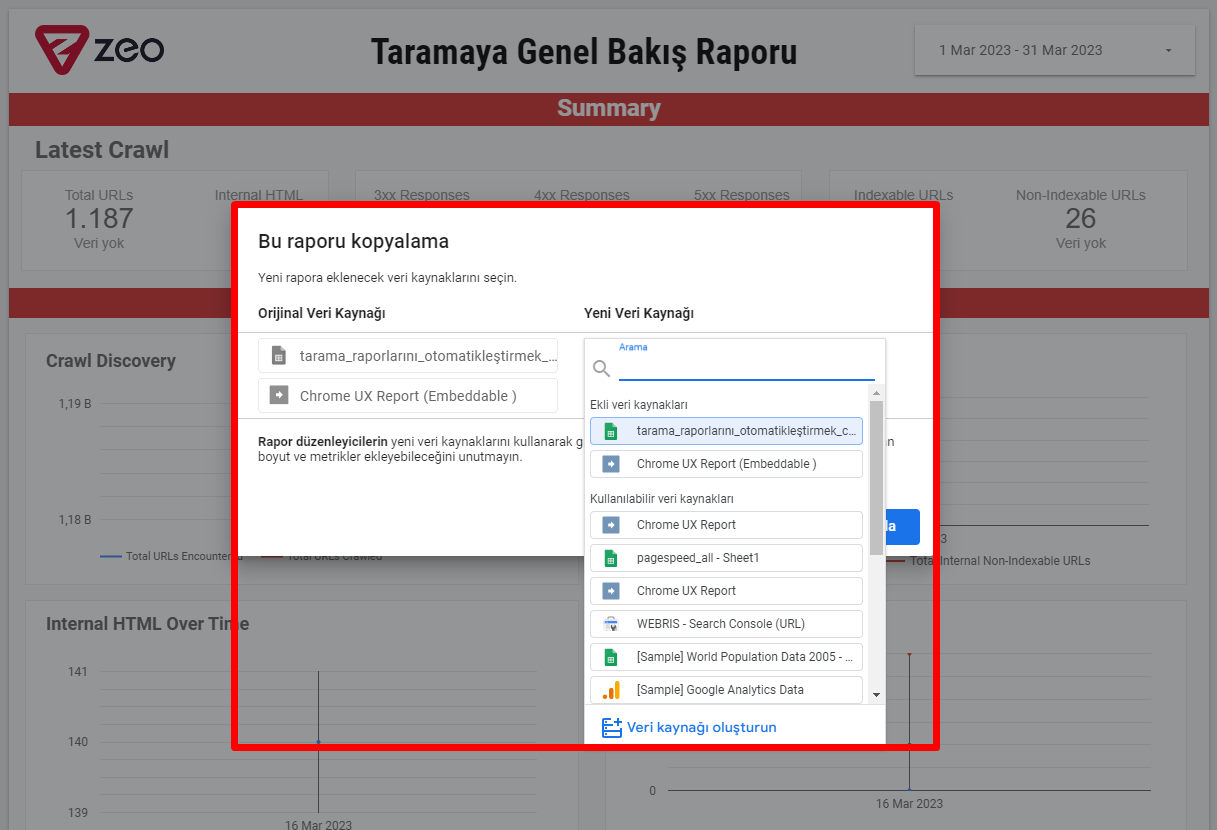
Ardından ise aşağıda görülebileceği üzere mevcut veri kaynaklarının karşısına kendi dosyamızı veri kaynağı olarak seçerek ilerlememiz gerekiyor.

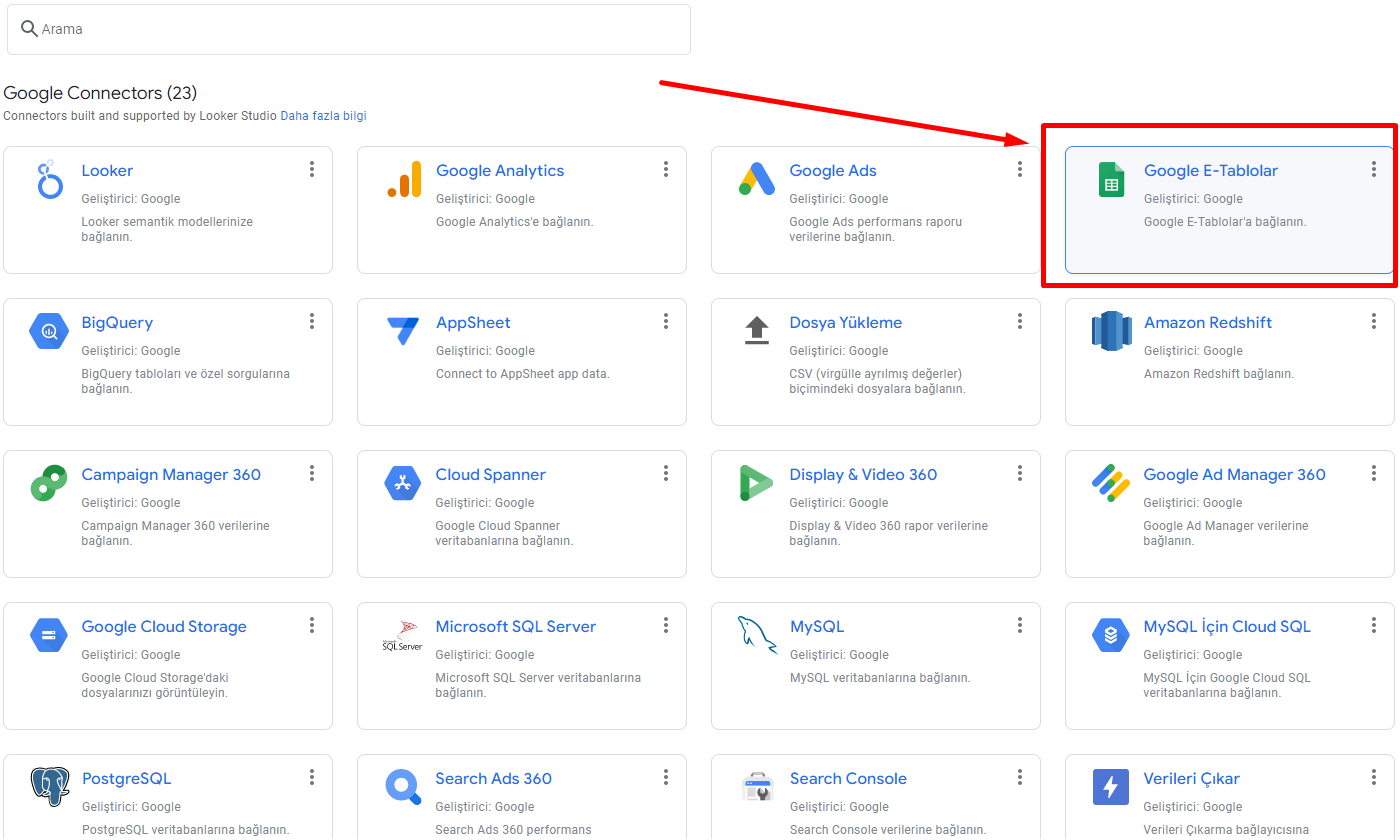
Yeni veri kaynağı seçerken e-tabloyu seçmek için sırasıyla aşağıda yer alan işlemleri gerçekleştirmeniz gerekiyor.

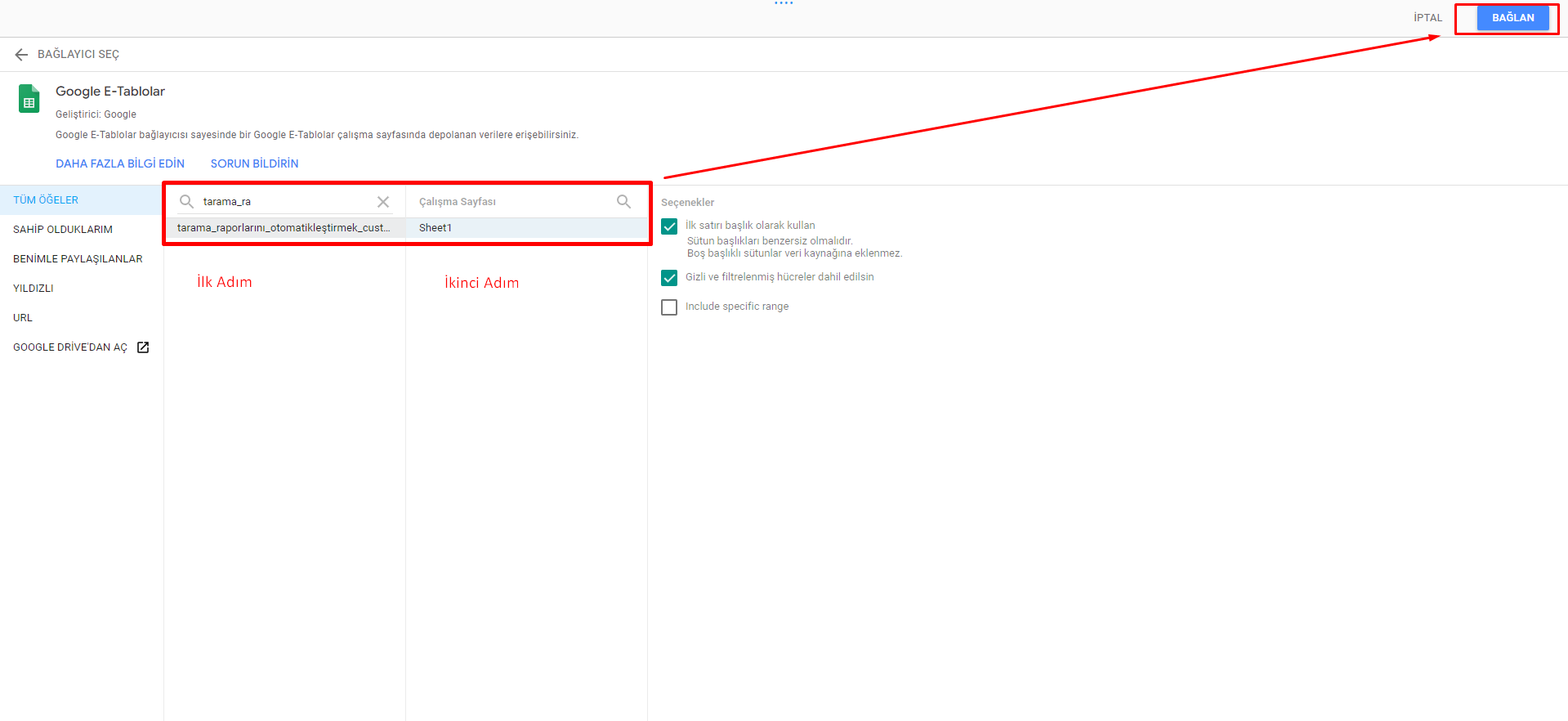
Google e-tabloları yeni veri kaynağı olarak seçtikten sonra aşağıda yer alan adımları izlemeniz gerekiyor.

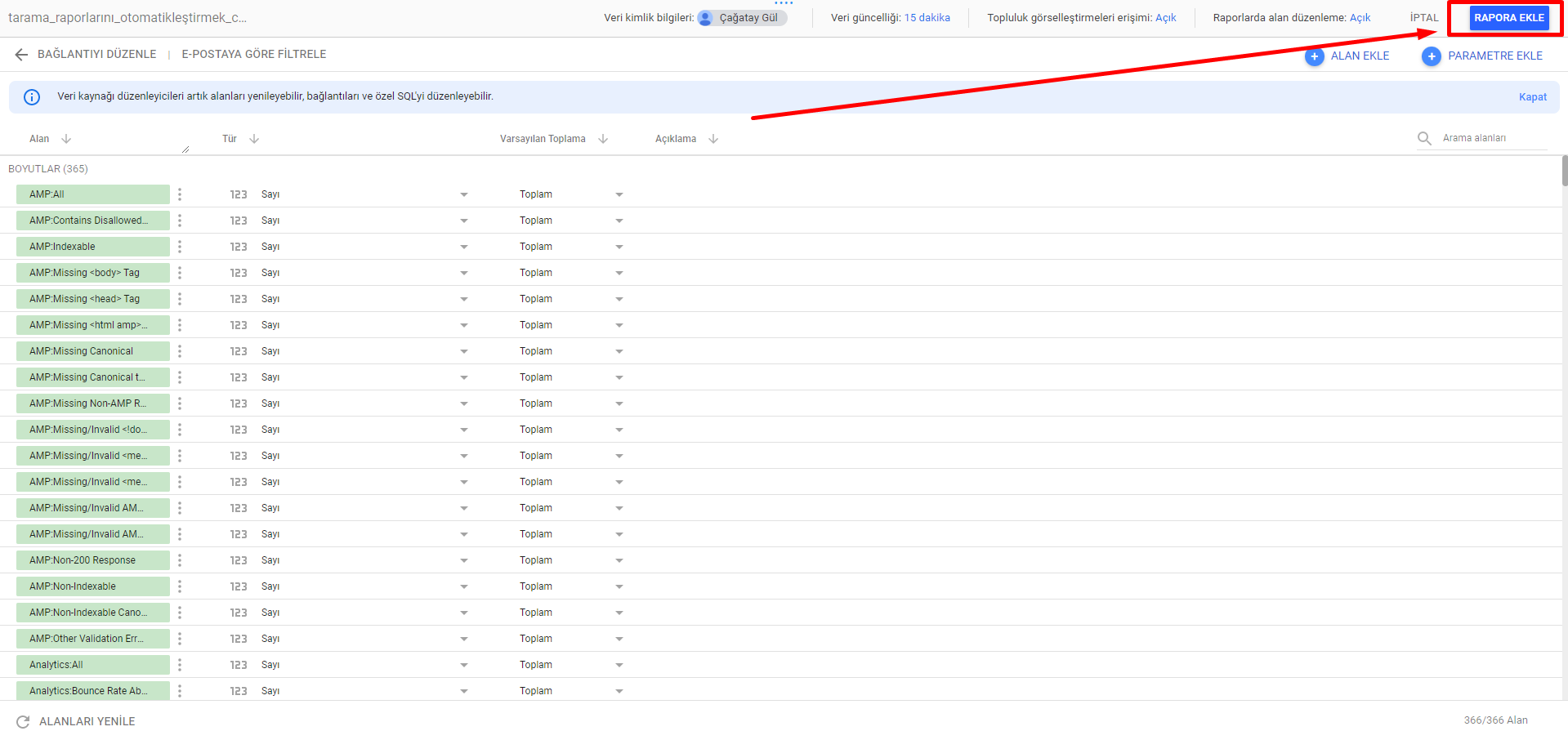
Bağlan sekmesine tıkladıktan sonra ise aşağıda yer alan ekran karşınıza çıkacaktır. Burada da rapora ekle diyerek işlemi tamamlıyoruz.

Burada rapora ekle dedikten sonra bazı kısımlarda hata alabilirsiniz veya bazen Looker Studio bazı alanları sayı yerine tarih türü olarak görebilir. Bu kısımları manuel olarak düzenleyebilirsiniz.
Rapora ekle dedikten sonra aşağıda yer alan kısımda görebileceğiniz üzere “Raporu Kopyala” diyerek işlemi tamamlamış olursunuz.

Raporu kopyaladıktan sonra artık otomatik taramamız her çalıştığında Looker Studio raporu aynı şekilde güncellenecek ve haftalık olarak verileri grafiksel anlamda daha detaylı analiz edebiliyor olacaksınız.

Örnek olması açısından oluşturulan bu şablonda genel site sağlığını ilgilendiren öğeler yer alıyor. İlerleyen dönemde bunun gelişmesini sağlayacağız.
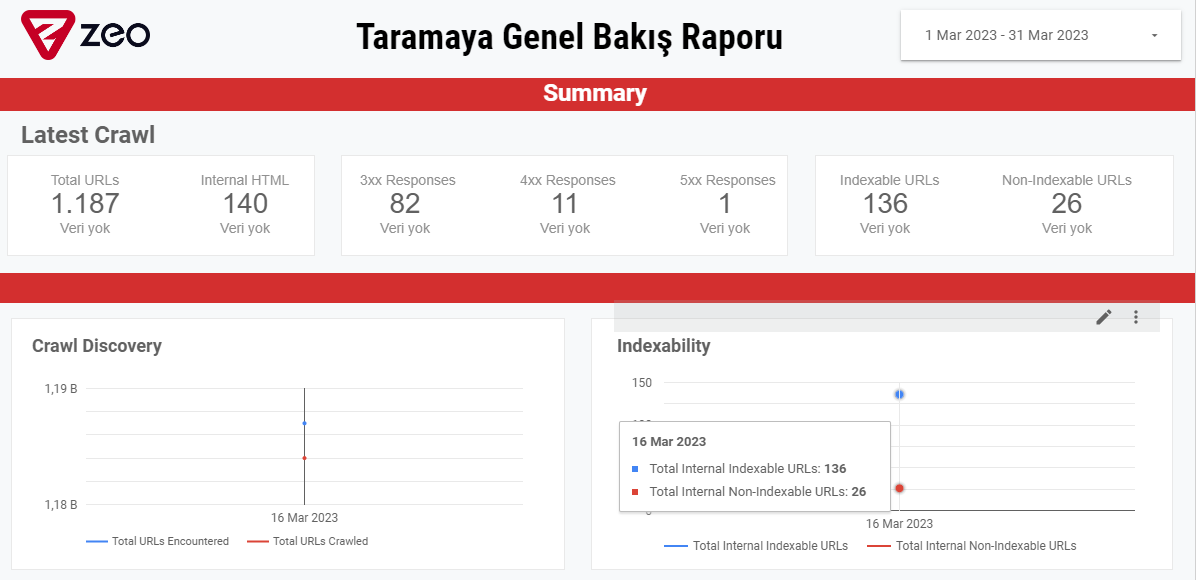
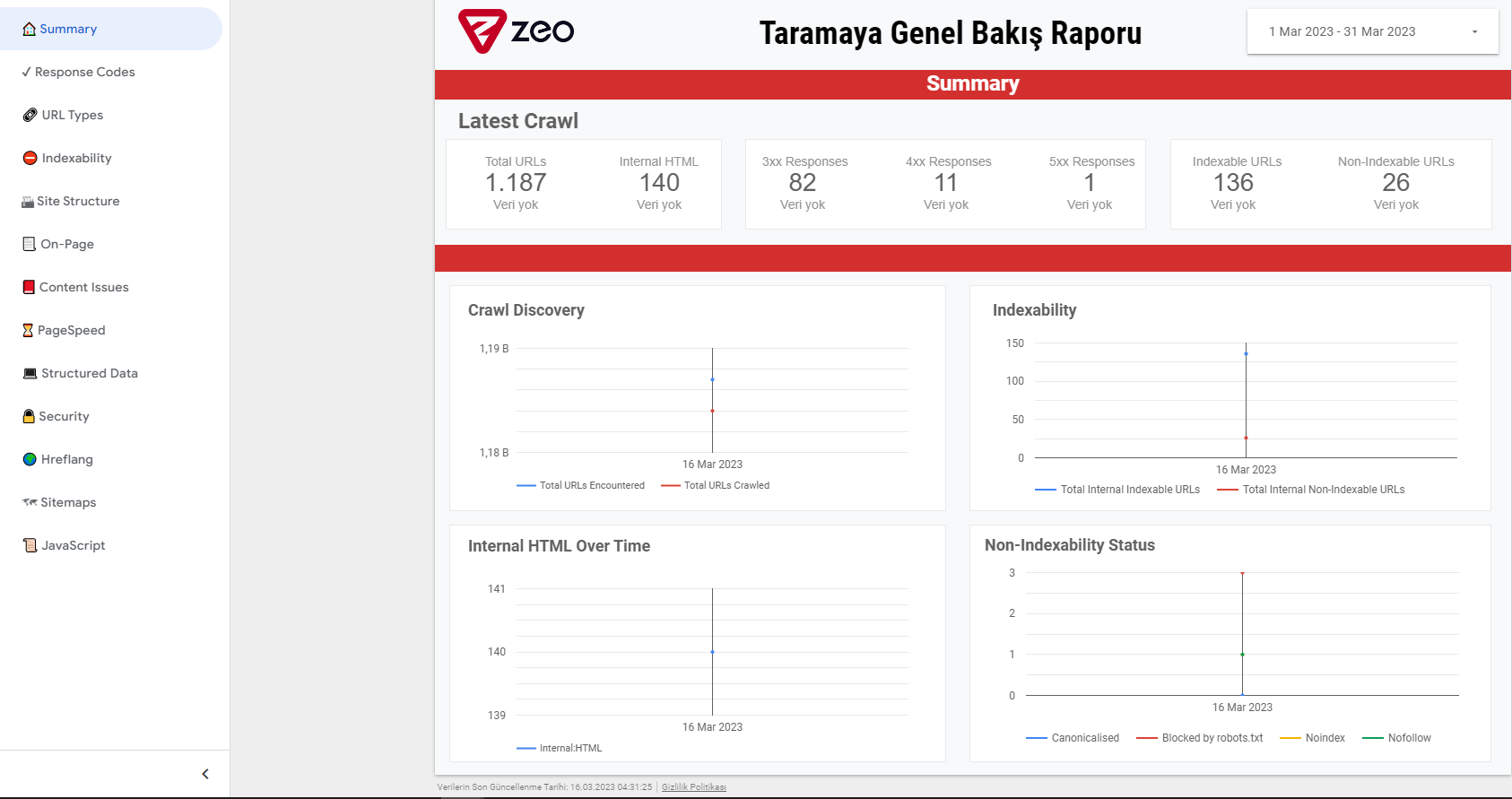
Raporumuzdan görüntüler şu şekilde:
Genel Bakış

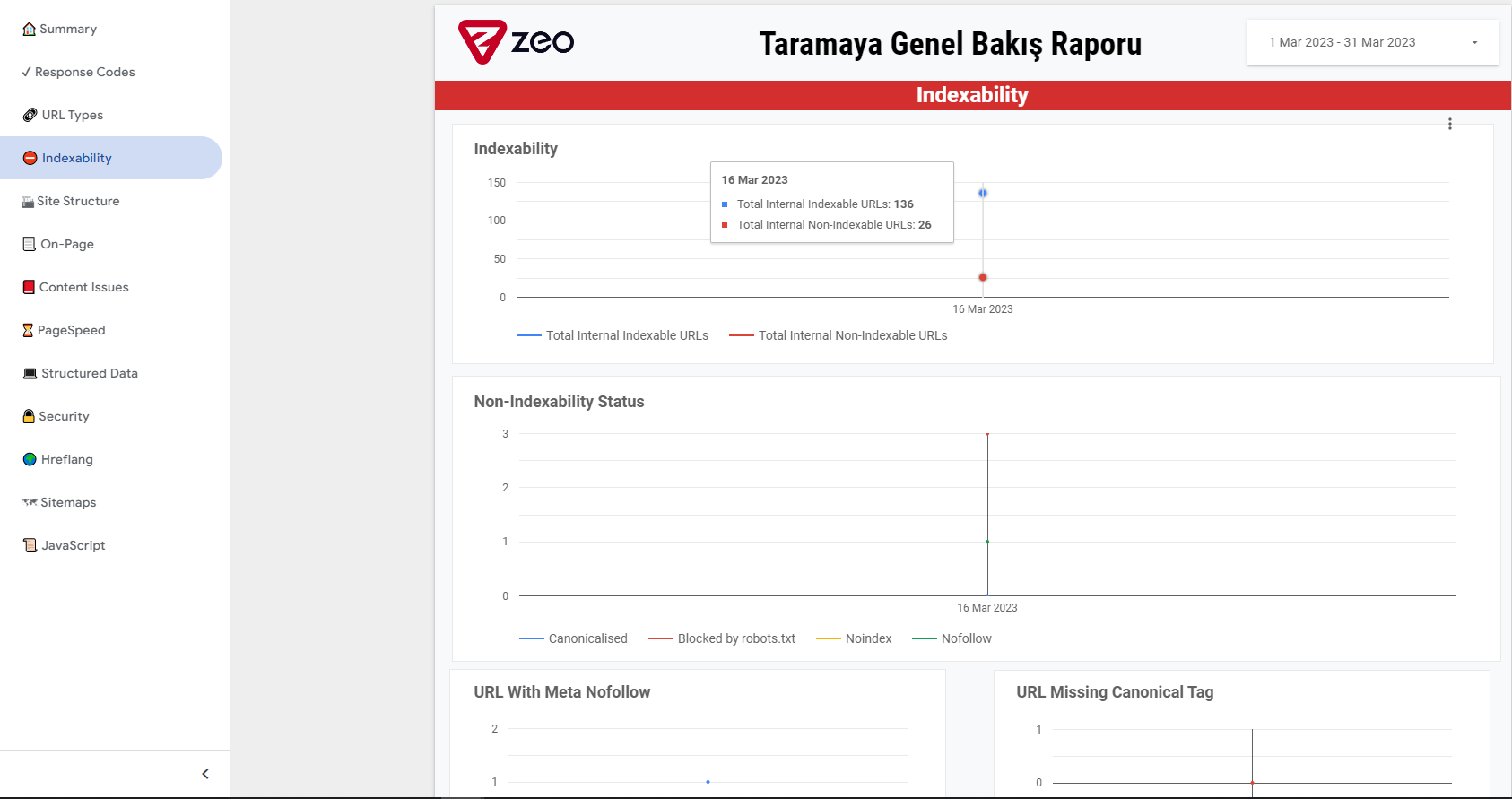
Indexability

On-Page

Aslında yukarıda yer alan sayfalarda bulunan tüm öğeler genel anlamda site sorunlarını ve genel olarak yaşanan önemli değişiklikleri size hızlı bir şekilde bildirmeye yaramaktadır.
İlgili şablonda yer alan tüm öğeler ise şu şekilde:
- Özet – İlgili öğelerle alakalı genel bir bakış sunmaktadır.
- Yanıt Kodları – Sayfaların yanıt kodlarını ve engellenen sayfalar hakkında bilgi almanızı sağlar.
- URL Türleri – Dahili HTML, görseller, js dosyaları ve buna benzer öğelerle alakalı verileri düzenli olarak görüntülemenizi sağlar.
- İndekslenebilirlik– Site genelinde indeks durumu için genel bilgileri kontrol etmenizi sağlar.
- Site Yapısı – Genellikle dahili bağlantılarda bir değişiklik olup olmadığını izlemenize olanak sağlar.
- Sayfa İçi – Site içi öğelerde yaşanan değişimleri takip etmenize olanak sağlar.
- İçerik Sorunları – Yinelenen içerik, zayıf içerik gibi konuları takip edebilmenize olanak sağlar.
- Sayfa Hızı – CWV performansını ve yaptığınız çalışmalar ile görülen etkinin sistematik bir şekilde takibini yapmanıza olanak sağlar.
- Yapılandırılmış Veri – Site genelinde yapılandırılmış verilerin durumunu izlemenize olanak sağlar.
- Güvenlik – Web siteniz genelinde güvenlik sorunlarını ve sayfa bazlı http header kontrolü yapmanıza olanak sağlar.
- Hreflang – Özellikle çok dilli siteler düzeyinde hreflang doğrulamaları için size kolaylık sağlar.
- Site Haritaları – Site haritası denetimi yapmanızı sağlar.
- JavaScript – Javascript ile alakalı optimizasyon öğelerini hızlıca takip edebilmeniez olanak sağlar.
İlgili şablonumuz güncelledikten sonra ek olarak URL Denetimi-Google URL Denetleme API ile yapılacak şekilde şablonda yer alacak.
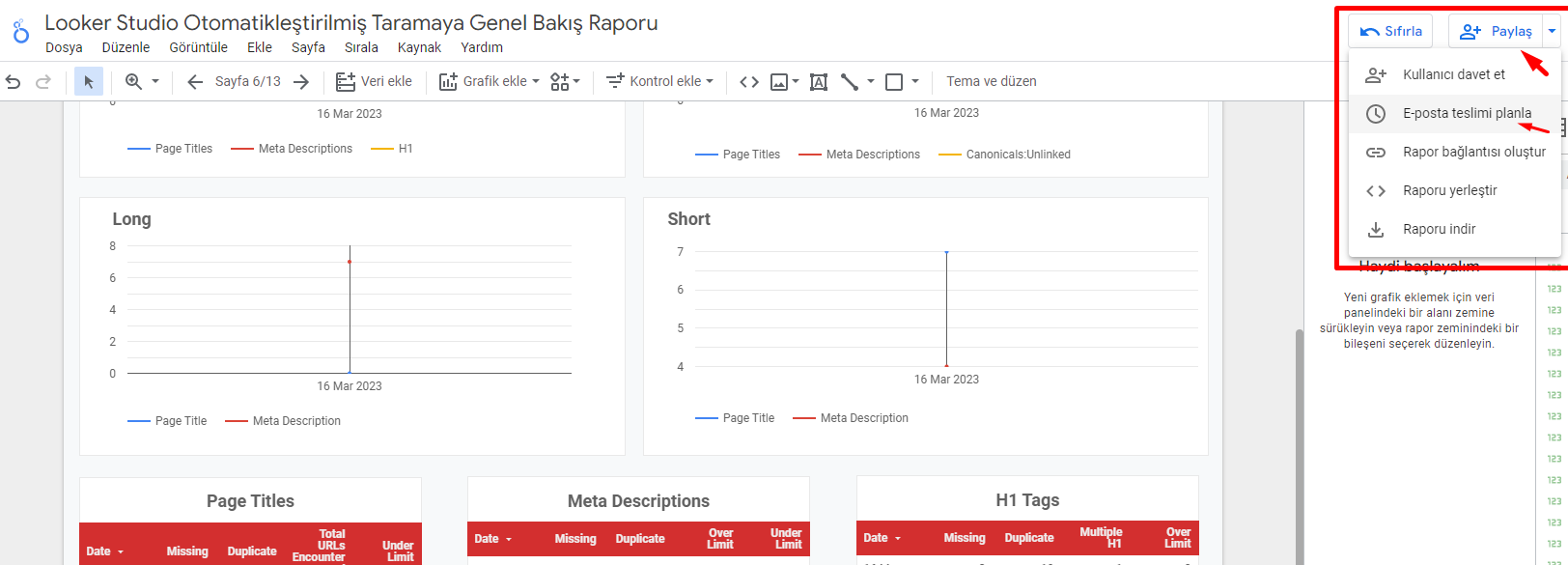
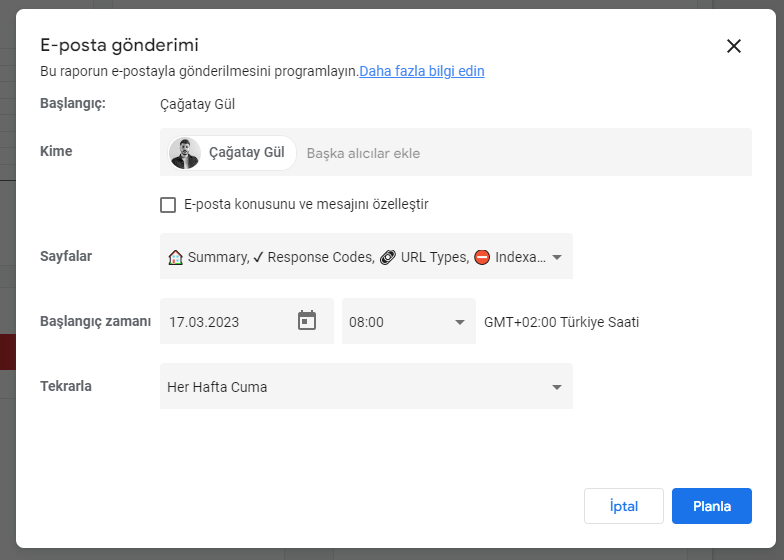
Dilerseniz Looker Studio üzerinden e-posta planlamasını etkin ederek dilediğiniz mail adreslerine günlük, haftalık veya aylık olarak raporun paylaşılmasını sağlayabilirsiniz.
Böylelikle rapor her güncellendiğinde marka yöneticilerine bilgi vermeniz daha kolay olacaktır.
Bunun için aşağıda yer alan görseldeki gibi ayarları uygulamanız gerekiyor.


İşte her şey bu kadar. Umarım bu çalışma raporlarınızda görsellik ve markalara genel itibariyle çalışmalarınızı aktarırken sizlere çok daha fazla hareket alanı sunabilir.